Overview of Handling Payment Requests
In this document we envision the following flow:
- An origin requests permission from the user to handle payment
requests for a set of supported payment methods. For example, a user
visiting a retail or bank site may be prompted to register a payment
handler from that origin. The origin establishes the scope of the
permission but the origin's capabilities may evolve without requiring
additional user consent. Although from a permissions perspective there
is a single Web app per origin, this specification provides mechanisms
to origins for flexible structuring and display of instruments and wallets.
-
Payment handlers are defined in service worker code.
- During service worker registration, the PaymentManager is
used to set:
- A list of enabled
payment methods.
- [Optionally] the conditions under which the handler supports a
given payment method; these capabilities play a role in
matching computations.
- Information for organizing the display and grouping of
instruments and
wallets supported by the
payment handler.
- When the merchant (or other payee) calls the
[[PAYMENT-REQUEST-API]] method show() (e.g., when the user
pushes a button on a checkout page), the user agent computes a list of
candidate payment handlers, comparing the payment methods accepted by
the merchant with those supported by registered payment handlers. For
payment methods that support additional filtering, merchant and payment
handler capabilities are compared as part of determining whether there
is a match.
- The user agent displays a set of choices to the user: the
registered instruments of
the candidate payment handlers. The user agent displays and groups
these choices according to information (labels and icons) provided at
registration or otherwise available from the Web app.
- When the user (the payer) selects an instrument, the user agent
fires a PaymentRequestEvent (cf. the user interaction
task source) in the service worker whose PaymentManager the
instrument was registered with. The PaymentRequestEvent includes
some information from the PaymentRequest (defined in
[[!PAYMENT-REQUEST-API]]) as well as additional information (e.g.,
origin and selected instrument).
- Once activated, the payment handler performs whatever steps are
necessary to handle the payment
request, and return an appropriate payment response to the
payee. If interaction with the user is necessary, the payment
handler can open a window for that purpose.
- The user agent receives a response asynchronously once the payment
handler has finished handling the request. The response becomes the
PaymentResponse (of [[!PAYMENT-REQUEST-API]]).
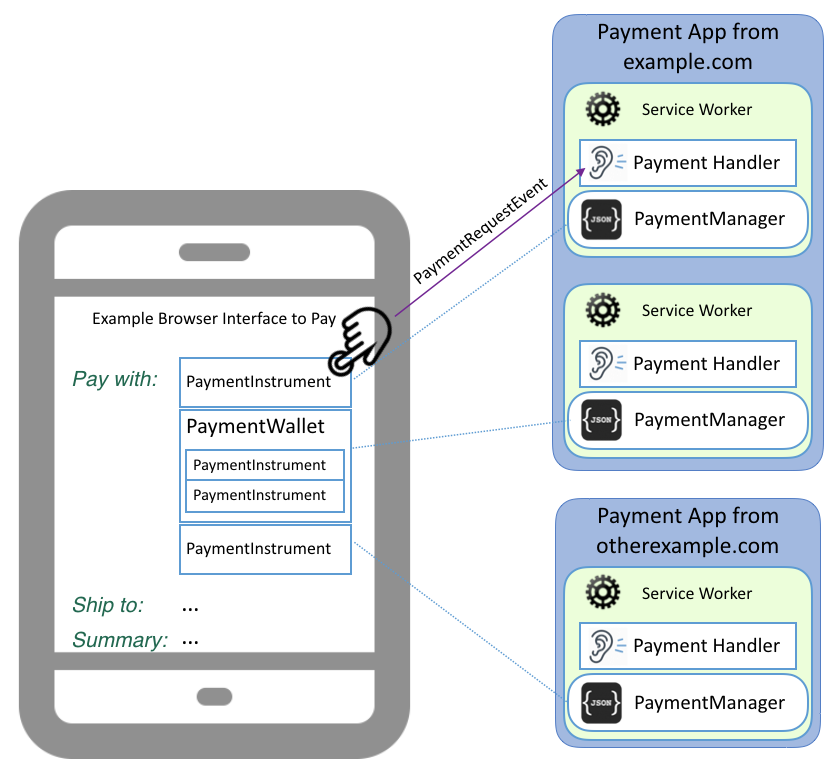
An origin may implement a payment app with more than one service worker
and therefore multiple payment handlers may be registered per
origin. The handler that is invoked is determined by the selection made
by the user of a payment
instrument. The service worker which stored the payment instrument with its
PaymentManager
is the one that will be invoked.
