1 Introduction
Unless specified otherwise, this section and its sub-sections are non-normative.
The Timed Text Markup Language (TTML), Version 2, also referred to as TTML2, provides a standardized representation of a particular subset of textual information with which stylistic, layout, and timing semantics are associated by an author or an authoring system for the purpose of interchange and processing.
TTML is expressly designed to meet only a limited set of requirements established by [TTAF1-REQ], and summarized in M Requirements. In particular, only those requirements which service the need of performing interchange with existing, legacy distribution systems are satisfied.
In addition to being used for interchange among legacy distribution content
formats, TTML Content may be used directly as a distribution format, providing, for
example, a standard content format to reference from a <track>
element in an [HTML 5.2] document, or a <text> or
<textstream> media element in a [SMIL 3.0] document. Certain properties of TTML support
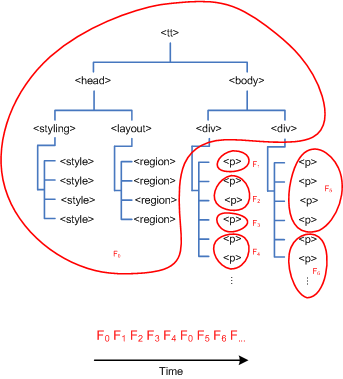
streamability of content, as described in R Streaming TTML Content.
Note:
While TTML is not expressly designed for direct (embedded) integration into an HTML or a SMIL document instance, such integration is not precluded.
Note:
In some contexts of use, it may be appropriate to employ animated content to depict sign language representations of the same content as expressed by a Timed Text document instance. This use case is not explicitly addressed by TTML mechanisms, but may be addressed by some external multimedia integration technology, such as SMIL.
Note:
In previous drafts of this specification, TTML was referred to as DFXP (Distribution Format Exchange Profile). This latter term is retained for historical reasons in certain contexts, such as profile names and designators.
1.1 System Model
Use of TTML is intended to function in a wider context of Timed Text Authoring, Transcoding, Distribution and Presentation mechanisms that are based upon the system model depicted in Figure 1 – System Model, wherein the Timed Text Markup Language serves as a bidirectional interchange format among a heterogeneous collection of authoring systems, and as a unidirectional interchange format to a heterogeneous collection of distribution formats after undergoing transcoding or compilation to the target distribution formats as required, and where one particular distribution format is a TTML Content Document.
Two classes of processor are described. Authoring systems and validation processors are examples of Transformation Processors; transcoding systems and rendering processors are examples of Presentation Processors. A TTML Profile Document can be associated with a TTML Content Document or a processor, to allow each to express those features that are available, prohibited or required. Collectively this allows the constraints of the chain from authoring to presentation to be expressed in a formal language.
Processors can implement the defined mapping to TTML Intermediate Documents. The system model depicts one such rendering processor that further maps those documents into HTML and CSS fragments that could be inserted into an [HTML 5.2] document for display by a user agent.
1.2 Document Example
A TTML document instance consists of a tt document element that contains
a header and a body, where the header specifies document level metadata, styling
definitions and layout definitions, and the body specifies text content intermixed
with references to style and layout information and inline styling and timing information.
<tt xml:lang="" xmlns="http://www.w3.org/ns/ttml">
<head>
<metadata/>
<styling/>
<layout/>
</head>
<body/>
</tt>
|
Document level metadata may specify a document title, description, and copyright information. In addition, arbitrary metadata drawn from other namespaces may be specified.
<metadata xmlns:ttm="http://www.w3.org/ns/ttml#metadata"> <ttm:title>Timed Text TTML Example</ttm:title> <ttm:copyright>The Authors (c) 2006</ttm:copyright> </metadata> |
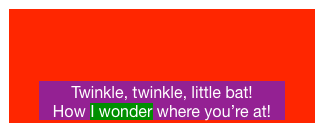
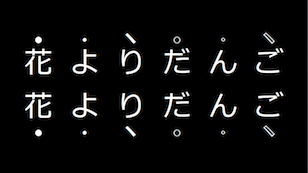
Styling information may be specified in the form of style specification definitions that are referenced by layout and content information, specified inline with content information, or both.
In Example Fragment – TTML Styling, four style sets of specifications are defined, with one set serving as a collection of default styles.
<styling xmlns:tts="http://www.w3.org/ns/ttml#styling">
<!-- s1 specifies default color, font, and text alignment -->
<style xml:id="s1"
tts:color="white"
tts:fontFamily="proportionalSansSerif"
tts:fontSize="22px"
tts:textAlign="center"
/>
<!-- alternative using yellow text but otherwise the same as style s1 -->
<style xml:id="s2" style="s1" tts:color="yellow"/>
<!-- a style based on s1 but justified to the right -->
<style xml:id="s1Right" style="s1" tts:textAlign="end" />
<!-- a style based on s2 but justified to the left -->
<style xml:id="s2Left" style="s2" tts:textAlign="start" />
</styling>
|
Layout information defines one or more regions into which content
is intended to be presented. A region definition may reference one or
more sets of style specifications in order to permit content flowed in the
region to inherit from these styles.
In Example Fragment – TTML Layout, the region definition makes
reference to style specification s1 augmented by specific inline
styles which, together, allow content flowed into the region to inherit
from the region's styles (in the case
that a style is not already explicitly specified on content or inherited
via the content hierarchy.)
<layout xmlns:tts="http://www.w3.org/ns/ttml#styling">
<region xml:id="subtitleArea"
style="s1"
tts:extent="560px 62px"
tts:padding="5px 3px"
tts:backgroundColor="black"
tts:displayAlign="after"
/>
</layout>
|
The content of a document instance is expressed
in its body, which is organized in terms of block and inline text elements.
The hierarchical organization of content elements serves a primary role in
determining both spatial and temporal relationships. For example, in
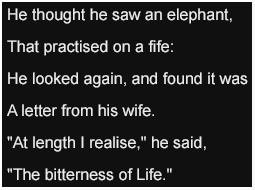
Example Fragment – TTML Body, each paragraph (p element)
is flowed into its target region in the specified lexical order; furthermore,
the active time interval of each paragraph is timed in accordance to its
parent or sibling according to the applicable time containment semantics —
in this case, the division parent is interpreted (by default) as a parallel time
container.
<body region="subtitleArea">
<div>
<p xml:id="subtitle1" begin="0.76s" end="3.45s">
It seems a paradox, does it not,
</p>
<p xml:id="subtitle2" begin="5.0s" end="10.0s">
that the image formed on<br/>
the Retina should be inverted?
</p>
<p xml:id="subtitle3" begin="10.0s" end="16.0s" style="s2">
It is puzzling, why is it<br/>
we do not see things upside-down?
</p>
<p xml:id="subtitle4" begin="17.2s" end="23.0s">
You have never heard the Theory,<br/>
then, that the Brain also is inverted?
</p>
<p xml:id="subtitle5" begin="23.0s" end="27.0s" style="s2">
No indeed! What a beautiful fact!
</p>
<p xml:id="subtitle6a" begin="28.0s" end="34.6s" style="s2Left">
But how is it proved?
</p>
<p xml:id="subtitle6b" begin="28.0s" end="34.6s" style="s1Right">
Thus: what we call
</p>
<p xml:id="subtitle7" begin="34.6s" end="45.0s" style="s1Right">
the vertex of the Brain<br/>
is really its base
</p>
<p xml:id="subtitle8" begin="45.0s" end="52.0s" style="s1Right">
and what we call its base<br/>
is really its vertex,
</p>
<p xml:id="subtitle9a" begin="53.5s" end="58.7s">
it is simply a question of nomenclature.
</p>
<p xml:id="subtitle9b" begin="53.5s" end="58.7s" style="s2">
How truly delightful!
</p>
</div>
</body>
|
The first subtitle Subtitle 1 – Time Interval [0.76, 3.45) is
presented during the time interval 0.76 to 3.45 seconds.
This
subtitle inherits its font family, font size,
foreground color, and text alignment from the region into which it is
presented. Since no region is explicitly specified on the paragraph,
the nearest ancestor that specifies a region determines the
targeted region. Note also that content is presented
at the bottom (after edge) of the containing region due to the tts:displayAlign="after"
being specified on the region definition.
Note:
The notation "[X,Y]" denotes a closed interval from X to Y, including X and Y; "[X,Y)" denotes a right half-open interval from X to Y, including X but not including Y; "(X,Y]" denotes a left half-open interval from X to Y, not including X but including Y; "(X,Y)" denotes an open interval from X to Y, not including X or Y.
Note:
In this example, the p element is used as a presentational
element rather than as a semantic element, i.e., as a linguistic paragraph.
It is up to an author to determine which TTML elements are used to convey
the intended meaning. For instance, this example could be written to use
timing on span elements in order to preserve the integrity of
semantic paragraphs.
 |
The second subtitle continues with the default style, except that it contains
two lines of text with an intervening author-specified line break. Note the effects of
the use of tts:textAlign="center" to specify the paragraph's alignment
in the inline progression direction.
 |
The third subtitle continues, using a variant style which overrides the default style's foreground color with a different color.
 |
The fourth subtitle reverts to the default style.
 |
The fifth subtitle continues, again using a variant style which overrides the default style's foreground color with a different color.
 |
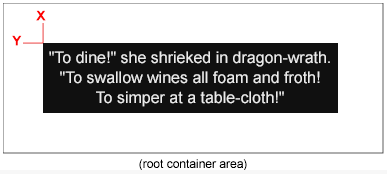
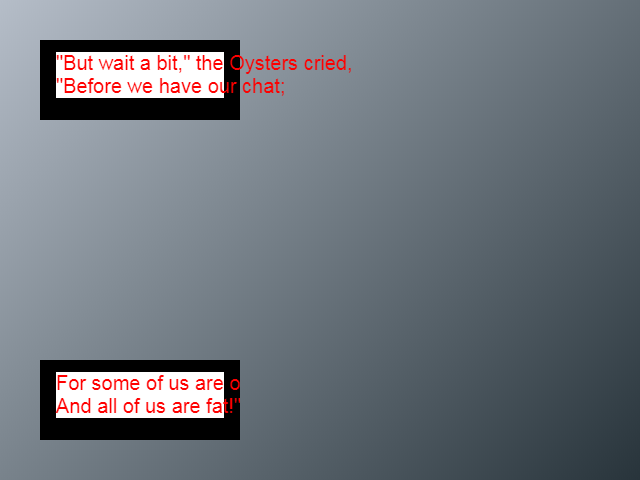
During the next active time interval, two distinct subtitles are simultaneously active, with the paragraphs expressing each subtitle using different styles that override color and paragraph text alignment of the default style. Note that the flow order is determined by the lexical order of elements as they appear in the content hierarchy.
 |
The next subtitle is specified in a similar manner using a style override to give the paragraph right (end) justification in the inline progression direction.
 |
The eighth subtitle uses the same style override as the previous subtitle in order to maintain the right (end) justification of the paragraph.
 |
During the final (ninth) active time interval, two distinct subtitles are again simultaneously active, but with a different style applied to the second paragraph to override the default color. Note that the flow order is determined by the lexical order of elements as they appear in the content hierarchy.
 |
The examples shown above demonstrate the primary types of information that may be authored using TTML: metadata, styling, layout, timing, and content. In typical cases, styling and layout information are separately specified in a document instance. Content information is expressed in a hierarchical fashion that embodies the organization of both spatial (flow) and timing information. Content makes direct or indirect references to styling and layout information and may specify inline overrides to styling.
2 Definitions
2.1 Acronyms
| BPD | Block Progression Dimension |
| DAR | Display Aspect Ratio |
| DFXP | Distribution Format Exchange Profile |
| IPD | Inline Progression Dimension |
| ISD | Intermediate Synchronic Document |
| PAR | Pixel Aspect Ratio |
| SAR | Storage Aspect Ratio |
| TT | Timed Text |
| TTML | Timed Text Markup Language |
| TTAF | Timed Text Authoring Format |
| TTWG | Timed Text Working Group |
2.2 Terminology
- [absolute dimension]
A scalar value that denotes a length on either the horizontal axis or the vertical axis.
- [abstract document instance]
An instance of an abstract data set as represented by a reduced xml infoset.
- [abstract document type]
A set of constraints that defines a class of XML Information Sets [XML InfoSet].
- [anonymous profile]
See undesignated profile.
- [attribute information item]
Each specified or defaulted attribute of an XML document corresponds with an attribute information item as defined by [XML InfoSet], §2.3.
- [audio defining context]
The context in which an
audioelement is specified to serve as a sharable definition to be referenced by anotheraudioelement in an audio presentation context.- [audio generating element]
An
audioelement in an audio presentation context or aspanelement whose character content is used to generate a speech data resource.- [audio presentation context]
The context in which an
audioelement is specified for the purpose of being presented (rendered). Such anaudioelement may specify the audio data inline by using adataelement within asourceelement child, or it may reference anotheraudioelement specified in a audio defining context, or it may do both.- [audio resource]
A data resource that contains coded or unencoded audio samples.
- [audio stream]
A sequence of audio samples.
- [background painting rectangle]
A rectangle in the document coordinate space with respect to which a background presentation artifact, e.g., color or image, is (possibly) clipped and painted; more specifically, one of three rectangles: the border rectangle, the padding rectangle, or the content rectangle of an area generated by an element associated with a background. The computed value of the style property specified by the tts:backgroundClip attribute determines which rectangle applies.
- [background positioning rectangle]
A rectangle in the document coordinate space with respect to which a background presentation artifact, e.g., color or image, is positioned or sized; more specifically, one of three rectangles: the border rectangle, the padding rectangle, or the content rectangle of an area generated by an element associated with a background. The computed value of the style property specified by the tts:backgroundOrigin attribute determines which rectangle applies.
- [baseline profile]
A profile referenced by the
useattribute of attp:profileelement, which serves as a baseline (initial) set of specifications with which to populate the referencing profile.- [block display]
Block display is a set of layout semantics that may be applied to a content element in certain contexts, wherein child areas are composed sequentially in the block progression direction.
Note:
In [CSS2], block display is indicated when a CSS
displayproperty with the valueblockis applied to a content element during presentation processing. In [XSL 1.1], a block display occurs when composing afo:blockelement.- [block progression dimension]
A relative dimension on the block progression axis, i.e., in the positive block progression direction, abbreviated as bpd or BPD.
- [block progression direction]
The direction taken by the progression of block areas in some formatting context. In the context of horizontal writing modes, the block progression direction is typically top-to-bottom; whereas, in the context of vertical writing modes, it is typically right-to-left or left-to-right.
- [built-in data resource]
A data resource the content of which is supplied by the content processor and not the timed text content document instance, referenced by means of a
sourceelement or asrcattribute of asourceelement or embedded content element.- [character information item]
Each data character appearing in an XML document corresponds with a character information item as defined by [XML InfoSet], §2.6.
- [chunked data embedding]
A
dataelement that directly embeds a representation of the actual bytes of an embedded data resource by making use of a childchunkelement.- [computed cell size]
The size (extent) of a cell computed by dividing the width of the root container region by the column count, i.e., the number of cells in the horizontal axis, and by dividing the height of the root container region by the row count, i.e., the number of cells in the vertical axis, where the column and row counts are determined by the
ttp:cellResolutionparameter attribute.- [computed style set]
A style set containing computed style values as determined by 10.4.4.3 Computed Style Set Processing.
- [content element]
Any of the element types defined by the Content Module.
Note:
The
ttandheadelement types, which are defined in 8.1 Content Element Vocabulary, are intentionally not included in scope of the above definition, but are included in the definitions of the Document and Head Modules in Table 5-3 – Element Vocabulary.- [conditionalized element]
Any element of a type defined in or for use by this specification that permits the specification of a
conditionattribute the evaluation of which determines whether the defined semantics of the element apply or are ignored. In the absence of such attribute, the semantics of the element always apply.- [conditionally excluded (or included)]
If the condition expression of a conditionalized element evaluates to
false, then the element is said to be conditionally excluded; in contrast, if the condition does not evaluate tofalse, then the element is said to be conditionally included.When an element is conditionally excluded, then, unless specified otherwise, all of its semantics are ignored.
Note:
In the case of certain elements, for example the
styleelement, conditional exclusion causes some but not all of the element's semantics to be ignored, in which case such behavior is described explicitly.- [content image]
An image resource that contains semantically significant content, e.g., a raster image representing the rendering of a caption.
- [content processor]
A processing system capable of importing (receiving) Timed Text Markup Language content for the purpose of transforming, presenting, or otherwise processing the content.
- [content profile]
A collection of features and extensions that must not, must, or may be employed by Timed Text Markup Language content.
- [content region]
A logical, rectangular region into which content is rendered when performing presentation processing. Abbreviated simply as region when the context is unambiguous, each content region is defined by an explicitly specified or an implied
regionelement which defines the extent of the content region in relation to a root container region as well as other stylistic and temporal characteristics.- [data binding context]
The context in which an
dataelement is specified for the purpose of semantic binding (association). Such adataelement may specify the data inline by using adataelement within asourceelement child, or it may reference anotherdataelement specified in a data defining context, or it may do both. No presentation (rendering) semantics are implied by the mere presence of adataelement in this (or any) context.- [data binding context for metadata]
- [data binding context for source]
- [data defining context]
The context in which an
dataelement is specified to serve as a sharable definition to be referenced by anotherdataelement in an data binding context, namely, adataelement the parent of which is aresourceselement.- [data element]
Any of the element types defined by the Data Module.
- [data resource]
An arbitrary data resource represented or referenced using a data element. For example, a data resource may be used to embed or refer to an audio clip, a font, an image, or arbitrary application data in a timed text content document instance.
- [default processor profile]
A default processor profile used to compute an effective processor profile in the absence of a declared or inferred processor profile, where this default processor profile is determined by the construct default processor profile procedure.
- [default region]
A default out-of-line region that is implied in the absence of an explicitly specified out-of-line
regionelement, i.e., when noregionelement is specified as a child of alayoutelement.- [designated profile]
A profile that is associated with a <profile-designator> by means of a
designatorattribute or prose text in a specification of profile.- [display aspect ratio]
See definition of DAR.
- [document coordinate space]
A logical coordinate space which determines the aspect ratio and resolution of the root container region used to format and present a document instance, more about which see H Root Container Region Semantics.
- [document instance]
- [document interchange context]
The implied context or environment external to a content processor in which document interchange occurs, and in which out-of-band protocols or specifications may define certain behavioral defaults, such as an implied profile.
- [document processing context]
The implied context or environment internal to a content processor in which document processing occurs, and in which out-of-band protocols or specifications may define certain behavioral defaults, such as the establishment or creation of a synthetic document syncbase.
- [document temporal coordinate space]
The temporal coordinate system relative to which computed time expressions are interpreted in a document instance, more about which see 7.2.11 ttp:timeBase.
- [effective content profile]
The content profile computed from the set of all content profiles explicitly or implicitly referenced by or assigned to a TTML document instance after applying any explicit or implicit profile and profile specification combination methods. When performing validation on a given document instance, then this validation is performed by making use of a document's effective content profile.
- [effective processor profile]
The processor profile computed from the set of all processor profiles explicitly or implicitly referenced by or assigned to a TTML document instance after applying any explicit or implicit profile and profile specification combination methods. When determining if a content processor can or cannot process a given document instance, then this determination is performed by making use of a document's effective processor profile.
- [effective validation profile]
A profile used to select a schema (or set of schemas) to be used during validation processing, as determined by the construct effective validation profile procedure.
- [effective validation schemas]
A set of schemas used during validation processing, as determined by the construct effective validation schemas procedure.
Note:
Since no schema language captures all constraints on TTML content as defined by this specification, it is expected that additional built-in, programmatic (code-based) schemas will be employed by a validating content processor.
- [element information item]
Each element appearing in an XML document corresponds with an element information item as defined by [XML InfoSet], §2.2.
- [embedded content element]
Any of the element types defined by the Audio Module, Data Module, Font Module, or Image Module.
- [embedded content resource]
An audio resource, data resource, font resource, or image resource.
- [embedded data resource]
A data resource embedded in a timed text content document instance, represented by means of a
dataelement, whether or not thatdataelement represents the actual bytes of the data resource or refers to an external data resource.- [empty data resource]
A data resource that contains no renderable content, and further, if an attempt is made to resolve this resource to a series of content samples, no samples are produced.
- [enclosing document instance]
The document instance that encloses or otherwise contains an enclosed feature or component.
- [exchange profile]
A profile of content that serves a set of needs for content interchange.
- [extension]
A syntactic or semantic expression or capability that is defined and labeled (using a extension designation) in another (public or private) specification.
- [extension specification]
A specification of a constraint or requirement that relates to an extension, typically expressed by an
ttp:extensionelement.- [external data resource]
A data resource external to a timed text content document instance, referenced by means of a
sourceelement or asrcattribute of asourceelement or embedded content element.- [external source]
Either (1) a
sourceelement or asrcattribute that refers to an external data resource or (2) the referenced external data resource.- [feature]
A syntactic or semantic expression or capability that is defined and labeled (using a feature designation) in this specification (or a past or future revision of this specification).
- [feature specification]
A specification of a constraint or requirement that relates to an feature, typically expressed by an
ttp:featureelement.- [forced subtitle]
A subtitle (or caption) that is intended to always be displayed even if subtitles (captions) are not enabled. Forced subtitles (captions) are used to prevent open captioning of, i.e., burning in, subtitles (captions) related to foreign or alien language or translation of text that appears in media, such as in a sign.
- [font defining context]
The context in which a
fontelement is specified to serve as a sharable definition to be referenced indirectly by a font selection process.- [font selection process]
An internal process used by a presentation processor which purpose is to select a set of author defined fonts and platform fonts for use during layout and presentation processing, where input parameters to this process include the computed values of font related properties, the capabilities of individual fonts, and the text content being presented.
- [font resource]
A data resource that contains font information, such as character to glyph mapping data, glyph outlines or images, glyph metrics, and other data used in the character to glyph mapping and rendering process.
- [height]
An absolute dimension on the vertical axis.
- [fragment identifier]
A syntactic subset of a <uri> value that adheres to the fragment identifer syntax defined by [URI], § 3.5.
- [glyph area]
A type of inline area, as defined by [XSL 1.1], §4.6.2. In this specification, a glyph area is associated with one or more content characters and one or more glyphs from a particular font, where it is these glyphs that are rendered when presenting the glyph area. A spacing glyph area is a glyph area that is associated with at least one spacing glyph, i.e., a glyph that has non-zero advance (width or height). A non-spacing glyph area is a glyph area that is not a spacing glyph area, i.e., consists wholly of non-spacing glyphs.
- [glyph area descendant]
A glyph area that is a descendant area of some other area implied by the context of use. For example, a descendant area of an inline area
Ithat is a glyph area is a glyph area descendant ofI.- [image defining context]
The context in which an
imageelement is specified to serve as a sharable definition to be referenced by anotherimageelement in an image presentation context.- [image presentation context]
The context in which an
imageelement is specified for the purpose of being presented (rendered). Such animageelement may specify the image data inline by using adataelement within asourceelement child, or it may reference anotherimageelement specified in a image defining context, or it may do both.- [image resource]
A data resource that contains a raster image.
- [inferred processor profile]
A processor profile determined by the construct inferred processor profile procedure which may serve as the effective processor profile used to perform validation processing.
- [inline animation]
An
animateorsetelement that is defined inline as an immediate child of a content element orregionelement associated with the animation. There is a one-to-one relation between an inline animation element and its parent content element orregionelement.- [inline block display]
Inline block display is a set of layout semantics that may be applied to a content element in certain contexts, wherein a generated block area is treated as an atomic area to be composed in an inline layout context, i.e., the block area is treated as if it were itself an inline area when considered externally, but as a block area which considered internally.
- [inline display]
Inline display is a set of layout semantics that may be applied to a content element in certain contexts, wherein child areas are composed sequentially in the inline progression direction.
Note:
In [CSS2], inline display is indicated when a CSS
displayproperty with the valueinlineis applied to a content element during presentation processing. In [XSL 1.1], an inline display occurs when composing afo:inlineelement.- [inline progression dimension]
A relative dimension on the inline progression axis, i.e., in the positive inline progression direction, abbreviated as ipd or IPD.
- [inline progression direction]
The direction taken by the progression of inline areas in some formatting context. In the context of horizontal writing modes, the inline progression direction is typically left-to-right or right-to-left; whereas, in the context of vertical writing modes, it is typically top-to-bottom.
- [inline region]
A region that is defined in an inline manner with respect to some content element to be selected into (targeted to) the region. An inline region is specified either explicitly by a
regionelement child of a content element or implicitly by specifying a tts:extent or tts:origin style attribute on a content element. There is a one-to-one relation between an inlineregionelement and its parent content element. An inline region is assigned its parent element's time interval as its active time interval. Noregionattribute makes reference to an inline region.- [intermediate synchronic document]
A timed text intermediate document or a timed text intermediate document instance, according to the context of use, where the root (document) element is an
isd:isdelement, and which represents a non-overlapping temporal interval that intersects with the content, styling, layout, and timing of a source timed text content document.- [intermediate synchronic document sequence]
A timed text intermediate document or a timed text intermediate document instance, according to the context of use, where the root (document) element is an
isd:sequenceelement, and which represents a sequence of intermediate synchronic document instances that effectively represent the content, styling, layout, and timing of a source timed text content document.- [intermediate document syntax]
A formalism for use in the concrete representation of an intermediate synchronic document sequence or an intermediate synchronic document.
- [intrinsic block content extent]
The extent, i.e., width and height, of a sequence of block level content determined by formatting the content to an unbounded block container area, and determining the width and height of the resulting, formatted block container.
- [intrinsic image extent]
The extent, i.e., width and height of an image determined from information internal to the image itself, e.g., the width and height of the image's pixel array.
- [intrinsic inline content extent]
The extent, i.e., width and height, of a sequence of inline level content determined by formatting the content to an unbounded inline container area, and determining the width and height of the resulting, formatted inline container.
- [higher level protocol]
A protocol or process of the document processing context that is outside the scope of this specification.
- [horizontal axis]
An axis parallel to the plane of the horizon.
- [metadata element]
Any of the element types defined by the Metadata Module.
- [nested profile]
A constituent profile of a nesting profile, i.e., one of the descendant
ttp:profileelement(s) of a higher level (ancestor)ttp:profileelement. A giventtp:profilemay serve as both a nested profile and a nesting profile.- [nesting profile]
A profile defined by making reference to one or more child
ttp:profileelement(s), wherein a profile combination method determines how profile specifications from the multiple childttp:profileelement(s) are combined.- [nested embedded source]
A
sourceelement that specifies a childdataelement which embeds the actual bytes of the embedded data resource, whether by simple data embedding or chunked data embedding.- [non-content image]
An image resource that does not contain semantically significant content, e.g., a raster image representing a background design, which, if not presented, would not affect the presentation of semntically significant content.
- [non-nested embedded source]
A
sourceelement that specifies a childdataelement which does not embed a representation of the actual bytes of the embedded data resource.- [non-nesting profile]
A profile defined without making reference to one or more child
ttp:profileelement(s); that is, by including only childttp:featuresandttp:extensionselement(s).- [out-of-line animation]
An
animateorsetelement that is defined out-of-line from the content element orregionelement associated with the animation. An out-of-line animation appears as a child of ananimationelement in the header (headelement) of a document instance, and specifies anxml:idattribute which value is referenced by ananimateattribute on the associated element to be animated. There is a one-to-many relation between a referenced out-of-line animation element and referencing content elements andregionelements.- [out-of-line region]
A
regionelement that is defined out-of-line from a content element associated with (to be selected into) the region. An out-of-line region appears as a child of alayoutelement in the header (headelement) of a document instance, and specifies anxml:idattribute which value is referenced by aregionattribute on the associated element to be selected into the region. There is a one-to-many relation between a referenced out-of-line region element and referencing content elements. A default out-of-line region is implied if no out-of-line region is specified explicitly.- [override content profile]
A content profile that is determined to override all other possible determinations of a content profile.
- [override processor profile]
A processor profile that is determined to override all other possible determinations of a processor profile.
- [pixel aspect ratio]
See definition of PAR.
- [presentation context]
- [presentation processing context]
A hypothetical display device on which the root container region and a related media object region are presented.
- [presentation context coordinate space]
The coordinate space associated with the presentation context.
Note:
For a given implementation of a presentation processor, it is possible that display pixels associated with logical pixels in the document coordinate space correspond exactly with presentation pixels in the presentation context coordinate space; however, such an exact correspondence need not apply, and, in particular, the (implementation defined) mapping between these coordinate spaces may be subject to a transformation of pixel aspect ratios, resolutions, color spaces, color sample depths, and other implementation specific properties.
- [presentation related element]
Any element which (1) contains or expresses presentable content or (2) affects the presentation of content. Examples of the former include all content elements and certain embedded content elements, notably
audioas well asimage. Examples of the latter include inlineanimateandset. Note well that metadata elements are excluded from this definition.- [presentation processor]
A content processor which purpose is to layout, format, and render, i.e., to present, Timed Text Markup Language content by applying the presentation semantics defined in this specification.
- [processor]
See content processor.
- [processor profile]
A collection of features and extensions that must or may be implemented (supported) by a content processor.
- [profile]
- [profile definition document]
A timed text profile document or a timed text profile document instance, according to the context of use.
- [profile fragment identifier]
A fragment identifier used to label or reference an internally defined profile, where internal refers to being internal to a document instance.
- [profile specification]
A feature specification or an extension specification or the internal state representation thereof.
- [reduced xml infoset]
An XML Information Set [XML InfoSet] that satisfies the constraints specify by B Reduced XML Infoset.
- [region]
The root container region or a content region, which, if used without qualification, refers to the latter.
Note:
While there is only one, unique root container region associated with document presentation, this specification does not place a restriction on the number of content regions used over time or at a given time. Some content profiles, however, do specify such restrictions.
- [related media object]
A (possibly null) media object associated with or otherwise related to a document instance. For example, an aggregate audio/video media object for which a document instance provides caption or subtitle information, and with which that document instance is associated.
- [related media object region]
A region of the presentation processing context where a non-null, visual related media object is presented.
- [relative dimension]
A scalar value that denotes a length on either the inline or block progression axis in accordance with the applicable writing mode.
- [root container region]
A unique, logical, rectangular region that establishes a coordinate system into which content regions are placed and optionally clipped, about which see also H Root Container Region Semantics.
Note:
The root container region has no border or padding; consequently, its border, padding, and content rectangles are coterminous.
- [root temporal extent]
The temporal extent (interval) defined by the temporal beginning and ending of a document instance in relationship with some external application or presentation context.
- [simple data embedding]
A
dataelement the directly embeds a representation of the actual bytes of an embedded data resource without making use of a childchunkelement.- [smpte time code]
A time code whose format and semantics are established by [SMPTE ST 12-1], which may be embedded into or otherwise associated with media content, such as a broadcast audio/video stream.
- [sourced data embedding]
A
dataelement that indirectly references the content of an embedded data resource by making use of a childsourceelement.- [specified style set]
A style set containing specified style values as determined by 10.4.4.2 Specified Style Set Processing.
- [speech data resource]
A data resource that consist of the samples generated by the output of the speech synthesis processor.
- [speech synthesis processor]
An optional component of a content processor, the function of which is to synthesize an audio speech rendering of textual content.
- [storage aspect ratio]
See definition of SAR.
- [style set]
A style property set as defined by style property set.
- [styled element]
An element which is or may be associated with a computed style set.
- [synthetic document syncbase]
A document level syncbase [SMIL 3.0], § 5.7.1, synthesized or otherwise established by the document processing context in accordance with the related media object or other processing criteria.
- [synthetic smpte document syncbase]
A synthetic document syncbase constructed from smpte time code values embedded in or associated with the related media object or otherwise determined by the document processing context.
- [temporally active]
A syntactic or semantic feature, e.g., an element or the presentation of an element, is temporally active when the current time of the selected time base intersects with the active time interval of the feature.
- [temporally active region]
A region that is temporally active.
- [text orientation]
A characterization of the orientation of a glyph area in terms of degrees of rotation, where 0° designates an
uprightorientation, 90°, i.e, 90 degrees clockwise, designates asidewaysRightorientation, and 270°, i.e, 90 degrees counter-clockwise, designates asidewaysLeftorientation, about which see also 10.2.43 tts:textOrientation.- [timed text]
Textual information that is intrinsically or extrinsically associated with timing information.
- [timed text authoring system]
A content authoring system capable of importing and exporting Timed Text Markup Language content.
- [timed text content document]
An abstract document that is purported or confirmed to be a valid abstract document instance of the TTML Content Document Type.
- [timed text content document instance]
A concrete realization of a timed text content document, about which see also A Concrete Encoding.
- [timed text document instance]
A concrete realization of a timed text markup language document, where the concrete form is specific to the context of reference. Also referred to as a TTML document instance or simply document instance.
- [timed text intermediate document]
An abstract document that is purported or confirmed to be a valid abstract document instance of the TTML Intermediate Document Type.
- [timed text intermediate document instance]
A concrete realization of a timed text intermediate document, about which see A Concrete Encoding.
- [timed text markup language]
A content type that represents timed text content, intermediate representations of this content, or profiles of this content or content processors.
- [timed text markup language document]
An abstract document that is purported or confirmed to be a valid abstract document instance.
- [timed text profile document]
An abstract document that is purported or confirmed to be a valid abstract document instance of the TTML Profile Document Type.
- [timed text profile document instance]
A concrete realization of a timed text profile document, about which see A Concrete Encoding.
- [top-level profile]
A profile defined by a
ttp:profileelement that appears as a child of theheadelement.- [transformation processor]
A content processor which purpose is to transform or otherwise rewrite Timed Text Markup Language content to either Timed Text Markup Language or to another (arbitrary) content format. An example of the first is a processor that removes or rewrites TTML features so as to conform to a profile of TTML. An example of the latter is a processor that translates TTML into a completely different timed text format. Because this specification does not otherwise define a target profile or format for transformation processing, no further transformation semantics are defined by this specification.
- [undesignated profile]
A profile that is not associated with a profile designator, and which is referred to implicitly in the context of the profile's definition. Also referred to as an anonymous profile.
- [valid abstract document instance]
An abstract document instance which has been assessed for validity and found to be valid as defined by 4 Document Types.
- [validating content processor]
A content processor which does or can perform validation of a candidate document instance prior to performing certain other type of processing.
Note:
A validating content processor may have the sole function of validating (or verifying) a document instance, or it may have multiple functions, the first of which is validating (or verifying) a document instance.
Note:
When validation processing is performed, a conforming validating content processor is permitted to interleave validation processing and content processing, provided that the latter does not temporally precede the former for a give unit of content.
- [vertical axis]
An axis perpendicular to the plane of the horizon.
- [width]
An absolute dimension on the horizontal axis.
- [writing mode]
An enumeration collection of tokens, each of which designates a combination of the axis and direction of flow of both inline and block oriented content, about which see 10.2.49 tts:writingMode.
2.3 Documentation Conventions
Within normative prose in this specification, the words may, should, and must are defined as follows:
- may
Conforming documents and/or TTML processors are permitted to, but need not behave as described.
- should
Conforming documents and/or TTML processors are strongly recommended to, but need not behave as described.
- must
Conforming documents and/or TTML processors are required to behave as described; otherwise, they are in error.
If normative specification language takes an imperative form, then it is to be treated as if the term must applies. Furthermore, if normative language takes a declarative form, and this language is governed by must, then it is also to be treated as if the term must applies.
Note:
For example, the phrases "treat X as an error" and "consider X as an error" are to be read as mandatory requirements in the context of use. Similarly, if the specification prose is "X must apply", "X applies", or "X is mandatory", and "X" is further defined as "X is Y and Z", then, by transitive closure, this last declarative phrase is to be read as "Y is mandatory" and "Z is mandatory" in the context of use.
All normative syntactic definitions of XML representations and other related terms are depicted with a light yellow-orange background color and labeled as "XML Representation" or "Syntax Representation", such as in the following:
<example count = xsd:integer size = ("large" | "medium" | "small" | "tiny" | "micro") : medium> Content: (all | any*) </example> |
In an XML representation, bold-face attribute names (e.g. count above) indicate a required attribute
information item, and the rest are optional. Where an attribute
information item has an enumerated type definition, the values are
shown separated by vertical bars, as for size above; if
there is a default value, it is shown following a colon. Where an
attribute information item has a built-in simple type definition
defined in [XML Schema Part 2], a hyperlink to its definition
therein is given.
Unqualified attributes are not permitted unless explicitly defined in this specification.
Note:
With the exception of N.1 Element Derivation, the (possibly namespace qualified) name of an attribute
is prefixed with an '@' (COMMERICAL AT) character in order to disambiguate between the attribute and a like-named element type, in which case
the '@' character is not intended to be part of the literal name of the attribute. For example, @ttm:agent
refers to the ttm:agent attribute, while ttm:agent refers to
ttm:agent element.
An information item depicted with a light yellow orange background color is deprecated (e.g.,
the tiny value of the size attribute shown above).
An information item that is deprecated may but should not appear in a TTML document instance,
and a validating processor should report a warning if it does appear.
An information item depicted with a light magenta red background color is obsoleted (e.g.,
the micro value of the size attribute shown above).
An information item that is obsoleted must not appear in a TTML document instance,
and a validating processor should report an error if it does appear.
These designations of an item
are also explicitly called out in specification text.
The allowed content of the information item is shown as a grammar
fragment, using the Kleene operators ?, *
and +. Each element name therein is a hyperlink to its
own illustration.
The term linear white-space (LWSP) is to be interpreted as a non-empty sequence of
SPACE (U+0020), TAB (U+0009), CARRIAGE RETURN (U+000D), or LINE FEED (U+000A),
which corresponds to production [3] S as defined by [XML 1.0].
The following conventions are used in the specification of value syntax expressions:
a literal term (specified within quotation marks), when present, must appear exactly as specified (excluding the quotation marks themselves);
concatenated (juxtaposed) terms mean that all terms must appear in the stated order, e.g.,
a bmeans that the termsaandbare present and the former precedes the latter;a vertical bar (
|) separates two or more alternatives, of which exactly one must appear;a double vertical bar (
||) separates two or more options, of which one or more must appear in any order without duplication, separated by <lwsp>;open and close parenthesis (
()) are used for grouping and resolving operator precedence;open and close square brackets (
[]) are used to express character classes;open and close curly braces (
{}) are used in two ways, where the context is generally sufficient to determine which applies (and, if not, then the surrounding prose will make clear which applies):to express a repetition count or range, which takes one of the following forms:
{count}{minimum,maximum}
to express a collection of characters, one of which must appear; in addition, a collection may be specified as a difference of collections, such as
{char-{specials}}, which denotes all XML characters minus a collection of special characters.
the Kleene operators
?,*, and+respectively express zero or one, zero or more, and one or more of the preceding term;operator precedence (from highest to lowest) is as follows, all of which have left to right associativity
grouping
concatenation (juxtaposition)
|||
Except for linear whitespace that is required to appear between expressions that satisfy the ||
value syntax, no whitespace is permitted unless explicitly marked in a value syntax definition by the appearance of a
<lwsp> non-terminal.
Unless stated to the contrary, the terms horizontal and vertical are interpreted in an absolute sense, not relative to writing mode, while width refers to a dimension along the horizontal axis and height refers to a dimension along the vertical axis. All exceptions are explicitly noted in the text.
All content of this specification that is not explicitly marked as non-normative is considered to be normative. If a section or appendix header contains the expression "Non-Normative", then the entirety of the section or appendix is considered non-normative.
All paragraphs marked as a Note are considered non-normative.
Example code fragments are depicted with a light blue-green background color and labeled as "Example Fragment", such as in the following:
<tt xml:lang="" xmlns="http://www.w3.org/ns/ttml">
<head>
<metadata/>
<styling/>
<layout/>
</head>
<body/>
</tt>
|
Note:
Although they are expressed in well-formed XML, example code fragments depicted herein are not intended to be complete, valid TTML documents; rather, they are generally abbreviated in order to focus on the intended example. In particular, fragments will typically need to be augmented with additional elements and/or attributes in order to satisfy TTML document conformance requirements.
Unless specified otherwise, the vocabulary defining sections of this specification define vocabulary in alphabetical order rather than logical order.
3 Conformance
This section specifies the general conformance requirements for TTML documents and processors.
3.1 Document Conformance
A timed text document instance conforms to this specification if the following criteria are satisfied:
When transporting a document instance in a document interchange context in which a Media Type [MIME Media Types] identifies the content type of the interchanged document instance, then the specified media type is
application/ttml+xmlin conformance with [XML Media Types] § 7, with which an optionalprofileparameter may appear, the value of which conforms to a <profile-designator> expression.The document instance is or can be represented as a reduced xml infoset as defined by B Reduced XML Infoset.
The reduced xml infoset that corresponds to the document instance is or can be associated with one of the abstract document types defined by 4 Document Types.
The reduced xml infoset that corresponds to the document instance is a valid abstract document instance of the associated abstract document type.
The reduced xml infoset satisfies all additional mandatory syntactic and semantic constraints defined by this specification. In addition, this infoset should satisfy the web content accessibility guidelines specified by [WCAG].
3.2 Processor Conformance
3.2.1 Generic Processor Conformance
A TTML content processor conforms to this specification if the following generic processor criteria are satisfied:
The processor provides at least one mechanism for notionally instantiating a reduced xml infoset representation of a conformant document instance.
If a processor is a validating content processor, then it
provides at least one mechanism to implicitly or explicitly associate the reduced xml infoset representation of a candidate document instance with one of the Abstract Document Types defined by 4 Document Types; and
performs the [validate document] procedure.
The processor does not a priori reject or abort the processing of a conformant document instance unless:
the processor does not support some required (mandatory) feature specified or implied by a TTML profile declared to apply to the document instance; or
a validation error occurs when performing the [validate document] procedure.
The processor supports all mandatory processing semantics defined by this specification.
Note:
The phrase mandatory semantics refers to all explicit use of the conformance key phrases must and must not as well as any declarative statement that can be reasonably inferred from such key phrases. For example, these mandatory semantics include support for all features marked as mandatory in E.2 Feature Support.
If the processor supports some optional processing semantics defined by this specification, then it does so in a manner consistent with the defined semantics.
Note:
The phrase optional semantics refers to all explicit use of the conformance key phrases should, should not, may, and may not, as well as any declarative statement that can be reasonably inferred from such key phrases. For example, these optional semantics include support for all features marked as optional in E.2 Feature Support.
3.2.2 Transformation Processor Conformance
A TTML content processor is a conformant TTML transformation processor if the following criteria are satisfied:
The processor satisfies all requirements specified by 3.2.1 Generic Processor Conformance.
The processor supports the TTML Transformation profile as specified by G.3 TTML2 Transformation Profile.
The processor supports the DFXP Transformation profile as specified by G.6 DFXP Transformation Profile.
3.2.3 Presentation Processor Conformance
A TTML content processor is a conformant TTML presentation processor if the following criteria are satisfied:
The processor satisfies all requirements specified by 3.2.1 Generic Processor Conformance.
The processor supports the TTML Presentation profile as specified by G.2 TTML2 Presentation Profile.
The processor supports the DFXP Presentation profile as specified by G.5 DFXP Presentation Profile.
Note:
Two conforming presentation processors are not required to produce the same presentation when processing the same conforming document. For example, different presentation processors may use different fonts, different font rasterizers, different line break algorithms, as well as different implementations of behavior not prescribed by this specification.
3.3 Claims
Any claim of compliance with respect to the conformance of a TTML document instance or content processor must make reference to an implementation compliance statement (ICS).
An implementation compliance statement must identify all mandatory and optional features of this specification that are satisfied by the document instance or the content processor implementation. In particular, the statement must identify the utilized or supported TTML vocabulary profile(s) as defined by 5.2 Profiling, and, if a subset or superset profile is used or supported, then what features are excluded or included in the subset or superset profile.
A document instance for which a compliance claim is made
must specify
either (1)
a ttp:profile attribute on its root
tt
element
as defined by 6.2.7 ttp:profile
or (2)
a ttp:profile element as a child of the
head element as defined by
6.1.1 ttp:profile.
3.4 Compatibility
This sub-section is non-normative.
3.4.1 Forward Compatibility
A conforming TTML1 processor may be able to process a TTML2 content document instance, provided it ignores unknown vocabulary and ignores known vocabulary that appears in a context where it is not permitted in a conforming TTML1 content document instance; however, such processing may discard or fail to present content, or may present content differently than intended when processed by a conforming TTML2 processor.
Note:
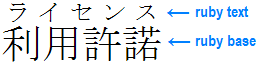
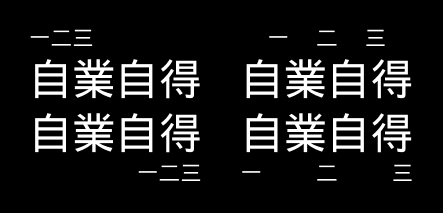
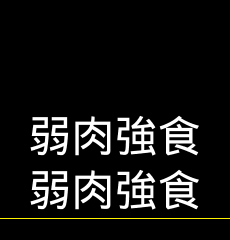
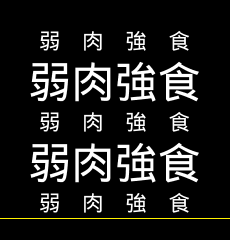
For example, if a TTML1 processor ignores the tts:ruby attribute defined in TTML2, then that processor
may still present TTML2 content that uses ruby features, even though it would not be presented as intended. Similarly,
if a TTML1 processor encounters a style element as a child of another style element, then the former
nested style may be ignored (since this facility was not defined for TTML1).
3.4.2 Backward Compatibility
TTML2 is designed such that:
A conforming TTML1 content document instance is a conforming TTML2 content document instance.
A conforming TTML2 processor processes a conforming TTML1 content document instance such that the output produced by the TTML2 processor is within the variations allowed per TTML1; however, it may emit warnings if it encounters deprecated features.
4 Document Types
This section defines the following TTML Abstract Document Types:
Each abstract document type consists of the following constraints:
a non-empty collection of element types, where each element type consists of a name, a (possibly empty) collection of attributes, and a content specification
a non-empty collection of element types that may appear as the document element
An abstract document instance may be assessed in terms of validity, and is considered to be a valid abstract document instance if it satisfies the following condition: if after
pruning all element information items whose names are not members of the collection of element types defined by the associated abstract document type, then
pruning character information item children from any remaining element in case that all character children of the element denote XML whitespace characters and the element's type is defined as empty in the associated abstract document type, and then
pruning all attribute information items having expanded names such that the namespace URI of the expanded names are not listed in Table 5-1 – Namespaces, or, if listed in Table 5-1 – Namespaces, are not members of the collection of attributes defined by the associated abstract document type for use with the owning element information item,
then the document element is one of the document element types permitted by the associated abstract document type, the descendants of the document element satisfy their respective element type's content specifications, all required attributes are present, and the declared value of each attribute satisfies the type declared by the associated abstract document type.
Note:
While a conformant processor may not a priori reject a conformant document instance, a given document instance may be constrained by the author or authoring tool to satisfy a more restrictive definition of validity.
Note:
As illustrated in the following example, an abstract document instance can be a
valid abstract document instance even if it includes elements and attributes whose
namespace names are listed in Table 5-1 – Namespaces but whose local names are not part of the vocabulary defined by this version
of the specification. Specifically, the element foo and the attribute tts:foo are pruned by above steps (1) and (3),
respectively, because they are not members of the associated abstract document type, even though their
namespace names are listed in Table 5-1 – Namespaces.
<tt
xmlns="http://www.w3.org/ns/ttml"
xmlns:tts="http://www.w3.org/ns/ttml#styling"
xml:lang="en">
<body>
<foo>Foo</foo>
<div>
<p
tts:foo="bar">
Bar
</p>
</div>
</body>
</tt>
|
4.1 TTML Content Document Type
The TTML Content Document Type is an abstract document type of a profile of the Timed Text Markup Language intended to be used for interchange among distribution systems. This document type is defined in terms of the element and attribute vocabulary specified in 5 Vocabulary.
This specification references two types of schemas that may be used to validate a superset/subset of timed text content document instances:
The (root) document element of a TTML Content document instance must be a
tt element, as defined by 8.1.1 tt.
Note:
The schemas referenced by this specification do not validate all syntactic constraints
defined by this specification, and, as such, represent a superset of conformant
TTML Content. In particular, performing validation with one of the above
referenced schemas may result in a false positive indication of validity.
For example, both the RNC and XSD schemas specify
that a tts:fontFamily attribute must
satisfy the xsd:string XSD data type; however, this data type is a superset
of the values permitted to be used with the tts:fontFamily attribute.
In addition, the RNC schema may produce a false negative
indication of validity when using the xml:id attribute with an element in
a foreign namespace, thus representing a subset of conformant TTML Content. This is
due to a specific limitation in expressing wildcard patterns involving xsd:ID
typed attributes in Relax NG schemas. Note that this specification defines the
formal validity of a document instance to be based on an abstract document instance from
which all foreign namespace elements and attributes have been removed. Therefore, the
exceptional reporting of this false negative does not impact the formal assessment
of document instance validity.
Note:
The schemas referenced by this specification are intended for use after the pruning steps (1)-(3) specified by 4 Document Types have been applied.
Note:
A conforming Generic Processor is required to support the ingestion and processing of a timed text content document.
4.2 TTML Intermediate Document Type
The TTML Intermediate Document Type is an abstract document type intended to be used to represent the content of a timed text content document in such a manner that timing information is denoted in a non-hierarchical (flat), temporally linear manner, and where certain information, such as styling matter, may be resolved or merged in order to simplify subsequent processing. This document type is defined in terms of the element and attribute vocabulary specified in J Intermediate Document Syntax and 5 Vocabulary.
This specification references two types of schemas that may be used to validate timed text intermediate document instances:
The (root) document element of a TTML Intermediate Synchronic document instance must be an
isd:sequence or isd:isd element, as defined by J Intermediate Document Syntax.
Note:
A conforming Generic Processor is not required to support the ingestion or processing of a timed text intermediate document.
4.3 TTML Profile Document Type
The TTML Profile Document Type is an abstract document type intended to be used for defining and communicating constraints on the support or use of TTML features or extensions. This document type is defined in terms of the element and attribute vocabulary specified in 5 Vocabulary.
This specification references two types of schemas that may be used to validate timed text profile document instances:
The (root) document element of a TTML Profile document instance must be a
ttp:profile element, as defined by 6.1.1 ttp:profile.
Note:
A conforming Generic Processor is recommended, but not required to support the ingestion or processing
of a timed text profile document. However, a content processor
that claims to support the http://www.w3.org/ns/ttml/feature/#profile feature is required to support this (ingestion and processing of
a timed text profile document).
5 Vocabulary
This section defines the namespaces, profiles, and vocabulary (as an element and attribute catalog) of the Timed Text Markup Language (TTML) as follows:
5.1 Namespaces
The Timed Text Markup Language (TTML) employs a number of XML Namespaces [XML Namespaces 1.0] for elements and certain global attributes. The following table specifies this set of namespaces and indicates the default prefix used within this specification and the normative URI that denotes each namespace.
| Name | Prefix | Value |
|---|---|---|
| TT | tt: | http://www.w3.org/ns/ttml |
| TT Parameter | ttp: | http://www.w3.org/ns/ttml#parameter |
| TT Style | tts: | http://www.w3.org/ns/ttml#styling |
| TT Audio Style | tta: | http://www.w3.org/ns/ttml#audio |
| TT Metadata | ttm: | http://www.w3.org/ns/ttml#metadata |
| TT Intermediate Synchronic Document | isd: | http://www.w3.org/ns/ttml#isd |
| TT Profile | none | http://www.w3.org/ns/ttml/profile/ |
| TT Feature | none | http://www.w3.org/ns/ttml/feature/ |
| TT Extension | none | http://www.w3.org/ns/ttml/extension/ |
| TT Resource | none | http://www.w3.org/ns/ttml/resource/ |
All TTML Namespaces are mutable [NSState]; all undefined names in these namespaces are reserved for future standardization by the W3C.
The TT Style Namespace (http://www.w3.org/ns/ttml#styling) and
the TT Audio Style Namespace (http://www.w3.org/ns/ttml#audio) are collectively referred to as
the TT Style Namespaces.
In particular, if this latter collection is referred to by specification text,
then it means that the vocabulary item in question is in either the TT Style Namespace or the TT Audio Style Namespace.
Note:
In a specific document instance, it is not required that the default prefixes shown above be used. Any prefix or namespace binding that satisfies the constraints of XML Namespaces [XML Namespaces 1.0] may be used that is associated with the specified namespace URI.
Note:
If a reference to an element type is used in this specification and the name of the element type is not namespace qualified, then the TT Namespace applies.
If a reference to an attribute is used in this specification and the name of the attribute is not namespace qualified, then the attribute is implicitly qualified by the element type with which it is used. That is, the attribute resides in the so-called per-element-type namespace partition [NSOriginal], the members of which are interpreted in accordance with the definition of the element type on which they appear.
For certain namespaces defined above, the default prefix is specified as none if no XML vocabulary is defined in the namespace by this specification (nor expected to be defined in a future version of this specification). In such cases, the use of the namespace URI is for purposes other than defining XML vocabulary, e.g., for designating profiles, features, extensions and for dereferencing standard profile definitions.
5.2 Profiling
This section describes the TTML profiling sub-system and high level requirements that apply to this sub-system. At the end of this section appears a sub-section containing examples of profile specifications and examples of how these specifications are referenced and used.
5.2.1 Introduction
This sub-section is non-normative.
A given profile may be used by a Timed Text Markup Language content author for one of two functions: (1) to declare that a document instance adheres to a collection of constraints on what vocabulary is used and how it is used, or (2) to declare that a processor must satisfy certain conditions on how content is processed. The first of these functions is termed a content profile, while the second is termed a processor profile.
A content profile is used to allow an author to declare, at authoring time, what constraints the author intends to apply to a document instance. Such a declaration permits downstream processors to perform content validation or verification, as well as to guide or limit subsequent transformation or editing of content in order to maintain adherence to an author specified content profile. In addition, a downstream processor may use a content profile declaration to perform an early determination of its ability to process the features implied by the content profile.
Content profiles are declared by using (1) the ttp:contentProfiles
attribute on the root tt element, (2) one or more top-level ttp:profile
elements of type content, or (3) a combination of these two mechanisms. If not declared, no content profile is implied.
A processor profile is used to allow an author to declare, at authoring time, what processing must be supported when processing a document instance, such that, if a processor is not able to perform the indicated processing, then processing should be aborted. Such a declaration permits downstream processors to avoid processing content that cannot be processed in a manner that meets the requirements of the content author.
Processor profiles are declared by using (1) the ttp:processorProfiles
attribute on the root tt element, (2) one or more ttp:profile
elements of type processor, or (3) a combination of these two mechanisms.
If not declared, a processor profile is inferred from a declared content profile or from a
default processor profile.
Note:
It is not a requirement on a conformant document instance that a processor profile be internally
declared by use of a ttp:profile element or internally referenced by a
ttp:processorProfiles attribute. More specifically, it is
permitted that the document
interchange context determines the applicable processor profile through private
agreement, out-of-band protocol, or common use (between sender and receiver) of a processor profile defined
by an external specification.
Note:
It is intended that the ttp:processorProfiles attribute be used when
the author wishes to reference one (or more) of the standard, predefined processor profiles of
TTML Content, and does not wish to modify (by supersetting or subsetting)
that profile. This attribute may also be used by an author to indicate the use
of a non-standard profile, in which case the specified <profile-designator> expresses
a URI that denotes an externally defined profile definition document.
However, it is not required that a conformant TTML content processor be able
to dereference such an externally specified profile definition.
In contrast, it is intended that the ttp:profile element be
used when the author wishes to make use of a modified predefined profile or
wishes to include in the document instance a non-standard profile definition
not based upon one of the predefined profiles.
A predefined profile is supersetted by specifying some feature or extension to
be required (mandatory) that was either not specified in the underlying, baseline
profile or was specified as optional (voluntary) in the baseline profile.
A predefined profile is subsetted by specifying some feature or extension to
be optional (voluntary) that was specified as required (mandatory)
in the underlying, baseline profile.
When a baseline profile is modified by subsetting, the resulting, derived profile is referred to as a subtractive profile; when modified by supersetting, the result is referred to as an additive profile. It is also possible to define a derived profile that is simultaneously subtractive and additive.
A content author is not limited to using a single profile, but may make reference to multiple profiles of either type, i.e., multiple content profiles and/or multiple processor profiles. When multiple profiles are referenced, their respective specifications are combined to form a single effective content profile that applies to the document and a single effective processor profile that applies to a processor when processing the document. In addition, an author is not limited to making reference to externally defined profiles, but may define one or more profiles inline within a document.
5.2.2 Profile Examples
This sub-section is non-normative.
An example of an author defined additive, derived profile of the TTML Presentation profile is shown below in Example Fragment – TTML Additive Profile.
<tt xml:lang="" xmlns="http://www.w3.org/ns/ttml">
<head>
<profile use="ttml2-presentation" xmlns="http://www.w3.org/ns/ttml#parameter">
<features xml:base="http://www.w3.org/ns/ttml/feature/">
<feature value="required">#fontStyle-italic</feature>
</features>
</profile>
</head>
<body/>
</tt>
|
Note:
In the above example, the baseline profile is declared to be
the TTML2 Presentation profile, which is then additively modified by making the
#fontStyle-italic feature required (rather than
optional as it is defined
in G.2 TTML2 Presentation Profile). Note also the resetting of the
default XMLNS binding on the profile element to the TT Parameter Namespace.
5.2.3 Profile Designators
A profile is referenced in one of two ways according to whether the profile is defined externally to the referring document or is defined inline within the referring document. When defined externally, a profile is referenced by means of an <absolute-profile-designator> or <relative-profile-designator> expression. When defined internally (inline), a profile is referenced either implicitly or by means of a <fragment-profile-designator> expression.
A profile designator must adhere to the <uri> value syntax. If the profile designator is expressed as a relative URI, then it must be absolutized by using the TT Profile Namespace value as the base URI.
All profile designators which have the TT Profile Namespace as a prefix but are otherwise not listed in Table 5-2 – Profiles are reserved for future standardization, and must not appear in a conformant document instance. Nothwithstanding this constraint, a profile designator is not restricted to the set of designators enumerated in Table 5-2 – Profiles, but may be any URI that feasibly dereferences a TTML profile definition document provided it does not use the TT Profile Namespace as a prefix.
5.2.3.1 Standard Designators
The Timed Text Markup Language (TTML) employs a number of standard, predefined profiles of its vocabulary and associated semantics.
The following table specifies this set of profiles, indicating a normative name and designator for each predefined profile, and where each of these profiles is formally elaborated in G Standard Profiles, in [TTML1], or in another TTWG specification.
| Name | Absolute Designator |
|---|---|
| DFXP Full | http://www.w3.org/ns/ttml/profile/dfxp-full |
| DFXP Presentation | http://www.w3.org/ns/ttml/profile/dfxp-presentation |
| DFXP Transformation | http://www.w3.org/ns/ttml/profile/dfxp-transformation |
| SDP US | http://www.w3.org/ns/ttml/profile/sdp-us |
| TTML2 Full | http://www.w3.org/ns/ttml/profile/ttml2-full |
| TTML2 Presentation | http://www.w3.org/ns/ttml/profile/ttml2-presentation |
| TTML2 Transformation | http://www.w3.org/ns/ttml/profile/ttml2-transformation |
5.2.4 Profile Semantics
5.2.4.1 Profile State Object Concepts
This section defines a number of conceptual state objects used by subsequently defined algorithms (procedures and functions). It is not required that an implementation create such objects in the form specified here, but may use any convenient, internal representation that represents equivalent information.
- [profile specification]
A profile specification represents the following internal state information that corresponds with a
ttp:featureorttp:extensionelement- designator
A <uri> value denoting a feature or extension designator depending upon the
type- type
"feature" | "extension"- value
"optional" | "required" | "prohibited"
- [combined profile specification set]
A combined profile specification set represents the following internal state information that corresponds with a set of profile specifications, additionally recording the constituent profiles from which these specifications were obtained (or derived).
- constituents
An ordered list of <absolute-profile-designator> expressions, where each designator denotes a constituent profile, i.e., a profile from which this combined profile specification set is composed.
- specifications
An ordered list of profile specifications.
- [empty profile specification set]
A combined profile specification set which constituents and specifications fields are empty sets
- [profile]
A profile represents the following internal state information that corresponds with a
ttp:profileelement, whether specified explicitly or implied.- designator
An <absolute-profile-designator> expression that is associated with (and uniquely labels) this profile.
- type
"content" | "processor"- combine
"leastRestrictive" | "mostRestrictive" | "replace"- use
Either
nullor an <profile-designator> expression denoting a profile that serves as the baseline profile for this profile.- constituents
If profile is a nesting profile, then an ordered list of <fragment-profile-designator> expressions, where each designator denotes a constituent nested profile; otherwise,
null.- specifications
If profile is a non-nesting profile, then an ordered list of profile specifications; otherwise,
null.- combined specification set
A combined profile specification set that represents the results of combining the specifications specified or referenced by this profile.
5.2.4.2 Content Profile Semantics
- [construct effective content profile]
Every TTML document instance is associated with an effective content profile which may be used by a content processor to perform any (or all) of the following:
infer an effective processor profile;
perform validation processing on the document instance;
constrain transformation processing on the document instance in order to maintain content profile invariants.
The effective content profile is determined according to the construct effective content profile procedure defined as follows:
if the document processing context determines that a specific override content profile PO is to override all other determinations, then the effective content profile is PO;
