Opera Mobile Emulator for desktop

Figure 1: Opera Mobile Emulator running on Mac.
Introduction
Making sure that your site looks great and works exactly as it should in mobile and tablet browsers can often be a tedious process — you typically need one or more physical devices, or some form of virtual machine emulating the whole operating system, and that’s just the start.
Our Opera Mobile Emulator for Windows, Linux and Mac makes things a whole lot easier.
It’s a small, native application that’s easy to install on your desktop machine and runs exactly the same code as its mobile phone version — that way, you can be assured that what you’re seeing on your test environment is practically identical to the experience your end users will get.
The Profile Selector
When you first open the Opera Mobile Emulator, you’re presented with the Profile Selector — see Figure 2. This Profile Selector allows you to spawn different instances of Opera Mobile on your desktop to accurately test different phone configurations, as seen in Figure 3. Here we will discuss the different options available in the Profile Selector.
Profiles
The Profile Selector comes preconfigured with a series of popular phone and tablet device profiles, such as Samsung Galaxy S III, Samsung Galaxy Tab 10.1 and HTC One X. You can then start an Opera Mobile instance using the selected profile by clicking on the Launch button.
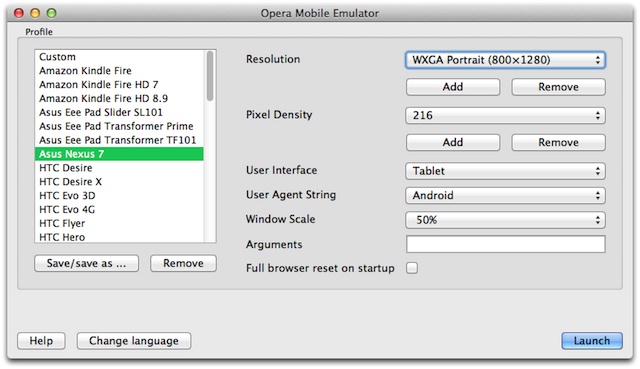
If you want to create a new profile, select the Custom option from the profile list and set the relevant options for Resolution, Pixel Density, User Interface, User Agent String, Window Scale, and Arguments. When you're all set, select the Add button under the profile selection box, choose a name for the new profile, and save it to the list. Note that you can also tweak existing profiles via the Save/save as... button appearing below the selected profile, or delete them using the Remove button.

Figure 2: The Opera Mobile Emulator’s Profile Selector.
Resolution
Mobile phones and tablets come in varying shapes and sizes. The screen resolution can be changed by choosing between the different options in the Resolution dropdown menu. You can also create your own custom resolutions using the Add button, and delete the existing ones using the Remove button.
Pixel Density
In the same manner as screen resolution, you can choose the pixel density — which affects Opera Mobile's default zoom factor and devicePixelRatio — using the dropdown menu in the Pixel Density section. As above, you can select options from the menu, add your own custom ones, and remove options as you see fit.
User Interface
The User Interface section of the Profile Selector contains a dropdown menu with three options to choose from: Touch, Keypad and Tablet. The Touch option will give you our touch-screen phone UI, whereas choosing Keypad will result in our UI for phones with only keypad input. The Tablet option enables Opera Mobile’s tablet-optimized touch UI. To learn more about the differences between these UIs and input modes they trigger, see the input modes section below.