Registration
Extension to the ServiceWorkerRegistration interface
This specification extends the ServiceWorkerRegistration
interface with the addition of a paymentManager attribute.
partial interface ServiceWorkerRegistration {
readonly attribute PaymentManager paymentManager;
};
PaymentManager interface
interface PaymentManager {
[SameObject] readonly attribute PaymentInstruments instruments;
[SameObject] readonly attribute PaymentWallets wallets;
Promise<boolean> requestPermission();
};
The PaymentManager is used by payment apps to manage
their associated wallets, instruments and supported payment methods.
instruments attribute
This attribute allows manipulation of payment instruments
associated with a service worker (and therefore its payment
handler). To be a candidate payment handler, a handler must have at
least one registered payment instrument to present to the user.
That instrument needs to match the payment methods and required
capabilities specified by the payment request.
wallets attribute
This attribute is used to group payment instruments (e.g., to group
together "business account" payment instruments separately from
"personal account" payment instruments). Developers can provide a
name and icon for such a group. The use of this grouping mechanism
by payment handlers is completely optional. If payment handlers use
this grouping mechanism, then matching payment instruments that do
not appear in any groups should still be presented to users by the
user agent for selection.
Should the API support providing grouping information ("wallets")
to the user agent? What should requirements be on user agents to
display or provide for user interaction with this information?
requestPermission() method
The means for code requesting permission to handle payments is not
yet defined.
The user agent is NOT REQUIRED to prompt the user to grant
permission to the origin for each new supported payment method.
PaymentInstruments interface
interface PaymentInstruments {
Promise<boolean> delete(DOMString instrumentKey);
Promise<PaymentInstrument> get(DOMString instrumentKey);
Promise<sequence<DOMString>> keys();
Promise<boolean> has(DOMString instrumentKey);
Promise<void> set(DOMString instrumentKey, PaymentInstrument details);
Promise<void> clear();
};
The PaymentInstruments interface represents a collection of
payment instruments, each uniquely identified by an
instrumentKey. The instrumentKey identifier
will be passed to the payment handler to indicate the
PaymentInstrument selected by the user.
delete() method
When called, this method executes the following steps:
- Let p be a new promise.
- Run the following steps in parallel:
- If the collection contains a PaymentInstrument with
a matching instrumentKey, remove it from the
collection and resolve p with true.
- Otherwise, resolve p with false.
- Return p
get() method
When called, this method executes the following steps:
- Let p be a new promise.
- Run the following steps in parallel:
- If the collection contains a PaymentInstrument with
a matching instrumentKey, resolve p with
that PaymentInstrument.
- Otherwise, reject p with a DOMException
whose value is "NotFoundError".
- Return p
keys() method
When called, this method executes the following steps:
- Let p be a new promise.
- Run the following steps in parallel:
- Resolve p with a Sequence that
contains all the instrumentKeys for the
PaymentInstruments contained in the collection, in
original insertion order.
- Return p
has() method
When called, this method executes the following steps:
- Let p be a new promise.
- Run the following steps in parallel:
- If the collection contains a PaymentInstrument with
a matching instrumentKey, resolve p with
true.
- Otherwise, resolve p with false.
- Return p
set() method
When called, this method executes the following steps:
- Let p be a new promise.
- Run the following steps in parallel:
- If the collection contains a PaymentInstrument with
a matching instrumentKey, replace it with the
PaymentInstrument in details.
- Otherwise, insert the PaymentInstrument in
details as a new member of the collection and
associate it with the key instrumentKey.
- Resolve p.
- Return p
clear() method
When called, this method executes the following steps:
- Let p be a new promise.