Note:
For example, an [EBU-TT-D] document that complies with this specification may specify an
ebuttm:conformsToStandardelement to signal compliance with the [EBU-TT-D] content profile. In such a case, a content processor that supports that profile may use the presence of that element as an override to determine the effective content profile.otherwise, if a
ttp:contentProfilesattribute is specified on the rootttelement, then the effective content profile is the combined profile specification set produced by combining the combined profile specification sets of the designated profiles, where themostRestrictivecontent profile combination method applies;otherwise, if one or more top-level content profiles are defined, then the effective content profile is the combined profile specification set produced by combining the combined profile specification sets of all such top-level content profiles, where the content profile combination method specified by (or the default value of) the
ttp:contentProfileCombinationattribute on the rootttelement applies;otherwise, the effective content profile is
null.
5.2.4.3 Processor Profile Semantics
- [abort if unsupported processor profile]
set EPP to the effective processor profile obtained by performing the construct effective processor profile procedure;
for each profile specification S in the combined profile specification set of EPP, perform the following steps:
if the value field of S is
required, and the content processor does not support S, then abort processing of the document instance unless overridden by the end-user or some implementation specific parameter traceable to an end-user or to a user or system configuration setting;
- [construct effective processor profile]
Every TTML document instance is associated with an effective processor profile which is used by a content processor to determine whether it meets the minimum processing requirements signaled by the content author, and if not, then must abort further processing unless overridden by the end-user or an implementation specific parameter traceable to an end-user or to a user or system configuration setting. The effective processor profile is determined according to the construct effective processor profile procedure defined as follows:
if the document processing context determines that a specific override processor profile PO is to override all other determinations, then the effective processor profile is PO;
otherwise, if a
ttp:processorProfilesattribute is specified on the rootttelement, thenif the
ttp:processorProfilesattribute is specified using theall(...)function syntax or using no function syntax, i.e., as only a list of designators, then the effective processor profile is the combined profile specification set produced by combining the combined profile specification sets of the designated profiles, where themostRestrictiveprocessor profile combination method applies;otherwise, if the
ttp:processorProfilesattribute is specified using theany(...)function syntax, then, for each designated profile, the effective processor profile is the combined profile specification set of the first profile in the list of designated profiles that is supported by the content processor;
otherwise, if one or more top-level processor profiles are defined, then the effective processor profile is the combined profile specification set produced by combining the combined profile specification sets of all such top-level processor profiles, where the processor profile combination method specified by (or the default value of) the
ttp:processorProfileCombinationattribute on the rootttelement applies;otherwise, if a
ttp:profileattribute is specified on the rootttelement, then the effective processor profile is the combined profile specification set of the profile designated by this attribute;otherwise, the effective processor profile is the result of performing the construct inferred processor profile procedure;
- [construct inferred processor profile]
set ECP to the effective content profile;
if ECP is not
null, then perform the following steps:if the computed value of the
ttp:inferProcessorProfileSourceparameter iscombine, then the inferred processor profile is the result of applying the infer processor profile function to the combined profile specification set of ECP;otherwise, if the computed value of the
ttp:inferProcessorProfileSourceparameter isfirst, then the inferred processor profile is the first inferred processor profile, IPP, produced by applying the infer processor profile function to the combined profile specification set of each constituent of ECP such that IPP is supported by the content processor;
otherwise, the inferred processor profile is the result of performing the construct default processor profile procedure;
- [infer processor profile](content profile CP)
initialize inferred processor profile IPP to the empty combined profile specification set;
for each profile specification, S, in the combined profile specification set of content profile CP:
map content profile specification S to processor profile specification S' according to the computed value of the
ttp:inferPresentationProfileMethodparameter and Table 6-2 – Infer Processor Profile Method;add S' to the combined profile specification set of IPP;
return IPP as the inferred processor profile;
- [construct default processor profile]
if the document interchange context is associated with a processor profile or with a content profile from which a processor profile can be inferred, then the default processor profile is that processor profile;
otherwise, if the content processor is primarily characterized as a presentation processor, then the default processor profile is the profile constructed by interning the TTML2 Presentation profile (
http://www.w3.org/ns/ttml/profile/ttml2-presentation);otherwise, if the content processor is primarily characterized as a transformation processor, then the default processor profile is the profile constructed by interning the TTML2 Transformation profile (
http://www.w3.org/ns/ttml/profile/ttml2-transformation).
Note:
A content processor intended to be used with one or more distinct versions of TTML may choose a default processor profile based upon a future version of a TTML presentation or transformation profile.
5.3 Validation
This section describes the TTML validation sub-system and high level requirements that apply to this sub-system.
Validation is an optional process that may occur when a candidate document instance is consumed or otherwise processed by a validating content processor. If such processing takes place and an exceptional condition occurs, then processing may be aborted, as described in further detail below.
If processing is aborted during validation processing, then the consequences include:
only part of a non-conformant document may be transformed by a transformation processor, resulting in an incomplete transformation;
only part of a non-conformant document may be presented by a presentation processor, resulting in an incomplete presentation.
If abort processing does occur as a side effect of validation processing, then the location in the document instance after which no further content is processed is not defined by this specification. In particular, an implementation may abort processing upon encountering the first validation error or may abort processing after encountering any number of validation errors. As a consequence, the amount of input content consumed from a non-conformant document and the corresponding (transformation or presentation) output may vary by implementation.
5.3.1 Validation Semantics
5.3.1.1 Validation State Object Concepts
This section defines a number of conceptual state objects used by subsequently defined algorithms (procedures and functions). It is not required that an implementation create such objects in the form specified here, but may use any convenient, internal representation that represents equivalent information.
- [validation exception]
A validation exception represents the following internal state information that corresponds to an exception condition that occurs during validation processing
- message
An arbitrary (implementation defined) string that describes or characterizes the exception
- type
error|warning
A validation exception of type
erroris referred to as a validation error, while a validation exception of typewarningis referred to as a validation warning.Unless a higher level protocol applies, (1) if a violation of a prescription or proscription of this specification is detected, then a validation error exception applies; and (2) if a violation of a recommendation or disrecommendation of this specification is detected, then a validation warning applies.
Note:
An example of a higher level protocol in this context is a system or end-user defined configuration option of the document processing context that causes a warning to be treated as an error, or vice-versa.
5.3.1.2 Validation Processing Semantics
- [construct effective validation profile]
if a document's effective content profile is not
null, then the effective validation profile is the effective content profile;otherwise, the effective validation profile is the effective processor profile.
- [construct effective validation schemas]
if a document's effective validation profile is associated with one or more schemas, then the set of effective validation schemas is an appropriate subset of these associated schemas based upon the requirements of the document processing context;
otherwise, the effective validation schemas is a default set of schemas selected by the document processing context.
Note:
The determination of what constitutes an appropriate set of schemas is not formally defined by this specification; nevertheless, it is expected that the selection process will make use of (1) the types of schemas available to and supported by the implementation and (2) as a heuristic, the maximum version number associated with a required or optional feature as determined by the effective validation profile.
- [validate document]
if validation is disabled by a higher level protocol or if the computed value of the
ttp:validationparameter isprohibited, then exit this procedure unless the end-user or application overrides this prohibition;if the computed value of the
ttp:validationparameter isoptionaland the document processing context determines that optional validation is not to be performed, then exit this procedure;otherwise, using the effective validation schemas and other validation tools as required, validate document conformance such that
if a validation error condition is detected, then perform the semantics that apply to the computed value of the
ttp:validationActionparameter property;if a validation warning condition is detected, then perform the semantics that apply to the computed value of the
ttp:validationActionparameter property.
When validation processing is performed, the following semantics apply:
if the input document takes the form of a concrete XML representation, e.g., the concrete form defined by Appendix A Concrete Encoding, then verify that
the encoded characters of the input document are well-formed according to the document's resolved character encoding; and,
the input document is a well-formed XML document; and
verify the input document is valid with respect to the effective validation schemas; and,
verify the input document adheres to all other syntactic and semantic constraints defined by this specification that are not directly expressed by the effective validation schemas.
If any of the above verification steps detect a state of non-conformance with respect to a prescription (must) or proscription (must not), then a validation error condition applies. If any of the above verification steps detect a state of non-conformance with respect to a recommendation (should) or disrecommendation (should not), then a validation warning condition applies.
5.4 Catalog
The vocabulary of the Timed Text Markup Language (TTML) is defined in the following major catalogs (divisions of vocabulary):
The core catalog defines the baseline, core vocabulary of TTML, and, in particular, the vocabulary of TTML Content. The extension catalog serves as a placeholder for extensions to the core vocabulary defined by TTML.
5.4.1 Core Catalog
The core vocabulary catalog is intended to satisfy the needs of TTML while providing a baseline vocabulary for future profiles. This vocabulary is divided into distinct categories, specified in detail in the following sections:
The core element vocabulary specified for use with a document instance is enumerated in Table 5-3 – Element Vocabulary.
| Module | Elements |
|---|---|
| Animation | animate, animation, set |
| Audio | audio |
| Content | body, br, div, p, span |
| Data | chunk, data, resources, source |
| Document | tt |
| Font | font |
| Head | head |
| Image | image |
| Layout | layout, region |
| Metadata | metadata |
| Metadata Items | ttm:actor, ttm:agent, ttm:copyright, ttm:desc, ttm:item, ttm:name, ttm:title |
| Profile | ttp:features, ttp:feature, ttp:extensions, ttp:extension, ttp:profile |
| Styling | initial, styling, style |
Element vocabulary groups that are used in defining content models for TTML element types are enumerated in Table 5-4 – Element Vocabulary Groups.
| Group | Elements |
|---|---|
| Animation.class | animate | set |
| Block.class | div | p |
| Data.class | data |
| Embedded.class | audio, image |
| Font.class | font |
| Inline.class |
span |
br |
#PCDATA
|
| Layout.class | region |
| Metadata.class | metadata | ttm:agent | ttm:copyright | ttm:desc | ttm:item | ttm:title |
| Profile.class | ttp:profile |
The attribute vocabulary specified for use with the core vocabulary catalog is enumerated in Table 5-5 – Attribute Vocabulary.
Note:
Only those attributes defined as either (1) global, i.e., namespace qualified, or (2) shared element-specific, i.e., not namespace qualified but shared across multiple element types, are listed in Table 5-5 – Attribute Vocabulary above.
Note:
All vocabulary defined by TTML consistently makes use of the so-called lowerCamelCase naming convention. In some cases, this results in the change of a name when the name was based upon another specification that used a different naming convention.
5.4.2 Extension Catalog
The extension vocabulary catalog is intended for use by future profiles of TTML, and is not further defined by this version of TTML.
In addition to standardized extension vocabulary, a conforming document instance may contain arbitrary namespace qualified elements that reside in any namespace other than those namespaces defined for use with this specification. Furthermore, a conforming document instance may contain arbitrary namespace qualified attributes on TTML defined vocabulary where such attributes reside in any namespace other than those defined for use with this specification.
6 Profile
This section specifies the profile matter of the core vocabulary catalog, where profile matter is to be understood as information that expresses requirements or optionality related to authoring or processing a timed text content document.
6.1 Profile Element Vocabulary
The following elements, all defined in the TT Parameter Namespace, specify parametric information that applies to a document instance or content processor:
Note:
The sub-sections of this section are ordered logically (from highest to lowest level construct).
6.1.1 ttp:profile
The ttp:profile element is used to specify a
processor profile or a
content profile.
A processor profile specifies a
collection of required (mandatory) and optional (voluntary) features and extensions that must or
may be supported by a content processor in order to process a
document instance that makes (or may make) use of such features and
extensions.
A content profile specifies a
collection of prohibited, required, and optional features and extensions that, respectively,
must not, must, and may be present in a document instance that declares its
adherence to the profile.
Note:
The difference between a feature and an extension is where it is defined and how it is labeled: if defined in this specification (or a future revision thereof) and labeled with a feature designation in E Features, then it is considered to be a feature; if defined in another specification and labeled there with an extension designation, then it is considered to be an extension. In general, features are expected to be defined by the W3C standards process, while extensions are expected to be defined by third parties.
This specification defines two distinct contexts of use for the ttp:profile element:
as a child of the
headelement or attp:profileelement within a TTML document instance;as the root element of a TTML profile definition document instance;
When a ttp:profile element appears within a TTML document instance,
its purpose is to express authorial intentions about (1) which
features and extensions must or may be supported by a recipient
content processor in order to process that document or (2) which features and extensions must not, must, or may be
included or otherwise used in that document instance.
When a ttp:profile element is used by a TTML profile definition document instance,
it serves to publish a machine
readable specification of a specific TTML profile that may be referenced by TTML document instances.
This specification defines a number of standard Profile Definition Documents in
G Standard Profiles.
The ttp:profile element accepts as its children zero or more
elements in the Metadata.class element group, followed by either (1)
zero or more ttp:features elements followed by
zero or more ttp:extensions elements or (2)
zero or more ttp:profile elements.
When a ttp:profile element contains a child ttp:profile element, then the child is referred to as
a nested profile and the parent is referred to as a nesting profile;
otherwise it is referred to as a non-nesting profile.
<ttp:profile
combine = ("leastRestrictive" | "mostRestrictive" | "replace") : replace
designator = xsd:string
type = ("processor" | "content") : processor
use = xsd:string
xml:base = <uri>
xml:id = ID
Content: Metadata.class*, ((ttp:features*, ttp:extensions*)|ttp:profile*)
</ttp:profile>
|
The type attribute is used to determine whether a profile is a
processor profile or a
content profile. If not specified,
the profile is considered to be a processor profile.
If a ttp:profile element references a baseline profile or a
nested profile, then the type of the referenced profile must be the same as the type of the referencing profile. For
example, a ttp:profile element that defines a processor profile may only make reference to other
processor profiles, and may not reference a content profile.
The combine attribute is used to specify how
feature or extension specifications are combined in the case that
multiple specifications apply to the same feature or extension, respectively.
If the value of the combine attribute is replace, then a
lexically subsequent feature or extension specification replaces a lexically prior
specification, where specification elements are ordered as follows:
specifications defined by a baseline profile referenced by a
useattribute;specifications defined by descendant
ttp:profileelements in post-order traversal order;specifications defined as descendant
ttp:featureorttp:extensionelements in post-order traversal order.
If the value is leastRestrictive, then the least restrictive specification value applies;
if the value is mostRestrictive, then the most restrictive specification value
applies. The order of restrictiveness is as follows (from least to most):
optional, required, prohibited.
If the combine attribute is not specified, then replacement semantics apply.
If specified, the designator attribute must adhere to the
<absolute-profile-designator> value syntax.
A designator attribute may
be specified on a ttp:profile element that appears in a TTML
document instance, and, if not specified,
the defined profile is considered to be an undesignated profile.
A designator attribute should
be specified on a ttp:profile element that appears in a TTML
profile definition document instance,
and, if not specified, the defining context (e.g., an external specification) must specify
a designator in its accompanying definition text.
If specified, the use attribute must adhere to the
<uri> value syntax, and, furthermore, must denote a profile designator in
accordance with 5.2 Profiling. In this case,
the profile designator must refer to (1) a standard, predefined
profile definition document as defined by 6 Profile,
or (2) a feasibly dereferenceable resource representing a valid Profile Definition
Document instance. In either case, the referenced profile serves as the
baseline profile of the specifying ttp:profile element.
If the use attribute is not specified, then the baseline profile
of the ttp:profile element must be considered to be
the empty (null) profile, i.e., an undesignated profile definition containing no
feature or extension specifications.
The combined specification set CSS of features and extensions of a profile P
is determined according to the following ordered rules, where merging a specification S
into CSS entails applying a combination method in accordance with the specified
(or default) value of the combine attribute, and where merging a combined specification set CSS' into
CSS entails merging each ordered specification of CSS' into CSS:
initialize CSS to the empty set;
if a
useattribute is present, then merge the combined specification set of the referenced baseline profile into CSS;for each
ttp:profilechild of the P, using a post-order traversal, merge the combined specification set of the child profile into CSS;for each
ttp:featureandttp:extensionchild of thettp:profileelement, using a post-order traversal, merge the feature or extension specification into CSS.
A conformant TTML processor is not required to be able to dereference a profile definition document that is not one of the standard, predefined profiles defined by G Standard Profiles. Furthermore, a conformant TTML processor may make use of a built-in, static form of each standard, predefined profile so as not to require dereferencing a network resource.
If a TTML processor is unable to dereference a non-standard profile definition document, then it must not further process the document without the presence of an explicit override from an end-user or some implementation specific parameter traceable to an end-user or to a user or system configuration setting. If a TTML processor aborts processing of a document instance due to the inability to reference a non-standard profile definition document, then some end-user notification should be given unless the end-user or system has disabled such a notification, or if the processor does not permit or entail the intervention of an end-user.
The ttp:profile element is illustrated by the following example.
<ttp:profile use="ttml2-presentation">
<ttp:features xml:base="http://www.w3.org/ns/ttml/feature/">
<ttp:feature>#text-outline</ttp:feature>
</ttp:features>
</ttp:profile>
|
Note:
In the above example, the TTML2 Presentation profile is used as the
baseline profile. This baseline profile is then supersetted (thus
creating an additive derived profile) by requiring support for
#text-outline feature.
6.1.2 ttp:features
The ttp:features element is a container element used to group
information about feature support and usage requirements.
The ttp:features element accepts as its children zero or more
elements in the Metadata.class element group, followed by
zero or more ttp:feature elements.
<ttp:features xml:base = <uri> : TT Feature Namespace xml:id = ID Content: Metadata.class*, ttp:feature* </ttp:features> |
If specified, the xml:base
attribute must (1) adhere to the
<uri> value syntax, (2) express an absolute URI that
adheres to [XML Base] and,
(3) express a feature namespace as defined by
E.1 Feature Designations. If not specified, the
xml:base attribute's default
value applies, which is the TT Feature Namespace.
The xml:base attribute is
used to permit the abbreviation of feature designation URIs expressed
by child ttp:feature elements.
6.1.3 ttp:feature
The ttp:feature element is used to specify
information about support and usage requirements for a particular feature.
<ttp:feature extends = xsd:string restricts = xsd:string value = ("optional" | "required" | "use" | "prohibited") : see prose below xml:id = ID Content: #PCDATA </ttp:feature> |
The children of the ttp:feature element must express a non-empty
sequence of character information items the concatenation of which adheres to the
<uri> value syntax.
If specified, the extends attribute and/or the restricts
attribute must (1) adhere to the
<uri> value syntax, and
(2) express a feature designation as defined by
E.1 Feature Designations.
The extends attribute may be used to indicate that the feature being defined
is, from either (or both) a syntactic or (and) semantic perspective, a proper superset of the
feature referenced by the extends attribute.
The restricts attribute may be used to indicate that the feature being defined
is, from either (or both) a syntactic or (and) semantic perspective, a proper subset of the
feature referenced by the restricts attribute.
If an extends attribute is specified, then a restricts attribute must
not be specified on a ttp:feature element; likewise, if a restricts attribute
is specified, then an extends attribute must not be specified.
If the URI expressed by (1) the content of the ttp:feature
element, (2) the extends attribute, or (3) the restricts attribute
is a relative URI, then, when combined with the
feature namespace value expressed by the
xml:base attribute of the
nearest ancestor ttp:features element, it must express an
absolute URI. In either case (original absolute URI or resulting
absolutized URI), the URI expressed by the ttp:feature
element must further adhere to the syntax of a feature designation as
defined by E.1 Feature Designations, and, furthermore,
the specific designation that appears in this URI, i.e., the portion of the feature designation
that starts with the fragment identifier separator '#', must
be defined by this specification or some published version thereof (that
has achieved REC status).
If the URI expressed by the content of the ttp:feature element,
by the extends attribute, or by the restricts attribute
is a relative URI, then an xml:base attribute should be
specified on the nearest ancestor ttp:features element.
The value attribute specifies constraints on support for or use of
the designated feature according to the profile type.
If the profile is a processor profile then the following semantics apply:
if the value of the
valueattribute isoptional, then a processor may but need not implement or otherwise support the feature in order to process the document;if the value is
required, then perform the following steps:if the feature is implemented or otherwise supported by a processor, then continue processing the document;
otherwise, if (1) the
extendsattribute is specified on thisttp:featureelement, (2) the value of theextendsattribute designates a feature that is implemented or otherwise supported by a processor, and (3) the computed value of thettp:permitFeatureNarrowingproperty of the rootttelement is notfalse, then continue processing the document;otherwise, if (1) the
restrictsattribute is specified on thisttp:featureelement, (2) the value of therestrictsattribute designates a feature that is implemented or otherwise supported by a processor, and (3) the computed value of thettp:permitFeatureWideningproperty of the rootttelement is notfalse, then continue processing the document;otherwise, abort processing the document unless overridden by the end-user or some implementation specific parameter traceable to an end-user or to a user or system configuration setting.
if the value attribute is not specified, then the feature specification must be interpreted as if the value
requiredwere specified;
If the profile is a content profile then the following semantics apply:
if the value of the
valueattribute isoptional, then the feature may but need not appear in a document that claims conformance with that profile;if the value of the
valueattribute isrequired, then the feature must appear in a document that claims conformance with that profile;if the value of the
valueattribute isprohibited, then the feature must not appear in a document that claims conformance with that profile;if the value attribute is not specified, then the feature specification must be interpreted as if the value
optionalwere specified;
The value use of the value attribute is deprecated. If it
appears in a profile specification, then it must be interpreted as if required
had been specified.
If some defined (i.e., standardized) or otherwise well known feature is not specified by
a ttp:feature element in a content profile, then it must be interpreted as if the feature were specified
with the value attribute equal to optional. However, if not specified in a processor profile, no claim
about support or absence of support for the feature is implied.
Note:
In particular, if some feature is not present in a content profile definition, then
it is not to be interpreted as meaning the use of that feature (in a document instance)
is disallowed or otherwise prohibited. If a feature is intended to be disallowed by a content profile, then
it should be specified using the prohibited value.
If a document instance makes use of a feature defined by E.1 Feature Designations and if the intended use of the document requires the recognition and processing of that feature, then the document must include a required feature specification in one of its declared or referenced profiles.
The ttp:feature element is illustrated by the following example.
<ttp:profile use="http://www.w3.org/ns/ttml/profile/ttml2-presentation">
<ttp:features xml:base="http://www.w3.org/ns/ttml/feature/">
<ttp:feature value="required">#fontStyle-italic</ttp:feature>
<ttp:feature value="required">#textDecoration-under</ttp:feature>
<ttp:feature value="prohibited">#textOutline-blurred</ttp:feature>
</ttp:features>
</ttp:profile>
|
Note:
In the above example, the TTML presentation profile is used as the
baseline profile. This baseline profile is then modified by three
ttp:feature elements in order to (1)
superset the baseline profile (since neither
#fontStyle-italic nor #textDecoration-under
are required by the TTML presentation profile), and
(2) prohibit use of the #textOutline-blurred feature
(which is optional in the TTML presentation profile).
The effect of this example is to express authorial intentions that italic font style and text underlining must be supported, and that text outline blurring must not be used by a document.
6.1.4 ttp:extensions
The ttp:extensions element is a container element used to group
information about extension support and usage requirements.
The ttp:extensions element accepts as its children zero or more
elements in the Metadata.class element group, followed by
zero or more ttp:extension elements.
<ttp:extensions xml:base = <uri> : TT Extension Namespace xml:id = ID Content: Metadata.class*, ttp:extension* </ttp:extensions> |
If specified, the xml:base
attribute must (1) adhere to the
<uri> value syntax, (2) express an absolute URI that
adheres to [XML Base] and,
(3) express an extension namespace as defined by
F.1 Extension Designations. If not specified, the
xml:base attribute's default
value applies, which is the TT Extension Namespace.
The xml:base attribute is
used to permit the abbreviation of feature designation URIs expressed
by child ttp:extension elements.
6.1.5 ttp:extension
The ttp:extension element is used to specify
information about support and usage requirements for a particular extension.
<ttp:extension extends = xsd:string restricts = xsd:string value = ("optional" | "required" | "use" | "prohibited") : see prose below xml:id = ID Content: #PCDATA </ttp:extension> |
The children of the ttp:extension element must express a non-empty
sequence of character information items the concatenation of which adheres to the
<uri> value syntax.
If specified, the extends attribute and/or the restricts
attribute must (1) adhere to the
<uri> value syntax, and
(2) express a feature designation or extension designation as defined by
E.1 Feature Designations or F.1 Extension Designations, respectively.
The extends attribute may be used to indicate that the extension being defined
is, from either (or both) a syntactic or (and) semantic perspective, a proper superset of the
feature or extension referenced by the extends attribute.
The restricts attribute may be used to indicate that the extension being defined
is, from either (or both) a syntactic or (and) semantic perspective, a proper subset of the
feature or extension referenced by the restricts attribute.
If an extends attribute is specified, then a restricts attribute must
not be specified on a ttp:extension element; likewise, if a restricts attribute
is specified, then an extends attribute must not be specified.
If the URI expressed by (1) the content of the ttp:extension
element, (2) the extends attribute, or (3) the restricts attribute
is a relative URI, then, when combined with the
extension namespace value expressed by the
xml:base attribute of the
nearest ancestor ttp:extensions element, it must express an
absolute URI. In either case (original absolute URI or resulting
absolutized URI), the URI expressed by the ttp:extension
element must further adhere to the syntax of an extension designation as
defined by F.1 Extension Designations,
while the URI expressed by the extends attribute and/or the
restricts attribute must adhere to the syntax of a feature designation
or an extension designation as defined by E.1 Feature Designations or
F.1 Extension Designations, respectively.
If the URI expressed by the content of the ttp:extension element,
by the extends attribute, or by the restricts attribute
is a relative URI, then an xml:base attribute should be
specified on the nearest ancestor ttp:extensions element.
The value attribute specifies constraints on support for or use of
the designated extension according to the profile type.
If the profile is a processor profile then the following semantics apply:
if the value of the
valueattribute isoptional, then a processor may but need not implement or otherwise support the extension in order to process the document;if the value is
required, then perform the following steps:if the extension is implemented or otherwise supported by a processor, then continue processing the document;
otherwise, if (1) the
extendsattribute is specified on thisttp:extensionelement, (2) the value of theextendsattribute designates an extension that is implemented or otherwise supported by a processor, and (3) the computed value of thettp:permitFeatureNarrowingproperty of the rootttelement is notfalse, then continue processing the document;otherwise, if (1) the
restrictsattribute is specified on thisttp:extensionelement, (2) the value of therestrictsattribute designates an extension that is implemented or otherwise supported by a processor, and (3) the computed value of thettp:permitFeatureWideningproperty of the rootttelement is notfalse, then continue processing the document;otherwise, abort processing the document unless overridden by the end-user or some implementation specific parameter traceable to an end-user or to a user or system configuration setting.
if the value attribute is not specified, then the extension specification must be interpreted as if the value
requiredwere specified;
If the profile is a content profile then the following semantics apply:
if the value of the
valueattribute isoptional, then the extension may but need not appear in a document that claims conformance with that profile;if the value of the
valueattribute isrequired, then the extension must appear in a document that claims conformance with that profile;if the value of the
valueattribute isprohibited, then the extension must not appear in a document that claims conformance with that profile;if the value attribute is not specified, then the extension specification must be interpreted as if the value
optionalwere specified;
The value use of the value attribute is deprecated. If it
appears in a profile specification, then it must be interpreted as if required
had been specified.
If some well known extension is not specified by
a ttp:extension element in a content profile, then it must be interpreted as if the extension were specified
with the value attribute equal to optional. However, if not specified in a processor profile, no claim
about support or absence of support for the extension is implied.
Note:
In particular, if some extension is not present in a content profile definition, then
it is not to be interpreted as meaning the use of that extension (in a document instance)
is disallowed or otherwise prohibited. If an extension is intended to be disallowed by a content profile, then
it should be specified using the prohibited value.
If a document instance makes use of an extension designatable by F.1 Extension Designations and if the intended use of the document requires the recognition and processing of that extension, then the document must include a required extension specification in one of its declared or referenced profiles.
The ttp:extension element is illustrated by the following example.
<ttp:profile use="http://www.w3.org/ns/ttml/profile/ttml2-transformation">
<ttp:extensions xml:base="http://example.org/ttml/extension/">
<ttp:extension value="use">#prefilter-by-language</ttp:extension>
</ttp:extensions>
</ttp:profile>
|
Note:
In the above example, the TTML transformation profile is used as the baseline profile. This baseline profile is then supersetted by specifying that support and use is required for a private extension defined in a third party namespace.
The effect of this example is to express authorial intentions that a recipient processor must support the TTML transformation profile and must also support and enable an extension defined by a third party.
6.2 Profile Attribute Vocabulary
The following attributes are defined in the TT Parameter Namespace.
6.2.1 ttp:contentProfiles
The ttp:contentProfiles attribute may be used by a content author
to express one or more content profiles of
the Timed Text Markup Language (TTML) where the
enclosing document instance claims conformance to any or all of the
specified content profiles.
If specified, the value of this attribute must adhere to the following syntax,
where each profile-designator item adheres to the
<uri> value syntax, and,
further, adheres to constraints defined on a profile designator in accordance with
5.2 Profiling.
ttp:contentProfiles
: designators
| "all(" <lwsp> designators <lwsp> ")"
designators
: designator (<lwsp> designator)*
designator
: <profile-designator>
|
If the list of designators is enclosed in the function syntax all(...) or no function syntax is used,
then conformance is claimed with all designated content profiles.
If multiple designators are specified, then the absolutized form of each designator must be distinct; that is, after converting to absolutized form, duplicate designators are not permitted.
A ttp:contentProfiles
attribute is considered to be significant only when specified on the
tt element.
6.2.2 ttp:contentProfileCombination
The ttp:contentProfileCombination attribute is used to specify the
method for combining multiple content profiles.
If specified, the value of this attribute must adhere to the following syntax:
ttp:contentProfileCombination : "leastRestrictive" | "mostRestrictive" | "replace" |
If not specified, the value of this parameter must be considered to be leastRestrictive.
Given two ordered profile specification values, arg1 and arg2, and a content profile combination method, Table 6-1 – Content Profile Combination specifies the result of combining the two specification values, where the order of arguments is determined in accordance with the lexical order of content profiles in a document instance.
| arg1 | arg2 | leastRestrictive | mostRestrictive | replace |
|---|---|---|---|---|
| optional | optional | optional | optional | optional |
| optional | required | optional | required | required |
| optional | prohibited | optional | prohibited | prohibited |
| required | optional | optional | required | optional |
| required | required | required | required | required |
| required | prohibited | required | prohibited | prohibited |
| prohibited | optional | optional | prohibited | optional |
| prohibited | required | required | prohibited | required |
| prohibited | prohibited | prohibited | prohibited | prohibited |
A ttp:contentProfileCombination attribute is considered to be significant only
when specified on the tt element.
6.2.3 ttp:inferProcessorProfileMethod
The ttp:inferProcessorProfileMethod attribute is used to specify the
method for mapping a content profile specification value to a corresponding processor
profile specification value.
If specified, the value of this attribute must adhere to the following syntax:
ttp:inferProcessorProfileMethod : "loose" | "strict" |
If this parameter's value is loose, then, when inferring a processor profile specification from a content profile specification,
a loose (liberal) mapping applies.
If this parameter's value is strict, then, when inferring a processor profile specification from a content profile specification,
a strict (conservative) mapping applies.
If not specified, the value of this parameter must be considered
to be loose.
Given an input content profile specification value, input, and an infer processor profile method, Table 6-2 – Infer Processor Profile Method specifies the result of mapping the input specification value.
| input | loose | strict |
|---|---|---|
| optional | optional | required |
| required | required | required |
| prohibited | optional | optional |
A ttp:inferProcessorProfileMethod attribute is considered to be significant only
when specified on the tt element.
6.2.4 ttp:inferProcessorProfileSource
The ttp:inferProcessorProfileSource attribute is used to specify the
source for mapping a content profile specification value to a corresponding processor
profile specification value.
If specified, the value of this attribute must adhere to the following syntax:
ttp:inferProcessorProfileSource : "combined" | "first" |
If this parameter's value is combined, then, when inferring a processor profile, the combined profile specification
set of the effective content profile is used as the source of inference.
If this parameter's value is first, then, when inferring a processor profile, the first constituent profile of
the effective content profile, where the processor profile inferred from that
constituent profile is supported by the content processor, is used as the source of inference.
If not specified, the value of this parameter must be considered
to be combined.
A ttp:inferProcessorProfileSource attribute is considered to be significant only
when specified on the tt element.
6.2.5 ttp:permitFeatureNarrowing
The ttp:permitFeatureNarrowing attribute is used to specify whether
requirements related to a feature or extension may be satisfied by a (syntactically or semantically) narrower interpretation
of the feature or extension.
If specified, the value of this attribute must adhere to the following syntax:
ttp:permitFeatureNarrowing : xsd:boolean // see [XML Schema Part 2], §3.2.2 |
If this parameter's value is true, then, a requirement for support of a feature or extension may be satisfied
if the definition of the feature or extension specifies an extends attribute, and the feature or extension referenced
by that attribute is supported by a processor.
If this parameter's value is false, then, a requirement for support of a feature or extension can not be satisfied
by a more narrowly defined feature or extension specified by an extends attribute.
If not specified, the value of this parameter must be considered
to be false.
A ttp:permitFeatureNarrowing attribute is considered to be significant only
when specified on the tt element.
6.2.6 ttp:permitFeatureWidening
The ttp:permitFeatureWidening attribute is used to specify whether
requirements related to a feature or extension may be satisfied by a (syntactically or semantically) wider interpretation
of the feature or extension.
If specified, the value of this attribute must adhere to the following syntax:
ttp:permitFeatureWidening : xsd:boolean // see [XML Schema Part 2], §3.2.2 |
If this parameter's value is true, then, a requirement for support of a feature or extension may be satisfied
if the definition of the feature or extension specifies an restricts attribute, and the feature or extension referenced
by that attribute is supported by a processor.
If this parameter's value is false, then, a requirement for support of a feature or extension can not be satisfied
by a more widely defined feature or extension specified by an restricts attribute.
If not specified, the value of this parameter must be considered
to be false.
A ttp:permitFeatureWidening attribute is considered to be significant only
when specified on the tt element.
6.2.7 ttp:profile
The ttp:profile attribute
denotes a processor profile
of the Timed Text Markup Language (TTML) that applies when processing
a document instance.
Note:
If an author wishes to specify that one or more of a collection of processor profiles apply
rather than a single processor profile, then the content author is advised to use the
ttp:processorProfiles as specified by 6.2.8 ttp:processorProfiles.
Note:
For information on signaling content profile(s), see 6.2.1 ttp:contentProfiles.
If specified, the value of this attribute must adhere to the following syntax
where the designator adheres to the
<uri> value syntax, and, further, must specify a
profile designator in accordance with
5.2 Profiling.
ttp:profile : designator designator : <profile-designator> |
A ttp:profile
attribute is considered to be significant only when specified on the
tt element.
If a top-level processor profile
is defined in a document instance, then the
ttp:profile
attribute should not be specified on the tt element.
Note:
See 5.2.4 Profile Semantics for information on how an effective processor profile is determined when one or more mechanisms designate one or more profiles for (possible) use when processing a document.
6.2.8 ttp:processorProfiles
The ttp:processorProfiles attribute may be used by a content author
to express one or more processor profiles of
the Timed Text Markup Language (TTML) where the
enclosing document instance requires support for each and all
specified processor profiles.
If specified, the value of this attribute must adhere to the following syntax,
where each profile-designator item adheres to the
<uri> value syntax, and,
further, adheres to constraints defined on a profile designator in accordance with
5.2 Profiling.
If the list of designators is enclosed in the function syntax all(...) or no function syntax is used,
then support is required for all designated processor profiles. If the list
of designators is enclosed in the function syntax any(...), then support is required for at least one
of the designated processor profiles.
If multiple designators are specified, then the absolutized form of each designator must be distinct; that is, after converting to absolutized form, duplicate designators are not permitted.
A ttp:processorProfiles
attribute is considered to be significant only when specified on the
tt element.
6.2.9 ttp:processorProfileCombination
The ttp:processorProfileCombination attribute is used to specify the
method for combining multiple processor profiles.
If specified, the value of this attribute must adhere to the following syntax:
ttp:processorProfileCombination : "leastRestrictive" | "mostRestrictive" | "replace" |
If not specified, the value of this parameter must be considered to be mostRestrictive.
Given two ordered profile specification values, arg1 and arg2, and a processor profile combination method, Table 6-3 – Processor Profile Combination specifies the result of combining the two specification values, where the order of arguments is determined in accordance with the lexical order of processor profiles in a document instance.
| arg1 | arg2 | leastRestrictive | mostRestrictive | replace |
|---|---|---|---|---|
| optional | optional | optional | optional | optional |
| optional | required | optional | required | required |
| required | optional | optional | required | optional |
| required | required | required | required | required |
A ttp:processorProfileCombination attribute is considered to be significant only
when specified on the tt element.
6.2.10 ttp:validation
The ttp:validation attribute is used to specify whether validation processing
may or must be performed on a document instance by a
validating content processor.
If specified, the value of this attribute must adhere to the following syntax:
ttp:validation : "required" | "optional" | "prohibited" |
If this parameter's value is required, then, a validating content processor
must perform validation processing on a TTML document instance prior to performing
other types of processing, e.g., presentation or transformation processing.
If this parameter's value is optional, then, a validating content processor
may, but need not, perform validation processing on a TTML document instance prior to performing
other types of processing, e.g., presentation or transformation processing.
If this parameter's value is prohibited, then, a validating content processor
must not perform validation processing on a TTML document instance prior to performing
other types of processing, e.g., presentation or transformation processing, unless the end-user or application overrides this prohibition.
If validation processing is performed on a TTML document instance and validation fails, then the computed value of
the ttp:validationAction property is used to determine what action to take before performing further processing.
If not specified, the value of this parameter must be considered
to be optional.
A ttp:validation attribute is considered to be significant only
when specified on the tt element.
6.2.11 ttp:validationAction
The ttp:validationAction attribute is used to specify what action is to be taken
by a validating content processor when
validation of a document instance fails.
If specified, the value of this attribute must adhere to the following syntax:
ttp:validationAction : "abort" | "warn" | "ignore" |
If this parameter's value is abort, then, a validating content processor
must abort processing of a TTML document instance when a
validation error exception occurs.
If this parameter's value is warn, then, a validating content processor
should warn the end-user when a validation error or
validation warning exception occurs.
and give the end-user the option to continue or abort processing.
If this parameter's value is ignore, then, a validating content processor
should not abort and should not warn the end-user when a validation exception
occurs.
If not specified, the value of this parameter is determined as follows:
if the computed value of the ttp:validation property is required,
then the value must be considered to be abort;
if it is optional,
then the value must be considered to be warn;
otherwise, if it is prohibited,
then the value must be considered to be ignore.
A ttp:validationAction attribute is considered to be significant only
when specified on the tt element.
7 Parameter
This section specifies the parameter matter of the core vocabulary catalog, where parameters are to be understood as information that is either (1) essential or (2) of significant importance for the purpose of interpreting the semantics of other types of information expressed by core vocabulary items or for establishing a document processing context by means of which TTML Content can be related to an external environment.
7.2 Parameter Attribute Vocabulary
The following attributes are defined in the TT Parameter Namespace.
7.2.1 ttp:cellResolution
The ttp:cellResolution attribute may be used by an author
to express the number of horizontal and vertical cells into which the root container region
area is divided for the purpose of expressing presentation semantics in terms of
a uniform grid.
If specified, the value of this attribute must adhere to the following syntax:
If not specified, the number of columns and rows must be considered to be 32 and 15, respectively. If specified, then columns or rows must not be zero (0).
Note:
The choice of values 32 and 15 are based on this being the maximum number of columns and rows defined by [CTA-608-E].
A ttp:cellResolution attribute is considered to be significant only
when specified on the tt element.
Note:
The use of a uniform grid is employed only for the purpose of measuring lengths and expressing coordinates. In particular, it is not assumed that the presentation of text or the alignment of individual glyph areas is coordinated with this grid. Such alignment is possible, but requires the use of a monospaced font and a font size whose EM square exactly matches the cell size.
Except where indicated otherwise, when a <length> expressed in cells denotes a dimension parallel to the inline or block progression dimension, the cell's dimension in the inline or block progression dimension applies, respectively.
Note:
For example, if padding (on all four edges) is specified as 0.1c, the cell resolution is 20 by 10, and the extent of the root container region is 640 by 480, then, assuming top to bottom, left to right writing mode, the start and end padding will be (640 / 20) * 0.1 pixels and the before and after padding will be (480 / 10) * 0.1 pixels.
7.2.2 ttp:clockMode
The ttp:clockMode attribute is used to specify the
interpretation of time expressions as real-time time coordinates when
operating with time base of clock as defined by 7.2.11 ttp:timeBase.
Note:
See 12.3 Time Value Expressions for the specification of time expression syntax and semantics.
If specified, the value of this attribute must adhere to the following syntax:
ttp:clockMode : "local" | "gps" | "utc" |
If the time base, defined by 7.2.11 ttp:timeBase, is designated as
clock, then this parameter applies as follows: if the
parameter's value is local, then time expressions are
interpreted as local wall-clock time (and date) coordinates;
if utc, then time expressions are
interpreted as UTC time coordinates
[UTC];
if gps, then time expressions are
interpreted as GPS time coordinates
[GPS].
Note:
No specific timezone is implied by time (and date) expressions when
local clock mode applies. In particular, a content processor
is expected to interpret a local time (and date) expression in the local timezone, wherever processing takes place.
If an author intends that time (and date) expressions be fixed to a specific time zone, then they may convert time (and date)
expressions to UTC and specify use of the utc clock mode.
Note:
The primary difference between GPS time and UTC time is that GPS time is not adjusted for leap seconds, while UTC time is adjusted as follows: UTC = TAI (Temp Atomique International) + leap seconds accumulated since 1972. TAI is maintained by the Bureau International des Poids et Mesures (BIPM) in Sevres, France. The GPS system time is steered to a Master Clock (MC) at the US Naval Observatory which is kept within a close but unspecified tolerance of TAI.
If not specified, the value of this parameter must be considered
to be utc.
A ttp:clockMode attribute is considered to be significant only
when specified on the tt element.
7.2.3 ttp:displayAspectRatio
The ttp:displayAspectRatio attribute is used to specify the display aspect ratio of the root container region as elaborated in H Root Container Region Semantics.
If specified, the value of this attribute must adhere to the following syntax:
If specified, then both numerator and denominator must be non-zero. If not specified, then the display aspect ratio of the root container region is determined by H Root Container Region Semantics.
A ttp:displayAspectRatio attribute is considered to be significant only
when specified on the tt element.
7.2.4 ttp:dropMode
The ttp:dropMode attribute is used to specify
constraints on the interpretation and use of frame counts
that correspond with [SMPTE ST 12-1] time coordinates when operating
with time base of smpte as defined by
7.2.11 ttp:timeBase.
If specified, the value of this attribute must adhere to the following syntax:
ttp:dropMode : "dropNTSC" | "dropPAL" | "nonDrop" |
If the time base, defined by 7.2.11 ttp:timeBase, is designated as
smpte, then this parameter applies as follows: if the
parameter's value is nonDrop, then, within any given
second of a time expression, frames count from 0 to
N−1, where N is the value specified by
the ttp:frameRate parameter, but while ignoring any value
specified by the ttp:frameRateMultiplier parameter.
Note:
When operating in nonDrop
mode, a second of a time expression may or may not be equal to a
second of real time during normal (1x speed) forward playback. If the
ttp:frameRateMultiplier parameter is specified and is not
equal to 1:1, then a second of a time expression will either be
shorter or longer than a second of elapsed play in real
time.
If this parameter's value is dropNTSC, then, within any
given second of a time expression except the second 00,
frames count from 0 to N−1, where N is
the value specified by the ttp:frameRate parameter, but
while ignoring any value specified by the
ttp:frameRateMultiplier parameter. If the second of a time
expression is 00 and the minute of the time expression is
not 00, 10, 20, 30,
40, or 50, then frame codes 00
and 01 are dropped during that second; otherwise, these
frame codes are not dropped.
Note:
For example, when operating in dropNTSC
mode with ttp:frameRate of 30, a discontinuity
in frame count occurs between consecutive frames as shown in the
following sequence of time expressions: 01:08:59:28,
01:08:59:29, 01:09:00:02,
01:09:00:03.
If this parameter's value is dropPAL, then, within any
given second of a time expression except the second 00,
frames count from 0 to N−1, where N is
the value specified by the ttp:frameRate parameter, but
while ignoring any value specified by the
ttp:frameRateMultiplier parameter. If the second of a time
expression is 00 and the minute of the time expression is
even but not 00, 20, or 40,
then frame codes 00 through 03 are dropped
during that second; otherwise, these frame codes are not dropped.
Note:
For example, when operating in dropPAL
mode with ttp:frameRate of 30, a discontinuity
in frame count occurs between consecutive frames as shown in the
following sequence of time expressions: 01:09:59:28,
01:09:59:29, 01:10:00:04,
01:10:00:05.
Note:
The dropPAL mode is also known as the
M/PAL or PAL (M) drop-frame
code, which uses PAL modulation with the NTSC frame rate of ~29.97
frames/second. The M/PAL system is used primarily in Brazil.
If not specified, then nonDrop must be assumed to apply.
A ttp:dropMode attribute is considered to be significant only
when specified on the tt element.
7.2.5 ttp:frameRate
The ttp:frameRate attribute is used to specify the frame rate of a related
media object or the intrinsic frame rate of a document instance in case it is intended
to function as an independent media object.
If specified, the value of this attribute must adhere to the following syntax:
ttp:frameRate : <digit>+ // value > 0 |
The frame rate that applies to a document instance is used to interpret time expressions that are expressed in frames as defined by 12.3.1 <time-expression>.
If the media time base applies and the effective frame rate is
integral, then a frame is interpreted as a division of a second of media
time, such that if the frame rate is specified as F, then
a second of media time is divided into F intervals of
equal duration, where each interval is labeled as frame f,
with f ∈ [0…F−1].
Note:
See I.2 Media Time Base for further details
on the interpretation of time expressions for the media time base.
If not specified, the frame rate must be considered to be equal to some application defined frame rate, or if no application defined frame rate applies, then thirty (30) frames per second. If specified, then the frame rate must be greater than zero (0).
A ttp:frameRate attribute is considered to be significant only
when specified on the tt element.
7.2.6 ttp:frameRateMultiplier
The ttp:frameRateMultiplier attribute is used to
specify a multiplier to be applied to the frame rate specified by a
ttp:frameRate attribute in order to compute the effective
frame rate.
If specified, the value of this attribute must adhere to the following syntax:
A frame rate multiplier is used when the desired frame rate cannot be expressed as an integral number of frames per second.
If not specified, the frame rate multiplier must be considered to be equal to some application defined frame rate multiplier, or if no application defined frame rate multiplier applies, then one (1:1). Both numerator and denominator must be non-zero.
A ttp:frameRateMultiplier attribute is considered to be significant only
when specified on the tt element.
Note:
The frame rate multiplier used for synchronizing with NTSC [SMPTE ST 170] formatted video objects at 30 frames per second is nominally 1000:1001. The nominal frame rate of NTSC video is defined as the chrominance sub-carrier frequency of 3,579,545.45…Hz (= 5.0MHz × 63/88) times the ratio 2/455 divided by the number of horizontal lines per frame of 525, which yields a frame rate of 29.970029970029… (= 30 × 1000/1001) frames per second. Other frame rate multipliers apply to different regions of usage and video format standards.
Note:
Except in the case of PAL/M, the frame rate multiplier used for synchronizing with PAL formatted video objects at 25 frames per second is nominally 1:1.
7.2.7 ttp:markerMode
The ttp:markerMode attribute is used to specify
constraints on the interpretation and use of time expressions
that correspond with [SMPTE ST 12-1] time coordinates when operating
with time base of smpte as defined by
7.2.11 ttp:timeBase.
If specified, the value of this attribute must adhere to the following syntax:
ttp:markerMode : "continuous" | "discontinuous" |
If the time base, defined by 7.2.11 ttp:timeBase, is designated as
smpte, then this parameter applies as follows: if the
parameter's value is continuous, then [SMPTE ST 12-1] time coordinates
may be assumed to be linear and either monotonically increasing or
decreasing; however, if discontinuous, then any assumption
must not be made regarding linearity or monotonicity of time coordinates.
If not specified, the value of this parameter must be considered
to be discontinuous.
Note:
The default value for this parameter was originally specified
(in TTML 1.0 First Edition)
as continuous; however, further evaluation of the state of the industry indicated this
choice was incorrect, and that the most common default is discontinuous.
A ttp:markerMode attribute is considered to be significant only
when specified on the tt element.
If a value of continuous applies, then time
expressions may be converted to real time
coordinates by taking into account the computed frame rate
and drop mode as expressed by the ttp:dropMode parameter.
In this case, the content processor must create and maintain a
synthetic smpte document syncbase within which these time
expressions are interpreted as further described in
12.4 Timing Semantics.
Note:
When operating with smpte time base and
continuous marker mode, there is an implied time coordinate
space, the synthetic smpte document syncbase,
defined by the monotonically increasing (or decreasing)
[SMPTE ST 12-1] time coordinates, while taking into account
the computed frame rate and drop mode. All time expressions are interpreted
in relationship to this time coordinate space based upon
smpte time code synchronization events (markers),
where the document processing context emits these events with implied constraints
regarding time coordinate monotonicity and resynchronization in
the presence of dropped frames.
Use of continuous marker mode with the smpte
time base is different from using the media time base
because (1) the semantics of the ttp:dropMode parameter
apply to the former, but not the latter, and (2) [SMPTE ST 12-1]
time coordinates may be applied monotonically to media which has been
subjected to dilation in time, constriction in time, or reversal in
time.
If a value of discontinuous applies, then time
expressions must not be converted to real time
coordinates, arithmetical operators (addition, multiplication) are not
defined on time expressions, and, consequently, any (well-formed)
expression of a duration must be considered to be invalid.
Note:
When operating with smpte time base and
discontinuous marker mode, there is no effective time coordinate
space; rather, all time expressions are interpreted as labeled
synchronization events (markers), where the document processing context
emits these events, which, when they correspond with time
expressions that denote the same label, cause a temporal interval to
begin or end accordingly.
An additional side-effect of operating in discontinuous
mode is that time expressions of children have no necessary
relationship with time expressions of their temporal container; that
is, temporal containers and children of these containers are
temporally activated and inactivated independently based on the
occurrence of a labeled synchronization (marker) event.
Note:
The comparison of a <time-expression> and a labeled synchronization event (marker) is considered to be implementation dependent. In particular, this specification does not require an implementation to make use of a specific internal format for time expressions or markers or a specific comparison algorithm. Nevertheless, it is expected that implementations will respect the semantics of time expressions and any implied semantics that apply to marker labels when performing such a comparison.
Note:
The notion of marker discontinuity as captured by this parameter
is logically independent from the method used to count frames as
expressed by the ttp:dropMode parameter. In particular,
even if the ttp:dropMode parameter is specified as
dropNTSC or dropPAL, the marker mode may be
specified as continuous, even in the presence of frame count
discontinuities induced by the frame counting method, unless there
were some other non-linearity or discontinuity in marker labeling, for
example, two consecutive frames labeled as 10:00:00:00
and 10:00:01:00.
7.2.8 ttp:pixelAspectRatio
The ttp:pixelAspectRatio attribute is used to specify the pixel aspect ratio of the root container region as elaborated in H Root Container Region Semantics
If specified, the value of this attribute must adhere to the following syntax:
If specified, then both numerator and denominator must be non-zero. If not specified, then the pixel aspect ratio of the root container region is determined by H Root Container Region Semantics.
A ttp:pixelAspectRatio attribute is considered to be significant only
when specified on the tt element.
The ttp:pixelAspectRatio attribute should not be specified
unless a tts:extent attribute consisting
of two <length> specifications using px (pixel) units is also
specified on the tt element,
without which the use of a ttp:pixelAspectRatio attribute is deprecated.
7.2.9 ttp:subFrameRate
The ttp:subFrameRate attribute is used to specify the sub-frame rate of a related
media object or the intrinsic sub-frame rate of a document instance in case it is intended
to function as an independent media object.
If specified, the value of this attribute must adhere to the following syntax:
ttp:subFrameRate : <digit>+ // value > 0 |
The sub-frame rate that applies to a document instance is used to interpret time expressions that are expressed in sub-frames as defined by 12.3.1 <time-expression>.
If the media time base applies and the effective frame rate is
integral, a sub-frame is interpreted as a division of a frame of media
time, such that if the sub-frame rate is specified as S, then
a frame of media time is divided into S intervals of
equal duration, where each interval is labeled as sub-frame s,
with s ∈ [0…S−1].
Note:
See I.2 Media Time Base for further details
on the interpretation of time expressions for the media time base.
If not specified, the sub-frame rate must be considered to be equal to some application defined sub-frame rate, or if no application defined sub-frame rate applies, then one (1). If specified, then the sub-frame rate must be greater than zero (0).
A ttp:subFrameRate attribute is considered to be significant only
when specified on the tt element.
Note:
The sub-frame is sometimes referred to as a field in the context of synchronization with an interlaced video media object.
7.2.10 ttp:tickRate
The ttp:tickRate attribute is used to specify the tick rate of a related
media object or the intrinsic tick rate of content of a document instance in case it is intended
to function as an independent media object.
If specified, the value of this attribute must adhere to the following syntax:
ttp:tickRate : <digit>+ // value > 0 |
The tick rate that applies to a document instance is used to
interpret time expressions that are expressed in ticks by
using the t metric as defined by 12.3.1 <time-expression>.
If the media time base applies,
a tick is interpreted as an integral division of a second of media
time, such that if the tick rate is specified as T, then
a second of media time is divided into T intervals of
equal duration, where each interval is labeled as tick t,
with t ∈ [0…T−1].
Note:
See I.2 Media Time Base for further details
on the interpretation of time expressions for the media time base.
If not specified, then if a frame rate is specified, the tick rate must be considered to be the effective frame rate multiplied by the sub-frame rate (i.e., ticks are interpreted as sub-frames); or, if no frame rate is specified, the tick rate must be considered to be one (1) tick per second of media time. If specified, then the tick rate must not be zero (0).
Note:
There is no predefined relationship between ticks and frames or sub-frames. Ticks are an arbitrary division of seconds that permit use of fixed point arithmetic rather than fractional (and potentially inexact) expressions of seconds.
A ttp:tickRate attribute is considered to be significant only
when specified on the tt element.
7.2.11 ttp:timeBase
The ttp:timeBase attribute is used to specify the
document temporal coordinate space.
If specified, the value of this attribute must adhere to the following syntax:
ttp:timeBase : "media" | "smpte" | "clock" |
If the time base is designated as media, then a time
expression denotes a coordinate in some media object's time line,
where the media object may be an external media object with which the
content of a document instance is to be synchronized, or it may
be the content of a document instance itself in a case where
the timed text content is intended to establish an independent time
line.
Note:
When using a media time base, if that time base is paused or scaled positively or negatively, i.e., the media play rate is not unity, then it is expected that the presentation of associated Timed Text content will be similarly paused, accelerated, or decelerated, respectively. The means for controlling an external media time base is outside the scope of this specification.
If the time base is designated as smpte,
then a time expression denotes a [SMPTE ST 12-1] time
coordinate with which the content of a document instance is to
be synchronized. In this case, the value of the ttp:markerMode
and ttp:dropMode parameters apply, as defined by 7.2.7 ttp:markerMode and 7.2.4 ttp:dropMode, respectively.
Note:
When the time base is designated as smpte,
every time expression denotes a media marker value akin to that
defined by [SMIL 3.0], § 5.4.3, except instead
of using an opaque marker name, a structured [SMPTE ST 12-1]
time coordinate serves as the marker name.
If the time base is designated as clock, then the time
expression denotes a coordinate in some real-world time line as
established by some real-time clock, such as the local wall-clock time
or UTC (Coordinated Universal Time) or GPS (Global Positioning System)
time lines.
If not specified, the default time base must be considered to be
media.
A ttp:timeBase attribute is considered to be significant only
when specified on the tt element.
When operating with either media or smpte
time bases, a diachronic presentation of a document instance may
be subject to transformations of the controlling time line, such as
temporal reversal, dilation (expansion), or constriction
(compression); however, when operating with the clock
time base, no transformations are permitted, and diachronic
presentation proceeds on a linear, monotonically increasing time line
based on the passage of real time.
Note:
Due to there being only one time base parameter that applies to a given document instance, the interpretation of time expressions is uniform throughout the document instance.
Note:
See I Time Expression Semantics for further details on the interpretation of time expressions according to the designated time base.
8 Content
This section specifies the content matter of the core vocabulary catalog.
8.1 Content Element Vocabulary
The following elements specify the structure and principal content aspects of a document instance:
Note:
The sub-sections of this section are ordered logically (from highest to lowest level construct).
8.1.1 tt
The tt element serves as the root document element of a document instance.
The tt element accepts as its children zero or one head element followed by
zero or one body element.
<tt tts:extent = xsd:string xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") : default {any attribute in TT Parameter Namespace} Content: head?, body? </tt> |
The root temporal extent, i.e., the time interval over which a document instance is active, has an implicit duration that is equal to the
implicit duration of the body element of the document, if the body element is present, or zero, if the body element is absent.
If the tts:extent attribute is specified on the tt
element, then it must adhere to 10.2.16 tts:extent, in which case it
specifies the spatial extent of the root container region in
which content regions are located and presented. If no tts:extent
attribute is specified, then the spatial extent of the root container region is
determined by rules specified in H Root Container Region Semantics.
The origin of the root container region is determined by the document processing context.
Note:
In the absence of other requirements, and if a related media object exists, then it is recommended that the document processing context determine that:
the origin of the root container region be established so that this region is centered in the related media object region.
Note:
If an author desires to signal the (storage or image) aspect ratio of the root container region
without specifying its resolution, then this may be accomplished by using
the ttp:displayAspectRato parameter attribute.
An xml:lang attribute must be specified on the tt element.
If the attribute value is empty, it signifies that there is no default language that applies
to the text contained within the document instance.
If no xml:space attribute is specified upon the tt element, then it must
be considered as if the attribute had been specified with a value of default.
8.1.2 head
The head element is a container element used to group header matter, including metadata,
profile, embedded content resources, styling, and layout information.
The head element accepts as its children zero or more
elements in the Metadata.class element group,
followed by zero or more elements in the
Profile.class element group,
followed by zero or one resources element,
followed by zero or one styling element,
followed by zero or one layout element,
followed by zero or one animation element.
Any metadata specified by children in the Metadata.class
element group applies semantically to the document instance as a
whole, and not just the head element.
Any parameters specified by children in the Parameters.class
element group applies semantically to the document instance as a
whole, and not just the head element.
A resources child element is used to specify embedded content constructs
that are referenced from certain style constructs and
embedded content elements.
A styling child element is used to specify style constructs
that are referenced from other style constructs, by layout constructs, and by
content elements.
A layout child element is used to specify layout constructs that
are referenced by content elements.
An animation child element is used to specify animation constructs that
target animatable content element
or Layout elements.
<head xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: Metadata.class*, Profile.class*, resources?, styling?, layout?, animation? </head> |
To the extent that time semantics apply to the content of the
head element, the implied time interval of this element is
defined to be coterminous with the root temporal extent.
8.1.3 body
The body element functions as a logical container and a temporal
structuring element for a sequence of textual content units represented as
logical divisions.
The body element accepts as its children zero or more
elements in the Metadata.class element group,
followed by zero or more
elements in the Animation.class element group,
followed by
zero or more div elements.
Any metadata specified by children in the Metadata.class