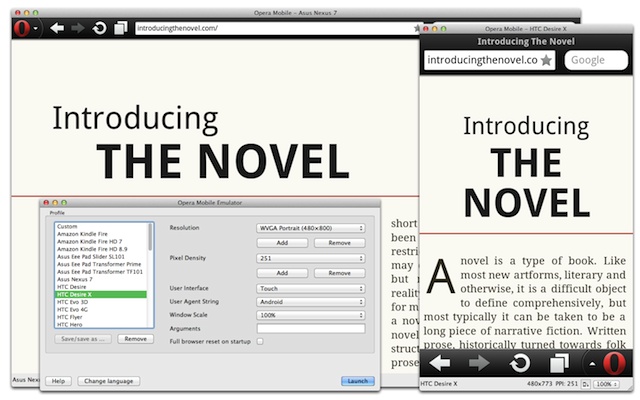
Figure 3: Multiple instances of the Opera Mobile Emulator with different screen sizes, orientations, and UIs.
User Agent String
This option allows you to set a custom User Agent before launching an Opera Mobile instance. Available options are Default (Opera Mobi on Win/Mac/Linux), Android (Opera Mobi on Android), MeeGo (Opera Mobi on MeeGo), Desktop (Opera Desktop).
When running in tablet mode, the UA string is slightly different: Opera Mobi is replaced with Opera Tablet, so as to avoid that sites that use browser-sniffing send a mobile/small-screen optimised version to a large-screen tablet device.
If you need to set a totally custom UA string, then this can be done as well: launch Opera Mobile with any UA string setting, open opera:config, search for the Custom User-Agent property in the User Prefs section, give it your preferred UA string value and save. To revert to the default value, simply click the Default or Reset button.
Window Scale
Window Scale allows you to display the full browser window at a percentage of its original size. This is useful when the spawned Opera Mobile instance has a larger height than the height of your computer screen and you want to make it fit inside: e.g. the HTC One X profile triggers Opera Mobile to have a size of 720×1280px in portrait orientation, which is too tall to fit on my Dell monitor. The Profile Selector knows this and therefor launches the HTC One X Opera Mobile instance at 50% of its original size, while preserving the reported width, height, and devicePixelRatio values.
If you want to change the Window Scale value after launching, you can do this as well through the dropdown menu in the bottom right corner of the Opera Mobile instance.
Arguments
The Arguments field allows you to add various command line options to the Opera Mobile instance you’re launching. You can find an overview of the available arguments by clicking Help on the Profile Selector.
Some example arguments:
-displayzoom percentage: this allows you set any arbitrary window scale factor.-delaycorethread delay: this allows you to delay each message in the Presto thread by a certain amount of ms, so as to emulate a slow device.-url url: define a URL to open on startup.
Full browser reset on startup
Checking this box will reset all browser settings when Opera Mobile is launched, including cache, cookies, and so on.
Launching Opera Mobile instances from the command line
Depending on your workflow, you may want to start Opera Mobile instances from the command line, bypassing the Profile Selector. That is entirely possible, with various configuration options to boot. The most important ones are:
-displaysize widthxheight: set the window size-ppi ppi: set the pixel density you want to use-notouch: start Opera Mobile with Keypad UI-user-agent-string uastring: set the user agent option to the specified value. Options are: Default, Android, MeeGo, Desktop.-notouchwithtouchevents: same as-notouch, but it’s still possible to use the mouse for easier debugging-tabletui: switch to the tablet UI
Note: For a full list of command-line arguments, see the application’s help text with operamobile --help.
So, if we wanted to run Opera Mobile as a keypad device with an FWVGA-sized screen in portrait orientation, we’d use the following commands:
- On Windows:
OperaMobileEmu.exe -displaysize 854x480 -notouch - On Linux:
operamobile -displaysize 854x480 -notouch - On Mac:
./Opera\ Mobile -displaysize 854x480 -notouch
The default location of the Opera Mobile Emulator's executable will depend on your operating system. By default, you should find it here:
- Windows:
C:\Program Files\Opera Mobile Emulator\ - Linux:
/usr/bin/ - Mac:
/Applications/Opera Mobile Emulator.app/Contents/Resources/Opera Mobile.app/Contents/MacOS/
Input modes: touch, keypad and tablet
In the Touch and Tablet User Interface, you use the mouse as if it was a finger on an actual touch-screen device. A short click activates links and controls, double-click zooms in and out of a page, while clicking for more than a second (tap-and-hold
) brings up the context menu. Scrolling is achieved by clicking and dragging.
Any text entry field (such as form elements in a web page, or the browser's own address bar) will trigger an emulated on-screen keyboard, but you can of course use your regular keyboard for convenience. If you’d like to suppress the virtual keyboard (to simulate a mobile device with its own physical keyboard), use F6 to toggle it on/off.
Emulating pinch zoom is also possible: simply scroll the mouse-wheel while holding CTRL (Windows and Linux) or ⌘ (Mac). On Mac OS X 10.6 and above, you can even use the pinch zoom gesture on the trackpad.
In Keypad input mode, the primary controls are:
- Cursor keys can be used for spatial navigation around the Speed Dial, address bar and search field. On a web page, the cursor keys move the virtual mouse pointer.
- F1 and F2 map to the top left and right soft keys, which activate the functions at the bottom of the screen.
- Enter can be used to activate a control, zoom into the page, etc.
For your debugging convenience, the Keypad input mode comes with mouse interaction enabled by default (in other words, -notouchwithtouchevents is the default), allowing you to click on the different UI and page elements. If you prefer the emulator to just respond to keyboard input, you can add a -notouch argument when initiating an Opera Mobile instance from the Profile Selector.
In all input modes, ALT / ⌥ + R is used to simulate a device rotation (or you can click the Rotate screen button in the info bar at the bottom), switching between portrait and landscape mode. F5 or CTRL / ⌘ + R on the other hand reload the current page.
Also note that in all modes you can perform select all, cut, copy and paste actions using the standard OS clipboard and shortcut keys. In addition, CTRL / ⌘ + E allows you to open the last string copied to the clipboard as a URL in a new tab. You can also use TAB and SHIFT+TAB to navigate between form elements and backspace to go to the previous page.
Features and settings of the browser
In general usage, Opera Mobile Emulator offers the same functionality available on mobile phones and tablets, including integration of Opera Turbo and Opera Link, which allows you to sync your bookmarks with our Opera Link servers and other Opera instances.

