React meets OpenLayers
Vorstellung & Beispiel
react-geo
Daniel Koch & Marc Jansen, terrestris GmbH & Co. KG
FOSSGIS 2018, Bonn, 23.03.2018
Gliederung
- Über…
- React & OpenLayers
- react-geo
- Beispiele
Daniel Koch
- M. Sc. Geographie
- Lead developer @terrestris
- Kernentwickler react-geo
- Kernentwickler SHOGun
- Sprecher & Trainer
national & international
Marc Jansen
- Geschäftsführer @terrestris
- Kernentwickler OpenLayers
- Kernentwickler GeoExt
- Buchautor "OpenLayers"
- Sprecher & Trainer
national & international - OSGeo Foundation Charter Member
terrestris
- terrestris.de
- OpenSource GIS aus Bonn
- Entwicklung, Projekte & Support/Schulung
- Beratung, Planung, Implementierung & Wartung
Teil des Teams werden?
- Softwareentwickler/in
- GIS Consultant
- Praktikanten / betreute Abschlussarbeiten
Details gerne am terrestris Stand
React & OpenLayers
React
A JavaScript library for building user interfaces
- https://reactjs.org/
- Deklarativ & komponentenbasiert
- Virtual DOM & JSX
- Seit 2013, aktuell v16.2.0
- FOSS, MIT-Lizenz
OpenLayers
A high-performance, feature-packed library for all your mapping needs.
- https://openlayers.org/
- OSGeo Projekt
- Umfangreich, cutting-edge, flexibel, stabil
- Seit 2006, aktuell v4.6.5
- FOSS, BSD-Lizenz
react-geo
react-geo
A set of geo related modules to use in combination with React, Ant Design and OpenLayers
- Komponenten, Utility Klassen und HOCs
- OpenLayers, React & antd: latest stable
- Seit September 2017, v5.6.2
- FOSS, BSD-Lizenz
- Inspiration:
react-geo
- https://terrestris.github.io/react-geo/
- https://github.com/terrestris/react-geo
- npm: @terrestris/react-geo
import {
DigitizeButton,
GeometryUtil,
MapComponent,
MapUtil,
MapProvider,
NominatimSearch
} from '@terrestris/react-geo';
Nicht-funktionale Eigenschaften
Komponenten
- …für Karten
MapComponent - …für Themenbäume
LayerTree- …optional:
LayerTransparencySlider - …optional:
Legend
- …optional:
- …für Suchen
NominatimSearch - …zum Zeichnen
DigitizeButton - …zum Messen
MeasureButton - … und noch viel mehr
Utilities
- Animationen
- Features
- OGC-Dienst-Interaktionen
Jsonix - Geometrische Operationen
Turf.js - Projektionen
Proj4js
Was nicht?
- Kein redux
- Aber in Applikationen 100% nutzbar
- Kein i18n
- Aber in Applikationen 100% nutzbar
- Nicht fixiert auf antd, bsp.
