Come funziona Internet
- Articolo Precedente—La storia di Internet e del Web, e l'evoluzione degli standard web
- Articolo Successivo—Il Modello degli standard web—HTML, CSS e JavaScript
- Tabella dei Contenuti
Introduzione
Raramente vi viene offerta la possibilità di dare un'occhiata al "dietro le quinte", agli ingranaggi e meccanismi che muovono l'azione. Oggi è il vostro giorno fortunato! Vi farò entrare nel dietro le quinte di una delle più eccitanti tecnologie, con la quale potreste avere una certa familiarità: il World Wide Web. Parte il tema musicale.
Questo articolo tratta le tecnologie di base che danno vita al World Wide Web:
- Hypertext Markup Language (HTML) (n.d.t. Linguaggio di Marcatura Ipertestuale)
- Hypertext Transfer Protocol (HTTP) (n.d.t. Protocollo per il Trasferimento di Ipertesti)
- Domain Name System (DNS) (n.d.t. Sistema dei Nomi a Dominio)
- Web server e web browser
- Contenuto Statico e Contenuto Dinamico
Sono tutti argomenti abbastanza fondamentali. Ciò che verrà trattato qui non vi aiuterà a costruire siti web migliori, ma vi fornirà il giusto linguaggio da utilizzare con clienti o altre persone per parlare del Web. Proprio come una saggia "suora diventata bambinaia" una volta disse in The Sound of Music: “When we read we begin with ABC. When we sing we begin with Do Re Mi.” (n.d.t. Quando leggiamo iniziamo con ABC. Quando cantiamo iniziamo con Do Re Mi). In questo articolo daremo una rapida occhiata a come i computer comunicano tra loro utilizzando i protocolli HTTP e TCP/IP, quindi ci sposteremo sui diversi linguaggi che collaborano per dar vita alle pagine web che formano il mondo di Internet. I contenuti di questo articolo sono i sequenti:
- Come comunicano i computer tramite Internet?
- Tipi di contenuto
- Siti Web Statici vs Siti Web Dinamici
- Sommario
- Esercizi
Come comunicano i computer tramite Internet?
Fortunatamente, abbiamo mantenuto le cose semplici per i computer. Quando si tratta di World Wide Web, la maggior parte delle pagine sono scritte nello stesso linguaggio, l'HTML, che viene trasferito utilizzando un protocollo comune, l'HTTP. L'HTTP è il dialetto (specificazione) comune di Internet, permette ad esempio ad una macchina Windows di cantare in armonia con una macchina che fa girare l'ultima e grandiosa versione di Linux (Do Re Mi!). Attraverso l'utilizzo di un browser web – un software speciale che interpreta l'HTTP e rappresenta l'HTML in una forma leggibile dall'uomo – le pagine web scritte in HTML su un qualsiasi computer posso essere lette ovunque, inclusi i telefonini, i dispositivi PDA e addirittura le più note console.
Anche se parlano la stessa lingua, i vari dispositivi che accedono al web hanno bisogno di seguire alcune regole per essere in grado di comunicare fra loro – è come imparare ad alzare la mano per fare una domanda in classe. L'HTTP stabilisce queste regole per Internet. Una macchina client (come il vostro computer) sa di dover effettuare una richiesta per una pagina web da un server. Un server è un computer dove il sito web risiede – quando digitate un indirizzo web nel vostro browser, un server riceve la vostra richiesta, trova la pagina e la manda al vostro computer il quale la mostrerà nel vostro browser.
Il ciclo request/response
Ora che abbiamo dato uno sguardo a tutte le parti che permettono ai computer di comunicare su Internet, vedremo in dettaglio come funziona un ciclo HTTP di richiesta e risposta. Qui di seguito c'è una sequenza numerata di passi che dovrete seguire, in maniera tale che io possa dimostrarvi efficacemente alcuni dei concetti.
Ogni richiesta/risposta inizia digitando un Universal Resource Locator (URL) all'interno della barra degli indirizzi del vostro browser, qualcosa come http://dev.opera.com. Avviate il vostro browser e fatelo.
Ora, una cosa che potreste già sapere è che i browser non usano davvero gli URL per richiedere siti web ai server; utilizzano invece l'Internet Protocol o indirizzi IP (simili a numeri di telefono o indirizzi postali che identificano i server). Ad esempio, l'indirizzo IP di http://www.apple.com è 17.149.160.10.