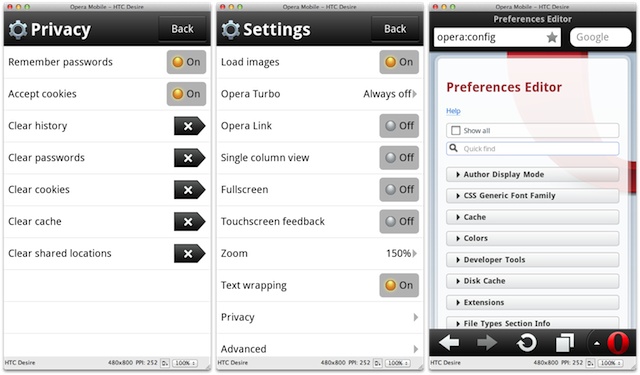
Figure 4: Changing settings in the Opera Mobile Emulator.
As with Opera Mobile running on devices, the Settings (Figure 4) give quick access to toggle various features and, under Privacy, to clear the history, passwords, cookies, cache and shared locations.
Power-users can enter opera:config into the address bar for complete access to all configuration options.
Remote debugging and browser automation
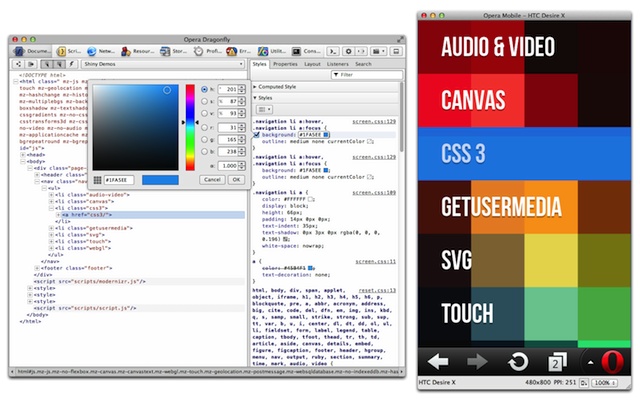
Using Opera Dragonfly’s remote debugging functionality, you can analyze and debug pages running in the Opera Mobile Emulator — see Figure 5.

Figure 5: Remote debugging with Opera Dragonfly
Setting this up is a simple three-step process, which is explained in great detail in our Opera Dragonfly documentation.
Opera Mobile Emulator 12.1 is also able to talk to our browser automation library, OperaDriver. OperaDriver is an implementation of the W3C WebDriver specification and part of the free software web testing framework Selenium. Selenium provides a lightweight and elegant way of testing web apps by emulating user interaction with actual web browsers. For details on how to use this, see our introducing mobile browser automation Labs article.
Conclusion
We hope that with this release of the Opera Mobile Emulator we’ve made it even easier to develop, optimize and debug on mobile and tablets. Happy developing!
This article is licensed under a Creative Commons Attribution 3.0 Unported license.
Comments
The forum archive of this article is still available on My Opera.
-

I love this tool, but I wish it was also possible to scale it on my screen so it would be physically the same size (and simulated pixel resolution) as the actual mobile device being simulated. It's no good when I'm testing UI tweaks for usability and accessibility (comparing to thumb size, etc.) and the elements are showing up in the proper proportion on-screen, but not the proper physical size. I would just use my actual phone and upload my changes by FTP, but when one is tweaking many things, that adds unnecessary time to the development process. Is there any chance of that feature showing up in future releases?
-

@adriantp - thanks for the feedback. I can see your pain here! We will certainly look into this, but I suspect it will be quite hard to do this, as a pixel is a pixel, so it will be very hard to emulate resolutions, especially when you are thinking of high resolution devices, which will only become more common as time goes on.
-

