3: インターネットのしくみ
はじめに
舞台の裏側で、歯車やベルトが回るのを見たことがあるでしょうか。今回は皆さんもよく知っている World Wide Web について、その舞台裏をお見せしましょう。
World Wide Web を支えている技術には、次のようなものがあります。
- HTML (Hypertext Markup Language)
- HTTP (Hypertext Transfer Protocol)
- DNS (Domain Name System)
- Web サーバーと Web ブラウザー
- 静的コンテンツと動的コンテンツ
これらはインターネットの基盤技術ですから、この記事で解説することは、よい Web サイトを作るための手助けにはあまりならないでしょう。しかし、クライアントなど他人と Web について話す時に適切な意思疎通を行うための言葉を知る事ができます。サウンド・オブ・ミュージックでマリアが「読み書きを ABC から始めるのとおなじで、歌はドレミの歌から始めるの」と言ったのと同じです。
今回は、コンピューター同士が HTTP や TCP/IP を通じて通信する仕組みを簡単に説明してから、Web ページを構成する技術について見ていきます。目次は次のとおりです。
インターネット上でコンピューターが行う通信
コンピューター関する技術は、幸いな事にシンプルに保たれてきました。World Wide Web について言えば、ほとんどのページが HTML という共通の言語で書かれていますし、これらは共通のプロトコルである HTTP (Hypertext Transfer Protocol) で配信されています。HTTP は共通語 (仕様) ですから、たとえば Windows マシンと最新の Linux マシンが通信することも可能なのです。
そして、Web ブラウザーという HTTP を解釈し HTML を人間に可読可能なかたちに整形してくれるソフトウェアのおかげで、HTML で書かれたページにはコンピューターからだけではなく、電話や PDA、さらには人気のゲーム機からもアクセスすることができるのです。
しかし、同じ言葉を話していたとしても、Web にアクセスするデバイスは多種多様ですから、お互いに通信するための何かしらのルールが必要です。学ぶために授業で手を挙げるようなものですね。インターネットにおいて、このルールが HTTP になるわけです。HTTP のおかげで、クライアントマシン (あなたのコンピューター) は、自身を「サーバーにサイトをリクエストするもの」と認識できるのです。
サーバーとは、Web サイトが存在するコンピューターになります。Web アドレスをブラウザーに打ち込むと、サーバーはそのリクエストを受け取り、要求されたページを見つけ出してあなたのコンピューターに送り返します。送り返されたデータは最終的にブラウザー上で表示されます。
リクエスト/レスポンスサイクルの詳細
さて、コンピューターがインターネット上でどのように通信するのかを説明したので、今度は HTTP のリクエスト/レスポンスの流れについてもうちょっと詳しく説明しましょう。いくつかの概念を効果的に説明したいので、ステップに分けて話しますね。
すべてのリクエスト/レスポンスは、Web ブラウザーのアドレスバーに URL (Univeral Resource Locator) を打ち込むすることから始まります。URL はたとえば http://dev.opera.com のようなものになります。ではここで、ちょっとこの URL を打ち込んでみてください。
さて、ここで一つ、あなたが知らないかもしれないことをお話します。実は、Web ブラウザーはサーバーに Web サイトをリクエストする際、URL を利用していないのです。ブラウザーは代わりに、IP アドレス (Internet Protocol) というものを利用します。IP アドレスは電話番号や郵便番号など、サーバーを識別するものになります。たとえば、先ほどの http://dev.opera.com の IP アドレスは 213.236.208.98 になります。
では、新しいタブかウインドウを開いて、http://www.apple.com と打ち込み Enter を押してください。次に http://17.149.160.10/ と打って Enter を押してみてください。同じページが現れるはずです。では、http://213.236.208.98 とタイプして Enter を押してください。この IP アドレスは先ほど紹介した、http://dev.opera.com と同じサーバーに接続します。ただし、あなたが見るのは 403 “Access Denied” というエラーでしょう。これは、サーバーの実際のルートへのアクセスが許可されていないことによるものです。
http://www.apple.com は基本的に http://17.149.160.10/ のエイリアスとして機能しています。しかし、一体なぜこのような仕組みがあり、またどのように機能しているのでしょうか?
