GeoExt3

GeoExt 3 in der Praxis
Christian Mayer & Marc Jansen
FOSSGIS 2017, Passau, 23.03.2017
Gliederung
- Über…
- Stand
- Praxistipps
- Projekt-Beispiele
- Aufbau Projektsetup
Christian Mayer
- Geoinformatiker
- Softwareentwickler & -architekt
- Kernentwickler und PSC Mitglied GeoExt
- Sprecher & Trainer
national & international - OSGeo Foundation Charter Member
meggsimum
- meggsimum.de
- Dienstleistungen im Bereich GIS, Webmapping & GDI
- Maßgeschneiderte WebGIS-Lösungen
- Softwarekonzepte und Softwareentwicklung
- Geodaten
- Beratung und Schulung
Marc Jansen
- Seit 2007 Entwickler / Projektleiter bei terrestris
- Kernentwickler und PSC Mitglied GeoExt
- Kernentwickler OpenLayers
- Buchautor "OpenLayers"
- Sprecher & Trainer
national & international - OSGeo Foundation Charter Member
terrestris
- terrestris.de
- OpenSource GIS aus Bonn
- Entwicklung, Projekte & Support/Schulung
- Beratung, Planung, Implementierung & Wartung
GeoExt
Aktueller Stand
GeoExt
- JavaScript-Framework für "Rich Web Mapping Applications"
- Basiert auf OpenLayers und ExtJS
- Erweitert ExtJS um räumliche Komponenten
- Grafische Komponenten und Daten-Paket
- OpenSource, © OSGeo
- Seit März 2009 (~ 8 Jahre)