ag-grid
Beispiele
import {
LayerTree
} from '@terrestris/react-geo';
<LayerTree
map={map}
/>
<LayerTree
map={map}
layerGroup={layerGroup}
/>
<LayerTree
map={map}
filterFunction={layer => layer.get('name') != 'OSM'}
/>
import {
NominatimSearch
} from '@terrestris/react-geo';
<NominatimSearch
map={map}
/>
<NominatimSearch
map={map}
onMenuItemSelected={rec => /* do sth. with rec */}
/>
import {
MultiLayerSlider
} from '@terrestris/react-geo';
<MultiLayerSlider
layers={[
layer1,
layer2,
layer3,
layer4,
layer5
]}
/>
import {
FeatureGrid
} from '@terrestris/react-geo';
<FeatureGrid
map={map}
features={features}
/>
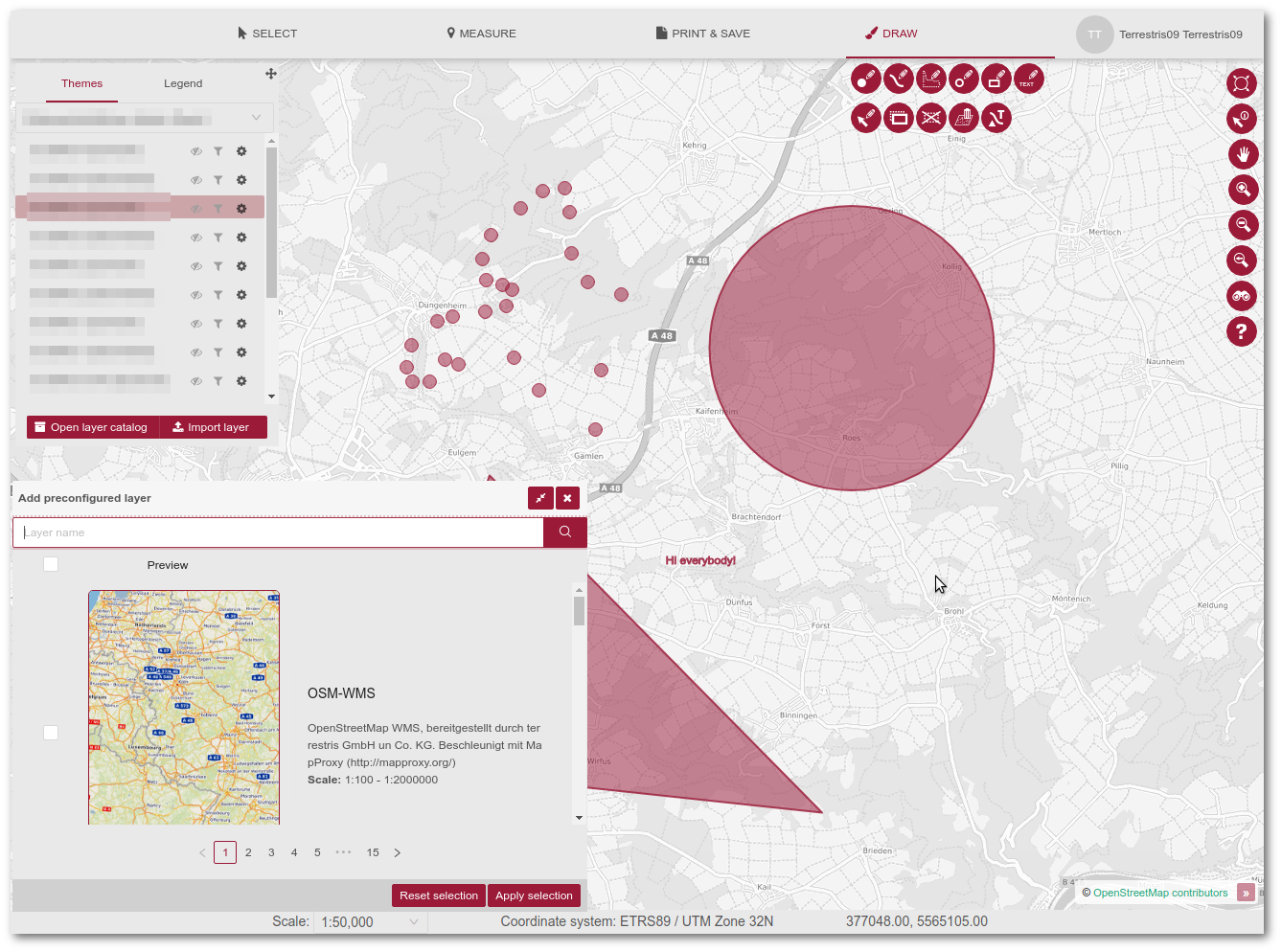