- Run the following steps in parallel:
- Remove all PaymentInstruments from the collection
and resolve p.
- Return p
PaymentInstrument dictionary
dictionary PaymentInstrument {
required DOMString name;
sequence<ImageObjects> icons;
sequence<DOMString> enabledMethods;
object capabilities;
};
-
name member
-
The name member is a string that represents the label for
this PaymentInstrument as it is usually displayed to the
user.
-
icons member
-
The icons member is an array of image objects that can serve
as iconic representations of the payment instrument when presented
to the user for selection.
-
enabledMethods member
-
The enabledMethods member is a list of one or more
payment method identifiers of the payment methods
supported by this instrument.
-
capabilities member
-
The capabilities member is a list of payment-method-specific
capabilities that this payment handler is capable of supporting for
this instrument. For example, for the basic-card payment
method, this object will consist of an object with two fields: one
for supportedNetworks, and another for
supportedTypes.
ImageObjects comes from the Web App Manifest specification. Should we
reference the definition normatively, or make use of a simpler
structure here?
PaymentWallets interface
interface PaymentWallets {
Promise<boolean> delete(DOMString walletKey);
Promise<PaymentWallet> get(DOMString walletKey);
Promise<sequence<DOMString>> keys();
Promise<boolean> has(DOMString walletKey);
Promise<void> set(DOMString walletKey, PaymentWallet details);
Promise<void> clear();
};
Wallets are collections of payment instruments.
Where it appears, the walletKey argument is a unique
identifier for the wallet.
delete() method
When called, this method executes the following steps:
- Let p be a new promise.
- Run the following steps in parallel:
- If the collection contains a PaymentWallet with a
matching walletKey, remove it from the collection
and resolve p with true.
- Otherwise, resolve p with false.
- Return p
get() method
When called, this method executes the following steps:
- Let p be a new promise.
- Run the following steps in parallel:
- If the collection contains a PaymentWallet with a
matching walletKey, resolve p with that
PaymentWallet.
- Otherwise, reject p with a DOMException
whose value is "NotFoundError".
- Return p
keys() method
When called, this method executes the following steps:
- Let p be a new promise.
- Run the following steps in parallel:
- Resolve p with a sequence that contains all the
walletKeys for the PaymentWallets contained
in the collection, in original insertion order.
- Return p
has() method
When called, this method executes the following steps:
- Let p be a new promise.
- Run the following steps in parallel:
- If the collection contains a PaymentWallet with a
matching walletKey, resolve p with
true.
- Otherwise, resolve p with false.
- Return p
set() method
When called, this method executes the following steps:
- Let p be a new promise.
- Run the following steps in parallel:
- If the collection contains a PaymentWallet with a
matching walletKey, replace it with the
PaymentWallet in details.
- Otherwise, insert the PaymentWallet in
details as a new member of the collection and
associate it with the key walletKey.
- Resolve p.
- Return p
clear() method
When called, this method executes the following steps:
- Let p be a new promise.
- Run the following steps in parallel:
- Remove all PaymentWallets from the collection and
resolve p.
- Return p
See issue 129.
PaymentWallet dictionary
dictionary PaymentWallet {
required DOMString name;
sequence<ImageObject> icons;
required sequence<DOMString> instrumentKeys;
};
-
name member
-
The name member is a string that represents the label for
this wallet as it is usually displayed to the user.
-
icons member
-
The icons member is an array of image objects that can serve
as iconic representations of the wallet when presented to the user
for selection.
-
instrumentKeys member
-
The instrumentKeys member is a list of one or more
instrumentKeys from PaymentManager.instruments,
indicating which PaymentInstrument objects are associated
with this Wallet, and should be displayed as being
"contained in" the wallet. While it is not generally good practice,
there is no restriction that prevents a PaymentInstrument
from appearing in more than one Wallet.
Origin and Instrument Display for Selection
After applying the matching algorithm defined in Payment Request API,
the user agent displays a list of instruments from matching payment
apps for the user to make a selection. This specification includes a
limited number of display requirements; most user experience details
are left to implementers.