まず、このような仕組みを導入する理由ですが、これは人間が数字の羅列を覚えるよりも、単語のほうが記憶しやすいということに基づいています。そして、これを実現する仕組みがDNS (Domain Name System) と呼ばれるものになります。DNS は言わば、インターネットに接続するマシンを自動的に収集する辞書になります。
あなたがアドレスバーに http://dev.opera.com と入力し Enter を押したとき、このアドレスはネームサーバーに送られ、対応する IP アドレスへの結びつけを行います。インターネットには膨大なマシンがあり、すべての DNS サーバーがオンラインのマシン全てを網羅しているわけではありません。ですから、あなたの要求をかなえるべく、リクエストを適切なサーバーに受け渡す仕組みが備わっています。
DNS システムは www.opera.com という Web サイトを探し、17.149.160.10 という対応するIPアドレスを見つけます。そして、その IP アドレスを Web ブラウザーに返すのです。
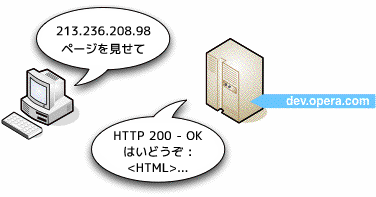
あなたのマシンは、指定された IP アドレスにあるマシンにリクエストを送信し、レスポンスが帰ってくるのを待ちます。すべてがうまくいけば、サーバーはページと共に、クライアントに全てが OK という短いメッセージを送信します (図1)。このメッセージは HTTP ヘッダーに格納されています。

図1: この通信には何も問題がないので、サーバーは適切なWebページを返します
もし何か間違いがあったとき、たとえばURLのタイプミスがある場合、Web ブラウザーは HTTP エラーを受け取ります。悪評高い 404 “Page Not Found” エラーはその最たる例です。
今度は http://dev.opera.com/joniscool.html とタイプしてください。実は、このページは存在しません。ですから404エラーが現れます。同じようにほかのサイトでも、存在しないであろうページにアクセスしてください。異なるエラーページが現れることがあると思います。これは、Web 開発者がサーバーが初期状態で持っているエラーページをそのまま利用したか、それともエラーページをカスタマイズしたかの違いです。これらは高度なテクニックですので、このコースでは取り上げませんが、dev.opera.com の他の記事で公開されればよいなと思っています。
さて、ほとんどの場合、Web サイトのトップページの URL にはファイル名がありません (例: http://www.mysite.com/)。トップページ以下のページでも、URL にファイル名があるものと無いものが存在します。しかし、URL にファイル名がなくても、あなたは実ファイルにアクセスしているのです。これは訪れる人が URL を覚えやすいようにと、Web 開発者がサーバーの設定を変更し、ファイル名を隠すようにしているのです。このやり方についてもコースで取り上げることはしませんが、サーバーにファイルをアップロードする方法や、ファイル/ディレクトリ構造の紹介についての記事が dev.opera.com で公開されています。
コンテンツの種類
今度はインターネットで見られるさまざまなコンテンツの種類について説明しようと思います。種類は大きく分けて4つ。プレーンテキスト、Web 標準、動的な Web ページ、そしてプラグインや他のアプリケーションを必要とするフォーマットになります。
プレーンテキスト
インターネットが始まった頃、つまり Web 標準やプラグインなどがまだ存在しなかった頃、インターネット上でやり取りされるデータは、画像と「.txt」といった拡張子を持つプレーンテキストファイルがほとんどでした。プレーンテキストはブラウザーで特に処理も行われず、そのまま表示されるだけです。こういったプレーンテキストファイルは、今でも大学の Web サイトなどで見つけることができます。
Web 標準
World Wide Web は、HTML (または XHTML)、CSS、JavaScript という3つの Web 標準によって組み立てられます (この記事では、HTML と XHTML が意味するものに大きな違いはありません)。
Hypertext Markup Language という名前は、その目的を簡潔に伝えている点でとても優れています。HTML は文書を分割し、構造と内容を記述し、そして各部分に意味を与えるために使われます (あなたが Web サイトで見るテキスト情報は、すべてこの HTML に含まれています)。HTML ではページ内の異なるコンポーネントを、要素を使って識別します。
Cascading Style Sheets によって、HTML 文書内の要素がどのように表示されるかが決定されます。CSS はとても簡単で、スタイル宣言を書くだけで、段落中の行間すべてをダブルスペースに (line-height: 2em;) することや、第2レベルの見出しをすべて緑色に (color: green;) することができます。