Photo By Jochen Teufel - Own work, CC BY-SA 3.0, Link
Versionen
| GeoExt | ExtJS | OpenLayers |
|---|---|---|
| 1.1.x | 3.4.0 | 2.11.1 |
| 2.1.x | 4.2.1 / 5.1.0 | 2.13.1 |
| 3.0.0 | 6.2.0 | 3.20.1 |
| 3 (master) | 6.2.0 | 4.0.x |
Praxistipps
Do's and Don'ts
für die Arbeit mit GeoExt 3
Do's
- GeoExt via
git clone - Zielgruppe festlegen (⇒
toolkit) - Sencha CMD verwenden
- MVC / MVVM verwenden
sencha app watch&sencha app build- Bei upgrade (etwa OpenLayers),
consolebeachten - Testing und MVVM: …
Tests & MVVM
Strategie
- Node.js
- Server aufsetzen der
views,viewmodels &controllerausliefert - Jeweils für
classicwiemodern Ext.Loaderkonfigurieren- Idee:
@KaiVolland&@marcjansen
Ext.Loader konfigurieren
Ext.Loader.setConfig({
enabled: true,
paths: {
GeoExt: '../../lib/GeoExt/src',
MyProject: 'http://localhost:3000'
}
});
Quelltext-Server
var express = require('express');
var path = require('path');
var serveStatic = require('serve-static');
var rootDir = path.join(__dirname, '..', '..');
// directories with source code, here for classic
var classicDir = path.normalize(path.join(rootDir, 'classic', 'src'));
var appDir = path.normalize(path.join(rootDir, 'app'));
var classicServer = express(); // Remember to configure CORS
classicServer.use(serveStatic(classicDir));
classicServer.use(serveStatic(appDir));
classicServer.listen(3000);
// same for modern
Don'ts
- Nicht auf Sencha CMD alleine verlassen
modern-Toolkit ignorieren- Mixen von controller-Logic / inline-handlern
- JSDuck ignorieren
- Andere Frameworks Bibliotheken ignorieren
Projekt-Beispiele
sd-kama
- Smart-Data im Katastrophenmanagement
- www.sd-kama.de
- Echtzeit Lageinformationssystem im Hochwasser-Krisenfall
- WebGIS als zentrale Visualisierungplattform
- Darstellung heterogener Daten in (R)Echtzeit
- mit Geobezug
- mit Zeitbezug
- angereichert mit Pegelinformation
- Umgesetzt mit GeoExt 3
BfS Koala
- Noch unveröffentlicht
- Ablösung bestehender GeoExt Applikationen
- Direkte Einflussnahme auf GeoExt 3
- 'Open-Source -Strategien im Notfallschutz' von M. Lechner
Aufbau Projektsetup
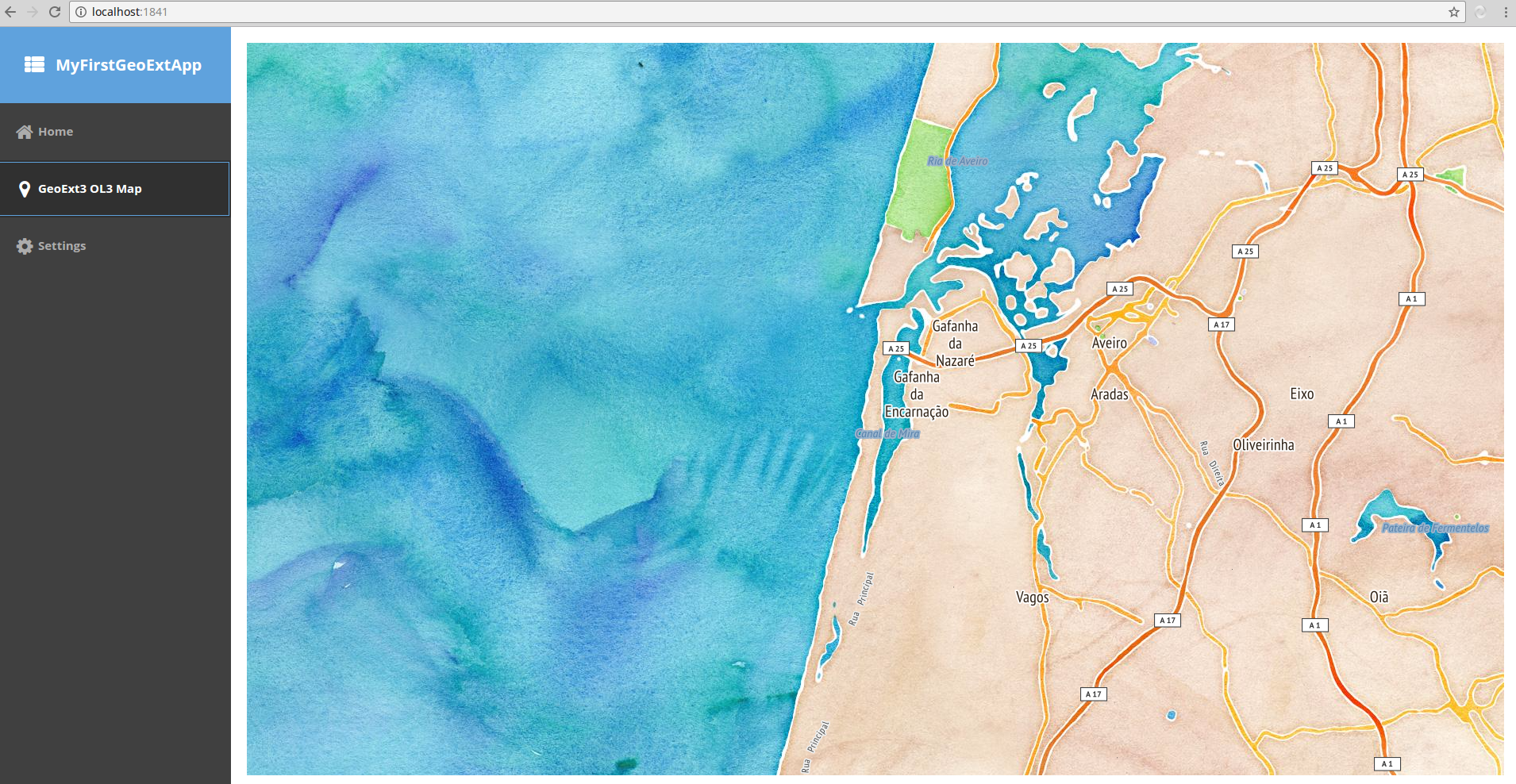
Meine erste GeoExt-App in 5 Minuten
Voraussetzungen
- Sencha CMD ist installiert
- ExtJS 6.2 heruntergeladen
App-Skeleton erzeugen mit Sencha CMD erzeugen
$ sencha -sdk "/path/to/ext-6.2.0/" generate app MyFirstGeoExtApp MyFirstGeoExtApp
$ cd MyFirstGeoExtApp
$ sencha app watch
OpenLayers zur Anwendung hinzufügen
In app.json Property "js" wie folgt erweitern:
"js": [{
"path": "https://openlayers.org/en/v3.20.1/build/ol.js",
"remote": true
}, {
"path": "app.js",
"bundle": true
}],
GeoExt zur Anwendung hinzufügen
GeoExt-Sourcen per git beziehen
oder git submodule
$ cd packages
$ git clone https://github.com/geoext/geoext3.git
In app.json zum "classpath" hinzufügen:
"classpath": [
"app",
"${toolkit.name}/src",
"./packages/geoext3/src"
],
Karten-View erzeugen
"Standard" ExtJS-View erzeugen
sencha generate view main.Map
Anpassungen erzeugter View (app/view/main/Map.js):
- Ableitung von
GeoExt.component.Mapanstelle vonExt.panel.Panel - Zuweisung des
xtype: 'mappanel'(Klassenalias) - Hinzufügen eines Properties
map(OpenLayers Karte) - Entfernen des
htmlProperties
app/view/main/Map.js
Ext.define("MyFirstGeoExtApp.view.main.Map",{
// extend: "Ext.panel.Panel",
extend: "GeoExt.component.Map",
xtype: 'mappanel',
requires: [
"MyFirstGeoExtApp.view.main.MapController",
"MyFirstGeoExtApp.view.main.MapModel"
],
controller: "main-map",
viewModel: {
type: "main-map"
},
// html: "Hello, World!!"
map: new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.Stamen({
layer: 'watercolor'
})
}),
new ol.layer.Tile({
source: new ol.source.Stamen({
layer: 'terrain-labels'
})
})
],
view: new ol.View({
center: ol.proj.fromLonLat( [-8.751278, 40.611368] ),
zoom: 12
})
})
});
Karten-View in die Anwendung einhängen
In classic/src/view/main/Main.js und modern/src/view/main/Main.js
folgendes in das Property items einfügen
{
title: 'GeoExt3 OL3 Map',
iconCls: 'fa-map-marker',
layout: 'fit',
items: [{
xtype: 'mappanel'
}]
}
$ sencha app watch

Vielen Dank
Fragen & Anmerkungen?
Impressum
Autoren
meggsimum
Hauptstraße 165a
67125 Dannstadt-Schauernheim
chris@meggsimum.de
terrestris GmbH & Co. KG
Kölnstr. 99
53111 Bonn
jansen@terrestris.de
Lizenz
Diese Folien sind unter CC BY-SA veröffentlicht.