Ordering of Payment Handlers
- The user agent MUST favor user-side
order preferences (based on user configuration or behavior) over
payee-side order preferences.
- The user agent MUST display matching
payment handlers in an order that corresponds to the order of
supported payment methods provided by the payee, except where
overridden by user-side order preferences.
- The user agent SHOULD allow the user
to configure the display of matching payment handlers to control the
ordering and define preselected defaults.
The second bullet above may be deleted based on PR API issue
481.
The following are examples of payment handler ordering:
- For a given Web site, display payment handlers in an order that
reflects usage patterns for the site (e.g., a frequently used payment
handler at the top, or the most recently used payment handler at the
top).
- Enable the user to set a preferred order for a given site or for
all sites.
- If the origin of the site being visited by the user matches the
origin of a payment handler, show the payment handler at the top of
the list.
The Working Group has discussed two types of merchant preferences
related to payment apps: (1) highlighting merchant-preferred payment
apps already registered by the user and (2) recommending payment apps
not yet registered by the user. The current draft of the
specification does not address either point, and the Working Group is
seeking feedback on the importance of these use cases. Note that for
the second capability, merchants can recommend payment apps through
other mechanisms such as links from their web sites.
Display of Instruments
The user agent MUST enable the user to
select any displayed instrument.
- At a minimum, we expect user agents to display an icon and label
for each matching origin to help the user make a selection.
- In some contexts (e.g., a desktop browser) it may be possible to
improve the user experience by offering additional detail to the
user. For example, if the user's "bank.com" origin knows about two
credit cards (thus, two potential responses to the same payment
method "basic-card"), the user agent could display each credit card's
brand and the last four digits of the card to remind the user which
cards the origin knows about.
In issue 98 there has been push-back to always requiring display of instruments
(e.g., on a mobile devices). User agents can incrementally show
instruments. Or user agents can return an empty instrumentKey and it
becomes the payment app's responsibility to display instruments to
the user.
Grouping of Instruments
At times, the same origin may wish to group instruments with greater
flexibility and granularity than merely "by origin." These use cases
include:
- White label wallets - one origin provides wallet services for
multiple vendors
- Multiple user profiles with a single provider (e.g., business
wallet vs personal wallet)
- Multiple instruments held with a single provider
A Wallet is a grouping of instruments for display
purposes.
To enable developers to build payment apps in a variety of ways, we
decouple the registration (and subsequent display) of instruments
from how payment handlers respond to a PaymentRequestEvent.
However, the user agent is responsible for communicating the user's
selection in the event.
Selection of Instruments
Users agents may wish to enable the user to select individual
displayed Instruments. The payment handler would receive information
about the selected Instrument and could take action, potentially
eliminating an extra click (first open the payment app then select
the Instrument).
Again related to issue 98: Should we require that, if displayed, individual instruments must be
selectable? Or should we allow flexibility that instruments may be
displayed, but selecting any one invokes all registered payment
handlers? One idea that has been suggested: the user agent (e.g., on
a mobile device) could first display the app-level icon/logo. Upon
selection, the user agent could display the Instruments in a submenu.
Invocation
Once the user has selected an Instrument, the user agent fires a
PaymentRequestEvent and uses the subsequent
PaymentAppResponse to create a PaymentReponse for
[[!PAYMENT-REQUEST-API]].
Payment Request API supports delegation of responsibility to manage an
abort to a payment app. There is a proposal to add a
paymentRequestAborted event to the Payment Handler interface. The event
will have a respondWith method that takes a boolean parameter
indicating if the paymentRequest has been successfully aborted.
This specification extends the ServiceWorkerGlobalScope
interface.
partial interface ServiceWorkerGlobalScope {
attribute EventHandler onpaymentrequest;
};
The PaymentRequestEvent
The PaymentRequestEvent represents a received
PaymentRequest.