Provate ad aprire una nuova scheda o una nuova finestra del vostro browser, digitate http://www.apple.com e premete Invio; digitate ora http://17.149.160.10/ e premete Invio — arriverete sullo stesso sito.
http://www.apple.com funge semplicemente da alias per http://17.149.160.10/, ma perché, e come? E' necessario usare nomi di dominio (gli URL) al posto di sequenze di numeri (gli indirizzi IP) poiché l'essere umano riesce a memorizzarli più facilmente. Il sistema che fa funzionare tutto ciò è chiamato Domain Name System (DNS): essenzialmente è una cartella automatica globale di tutte le macchine connesse ad Internet. Quando digitate http://dev.opera.com nella barra degli indirizzi e premete Invio, quell'URL viene mandato ad un server dei nomi, il quale prova ad associargli il suo indirizzo IP. Ci sono tonnellate di macchine connesse ad Internet, e nessun server DNS ha la lista di tutte le macchine online, quindi esiste un sistema apposito che instrada la vostra richiesta al server corretto al fine di soddisfarla.
Quindi il sistema DNS cerca il sito www.opera.com, a tale URL vede che è associato l'indirizzo IP 17.149.16.10 e invia al vostro browser quell'indirizzo IP.
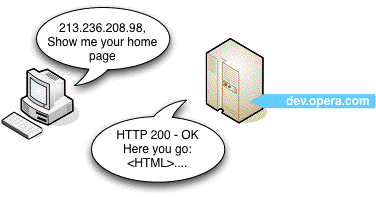
La vostra macchina invia una richiesta alla macchina locata a quell'indirizzo IP e attende di ricevere una risposta. Se tutto va bene, la macchina server invia un breve messaggio al client dicendo che è tutto ok (vedi Figura 1), seguito dalla pagina web stessa. Questo tipo di messaggio è contenuto in un header HTTP.

Figura 1: In questo caso, va tutto bene, e il server restituisce la corretta pagina web.
Se qualcosa va male, se ad esempio avete digitato l'URL non correttamente, il vostro browser riceverà un errore HTTP – l'infame errore 404 “Pagina non trovata” è il più comune nel quale vi imbatterete.
Provate a digitare http://dev.opera.com/joniscool.html. La pagina non esiste, quindi riceverete un errore 404. Provate con altre pagine, su diversi siti web, che non esistono, e vedrete visualizzate diverse pagine. Ciò accade perché alcuni web developer hanno lasciato che sia il server a restituire le proprie pagine predefinite di errore, altri invece hanno fatto in modo che vengano visualizzate pagine di errore personalizzate. Questa è una tecnica avanzata che non verrà trattata in questo corso, ma si spera verrà trattata a breve in un futuro articolo di dev.opera.com.
Infine, una nota a proposito degli URL – di solito il primo URL che digitate per andare su un sito web non ha un nome di file alla fine (ad esempio http://www.mysite.com/), e le pagine seguenti a volte ce l'hanno, a volte no. Accedete sempre a file reali, ma a volte il web developer ha impostato il web server in maniera tale da non mostrare i nomi dei file negli URL – ciò spesso rende gli URL più ordinati e facili da ricordare, e si ha come risultato una migliore esperienza per gli utenti dei vostri siti web. Non tratteremo questo argomento in questo articolo poiché, di nuovo, è un argomento abbastanza avanzato. Tratteremo l'upload dei file ad un server e le strutture di file e directory in un articolo successivo.
Tipi di Contenuto
Ora che abbiamo visto come funziona un ciclo request/response, spostiamo la nostra attenzione sui diversi tipi di contenuto che potete trovare su Internet. Li ho raggruppati in 4 tipi – testo semplice, standard web, pagine web dinamiche, e formati che richiedono altre applicazioni o plugin.
Testo Semplice
Prima della nascita di qualsiasi standard web o plugin, l'Internet era semplicemente composto da immagini e file di testo semplice – file con estensione .txt o simili. Quando un file di testo semplice viene trovato su Internet, il browser lo mostra così com'è, senza nessuna elaborazione. Spesso vi imbattete in file di testo semplice sui siti universitari.
Standard Web
Le fondamenta del World Wide Web sono tre standard principali – HTML (o XHTML, userò questi due termini in maniera intercambiabile per i nostri scopi), CSS e JavaScript.