element group applies semantically to the body element and its descendants as a whole.
Any animation elements specified by children in the Animation.class
element group apply semantically to the body element.
<body animate = IDREFS begin = <time-expression> condition = <condition> dur = <time-expression> end = <time-expression> region = IDREF style = IDREFS timeContainer = ("par" | "seq") xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attribute in TT Metadata Namespace} {any attribute in TT Style Namespaces} Content: Metadata.class*, Animation.class*, div* </body> |
An author may specify a temporal interval for a body element using
the begin, dur, and end attributes. If the begin point
of this interval remains unspecified, then the begin point is interpreted as the later of the beginning
point of the document temporal coordinate space
and the beginning point of the root temporal extent.
If the end point of this interval remains unspecified, then the
end point is interpreted as the ending point of the root temporal extent.
Note:
A document instance referenced from a SMIL presentation is expected to follow the same timing rules as apply to other SMIL media objects.
If relative begin or end times are specified on the body
element, then these times are resolved by reference to the beginning
of the document temporal coordinate space.
If the root temporal extent is shorter than the computed duration of the
body element, then the active time interval of a body element is
truncated to the active end point of the root temporal extent.
An author may associate a set of style properties with a
body element by means of either the style
attribute or inline style attributes or a combination thereof.
Note:
Style properties that are associated with a body element
in a document instance are available for style inheritance by
descendant content elements such as div, p,
span
and br.
If no timeContainer attribute is specified on a
body element, then it must be interpreted as having
parallel
time containment semantics.
8.1.4 div
The div element functions as a logical container and a temporal
structuring element for a sequence of textual content units represented as
logical sub-divisions or paragraphs.
Note:
When rendered on a continuous (non-paged) visual presentation medium,
a div element is expected to generate
one or more block
areas
that contain zero or more child block areas
generated by the div element's
descendant
p elements.
If some
block area generated by a div element does
not contain any child areas, then it is not expected to be presented.
The div element accepts as its children zero or more
elements in the Metadata.class element group,
followed by zero or more
elements in the Animation.class element group,
followed by zero or one
element in the Layout.class element group,
followed by zero or more elements in the Block.class or
Embedded.class element groups.
Any metadata specified by children in the Metadata.class
element group applies semantically to the div element and its descendants as a whole.
Any animation elements specified by children in the Animation.class
element group apply semantically to the div element.
<div animate = IDREFS begin = <time-expression> condition = <condition> dur = <time-expression> end = <time-expression> region = IDREF style = IDREFS timeContainer = ("par" | "seq") xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attribute in TT Metadata Namespace} {any attribute in TT Style Namespaces} Content: Metadata.class*, Animation.class*, Layout.class?, (Block.class|Embedded.class)* </div> |
An author may associate a set of style properties with a div element by means of either
the style attribute or inline style attributes or a combination thereof.
Note:
Style properties that are associated
with
a div element in a document instance
are available for style inheritance by descendant content elements such as
div,
p,
span, and
br.
If no timeContainer attribute is specified on
a div element, then it must be interpreted as having
parallel time containment semantics.
8.1.5 p
A p element represents a logical paragraph, serving as
a transition between block level and inline level formatting semantics.
The p element accepts as its children zero or more
elements in the Metadata.class element group,
followed by zero or more
elements in the Animation.class element group,
followed by zero or one
element in the Layout.class element group,
followed by zero or more elements in the Inline.class or
Embedded.class element groups.
Any metadata specified by children in the Metadata.class
element group applies semantically to the p element and its descendants as a whole.
Any animation elements specified by children in the Animation.class
element group apply semantically to the p element.
<p animate = IDREFS begin = <time-expression> condition = <condition> dur = <time-expression> end = <time-expression> region = IDREF style = IDREFS timeContainer = ("par" | "seq") xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attribute in TT Metadata Namespace} {any attribute in TT Style Namespaces} Content: Metadata.class*, Animation.class*, Layout.class?, (Inline.class|Embedded.class)* </p> |
An author may associate a set of style properties with a
p element by means of either the style
attribute or inline style attributes or a combination thereof.
Note:
Style properties that are associated with a p element
in a document instance are available for style inheritance by
descendant content elements such as span and
br.
If no timeContainer attribute is specified on
a p element, then it must be interpreted as having
parallel time containment semantics.
If a sequence of children of a p element
consists solely of character information items, then that sequence must
be considered to be an anonymous span for the purpose of
applying style properties that apply to span elements.
Note:
The presentation semantics of TTML effectively
implies that a p element constitutes a line break. In particular,
it is associated with a block-stacking constraint both before the first
generated line area and after the last generated line area. See
11.3.1.4 Synchronic Flow Processing for further details.
8.1.6 span
The span element functions as a logical container and a temporal
structuring element for a sequence of textual content units having inline
level formatting semantics.
When presented on a visual medium, a span element is intended to
generate a sequence of inline areas, each containing one or more glyph area.
The span element accepts as its children zero or more
elements in the Metadata.class element group,
followed by zero or more
elements in the Animation.class element group,
followed by zero or more elements in the Inline.class or
Embedded.class element groups.
Any metadata specified by children in the Metadata.class
element group applies semantically to the span element and its descendants as a whole.
Any animation elements specified by children in the Animation.class
element group apply semantically to the span element.
<span animate = IDREFS begin = <time-expression> condition = <condition> dur = <time-expression> end = <time-expression> region = IDREF style = IDREFS timeContainer = ("par" | "seq") xlink:arcrole = <uri-list> xlink:href = <uri> xlink:role = <uri-list> xlink:show = ("new" | "replace" | "embed" | "other" | "none") : new xlink:title = xsd:string xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attribute in TT Metadata Namespace} {any attribute in TT Style Namespaces} Content: Metadata.class*, Animation.class*, (Inline.class|Embedded.class)* </span> |
An author may associate a set of style properties with a
span element by means of either the style
attribute or inline style attributes or a combination thereof.
Note:
Style properties that are associated with a span element
in a document instance are available for style inheritance by
descendant content elements such as span and
br.
If no timeContainer attribute is specified on
a span element, then it must be interpreted as having
parallel time containment semantics.
The linking attributes xlink:* may be used to link a span element with related content, using the
specified location (href), roles, and title. The behavior of link activation is affected by the xlink:show attribute,
the precise meaning of which is determined by the document processing context.
If a span element specifies an xlink:href attribute, then a nested span element descendant must not specify
an xlink:href attribute, and, if it does, then the latter must be ignored for the purpose of presentation or activation processing.
8.1.7 br
The br element denotes an explicit line break.
Any metadata specified by children in the Metadata.class
element group applies semantically to the br element and its descendants as a whole.
The use of Animation.class children is deprecated.
Note:
No style attributes apply to br elements therefore animation has no effect on br.
<br condition = <condition> style = IDREFS xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attribute in TT Metadata Namespace} {any attribute in TT Style Namespaces} Content: Metadata.class*, Animation.class* </br> |
When presented on a visual medium, the presence of a br element must be
interpreted as a forced line break.
Note:
The visual presentation of a br element is
intended to produce the same effect as the control character
CR (U+000D)
followed by the control code LF (U+000A) when presented on a teletype device.
Therefore, two br elements in sequence will produce a
different effect than a single br element.
8.2 Content Attribute Vocabulary
This section defines the following common attributes used with many or all element types in the core vocabulary catalog:
In addition, this section defines the following linking vocabulary used by certain element types in the core vocabulary catalog:
8.2.1 condition
The condition attribute is used to conditionally include or exclude an element from semantic processing,
in which case the element is referred to as a conditionalized element.
Note:
The use of a condition attribute by an element does not prevent either the parsing of that element (and its descendant) or
the insertion of the parsed representation of that element (and its descendants) into the
reduced xml infoset associated with the containing
document instance.
The condition attribute may be used with any element in the core vocabulary catalog
except profile matter, i.e., elements of the Profile Module.
The value of a condition attribute must adhere to a
<condition> expression
which is evaluated at the time of presentation processing (lazy evaluation)
or prior to the time of presentation processing (eager evaluation), where eager evaluation may occur only when the value resulting
from evaluation cannot change or is known to not change during presentation processing.
Note:
For example, if a condition expression depends on the value of a condition function, then the condition expression's value may change during presentation processing, in which case eager evaluation cannot be used.
For the purpose of presentation processing, if an element specifies a condition attribute, and the
its <condition> expression value evaluates to false,
then the semantics of the element and its descendant elements must be ignored unless explicitly specified otherwise.
Note:
For example, if a p element specifies a condition
attribute that evaluates to false, then the content of that element is ignored for presentation purposes.
Note:
In certain cases, ignoring (excluding) the semantics of an element by means of a condition attribute consists
of partially rather than wholly ignoring the semantics of the element, about which see specific element definitions.
8.2.2 xlink:arcrole
The xlink:arcrole attribute is used as defined by [XLink 1.1].
The xlink:arcrole attribute may be used with any span or
image element.
8.2.3 xlink:href
The xlink:href attribute is used as defined by [XLink 1.1].
The xlink:href attribute may be used with any span or
image element.
8.2.4 xlink:role
The xlink:role attribute is used as defined by [XLink 1.1].
The xlink:role attribute may be used with any span or
image element.
8.2.5 xlink:show
The xlink:show attribute is used as defined by [XLink 1.1].
The xlink:show attribute may be used with any span or
image element.
8.2.6 xlink:title
The xlink:title attribute is used as defined by [XLink 1.1].
The xlink:title attribute may be used with any span or
image element.
8.2.7 xml:base
The xml:base attribute is used as defined by
[XML Base].
The xml:base attribute may be used with any element in the core vocabulary catalog
that admits a condition attribute, a descendant
element in the Metadata.class element group, or
a descendant element that admits an xml:base attribute.
8.2.8 xml:id
The xml:id attribute is used as defined by
[XML ID].
The xml:id attribute may be used with any element in the core vocabulary catalog.
8.2.9 xml:lang
The xml:lang attribute is used as defined by
[XML 1.0], §2.12, Language Identification.
The xml:lang attribute must be specified on the tt
element and may be specified by an instance of any other element type
in the core vocabulary catalog except parameter vocabulary.
Note:
As specified by [XML 1.0], §2.12, the association of language with an element applies to all of that element's descendants unless overridden by a descendant. In other words, the language that is associated with an element is either specified on the element or is effectively inherited from that element's nearest ancestor element.
This language association process is based solely on the structure of the reduced xml infoset of a document instance and occurs prior to performing intermediate synchronic document construction.
The use of xml:lang on content and metadata elements is illustrated by the following example.
<tt ... xml:lang=""> ... <p xml:lang="en">Jean said hello.</p> <p xml:lang="fr">Jean dit bonjour.</p> <p> <image src="#talking-image"> <ttm:item name="altText" xml:lang="en">Talking</ttm:item> <ttm:item name="altText" xml:lang="fr">Parlant</ttm:item> </image> </p> ... </tt> |
Note:
In this example, the root tt element is identified with the empty language tag, meaning unknown or unspecified language, which
identification is effectively inherited by descendant elements (unless overridden). Next, the first two p (paragraph) elements
are associated with en (English) and fr (French) language identifiers, respectively. Finally, the third p
(paragraph) element consists of a foreground image, which is associated with two alternative text descriptions by use of
named metadata items,
and these text descriptions are, in turn, associated with en (English) and fr (French) language identifiers.
8.2.10 xml:space
The xml:space attribute is used as defined by
[XML 1.0], §2.10, White Space Handling.
The xml:space attribute may be used with any element in
the core vocabulary catalog except parameter vocabulary.
Note:
As specified by [XML 1.0], §2.10, the application whitespace signalling that applies to an element applies to all of that element's descendants unless overridden by a descendant. In other words, the application whitespace signaling that applies to an element is either specified on the element or is effectively inherited from that element's nearest ancestor element.
This application whitespace signalling process is based solely on the structure of the reduced xml infoset of a document instance and occurs prior to performing intermediate synchronic document construction.
The semantics of the value default are fixed to mean that
when performing presentation processing of a document instance as
described by 11.3.1.4 Synchronic Flow Processing,
processing must occur as
if the following properties were specified on the affected
elements of an equivalent intermediate XSL-FO document:
suppress-at-line-break="auto"linefeed-treatment="treat-as-space"white-space-collapse="true"white-space-treatment="ignore-if-surrounding-linefeed"
Similarly, the semantics of the value preserve are fixed to mean that
when performing presentation processing, processing must occur as
if the following properties were specified on the affected
elements of an equivalent intermediate XSL-FO document:
suppress-at-line-break="retain"linefeed-treatment="preserve"white-space-collapse="false"white-space-treatment="preserve"
If an unnormalized horizontal tab 	 (HT) character appears
in a character information item
of a reduced xml infoset, then, when presented visually, that tab
character is treated as if it were a single  (SPACE) character.
When performing other types of processing intended to eventually
result in a visual presentation by means other than those described
in this specification, the semantics of space collapsing and
preservation as described above should be respected. For other types
of processing, the treatment of the xml:space attribute
is processor dependent, but should respect the semantics described
above if possible.
Note:
The semantics of the above four cited XSL-FO properties are defined by by [XSL 1.1], § 7.17.3, 7.16.7, 7.16.12, and 7.16.8, respectively.
Note:
No presentation semantics are specified for the TAB (U+0009) character. Furthermore, the TAB (U+0009) character can generate a glyph area.
As a result, the use of the TAB (U+0009) character in #PCDATA content within p and span elements is
not recommended.
8.3 Content Value Expressions
Core vocabulary may make use of the following expressions:
8.3.1 <absolute-profile-designator>
An <absolute-profile-designator> value expression is used to either (1) define the absolute designator associated with a locally defined profile or (2) refer to a remotely defined profile.
<absolute-profile-designator> : <absolute-uri> |
Note:
In the present context, locally defined means defined in the current document, while remotely defined means defined in another document.
8.3.2 <absolute-uri>
An <absolute-uri> value expression is used to specify an absolute URI [URI].
<absolute-uri> : <uri> // absolute form only |
In the context of an <absolute-uri> value expression, the value syntax of the <uri> expression must adhere to the absolute form of a URI as defined by [URI], §4.3.
8.3.3 <arguments>
A <arguments> value is a sub-expression used with a function-expression non-terminal of an
<expression> value.
<arguments>
: "(" <lwsp>? ")"
| "(" <lwsp>? argument-list <lwsp>? ")"
argument-list
: <expression> (<lwsp>? "," <lwsp>? <expression>)*
|
8.3.4 <bound-parameter>
A <bound-parameter> value is one of an enumerated collection of named parameters bound to a value by the content processor.
<bound-parameter> : "forced" | "mediaAspectRatio" | "mediaLanguage" | "userLanguage" |
forcedEvaluates to a boolean value that denotes whether the content processor is operating with forced subtitles enabled. If used in a document instance, then a
usesForcednamed metadata item should be specified as a child of theheadelement.mediaAspectRatioEvaluates to a numeric value equal to the aspect ratio of the related media object.
mediaLanguageEvaluates to a string value equal to the (primary) language of the related media object.
userLanguageEvaluates to a string value equal to the (primary) language of the user as determined by the document processing context.
8.3.5 <condition>
A <condition> value is used to specify an expression that evaluates to a binary value which is used to determine if the semantics of a conditionalized element is respected or ignored during content processing.
<condition> : <expression> |
If a <condition> value contains a function-expression non-terminal, then it must take the form
of a <condition-function> expression.
8.3.6 <condition-function>
A <condition-function> value is a sub-expression that may be used in a <condition> value expression.
<condition-function> : <media-function> | <parameter-function> | <supports-function> |
8.3.7 <expression>
An <expression> value is a sub-expression of a <condition> value.
<expression> : logical-or-expression logical-or-expression : logical-and-expression | logical-or-expression <lwsp>? "||" <lwsp>? logical-and-expression logical-and-expression : equality-expression | logical-and-expression <lwsp>? "&&" <lwsp>? equality-expression equality-expression : relational-expression | equality-expression <lwsp>? "==" <lwsp>? relational-expression | equality-expression <lwsp>? "!=" <lwsp>? relational-expression relational-expression : additive-expression | relational-expression <lwsp>? "<" <lwsp>? additive-expression | relational-expression <lwsp>? ">" <lwsp>? additive-expression | relational-expression <lwsp>? "<=" <lwsp>? additive-expression | relational-expression <lwsp>? ">=" <lwsp>? additive-expression additive-expression : multiplicitive-expression | additive-expression <lwsp>? "+" <lwsp>? multiplicitive-expression | additive-expression <lwsp>? "-" <lwsp>? multiplicitive-expression multiplicitive-expression : unary-expression | multiplicitive-expression <lwsp>? "*" <lwsp>? unary-expression | multiplicitive-expression <lwsp>? "/" <lwsp>? unary-expression | multiplicitive-expression <lwsp>? "%" <lwsp>? unary-expression unary-expression : primary-or-function-expression | "+" <lwsp>? unary-expression | "-" <lwsp>? unary-expression | "!" <lwsp>? unary-expression primary-or-function-expression : primary-expression | function-expression primary-expression : identifier | literal | "(" <lwsp>? expression <lwsp>? ")" function-expression : identifier <arguments> identifier : xsd:NCName literal : boolean-literal | numeric-literal | string-literal boolean-literal : "true" | "false" numeric-literal : decimal-literal decimal-literal : decimal-integer-literal "." decimal-digits? exponent-part? | decimal-integer-literal exponent-part? | "." decimal-digits exponent-part? decimal-integer-literal : "0" | non-zero-digit decimal-digits? decimal-digits : decimal-digit | decimal-digits decimal-digit decimal-digit : "0" | "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9" non-zero-digit : "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9" exponent-part : exponent-indicator signed-integer exponent-indicator : "e" | "E" signed-integer : decimal-digits | "+" decimal-digits | "-" decimal-digits string-literal : <quoted-string> |
Note:
For avoidance of doubt, take note that no linear whitespace (LWSP) is permitted between the identifier token and the initial open
parenthesis '(' character of the following <arguments> expression of a
function-expression.
8.3.8 <fragment-profile-designator>
A <fragment-profile-designator> value expression is used to designate a local profile by reference.
<fragment-profile-designator> : <fragment-uri> |
8.3.9 <fragment-uri>
A <fragment-uri> value expression is used to specify a fragment URI [URI].
<fragment-uri> : <uri> // fragment component only |
In the context of a <fragment-uri> value expression, the value syntax of the <uri> expression must adhere to the fragment component of a URI as defined by [URI], §3 and §3.5, i.e., the scheme, authority, path, and query components are empty (not specified), and only the fragment component is non-empty (specified).
8.3.10 <media-function>
A <media-function> value is a sub-expression that may be used in a <condition> value expression in order to perform a media query on the related media object or the document processing context.
<media-function>
: "media(" <lwsp>? media-query <lwsp>? ")"
media-query
: <quoted-string>
|
The media-query argument of a <media-function> value expression must adhere to
the syntax of the media_query_list defined by [Media Queries], § 3.
A <media-function> value expression evaluates to true if the specified media query
evaluates to true, otherwise, the value expression evaluates to false.
If the semantics of a <media-function> expression is not supported, then that expression must
evaluate to false.
8.3.11 <profile-designator>
A <profile-designator> value expression is used to designate a profile, either for the purpose of defining a profile or for the purpose of referencing a defined profile.
<profile-designator> : <absolute-profile-designator> | <relative-profile-designator> | <fragment-profile-designator> |
8.3.12 <parameter-function>
A <parameter-function> value is a sub-expression that may be used in a <condition> value expression in order to obtain a named parameter of the document processing context.
<parameter-function>
: "parameter(" <lwsp>? parameter-name <lwsp>? ")"
parameter-name
: <quoted-string>
|
When de-quoted, the parameter-name argument of a <parameter-function> value expression must adhere to an
xsd:NCName, which must, in turn, be one of the values enumerated
by <bound-parameter>.
A <parameter-function> value expression evaluates to the value associated with (bound to) the specified parameter name.
8.3.13 <quoted-string>
A <quoted-string> value expression is used to specify a double or single quoted string.
<quoted-string> : double-quoted-string | single-quoted-string double-quoted-string : '"' ([^"\\] | escape)* '"' single-quoted-string : "'" ([^'\\] | escape)* "'" escape : '\\' char |
Note:
For avoidance of doubt, take note that linear whitespace (LWSP) is permitted in a quoted string expression, but that it is subject to XML Attribute-Value Normalization when constructing a reduced xml infoset from a timed text document instance.
8.3.14 <relative-profile-designator>
A <relative-profile-designator> value expression is used to refer to a standardized profile with respect to the TT Profile Namespace, which serves as the base URI with which relative profile designators are absolutized.
<relative-profile-designator> : <relative-uri> |
Note:
For example, if a relative profile designator is expressed as
ttml2-presentation, then the absolutized profile designator
would be
http://www.w3.org/ns/ttml/profile/ttml2-presentation.
8.3.15 <relative-uri>
A <relative-uri> value expression is used to specify a relative URI [URI].
<relative-uri> : <uri> // no scheme component present |
In the context of a <relative-uri> value expression, the value syntax of the <uri> expression must adhere to the relative form of a URI as defined by [URI], §3, i.e., the scheme and authority components are empty (not specified), but the path, and, optionally, the query and fragment components are specified.
8.3.16 <supports-function>
A <supports-function> value is a sub-expression that may be used in a <condition> value expression in order to obtain a boolean value that denotes whether a specified feature or extension is supported or not.
<supports-function>
: "supports(" <lwsp>? feature-or-extension-designator <lwsp>? ")"
feature-or-extension-designator
: <quoted-string>
|
The feature-or-extension-designator argument of a <supports-function> value expression must express
a feature designation or an extension designation as defined by
E.1 Feature Designations and F.1 Extension Designations, respectively, and where the
feature-namespace or extension-namespace component of the designation is optional, and, if
not specified, is considered to be equal to the TT Feature Namespace or TT Extension Namespace,
respectively.
A <supports-function> value expression evaluates to true if the specified feature or extension
designator is (semantically) supported by the content processor.
8.3.17 <uri>
A <uri> value expression is used to specify a URI [URI].
<uri> : xsd:anyURI |
The value syntax of the xsd:anyURI data type must adhere to the definition specified by [XML Schema Part 2], §3.2.17.
Note:
For avoidance of doubt, characters designated to be excluded in a URI by [URI], §2,
Characters, and, more specifically,
the XML whitespace characters 	 (HT), (LF), (CR), and  (SPACE),
as specified in [XML 1.0], § 3.3.3, step (3), first bullet,
do not appear in an unescaped form in the lexical representation of a <uri> value.
9 Embedded Content
This section specifies the embedded content matter of the core vocabulary catalog, where, in this context, content is to be understood as data of an arbitrary content type (format) and embedded refers to the embedding (inlining) of this data or the embedding of a reference to external data.
9.1 Embedded Content Element Vocabulary
The following elements may be used to specify embedded content:
The 9.1.3 data element serves as a generic container element for an embedded data resource, which may or may not be fragmented into chunks, in which case a data fragment is represented using the 9.1.2 chunk element. The 9.1.1 audio, 9.1.4 font, and 9.1.5 image elements are specialized elements used to to reference specific types of embedded content. The 9.1.6 resources element is used to group definitions of embedded content for reference by subsequent elements. The 9.1.7 source element may be used to express the source of embedded content.
9.1.1 audio
The audio element is used to define or refer to an audio resource.
An audio element may appear in two contexts: (1) as a child of a resources element and
(2) as a child of an element in the Block.class element group, namely, as a child of a
div or p element, or
as a child of a span element. The former is referred to as an
audio defining context, the latter as an audio presentation context.
When an audio element appears in an audio defining context, it
serves as a sharable definition of an audio resource that may be referenced by other audio elements in the
enclosing document instance.
Note:
A sharable definition of an audio resource specifies an xml:id attribute in order to be referenced
by audio elements in an audio presentation context.
When an audio element appears in an audio presentation context, it
serves as a non-sharable definition of an audio resource that implies presentation (rendering) semantics, i.e., that it is intended to be played.
Note:
A non-sharable definition of an audio resource may or may not specify an xml:id attribute, but this
identifier is not referenced by other audio elements, or, if it is, the reference is ignored.
The audio element accepts as its children
zero or more elements in the Metadata.class element group, followed by
zero or more elements in the Animation.class element group, followed by zero or more
source elements.
<audio animate = IDREFS begin = <time-expression> clipBegin = <time-expression> clipEnd = <time-expression> condition = <condition> dur = <time-expression> end = <time-expression> src = <audio> style = IDREFS timeContainer = ("par" | "seq") type = xsd:string xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attribute in TT Style Namespaces} {any attribute in TT Metadata Namespace} Content: Metadata.class*, Animation.class*, source* </audio> |
An audio element designates an audio resource by
(1) referring to a built-in data resource,
(2) referring to an external data resource, or
(3) defining or referring to an embedded data resource,
where the data resource contains audio content.
If an audio element specifies a src attribute, then it must not specify a
child source element. Conversely,
if an audio element does not specify a src attribute, then it must specify one or more
child source elements.
If an audio element specifies a src attribute and its value does not refer to a fragment of the
enclosing document instance, then it should specify a
type attribute, in which case the value of the
type attribute must correspond with the media (content) type
of the referenced resource. Otherwise, a type attribute must not be specified.
If specified, the value of the clipBegin attribute must adhere to the offset-time form of a
12.3.1 <time-expression>, in which case, the value of this expression denotes a normal play time offset relative to the
beginning of the referenced audio content, and designates the point where audio presentation commences.
If this specified value is greater than the intrinsic duration
of the referenced audio content, then the resolved value of clipBegin is considered to be the intrinsic duration.
If no clipBegin attribute is specified, then a value of 0 applies.
Similarly, if specified, the value of the clipEnd attribute must adhere to the offset-time form of a
12.3.1 <time-expression>, in which case, the value of this expression denotes a normal play time offset relative to the
beginning of the referenced audio content, and designates the point where presentation ceases.
If this specified value is greater than the intrinsic duration
of the referenced audio content, then the resolved value of clipEnd is considered to be the intrinsic duration.
If no clipEnd attribute is specified, then a value equal to the intrinsic duration of the audio content applies.
The use of the audio element is illustrated by the following example.
... <audio src="http://example.com/audio/description.mp3" type="audio/mp3"/> ... |
9.1.2 chunk
The chunk element is used to represent a distinct chunk (fragment) of data.
A chunk element may appear as a child of a data element.
<chunk condition = <condition> encoding = ("base16" | "base32" | "base32hex" | "base64" | "base64url") : base64 length = xsd:nonNegativeInteger xml:base = <uri> xml:id = ID Content: #PCDATA </chunk> |
If an encoding attribute is specified, then it must denote the actual encoding of the byte sequence represented by the
chunk element. If no encoding attribute is specified, then the encoding must be considered to be base64.
If a length attribute is specified, then it must denote the number of decoded bytes in the byte sequence represented by the
chunk element. When decoding, if a specified length value does not match the number of decoded bytes, then the chunk and its container data
element must return a zero length byte sequence.
If no length attribute is specified, then the chunk is considered to have a length equal to the actual number of decoded bytes.
The use of chunked data is illustrated by the following example.
...
<data type="text/plain; charset=us-ascii" length="44">
<chunk length="19">
VGhlIHF1aWNrIGJyb3duIGZveA==
</chunk>
<chunk length="25">
IGp1bXBzIG92ZXIgdGhlIGxhenkgZG9nLg==
</chunk>
</data>
...
|
9.1.3 data
The data element functions as a generic container for or reference to arbitrary data.
A data element may appear in three contexts:
(1) as a child of a resources element,
referred to as a data defining context,
(2) as a child of a metadata element,
referred to as a data binding context for metadata, or
(3) as a child of a source element,
referred to as a data binding context for source,
and where these latter two contexts are referred to collectively as data binding contexts.
When a data element appears in a data defining context, it
serves as a sharable definition of a data resource that may be referenced by the src attribute of
(1) another data element,
(2) an embedded content element, or
(3) a source element.
In this case, the contextualized active time interval of the data element is the intersection of
the active time interval of its parent resources element and
the active time interval of its referring element.
Note:
A sharable definition of a data resource specifies an xml:id attribute in order to be referenced
by a fragment identifier used in a data binding context.
When a data element appears in a data binding context, it
serves as a non-sharable definition of a data resource that implies binding semantics, i.e., that it is intended to bound to (associated with) its immediate context
of reference. In this case, the active time interval of the data element is the same as the active time interval of its closest ancestor timed element.
Note:
A non-sharable definition of a data resource may or may not specify an xml:id attribute, but this
identifier is not referenced in other data binding contexts, or, if it is, has no binding semantics.
The data element accepts one of the following three content models:
(1) one or more text nodes (i.e., #PCDATA),
(2) zero or more elements in the Metadata.class element group followed by one or more
chunk elements, or
(3) zero or more elements in the Metadata.class element group followed by one or more
source elements, where
the first is referred to as simple data embedding,
the second as chunked data embedding, and
the third as sourced data embedding.
When simple data embedding is used, the data resource is obtained by decoding the #PCDATA content.
When chunked data embedding is used, the data resource is obtained by concatenating the byte sequences obtained by decoding each
child chunk element.
When sourced data embedding is used, the data resource is obtained from the first resolvable
child source element. Furthermore,
a child source element must not
contain a data element, but may refer to a
data element in a data defining context.
<data condition = <condition> encoding = ("base16" | "base32" | "base32hex" | "base64" | "base64url") : see prose below format = <data-format> length = xsd:nonNegativeInteger src = <data> type = xsd:string : see prose below xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: #PCDATA | (Metadata.class*, chunk+) | (Metadata.class*, source+) </data> |
If simple data embedding is used, i.e., the content of the data element is one or more text nodes, then an
encoding attribute
may be specified, and, if not specified, must be considered to be base64.
If chunked or sourced data embedding is used, i.e., the content of the data element contains any child
chunk or source element, then
an encoding attribute must not be specified, and, if specified, must be ignored
for the purpose of content processing.
If a length attribute is specified, then it must denote the number of decoded bytes in the byte sequence represented by the
data element. When decoding, if a specified length value does not match the number of decoded bytes, then a zero length byte sequence must be returned.
If no length attribute is specified, then the data resource is considered to have a length equal to the actual number of decoded bytes.
A length attribute must not be specified when using sourced data embedding.
Note:
The intention of the length attribute is to provide a means to perform a simple integrity check on decoded data. Note that this check does not guarantee
data integrity during transport, i.e., the data could be modified without modifying the length.
If simple or chunked data embedding is used, a type attribute must be specified,
and must correspond with the media (content) type of the data resource. In these cases, if there is no defined type, the type application/octet-stream
should be used. In the case of sourced data embedding, the media (content) type of the resolved source element
is used as the type.
If a type attribute is not specified or resolved or is specified as a generic type,
such as application/octet-stream, and additional format information is known about a referenced data resource that cannot be
expressed in a Media Type [MIME Media Types] parameter,
then a format attribute may be specified as a hint to the content processor.
The use of simple data embedding is illustrated by the following examples.
<head>
<resources>
<data xml:id="sharedImageData" type="image/png" length="119">
iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8
YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAMSURBVBhXY2BgYAAAAAQAAVzN/2kAAAAASUVORK5CYII=
</data>
<image xml:id="sharedImage">
<source src="#sharedImageData"/>
</image>
</resources>
</head>
...
<body xmlns:tts="http://www.w3.org/ns/ttml#styling">
<div tts:backgroundImage="#sharedImage"/>
<div tts:backgroundImage="#sharedImage"/>
</body>
|
<div>
<metadata xmlns:ttm="http://www.w3.org/ns/ttml#metadata">
<ttm:desc>caption with metadata containing tunneled data</ttm:desc>
<data encoding="base64">
TWFuIGlzIGRpc3Rpbmd1aXNoZWQsIG5vdCBvbmx5IGJ5IGhpcyByZWFzb24sIGJ1dCBieSB0aGlz
IHNpbmd1bGFyIHBhc3Npb24gZnJvbSBvdGhlciBhbmltYWxzLCB3aGljaCBpcyBhIGx1c3Qgb2Yg
dGhlIG1pbmQsIHRoYXQgYnkgYSBwZXJzZXZlcmFuY2Ugb2YgZGVsaWdodCBpbiB0aGUgY29udGlu
dWVkIGFuZCBpbmRlZmF0aWdhYmxlIGdlbmVyYXRpb24gb2Yga25vd2xlZGdlLCBleGNlZWRzIHRo
ZSBzaG9ydCB2ZWhlbWVuY2Ugb2YgYW55IGNhcm5hbCBwbGVhc3VyZS4=
</data>
</metadata>
<p>Caption with Tunneled Data</p>
</div>
|
<div>
<image>
<source>
<data type="image/png" length="119">
iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8
YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAMSURBVBhXY2BgYAAAAAQAAVzN/2kAAAAASUVORK5CYII=
</data>
</source>
</image>
</div>
|
9.1.4 font
The font element is used to define or refer to a font resource.
A font element may appear as a child of a resources element, referred to as a
font defining context.
The font element accepts as its children
zero or more elements in the Metadata.class element group followed by zero or more
source elements.
<font condition = <condition> family = xsd:string range = <unicode-range> style = ("normal" | "italic" | "oblique") : see prose below src = <font> type = xsd:string weight = ("normal" | "bold") : see prose below xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: Metadata.class*, source* </font> |
A font element defines a font resource by
(1) referring to a built-in data resource,
(2) referring to an external data resource, or
(3) defining or referring to an embedded data resource,
where the data resource contains font content.
If a font element specifies a src attribute, then it must not specify a
child source element. Conversely,
if a font element does not specify a src attribute, then it must specify one or more
child source elements.
If a font element specifies a src attribute and its value does not refer to a fragment of the
enclosing document instance, then it should specify a
type attribute, in which case the value of the
type attribute must correspond with the media (content) type
of the referenced resource. Otherwise, a type attribute must not be specified.
If any of the family, range, style, or weight attributes are specified, then
they override the family name, supported character ranges, style, and weight of the actual font resource. In particular,
if the specified attribute value(s) differ from the value(s) of these font characteristics as encoded in the font resource, then
the specified attribute value(s) are to be used instead of the font characteristics encoded in the font resource.
If any of the family, range, style, or weight attributes are not specified, then their values
must be considered to be equal to the value(s) of the same named font characteristics encoded in the font resource.
Note:
Authors are advised to use subset fonts wherever possible. A subset font is a syntactically valid font resource that removes unreferenced glyphs and unreferenced glyph metrics. In general, a subset font is tied to a specific document, since it may have been generated based on the actual character content of that document.
For the purpose of dereferencing (downloading) font resources, a content processor may defer the downloading process until such time that the content of the font resource is necessary in order to perform the necessary (transformation or presentation) processing.
The use of the font element is illustrated by the following example.
...
<head>
<resources>
<data xml:id="lastResortFont" type="application/font-woff">
... base64 encoded data ...
</data>
<font family="MyFont" range="u+20-7f,u+90-9f">
<source src="http://example.com/fonts/myfont.otf" type="font/otf"/>
<source src="#lastResortFont"/>
</font>
</resources>
</head>
...
<p tts:fontFamily="MyFont">use my font or last resort font</p>
...
|
9.1.5 image
The image element is used to define or refer to an image resource.
An image element may appear in two contexts: (1) as a child of a resources element and
(2) as a child of an element in the Block.class element group, namely, as a child of a
div or p element, or
as a child of a span element. The former is referred to as an
image defining context, the latter as an image presentation context.
When an image element appears in an image defining context, it
serves as a sharable definition of an image resource that may be referenced by another image element or by
a tts:backgroundImage style attribute
in the enclosing document instance.
Note:
A sharable definition of an image resource specifies an xml:id attribute in order to be referenced
by an image element or by a tts:backgroundImage style attribute
in an image presentation context.
When an image element appears in an image presentation context, it
serves as a non-sharable definition of an image resource that implies presentation (rendering) semantics.
Note:
A non-sharable definition of an image resource may or may not specify an xml:id attribute, but this
identifier is not referenced by other image elements, or, if it is, the reference is ignored.
When an image element appears as a child of a div element, then its presentation
produces a block area in which the image is rendered; i.e., a block boundary is implied before and after the image element. In contrast,
when an image element appears as a child of a p or span
element, then its presentation produces an inline area in which the image is rendered; i.e., no block boundary is implied before and after the image element.
Note:
In [CSS2], these semantics would correspond to an image element being associated with a display style property with a
value of block or inline, respectively.
The presentation of an image resource referenced by a
tts:backgroundImage style attribute must not affect content layout.
The image element accepts as its children
zero or more elements in the Metadata.class element group, followed by
zero or more elements in the Animation.class element group, followed by
zero or more source elements.
<image animate = IDREFS begin = <time-expression> condition = <condition> dur = <time-expression> end = <time-expression> region = IDREF src = <image> style = IDREFS timeContainer = ("par" | "seq") type = xsd:string xlink:arcrole = <uri-list> xlink:href = <uri> xlink:role = <uri-list> xlink:show = ("new" | "replace" | "embed" | "other" | "none") : new xlink:title = xsd:string xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attribute in TT Style Namespaces} {any attribute in TT Metadata Namespace} Content: Metadata.class*, Animation.class*, source* </image> |
An image element defines an image resource by
(1) referring to a built-in data resource,
(2) referring to an external data resource, or
(3) defining or referring to an embedded data resource,
where the data resource contains image content.
If an image element specifies a src attribute, then it must not specify a
child source element. Conversely,
if an image element does not specify a src attribute, then it must specify one or more
child source elements.
If an image element specifies a src attribute and its value does not refer to a fragment of the
enclosing document instance, then it should specify a
type attribute, in which case the value of the
type attribute must correspond with the media (content) type
of the referenced resource. Otherwise, a type attribute must not be specified.
An image element may specify an tts:extent
style attribute in order to specify the presentation width or height of the image
when intrinsic width or height information is not available or is intended to be overridden. If this attribute is specified on both an
image element in an image presentation context and on the
image element in an image defining context to which the former refers, then
the attribute specified on the former takes precedence over the one specified on the latter. Presentation of an image to which a
tts:extent style attribute applies is subject to a (possibly anamorphic)
scaling operation in order to obtain the width and height of the specified extent.
The linking attributes xlink:* may be used to link an image element with related content, using the
specified location (href), roles, and title. The behavior of link activation is affected by the xlink:show attribute,
the precise meaning of which is determined by the document processing context.
When an image appears in an image defining context the following additional
constraints apply:
attributes
animate,begin,dur,end,region, andtimeContainermust not be specified, and, if they appear, must be ignored for the purpose of presentation processing;elements from the
Animation.classelement group must not appear as child elements, and, if they appear, must be ignored for the purpose of presentation processing.
The use of the image element is illustrated by the following examples.
<div> <p>This division has a content image that appears as a block area after this paragraph.</p> <image src="http://example.com/images/caption.png" type="image/png"/> <div> ... <div tts:backgroundImage="http://example.com/images/background.png"> <p>This division has a background image that appears under this paragraph.</p> <div> ... |
<head>
<resources>
<data xml:id="caption" type="image/png" length="119">
iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8
YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAMSURBVBhXY2BgYAAAAAQAAVzN/2kAAAAASUVORK5CYII=
</data>
</resources>
</head>
<body>
<div>
<p>
<image>
<source src="#caption"/>
</image>
<p>
...
<p>
<image>
<source src="#caption"/>
</image>
<p>
</div>
</body>
|
<div>
<image>
<source src="http://example.com/images/caption.png" type="image/png"/>
<source>
<data type="image/png" length="119">
iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8
YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAMSURBVBhXY2BgYAAAAAQAAVzN/2kAAAAASUVORK5CYII=
</data>
</source>
</image>
</div>
|
Note:
The image element incorporates and expands the capabilities of the
#image extension introduced in [SMPTE ST 2052-1]. In particular,
a smpte:backgroundImage attribute that references a content image can be mapped to an image element
whose src attribute is equal to the value of the smpte:backgroundImage attribute.
9.1.6 resources
The resources element is a container element used to group
definitions of embedded content, including metadata that applies to this embedded content.
The resources element accepts as its children zero or more
elements in the Metadata.class element group,
followed by zero or more elements in the
Data.class,
Embedded.class, or
Font.class element groups.
<resources xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: Metadata.class*, (Data.class|Embedded.class|Font.class)* </resources> |
To the extent that time semantics apply to the content of the
resources element, the implied time interval of this element is
defined to be coterminous with the root temporal extent.
9.1.7 source
The source element is used to specify the source of an embedded content resource.
The source element accepts as its children
zero or more elements in the Metadata.class element group followed by zero or one
data element.
If a source element specifies a src attribute, then it must not specify a
child data element, in which case it is referred to as
an external source if the src attribute refers to an external resource, or
a non-nested embedded source
if the src attribute refers to an embedded resource
in the enclosing document instance.
If a source element does not specify a src attribute, then it must specify a
child data element, in which case it is referred to as
a nested embedded source.
A source element must not have an ancestor source element.
<source condition = <condition> format = <data-format> src = <data> type = xsd:string xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: Metadata.class*, data? </source> |
If a format attribute is specified, then it provides additional hint information about the format (i.e., formal syntax) of the
embedded content. Such information may be useful in cases where no standard media (content) type label has been defined or the information cannot be
expressed in a Media Type parameter [MIME Media Types]. Depending on the
context of use of a source element, the values of this attribute may be further constrained.
If a src attribute is specified and its value refers to a fragment of the enclosing document instance,
then there must be a data element child of a resources
element which is identified by that fragment, i.e., has an xml:id attribute, the value of which matches the fragment identifier.
If a src attribute is specified and its value does not refer to a fragment of the
enclosing document instance, then
a type attribute should be specified, in which case it must correspond with the media (content) type
of the referenced resource.
If a src attribute is specified and its value does refer to a fragment of the
enclosing document instance, then
a type attribute must not be specified; rather, the content type of the embedded resource is determined by
the value of the type attribute on the referenced or embedded
data element.
The use of the source element is illustrated by the following examples.
... <image> <source src="http://example.com/images/caption.png" type="image/png"/> </image> ... |
... <data xml:id="caption" type="image/png" length="119"> iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8 YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAMSURBVBhXY2BgYAAAAAQAAVzN/2kAAAAASUVORK5CYII= </data> ... <image> <source src="#caption"/> </image> ... |
...
<image>
<source>
<data type="image/png" length="119">
iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8
YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAMSURBVBhXY2BgYAAAAAQAAVzN/2kAAAAASUVORK5CYII=
</data>
</source>
</image>
...
|
9.2 Embedded Content Attribute Vocabulary
This section defines the following attributes for use with certain embedded content element vocabulary:
9.2.1 encoding
The encoding attribute is used to specify the encoding format of data.
The encoding attribute may be specified by an instance of the following
element types:
If specified, the value of an encoding attribute must take one of the following values as defined by
[Data Encodings]:
base16base32base32hexbase64base64url
If not specified, then base64 semantics apply.
9.2.2 format
The format attribute is used to specify hints about the media (content) format of
an embedded content resource beyond media (content) type information
provided by a type attribute.
Note:
A format attribute is useful in the absence of a registered media (content) type,
e.g., when no media (content) type is available or a generic type is used, such as
application/octet-stream.
The format attribute may be specified by an instance of the following
element types:
The value of a format attribute must adhere to a
<data-format> expression.
Depending on the context of use, additional constraints may apply.
9.2.3 src
The src attribute is used to specify the location or an identifier that maps to the location of data resource.
The src attribute may be specified by an instance of the following
element types:
If specified, the value of a src attribute must adhere to the value syntax of the
<uri> value syntax.
Depending on the context of use, additional constraints may apply.
9.2.4 type
The type attribute is used to specify the media (content) type of data resource, and may express additional
parameters that characterize the data.
The type attribute may be specified by an instance of the following
element types:
If specified, the value of a type attribute must adhere to the value syntax of the Content-Type
MIME header defined by [MIME], §5.1.
If not specified, then the media (content) type is unknown or deliberately unspecified.
When decoding a data resource for which a type attribute is specified, then content processing
must respect the specified type whether it is correct or not. That is, if a type attribute mis-specifies the
type of a data resource, then content processing must not attempt to override that type by performing content
sniffing.
9.3 Embedded Content Value Expressions
Embedded content elements as well as certain style property values make use of the following expressions:
9.3.1 <audio>
An <audio> value expression is used to specify an audio resource by reference.
<audio> : <uri> |
If an <audio> value expression takes the form of a bare fragment identifier,
then that fragment identifier must reference an audio element that is a child of a
resources element in the enclosing document instance.
If an <audio> value expression takes the value http://www.w3.org/ns/ttml/resource/#empty,
then the referenced audio resource is the
empty data resource.
If an <audio> value expression takes the value http://www.w3.org/ns/ttml/resource/#speech, then, if a
speech synthesis processor is supported and enabled, the
referenced audio resource is the
speech data resource;
otherwise (if a speech synthesis processor is not supported or is supported but disabled),
then the referenced audio resource is the
empty data resource.
9.3.2 <data>
A <data> value expression is used to specify a data resource by reference.
<data> : <uri> |
If a <data> value expression takes the form of a fragment identifier,
then that fragment identifier must reference an data element that is a child of a
resources element in the enclosing document instance.
9.3.3 <data-format>
A <data-format> expression is used to specify the format of a data resource. Additional format information is useful in the case of data resources that lack a registered media (content) type.
<data-format> : xsd:NCName | <uri> |
If a format expression takes the form of a <uri> value, then it must express an absolute URI.
Note:
This specification does not standardize the set of format tokens for use with data content. Authors are encouraged to
use tokens in common use, or absent that, to add a prefix "x-" to form a private use token.
9.3.4 <font>
An <font> expression is used to specify a font resource by reference.
<font> : <uri> |
If a <font> expression takes the form of a fragment identifier,
then that fragment identifier must reference a font element that is a child of a
resources element in the enclosing document instance.
9.3.5 <image>
An <image> expression is used to specify an image resource by reference.
<image> : <uri> |
If an <image> expression takes the form of a fragment identifier,
then that fragment identifier must reference an image element that is a child of a
resources element in the enclosing document instance.
9.3.6 <unicode-range>
A <unicode-range> expression is used to specify a collection of Unicode codepoints by enumerating singleton codepoints or ranges of codepoints.
<unicode-range> : range (<lwsp>? "," <lwsp>? range)* range : codepoint | codepoint "-" codepoint codepoint : ("U"|"u") "+" hexdigit-or-wildcard{1,6} hexdigit-or-wildcard : <hex-digit> | "?" |
10 Styling
This section specifies the styling matter of the core vocabulary catalog, where styling is to be understood as a separable layer of information that applies to content and that denotes authorial intentions about the presentation of that content.
Styling attributes are included in TTML to enable authorial intent of presentation to be included within a self-contained document. This section describes the semantics of style presentation in terms of a standard processing model. TTML Processors are not required to present document instances in any particular way; but an implementation of this model by a TTML presentation processor that provides externally observable results that are consistent with this model is likely to lead to a user experience that closely resembles the experience intended by the documents' authors.
Note:
The semantics of TTML style presentation are described in terms of the layout and formatting model defined in [XSL 1.1]. The effects of the attributes in this section are intended to be compatible with this model; however, presentation agents may use any technology to satisfy the authorial intent of the document. For example, a [CSS2] processor may be used to implement features it has in common with this model.
No normative use of an
<?xml-stylesheet ... ?> processing instruction is defined
by this specification.
The styling attributes defined in this section may be specified by any element type that permits use of attributes in the TT Style Namespaces; however, these attributes apply as style properties only to those element types indicated by the definition of each attribute. Furthermore, unless explicitly permitted by an element type definition, an attribute in the TT Style Namespaces should not be specified on an element unless it either applies to that element or denotes an inheritable style property. If it does not apply to that element and does not denote an inheritable style property, then it must be ignored for the purpose of non-validation processing. In the case of validation processing, such usage should be reported as a warning.
10.1 Styling Element Vocabulary
The following elements specify the structure and principal styling aspects of a document instance:
10.1.1 initial
The initial element is used to modify the initial value of one or more style properties, i.e, to specify use of different value(s) than
the specification defined initial value(s).
The initial element accepts as its children zero or more metadata elements.
<initial condition = <condition> xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attribute in TT Style Namespaces} Content: Metadata.class* </initial> |
The initial element is illustrated by the following example, wherein
the initial value of the tts:color property is defined to be yellow.
...
<head>
<styling>
<initial tts:color="yellow"/>
<styling>
<head>
...
|
10.1.2 style
The style element is used to define
a set of style specifications expressed as a
specified style set in accordance with
10.4.4.2 Specified Style Set Processing.
The style element accepts as its children zero or more metadata elements.
<style condition = <condition> style = IDREFS xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attribute in TT Style Namespaces} Content: Metadata.class* </style> |
If a style element appears as a descendant of a
region element, then the style element must be
ignored for the purpose of computing referential styles as defined by
10.4.1.2 Referential Styling and 10.4.1.3 Chained Referential Styling.
Note:
That is to say, when referential styling is used by an element to
refer to a style element, then the referenced style
element must appear as a descendant of the styling element, and
not in any other context.
Note:
If a condition attribute applies to
a style element and that condition evaluates to false,
then its nested and inline styles are ignored; however, styles that would
be included by means of referential or chained referential styling are not ignored.
See 10.4.4.2 Specified Style Set Processing for further details.
10.1.3 styling
The styling element is a container element used to group
styling matter, including metadata that applies to styling matter.
The styling element accepts as its children zero or more
elements in the Metadata.class element group,
followed by zero or more initial elements,
followed by zero or more style elements.
<styling xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: Metadata.class*, initial*, style* </styling> |
To the extent that time semantics apply to the content of the
styling element, the implied time interval of this element is
defined to be coterminous with the root temporal extent.
10.2 Styling Attribute Vocabulary
This section defines the 10.2.1 style attribute used with certain animation elements, content elements, certain layout elements, and style definition elements.
In addition, this section specifies the following attributes in the TT Style Namespace for use with style definition elements, certain layout elements, and content elements that support inline style specifications:
In addition to the above visual styling attribues, this section specifies the following audio styling attributes in the TT Audio Style Namespace for use with style definition elements and content elements that support inline style specifications:
Note:
This specification makes use of lowerCamelCased local names for style attributes that are based upon like-named properties defined by [XSL 1.1]. This convention is likewise extended to token values of such properties.
Note:
An inheritable style property may be expressed as a specified attribute on a
region element or on a
content element type
independently of whether the property applies to that
element type. This capability permits the expression of an inheritable
style property on ancestor elements to which the property
does not apply.
Note:
Due to the general syntax of this specification (and the schemas it references) with respect to how style attributes are specified, particularly for the purpose of supporting inheritance, it is possible for an author to inadvertently specify a non-inheritable style attribute on an element that applies neither to that element or any of its descendants while still remaining conformant from a content validity perspective. Content authors may wish to make use of TTML content verification tools that detect and warn about such usage.
10.2.1 style
The style attribute is used by referential style association
to reference one or more style elements each of which define a style (property) set.
The style attribute may be specified by an instance of the following
element types:
If specified, the value of a style attribute must
adhere to the IDREFS data type defined by [XML Schema Part 2],
§ 3.3.10, and, furthermore, each IDREF must reference a style element
which has a styling element as an ancestor.
If the same IDREF, ID1, appears more than one time in the value of a style
attribute, then there should be an intervening IDREF, ID2, where
ID2 is not equal to ID1.
Note:
This constraint is intended to discourage the use of redundant referential styling while still allowing the same style to be referenced multiple times in order to potentially override prior referenced styles, e.g., when an intervening, distinct style is referenced in the IDREFS list.
Note:
See the specific element type definitions that permit use of the
style attribute, as well as 10.4.1.2 Referential Styling and 10.4.1.3 Chained Referential Styling, for
further information on its semantics.
10.2.2 tts:backgroundClip
The tts:backgroundClip attribute is used to specify a style property that
determines the background painting rectangle within
which the background is painted.
| Values: |
"border" |
"content" |
"padding"
|
| Initial: | border |
| Applies to: |
body,
div,
image,
p,
region,
span
|
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | backgroundClip derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
The tts:backgroundClip style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="306px 114px"/> <style tts:backgroundColor="red"/> <style tts:backgroundOrigin="padding"/> <style tts:padding="27px 72px"/> <style tts:backgroundRepeat="noRepeat/> <style tts:backgroundImage="#blue102px57px"/> <style tts:backgroundClip="content"/> </region> |
 |
10.2.3 tts:backgroundColor
The tts:backgroundColor attribute is used to specify a style property that
defines the background color of a region or an area generated by content flowed into a region.
| Values: | <color> |
| Initial: | transparent |
| Applies to: |
body,
div,
image,
p,
region,
span
|
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete, continuous |
| Semantic basis: | backgroundColor derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
The tts:backgroundColor style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="306px 114px"/> <style tts:backgroundColor="red"/> <style tts:color="white"/> <style tts:displayAlign="after"/> <style tts:padding="3px 30px"/> </region> ... <p region="r1" tts:backgroundColor="purple" tts:textAlign="center"> Twinkle, twinkle, little bat!<br/> How <span tts:backgroundColor="green">I wonder</span> where you're at! </p> |
 |
10.2.4 tts:backgroundExtent
The tts:backgroundExtent attribute may be used to specify the extent (size) of a background image
independently of the image's intrinsic extent (size).
| Values: | <extent> |
| Initial: | auto |
| Applies to: |
body,
div,
image,
p,
region,
span
|
| Inherited: | no |
| Percentages: | relative to width and height of the applicable background positioning rectangle |
| Animatable: | discrete, continuous |
| Semantic basis: | backgroundExtent derivation |
If the value of this attribute is auto, then the computed value
of the style property must be considered to be the same as the intrinsic extent (size) of the associated background image.
If the value of this attribute is contain, then the computed value
of the style property is determined by performing the
[compute containment scaling] procedure,
where the target rectangle TR is initialized to the intrinsic width and height of the image,
the reference rectangle RR is set to the background positioning rectangle,
and the resulting output value of the target rectangle TR is the computed value.
If the value of this attribute is cover, then the computed value
of the style property is determined by performing the
[compute cover scaling] procedure,
where the target rectangle TR is initialized to the intrinsic width and height of the image,
the reference rectangle RR is set to the background positioning rectangle,
and the resulting output value of the target rectangle TR is the computed value.
If the value of this attribute consists of two <measure> specifications, then the first specification is the width and the second specification is the height, respectively, of the computed value of this property, in which case both <measure> specifications must resolve (or be resolvable) to non-negative lengths.
If the computed value of this style property differs from the image's intrinsic extent (size), then the image raster is scaled independently in each dimension to match the computed extent value.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between the computed background extent and the supported background extent is minimized. If there are multiple closest supported values equally distant from the computed value, then the value most distant from [0,0], i.e., of greatest extent, is used.
This rule for resolving closest supported value makes use of the nearest larger rather than nearest smaller supported distance.
The tts:backgroundExtent style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="306px 114px"/> <style tts:backgroundColor="red"/> <style tts:backgroundRepeat="noRepeat/> <style tts:backgroundImage="#blue102px57px"/> <style tts:backgroundExtent="cover"/> </region> |
 |
10.2.5 tts:backgroundImage
The tts:backgroundImage attribute is used to specify a style property that
designates a background non-content image to be rendered as
the background image of a region or an area generated by content flowed into a region.
A tts:backgroundImage attribute should not make reference to a content image
used to represent actual content, such as a raster image rendering of a caption. Rather, the use of tts:backgroundImage
should be limited to styling the background of an element where the content is represented by other means. If it is necessary
to represent content using a raster image, then it should be expressed by means of an image
element in a block or inline context.
| Values: |
"none" | <image>
|
| Initial: | none |
| Applies to: |
body,
div,
image,
p,
region,
span
|
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | backgroundImage derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
An <image> expression used with this style property may directly reference an external image resource;
however, authors should refrain from doing so, and instead, constrain their usage to refer only to image
children of a resources element.
Note:
Referring indirectly to an image by means of an image element makes it possible to
specify an image as an embedded data resource, and specify
additional information about the image, such as its content type, etc. Furthermore, by exploiting the use of multiple
source children in an image element,
it becomes possible to specify resolution specific images and fallback image resources.
The extent of the content rectangle of an area generated by an element associated with a background image is not affected by the resolved extent of the background image.
Note:
Some profiles of TTML1, such as [SMPTE ST 2052-1] and its dependent profiles, specify that a background image affects the
extent of the content rectangle of an area generated by an associated element. When transforming between these profiles and TTML2,
such a background image should be mapped to an image element,
and not a tts:backgroundImage attribute.
The tts:backgroundImage style is illustrated by the following example.
<head>
<resources>
<image xml:id="blue102px57px">
<source>
<data type="image/png" length="119">
iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8
YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAMSURBVBhXY2BgYAAAAAQAAVzN/2kAAAAASUVORK5CYII=
</data>
</source>
</image>
</resources>
</head>
...
<region xml:id="r1">
<style tts:extent="306px 114px"/>
<style tts:backgroundColor="red"/>
<style tts:backgroundClip="padding"/>
<style tts:backgroundRepeat="noRepeat"/>
<style tts:backgroundImage="#blue102px57px"/>
<style tts:padding="27px 72px"/>
</region>
|
 |
10.2.6 tts:backgroundOrigin
The tts:backgroundOrigin attribute is used to specify a style property that
determines the background positioning rectangle within
which the background is positioned.
| Values: |
"border" |
"content" |
"padding"
|
| Initial: | padding |
| Applies to: |
body,
div,
image,
p,
region,
span
|
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | backgroundOrigin derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
The tts:backgroundOrigin style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="306px 114px"/> <style tts:backgroundColor="red"/> <style tts:backgroundRepeat="noRepeat"/> <style tts:backgroundImage="#blue102px57px"/> <style tts:backgroundOrigin="content"/> </region> |
 |
10.2.7 tts:backgroundPosition
The tts:backgroundPosition attribute is used to specify a style property that
defines whether and how a background image is positioned in a region or an area generated by content flowed into a region.
| Values: | <position> |
| Initial: | 0% 0% |
| Applies to: |
body,
div,
image,
p,
region,
span
|
| Inherited: | no |
| Percentages: | see prose |
| Animatable: | discrete, continuous |
| Semantic basis: | backgroundPosition derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
A percentage value component for a horizontal position offset is relative to the width of the background positioning rectangle minus the width of the background image. A percentage value component for a vertical position offset is relative to the height of the background positioning rectangle minus the height of the background image.
The tts:backgroundPosition style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="306px 114px"/> <style tts:backgroundColor="red"/> <style tts:backgroundRepeat="noRepeat"/> <style tts:backgroundImage="#blue102px57px"/> <style tts:backgroundPosition="center"/> </region> |
 |
10.2.8 tts:backgroundRepeat
The tts:backgroundRepeat attribute is used to specify a style property that
defines whether and how a background image is repeated (tiled) into a region or an area generated by content flowed into a region.
| Values: |
"repeat" |
"repeatX" |
"repeatY" |
"noRepeat"
|
| Initial: | repeat |
| Applies to: |
body,
div,
image,
p,
region,
span
|
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | backgroundRepeat derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
The tts:backgroundRepeat style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="306px 114px"/> <style tts:backgroundColor="red"/> <style tts:backgroundImage="#blue102px57px"/> <style tts:backgroundRepeat="repeatX"/> </region> |
 |
10.2.9 tts:border
The tts:border attribute is used to specify a style property that
defines the border of a region or an area generated by content flowed into a region.
Note:
When applied to a region, a border is applied as an inset to a region's extent, which is to say, the content rectangle of a region area is reduced by the presence of a border applied to the region.
| Values: | <border> |
| Initial: | none |
| Applies to: |
body,
div,
image,
p,
region,
span
|
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete, continuous (color and thickness only) |
| Semantic basis: | border derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
If no border thickness is specified in the value of the tts:border property,
then the border thickness must be interpreted as if a thickness of
medium were specified.
If a computed value of the border thickness associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the one-dimensional Euclidean distance between the computed border thickness and the supported border thickness is minimized on a per-edge basis. If there are multiple closest supported values equally distant from the computed value for a given edge, then the value least distant from 0, i.e., the least border thickness, is used.
If no border style is specified in the value of the tts:border property,
then the border style must be interpreted as if a style of
none were specified.
If a computed value of the border style associated with this attribute is not supported,
then a presentation processor must use the value solid.
If no border color is specified in the value of the tts:border property,
then the border color must be interpreted as if a color equal
to the computed value of the element's tts:color style property were specified.
If no border radii is specified in the value of the tts:border property,
then the border radii must be interpreted as if a radii of
0 were specified.
If a computed value of the border radii associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the computed border radii and the supported border radii is minimized.
The tts:border style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="306px 114px"/> <style tts:border="2px solid red"/> <style tts:color="white"/> <style tts:displayAlign="center"/> <style tts:padding="3px 30px"/> </region> ... <p region="r1" tts:border="4px solid green" tts:textAlign="center"> Twinkle, twinkle, little bat!<br/> How <span tts:border="8px solid blue">I wonder</span> where you're at! </p> |

