13. A HTML <head> eleme
- ElÅzÅ leÃrÃĄs â A HTML alapjai
- KÃķvetkezÅ leÃrÃĄs â MegfelelÅ doctype vÃĄlasztÃĄsa a HTML dokumentumokhoz
- TartalomjegyzÃĐk
BevezetÅ
Ebben a leÃrÃĄsban a HTML dokumentumoknak egy olyan rÃĐszÃĐvel fogunk foglalkozni, amely mÃĐltÃĄnytalanul kevÃĐs figyelmet kap: ezek azok a jelÃķlÃĐsek, amelyek a head elemben talÃĄlhatÃģak. A leÃrÃĄs vÃĐgÃĐre tudni fogod, hogy mire szolgÃĄlnak ennek a rÃĐsznek a kÞlÃķnbÃķzÅ elemei, beleÃĐrtve a title elemet, a kulcsszÃģt ÃĐs a leÃrÃĄst (amelyeket meta elemekkel adhatsz meg), valamint a head elÅtt talÃĄlhatÃģ doctype elemet is megemlÃtjÞk. Fogunk beszÃĐlni mÃĐg a JavaScriptrÅl ÃĐs a CSS-rÅl is (kÞlsÅ ÃĐs belsÅ megvalÃģsÃtÃĄsrÃģl egyarÃĄnt), valamint arrÃģl, hogy mit ne tegyÞnk a head elembe. A demo forrÃĄsfÃĄjlokat innen tÃķltheted le, erre fogunk hivatkozni ebben a leckÃĐben; ebben nyugodtan prÃģbÃĄlkozhatsz, miutÃĄn ÃĄtolvastad ezt az anyagot. A leckÃĐben foglaltakat olvasd el elejÃĐtÅl a vÃĐgÃĐig, mivel fokozatosan ÃĐpÃtjÞk fel a head elem hasznÃĄlatÃĄnak a legjobb mÃģdszereit. Minden rÃĐsz ÃķnmagÃĄban is ÃĐrvÃĐnyes, de a vÃĐgÃĐn az ÃķsszefoglalÃģban, ahol a legjobb mÃģdszerekrÅl beszÃĐlÞnk, Újragondolhatod a korÃĄbbi tanÃĄcsokat. Ebben a leÃrÃĄsban a kÃķvetkezÅ tÃĐmÃĄkrÃģl lesz szÃģ:
- MifÃĐle head? MirÅl beszÃĐlsz?
- A dokumentum elsÅdleges nyelvÃĐnek beÃĄllÃtÃĄsa
- A dokumentum megÃtÃĐlÃĐse a cÃme alapjÃĄn
- Kulcsszavak ÃĐs leÃrÃĄs hozzÃĄfÅązÃĐse
- Mi a helyzet a megjelenÃĐssel? StÃlusok hozzÃĄadÃĄsa
- Dinamikus funkciÃģk hozzÃĄadÃĄsa JavaScripttel
- Ãllj! A beÃĄgyazott CSS ÃĐs JavaScript nem jÃģ Ãķtlet!
- ÃsszefoglalÃģ
- TesztkÃĐrdÃĐsek
MifÃĐle head? MirÅl beszÃĐlsz?
Egy korÃĄbbi leÃrÃĄsban mÃĄr olvashattÃĄl arrÃģl itt is, hogy az ÃĐrvÃĐnyes HTML dokumentumban meg kell adni egy doctype elemet â ez adja meg, hogy milyen tÃpusÚ HTML-t fogunk hasznÃĄlni, hogy a bÃķngÃĐszÅ aztÃĄn a megfelelÅ szabÃĄlyokat alkalmazza. MinderrÅl bÅvebben a 14. leÃrÃĄsban fogunk beszÃĐlni, egyelÅre elÃĐg annyit rÃķgzÃtenÞnk, hogy a doctype megszabja, hogy a dokumentumnak tartalmaznia kell egy html elemet, ez pedig egy head ÃĐs egy body elemet. Az idÅd nagy rÃĐszÃĐt a body (âtÃķrzsâ) elemben fogod eltÃķlteni, mivel ide kerÞl a dokumentum teljes tartalma. A head (âfejâ) elemnek lÃĄtszÃģlag kisebb szerepe van, mivel a title (âcÃmâ) elem kivÃĐtelÃĐvel semmi nem lesz lÃĄthatÃģ a lÃĄtogatÃģk szÃĄmÃĄra azok kÃķzÞl, amiket ide Ãrsz. Viszont ebbe a rÃĐszbe kerÞlnek a bÃķngÃĐszÅk szÃĄmÃĄra szÃģlÃģ utasÃtÃĄsok, ÃĐs itt tÃĄrolhatsz a dokumentumrÃģl extra informÃĄciÃģkat â mÃĄs nÃĐven metaadatokat.