構造とその表示を分けることにはたくさんの利点があります。これについては次の記事で詳しく解説しますので、お楽しみに。
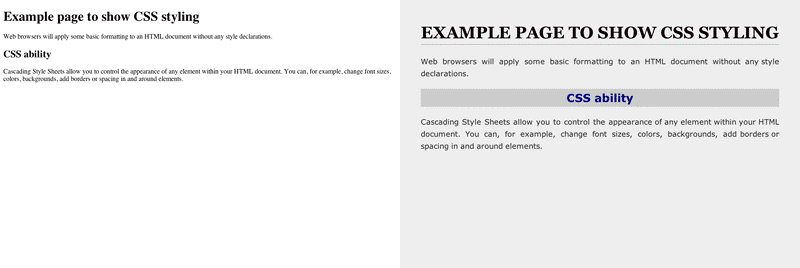
HTML と CSS を組み合わせることでどんな変化があるのかを、図2で表してみました。整形情報が全くない plain な HTML が左に、その HTML ファイルに CSS で整形したものが右になります。

Figure 2: プレーンなHTMLと、そのHTMLにCSSを付加した例
そして、JavaScript はあなたの Web サイトに動的な機能を付加します。JavaScript はクライアントのコンピューターで動作し、サーバーに特別なソフトウェアをインストールする必要がありません。しかし、基本的な機能とインタラクティビティは JavaScript によって実現できますが、それにも限界があるため、高度なことをするにはサーバーサイドで動作するプログラミング言語や、動的な Web ページを必要とします。
動的な Web ページ
インターネットをブラウズしているときに、「.html」という拡張子ではないページに出くわすことがあると思います。たぶん、「.php」や「.asp」「.aspx」「.jsp」といった、ふしぎな拡張子がついているものと思われます。これらが、動的 Web 技術を利用したページになります。
動的な Web ページは、ページに渡す値によって異なる結果が表示されます。データは、データベースやフォーム、その他のデータソースから渡されます。静的なページと動的なページの種類については、後で詳しく触れようと思います。
他のアプリケーションやプラグインを必要とするフォーマット
Web ブラウザーは、Web 標準のような特定の技術しか解釈し表示することができません。ですから、複雑なファイル形式やプラグインを必要とする技術を利用した Web ページに出くわすと、ブラウザーはファイルのダウンロードを行うか、インストールされたプラグインを利用してコンテンツを処理しようとします。次のようなコンテンツが例として挙げられます。
Word 文書、Excel ファイル、PDF、圧縮ファイル (ZIP、SITなど)、Photoshop PSD のような複雑な画像ファイル、その他理解できないファイルに出くわすと、Web ブラウザーはそのファイルをダウンロードするか、それとも実行するかをユーザーに尋ねます。どちらも同じような結果になりますが、後者の場合は一度ファイルをダウンロードしたあとで、実行可能なアプリケーションがクライアントにインストールされている場合にファイルを開きます。
Flash ムービー、MP3 に代表される音楽フォーマット、MPEG などのビデオフォーマットの場合、ブラウザーはインストールされているプラグインを利用してファイルを再生します。もしプラグインが用意されていない場合、ブラウザーはプラグインをインストールするページへのリンクを提示するか、ファイルをダウンロードし、実行可能なソフトウェアを探します。
もちろん、この両方に当てはまるようなものもあります。たとえば、SVG (Scalable Vector Graphics) は、Opera などいくつかのブラウザーでネイティブサポートが行われている Web 標準ですが、そうではないブラウザーもあります。たとえば、Internet Explorer は SVG をサポートしていないため、表示にはプラグインのインストールが必要です。しかし、多くのブラウザーはいくつかのプラグインをプリインストールしているため、あなたはそのコンテンツがプラグインで実行されているのか、それともブラウザーがネイティブでサポートしているのかが分からないかもしれません。
静的な Web サイト vs. 動的な Web サイト
「静的な Web サイト」「動的な Web サイト」とは一体なんでしょうか。そして、両者にはどのような違いがあるのでしょうか。
チョコレートのアソートと同じで、すべてはその中身にあります。静的な Web サイトは、HTML や画像などのコンテンツが常に静的であることを表します。つまり、管理者がサーバー上のファイルを変更しない限りは、誰に対しても常に同じコンテンツが提供されます。これはまさしく、私達がこの記事で見てきたことになります。
これに対して動的な Web サイトは、サーバー上のコンテンツは一緒ですが、HTML だけではなく動的なコードも含みます。これにより、利用者が Web サイトに提供するデータにあわせて表示が変わります。
ちょっと試してみましょう。www.amazon.com にアクセスして、違う製品を5つ検索しててください。出てくる結果は異なりますが、Amazon は異なるページを返しているわけではないのです。Amazon はユーザーに同じページを送信するのですが、その際に入力に応じた情報が動的に盛り込まれるのです。情報はデータベースに保存されており、リクエストに応じて適切な情報を取得します。Web サーバーはそのデータを得て、動的なページに挿入するという仕組みです。