|
The tts:border style with rounding is illustrated by the following example.
<style xml:id="roundedBorder" tts:border="2px solid lime 10px" tts:backgroundColor="black"/>
...
<div tts:color="white" tts:textAlign="center">
<p style="roundedBorder">Border rounding on a <br/>p element.</p>
<p>
<span style="roundedBorder">Border rounding on span</span>
<br/>
<span style="roundedBorder">A shorter span</span>
</p>
</div>
|

|
10.2.10 tts:bpd
The tts:bpd attribute is used to specify the
block progression dimension, or, more succinctly, the bpd of an area generated by content flowed into a region.
Note:
The term block progression dimension is interpreted in a writing mode relative manner such that bpd always corresponds to a measure in the block progression direction. Therefore, in horizontal writing modes, bpd expresses a vertical measure, while, in vertical writing mode, bpd expresses a horizontal measure, where horizontal and vertical are always interpreted in an absolute sense.
| Values: | <measure> |
| Initial: | auto |
| Applies to: |
body,
div,
p,
span
|
| Inherited: | no |
| Percentages: | see prose |
| Animatable: | discrete, continuous |
| Semantic basis: | bpd derivation |
If a <measure> is expressed as a <length> value, then it must be non-negative.
If a tts:bpd attribute is specified on a span element
and the computed value of the tts:display property that applies to that element is not inlineBlock,
then the semantics of tts:bpd only apply when computing the block progression dimension of any applicable background color or image;
however, the dimensions of the content rectangles of the generated areas are not changed.
If a percentage value is used in a <length> expression of this attribute, it is resolved with respect to the applicable absolute dimension of the generated area's containing area (the nearest ancestor area).
Note:
A <length> expression used with this attribute is associated with a specific, writing mode relative dimension, which is then resolved to an absolute dimension in accordance with the applicable writing mode. If that absolute dimension is vertical (horizontal), then a percentage value is resolved in terms of the same vertical (horizontal) absolute dimension of the reference area (the nearest ancestor area).
The tts:bpd style is illustrated by the following example.
<p tts:fontSize="24px" tts:lineHeight="48px" tts:bpd="96px"> the woods are <span tts:display="inlineBlock" tts:bpd="36px">getting green</span> ... </p> |
Note:
In the above example, the tts:bpd attribute on the p element
assigns a fixed dimension to the height of the content rectangle of the block area generated by the paragraph, while
the tts:bpd attribute on the span element assigns a fixed
dimension to the height of the content rectangle of the inline block area generated by the span.
10.2.11 tts:color
The tts:color attribute is used to specify a style property that
defines the foreground color of marks associated with an area generated by content flowed into a region.
| Values: | <color> |
| Initial: | see prose |
| Applies to: |
span
|
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete, continuous |
| Semantic basis: | color derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
The initial value of the tts:color property
is considered to be implementation dependent. In the absence of
end-user preference information, a conformant presentation processor
should use an initial value that is highly contrastive to the
background color of the root container region.
The tts:color style is illustrated by the following example.
<region xml:id="r1"> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:displayAlign="after"/> <style tts:textAlign="center"/> </region> ... <p region="r1"> In spring, when woods are <span tts:color="green">getting green</span>,<br/> I'll try and tell you what I mean. </p> |
 |
10.2.12 tts:direction
The tts:direction attribute is used to specify a style property that, depending on the context of use,
determines (1) the bidirectional paragraph level, or (2) the directionality of a bidirectional embedding or override,
about which see [UAX9].
| Values: |
"ltr" |
"rtl"
|
| Initial: |
ltr
|
| Applies to: |
p,
span
|
| Inherited: | yes, but see special semantics |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | direction derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
When applied to a p element, the computed value of this property explicitly establishes the
paragraph level as specified by [UAX9], § 4.3, Higher Level Protocol HL1.
When applied to a span element (or anonymous span), the computed value of this property, in combination with the computed value
of the tts:unicodeBidi style property, determines the directionality of a bidirectional embedding or override as specified by
[UAX9], § 4.3, Higher Level Protocol HL3.
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value ltr.
The tts:direction style is illustrated by the following example.
<p>
The title of the book is
"<span tts:unicodeBidi="embed" tts:direction="rtl">نشاط التدويل، W3C</span>"
</p>
|