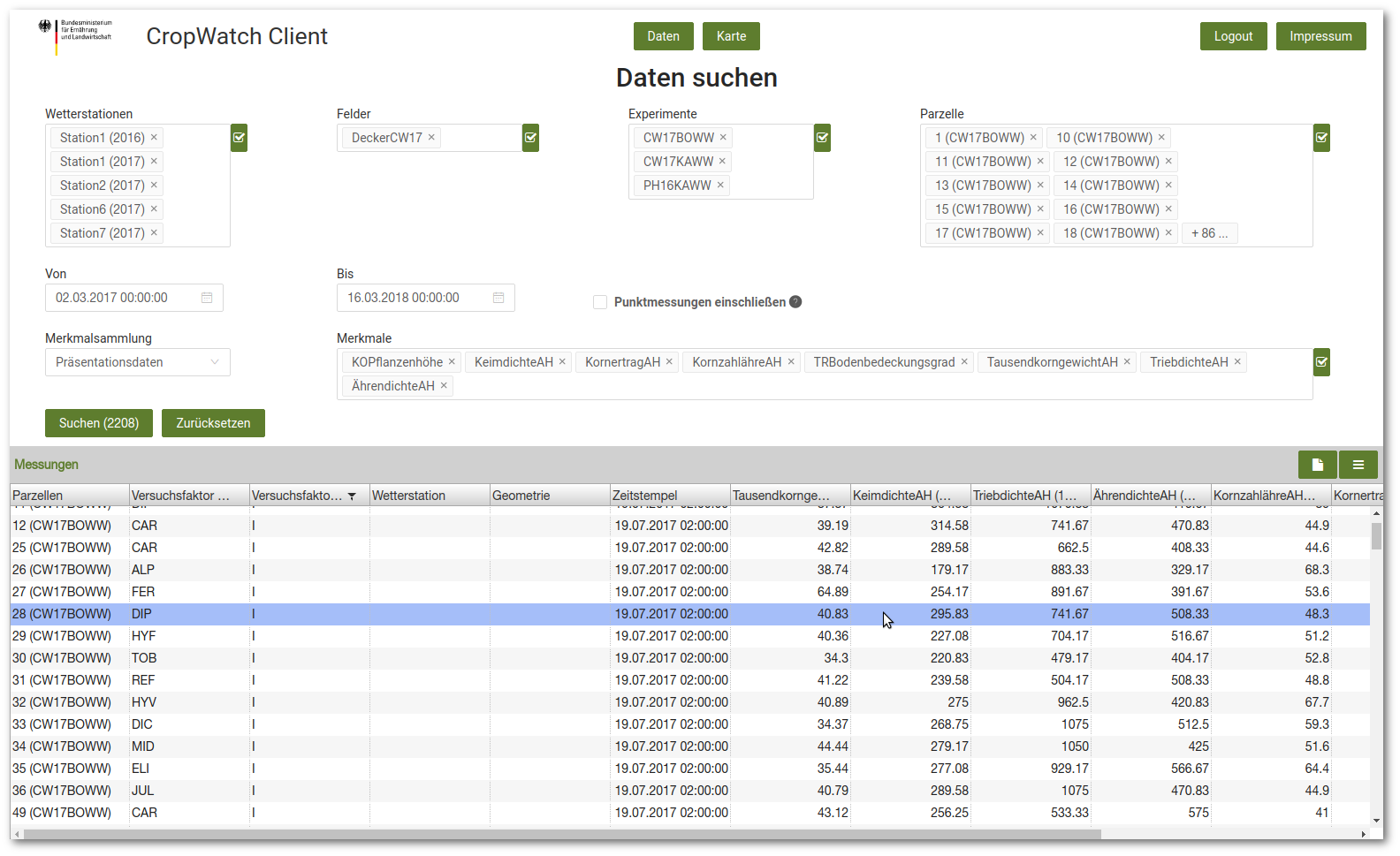
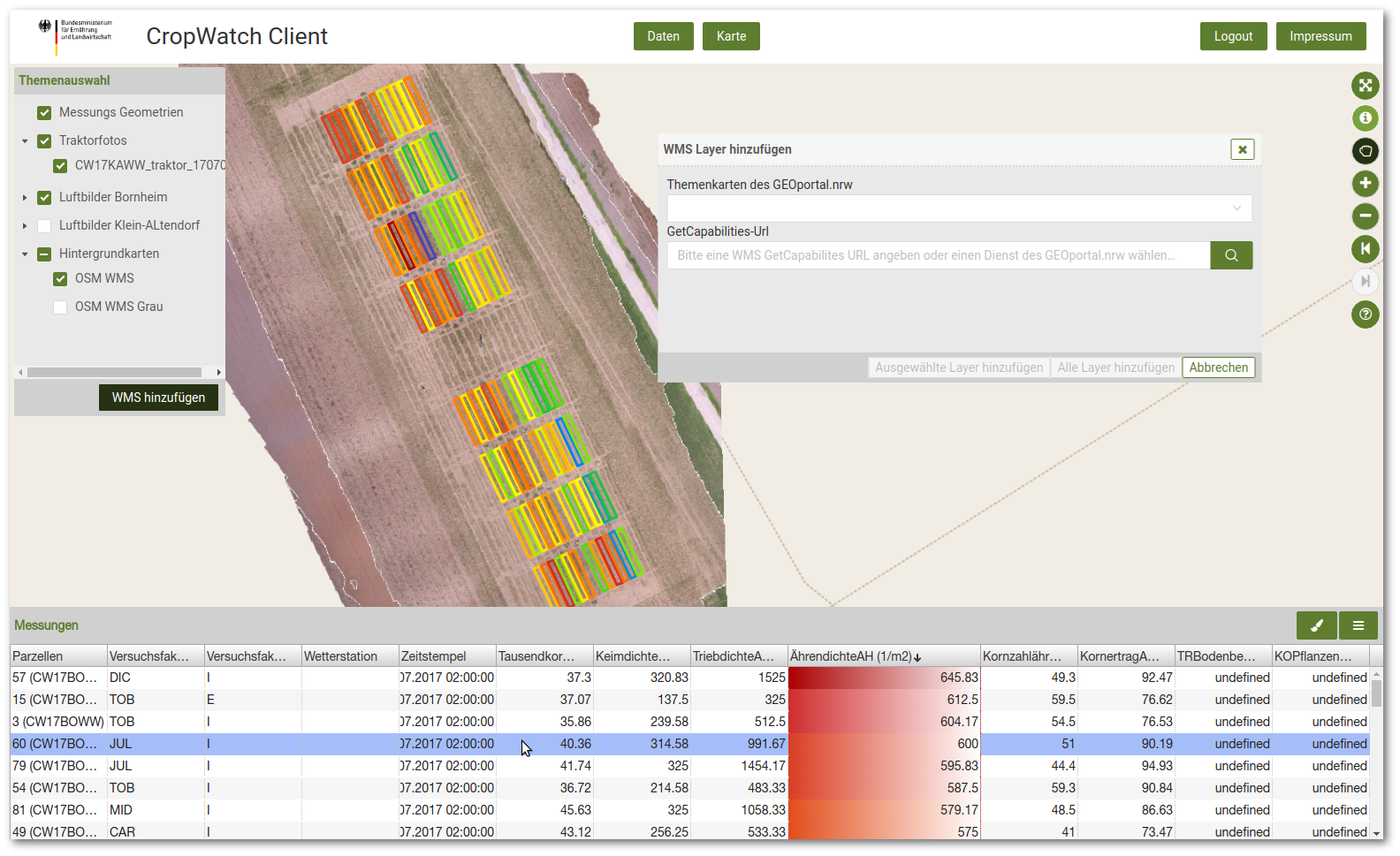
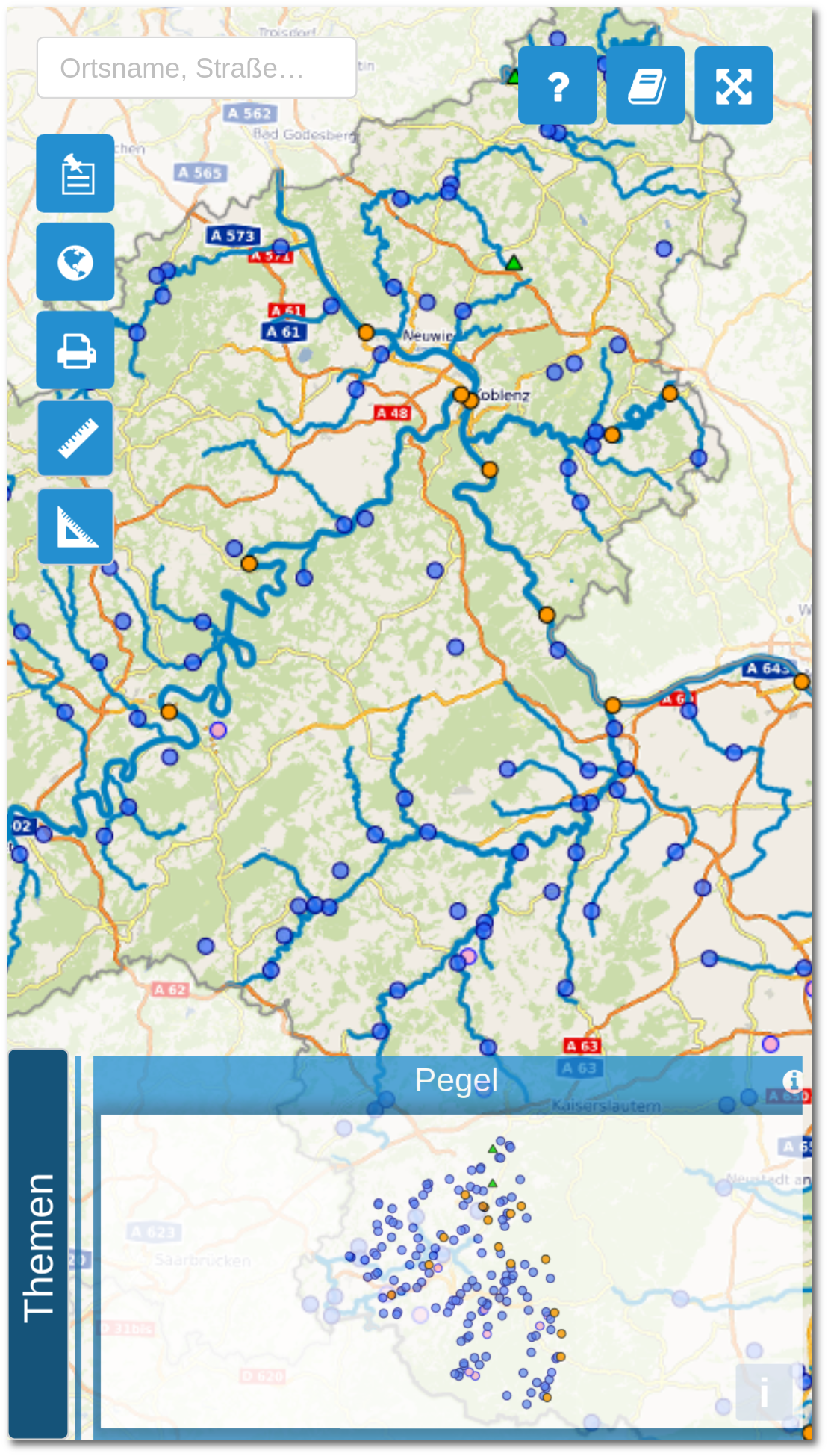
Komplexere Beispiele




Ausblick
- Auslagerung der Utilities
- Benutzerfreundlichere API-Docs und Beispiele
- Rasteroperationen
- Upgrade OpenLayers v5
- Harmonisierung mit anderen geogr. React Bibliotheken
Vielen Dank
Fragen & Anmerkungen?
Impressum
Autoren
Marc Jansen
jansen@terrestris.de
jansen@terrestris.de
Daniel Koch
terrestris GmbH & Co. KG
Kölnstr. 99
53111 Bonn
koch@terrestris.de
terrestris GmbH & Co. KG
Kölnstr. 99
53111 Bonn
koch@terrestris.de
Lizenz
Diese Folien sind unter CC BY-SA veröffentlicht.