もうひとつ付け加えたいのが、動的な Web サイトの構築には特別なソフトウェアをサーバーにインストールする必要があるということです。静的な HTML は「.html」という拡張子で保存されますが、動的な Web サイトのコンテンツには HTML のほかに動的なコードが含まれており、拡張子も特別なものになります。拡張子を変えることで、そのファイルはクライアントに提示される前にサーバー側で特別な処理されなければならないものであることを伝えるわけです。特別な処理とは、たとえばデータベースからデータを取得し、ページに埋め込むといったことが挙げられます。拡張子の例ですが、たとえば PHP ファイルには「.php」という拡張子がつけられています。
世の中にはさまざまな動的言語があります。いま挙げた PHP の他にも Python、Ruby on Rails、ASP.NET、Coldfusion といったものが有名です。これらの言語でできることにあまり違いはありません。どの言語でもデータベースへの接続や、フォーム入力の検証は行えるのです。しかし、言語によってそのやり方はすこしずつ異なっており、それぞれに長所や短所があります。ですから、最終的には何があなたに一番あっているかによるでしょう。
このコースでは動的言語についてこれ以上取り上げることはありませんが、いくつかのリソースを紹介しようと思います。気になった方は読んでみてください。
3番目にある PHP のマニュアルを除き、以下の書籍・Web サイトは英語で書かれています。
- Rails: Fernandez, Obie. (2007), The Rails Way. Addison-Wesley Professional Ruby Series.
- Rails screencasts
- PHP: Powers, David (2006), PHP Solutions: Dynamic web development made easy, friends of ED.
- PHP Online documentation
- ASP.NET: Lorenz, Patrick. (2003). ASP.NET 2.0 Revealed. Apress.
- ASP.NET: online ASP.NET documentation and tutorials.
まとめ
これで、インターネットの仕組みを紹介する舞台裏ツアーはおしまいです。この記事では、多くのトピックをちょっとずつ引っかいた程度ですが、各々の技術や概念がどう組み合わさって動いているのかをひとまとめに知ることができたのではないかと思います。
HTML、CSS、JavaScript の構文などにはまだ触れていませんが、これは次の記事で詳しく解説します。Web ページのコードを見ながら、HTML、CSS、JavaScript という、Web 開発における「標準的な」モデルについて学んでいきましょう。
練習問題
- HTML と HTTP の定義と、それら二つの違いを説明しましょう。
- Web ブラウザーの役割を説明しましょう。
- インターネットを5分から10分程度散策し、記事内で説明したさまざまな種類のコンテンツを見つけましょう。プレーンテキストや画像、HTML、PHP や .NET (.aspx) のページ、PDF、Word 文書、Flash ムービーなどがその例です。コンテンツを見つけたらそれらにアクセスし、コンピューターがどのようにそれらのファイルを表示するかを考えてください。
- 静的なページと動的なページの違いはなんでしょうか。
- HTTP エラーコードのリストを見つけ、その中から5つを選び説明しましょう。
著者紹介

Jonathan Lane はカナダのブリティッシュコロンビア州メーンアイランドにある Web 開発会社 Industry Interactive の President を務めています。彼はレスブリッジ大学の Curriculum Re-Development Center にて長年にわたり、Web プロジェクトの取りまとめを行っていました。
彼のブログは Flyingtroll になります。また、プロジェクト管理アプリケーション Basecamp をEメールから利用可能にするアプリケーション「Mailmanagr」の開発を行っています。
翻訳者について

矢倉 眞隆 (Masataka Yakura)
1984年生まれ。株式会社ミツエーリンクスにて、社内の品質改善活動や Web 標準 の普及啓蒙を行っている。W3C HTML WG メンバー。
株式会社 ミツエーリンクス
1990年創業。大規模な Web サイト開発を得意とするインフォメーション・インテ グレータ。自社コンテンツの Web 標準 Blog やアクセシビリティ Blog より、Web フロントエンド技術に関するさまざまな情報を発信中。
This article is licensed under a Creative Commons Attribution, Non Commercial - Share Alike 2.5 license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.