Wegue
WebGIS-Anwendungen mit OpenLayers und Vue.js
Christian Mayer
FOSSGIS 2018, Bonn, 22.03.2018
Gliederung
- Über…
- Motivation
- Das Wegue Projekt
- Anwendungsaufbau
- Beispiele
Christian Mayer
- Geoinformatiker
- Softwareentwickler & -architekt
- Kernentwickler und PSC Mitglied GeoExt
- Sprecher & Trainer
national & international - OSGeo Foundation Charter Member
meggsimum
- meggsimum.de
- Dienstleistungen im Bereich GIS, Webmapping & GDI
- Maßgeschneiderte WebGIS-Lösungen
- Softwarekonzepte und Softwareentwicklung
- Geodaten
- Beratung und Schulung
Naming is hard 😊😵😊
vue-ol-webapp-boilerplate ➡️ WebGIS with Vue.js and OpenLayers ➡️ Wegue

Motivation
Yet another JS-Webmapping Framework?

Motivation
- Aufhänger: Kundenprojekt
- Flexible Lizenz (Kein GPL)
- Optimiert für alle Endgeräte
- EcmaScript fähig
- Konfigurierbar
- Schlankes WebGIS Template für weitere Anwendungen
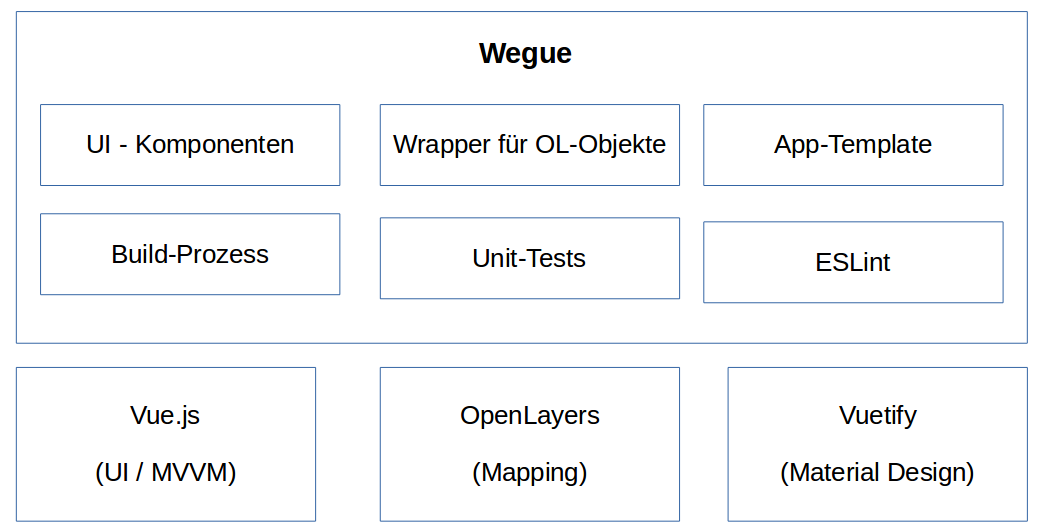
Wegue
- Template für leichtgewichtigen WebGIS-Client-Anwendungen
- Lizenz: BSD-2-Clause
- Kombiniert auf Vue.js und OpenLayers
- Konfigurierbar: Erweitertes HTML
- Wiederverwendbare WebGIS-UI-Komponenten
- Beliebiger JavaScript-Code ergänzbar
- Code (github)
Vue.js
- Clientseitiges JavaScript-Webframework (MVVM)
- Lizenz: MIT
- Flexibel einsetzbar (Standalone & Embedded)
- Einfache API, leicht zu erlernen
- Projektstruktur ohne zu viele Einschränkungen
- Two-Way-Binding, Direktiven, (vererbbare) Komponenten, ...
OpenLayers
A high-performance, feature-packed library for all your mapping needs.
- JavaScript Mapping-Bibliothek
- Lizenz: BSD
- OSGeo Projekt
- Viele Daten- & Layerquellen, Interaktionen & Steuerelemente, ...
Wegue Technik

Unterstützte Layertypen
- OGC WMS
- XYZ (TMS, WMTS, etc.)
- Vektor-Layer (GeoJSON oder KML)
- VectorTiles (MVT, GeoJSON oder TopoJSON)
- OpenStreetMap
Komponenten
- Layer-Liste zur Steuerung der Sichtbarkeiten der Kartenlayer
- Messwerkzeuge für Strecken und Flächen
- Selektionswerkzeug für Vektordaten
- Attributanzeige
- Koordinatenanzeige
- Toolbar zur Platzierung von Werkzeugen
- Hilfe-Fenster zur Bereitstellung von Hilfetexten für den Anwender
- Logo-Element
WebGIS-App (Einfach)
In src/WguApp.vue Template erweitern:
WebGIS-App (Einfach)

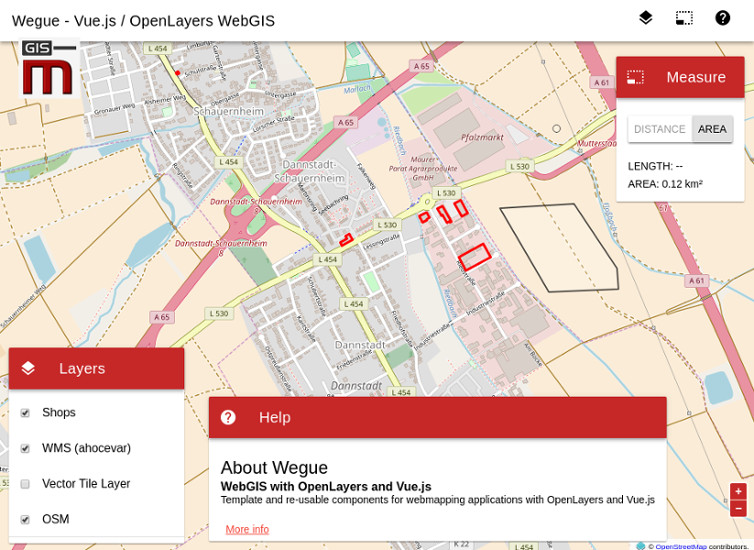
WebGIS-App (Erweitert)
In src/WguApp.vue Template erweitern:
WebGIS-App (Erweitert)

Zukünftig: JSON-Konfiguration
- App-Template wird kompiliert
- Keine Veränderung ohne Build-Prozess
- Unflexibel
- Schwierig für "Nicht-Coder"
➡️ Konfiguration in JSON-Datei
Zukünftig: JSON-Konfiguration
{
"mapZoom": 2,
"mapCenter": [0, 0],
"mapLayers": [
{
"type": "WMS",
"lid": "ahocevar-wms",
"name": "WMS (ahocevar)",
"format": "image/png",
"layers": "topp:states",
"url": "https://ahocevar.com/geoserver/wms"
},
{
"type": "OSM",
"lid": "osm-bg",
"name": "OSM",
"visibility": true
}
]
}
Beispiele
Vielen Dank
Fragen & Anmerkungen?
Impressum
Autor
Christian Mayer
meggsimum Geoinformatik
Hauptstraße 165a
67125 Dannstadt-Schauernheim
chris@meggsimum.de
meggsimum Geoinformatik
Hauptstraße 165a
67125 Dannstadt-Schauernheim
chris@meggsimum.de
Lizenz
Diese Folien sind unter CC BY-SA veröffentlicht.