[Exposed=ServiceWorker]
interface PaymentRequestEvent : ExtendableEvent {
readonly attribute DOMString topLevelOrigin;
readonly attribute DOMString paymentRequestOrigin;
readonly attribute DOMString paymentRequestId;
readonly attribute FrozenArray<PaymentMethodData> methodData;
readonly attribute PaymentItem total;
readonly attribute FrozenArray<PaymentDetailsModifier> modifiers;
readonly attribute DOMString instrumentKey;
Promise<WindowClient> openWindow(USVString url);
void respondWith(Promise<PaymentAppResponse>appResponse);
};
topLevelOrigin attribute
This attribute is a string that indicates the origin of the top level payee web page.
The string MUST be formatted according to the "Unicode Serialization of an Origin"
algorithm defined in section 6.1 of [[!RFC6454]].
paymentRequestOrigin attribute
This attribute is a string that indicates the origin where a PaymentRequest was
initialized. When a PaymentRequest is initialized in the
topLevelOrigin, the attributes have the same value,
otherwise the attributes have different values. For example, when a
PaymentRequest is initialized within an iframe from an
origin other than topLevelOrigin, the value of this
attribute is the origin of the iframe. The string MUST be formatted
according to the "Unicode
Serialization of an Origin" algorithm defined in section 6.1 of
[[!RFC6454]].
openWindow() method
This method is used by the payment handler to show a window to the
user. When called, it runs the open window algorithm.
respondWith() method
This method is used by the payment handler to provide a
PaymentAppResponse when the payment successfully completes.
Should payment apps receive user data stored in the user agent upon
explicit consent from the user? The payment app could request
permission either at installation or when the payment app is first
invoked.
For DOM events compatibility, need to add a constructor, and the
members of the corresponding dictionary need to match the attributes
of the event.
MethodData Population Algorithm
To initialize the value of the methodData, the user agent
MUST perform the following steps or their equivalent:
- Set registeredMethods to an empty set.
- For each PaymentInstrument instrument in the
payment handler's PaymentManager.instruments,
add all entries in instrument.enabledMethods to
registeredMethods.
- Create a new empty Sequence.
- Set dataList to the newly created Sequence.
- For each item in
PaymentRequest@[[\methodData]] in the
corresponding payment request, perform the following steps:
- Set inData to the item under consideration.
- Set commonMethods to the set intersection of
inData.supportedMethods and
registeredMethods.
- If commonMethods is empty, skip the remaining
substeps and move on to the next item (if any).
- Create a new PaymentMethodData object.
- Set outData to the newly created
PaymentMethodData.
- Set outData.supportedMethods to a list
containing the members of commonMethods.
- Set outData.data to a structured clone of
inData.data.
- Append outData to dataList.
- Set methodData to dataList.
Internal Slots
Instances of PaymentRequestEvent are created with the internal
slots in the following table:
|
Internal Slot
|
Default Value
|
Description (non-normative)
|
|
[[\windowClient]]
|
null
|
The currently active WindowClient. This is set if a
payment handler is currently showing a window to the user.
Otherwise, it is null.
|
Windows
An invoked payment handler may or may not need to display information
about itself or request user input. Some examples of potential payment
handler displays include:
- The payment handler opens a window for the user to provide an
authorization code.
- The payment handler opens a window that makes it easy for the user
to confirm payment using default information for that site provided
through previous user configuration.
- When first selected to pay in a given session, the payment handler
opens a window. For subsequent payments in the same session, the
payment handler (through configuration) performs its duties without
opening a window or requiring user interaction.
A payment handler that requires visual display and user
interaction, may call openWindow() to display a page to the user.
Since user agents know that this method is connected to the
PaymentRequestEvent, they SHOULD render the window in a way that
is consistent with the flow and not confusing to the user. The
resulting window client is bound to the tab/window that initiated the
PaymentRequest. A single payment handler SHOULD NOT be
allowed to open more than one client window using this method.