A dokumentum elsÅdleges nyelvÃĐnek beÃĄllÃtÃĄsa
Van egy olyan rÃķvid informÃĄciÃģ a dokumentumrÃģl, amely nem a head elembe, hanem annak a szÞlÅjÃĐbe, a html elembe kerÞl. Ez pedig nem mÃĄs, mint a dokumentum termÃĐszetes nyelve. A termÃĐszetes nyelv alatt az emberi nyelvet ÃĐrtem, mÃĐgpedig hogy angol, francia vagy magyar. Ez segÃt a kÃĐpernyÅ-felolvasÃģknak, mivel pÃĐldÃĄul az âelevenâ szÃģt mÃĄskÃĐpp kell kiolvasni angolul vagy magyarul, de segÃthet a keresÅrobotoknak is. Mindig hasznos, ha megadod a dokumentum elsÅdleges nyelvÃĐt, kÞlÃķnÃķsen akkor, ha nemzetkÃķzi olvasÃģtÃĄbornak Ãrsz; mÃĐgsem lÃĄtni sok olyan oldalt, amelyik megteszi ezt. A kÃķvetkezÅkÃĐppen ÃĄllÃthatod be a nyelvet:
<html lang="hu-HU">
...
</html>A dokumentum egyes rÃĐszeinek is beÃĄllÃthatsz egy nyelvet a lang attribÚtum hasznÃĄlatÃĄval az adott elemeken, pÃĐldÃĄul <span lang="fr">Bonjour</span>.
Az attribÚtum, amiben a nyelvet megadhatod, a hasznÃĄlt doctype-tÃģl fÞgg. A W3C szerint:
HTML esetÃĐben csak alangattribÚtumot hasznÃĄljuk; atext/htmlformÃĄban szolgÃĄltatott XHTML 1.0 esetÃĐben hasznÃĄlhatjuk alangÃĐsxml:langattribÚtumokat; ÃĐs az XML formÃĄban szolgÃĄltatott XHTML esetÃĐben pedig csak azxml:langattribÚtumot.
A nyelv kÃģdja lehet egy kÃĐtbetÅąs kÃģd, mint pÃĐldÃĄul az en az angolhoz, nÃĐgybetÅąs kÃģd, mint pÃĐldÃĄul az en-US az amerikai angolhoz, vagy mÃĄs, ritkÃĄn hasznÃĄlt kÃģd is. A kÃĐtbetÅąs kÃģdok az ISO 639-1 alatt talÃĄlhatÃģak meg.
A dokumentum megÃtÃĐlÃĐse a cÃme alapjÃĄn
A head egyik legfontosabb rÃĐsze a title elem. Gyakorlatilag az Ãķsszes bÃķngÃĐszÅben ÃĐs kliens eszkÃķzÃķk tÃķbbsÃĐgÃĐn a title elemben talÃĄlhatÃģ szÃķveg jelenik meg â a weblap nevekÃĐnt â az ablak fejlÃĐcÃĐben (ez a bÃķngÃĐszÅ ablakÃĄt kÃķrÞlvevÅ keret felsÅ rÃĐsze). Ez az elsÅ dolog, amit a lÃĄtogatÃģk ÃĄltalÃĄban meglÃĄtnak egy weblap megnyitÃĄsakor, ezÃĐrt rendkÃvÞl fontos. TovÃĄbbÃĄ, a kisegÃtÅ megoldÃĄsok, mint pÃĐldÃĄul a kÃĐpernyÅ-felolvasÃģk, ezt adjÃĄk meg elÅszÃķr a felhasznÃĄlÃģiknak, Ãgy ebbÅl szÅąrhetik le elÅszÃķr, hogy mire szÃĄmÃthatnak majd az oldalon; de a keresÅrobotok is nagyon hasonlÃģan mÅąkÃķdnek, Ãgy ha egy kÃķnnyen megÃĐrthetÅ ÃĐs a jÃģ kulcsszavakat tartalmazÃģ cÃmet adsz az oldaladnak, akkor az esÃĐlyed arra, hogy a keresÅkÃķn keresztÞl megtalÃĄljanak, drasztikusan megnÅ. VegyÞk pÃĐldÃĄul a kÃķvetkezÅ HTML dokumentumot (headexample.html a zip fÃĄjlban), ÃĐs nyissuk meg egy bÃķngÃĐszÅben.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Ez egy pÃĐlda cÃm</title>
</head>
<body>
</body>
</html>
Ha megnyitod ezt az oldalt, lÃĄthatod, hogy a title elem tartalma az ablak fejlÃĐcÃĐben ÃĐs navigÃĄciÃģ fÃķlÃķtt a fÞlÃķn is megjelenik.