Hypertext Markup Language è davvero un buon nome per descrivere il ruolo di questo linguaggio (n.d.t. HTML = Linguaggio di Marcatura Ipertestuale). L'HTML è ciò che viene usato per suddividere un documento, specificarne il contenuto e la struttura, e definire il significato di ogni sua parte (è ciò che contiene tutto il testo, le immagini, ecc... che vedete su un sito web). L'HTML utilizza elementi per identificare le diverse componenti di una pagina.
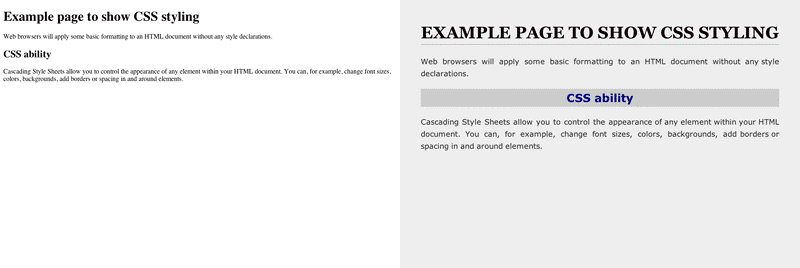
I Cascading Style Sheets (n.d.t. Fogli di Stile a Cascata) vi danno un controllo completo su come un elemento viene mostrato. E' facile, utilizzando dichiarazioni di stile, cambiare tutti i paragrafi in modo che abbiamo un'interlinea doppia (line-height: 2em;), o rendere verdi tutti i titoli di secondo livello (color: green;). Ci sono numerosissimi vantaggi nel separare la struttura dalla formattazione, e tratteremo questo argomento più nel dettaglio nel prossimo articolo. Per dimostrare la potenza dell'HTML e del CSS usati insieme, la Figura 2 mostra un sito creato con semplice HTML sulla sinistra, senza formattazione aggiunta, mentre sulla destra potete osservare esattamente lo stesso esempio HTML ma con dello stile CSS applicato.

Figura 2: Semplice HTML sulla sinistra, HTML con CSS applicato sulla destra.
Infine, JavaScript fornisce funzioni dinamiche ai vostri siti web. Potete scrivere piccoli programmi in JavaScript che girano sui computer dei client, e non richiedono software specifico installato sul server. JavaScript vi consente di aggiungere alcune funzionalità di base ed interattività ai vostri siti web, ma ha alcune limitazioni, che ci portano ai linguaggi di programmazione lato server, e alle pagine web dinamiche.
Pagine Web Dinamiche
A volte, navigando sul Web, vi imbattete in pagine web che non hanno un estensione .html – potrebbero averne una .php, .asp, .aspx, .jsp, o altre strane. Questi sono esempi di tecnologie web dinamiche, che possono essere usate per creare pagine web con sezioni dinamiche – codice che mostra risultati differenti in base ai valori forniti tramite, ad esempio, un database, un form, o altre fonti di dati. Ci occuperemo di questi tipi di pagine web nella sezione Pagine Web Statiche vs Pagine Web Dinamiche.
Formati che richiedo altre applicazioni o plugin
Poiché i browser sono equipaggiati in maniera tale da interpretare e mostrate alcune tecnologie come gli standard web, se avete richiesto un URL che punta ad un formato di file complesso, o ad una pagina web che contiene una tecnologia che richiede un plugin, il file verrà scaricato sul vostro computer o aperto utilizzando il plugin richiesto se questo è installato sul vostro browser. Ad esempio:
Se trovate un documento Word, un file Excel, un PDF, un file compresso (ZIP, o SIT ad esempio), immagini complesse tipo i file Photoshop PSD, o un altro file complesso che il browser non riesce ad interpretare, il browser di solito vi chiederà se preferite scaricare o aprire il file. Entrambe le scelte danno quasi lo stesso risultato: il file verrà scaricato, ma nel secondo caso verrà automaticamente aperto da un'applicazione che può leggerlo, se essa è presente sul sistema.
Se trovate una pagina web che contiene un video Flash, un MP3 o altri formati musicali, MPEG o altri formati video, il browser li riprodurrà utilizzando un plugin, se installato. Altrimenti, vi verrà richiesto di installare il plugin necessario, o di scaricare il file e cercare un'applicazione desktop che possa riprodurlo.
Sicuramente non è sempre così – ad esempio SVG (Scalable Vector Graphics, n.d.t Grafica Vettoriale Scalabile) è uno standard web che gira nativamente su alcuni browser, come Opera, ma non in altri, come Internet Explorer; quest'ultimo ha bisogno di un plugin per poter interpretare e mostrare SVG. Alcuni browser presentano dei plugin preinstallati, quindi non potreste essere in grado di capire se il contenuto viene mostrato tramite un plugin o è supportato nativamente dal browser.
