Modifying Text
In this article, we will modify the appearance of our fonts.
This article assumes you have completed Drawing Text.
Let's get started.
Update Game1.cs
Replace all the code in Game1.cs with the code below.
What's been Changed?
We've defined several variables to hold attributes of our two fonts.
Note each font has it's own position, origin, and string.
We've updated LoadContent() to modify these new variables.
Note that we convert the origin values to whole numbers to ensure each font's sharpness and legibility.
Recall that you should always draw a font's position with whole numbers.
This rule also applies to the font's origin.
We've also updated Draw() to use these new variables.
Build the game project. Your game window should look like the image below.

Understanding a Fonts's Origin
A font's origin works just like a texture's origin.
See the article Modifying Textures for a detailed description on origins.
Changing a Font's Rotation
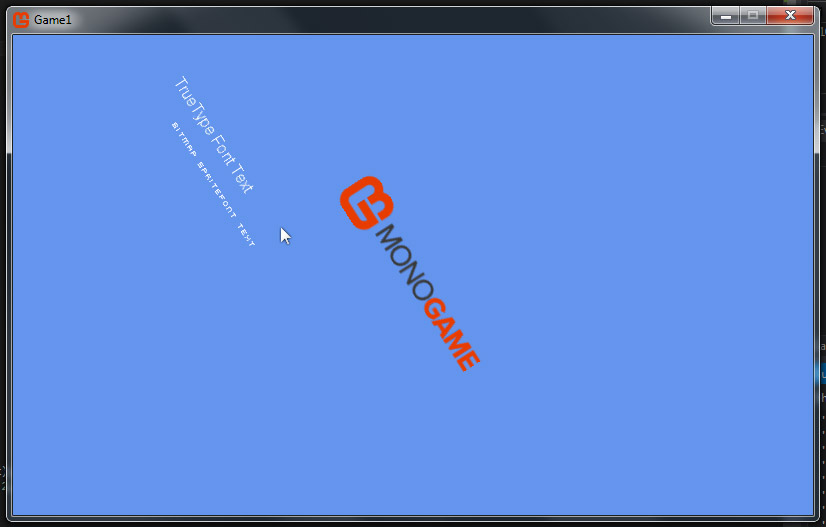
Here we changed the rotation value from 0.0 to 1.0. This float value represents the amount of Radians to apply to the font. A positive value is clockwise. A negative value is counter-clockwise. The image below shows the results of modifying this rotation value.

Changing a Font's Opacity
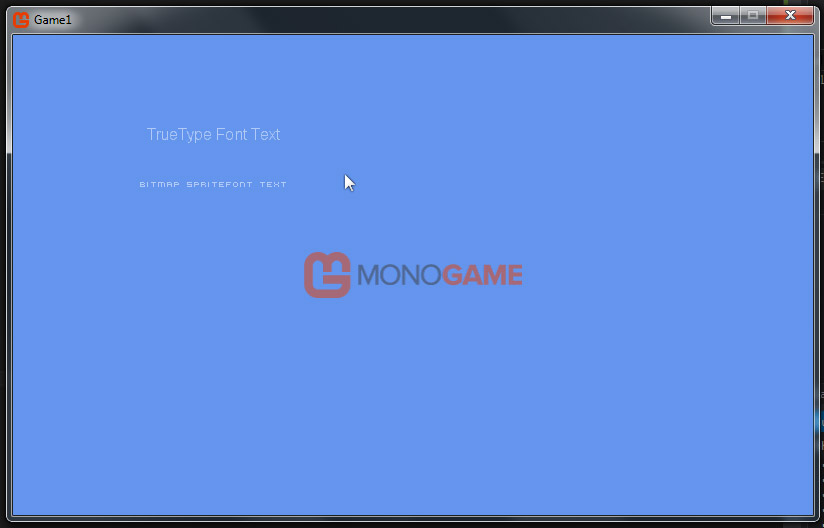
Here we change the alpha value from 1.0 to 0.5. This means our font will draw at 50% opacity, making it semi-transparent. The image below shows the results of modifying this alpha value.

Changing a Font's Scale
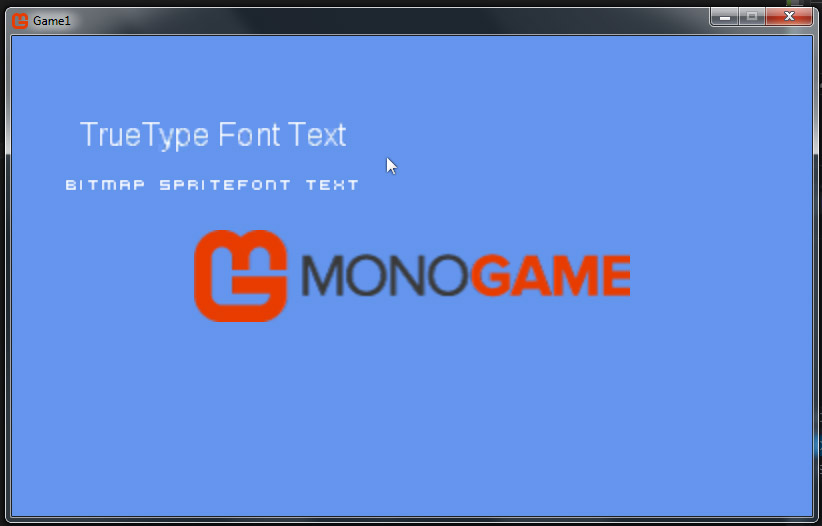
Here we change the scale value from 1.0 to 2.0. This means our font will draw at 200% size. A value less than 1.0 would scale the font down. Note that this scale is applied from the origin point. The image below shows the results of modifying this scale value.

Changing a Font's SpriteEffect
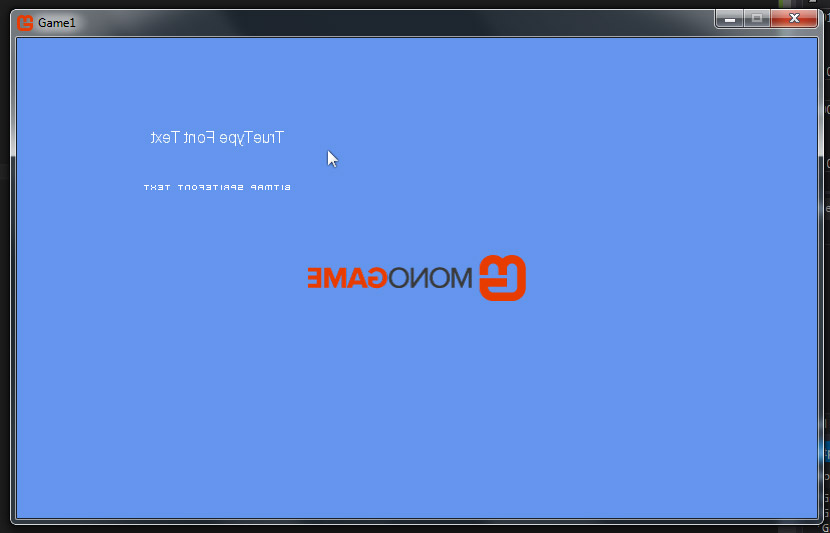
Here we change the spriteEffect enumerator value from SpriteEffects.None to SpriteEffects.FlipHorizontally. This means our font will be drawn horizontally flipped, or mirrored. We could also change SpriteEffects.None to SpriteEffects.FlipVertically. That would draw our font flipped vertically. The image below shows the results of modifying the SpriteEffects value.

Summary
You should now understand a font's origin, position, rotation, alpha, scale, and SpriteEffects values.