1. ÃĄbra: A title elem megjelenÃtÃĐse a bÃķngÃĐszÅben
Sok leÃrÃĄst talÃĄlhatsz a weben arrÃģl, hogy hogyan adhatsz jÃģ cÃmet az oldalaidnak, ezek tÃķbbsÃĐge a keresÅoptimalizÃĄlÃĄssal (SEO) kapcsolatos. Ne ess tÚlzÃĄsokba, amikor ezeket lÃĄtod: a keresÅket esetleg becsaphatod egy optimalizÃĄlt cÃmmel, ÃĐs talÃĄn megszerezhetsz egy ideig egy jobb talÃĄlati pozÃciÃģt, de jobban jÃĄrsz, ha inkÃĄbb egy rÃķvid, informatÃv cÃmet adsz a dokumentum tartalmÃĄrÃģl. A âKutyÃĄk tenyÃĐsztÃĐse â tippek a farkaskutyÃĄkrÃģlâ sokkal jobban olvashatÃģ, mint mondjuk a âKutyÃĄk, farkaskutyÃĄk, tenyÃĐsztÃĐs, kutya, tipp, ingyen, kedvencâ.
Kulcsszavak ÃĐs leÃrÃĄs hozzÃĄfÅązÃĐse
A kÃķvetkezÅ lÃĐpÃĐs elsÅ lÃĄtÃĄsra talÃĄn feleslegesnek tÅąnhet, mivel ezek az elemek soha nem jelennek meg kÃķzvetlenÞl a lÃĄtogatÃģ elÅtt: a leÃrÃĄs ÃĐs a kulcsszavak. MindkettÅt meta elemeken keresztÞl adhatjuk hozzÃĄ a head elemhez, amint az az alÃĄbbi pÃĐldÃĄn lÃĄtszik, a Yahoo! Eurosport oldalÃĄrÃģl (headwithmeta.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Yahoo! UK & Ireland EurosportâSports News | Live Scores | Sport</title>
<meta name="description" content="Latest sports news and live scores from Yahoo! Eurosport UK. Complete sport coverage with Football results, Cricket scores, F1, Golf, Rugby, Tennis and more.">
<meta name="keywords" content="eurosport,sports,sport,sports news,live scores,football,cricket,f1,golf,rugby,tennis,uk,yahoo">
</head>
<body>
</body>
</html>
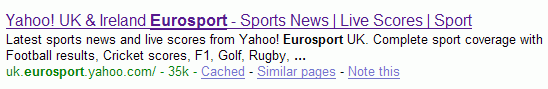
Ha megnyitod ezt az oldalt a bÃķngÃĐszÅdben, semmit nem fogsz lÃĄtni az oldalon. Ha viszont feltÃķltÃķd a lapot a netre, ÃĐs egy keresÅ beindexeli, akkor a megadott leÃrÃĄs megjelenik majd a hivatkozÃĄs alatt a talÃĄlati listÃĄban, amint az a 2. ÃĄbrÃĄn lÃĄthatÃģ:

2. ÃĄbra: A leÃrÃĄs megjelenik a keresÅk talÃĄlati oldalÃĄn
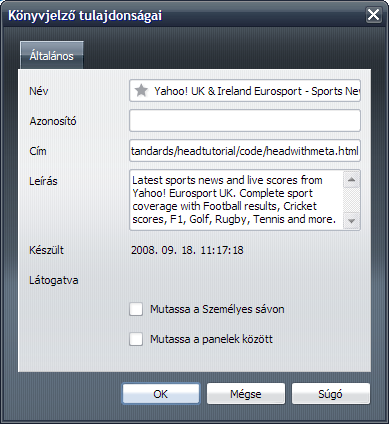
Ez az informÃĄciÃģ Ãgy mÃĄr kritikus lehet a lehetsÃĐges lÃĄtogatÃģk szempontjÃĄbÃģl, mivel ennek alapjÃĄn dÃķnti el, hogy rÃĄkattint a talÃĄlatra vagy nem. A leÃrÃĄsoknak van egy mÃĄsik haszna is â egyes bÃķngÃĐszÅkben a leÃrÃĄs extra informÃĄciÃģkÃĐnt jelenik meg, ha a felhasznÃĄlÃģ az oldalt elmenti a kedvencek kÃķzÃĐ, ahogy az a 3. ÃĄbrÃĄn lÃĄthatÃģ:

