Penyempurnaan Speed Dial Opera
The mechanisms to optimize Speed Dial icons covered in this article are only supported in Opera 11.10 to 12.16, and do not work in Opera 15 and later.
Daftar isi
- Pengantar
- Penggunaan logo
- Menyediakan konten di Panggil Cepat Anda
- Prioritas Panggil Cepat
- Dukungan produk Opera
Pengantar
Pada versi 11.10, Opera untuk komputer desktop mengijinkan pembuat konten untuk mengontrol tampilan Panggil Cepat dari situs mereka. Secara default, Panggil Cepat atau yang terkenal dengan sebutan Speed Dial menggunakan tampilan dari website yang tampak pada layar. Tapi sekarang, pemilik situs dapat menentukan ikon atau membuat CSS/konten tertentu dari Speed Dial.
Penggunaan logo
Sesi ini akan membahas cara mengganti logo atau ikon di Speed Dial Anda.
Ikon di HTML5
Anda mungkin sudah familier dengan yang namanya ikon bookmark. Ini pertama kali diperkenalkan oleh Internet Explorer 5 di tahun 1999. Walaupun tidak termasuk dalam spesifikasi HTML4, vendor browser akhirnya setuju untuk mengimplementasikan cara pintas ikon dengan menambahkan dukungan icon sebagai value untuk atribut rel dari elemen link. Apple kemudian mengembangkannya pada perangkat sentuh melalui apple-touch-icon. Berdasarkan pada spesifikasi HTML5, icon sekarang telah valid, dan menjadi value standar untuk atribut rel.
Menentukan ikon Speed Dial
Menentukan ikon Speed Dial sangat mirip dengan menentukan ikon cara pintas. Cukup tambahkan tag <link> pada bagian head dari dokumen Anda.
<head>
<title>My Opera</title>
<link rel="icon" type="image/png"
href="http://path/to/logo.png">
</head>Ikon Speed Dial harus:
- Memiliki lebar paling tidak 114 pixels dengan tinggi 114 pixels. Ini adalah ukuran default minimum dari ikon dan ukuran ikon yang lebih kecil akan diabaikan.
- Gambar PNG, JPEG atau GIF. Gambar SVG masih belum bisa didukung. Hanya bingkai pertama dari gambar animasi yang akan digunakan.
Secara default, ukuran maksimal ikon yaitu lebar 256 pixel dan tinggi 160 pixel. Untuk ikon yang lebih besar dari ukuran default, ukurannya akan diubah sesuai (demo). Pengguna dapat mengubah pengaturan ukuran default minimum dan maksimum dari menu opera:config.
Disamping itu, Opera 11.10 memiliki dukungan peninggalan untuk apple-touch-icon, apple-touch-icon-precomposed dan image_src.
Penggunaan beberapa ikon
Anda juga dapat menentukan banyak ikon. Hal ini bagus jika Anda menginginkan pengguna untuk menerima satu ikon ketika mem-bookmark suatu halaman dan ikon lainnya ketika mereka menambahkannya ke Speed Dial.
<head>
<title>My Opera</title>
<link rel="icon" type="image/png"
href="http://path/to/128x128image.png">
<!-- Ini untuk ikon speed dial -->
<link rel="icon" type="image/png"
href="http://path/to/200x200image.png">
</head>Jika Anda membuat lebih dari satu ikon, Speed Dial akan memilih ikon dengan ukuran yang lebih besar untuk (demo). Jika kedua ikon memiliki ukuran yang sama, tautan ikon yang pertama yang didahulukan (demo).
Menyediakan konten khusus di entri Speed Dial
Ada beberapa cara baru untuk menyediakan konten khusus dan mengatur tampilan entri Speed Dial: view-mode:minimized pada CSS, header X-Purpose HTTP, dan muat ulang otomatis. Bagian ini akan mencakup semua pilihan tersebut.