|
10.2.12.1 Special Semantics
When performing style resolution processing (see 10.4.4 Style Resolution Processing),
the resolution of the computed value of tts:direction on a region element
R is determined according to the following ordered rules, where the first applicable rule applies:
if a
tts:directionattribute is specified onR, then the computed valuetts:directionis the specified value;if a
tts:writingModeattribute is specified onR, then the computed valuetts:directionis the inline progression direction determined by the computed value oftts:writingModeonR;otherwise, the computed value of
tts:directionis the initial value.
Note:
The computed value of tts:direction on a region element
as determined above effectively becomes the value of tts:direction inherited by elements that are subject to
region style inheritance semantics.
In the case of any other element E, where E is not a
region element, the presence or absence of a tts:writingMode attribute
has no affect on the resolution of the computed value of tts:direction on E.
10.2.13 tts:disparity
The tts:disparity attribute is used to specify the binocular disparity to be applied
in order to simulate stereopsis (stereoscopic depth). A disparity of zero corresponds to the plane of display; a negative value corresponds to depths in front
of the plane of display; and a positive value corresponds to depths behind the plane of display. See [SMITH] for details on the relationship
between disparity and perceived depth.
| Values: | <length> |
| Initial: | 0px |
| Applies to: |
region; see
special usage for
div and
p
|
| Inherited: | no |
| Percentages: | relative to width of root container region |
| Animatable: | discrete, continuous |
| Semantic basis: | disparity derivation |
When rendering a region on the right (left) image of a stereoscopic image pair, the center of the region is offset along the horizontal axis by a value equal to ½ (-½) the computed value of tts:disparity, where a positive offset is to the right, and a negative offset is to the left.
Unless rendering onto a stereoscopic image pair, the tts:disparity attribute is ignored for the purpose of presentation processing.
The author should ensure that the perceived depth of a region is positioned in front of any object in the scene during the entire time the region is visible. The stereoscopic effect will be broken if an object in the scene is perceived to be in front of the region.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between the computed disparity and the supported disparity is minimized. If there are multiple closest supported values equally distant from the computed value, then the value least distant from 0 is used.
Note:
In general, the presentation of stereoscopic content depends on the use of sub-pixel (anti-aliasing) rendering techniques; as such, implementations that quantize disparity adjusted positions to an integral value may produce undesirable side effects. This is particularly disconcerting when smooth animation of disparity applies, e.g., when the author is attempting to maintain a constant distance between a subject and its associated text.
The tts:disparity style is illustrated by the following example fragment and rendition. Note that, in typical television scenarios, disparity ranges from -1% to 2% of screen width. This example, which uses a disparity of 5%, exaggerates the effects of disparity for clarity of illustration.
<region xml:id="r1">
<style tts:extent="80% 10%"/>
<style tts:origin="10% 10%"/>
<style tts:disparity="5%"/>
...
</region>
...
<p region="r1">
Stereoscopic
</p>
|
 |
10.2.13.1 Special Usage
When tts:disparity is specified exceptionally on div or
p, 11.1.2.1 Special Inline Animation Semantics applies.
10.2.14 tts:display
The tts:display attribute is used to specify a style property that
defines whether an element is a candidate for layout and composition
in a region.
| Values: |
"auto" |
"none" |
"inlineBlock"
|
| Initial: |
auto
|
| Applies to: |
body,
div,
image,
p,
region,
span
|
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | display derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
If the value of this attribute is auto,
then the affected element is a candidate for region layout and
presentation; however, if the value is none, then the
affected element and its descendants must be considered ineligible for region
layout and presentation.
If the value of this attribute is inlineBlock and this attribute is applied
to a span element, then
inline block display semantics apply and the element
is a candidate for region layout and presentation. Furthermore, it is considered an error if the
inlineBlock value is applied to any element which is not a span element.
The tts:display style is illustrated by the following example.
<region xml:id="r1">
<style tts:extent="369px 119px"
tts:backgroundColor="black"
tts:color="white"
tts:displayAlign="before"
tts:textAlign="start"/>
</region>
...
<div region="r1">
<p dur="5s">
[[[
<span tts:display="none">
<set begin="1s" dur="1s" tts:display="auto"/>
Beautiful soup,
</span>
<span tts:display="none">
<set begin="2s" dur="1s" tts:display="auto"/>
so rich and green,
</span>
<span tts:display="none">
<set begin="3s" dur="1s" tts:display="auto"/>
waiting in a hot tureen!
</span>
]]]
</p>
</div>
|