3. ÃĄbra: A leÃrÃĄs egyes bÃķngÃĐszÅkben akkor is megjelenik, ha az oldalt a kedvencek kÃķzzÃĐ teszed
SzÃģval, bÃĄr nincs azonnali haszna a meta leÃrÃĄs beillesztÃĐsÃĐnek, mÃĐgis ennek nagyon fontos szerepe van a weblap sikeressÃĐge szempontjÃĄbÃģl. Ugyanez â bÃĄr kisebb mÃĐrtÃĐkben â vonatkozik a hozzÃĄadott kulcsszavakra is.
A szemetelÅknek sokÃĐves munkÃĄval sikerÞlt elÃĐrniÞk, hogy a keresÅk mÃĄr ne vegyÃĐk tÃķbbÃĐ tÚl komolyan a megadott kulcsszavakat, ennek ellenÃĐre mÃĐg mindig hasznosak lehetnek akkor, ha gyorsan ÃĄt akarsz nÃĐzni tÃķbb dokumentumot egyszerre a tartalom elolvasÃĄsa ÃĐs ÃĐrtelmezÃĐse nÃĐlkÞl. A meta kulcsszavakat hasznÃĄlhatod pÃĐldÃĄul egy tartalomkezelÅ rendszerben, ahol egy script leindexeli Åket, Ãgy a keresÅd gyorsabban fog mÅąkÃķdni. Soha nem ÃĄrthat, ha biztosÃtasz egy mÃģdszert az oldalaid keresÃĐsÃĐre a tartalom ÃĄtvizsgÃĄlÃĄsa nÃĐlkÞl. Ha tÃķbb kulcsszavat adsz a meta elemhez, akkor lehetÅsÃĐget adsz magadnak arra, hogy a jÃķvÅben egy gyors ÃĐs okos keresÅt kÃĐszÃthess az oldalaidhoz. Gondolj Úgy a kulcsszavakra, mintha kis kÃķnyvjelzÅk lennÃĐnek, amelyeket egy vastag kÃķnyvben hagysz, hogy ezekkel gyorsan megtalÃĄlhasd, amit keresel anÃĐlkÞl, hogy a teljes fejezetet ÃĄt kellene olvasnod.
Mi a helyzet a megjelenÃĐssel? StÃlusok hozzÃĄadÃĄsa
A kÃķvetkezÅ dolog, amit a head elemhez hozzÃĄadhatsz a dokumentumban, az a stÃlusozÃĄs, amelyet CSS (Cascading Style Sheets) segÃtsÃĐgÃĐvel valÃģsÃthatsz meg. Ezt beÃĐpÃtheted kÃķzvetlenÞl a head elembe a style elem segÃtsÃĐgÃĐvel, mint az alÃĄbbi pÃĐldÃĄban (headinlinestyles.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>KutyatenyÃĐsztÃĐs â Tippek farkaskutyÃĄkrÃģl</title>
<meta name="description" content="Hogy tenyÃĐsszÞnk farkaskutyÃĄkat, tippek a helyes tenyÃĐsztÃĐsrÅl ÃĐs informÃĄciÃģk a tenyÃĐsztÃĐssel kapcsolatos gyakori esetekrÅl.">
<meta name="keywords" content="kutyÃĄk,farkaskutya,tenyÃĐsztÃĐs,kutya,tippek,ingyen,kedvenc">
<style type="text/css">
body {
background: #000;
color: #ccc;
font-family: helvetica,arial,sans-serif;
}
</style>
</head>
<body>
Teszt!