Menggunakan view-mode:minimized

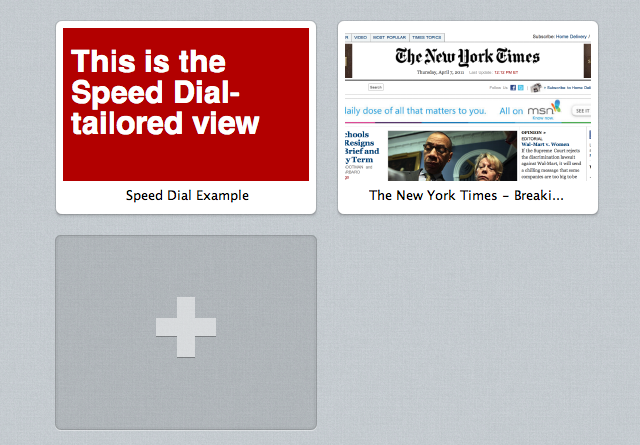
Gambar 1: Layar Speed Dial di Opera 11.10
Fitur view-mode media mendefinisikan sebuah cara untuk menerapkan 'styles' pada view-mode. Dengan menggunakan view-mode: minimized, Anda dapat menyediakan 'styles' alternatif atau menampilkan konten yang sudah dibuat khusus untuk Speed Dial. Fitur view-mode sama dengan fitur media lainnya, seperti device-width. Untuk query media, styles bisa disimpan dalam blok @media.
@media screen and (view-mode: minimized) {
body {
color: #fff;
background: #b20000;
}
}Atau Anda bisa mentautkan sebuah style sheet eksternal, dan menetapkan nilai dari atribut media menjadi (view-mode: minimized)
<link rel=stylesheet type="text/css" href="minimizedstyles.css" media="(view-mode:minimized)">Lihat contoh hasilnya view-mode: minimized.
Harap diperhatikan bahwa view-mode: minimized memicu tampilan Speed Dial lebar 256 piksel dan tinggi 160 piksel.
Menggunakan X-Purpose Header
Dimungkinan juga untuk menyediakan URL yang berbeda untuk Speed Dial Anda. Ini dimungkinkan karena setiap request Speed Dial menyertakan header X-Purpose: preview. X-Purpose: preview header.
GET / HTTP/1.1
Host: www.bbc.co.uk/news
X-Purpose: preview
User-agent: Opera/9.80 (Macintosh; Intel Mac OS X 10.6.6; U; en)
Presto/2.8.99 Version/11.10Dengan mengenali header tersebut, Anda bisa memilih untuk menyediakan URL lain, membatasi file apa saja yang dikirim ke Speed Dial, atau menampilkan konten yang berbeda. Perlu dicatat bahwa ini tidak akan mempengaruhi URL asli pada saat pengguna mengeklik entri Speed Dial.
Pada contoh di bawah ini , kita menggunakan mod_rewrite Apache untuk mengalihkan semua permintaan Speed Dial ke /preview.html (Anda butuh untuk lebih spesifik ketika mengimplementasikannya secara nyata).
RewriteEngine On
RewriteCond %{HTTP:X-Purpose} ^preview$
RewriteRule ^(.*) /preview.htmlAtau mungkin Anda lebih memilih bahasa di sisi server untuk menyediakan konten secara kondisional untuk URL yang sama. Contoh di bawah menggunakan PHP.
<?php
if ($_SERVER['HTTP_X_PURPOSE'] == 'preview') {
// Mengirimkan konten Speed Dial
} else {
// Mengirimkan konten regular
}
?>Muat ulang otomatis pada interval tertentu
Agar konten Speed Dial lebih dinamis, Anda dapat mendefinisikan perlakuan muat ulang otomatis yang akan digunakan bilsa user menambahkan situs ke Speed Dial. Anda bisa melakukan ini dengan dua cara:
Menggunakan
metatag:<meta http-equiv="preview-refresh" content="3600">
Mengatur
Preview-Refreshsebagai response header::Preview-Refresh:3600
Patut diingat bahwa nilainya dalam satuan detik. 3600 akan memuat ulang entri Speed Dial tiap jam.
Prioritas Speed Dial
peed Dial memprioriaskan CSS view-mode: minimized. Bila tidak ada CSS, browser akan mencari ikon. Bila ikon tidak didefinisikan atau bila file hilang atau rusak, Speed Dial akan menggunakan screenshot situs web tersebut secara default.
Dukungan produk Opera
Untuk sekarang, perubahan hanya tersedia bagi pengguna Opera Desktop.
Bacaan Lebih lanjut
This article is licensed under a Creative Commons Attribution 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.