|

|

|

|

|
10.2.15 tts:displayAlign
The tts:displayAlign attribute is used to specify a style property that
defines the alignment of block areas in the block progression direction.
| Values: |
"before" |
"center" |
"after" |
"justify"
|
| Initial: |
before
|
| Applies to: |
body,
div,
p,
region
|
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | displayAlign derivation |
If the value of this attribute is justify, then (unused) available space in the
block progression dimension is evenly distributed between block area children of
the block area generated by the element to which this attribute applies.
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value before.
The tts:displayAlign style is illustrated by the following example.
<region xml:id="r1">
<style tts:extent="128px 66px" tts:origin="0px 0px"
tts:backgroundColor="black" tts:color="white"/>
<style tts:displayAlign="before"/>
<style tts:textAlign="start"/>
</region>
<region xml:id="r2">
<style tts:extent="192px 66px" tts:origin="128px 66px"/>
tts:backgroundColor="green" tts:color="white"/>
<style tts:displayAlign="after"/>
<style tts:textAlign="start"/>
</region>
<region xml:id="r3">
<style tts:extent="128px 66px"/> style tts:origin="0px 132px"
tts:backgroundColor="black" tts:color="white"/>
<style tts:displayAlign="before"/>
<style tts:textAlign="start"/>
</region>
<region xml:id="r4">
<style tts:extent="192px 66px" tts:origin="128px 198px"/>
tts:backgroundColor="green" tts:color="white"/>
<style tts:displayAlign="after"/>
<style tts:textAlign="start"/>
</region>
...
<div>
<p region="r1">I sent a message to the fish:</p>
<p region="r2">I told them<br/> "This is what I wish."</p>
<p region="r3">The little fishes of the sea,</p>
<p region="r4">They sent an<br/> answer back to me.</p>
</div>
|
 |
10.2.16 tts:extent
The tts:extent attribute may be used for the following purposes:
to specify the width and height of the root container region, which has the effect of defining the document coordinate space, about which see H.3 Coordinate Space;
to specify or override the width and height of a content region;
to specify the width and height of an image, overriding its intrinsic extent.
Note:
If either (or both) border or (and) padding are applied to a region, then the region's extent includes that border and padding, i.e., border and padding are both applied as insets, and, therefore, are interior to the extent of the region.
| Values: | <extent> |
| Initial: | auto |
| Applies to: |
tt,
region,
image; see
special usage for
div and
p
|
| Inherited: | no |
| Percentages: | relative to width and height of root container region |
| Animatable: | discrete, continuous |
| Semantic basis: | extent derivation |
If a tts:extent attribute is specified on the tt element,
then the specified value is restricted to one of the following:
(1) the auto keyword,
(2) the contain keyword, or
(3) two <length> specifications,
where these specifications are expressed as non-percentage, definite lengths using pixel units.
All other syntactically legal values must not be used in this context, and,
if used, must be considered an error for the purpose of validation processing and must be ignored
for the purpose of presentation processing, in which case the initial value (auto) applies.
If a tts:extent attribute is specified on a region element,
then its computed value determines the width and height
of the associated content region.
If a tts:extent attribute is specified on an image element, then its computed value determines the width and height of the image.
If a tts:extent attribute is specified on a div or p element, then the semantics specified by
10.2.16.1 Special Usage apply.
If the value of this attribute is auto, then the computed value of its associated property is determined as follows:
if the property applies to the
ttelement, thenautois interpreted as if the valuecontainwere specified;if the property applies to a
regionelement, either directly or indirectly, thenautois interpreted as if the value "100%100%" were specified;if the property applies to an
imageelement, thenautois interpreted as if a value equal to the image's intrinsic extent were specified using two pixel-based <length> components, for example, "200px100px".
Note:
This attribute permits a value consisting of a single keyword "auto" and
another value consisting of two keywords "auto auto". These two different values have distinct meanings and are not equivalent.
In particular, the single keyword value "auto" has the semantics described immediately above; however, the two keywords value
"auto auto" consists of two <measure> expressions, each using the
<measure> keyword auto as defined in 10.3.24 <measure>.
If the value of this attribute is contain, then the computed value of its associated property is determined as follows:
if the property applies to the
ttelement, thencontainis interpreted as specified in H Root Container Region Semantics;if the property applies to a
regionelement, then the computed value is determined by performing the [compute containment scaling] procedure, where the target rectangle TR is initialized to the intrinsic block content extent of the region's content, the reference rectangle RR is set to the extent of the root container region, and the resulting output value of the target rectangle TR is the computed value;if the property applies to an
imageelement, then the computed value is determined by performing the [compute containment scaling] procedure, where the target rectangle TR is initialized to the intrinsic image extent of the image, the reference rectangle RR is set to the available content space in the containing block area or line area in accordance to whether the current formatting context is a block or inline formatting context, respectively, and the resulting output value of the target rectangle TR is the computed value.
If the value of this attribute is cover, then the computed value of its associated property is determined as follows:
if the property applies to a
regionelement, then the computed value is determined by performing the [compute cover scaling] procedure, where the target rectangle TR is initialized to the intrinsic block content extent of the region's content, the reference rectangle RR is set to the extent of the root container region, and the resulting output value of the target rectangle TR is the computed value;if the property applies to an
imageelement, then the computed value is determined by performing the [compute cover scaling] procedure, where the target rectangle TR is initialized to the intrinsic image extent of the image, the reference rectangle RR is set to the available content space in the containing block area or line area in accordance to whether the current formatting context is a block or inline formatting context, respectively, and the resulting output value of the target rectangle TR is the computed value.
If the value of this attribute consists of two <measure> specifications, then they must be interpreted as width and height, where the first specification is the width, and the second specification is the height, in which case both <measure> specifications must resolve (or be resolvable) to non-negative lengths.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between the computed extent and the supported extent is minimized. If there are multiple closest supported values equally distant from the computed value, then the value most distant from [0,0], i.e., of greatest extent, is used.
This rule for resolving closest supported value makes use of the nearest larger rather than nearest smaller supported distance. The rationale for this difference in treatment is that use of a larger extent ensures that the affected content will be contained in the region area without causing region overflow, while use of a smaller extent makes region overflow more likely.
The tts:extent style is illustrated by the following example.
<region xml:id="r1">
<style tts:extent="330px 122px"/>
<style tts:backgroundColor="black"/>
<style tts:color="white"/>
<style tts:displayAlign="after"/>
<style tts:textAlign="center"/>
</region>
...
<p region="r1">
'Tis the voice of the Lobster:<br/>
I heard him declare,<br/>
"You have baked me too brown,<br/>
I must sugar my hair."
</p>
|
 |
10.2.16.1 Special Usage
When tts:extent is specified exceptionally on div or
p, 11.1.2.1 Special Inline Animation Semantics applies.
10.2.17 tts:fontFamily
The tts:fontFamily attribute is used to specify a style property that
defines the font family from which glyphs are selected for glyph areas generated
by content flowed into a region.
| Values: | <font-families> |
| Initial: | default |
| Applies to: |
p,
span
|
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | fontFamily derivation |
Note:
The initial value, default, is a generic font family name, and is
further described in 10.3.19 <generic-family-name> below.
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
If a computed value of the property associated with this attribute is not supported, then a
presentation processor must attempt to map the computed font family
to a supported font family that has similar typographic
characteristics, or, in the absence of such a mapping, it must
use the value default.
The tts:fontFamily style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="474px 146px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:displayAlign="center"/> <style tts:textAlign="start"/> <style tts:fontFamily="proportionalSansSerif"/> </region> ... <div region="r1"> <p> "The time has come," the Walrus said,<br/> "to talk of many things: </p> <p tts:textAlign="end" tts:fontFamily="monospaceSerif"> Of shoes, and ships, and sealing wax,<br/> Of cabbages and kings, </p> <p> And why the sea is boiling hot,<br/> and whether pigs have wings." </p> </div> |
 |
10.2.18 tts:fontKerning
The tts:fontKerning attribute is used to specify a style property that
determines whether font kerning is applied when positioning glyph areas.
| Values: |
"none" |
"normal"
|
| Initial: | normal |
| Applies to: |
p
span
|
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | fontKerning derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
If the value of this attribute is normal, then kerning should be applied if kerning data is available.
If the value of this attribute is none, then kerning should not be applied whether or not kerning data is available.
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value normal.
The tts:fontKerning style is illustrated by the following
example.
<p>
WAVE<br/>
<span tts:fontKerning="none">WAVE</span>
</p>
|
 |
10.2.19 tts:fontSelectionStrategy
The tts:fontSelectionStrategy attribute is used to specify a style property that
determines the strategy to be applied when selecting a font from a list of possible fonts during
presentation processing.
| Values: |
"auto" |
"character"
|
| Initial: | auto |
| Applies to: |
span
|
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | fontSelectionStrategy derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
The presentation semantics of this property are those defined by [XSL 1.1], §7.9.3, where the set of selection criteria are extended to include the following properties:
When selecting among font resources that satisfy the font selection criteria, font resources that are referenced
by a font element have priority over application or system supplied
font resources.
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value auto.
The tts:fontSelectionStrategy style is illustrated by the following
example.
<p tts:fontFamily="font1,font2">
<span tts:fontSelectionStrategy="character">⃝</span>
</p>
|
Note:
In the above example, consider that the font resource associated with the font1 font family contains a glyph that
maps the single character , but does not contain a glyph that maps either the entire contextual character sequence
⃝ or the single character ⃝. Consider further that the font resource associated with
the font2 font family contains a mapping for the complete contextual character sequence and a mapping for the single character
⃝.
If the author is willing to accept the mapping for the complete contextual character sequence via font2, then the value
auto would be used (either explicitly or by initial value defaulting). However, if the author wishes that 
be mapped via font1 and ⃝ be mapped via font2, then the value character would
be specified. In this example, the author wishes the latter behavior, so specifies the value character.
10.2.20 tts:fontShear
The tts:fontShear attribute is used to specify a style property that
determines whether and how a shear transformation is applied to glyph areas.
| Values: | <percentage> |
| Initial: | 0% |
| Applies to: |
p
span
|
| Inherited: | yes |
| Percentages: | see prose |
| Animatable: | discrete, continuous |
| Semantic basis: | fontShear derivation |
If the value of this attribute is 0%, then no shear transformation is applied; if the value is 100%, then a 2D shear transformation
of 90 degrees is applied in the axis associated with the inline progression direction; if the value is -100%, then a shear transformation
of -90 degrees is applied. If the absolute value of the specified percentage is greater than 100%, then it must be interpreted as if 100% were specified with
the appropriate sign.
If the inline progression direction corresponds to the X axis, then the 2D shear transformation is described by the following matrix:
| 1 a 0 | | 0 1 0 | | 0 0 1 |
where a is equal to the tangent of the shear angle.
If the inline progression direction corresponds to the Y axis, then the 2D shear transformation is described by the following matrix:
| 1 0 0 | | a 1 0 | | 0 0 1 |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
The tts:fontShear style is illustrated by the following example.
<p region="horizontal"> <span tts:fontShear="16.78842%">三日坊主</span><br/> <span tts:fontShear="50%">三日坊主</span><br/> <span tts:fontShear="64.333%">三日坊主</span> </p> <p region="vertical"> <span tts:fontShear="16.78842%">三日坊主</span><br/> <span tts:fontShear="50%">三日坊主</span><br/> <span tts:fontShear="64.333%">三日坊主</span> </p> |
 |
<p region="horizontal"> <span tts:fontShear="-16.78842%">三日坊主</span><br/> <span tts:fontShear="-50%">三日坊主</span><br/> <span tts:fontShear="-64.333%">三日坊主</span> </p> <p region="vertical"> <span tts:fontShear="-16.78842%">三日坊主</span><br/> <span tts:fontShear="-50%">三日坊主</span><br/> <span tts:fontShear="-64.333%">三日坊主</span> </p> |
 |
10.2.21 tts:fontSize
The tts:fontSize attribute is used to specify a style property
that defines the font size for glyphs that are selected for glyph areas
generated by content flowed into a region.
| Values: | <font-size> |
| Initial: | 1c |
| Applies to: |
p,
span
|
| Inherited: | yes, excepting 10.2.21.1 Special Semantics |
| Percentages: | if not region element,
then relative to nearest ancestor styled element's computed font size; otherwise, relative to the
computed cell size |
| Animatable: | discrete, continuous |
| Semantic basis: | fontSize derivation |
If a single <length> value is specified, then this length equally determines the horizontal and vertical size of a glyph's EM square; if two <length> values are specified, then the first determines the horizontal size and the second determines the vertical size.
If horizontal and vertical sizes are expressed independently, then the units of the <length> values must be the same.
Note:
A glyph's EM square is conventionally defined as the EM square of the font that contains the glyph. That is, glyphs do not have an EM square that is distinct from their font's EM square.
Relative <length> values
that appear in this attribute, i.e., values expressed in percentage (%), cell (c), or EM (em) units,
are resolved in relation to a referenced 2-dimensional size value consisting of two components, a width component and
a height component. If the relative unit is a percentage, then the referenced value is either the computed value
of the font size of the nearest styled ancestor element or the computed cell size.
If the relative unit is cells (c), then the referenced value is the
computed cell size.
If the relative unit is EMs (em), then the referenced value is determined as if percentage units
were used, where 1em equals 100%.
When a single relative <length> value is specified, then this <length> is resolved in terms of the height component of the referenced value; when two relative <length> values are specified, the first <length> is resolved in terms of the width component of the referenced value and the second <length> is resolved in terms of the height component of the referenced value.
Note:
Anamorphic font scaling, i.e., fonts scaled to independent (and distinct) horizontal and vertical sizes, is expected to be used in a number of contexts, such as when an author desires to synthesize a narrow or wide font face, when an author desires to employ font sizes based on non-square cell units, etc.
Note:
Presentation processors are expected to scale glyphs so that the height of the EM square as defined in the font resource matches the computed font size height, using an appropriate algorithm for the font. If anamorphic font scaling is used, i.e. the computed font size width differs from the computed font size height, then presentation processors additionally are expected to scale the EM square anamorphically by the ratio of the width to the height, and by extension, ensure that the presented glyphs are also scaled by the same ratio.
The <length> value(s) used to express font size must be non-negative.
If the value of this attribute specifies a c unit on a <length> component,
then it is resolved in terms of the height (only) or (both) the width and height of a
cell length unit as defined by 10.3.22 <length>, which is to say, in terms of
the computed cell size.
Note:
For example, consider a paragraph (p) element P.
If the computed cell size is (24px,36px), and if
tts:fontSize="1c" is specified on P, then the computed value of tts:fontSize
resolves to (36px,36px), while if tts:fontSize="1c 1c" is specified on P,
then the computed value resolves to (24px,36px).
If the value of this attribute specifies an em unit on a <length> component,
then it is treated as if an equivalent percentage value were specified, where 1em is equal to 100%.
Note:
For example, consider a span element S, a child of a paragraph (p) element P.
If the computed value of tts:fontSize on P is (18px,24px), and if
tts:fontSize="1em" is specified on S, then this is equivalent to specifying 100%,
which resolves to (24px,24px). However, if tts:fontSize="1em 1em" is specified on S,
then this is equivalent to specifying 100% 100% which resolves to (18px,24px).
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between the computed font size and the supported font size is minimized. If there are multiple closest supported values equally distant from the computed value, then the value most distant from 0 (single length specification) or [0,0] (two length specifications) is used, i.e., the largest font size, is used.
The tts:fontSize style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="299px 97px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:displayAlign="center"/> <style tts:textAlign="center"/> <style tts:fontFamily="proportionalSansSerif"/> <style tts:fontSize="18px"/> </region> ... <p region="r1"> Then fill up the glasses<br/> with treacle and ink,<br/> Or anything else<br/> that is <span tts:fontSize="24px">pleasant</span> to drink. </p> |
 |
10.2.21.1 Special Semantics
The computed value of the property associated with this attribute consists of a 2-tuple the entries of which denote the computed values of the width and height components of the font size respectively.
When applied to a span element
for which the computed value of tts:ruby is
either textContainer or text, then, when resolving the computed value
of tts:fontSize, the following special inheritance
rules apply.
A span element for which the computed value
of tts:ruby is textContainer
does not inherit tts:fontSize from its parent.
Instead, if no tts:fontSize attribute is specified on the
ruby text container span element, a value equal to 50% of the value of the computed value
of tts:fontSize on the nearest ancestor
span element for which the computed value
of tts:ruby is container is used;
otherwise, the specified value is used.
A span element for which the computed value
of tts:ruby is text
does not inherit tts:fontSize unless its parent is a
span element for which the computed value
of tts:ruby is textContainer.
Instead, if no tts:fontSize attribute is specified on the
ruby text span element, a value equal to 50% of the value of the computed value
of tts:fontSize on the nearest ancestor
span element for which the computed value
of tts:ruby is textContainer or container is used,
whichever is most immediate to the ruby text span element;
otherwise, the specified value is used.
10.2.22 tts:fontStyle
The tts:fontStyle attribute is used to specify a style property that
defines the font style to apply to glyphs that are selected for glyph areas generated
by content flowed into a region, where the mapping from font
style value to specific font face or style parameterization is not determined
by this specification.
| Values: |
"normal" |
"italic" |
"oblique"
|
| Initial: | normal |
| Applies to: |
p,
span
|
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | fontStyle derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
Use of the value oblique
denotes a shear transformation (at an unspecified
angle) in the inline progression direction.
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value normal.
The tts:fontStyle style is illustrated by the following example.
<region xml:id="r1">
<style tts:extent="331px 84px"/>
<style tts:backgroundColor="black"/>
<style tts:color="white"/>
<style tts:displayAlign="after"/>
<style tts:textAlign="center"/>
<style tts:fontFamily="proportionalSansSerif"/>
</region>
...
<p region="r1">
In autumn, when the leaves are brown,<br/>
Take pen and ink, and <span tts:fontStyle="italic">write it down.</span>
</p>
|
 |
10.2.23 tts:fontVariant
The tts:fontVariant attribute is used to enable the selection
of typographic glyph variants.
| Values: | <font-variant> |
| Initial: | normal |
| Applies to: |
p,
span
|
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | fontVariant derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value normal.
The tts:fontVariant style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="376px 95px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:displayAlign="center"/> <style tts:textAlign="center"/> <style tts:fontFamily="proportionalSansSerif"/> </region> ... <p region="r1"> jumping <span tts:fontVariant="super">up</span> and <span tts:fontVariant="sub">down</span> in an agony of terror. </p> |
 |
10.2.24 tts:fontWeight
The tts:fontWeight attribute is used to specify a style property
that defines the font weight to apply to glyphs that are selected for glyph areas
generated by content flowed into a region, where the mapping from font
weight value to specific font face or weight parameterization is not determined
by this specification.
| Values: |
"normal" |
"bold"
|
| Initial: | normal |
| Applies to: |
p,
span
|
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | fontWeight derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value normal.
The tts:fontWeight style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="376px 95px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:displayAlign="center"/> <style tts:textAlign="center"/> <style tts:fontFamily="proportionalSansSerif"/> </region> ... <p region="r1"> They told me you had been to her,<br/> <span tts:fontWeight="bold">and mentioned me to him:</span><br/> She gave me a good character<br/> <span tts:fontWeight="bold">but said I could not swim.</span> </p> |
 |
10.2.25 tts:ipd
The tts:ipd attribute is used to specify the
inline progression dimension, or, more succinctly, the ipd of an area generated by content flowed into a region.
Note:
The term inline progression dimension is interpreted in a writing mode relative manner such that ipd always corresponds to a measure in the inline progression direction. Therefore, in horizontal writing modes, ipd expresses a horizontal measure, while, in vertical writing mode, ipd expresses a vertical measure, where horizontal and vertical are always interpreted in an absolute sense.
| Values: | <measure> |
| Initial: | auto |
| Applies to: |
body,
div,
p,
span
|
| Inherited: | no |
| Percentages: | see prose |
| Animatable: | discrete, continuous |
| Semantic basis: | ipd derivation |
If a <measure> is expressed as a <length> value, then it must be non-negative.
If a tts:ipd attribute is specified on a span element
and the computed value of the tts:display property that applies to that element is not inlineBlock,
then the semantics of tts:ipd only apply when computing the inline progression dimension of any applicable background color or image;
however, the dimensions of the content rectangles of the generated areas are not changed.
If a percentage value is used in a <length> expression of this attribute, it is resolved with respect to the applicable absolute dimension of the generated area's containing area (the nearest ancestor area).
Note:
A <length> expression used with this attribute is associated with a specific, writing mode relative dimension, which is then resolved to an absolute dimension in accordance with the applicable writing mode. If that absolute dimension is horizontal (vertical), then a percentage value is resolved in terms of the same horizontal (vertical) absolute dimension of the reference area (the nearest ancestor area).
The tts:ipd style is illustrated by the following example.
<p tts:fontSize="24px" tts:lineHeight="48px" tts:ipd="300px"> the woods are <span tts:display="inlineBlock" tts:ipd="150px">getting green</span> ... </p> |
Note:
In the above example, the tts:ipd attribute on the p element
assigns a fixed dimension to the width of the content rectangle of the block area generated by the paragraph, while
the tts:ipd attribute on the span element assigns a fixed
dimension to the width of the content rectangle of the inline block area generated by the span.
10.2.26 tts:letterSpacing
The tts:letterSpacing attribute is used to specify a style property that
increases or decreases the nominal distance between glyph areas.
Letter spacing has no affect at the beginning or ending of a line area, and must not be applied to zero-advance glyphs. Furthermore, letter spacing must not cause normally connected glyphs, e.g., as used in cursive scripts or with cursive fonts, to become disconnected.
Letter spacing is applied independently from kerning and justification. Depending upon the font(s) in use, the script(s) being presented, and the capabilities of a presentation processor, either or both kerning and justification may be applied in addition to letter spacing.
| Values: |
"normal" |
<length>
|
| Initial: | normal |
| Applies to: |
span
|
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete, continuous |
| Semantic basis: | letterSpacing derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
The value normal corresponds to specifying a <length> value of zero (0),
i.e., neither expand nor compress adjacent glyph spacing.
If a <length> value is expressed as a positive scalar, then the spaces between adjacent glyphs are expanded by an additional amount equal to that scalar value. If expressed as a negative scalar, then the spaces between adjacent glyphs are compressed by an additional amount equal to that scalar value, possibly resulting in overlapping glyph areas, up to a maximum amount that results an effective advance of zero (0).
If a computed value of the letter spacing associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the one-dimensional Euclidean distance between the computed letter spacing and the supported letter spacing is minimized. If there are multiple closest supported values equally distant from the computed value for a given edge, then the value least distant from 0 is used.
The tts:letterSpacing style is illustrated by the following
example.
<p>
WAVE<br/>
<span tts:letterSpacing="20px">WAVE</span>
</p>
|
 |
10.2.27 tts:lineHeight
The tts:lineHeight attribute is used to specify a style property that
defines the inter-baseline separation between line areas generated by content flowed into a region.
Note:
Exceptionally, the term height in the token lineHeight or the phrase line height refers to
the axis that corresponds with the block progression dimension of an associated line area, which is the vertical axis in
horizontal writing modes, but is the horizontal axis in vertical writing modes.
| Values: |
"normal" |
<length>
|
| Initial: | normal |
| Applies to: |
p
|
| Inherited: | yes |
| Percentages: | relative to this element's font size |
| Animatable: | discrete, continuous |
| Semantic basis: | lineHeight derivation |
If the value of this attribute is normal, then the
computed value of this style property is determined as follows:
Let P be the
pelement to which this style property applies.Let FF be the computed value of the
tts:fontFamilystyle property that applies to P.Let FS be the computed value of the
tts:fontSizestyle property that applies to P.Let F0 be the first font obtained when sequentially mapping each font family in FF to a set of available fonts, where this set of available fonts is constrained as needed to satisfy the computed values of the
tts:fontStyleandtts:fontWeightstyle properties that apply to P.If F0 is associated with font metrics that specify altitude A, descent D, and line gap G, then set LH to the sum of scaled(A), scaled(D), and scaled(G), where scaled(X) denotes font metric X scaled according to font size FS.
Otherwise, set LH to 125% of FS.
Set the computed value of this style property to LH.
Note:
If a content author wishes to avoid the possibility of different interpretations of normal, for example, due to differences in
the set of available fonts, then it is recommended that a
<length> value expression be used to explicitly specify line height value.
If specified as a <length>, then the length must be non-negative.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between the computed line height and the supported line height is minimized. If there are multiple closest supported values equally distant from the computed value, then the value most distant from 0, i.e., the largest line height, is used.
The tts:lineHeight style is illustrated by the following example.
<region xml:id="r1">
<style tts:extent="255px 190px"/>
<style tts:backgroundColor="black"/>
<style tts:color="white"/>
<style tts:displayAlign="center"/>
<style tts:textAlign="start"/>
<style tts:fontFamily="proportionalSansSerif"/>
<style tts:fontSize="16px"/>
<style tts:lineHeight="32px"/>
</region>
...
<p region="r1">
He thought he saw an elephant,<br/>
That practised on a fife:<br/>
He looked again, and found it was<br/>
A letter from his wife.<br/>
"At length I realise," he said,<br/>
"The bitterness of Life.
"</p>
|
 |
10.2.28 tts:luminanceGain
The tts:luminanceGain attribute is used to specify the absolute luminance of a region when
its presentation requires a greater dynamic range than that provided by the sRGB color space [SRGB],
and when that presentation requires an absolute luminance value.
Note:
The sRGB color space specifies an absolute reference white point luminance of 80 cd∙m-2. As a result, elements presented in a color specified in the sRGB space (sRGB elements) cannot be reliably composited with high-dynamic range (HDR) content intended for display with significantly greater peak luminance, such as content that uses the perceptual quantizer electro-optical transfer function (PQ EOTF) specified in [ITU BT.2100-1]. Specifically,
sRGB elements may appear too dim if they remain unscaled and the average luminance of the scene exceeds 80 cd∙m-2; and
sRGB elements may appear too bright if they are uniformly scaled to an arbitrary large luminance, such as 10,000 cd∙m-2.
| Values: |
<non-negative-number>
|
| Initial: | 1.0 |
| Applies to: |
region
|
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | continuous, discrete |
| Semantic basis: | luminanceGain derivation |
When applying tts:luminanceGain, the linear optical output values
(Cr, Cg, Cb) of the components of a pixel of a region are defined as
80 ∙ tts:luminanceGain ∙ (r, g, b), where (r, g, b) are the normalized linear sRGB components of the pixel.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
The tts:luminanceGain style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="60% 20%"/> <style tts:origin="10% 70%"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:luminanceGain="3.8"/> </region> <region xml:id="r2"> <style tts:extent="60% 20%"/> <style tts:origin="10% 10%"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:luminanceGain="1.0"/> </region> ... <p region="r1"> The absolute luminance of the text in region one "r1" should be 3.8 times brighter than the absolute luminance of the text in region two "r2". </p> <p region="r2"> Other text with the identity luminance adjustment (1.0). </p> |
An example of luminance adjustment calculations is described below.
Given tts:luminanceGain="1.5", the absolute linear optical output of the components of a rendered pixel with color rgb(218,165,32)
is (82.37, 42.21, 0.82) ≈ 80 ∙ 1.5 ∙((218/255)2.4, (165/255)2.4, (32/255)2.4),
where the exponent of 2.4 is the gamma correction applied by the sRGB EOTF.
|
Note:
A detailed example of compositing sRGB pixels onto HDR pixels using tts:luminanceGain
is provided in Appendix Q High Dynamic Range Compositing.
Note:
As specified in 10.3.9 <color>, compositing regions of a rendered document instance onto a target medium is typically performed using pixel components encoded using the inverse EOTF of the target medium, as opposed to pixel components expressed in linear light. As a result, the use of semi-transparent regions can yield perceptually different results depending on the inverse EOTF used by the target medium, especially when there is a large difference in luminance between the pixels of the rendered document instance and the target medium. Consequently, authors are encouraged to consider visual results involving semi-transparent elements.
10.2.29 tts:opacity
The tts:opacity attribute is used to specify a style property that
defines the opacity (or conversely, the transparency)
of marks associated with a region or an area generated by content flowed into a region.
When presented onto a visual medium, the opacity of the region is applied uniformly and on a linear scale to all marks produced by content targeted to the region after having applied any content element specific opacity to areas generated by that content.
| Values: | <alpha> |
| Initial: |
1.0
|
| Applies to: |
body,
div,
image,
p,
region,
span
|
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete, continuous |
| Semantic basis: | opacity derivation |
The tts:opacity style is illustrated by the following example.
<p> <span tts:opacity="1.00">And </span> <span tts:opacity="0.75">then </span> <span tts:opacity="0.50">there </span> <span tts:opacity="0.25">were </span> <span tts:opacity="0.00">none.</span> </p> |