</body>
</html>
Ha ezt a kÃģdot megnyitod a bÃķngÃĐszÅdben, csak egy szÞrke âTeszt!â feliratot fogsz lÃĄtni fekete hÃĄttÃĐren, amelynek a betÅątÃpusa Helvetica vagy Arial lesz, a hasznÃĄlt rendszertÅl fÞggÅen. A style elem tartalmazhat egy media attribÚtumot is, amelyben megadhatod, milyen tÃpusÚ eszkÃķzÃķn akarod ezt a stÃlust alkalmazni; pÃĐldÃĄul akkor akarod hasznÃĄlni ezt a stÃlust, ha az oldal egy kÃĐpernyÅn jelenik meg, egy kÃĐzi eszkÃķzÃķn vagy nyomtatÃĄskor? TÃķbb mÃĐdia tÃpus kÃķzÞl is vÃĄlaszthatsz, amelyek kÃķzÃķtt az alÃĄbbiak a leghasznosabbak:
screenâ kÃĐpernyÅn valÃģ megjelenÃtÃĐskor hasznÃĄlhatod.printâ ebben megadhatod, hogyan nÃĐzzen ki a dokumentum nyomtatÃĄskor.handheldâ ezzel adhatod meg a dokumentum megjelenÃĐsÃĐt mobil- ÃĐs mÃĄs kismÃĐretÅą eszkÃķzÃķkÃķn.projectionâ HTML prezentÃĄciÃģ kÃĐszÃtÃĐsÃĐhez hasznÃĄlhatod, amelyet pÃĐldÃĄul az Opera Show is tÃĄmogat.
Ha pÃĐldÃĄul nyomtatÃĄskor mÃĄs szÃneket ÃĐs nagyobb betÅąket akarsz hasznÃĄlni, mint a kÃĐpernyÅn, akkor az elsÅ style blokk utÃĄn megadhatsz egy mÃĄsikat, amelyben megadod a media attribÚtumot print ÃĐrtÃĐkkel, amint az alÃĄbbi kÃģdban lÃĄthatÃģ (a teljes kÃģdot a headinlinestylesmedia.html fÃĄjlban talÃĄlod):
<style type="text/css" media="print">
body {
background: #fff;
color: #000;
font-family: helvetica, arial, sans-serif;
font-size: 300%;
}
</style>
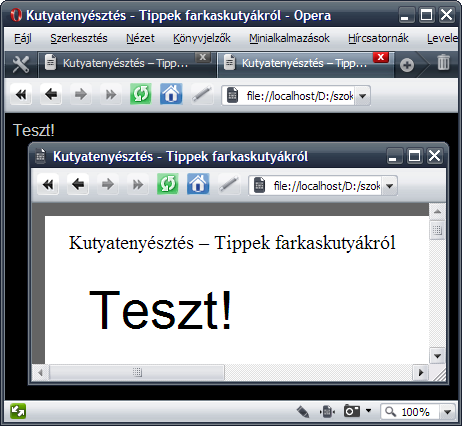
MostantÃģl, ha ki akarod nyomtatni a lapot, a bÃķngÃĐszÅ a print tÃpusÚ stÃluslapot fogja hasznÃĄlni a dokumentumhoz a screen tÃpusÚ helyett. Te is kiprÃģbÃĄlhatod, ha megnyitod a headinlinestylesmedia.html fÃĄjlt, ÃĐs megnÃĐzed a nyomtatÃĄsi elÅnÃĐzetet. Az eredmÃĐnyt a 4. ÃĄbrÃĄn lÃĄthatod:

4. ÃĄbra: Ugyanaz a lap kÃĐpernyÅhÃķz ÃĐs nyomtatÃĄshoz valÃģ stÃlussal
Dinamikus funkciÃģk hozzÃĄadÃĄsa JavaScripttel
Egy mÃĄsik dolog, amelyet a head elemhez hozzÃĄadhatsz, az a bÃķngÃĐszÅ ÃĄltal futtathatÃģ scriptek â mÃĄs szÃģval âkliens oldali scriptekâ â, amelyeket JavaScriptben Ãrhatsz meg. Ahogy mÃĄr a 4. leÃrÃĄsban olvashattad, a JavaScript dinamikus mÅąkÃķdÃĐst ad a statikus HTML dokumentumokhoz, pÃĐldÃĄul animÃĄciÃģs effekteket, adatellenÅrzÃĐst vagy mÃĄs olyan dolgokat, amelyeket bizonyos felhasznÃĄlÃģi mÅąveletek vÃĄlthatnak ki.