Hello, OperaMobileEmu.exe will definitely not run on my Windows 7. Tried everything with compatibility adjustments. It emidiately shuts down without showing something. Can see it for a milisecond closing in the task manager. No error messages displayed. Can you help? I need it for developement of websites.
-

on this page, above your statememt:
-

@roberto030
-

We could have an Opera Mini emulator, for comparing how the site is displayed on iPhones and iPads.
-

I'm having trouble launching an emulator on my MacBook Pro OSX 10.6.8. I have installed Opera Mobile Emulator 12.1 and have Opera 12.11 installed. When I launch any emulator I get a Problem Report for Opera Mobile quit unexpectedly:
-

cwlloftus, did you solve your problem??
-

tried to download but when I go http://www.opera.com/developer/tools/mobile/ it redirects me to http://www.opera.com/developer.
301 Moved Permanently </head>
nginx
-

i too face the same problem. its doing 301 redirect to developer page again. unable to download or install Emulator. Can anyone please help us to get the installer
-

I was able to find the download on their FTP site, see
-

thanks pb2au, i am able to download it too! ^^
No new comments accepted.adriantp
Saturday, February 18, 2012
Chris Mills
Monday, February 20, 2012
I still find the Mobile Emulator very useful for checking lots of things conveniently, for example media queries, liquid layouts, and more basic standards support stuff. What you are highlighting is just one specific case, although I do appreciate it is annoying.
aybeewebsolutions
Tuesday, March 20, 2012
Thank you, Andreas
roberto030
Thursday, March 29, 2012
"Power-users can enter opera:config into the address bar for complete access to all configuration options."
this doesn't work anymore?
"Internal program error"
on Opera Mobile Version 12.00.32904
pls advice how to get complete access to all configuration options.
Chris Mills
Monday, April 2, 2012
It seems to work fine to me. Have you tried the new version of the Mobile Emulator? See http://www.opera.com/developer/tools/mobile/
Stephan Robert Sevenyoln
Tuesday, November 27, 2012
cwlloftus
Monday, December 3, 2012
Process: Opera Mobile [2792]
Path: /Applications/Opera Mobile Emulator.app/Contents/Resources/Opera Mobile.app/Contents/MacOS/Opera Mobile
Identifier: com.operasoftware.Opera-Mobile
Version: 12.1 (1)
Code Type: X86-64 (Native)
Parent Process: ??? [1]
Date/Time: 2012-12-03 22:45:25.412 +0000
OS Version: Mac OS X 10.6.8 (10K549)
Report Version: 6
Interval Since Last Report: -282153 sec
Per-App Interval Since Last Report: 27 sec
Per-App Crashes Since Last Report: 11
Anonymous UUID: 9A49F050-153F-480C-9A0A-E305726C5F87
Exception Type: EXC_BAD_ACCESS (SIGSEGV)
Exception Codes: KERN_INVALID_ADDRESS at 0x0000000000000000
Crashed Thread: 0 Dispatch queue: com.apple.main-thread
etc
Werlen Makacka
Wednesday, January 23, 2013
sunnyatanu
Tuesday, March 5, 2013
also see:
curl -i http://www.opera.com/developer/tools/mobile/
HTTP/1.1 301 Moved Permanently
Accept-Ranges: bytes
Age: 0
Content-Type: text/html
Date: Tue, 05 Mar 2013 23:06:06 GMT
Location: http://www.opera.com/developer
Server: nginx
Vary: Accept-Encoding
Via: 1.1 varnish
X-Cache: MISS
X-Varnish: 1653519351
Content-Length: 178
Connection: keep-alive
<html>
<head>
<body bgcolor="white">
301 Moved Permanently
</body>
</html>
mailingmuthu
Wednesday, March 6, 2013
pb2au
Thursday, March 7, 2013
ftp://ftp.opera.com/pub/opera/sdlbream/1210/Opera_Mobile_Emulator_12.1_Windows.exe
If you are having trouble downloading the file directly, try the following URL and right click on the file to 'save as'. You can also try a different browser with the above URLs, as some browsers will save while others try to run the exe file automatically.
ftp://ftp.opera.com/pub/opera/sdlbream/1210/
sunnyatanu
Thursday, March 7, 2013
had extracted the files and tried to run "opera-mobile-emulator-launcher". it's not working. error message is:
bash: ./opera-mobile-emulator-launcher: /lib/ld-linux.so.2: bad ELF interpreter: No such file or directory
help!
EDIT: it all works now after installing glibc.i686 and qt-devel.i686 from the repo!
happy mobile coding now. ^^