|
10.2.30 tts:origin
The tts:origin attribute is used to specify the
x and y coordinates of the origin of a
region area with respect to the origin of the root container region.
If both tts:origin and tts:position attributes are
specified on an element and tts:position is a supported property,
then the tts:origin attribute must be ignored for the purpose of presentation processing.
| Values: | <origin> |
| Initial: | auto |
| Applies to: |
region; see
special usage for
div and
p
|
| Inherited: | no |
| Percentages: | relative to width and height of root container region |
| Animatable: | discrete, continuous |
| Semantic basis: | origin derivation |
If the value of this attribute consists of two <length> specifications, then they must be interpreted as x and y coordinates, where the first specification is the x coordinate, and the second specification is the y coordinate.
If the value of this attribute is auto, then the computed value
of the style property must be considered to be the same as the origin of the root container region.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between the computed origin and the supported origin is minimized. If there are multiple closest supported values equally distant from the computed value, then the value least distant from [0,0], i.e., closest to the coordinate space origin, is used.
The tts:origin style is illustrated by the following example.
<region xml:id="r1">
<style tts:origin="40px 40px"/>
<style tts:extent="308px 92px"/>
<style tts:backgroundColor="black"/>
<style tts:color="white"/>
<style tts:displayAlign="center"/>
<style tts:textAlign="center"/>
</region>
...
<p region="r1">
"To dine!" she shrieked in dragon-wrath.<br/>
"To swallow wines all foam and froth!<br/>
To simper at a table-cloth!"
</p>
|
 |
10.2.30.1 Special Usage
When tts:origin is specified exceptionally on div or
p, 11.1.2.1 Special Inline Animation Semantics applies.
10.2.31 tts:overflow
The tts:overflow attribute is used to specify a style property that
defines whether a region area is clipped or not if the descendant areas of the region overflow
its extent.
| Values: |
"visible" |
"hidden"
|
| Initial: | hidden |
| Applies to: |
region
|
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | overflow derivation |
If the value of this attribute is visible, then content should
not be clipped outside of the affected region.
If the value is hidden, then content should
be clipped outside of the affected region.
Note:
Marks produced by content associated with a region's content rectangle may be rendered outside that
content rectangle, thus intersecting with the region's padding and border rectangles, without any affect from
the tts:overflow attribute. Such marks only become a candidate for region overflow when they would
extend outside the region's extent which is coincident with the region's border rectangle, which contains the
region's padding rectangle, which contains the region's content rectangle.
Note:
Unless a manual line break element br is used by the content author,
a paragraph of a given region will generate no more than one line area in that
region if the computed values of the tts:overflow and tts:wrapOption
style properties of the region are visible and noWrap,
respectively.
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value hidden.
The tts:overflow style is illustrated by the following example.
<?xml version="1.0"?>
<tt xmlns="http://www.w3.org/ns/ttml" xmlns:tts="http://www.w3.org/ns/ttml#styling"
xml:lang="en" tts:extent="320px 240px">
<head>
<styling>
<style xml:id="s1" tts:backgroundColor="black" tts:padding="6px"/>
<style xml:id="s2" tts:color="red" tts:backgroundColor="white"
tts:wrapOption="noWrap" tts:fontFamily="proportionalSansSerif"
tts:fontSize="10px"/>
</styling>
<layout>
<region xml:id="r1" style="s1" tts:extent="100px 40px" tts:origin="20px 20px"
tts:overflow="visible"/>
<region xml:id="r2" style="s1" tts:extent="100px 40px" tts:origin="20px 180px"
tts:overflow="hidden"/>
</layout>
</head>
<body>
<div>
<p region="r1" style="s2">
"But wait a bit," the Oysters cried,<br/>
"Before we have our chat;
</p>
<p region="r2" style="s2">
For some of us are out of breath,<br/>
And all of us are fat!"
</p>
</div>
</body>
</tt>
|
 |
Note:
In the above example, the tts:noWrap is set to
noWrap to prevent automatic line wrapping (breaking);
if this were not specified, then overflow would occur in the block
progression direction as opposed to the inline progression direction.
10.2.32 tts:padding
The tts:padding attribute is used to specify padding (or inset)
space on one or more sides of a region or an area generated by content flowed into a region.
Note:
Padding is applied as an inset to a region area, which is to say, the content rectangle of a region area is reduced by the presence of padding applied to the region.
| Values: | <padding> |
| Initial: | 0px |
| Applies to: |
body,
div,
image,
p,
region,
span
|
| Inherited: | no |
| Percentages: | see prose |
| Animatable: | discrete, continuous |
| Semantic basis: | padding derivation |
If the value of this attribute consists of one <length> specification, then that length applies to all edges of the affected areas. If the value consists of two <length> specifications, then the first applies to the before and after edges, and the second applies to the start and end edges. If three <length> specifications are provided, then the first applies to the before edge, the second applies to the start and end edges, and the third applies to the after edge. If four <length> specifications are provided, then they apply to before, end, after, and start edges, respectively.
Note:
Percentage values are relative to the dimension of the region to which they apply. For example, if the before and after edges correspond
to the top and bottom edges of the region, as is the case for Latin text where tts:writingMode is equal to "lrtb",
then percentage values that apply to either of the two edges are relative to the height of the region. Conversely, if the before and after
edges correspond to the right and left edges of the region, as is the case for Japanese text where tts:writingMode is equal to
"tbrl", then percentage values that apply to either of the two edges are relative to the width of the region.
The <length> value(s) used to express padding must be non-negative.
If padding is applied to a span element, and content from that element
is divided across multiple line areas, then the specified padding must be applied at each line break boundary. In contrast,
within a single line area, if multiple inline areas are generated by the element, then the specified padding must be applied at
the first and/or last generated inline area within a line area the inline progression order of the containing block level element.
Note:
The behavior of padding on a span element corresponds with the use of
a CSS box-decoration-break property with the value clone at line breaks and the value slice
at non-terminal, i.e., non-first and non-last, inline area boundaries, as defined by [CSS Fragmentation], § 5.4.
If a percentage value is used in a <length> component of this attribute, it is resolved as follows:
when applied to a
regionelement, the percentage is relative to the applicable absolute dimension of the region's resolved extent, unless that dimension is dependent on the size of the content of the region, in which case the percentage resolves to the corresponding component of the applicable initial value;when applied to all other elements, the percentage is relative to the corresponding absolute dimension of the nearest ancestor area, unless that dimension is dependent on the size of the content of that area, in which case the percentage resolves to the corresponding component of the applicable initial value.
Note:
Each <length> component used with this attribute is associated with a specific, writing mode relative edge, which is then resolved to an absolute dimension in accordance with the applicable writing mode. If that absolute dimension is horizontal (vertical), then a percentage value is resolved in terms of the same horizontal (vertical) absolute dimension of the reference area (either the root container region or the nearest ancestor area).
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the one-dimensional Euclidean distance between the computed padding and the supported padding is minimized on a per-edge basis. If there are multiple closest supported values equally distant from the computed value for a given edge, then the value least distant from 0, i.e., the least padding, is used.
The tts:padding style is illustrated by the following example.
<region xml:id="r1">
<style tts:extent="446px 104px"/>
<style tts:backgroundColor="black"/>
<style tts:color="white"/>
<style tts:displayAlign="after"/>
<style tts:textAlign="center"/>
<style tts:padding="10px 40px"/>
</region>
...
<p region="r1" tts:backgroundColor="red">
Just the place for a Snark! I have said it twice:<br/>
That alone should encourage the crew.<br/>
Just the place for a Snark! I have said it thrice:<br/>
What I tell you three times is true.
</p>
|
When rendering an area to which padding applies, the background color that applies to the area is rendered into the padded portion of the area.

|
Note:
The above example depicts how padding is applied as an inset to a region area. In particular,
10px of padding is applied to the before (top) and after (bottom) edges, and
40px of padding is applied at the start (left) and end (right) edges. Subtracting
these from the extent of the region area results in the region's content rectangle having 366px width
and 84px height. The black background color of the region appears in the region's padding rectangle
while the red background color of the paragraph appears in the region's content rectangle.
<region xml:id="r1">
<style tts:extent="446px 72px"/>
<style tts:displayAlign="center"/>
<style tts:textAlign="center"/>
<style tts:backgroundColor="green"/>
</region>
...
<p region="r1">
<span tts:backgroundColor="black" tts:color="white" tts:padding="0c 0.5c">
The crew was complete: it included a Boots--<br/>
A maker of Bonnets and Hoods--
</span>
</p>
|
When rendering spans to which padding applies, the padding applies to each generated line area independently.

|
10.2.33 tts:position
The tts:position attribute is used as an alternative way to specify the position
of a region area with respect to a positioning rectangle.
If both tts:position and tts:origin attributes are
specified on an element and tts:position is a supported property,
then the tts:origin attribute must be ignored for the purpose of presentation processing.
| Values: | <position> |
| Initial: | top left |
| Applies to: |
region; see
special usage for
div and
p
|
| Inherited: | no |
| Percentages: | see prose |
| Animatable: | discrete, continuous |
| Semantic basis: | position derivation |
A percentage value component for a horizontal position offset is relative to the width of the positioning rectangle minus the width of the associated region. A percentage value component for a vertical position offset is relative to the height of the positioning rectangle minus the height of the associated region.
The following image depicts a position value "75% 50%", where the rectangle with dashed line denotes the positioning rectangle and the rectangle with solid line denotes the region being positioned. In this case the region is positioned such that a vertical line located at 75% of its width coincides with a vertical line located at 75% of the width of the positioning rectangle, and a horizontal line located at 50% of its height coincides with a vertical line located at 50% of the width of the posititoning area.

|
If specified on a region element, then, the positioning rectangle corresponds with the content rectangle of the root container region.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between the computed position and the supported position is minimized. If there are multiple closest supported values equally distant from the computed value, then the value least distant from [0,0], i.e., closest to the coordinate space position, is used.
The tts:position style is illustrated by the following example, which positions a region so that it is
centered in the horizontal dimension and has a bottom edge offset at 10% above the bottom of the positioning rectangle in the vertical dimension,
where this offset is equal to 10% of the difference between the height of the positioning rectangle and the height of the region.
<tt tts:extent="640px 480px">
...
<region xml:id="r1">
<style tts:position="center bottom 10%"/>
<style tts:extent="308px 92px"/>
<style tts:backgroundColor="black"/>
<style tts:color="white"/>
<style tts:displayAlign="center"/>
<style tts:textAlign="center"/>
</region>
...
<p region="r1">
"To dine!" she shrieked in dragon-wrath.<br/>
"To swallow wines all foam and froth!<br/>
To simper at a table-cloth!"
</p>
|
 |
10.2.33.1 Special Usage
When tts:position is specified exceptionally on div or
p, 11.1.2.1 Special Inline Animation Semantics applies.
10.2.34 tts:ruby
The tts:ruby attribute is used to specify the application of ruby
styling.
| Values: |
"none" |
"container" |
"base" |
"baseContainer" |
"text" |
"textContainer" |
"delimiter"
|
| Initial: | none |
| Applies to: |
span
|
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | ruby derivation |
If the value of this attribute is none, then no ruby semantics apply; otherwise, the ruby semantics enumerated by
Table 8-1 – Ruby Semantics Mapping apply.
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value none.
| Category | tts:ruby | Annotation [Ruby] | CSS display [CSS Ruby] |
|---|---|---|---|
| Ruby Container | container | ruby | ruby |
| Ruby Base Content | base | rb | ruby-base |
| Ruby Text Content | text | rt | ruby-text |
| Ruby Base Container | baseContainer | rbc | ruby-base-container |
| Ruby Text Container | textContainer | rtc | ruby-text-container |
| Ruby Fallback Delimiter | delimiter | rp | none | inline |
For the purpose of presentation processing, the document processing context determines the mode of presentation: normal or fallback. When performing normal presentation processing of ruby text annotations, delimiter content must not generate any inline areas. When performing fallback presentation of ruby, both delimiter and non-delimiter ruby (base and text) content must generate normal inline areas. If a presentation processor does not support ruby presentation, then it must perform fallback ruby presentation.
When using tts:ruby, the following nesting constraints apply:
if the computed value of
tts:rubyiscontainer, then the computed value oftts:rubyof all ancestor elements isnone;if the computed value of
tts:rubyiscontainer, then the computed value oftts:rubyof each of its child elements is notnone;if the computed value of
tts:rubyiscontainer, then the computed value oftts:rubyof its first child element isbaseContainerorbase;if the computed value of
tts:rubyiscontainer, then each of its text node children contain only <lwsp>;if the computed value of
tts:rubyisbaseContainer, then the computed value oftts:rubyof its parent element iscontainer;if the computed value of
tts:rubyisbaseContainer, then the computed value oftts:rubyof each of its child elements is notnone;if the computed value of
tts:rubyisbaseContainer, then the computed value oftts:rubyof its first child element isbase;if the computed value of
tts:rubyisbaseContainer, then its preceding sibling isnull(i.e., no preceding sibling);if the computed value of
tts:rubyisbaseContainer, then each of its text node children contain only <lwsp>;if the computed value of
tts:rubyistextContainer, then the computed value oftts:rubyof its parent element iscontainer;if the computed value of
tts:rubyistextContainer, then the computed value oftts:rubyof each of its child elements is notnone;if the computed value of
tts:rubyistextContainer, then the computed value oftts:rubyof its first child element is eithertextordelimiter;if the computed value of
tts:rubyistextContainer, then the computed value oftts:rubyof its preceding sibling isbaseContainerortextContainer;if the computed value of
tts:rubyistextContainer, then the computed value oftts:rubyof no more than one sibling istextContainer;if the computed value of
tts:rubyistextContainer, then each of its text node children contain only <lwsp>;if the computed value of
tts:rubyisbase, then the computed value oftts:rubyof its parent element is eithercontainerorbaseContainer;if the computed value of
tts:rubyisbase, then its preceding sibling is eithernull(i.e., no preceding sibling) or the computed value oftts:rubyof its preceding sibling isbase;if the computed value of
tts:rubyisbaseand the computed value oftts:rubyof its parent element iscontainer, then the computed value oftts:rubyof no sibling isbase;if the computed value of
tts:rubyisbase, then the computed value oftts:rubyof no descendant element is notnone;if the computed value of
tts:rubyisbase, then none of its descendant elements is abrelement;if the computed value of
tts:rubyisbase, then each of its text node descendants does not contain U+2028 (LINE SEPARATOR) or U+2029 (PARAGRAPH SEPARATOR);if the computed value of
tts:rubyistext, then the computed value oftts:rubyof its parent element is eithercontainerortextContainer;if the computed value of
tts:rubyistext, then the computed value oftts:rubyof its preceding sibling isbase,text, ordelimiter;if the computed value of
tts:rubyistextand the computed value oftts:rubyof its parent element iscontainer, then the computed value oftts:rubyof no sibling istext;if the computed value of
tts:rubyistext, then the computed value oftts:rubyof no descendant element is notnone;if the computed value of
tts:rubyisdelimiter, then the computed value oftts:rubyof its parent element is eithercontainerortextContainer;if the computed value of
tts:rubyistext, then none of its descendant elements is abrelement;if the computed value of
tts:rubyistext, then each of its text node descendats does not contain U+2028 (LINE SEPARATOR) or U+2029 (PARAGRAPH SEPARATOR);if the computed value of
tts:rubyisdelimiter, then the computed value oftts:rubyof its preceding sibling isbaseortext;if the computed value of
tts:rubyisdelimiter, then the computed value oftts:rubyof exactly one sibling isdelimiter;if the computed value of
tts:rubyisdelimiter, then the computed value oftts:rubyof no descendant element is notnone;if the computed value of
tts:rubyisdelimiter, then none of its descendant elements is abrelement;if the computed value of
tts:rubyisdelimiter, then each of its text node descendants does not contain U+2028 (LINE SEPARATOR) or U+2029 (PARAGRAPH SEPARATOR).
A validating processor must treat a violation of any of the above constraints as an error.
For the purpose of presentation processing, the violation of any of these constraints should result in fallback (inline)
presentation of ruby text annotations, and, for content that violates some constraint, if that content is
a br element or a U+2028 (LINE SEPARATOR) or U+2029 (PARAGRAPH SEPARATOR) character,
then it should be mapped to a U+0020 (SPACE) character, of, if some other content, then ignored (not presented).
Note:
The above listed constraints are intended to be interpreted as specifying the following nesting model:
container
: base text
| base delimiter text delimiter
| baseContainer textContainer textContainer?
baseContainer
: base+
textContainer
: text+
| delimiter text+ delimiter
base | text | delimiter
: (#PCDATA | { span - tts:ruby })*
This model corresponds to the maximal content model for the ruby element defined by [Ruby], §2.1,
with the exception that rtc is effectively extended to permit the optional use of delimiters (rp):
ruby : rb rt | rb rp rt rp | rbc rtc rtc? rbc : rb+ rtc : rt+ | rp rt+ rp // extension to [Ruby]
Furthermore, this model is consistent with [Ruby], §2.6, regarding the constraint that nesting of ruby containers is not supported (about which see the nesting constraint above).
Note:
While not supporting as many opportunities for markup minimization as allowed by [HTML 5.2], the formulation of ruby annotation defined here does allow the following shorthands:
base text =
baseContainer
base
textContainer
text
base delimiter text delimiter =
baseContainer
base
textContainer
delimiter text delimiter
Given the content of base is B and the content of
text is T, then the expression base text could be represented variously in [HTML 5.2] as follows:
<ruby>B<rt>T</ruby> <ruby>B<rt>T</rt></ruby> <ruby><rb>B<rt>T</ruby> <ruby><rb>B</rb><rt>T</ruby> <ruby><rb>B</rb><rt>T</rt></ruby> <ruby>B<rtc><rt>T</ruby> <ruby>B<rtc><rt>T</rtc></ruby> <ruby>B<rtc><rt>T</rt></ruby> <ruby>B<rtc><rt>T</rt></rtc></ruby> <ruby><rb>B<rtc><rt>T</ruby> <ruby><rb>B<rtc><rt>T</rtc></ruby> <ruby><rb>B</rb><rtc><rt>T</ruby> <ruby><rb>B</rb><rtc><rt>T</rtc></ruby> <ruby><rb>B</rb><rtc><rt>T</rt></ruby> <ruby><rb>B</rb><rtc><rt>T</rt></rtc></ruby>
Whereas, in TTML2, the following alternative expressions are possible:
<span tts:ruby="container"> <span tts:ruby="base">B</span> <span tts:ruby="text">T</span> </span>
or its equivalent
<span tts:ruby="container">
<span tts:ruby="baseContainer">
<span tts:ruby="base">B</span>
</span>
<span tts:ruby="textContainer">
<span tts:ruby="text">T</span>
</span>
</span>
Note:
The syntax of TTML allows using multiple Ruby Base Content within a Ruby Base Container and multiple Ruby Text Content within a Ruby Text Container all within the same Ruby Container. This version of TTML leaves the mapping between Ruby Base Content and Ruby Text Content undefined when the number of Ruby Text Content does not equal the number of Ruby Base Content in the same Ruby Container.
Use of tts:ruby to specify simple ruby annotation is illustrated by the following example.
<span tts:ruby="container" tts:rubyAlign="spaceAround"> <span tts:ruby="base">利用許諾</span> <span tts:ruby="text">ライセンス</span> </span> |
 |
Use of tts:ruby to specify double-sided ruby annotation is illustrated by the following example.
<span> <span tts:ruby="container" tts:rubyAlign="spaceAround"> <span tts:ruby="baseContainer"> <span tts:ruby="base">東南</span> </span> <span tts:ruby="textContainer" tts:rubyPosition="before"> <span tts:ruby="text">とうなん</span> </span> <span tts:ruby="textContainer" tts:rubyPosition="after"> <span tts:ruby="text">たつみ</span> </span> </span> <span>の方角</span> </span> |
 |
Note:
The inter-character positioning mode for ruby annotations, such as used with bopomofo characters, is not supported by this version of TTML due to lack of market requirements.
The tts:ruby attribute can also be used when the annotation uses Latin characters, e.g. for pinyin as described by [CLREQ] and
illustrated by the following example.
<p> <span tts:ruby="container" tts:rubyAlign="center"> <span tts:ruby="base">周杰伦</span><span tts:ruby="text">Jay Chou</span> </span> |
 |
10.2.34.1 Special Semantics
In the absence of implementation specific requirements, constraints on alignment between ruby annotation text and ruby base text that would potentially give rise to overflowing a line area should be resolved by shifting ruby annotation text away from the start or end edge of the line area.
Note:
See [JLREQ], §3.3.8, Adjustments of Ruby with Length Longer than that of the Base Characters, and [CSS Ruby], §5, Edge Effects, for further information.
In the absence of implementation specific requirements, ruby annotation text should be allowed to overhang ruby base text only when the base text is in any of the following character classes as defined by [JLREQ], Appendix A, Character Classes:
hiraganaideographicpunctuationMarks
Note:
See [JLREQ], §3.3.8, Adjustments of Ruby with Length Longer than that of the Base Characters for further information.
10.2.35 tts:rubyAlign
The tts:rubyAlign attribute is used to specify the position of ruby text within the inline area generated by the ruby text container annotation.
| Values: |
"start" |
"center" |
"end" |
"spaceAround" |
"spaceBetween" |
"withBase"
|
| Initial: | center |
| Applies to: |
span only if the computed value of tts:ruby is container
|
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | rubyAlign derivation |
Let IR and IB be, respectively, the inline areas generated by (1) a ruby text container or ruby text annotation and (2) an associated ruby base container or ruby base. Further, let NR and NB, be, respectively, the number of glyph area descendants of these inline areas.
If the value of this attribute is start, then the start edge of the first glyph area descendant
of IR
is aligned to the start edge of that inline area.
If the value is center, then excess whitespace
is equally distributed before and after the first and last ruby annotation glyph areas, respectively.
If the value of this attribute is end, then the end edge of the first glyph area descendant
of IR
is aligned to the end edge of that inline area.
If the value is spaceBetween, then excess whitespace
is equally distributed between each ruby annotation glyph area.
If the value is spaceAround, then excess whitespace
is equally distributed before and after each ruby annotation glyph area descendant.
If the value of this attribute is withBase, then, if NR and NB are equal,
the ith glyph area descendant of
IR is center aligned (horizontally or vertically) with the ith
glyph area descendant of IB;
otherwise (the number of ruby and base glyph areas are not equal), the semantics of center apply.
Note:
For the purpose of interpreting glyph area descendant in the context of the above semantics, only spacing glyph area descendants are considered; i.e., non-spacing glyph area descendants, such as combining marks, have no impact on ruby alignment.
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value center.
Note:
In this specification, ruby annotations in timed text applications are assumed to be narrow, since presentation space and available time are
often constrained. As a consequence, this version of TTML does not enable authors to control how spacing is distributed when the
ruby annotation is wider than its base text. This might be problematic for wide ruby annotations at the start or end edge of the line. In order
to avoid issues, authors are encouraged to use an appropriate value of tts:rubyAlign and/or to split events containing wide
ruby annotations into multiple lines or even multiple events.
The tts:rubyAlign style is illustrated by the following example.
<p> <span tts:ruby="container" tts:rubyAlign="start"> <span tts:ruby="base">自業自得</span><span tts:ruby="text">一二三</span> </span> <span tts:ruby="container" tts:rubyAlign="spaceAround"> <span tts:ruby="base">自業自得</span><span tts:ruby="text">一二三</span> </span> <br/> <span tts:ruby="container" tts:rubyAlign="end"> <span tts:ruby="base">自業自得</span><span tts:ruby="text">一二三</span> </span> <span tts:ruby="container" tts:rubyAlign="spaceBetween"> <span tts:ruby="base">自業自得</span><span tts:ruby="text">一二三</span> </span> </p> |
 |
10.2.36 tts:rubyPosition
The tts:rubyPosition attribute is used to specify the position of ruby text in the block progression dimension
with respect to its associated ruby base.
| Values: |
<annotation-position>
|
| Initial: | outside |
| Applies to: |
span only if the computed value of tts:ruby is container
|
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | rubyPosition derivation |
The style property associated with this attribute determines the relative positioning of inline areas generated from ruby text containers or ruby text annotations with respect to their associated base text, where the directional semantics of <annotation-position> apply.
The absolute position of the ruby text container or ruby text annotation is determined
in accordance to the computed value of the tts:writingMode style property of the region into which the affected content is placed;
in particular, the mappings defined enumerated by Table 8-2 – Absolute Ruby Position Semantics Mapping by Writing Mode apply as further defined
by [CSS Ruby], §4.1.
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value before.
| tts:rubyPosition | lrtb | rltb | tbrl | tblr |
|---|---|---|---|---|
before | over | over | right | left |
after | under | under | left | right |
Note:
When employing the Mongolian script set in vertical left-to-right lines, it may be desirable that the initial value assigned
to ruby position be after instead of outside, which is resolved to before for all non-final lines. In
this case, an author may redefine the default initial value for this attribute by including an element
<initial tts:rubyPosition="after"/> in a document's styling element.
The tts:rubyPosition style is illustrated by the following example, which illustrates
how the resolution of ruby position depends upon writing mode. Note that the example uses mono ruby as defined in [JLREQ].
<region xml:id="left" tts:writingMode="tblr"/> <region xml:id="middle" tts:writingMode="lrtb"/> <region xml:id="right" tts:writingMode="tbrl"/> ... <p region="left"> <span tts:ruby="container" tts:rubyPosition="before"> <span tts:ruby="base">一</span> <span tts:ruby="text">一</span> </span> <span tts:ruby="container" tts:rubyPosition="before"> <span tts:ruby="base">二</span> <span tts:ruby="text">二</span> </span>三四<br/>五六 <span tts:ruby="container" tts:rubyPosition="after"> <span tts:ruby="base">七</span> <span tts:ruby="text">七</span> </span> <span tts:ruby="container" tts:rubyPosition="after"> <span tts:ruby="base">八</span> <span tts:ruby="text">八</span> </span> </p> <p region="middle"> <span tts:ruby="container" tts:rubyPosition="before"> <span tts:ruby="base">一</span> <span tts:ruby="text">一</span> </span> <span tts:ruby="container" tts:rubyPosition="before"> <span tts:ruby="base">二</span> <span tts:ruby="text">二</span> </span>三四<br/>五六 <span tts:ruby="container" tts:rubyPosition="after"> <span tts:ruby="base">七</span> <span tts:ruby="text">七</span> </span> <span tts:ruby="container" tts:rubyPosition="after"> <span tts:ruby="base">八</span> <span tts:ruby="text">八</span> </span> </p> <p region="right"> <span tts:ruby="container" tts:rubyPosition="before"> <span tts:ruby="base">一</span> <span tts:ruby="text">一</span> </span> <span tts:ruby="container" tts:rubyPosition="before"> <span tts:ruby="base">二</span> <span tts:ruby="text">二</span> </span>三四<br/>五六 <span tts:ruby="container" tts:rubyPosition="after"> <span tts:ruby="base">七</span> <span tts:ruby="text">七</span> </span> <span tts:ruby="container" tts:rubyPosition="after"> <span tts:ruby="base">八</span> <span tts:ruby="text">八</span> </span> </p> |
 |
Note:
In the above example, whitespace has been introduced into and around span elements as an aid to formatting;
in order to produce the example rendition as shown, it is necessary to remove that extra whitespace lest
it appear in the rendered output.
10.2.37 tts:rubyReserve
The tts:rubyReserve attribute is used to specify additional space to apply to affected line
areas in order to reserve sufficient room in the block progression dimension to contain inline areas generated by ruby text containers placed within
the bounds of the line areas.
Note:
An author may use the tts:rubyReserve attribute in order to ensure that consecutive baselines of line areas in a block area retain a fixed
placement regardless of the presence or absence of ruby text annotations.
| Values: | <ruby-reserve> |
| Initial: | none |
| Applies to: |
p
|
| Inherited: | yes |
| Percentages: | relative to this element's font size |
| Animatable: | discrete |
| Semantic basis: | rubyReserve derivation |
If the value of this attribute is none, then no ruby space reservation applies; otherwise, the value of this attribute specifies a
position component followed by an optional length component.
If the position component is auto, then, if the current block area contains exactly two line areas, the outside position
applies, otherwise the around position applies.
If the position component is before, then the before leading of affected line areas is increased by the amount determined by the
used value of the length component.
If the position component is after, then the after leading of affected line areas is increased by the amount determined by the
used value of the length component.
If the position component is both, then the semanitcs of both the before and after positions apply
to each affected line area.
If the position component is outside, then the semantics of the before position apply to the first line area of the current
block area and the semantics of the after position apply to the last line area of the current block area. If only one line area is present
in the current block area, then both before and after positions apply to that line area.
If the position component is around, then the semantics of the before position apply to all affected line areas.
In addition, the semantics of the after position apply to the last line area of the current block area.
If the position component is between, then the semantics of the before position apply to the second and subsequent
affected line arease of the current block area, or, if only one line area is present in the current block area, no ruby space reservation applies
to that line area.
If the length component is specified, then its used value determines an amount by which the before or (and) after leading(s) of an
affected line area are increased. If no length component is specified, then it must be considered as if the length component were specified
with a value equal to one half of the used value of the tts:lineHeight style property that applies to the current
p element.
If the <length> component is specified, it must be non-negative.
tts:rubyReserve | No Ruby Present | Ruby Present |
|---|---|---|
none |  |  |
auto |  |  |
before |  |  |
after |  |  |
both |  |  |
outside |  |  |
around |  |  |
between |  |  |
10.2.38 tts:showBackground
The tts:showBackground attribute is used to specify
constraints on when the background of a region is intended to be
presented.
Note:
The background of a region includes marks produced by either (or both) (1) a background color or (2) a background image, if either apply to the region.
| Values: |
"always" |
"whenActive"
|
| Initial: | always |
| Applies to: |
region
|
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | showBackground derivation |
If a region is not temporally active, then its background is not rendered; however, if it is temporally active, then
if the value of this attribute is
whenActive, then the region's background is rendered only when content is selected into the region, where that content is also temporally active;otherwise, if the value of this attribute is
always, then the region's background is rendered irrespective of whether content is selected into the region.
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value always.
The tts:showBackground style is illustrated by the following example.
<region xml:id="r1"> <style tts:origin="0px 0px"/> <style tts:extent="265px 100px"/> <style tts:backgroundColor="black"/> <style tts:showBackground="always"/> <style tts:color="white"/> <style tts:displayAlign="before"/> <style tts:textAlign="start"/> </region> <region xml:id="r2"> <style tts:origin="205px 60px"/> <style tts:extent="290px 100px"/> <style tts:backgroundColor="red"/> <style tts:color="white"/> <style tts:displayAlign="before"/> <style tts:textAlign="end"/> <style tts:showBackground="whenActive"/> </region> |
10.2.39 tts:textAlign
The tts:textAlign attribute is used to specify a style property that
defines how inline areas are aligned within a containing block area in the inline progression
direction.
| Values: |
"left" |
"center" |
"right" |
"start" |
"end" |
"justify"
|
| Initial: | start |
| Applies to: |
p
|
| Inherited: | see prose |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | textAlign derivation |
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value start.
The tts:textAlign style is illustrated by the following examples.
<region xml:id="r1"> <style tts:extent="355px 43px"/> <style tts:origin="0px 0px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:textAlign="start"/> </region> <region xml:id="r2"> <style tts:extent="355px 43px"/> <style tts:origin="0px 47px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:textAlign="end"/> </region> ... <p region="r1"> Beware the Jabberwock, my son!<br/> The jaws that bite, the claws that catch! </p> <p region="r2"> Beware the Jubjub bird, and shun<br/> The frumious Bandersnatch! </p> |
 |
10.2.40 tts:textCombine
When a vertical writing mode applies, the tts:textCombine attribute is used to specify a style property that
determines whether and how multiple characters, such as digits, are combined horizontally so that their
glyph areas fit within the width of a single line of the surrounding vertical text.
If a horizontal writing mode applies, then this property is ignored
for the purpose of presentation processing.
Combination processing may make use of one or more techniques to obtain the goal of visual combination into an em square of the surrounding vertical text. For example, half-width variant forms may be selected, a ligature may be selected, a smaller font size may be applied, etc. At a minimum, an implementation that supports this style property must be able to select half-width variant forms if available. If none of these techniques are able to achieve the target dimension along the block progression dimension of the containing line area, then this dimension of the containing line area may be increased if permitted by the line stacking strategy in effect.
| Values: | <text-combine> |
| Initial: | none |
| Applies to: |
span
|
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | textCombine derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
If the specified value of this attribute is none, then no combination processing applies.
If the specified value of this attribute is all, then all affected characters should be combined.
If the specified value of this attribute is digits, then all affected characters should be combined if they are a sequence of a digits which length is
equal to or less than a specified count, or two (2) if no count is specified.
Combination applies after all affected characters have been processed as if a horizontal writing mode applied. In particular, bidirectional processing, ligatures, glyph subtitutions or combination of Unicode combining characters if used is applied before the combination process specified by the tts:textCombine attribute.
Combination must not cross an element boundary, a bidirectional boundary, or a non-glyph area boundary.
If a computed value of the property associated with this attribute is not supported, then the following semantics apply:
if the computed value is
digitsand the semantics of theallvalue are supported, then use the valueall;otherwise, use the value
none.
The tts:textCombine style is illustrated by the following example.
<p region="tbrlLeft">あい <span tts:textCombine="none">AB34</span>三四 </p> <p region="tbrlCenter">あい <span tts:textCombine="all">AB34</span>三四 </p> <p region="tbrlRight">あい <span tts:textCombine="digits">AB34</span>三四 </p> |
 |
Note:
In the above example, for the value all of tts:textCombine, the presentation processor selected half-width variants of the
affected characters, but the resulting width is larger than the em square of the surrounding vertical text, to avoid readability issues and as
permitted by TTML.
10.2.41 tts:textDecoration
The tts:textDecoration attribute is used to specify a style property that
defines a text decoration effect to apply to glyph areas or other inline
areas that are generated by content flowed into a region.
| Values: | <text-decoration> |
| Initial: | none |
| Applies to: | span |
| Inherited: | yes, but see special semantics |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | textDecoration derivation |
For the purpose of determining applicability of this
style property, each character child of a p element is
considered to be enclosed in an anonymous span.
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value none.
Note:
The syntax used above in defining the value of this property is based on the
value component syntax defined in [CSS2], § 1.4.2.1. In essence,
one or more of the values separated by || may appear in the property
value in any order, such as "noUnderline overline lineThrough".
The tts:textDecoration style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="385px 82px"/> <style tts:origin="0px 0px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:padding="5px 2px"/> <style tts:textDecoration="underline"/> </region> ... <p region="r1"> The sea was wet<span tts:textDecoration="noUnderline"> as </span>wet <span tts:textDecoration="noUnderline"> could be,<br/> The sand was dry as dry.<br/> <span tts:textDecoration="lineThrough">There weren't any</span> You <span tts:textDecoration="lineThrough">couldn't</span> could not see a cloud<br/> Because no cloud was in the sky. </span> </p> |
 |
10.2.41.1 Special Semantics
The computed value of the property associated with this attribute consists of a 3-tuple, where each entry denotes, respectively, whether an underline, line through, or overline decoration is to be applied to the affected text. Furthermore, when applying inheritance semantics, each of these entries is considered to be inherited separately from the others.
Note:
For example, if the computed value of tts:textDecoration that applies to a div (division) element
is the tuple (noUnderline, lineThrough, overline) and a
p (paragraph) element child of that div specifies tts:textDecoration="noLineThrough", then
the aggregate computed value that applies to the p element is (noUnderline, noLineThrough, overline), which value
is then inherited by children of the p element.
10.2.42 tts:textEmphasis
The tts:textEmphasis attribute is used to specify a style property that
defines a text emphasis effect to apply to glyph areas or other inline
areas that are generated by content flowed into a region.
| Values: | <text-emphasis> |
| Initial: | none |
| Applies to: |
span
|
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete, continuous (color only) |
| Semantic basis: | textEmphasis derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
If no emphasis style is specified,
then the emphasis style must be interpreted as if a style of auto were specified.
If no emphasis color is specified,
then the emphasis color must be interpreted as if a color of current were specified.
If no emphasis position is specified,
then the emphasis position must be interpreted as if a position of outside were specified.
Note:
When employing the Mongolian script set in vertical left-to-right lines, it may be desirable that the initial value assigned
to emphasis position be after instead of outside, which is resolved to before for all non-final lines. In
this case, an author may redefine the default initial value for this attribute by including an element
<initial tts:textEmphasis="none transparent after"/> in a document's styling element.
The tts:textEmphasis style is illustrated by the following example.
<p> <span tts:textEmphasis="filled circle before">花</span> <span tts:textEmphasis="filled dot before">よ</span> <span tts:textEmphasis="filled sesame before">り</span> <span tts:textEmphasis="open circle before">だ</span> <span tts:textEmphasis="open dot before">ん</span> <span tts:textEmphasis="open sesame before">ご</span> <br/> <span tts:textEmphasis="filled circle after">花</span> <span tts:textEmphasis="filled dot after">よ</span> <span tts:textEmphasis="filled sesame after">り</span> <span tts:textEmphasis="open circle after">だ</span> <span tts:textEmphasis="open dot after">ん</span> <span tts:textEmphasis="open sesame after">ご</span> </p> |
 |
10.2.43 tts:textOrientation
The tts:textOrientation attribute is used to specify a style property that
defines a text orientation to apply to glyph areas generated
by content flowed into a region to which a vertical writing mode applies.
| Values: |
"mixed" |
"sideways" |
"sidewaysLeft" |
"sidewaysRight" |
"upright"
|
| Initial: | mixed |
| Applies to: |
span
|
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | textOrientation derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
The presentation semantics of this style property apply only when a vertical writing mode applies; therefore, if a horizontal writing mode applies, this style property has no effect.
In the following, glyph areas associated with content characters are described in terms of whether
they are rotated or not rotated in vertical writing modes, where this determination is made in accordance with the Vertical_Orientation
of each content character as determined by [UTR50].
If the value of this attribute is mixed, then rotated glyph areas are set sideways
and non-rotated glyph areas are set upright, where sideways means rotated either 90° clockwise
or 90° count-clockwise, respectively, in accordance with whether the applicable block progression direction is right-to-left or left-to-right,
and where upright means not rotated.
Note:
According to [UTR50], visual rotation of a glyph areas may occur through either the substitution of a rotated glyph areas or by performing an affine rotation transformation on the glyph areas's outline (or raster image), where the determination of which of these applies depends on the specific font used during presentation processing.
If the value of this attribute is sidewaysLeft, then rotated glyph areas
are rotated 90° counter-clockwise.
If the value of this attribute is sidewaysRight, then rotated glyph areas
are rotated 90° clockwise.
If the value of this attribute is sideways, then rotated glyph areas
are rotated either 90° clockwise or 90° count-clockwise, respectively,
in accordance with whether the applicable block progression direction is right-to-left or left-to-right.
If the value of this attribute is upright, then all characters are considered
to have a vertical orientation of U, in which case no
glyph areas are rotated. In this case the
(potential) substitution of rotated glyph areas
and the application of an affine rotation transformation
are disabled, and the glyph area rendered
is the non-rotated form.
In addition, for purposes of bidirectional processing, this value causes all
affected characters to be treated as strong left-to-right, i.e., to be treated as if
a tts:direction of ltr and tts:unicodeBidi of
override were applied.
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value mixed.
The tts:textOrientation style is illustrated by the following
example.
<region xml:id="vertical" tts:writingMode="tblr"/> ... <p region="vertical"> <span tts:textOrientation="mixed">A</span> <span tts:textOrientation="upright">B</span> <span tts:textOrientation="sidewaysLeft">C</span> </p> |
 |
10.2.44 tts:textOutline
The tts:textOutline attribute is used to specify a style property that
defines a text outline effect to apply to glyphs that are selected for glyph areas generated
by content flowed into a region.
| Values: | <text-outline> |
| Initial: | none |
| Applies to: |
span
|
| Inherited: | yes |
| Percentages: | relative to this element's font size |
| Animatable: | discrete, continuous |
| Semantic basis: | textOutline derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
The value of this attribute consists of an optional <color> term
followed by one or two <length> terms. If a color term is
present, then it denotes the outline color; if no color term is
present, the computed value of the tts:color applies. The first
length term denotes the outline thickness and the second length
term, if present, indicates the blur radius.
When a relative <length> value is specified for outline thickness or blur radius, then it is resolved in terms of the height component of the referenced font size or computed cell size.
The <length> value(s) used to express thickness and blur radius must be non-negative.
If no blur radius is specified, i.e., only one <length> term is present,
then the computed value of 0px applies.
Note:
When a <length> expressed in
cells is used in a tts:textOutline value,
the cell's height applies.
For example, if text outline thickness is specified as 0.1c, the cell resolution
is 20 by 10, and the extent of the root container region is 640 by 480, then the
outline thickness will be a nominal 480 / 10 * 0.1 pixels, i.e., 4.8px,
without taking into account rasterization effects.
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value none.
The tts:textOutline style is illustrated by the following
example.
<region xml:id="r1">
<style tts:backgroundColor="transparent"/>
<style tts:color="yellow"/>
<style tts:textOutline="black 2px 0px"/>
<style tts:fontFamily="proportionalSansSerif"/>
<style tts:fontSize="24px"/>
</region>
...
<p>
How doth the little crocodile<br/>
Improve its shining tail,<br/>
And pour the waters of the Nile<br/>
On every golden scale!<br/>
How cheerfully he seems to grin,<br/>
How neatly spreads his claws,<br/>
And welcomes little fishes in,<br/>
With gently smiling jaws!
</p>
|
 |
10.2.45 tts:textShadow
The tts:textShadow attribute is used to specify a style property that
defines one or more text shadow decorations to apply to glyphs that are selected for glyph areas generated
by content flowed into a region.
If multiple text shadows apply, then they are drawn in the specified order immediately prior to drawing the glyph area to which they apply.
| Values: | <text-shadow> |
| Initial: | none |
| Applies to: |
span
|
| Inherited: | yes |
| Percentages: | relative to this element's font size |
| Animatable: | discrete, continuous |
| Semantic basis: | textShadow derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value none.
<style xml:id="s1"
tts:backgroundColor="black"
tts:color="white"
tts:lineHeight="125%"
tts:textAlign="center"/>
...
<p style="s1">
<span tts:padding="1%">
I serve it with greens in those
<span tts:textShadow="10% -20% 5% lime">shadowy scenes,</span><br/>
And I use it for striking a light:</span>
</p>
|