A JavaScriptet a script taggel adhatod hozzÃĄ az oldaladhoz. Amikor a bÃķngÃĐszÅ talÃĄlkozik egy ilyen elemmel, azonnal megÃĄllÃtja a dokumentum feldolgozÃĄsÃĄt, ÃĐs a feldolgozÃĄs folytatÃĄsa elÅtt megprÃģbÃĄlja vÃĐgrehajtani az elemben talÃĄlhatÃģ kÃģdot. Ãgy aztÃĄn ha azt szeretnÃĐd, hogy a JavaScripted mÃĐg a dokumentum betÃķltÃĐse elÅtt lefusson, akkor a head elemben kell megadnod. Az alÃĄbbi scripttel pÃĐldÃĄul figyelmeztetheted a felhasznÃĄlÃģt, hogy egy bizonyos hivatkozÃĄs egy mÃĄsik kiszolgÃĄlÃģra fogja vinni (headscript.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>KutyatenyÃĐsztÃĐs â Tippek farkaskutyÃĄkrÃģl</title>
<meta name="description" content="Hogy tenyÃĐsszÞnk farkaskutyÃĄkat, tippek a helyes tenyÃĐsztÃĐsrÅl ÃĐs informÃĄciÃģk a tenyÃĐsztÃĐssel kapcsolatos gyakori esetekrÅl.">
<meta name="keywords" content="kutyÃĄk,farkaskutya,tenyÃĐsztÃĐs,kutya,tippek,ingyen,kedvenc">
<style type="text/css" media="screen">
body {
background: #000;
color: #ccc;
font-family: helvetica,arial,sans-serif;
}
a { color: #fff }
</style>
<style type="text/css" media="print">
body {
background: #fff;
color: #000;
font-family: helvetica,arial,sans-serif;
font-size: 300%;
}
</style>
<script>
function leave() {
return confirm("Ezzel ÃĄtugrasz egy mÃĄsik oldalra,\n biztos, hogy ezt akarod?")
}
</script>
</head>
<body>
Teszt!
<a href="http://cukisag.blog.hu" onclick="return leave()">CukisÃĄg blog</a>
</body>
</html>
Ha a fenti pÃĐldÃĄt megnyitod a bÃķngÃĐszÅdben, ÃĐs rÃĄkattintasz a hivatkozÃĄsra, akkor felugrik egy ablak, amelyben meg kell erÅsÃtened a mÅąveletet. Ez csak egy gyors pÃĐlda volt a scriptekre, ÃĐs nagyon tÃĄvol ÃĄll a manapsÃĄg hasznÃĄlt legjobb mÃģdszerektÅl. A kÃĐsÅbbi leÃrÃĄsokban fogunk mÃĐg foglalkozni a JavaScript mÃģdszerekkel, ÃĐs rÃĐszletesebben is fogunk beszÃĐlni a JavaScript technikÃĄkrÃģl, egyelÅre nem kell vele tÚl sokat foglalkoznod.
Ãllj! A beÃĄgyazott CSS ÃĐs JavaScript nem jÃģ Ãķtlet!
KemÃĐny szavak, tudom, de egy dolgot mindenkÃĐppen az eszedbe kell vÃĐsned, mielÅtt weboldalakat ÃrnÃĄl: prÃģbÃĄld meg a kÃģdodat minÃĐl jobban ÚjrafelhasznÃĄlhatÃģvÃĄ tenni. Ha site jellegÅą stÃlusokat adsz hozzÃĄ minden egyes lapodhoz kÞlÃķn-kÞlÃķn, annak egyrÃĐszt nincs sok ÃĐrtelme â rÃĄadÃĄsul sokkal nehezebb lesz a site-ot karbantartani, ÃĐs feleslegesen lesznek nagyobbak a dokumentumaid.
