Haz brillar tu sitio en el Acceso Rápido de Opera
The mechanisms to optimize Speed Dial icons covered in this article are only supported in Opera 11.10 to 12.16, and do not work in Opera 15 and later.
Tabla de Contenidos
- Introducción
- Usando logos
- Proporcionando contenido a la medida en su entrada de Acceso Rápido
- Prioridad en el Acceso Rápido
- Asistencia para productos de Opera
Introducción
A partir de la versión 11.10, Opera para PC de escritorio permite a los desarrolladores de contenido controlar como lucirán sus sitios en el Acceso Rápido. Antes, por defecto, el Acceso Rápido utilizaba una captura de pantalla del sitio web, sin que este pudiera ser modificado. A partir de ahora, el propietario del sitio podrá también especificar un icono, o bien, servir al Acceso Rápido tanto contenido específico como código CSS.
Acceso Rápido es el nombre en español de la función Speed Dial del navegador Opera.
Usando logos
Esta sección explica cómo usar un logo personalizado o un icono, para mostrar en el Acceso Rápido.
Iconos en HTML5
Usted probablemente está familiarizado con los iconos de los marcadores ó ‘favoritos’ ya que fueron introducidos con Internet Explorer 5 en 1999. Aunque estos no están comprendidos dentro de las especificaciones del HTML 4, los desarrolladores de navegadores accedieron después e implementaron iconos para los accesos directos, agregando soporte para que el atributo rel, dentro del elemento link, pudiera tomar el valor icon. Después, Apple extendió esto a los dispositivos de control táctil, a través del apple-touch-icon. De acuerdo a las especificaciones de HTML5, icon es ahora un valor estándar válido para el atributo rel.
Especificando un icono para el Acceso Rápido
Especificar un ícono para el Acceso Rápido es muy similar a especificar un icono de acceso directo o marcador. Solo agregue una etiqueta <link> en la sección de encabezado de su documento web.
<head>
<title>My Opera</title>
<link rel="icon" type="image/png" href="http://path/to/logo.png">
</head>El icono para el Acceso Rápido deberá reunir las siguientes características:
- Al menos 114 pixels de ancho por 114 pixels de alto. Este es el mínimo por defecto, iconos más pequeños serán ignorados por Opera.
- Imagen de tipos PNG, JPEG o GIF. Las imágenes de tipo ‘Scalable Vector Graphics’ (SVG) no se encuentran aún soportadas. Solo el primer cuadro de las imágenes animadas será mostrado.
Por defecto, el máximo tamaño de icono aceptado es 256 pixels de ancho por 160 pixels de alto. Iconos más grandes serán redimensionados a este máximo" (demo). El usuario puede cambiar los mínimos y máximos por defecto desde el menú opera:config.
Nota: Opera 11.10 es compatible con los sistemas preexistentes apple-touch-icon, apple-touch-icon-precomposed e image_src.
Usando varios íconos
Usted puede especificar múltiples iconos. Esta característica es muy buena si usted desea que sus usuarios visualicen un icono cuando agregan el sitio a sus marcadores y otro cuando lo hacen en el Acceso Rápido.
<head>
<title>My Opera</title>
<link rel="icon" type="image/png" href="http://path/to/128x128image.png">
<!-- This will be the speed dial icon -->
<link rel="icon" type="image/png" href="http://path/to/200x200image.png">
</head>Si usted especifica más de un icono, Opera Acceso Rápido seleccionará el más grande para la entrada (demo). Si ambos iconos tienen igual dimensión, el primer elemento link tiene preferencia sobre el otro (demo).
Proporcionando contenido a la medida en su entrada de Acceso Rápido
Hay varias y novedosas maneras de proporcionar contenido y formato a las entradas del Acceso Rápido: Modo de vista minimizado; encabezado para X Propósito y Recarga automática de contenido a intervalos regulares. Esta sección abarca a todos ellos.