This example shows how to write a service worker that listens to the
PaymentRequestEvent. When a PaymentRequestEvent is
received, the service worker opens a window to interact with the
user.
self.addEventListener('paymentrequest', function(e) {
e.respondWith(new Promise(function(resolve, reject) {
self.addEventListener('message', listener = function(e) {
self.removeEventListener('message', listener);
if (e.data.hasOwnProperty('name')) {
reject(e.data);
} else {
resolve(e.data);
}
});
e.openWindow("https://www.example.com/bobpay/pay")
.then(function(windowClient) {
windowClient.postMessage(e.data);
})
.catch(function(err) {
reject(err);
});
}));
});
The Web Payments Working Group plans to revisit these two examples.
Using the simple scheme described above, a trivial HTML page that is
loaded into the payment handler window to implement the
basic card scheme might look like the following:
<form id="form">
<table>
<tr><th>Cardholder Name:</th><td><input name="cardholderName"></td></tr>
<tr><th>Card Number:</th><td><input name="cardNumber"></td></tr>
<tr><th>Expiration Month:</th><td><input name="expiryMonth"></td></tr>
<tr><th>Expiration Year:</th><td><input name="expiryYear"></td></tr>
<tr><th>Security Code:</th><td><input name="cardSecurityCode"></td></tr>
<tr><th></th><td><input type="submit" value="Pay"></td></tr>
</table>
</form>
<script>
window.addEventListener("message", function(e) {
var form = document.getElementById("form");
/* Note: message sent from payment app is available in e.data */
form.onsubmit = function() {
/* See https://w3c.github.io/webpayments-methods-card/#basiccardresponse */
var basicCardResponse = {};
[ "cardholderName", "cardNumber","expiryMonth","expiryYear","cardSecurityCode"]
.forEach(function(field) {
basicCardResponse[field] = form.elements[field].value;
});
/* See https://w3c.github.io/webpayments-payment-apps-api/#sec-app-response */
var paymentAppResponse = {
methodName: "basic-card",
details: details
};
e.source.postMessage(paymentAppResponse);
window.close();
}
});
</script>
Response
PaymentAppResponse dictionary
The PaymentAppResponse is conveyed using the following dictionary:
dictionary PaymentAppResponse {
DOMString methodName;
object details;
};
details attribute
A JSON-serializable object that provides a payment
method specific message used by the merchant to process the
transaction and determine successful fund transfer.
The user agent receives a successful response from the payment
handler through resolution of the Promise provided to the
respondWith()
function of the corresponding PaymentRequestEvent
dictionary. The application is expected to resolve the Promise with
a PaymentAppResponse instance containing the payment
response. In case of user cancellation or error, the application
may signal failure by rejecting the Promise.
If the Promise is rejected, the user agent MUST run the
payment app failure algorithm. The exact details of this
algorithm are left to implementers. Acceptable behaviors include,
but are not limited to:
- Letting the user try again, with the same payment handler or
with a different one.
- Rejecting the Promise that was created by PaymentRequest.show().
Extention to User Accepts the Payment Request Algorithm
If the Promise is successfully resolved, the user agent MUST run the
user accepts the payment request algorithm as defined in
[[!PAYMENT-REQUEST-API]], replacing steps 6 and 7 with these steps or
their equivalent:
- Set appResponse to the PaymentAppResponse
instance used to resolve the PaymentRequestEvent.respondWith() Promise.
- If appResponse.methodName is not present or not
set to one of the values from
PaymentRequestEvent.methodData,
run the payment app failure algorithm and terminate these
steps.
- Create a structured clone of
appResponse.methodName and assign it to
response.methodName.
- If appResponse.details is not present, run
the payment app failure algorithm and terminate these steps.
- Create a structured clone of
appResponse.details and assign it to
response.details.
The following example shows how to respond to a payment request:
paymentRequestEvent.respondWith(new Promise(function(accept,reject) {
/* ... processing may occur here ... */
accept({
methodName: "basic-card",
details: {
cardHolderName: "John Smith",
cardNumber: "1232343451234",
expiryMonth: "12",
expiryYear : "2020",
cardSecurityCode: "123"
}
});
});
[[!PAYMENT-REQUEST-API]] defines an ID that parties in the
ecosystem (including payment app providers and payees) may use for
reconciliation after network or other failures.