Sokkal jobb, ha a stÃlusokat ÃĐs a scripteket kÞlsÅ fÃĄjlokba teszed, ÃĐs a HTML fÃĄjlokban csak betÃķltÃķd ezeket, ahol szÞksÃĐges, Ãgy ha vÃĄltoztatni akarsz rajtuk valamit, elÃĐg egy helyen megtenned. JavaScript esetÃĐben ezt tovÃĄbbra is a script elemmel teheted meg, mÃĐgpedig Úgy, hogy nem Ãrsz kÃģdot az elemen belÞl, ÃĐs a link attribÚtum helyett az src attribÚtumot hasznÃĄlod, ahogy az alÃĄbbi pÃĐldÃĄban tettÞk (externaljs.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>KutyatenyÃĐsztÃĐs â Tippek farkaskutyÃĄkrÃģl</title>
<meta name="description" content="Hogy tenyÃĐsszÞnk farkaskutyÃĄkat, tippek a helyes tenyÃĐsztÃĐsrÅl ÃĐs informÃĄciÃģk a tenyÃĐsztÃĐssel kapcsolatos gyakori esetekrÅl.">
<meta name="keywords" content="kutyÃĄk,farkaskutya,tenyÃĐsztÃĐs,kutya,tippek,ingyen,kedvenc">
<style type="text/css" media="screen">
body {
background: #000;
color: #ccc;
font-family: helvetica,arial,sans-serif;
}
a { color: #fff }
</style>
<style type="text/css" media="print">
body {
background: #fff;
color: #000;
font-family: helvetica,arial,sans-serif;
font-size: 300%;
}
</style>
<script src="leaving.js"></script>
</head>
<body>
Teszt!
<a href="http://cukisag.blog.hu" onclick="return leave()">CukisÃĄg blog</a>
</body>
</html>
CSS esetÃĐben mÃĄr nem ilyen egyszerÅą a dolog. A style elemnek ugyanis nincs src attribÚtuma, Ãgy helyette a link elemet kell hasznÃĄlod. Ebben megadhatsz egy kÞlsÅ css fÃĄjlt importÃĄlÃĄsra a href attribÚtum hasznÃĄlatÃĄval, majd a media attribÚtummal â ugyanÚgy, mint korÃĄbban â megadhatod, hogy milyen eszkÃķzÃķn akarod hasznÃĄlni ezt a stÃlust: kÃĐpernyÅn, nyomtatÃĄskor, stb. Ha a CSS-t ÃĐs a JavaScriptet is kÞlsÅ fÃĄjlban adod meg, akkor jelentÅsen csÃķkkentetted a head elem mÃĐretÃĐt, ami az alÃĄbbi pÃĐldÃĄn is jÃģl lÃĄtszik (externalall.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>KutyatenyÃĐsztÃĐs â Tippek farkaskutyÃĄkrÃģl</title> <meta name="description" content="Hogy tenyÃĐsszÞnk farkaskutyÃĄkat, tippek a helyes tenyÃĐsztÃĐsrÅl ÃĐs informÃĄciÃģk a tenyÃĐsztÃĐssel kapcsolatos gyakori esetekrÅl."> <meta name="keywords" content="kutyÃĄk,farkaskutya,tenyÃĐsztÃĐs,kutya,tippek,ingyen,kedvenc"> <link rel="stylesheet" type="text/css" media="screen" href="styles.css"> <link rel="stylesheet" type="text/css" media="print" href="printstyles.css"> <script src="leaving.js"></script> </head> <body> Teszt! <a href="http://cukisag.blog.hu" onclick="return leave()">CukisÃĄg blog</a> </body> </html>
TovÃĄbbi elÅnyei is vannak, ha a stÃlusaidat ÃĐs a scripteket kÞlÃķn fÃĄjlokban tartod:
- GyorsabbÃĄ teszed vele a letÃķltÃĐst a lÃĄtogatÃģid szÃĄmÃĄra, mert bÃĄr le kell tÃķlteniÞk nÃĐhÃĄny kÞlÃķn fÃĄjlt a dokumentum mellÃĐ, de ezt csak egyszer kell megtenniÞk, mivel ezeket a kÞlÃķnbÃķzÅ lapokon Újra felhasznÃĄlhatod, ezÃĄltal ÃķsszessÃĐgÃĐben kevesebbet kell letÃķlteni. RÃĄadÃĄsul a CSS ÃĐs a JavaScript fÃĄjlok tÃķbbnyire bekerÞlnek a gyorsÃtÃģtÃĄrba, Ãgy amikor legkÃķzelebb lÃĄtogatjÃĄk meg az oldalt, a fÃĄjlok mÃĄr ott lesznek a gÃĐpen, ÃĐs nem kell Újra letÃķlteni Åket.