Usando el modo de vista minimizado

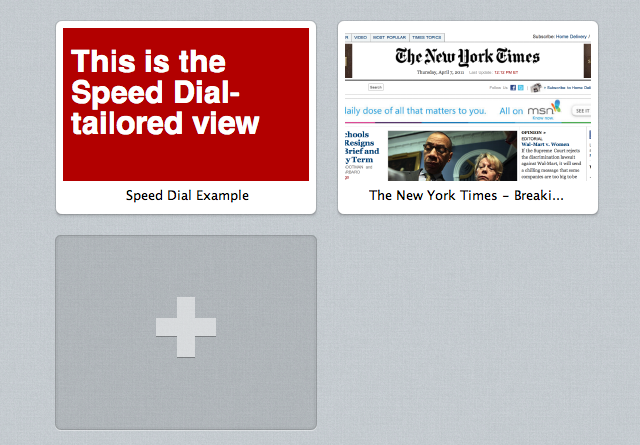
Figura 1: La pantalla del Acceso Rápido en Opera 11.10
El atributo view-mode define la especificación del modo o estilo de visualización. Al utilizar view-mode: minimized, usted puede proporcionar estilos alternativos o contenidos a medida, adaptados para su visualización en la pequeña pantalla del Acceso Rápido. El atributo view-mode trabaja de la misma manera que otras características para ajuste de medios, como por ejemplo device-width y también deberá estar contenido en un bloque @media.
@media screen and (view-mode: minimized) {
body {
color: #fff;
background: #b20000;
}
}O usted puede enlazar a una hoja de estilos externa donde haya situado el valor del atributo (view-mode: minimized)
<link rel=stylesheet type="text/css" href="minimizedstyles.css" media="(view-mode:minimized)">Ver un ejemplo de uso de view-mode: minimized funcionando.
Tenga en cuenta que view-mode: minimized muestra una pantalla de Acceso Rápido de 256 pixeles de ancho por 160 pixeles de alto.
Usando el encabezado para X Propósito
También es posible servir diferentes URL’s a su entrada de Acceso Rápido. Esto es posible porque cada solicitud desde Acceso Rápido incluye un encabezado X-Purpose: preview adicional.
GET / HTTP/1.1
Host: www.bbc.co.uk/news
X-Purpose: preview
User-agent: Opera/9.80 (Macintosh; Intel Mac OS X 10.6.6; U; en) Presto/2.8.99 Version/11.10Detectando este encabezado, usted puede seleccionar diferentes URL’s a direccionar, limitando cuales archivos deben ir al Acceso Rápido, o mostrando contenidos diferentes. Note que esto no afecta a la URL que se cargará cuando el usuario haga clic.
En el ejemplo que sigue, hemos utilizado el mod_rewrite de Apache para redirigir todas las solicitudes del Acceso Rápido a cualquier variante de una URL hacia la página /preview.html (usted probablemente querrá ser más específico en el mundo real.)
RewriteEngine On
RewriteCond %{HTTP:X-Purpose} ^preview$
RewriteRule ^(.*) /preview.htmlO tal vez prefiera utilizar un lenguaje del lado del servidor para enviar diferentes contenidos bajo la misma URL. En el ejemplo siguiente se utiliza PHP.
<?php
if ($_SERVER['HTTP_X_PURPOSE'] == 'preview') {
// Send Speed Dial content
} else {
// Send regular content
}
?>Recargando automáticamente el contenido a intervalos regulares de tiempo
Para hacer el contenido del Acceso Rápido más dinámico, usted puede definir un comportamiento de recarga automática, que se utilizará si el usuario agrega el sitio en una entrada de su Acceso Rápido. Usted puede hacer aquello de dos formas:
Usando una etiqueta
meta:<meta http-equiv="preview-refresh" content="3600">
Estableciendo un valor para el atributo
Preview-Refreshcomo tiempo de respuesta:Preview-Refresh:3600
Tenga en cuenta que el valor se establece en segundos. El número 3600 provocará que Acceso Rápido recargue la entrada dentro de una hora.
Prioridades en el Acceso Rápido
Acceso Rápido le da prioridad al atributo CSS view-mode: minimized. En caso de no haber estilos disponibles el navegador buscará iconos. Si no se ha especificado un icono o el archivo no se encuentra presente o está corrupto, Acceso Rápido utilizará una captura de pantalla del sitio, como está previsto por defecto.
Soporte para productos de opera
Estas mejoras solo están disponibles para usuarios de Opera Browser versión PC de escritorio.
Lea más
This article is licensed under a Creative Commons Attribution 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.