Pagine Web Statiche vs Pagine Web Dinamiche
Cosa sono le pagine web statiche e dinamiche, e quali sono le differenze fra le due? Proprio come per una scatola di cioccolatini, sta tutto nel contenuto.
Un sito web statico è un sito web il cui contenuto, l'HTML e le grafiche, è sempre statico – viene mostrato nella stessa identica maniera ad ogni visitatore, a meno che la persona che lo ha creato non decida di cambiare manualmente la copia del sito sul server – esattamente ciò che abbiamo osservato finora nella maggior parte di questo articolo.
Al contrario, su un sito web dinamico, il contenuto sul server è lo stesso, ma invece di essere semplicemente HTML, contiene anche codice dinamico, che potrebbe mostrare diversi dati in base alle informazioni che gli vengono fornite. Diamo un'occhiata ad un esempio — andate su www.amazon.com e cercate 5 prodotti. Amazon non vi ha portato su 5 pagine web differenti; vi ha fornito la stessa pagine per 5 volte, ma con al suo interno diverse informazioni dinamiche ogni volta. Queste informazioni sono contenute in un database, il quale preleva le informazioni rilevanti quando richieste, e le restituisce al web server che le inserisce nella pagina dinamica.
Un'altra cosa da notare è che del software speciale deve essere installato sul server per creare pagine web dinamiche. I normali file HTML statici sono salvati con l'estensione .html, invece i file dinamici contengono uno speciale codice dinamico in aggiunta all'HTML, e vengono salvati con una speciale estensione per comunicare al server web che essi hanno bisogno di essere processati prima di essere inviati al client (ad esempio, hanno bisogno di dati dal database) – i file PHP hanno ad esempio un'estensione .php.
Ci sono molti linguaggi dinamici fra i quali scegliere – ho già menzionato PHP, e altri esempi includono Python, Ruby on Rails, ASP.NET e Coldfusion. Alla fine, tutti questi linguaggi hanno pressoché le stesse capacità, come la comunicazione con i database, la validazione di informazioni inserite nei form, ecc., ma funzionano in maniera leggermente diversa, ed hanno alcuni vantaggi e svantaggi. Sta tutto nello scegliere quello che soddisfa meglio le vostre necessità.
Non tratteremo ulteriormente i linguaggi dinamici in questo corso, ma ho raccolto una lista di risorse nel caso vogliate saperne di più:
- Rails: Fernandez, Obie. (2007), The Rails Way. Addison-Wesley Professional Ruby Series.
- Rails screencasts
- PHP: Powers, David (2006), PHP Solutions: Dynamic web development made easy, friends of ED.
- PHP Online documentation
- ASP.NET: Lorenz, Patrick. (2003). ASP.NET 2.0 Revealed. Apress.
- ASP.NET: online ASP.NET documentation and tutorials.
Sommario
È tutto per il tour "dietro le quinte" del mondo di Internet. Questo articolo ha sfiorato la superficie di molti degli argomenti trattati, ma è utile in quanto li mette tutti in relazione fra di loro, mostrando come lavorano insieme. C'è ancora molto da imparare sulla sintassi dei vari linguaggi – HTML, CSS e JavaScript – ed è ciò che faremo – il prossimo articolo si concentra sul modello di sviluppo standard di siti web con HTML, CSS e JavaScript, e da un'occhiata al codice delle pagine web.
Esercizi
- Fornite una breve definizione per l'HTML e l'HTTP e spiegate le differenze fra i due.
- Qual'è la funzione di un browser web?
- Navigate sul web per 5-10 minuti e provate a trovare diversi tipi di contenuto – testo semplice, immagini, HTML, pagine dinamiche come pagine PHP e .NET (.aspx), PDF, documenti word, video Flash ecc.. Accedete ad alcuni di essi e pensate a come il vostro computer ve li mostra.
- Qual'è la differenza fra le pagine web statiche e quelle dinamiche?
- Trovate una lista di codici di errore HTTP, elencatene 5 e spiegate cosa vuol dire ognuno di essi.
- Articolo Precedente—La storia di Internet e del Web, e l'evoluzione degli standard web
- Articolo Successivo—Il Modello degli standard web—HTML, CSS e JavaScript
- Tabella dei Contenuti
This article is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.