- KÃķnnyebb lesz a karbantartÃĄs ÃĐs a javÃtÃĄs. Ha a stÃlusok ÃĐs a scriptek az egÃĐsz site-hoz â ami akÃĄr tÃķbb ezer dokumentumbÃģl is ÃĄllhat â egyetlen helyen talÃĄlhatÃģak, akkor a mÃģdosÃtÃĄsokat elÃĐg egyetlen fÃĄjlban elvÃĐgezned, ÃĐs nem kell hozzÃĄnyÚlj az akÃĄr tÃķbb ezernyi dokumentumhoz.
ÃsszefoglalÃģ
Ennyi fÃĐrt ebbe a leÃrÃĄsba. Megismerhetted a HTML dokumentumok head elemÃĐnek kÞlÃķnbÃķzÅ rÃĐszeit, amelyek a kÃķvetkezÅk:
- A
titleelem, ami megadja a dokumentum cÃmÃĐt. - A
metaelemek, amelyekben a dokumentum leÃrÃĄsÃĄt, valamint a kÃĐsÅbbi indexelÃĐs elÅsegÃtÃĐsÃĐre a kulcsszavakat adhatod meg. - A
linkelemek, amelyekkel kÞlsÅ CSS fÃĄjlokat tÃķlthetsz be. - A
scriptelemek kÞlsÅ JavaScript fÃĄjlok betÃķltÃĐsÃĐhez.
GyÅzÅdj meg rÃģla, hogy a fentieket helyesen hasznÃĄlod, ÃĐs akkor a dokumentumod gyors, kÃķnnyen kereshetÅ ÃĐs ÃĐrthetÅ lesz.
TesztkÃĐrdÃĐsek
SzokÃĄs szerint az alÃĄbbi kÃĐrdÃĐsekkel ellenÅrizheted, hogy sikerÞlt-e megÃĐrtened a tÃĐmÃĄt.
- MiÃĐrt hasznos megadni a dokumentum leÃrÃĄsÃĄt a
metaelemben, amikor az Úgysem jelenik meg a kÃĐpernyÅn? - Milyen elÅnye van annak, ha a JavaScriptet a
headelemben adod meg, ÃĐs nem abody-ban? - Hogyan hasznÃĄlhatod ki a bÃķngÃĐszÅ gyorsÃtÃģtÃĄrÃĄt, ÃĐs mit kell tenned ezÃĐrt?
- Mivel a keresÅk elÅnyben rÃĐszesÃtik a dokumentum cÃmÃĐt, nem lenne jobb, ha a cÃmben adjuk meg a kulcsszavakat? Mi ennek a mÃģdszernek a hÃĄtrÃĄnya?
- Mivel az oldal cÃme sokszor unalmas, nem lenne jÃģ kiemelni benne egyes szavakat a
belemmel? LehetsÃĐges ez?
- ElÅzÅ leÃrÃĄs â A HTML alapjai
- KÃķvetkezÅ leÃrÃĄs â MegfelelÅ doctype vÃĄlasztÃĄsa a HTML dokumentumokhoz
- TartalomjegyzÃĐk
A szerzÅrÅl

FotÃģ: Bluesmoon
MiutÃĄn belekontÃĄrkodott a rÃĄdiÃģzÃĄsba, Chris Heilmann tÃz ÃĐvig dolgozott webfejlesztÅkÃĐnt. Jelenleg a Yahoo!-nÃĄl dolgozik AngliÃĄban mint oktatÃģ ÃĐs vezetÅ fejlesztÅ, ÃĐs a kÃģdminÅsÃĐget ellenÅrzi az eurÃģpai ÃĐs ÃĄzsiai kirendeltsÃĐgeknÃĐl.
Chris a Wait till I come oldalon blogol, ÃĐs âcodepo8â nÃĐven talÃĄlhatÃģ meg tÃķbb kÃķzÃķssÃĐgi oldalon is.
This article is licensed under a Creative Commons Attribution, Non Commercial - Share Alike 2.5 license.
Comments
The forum archive of this article is still available on My Opera.
No new comments accepted.