|
10.2.46 tts:unicodeBidi
The tts:unicodeBidi attribute is used to specify a style property that
defines an explicit directional embedding, override or isolate according to
the Unicode bidirectional algorithm.
| Values: |
"normal" |
"embed" |
"bidiOverride" |
"isolate"
|
| Initial: |
normal
|
| Applies to: |
p,
span
|
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | unicodeBidi derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value normal.
The tts:unicodeBidi style is illustrated by the following example.
<region xml:id="r1">
<style tts:extent="265px 84px"/>
<style tts:padding="5px"/>
<style tts:backgroundColor="black"/>
<style tts:color="white"/>
<style tts:displayAlign="after"/>
<style tts:textAlign="center"/>
</region>
...
<p region="r1">
Little birds are playing<br/>
Bagpipes on the shore,<br/>
<span tts:unicodeBidi="bidiOverride" tts:direction="rtl">where the tourists snore.</span>
</p>
|

|
10.2.47 tts:visibility
The tts:visibility attribute is used to specify a style property that
defines whether generated areas are visible or not when rendered on a visual
presentation medium.
| Values: |
"visible" |
"hidden"
|
| Initial: |
visible
|
| Applies to: |
body,
div,
image,
p,
region,
span
|
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | visibility derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
The tts:visibility style has no affect on content layout or
composition, but merely determines whether composed content is visible or not.
If the computed value of the property associated with this attribute is visible, then areas generated by
this element are rendered visible when presented on a visual medium. If the computed value is hidden, then they are not rendered visible,
i.e., they are hidden; notwithstanding the foregoing, a descendant element of a hidden element is rendered visible if the computed value of this property
is visible on the descendant.
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value visible.
The tts:visibility style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="398px 121px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style/> </region> ... <p region="r1" dur="4s"> <span tts:visibility="hidden"> <set begin="1s" tts:visibility="visible"/> Curiouser </span> <span tts:visibility="hidden"> <set begin="2s" tts:visibility="visible"/> and </span> <span tts:visibility="hidden"> <set begin="3s" tts:visibility="visible"/> curiouser! </span> </p> |

|

|

|

|
10.2.48 tts:wrapOption
The tts:wrapOption attribute is used to specify a style property that
defines whether or not automatic line wrapping (breaking) applies within the context of
the affected element.
| Values: |
"wrap" |
"noWrap"
|
| Initial: | wrap |
| Applies to: |
span
|
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | wrapOption derivation |
For the purpose of determining applicability of this style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value wrap.
The tts:wrapOption style is illustrated by the following example.
<region xml:id="r1">
<style tts:extent="192px 117px"/>
<style tts:backgroundColor="black"/>
<style tts:color="white"/>
<style tts:displayAlign="after"/>
<style tts:overflow="hidden"/>
<style tts:wrapOption="noWrap"/>
</region>
...
<p>
I'll tell thee everything I can:<br/>
There's little to relate.<br/>
I saw an aged aged man,<br/>
A-sitting on a gate.
</p>
|
 |
10.2.49 tts:writingMode
The tts:writingMode attribute is used to specify a style property that
defines the block and inline progression directions to be used for the purpose of
stacking block and inline areas within a region area.
| Values: |
"lrtb" |
"rltb" |
"tbrl" |
"tblr" |
"lr" |
"rl" |
"tb"
|
| Initial: | lrtb |
| Applies to: |
region
|
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | writingMode derivation |
If a computed value of the property associated with this attribute is not supported,
then a presentation processor must use the value lrtb.
Note:
A writing mode for which the inline progression direction is left-to-right or right-to-left is referred to as a horizontal writing mode, while a writing mode for which the inline progression direction is top-to-bottom is referred to as a vertical writing mode.
The tts:writingMode style is illustrated by the following example.
<tt ... xml:lang="en"> ... <region xml:id="top" tts:origin="10% 10%" tts:extent="55% 10%" tts:writingMode="rltb"/> <region xml:id="right" tts:origin="70% 10%" tts:extent="10% 80%" tts:writingMode="tbrl"/> ... <p region="top"><span xml:lang="ar">نشاط التدويل،</span> W3C</p> <p region="right">hello <span xml:lang="ja">みなさん、<br/>こんにちは</span></p> ... </tt> |
 |
Note:
In this example, the natural language of textual content is identified using
multiple xml:lang attributes. While
not technically required to demonstrate the tts:writingMode attribute,
the use of explicit language identification is recommended in markup that contains
content in multiple natural languages.
10.2.50 tts:zIndex
The tts:zIndex attribute is used to specify a style property that
defines the front-to-back ordering of region areas in the case that they overlap.
| Values: |
"auto" |
<integer>
|
| Initial: | auto |
| Applies to: |
region
|
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete, continuous (over integral values only) |
| Semantic basis: | zIndex derivation |
If two areas are associated with the same Z-index value, then, if those areas overlap in space, the area(s) generated by lexically subsequent elements must be rendered over area(s) generated by lexically prior elements, where lexical order is defined as the postorder traversal of a document instance.
The semantics of the value auto are those defined by
[XSL 1.1], § 7.30.18, where the tt element
is considered to establish the root stacking context.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between the computed z-index and the supported z-index is minimized. If there are multiple closest supported values equally distant from the computed value, then the value least distant from 0, i.e., closest to the base stack level of the current stacking context, is used.
The tts:zIndex style is illustrated by the following example.
<region xml:id="r1"> <style tts:origin="0px 0px"/> <style tts:extent="400px 100px"/> <style tts:padding="5px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:zIndex="0"/> </region> <region xml:id="r2"> <style tts:origin="100px 60px"/> <style tts:extent="400px 100px"/> <style tts:padding="5px"/> <style tts:backgroundColor="red"/> <style tts:color="white"/> <style tts:textAlign="end"/> <style tts:zIndex="1"/> </region> <region xml:id="r3"> <style tts:origin="0px 120px"/> <style tts:extent="400px 100px"/> <style tts:padding="5px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:zIndex="2"/> </region> <region xml:id="r4"> <style tts:origin="100px 180px"/> <style tts:extent="400px 100px"/> <style tts:padding="5px"/> <style tts:backgroundColor="red"/> <style tts:color="white"/> <style tts:textAlign="end"/> <style tts:zIndex="3"/> </region> ... <p region="r1"> I passed by his garden, and marked, with one eye,<br/> How the Owl and the Panther were sharing a pie. </p> <p region="r2"> The Panther took pie-crust, and gravy, and meat,<br/> While the Owl had the dish as its share of the treat. </p> <p region="r3"> When the pie was all finished, the Owl, as a boon,<br/> Was kindly permitted to pocket the spoon: </p> <p region="r4"> While the Panther received knife and fork<br/> with a growl,<br/> And concluded the banquet by... </p> |
 |
10.2.51 tta:gain
The tta:gain attribute is used to specify an audio style property that
determines a gain multiplier to be applied to the applicable audio content during
the active duration of the element on which this attribute is specified.
| Values: |
<number>
|
| Initial: | 1 |
| Applies to: |
audio,
body,
div,
p,
span
|
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | continuous, discrete |
For the purpose of determining applicability of this audio style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
If the specified value of this attribute is not contained in the interval [-1,1],
then the computed value of the property associated with this attribute is clamped to this bounded interval.
If the computed value of the property associated with this attribute is negative, then gain is set to the absolute value of the computed value and a phase inversion is applied.
If gain is 0, then active audio content is fully muted. If gain is 1, then the amplitude of active
audio content is not modified. Otherwise, gain is greater than 0 and less than 1, in which case a relative attenuation
is applied to the combined active audio content, where this attenuation is linear over the interval [0,1].
The tta:gain style is illustrated by the following example.
<div> <audio src="#track1" tta:gain="0.5"/> <p tta:gain="0.3"> <audio src="#track2" tta:gain="0.8"/> </p> </div> |
Note:
In this example, two audio sources, track1 and track2, are active.
The div element provides one active audio track as an output to its child p,
and this child p combines a second active audio track to form the output to its children.
Furthermore, distinct gains are specified on each source audio as well as on the output of p,
such that the final output is 0.3[0.5(track1) + 0.8(track2)].
Note:
The semantics of the style property represented by this attribute are based upon
that defined by [WEBAUDIO], § 2.7, where the element on which the property
is specified generates a GainNode in the audio graph, whose gain
attribute has the same computed value, and whose input for a
content element that is not an audio generating element
is the sum of the audio output of this element's parent element and the combined (linearly summed) audio
output of all child audio generating elements; otherwise, i.e., for an audio generating element, the input
is the element's generated audio.
10.2.52 tta:pan
The tta:pan attribute is used to specify an audio style property that
determines a stereoscopic pan vector to be applied to the applicable audio content during
the active duration of the element on which this attribute is specified.
| Values: |
<number>
|
| Initial: | 0 |
| Applies to: |
audio,
body,
div,
p,
span
|
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | continuous, discrete |
For the purpose of determining applicability of this audio style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
If the specified value of this attribute is not contained in the interval [-1,1],
then the computed value of the property associated with this attribute is clamped to this bounded interval.
If the computed value of the property associated with this attribute is negative, then the pan direction is to the left of center.
If the pan value is 0, then the stereoscopic directionality of active audio content is not modified, otherwise, the pan value is positive,
in which case the pan direction is to the right of center, where a value of -1 designates fully left, and a value
of 1 designates fully right.
The tta:pan style is illustrated by the following example.
<div> <audio src="#track1" tta:pan="0.5"/> <p tta:pan="0.3"> <audio src="#track2" tta:pan="0.8"/> </p> </div> |
Note:
In this example, two audio sources, track1 and track2, are active.
The div element provides one active audio track as an output to its child p,
and this child p combines a second active audio track to form the output to its children.
Furthermore, distinct pans are specified on each source audio as well as on the output of p,
such that the final output pan is 0.3[0.5(track1) + 0.8(track2)].
Note:
The semantics of the style property represented by this attribute are based upon
that defined by [WEBAUDIO], § 2.21, where the element on which the property
is specified generates a StereoPannerNode in the audio graph, whose pan
attribute has the same computed value, and whose input for a
content element that is not an audio generating element
is the sum of the audio output of this element's parent element and the combined (linearly summed) audio
output of all child audio generating elements; otherwise, i.e., for an audio generating element, the input
is the element's generated audio.
10.2.53 tta:pitch
The tta:pitch attribute is used to specify an audio style property that
determines speech pitch when speech synthesis is enabled for the affected content
| Values: |
<pitch>
|
| Initial: | 0% |
| Applies to: |
span
|
| Inherited: | yes |
| Percentages: | relative to input audio pitch |
| Animatable: | continuous, discrete |
For the purpose of determining applicability of this audio style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
The tta:pitch style is illustrated by the following example.
<p>Apply relative pitch adjustment to <span tta:pitch="+10hz">this</span> word.</p>
|
Note:
The semantics of the style property represented by this attribute are derived from
that defined by [SSML 1.0] §3.2.4 where the equivalent of a prosody
element with a pitch attribute equal to the computed value is applied to the spoken
character content.
10.2.54 tta:speak
The tta:speak attribute is used to specify an audio style property that
determines whether speech synthesis is enabled for the affected content, and, if enabled, which rate of speech to apply.
| Values: |
"none" |
"normal" |
"fast" |
"slow"
|
| Initial: | none |
| Applies to: |
span
|
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
For the purpose of determining applicability of this audio style property,
each character child of a p element is considered to be enclosed in an anonymous
span.
If the value of this attribute is none, then speech synthesis is disabled for the affected content. Otherwise,
if the value of this attribute is normal, fast, or slow, then speech synthesis is enabled at a
normal, fast, or slow speech rate, respectively.
The tta:speak style is illustrated by the following example.
<p>Speak <span tta:speak="normal">this</span> word.</p>
|
Note:
The semantics of the style property represented by this attribute are derived from
that defined by [SSML 1.0] §3.2.4 where the equivalent of a prosody
element with a rate attribute equal to the computed value is applied to the spoken
character content.
10.3 Styling Value Expressions
Style property values include the use of the following expressions:
10.3.1 <alpha>
An <alpha> expression is used to express an opacity value, where 0 means fully transparent and 1 means fully opaque.
<alpha> : float |
In the above syntax representation, the syntactic element
float must adhere to the lexical
representation defined by [XML Schema Part 2] §
3.2.4.1. If the value represented is less than 0.0,
then it must be interpreted as equal to 0.0; similarly, if the value
represented is greater than 1.0, then it must be interpreted as
1.0. The value NaN must be interpreted as 0.0.
A specified value for <alpha> should not be NaN,
less than 0, or greater than 1.
If a presentation processor does not support a specific, valid opacity value, then it must interpret it as being equal to the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between the computed opacity and the supported opacity is minimized. If there are multiple closest supported values equally distant from the computed value, then the value most distant from 0, i.e., the greatest opacity, is used.
10.3.2 <annotation-color>
An <annotation-color> expression is used to express the color of text annotation marks, such as ruby or emphasis marks.
<annotation-color> : "current" | <color> |
currentEquivalent to the computed value of
tts:colorof the affected text.- <color>
The specified color.
If an implementation does not recognize or otherwise distinguish annotation color value, then
it must be interpreted as if a style of current were specified; as such, an implementation that
supports text annotation marks must minimally support the current value.
10.3.3 <annotation-position>
An <annotation-position> expression is used to express the position of text annotation marks, such as ruby or emphasis marks.
<annotation-position> : "before" | "after" | "outside" |
beforeTowards the before edge of the affected glyph areas. If a horizontal writing mode applies, then this is towards the top of the glyph areas. If a vertical writing mode applies, then this is either towards the right or left of the glyph areas, according to whether
tts:writingModeresolves totbrlortblr, respectively.afterTowards the after edge of the affected glyph areas. If a horizontal writing mode applies, then this is towards the bottom of the glyph areas. If a vertical writing mode applies, then this is either towards the left or right of the glyph areas, according to whether
tts:writingModeresolves totbrlortblr, respectively.outsideEquivalent to
beforefor all but the last line area of the last block area generated by apelement which contains annotated text; otherwise, equivalent toafter.
If an implementation does not recognize or otherwise distinguish an annotation position value, then
it must be interpreted as if a position of before were specified; as such, an implementation that
supports text annotation marks must minimally support the before value.
10.3.4 <border>
A <border> expression is used to express one or more border style component expressions.
<border> : <border-thickness> || <border-style> || <border-color> || <border-radii> |
At least one of the border style components must be present, for example, a <border-style>
component of value none. Component order is not significant.
10.3.5 <border-color>
A <border-color> expression is used to express the color of one or more borders.
<border-color> : <color> |
10.3.6 <border-radii>
A <border-radii> expression is used to express the radii of one or more borders.
If two <length> expressions are specified, then the first length corresponds to the quarter ellipse radius for the inline progression dimension (for content) or horizontal direction (for regions), while the second length, if present, corresponds to the quarter ellipse radius for the block progression dimension (for content) or vertical direction (for regions), or, if only one length is present, then it is interpreted as if two lengths were specified with the same value.
10.3.7 <border-style>
A <border-style> expression is used to express the style of one or more borders.
<border-style> : "none" | "dotted" | "dashed" | "solid" | "double" |
The interpretation of dotted, dashed, and double are considered
to be implementation dependent.
If an implementation does not recognize or otherwise distinguish one of these border style values, then
it must be interpreted as if a style of solid were specified; as such, an implementation that
supports borders must minimally support the solid value.
10.3.8 <border-thickness>
A <border-thickness> expression is used to express the thickness of one or more borders.
<border-thickness> : "thin" | "medium" | "thick" | <length> |
The interpretation of thin, medium, and thick are considered
to be implementation dependent; however, the resolved lengths must adhere to the following
constraints: thickness(thin) < thickness(medium); thickness(medium) < thickness(thick).
If a border thickness is expressed as a <length>, then it must not take the form of a percentage value; i.e., it must take the form of a scalar value.
10.3.9 <color>
A <color> expression is used to specify a named color, exact RGB color triple, or exact RGBA color tuple, where the alpha component, if expressed, is maximum (255) at 100% opacity and minimum (0) at 0% opacity, and where the applicable color space is defined by [SRGB].
<color>
: "#" rrggbb
| "#" rrggbbaa
| "rgb(" r-value "," g-value "," b-value ")"
| "rgba(" r-value "," g-value "," b-value "," a-value ")"
| <named-color>
rrggbb
: <hex-digit>{6}
rrggbbaa
: <hex-digit>{8}
r-value | g-value | b-value | a-value
: <lwsp>? component-value <lwsp>?
component-value
: <non-negative-integer> // valid range: [0,255]
|
When expressing RGB component values, these values are considered to not be premultiplied by alpha.
For the purpose of performing presentation processing such that non-opaque or non-transparent alpha or opacity values apply, then the semantics of compositing functions are defined with respect to the use of the [SRGB] color space for both inputs and outputs of the composition function.
Note:
The use of [SRGB] for the stated semantics of composition is not meant to prevent an actual processor from using some other color space either for internal or external purposes. For example, a presentation processor may ultimately convert the SRGB values used here to the YUV color space for rendition on a television device.
If a presentation processor does not support a specific, valid color or alpha value, then it must interpret it as being equal to the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between
the computed color and alpha and the supported color and alpha in the RGB color space is minimized. If there are multiple closest supported values equally distant from
the computed value, then the value least distant from opaque black rgba(0,0,0,255), i.e., the closest to opaque black, is used.
10.3.10 <digit>
A <digit> is used to express integers and other types of numbers or tokens.
<digit> : "0" | "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9" |
10.3.11 <emphasis-color>
An <emphasis-color> expression is used to express the color of text emphasis marks.
<emphasis-color> : <annotation-color> |
10.3.12 <emphasis-position>
An <emphasis-position> expression is used to express the position of text emphasis marks.
<emphasis-position> : <annotation-position> |
10.3.13 <emphasis-style>
An <emphasis-style> expression is used to express the style of text emphasis marks.
<emphasis-style> : "none" | "auto" | ( "filled" | "open" ) || ( "circle" | "dot" | "sesame" ) | <quoted-string> |
The semantics of text emphasis style values are defined as follows:
noneNo text emphasis mark.
autoIf a vertical writing mode applies, then equivalent to
filled sesame; otherwise, equivalent tofilled circle.filledEmphasis mark is filled with emphasis color.
openEmphasis mark is not filled, i.e., its outline is stroked with the emphasis color, but it is not filled.
circleEmphasis mark is a circle. If filled, then equivalent to U+25CF '●'; if open, then equivalent to U+25CB '○'
dotEmphasis mark is a dot. If filled, then equivalent to U+2022 '•'; if open, then equivalent to U+25E6 '◦'
sesameEmphasis mark is a sesame. If filled, then equivalent to U+FE45 '﹅'; if open, then equivalent to U+FE46 '﹆'
- <quoted-string>
Emphasis mark is the first grapheme cluster of string, with remainder of string ignored.
If only filled or open is specified, then it is equivalent to filled circle and open circle, respectively.
If only circle, dot, or sesame is specified, then it is equivalent to filled circle, filled dot, and
filled sesame, respectively.
If an implementation does not recognize or otherwise distinguish an emphasis style value, then
it must be interpreted as if a style of auto were specified; as such, an implementation that
supports text emphasis marks must minimally support the auto value.
10.3.14 <extent>
An <extent> expression specifies the dimensions of a rectangular area.
10.3.15 <family-name>
A <family-name> expression specifies a font family name.
<family-name>
: unquoted-string
| <quoted-string>
unquoted-string
: identifier (<lwsp> identifier)*
identifier
: [-]? identifier-start identifier-following*
identifier-start
: [_a-zA-Z]
| non-ascii-or-c1
| escape
identifier-following
: [_a-zA-Z0-9-]
| non-ascii-or-c1
| escape
non-ascii-or-c1
: [^\0-\237]
escape
: "\\" |
In addition to adhering to the syntax rules specified above, the following semantic rules apply:
the semantic value of a <family-name> expression is the semantic value of its
unquoted-stringorquoted-stringnon-terminal, according to whichever applies;the semantic value of an
unquoted-stringnon-terminal is a pair<quoted, content>, where quoted is a booleanfalse, and where content is the result of appending the value of eachidentifiernon-terminal, in lexical order, where the value of each identifier is preceded by a single SPACE (U+0020) character if it is not the first identifier;the semantic value of a
quoted-stringnon-terminal is a pair<quoted, content>, where quoted is a booleantrue, and where content is the unquoted content of the quoted string, i.e., the sequence of characters between the delimiting quotes.the semantic value of an
escapenon-terminal is the value of the escapedchar;a <family-name> that takes the form of an
unquoted-stringthat contains anidentifierthat starts with two-HYPHEN-MINUS (U+002D) characters must be considered to be invalid;a <family-name> that takes the form of an
unquoted-stringthat contains a singleidentifierthat matches (by case sensitive comparison) a <generic-family-name> must be interpreted as that <generic-family-name>;a <family-name> that takes the form of a
quoted-stringwhose content (unquoted value) matches (by case sensitive comparison) a <generic-family-name> must not be interpreted as that <generic-family-name>, but as the actual name of a non-generic font family.The syntactic element
charis to be interpreted according to theCharproduction defined by [XML 1.0] §2.2.
Note:
The {unicode} escape mechanism defined by [CSS2] §4.1.1
is not supported by this syntax; rather, authors are expected to either (1) directly encode the character
using the document encoding or (2) use an XML character reference according to
[XML 1.0] §4.1. When a syntactically significant character needs to be used
without its normal syntactic interpretation, it may be be escaped using the backslash
(reverse solidus) escape non-terminal specified above.
When using the backslash (reverse solidus) escape non-terminal, the above syntax does
not place any restriction on what character may be escaped, e.g., \\[\n\r\f0-9a-f] are
permitted. If one of these latter escapes appears in a <family-name> expression, then it will
need to be converted to a {unicode} escape if it is to be used with a standard XSL-FO
or CSS parser. In particular, a backslash followed by a newline is ignored by CSS, while it is not
ignored by the above syntax. Such an unignored escaped newline would need to be represented using
an equivalent {unicode} escape, such as \a, to order to express in CSS.
10.3.16 <font-families>
A <font-families> expression specifies a non-empty list of font families.
<font-families> : font-family (<lwsp>? "," <lwsp>? font-family)* font-family : <family-name> | <generic-family-name> |
10.3.17 <font-size>
A <font-size> expression specifies a font size in terms of one or two <length> expressions.
10.3.18 <font-variant>
A <font-variant> expression specifies one or more keywords that influence the character to glyph mapping process, and, specifically, whether and which type of variant glyph is to be selected (if available in the applicable font) when peforming presentation processing.
<font-variant>
: "normal"
| ("super" | "sub") || ("full" | "half") || "ruby"
|
If the value normal applies, then, unless a higher level protocol applies,
none of subscript, superscript, full, half, or ruby
glyph variations are selected.
If the keyword super applies, then superscript glyph variants are selected (if available).
For example, when rendering with an OpenType font, the OpenType sups feature is enabled. If the keyword sub applies,
then subscript glyph variants are selected (if available).
For example, when rendering with an OpenType font, the OpenType subs feature is enabled.
If the keyword full applies, then full width glyph variants are selected (if available).
For example, when rendering with an OpenType font, the OpenType fwid feature is enabled. If the keyword half applies,
then half width glyph variants are selected (if available).
For example, when rendering with an OpenType font, the OpenType hwid feature is enabled.
If the keyword ruby applies, then ruby glyph variants are selected (if available).
For example, when rendering with an OpenType font, the OpenType ruby feature is enabled.
If multiple variations apply, then glyphs that satisfy the maximum number of applicable variations are selected. For example,
if both super and half variations are specified, then glyphs that are simultaneously designated as both superscript and
half width variations are selected (if available). If only subsets of the requested variations can be satisfied, and there is more than
one possible subset that would result in a difference in the selected variation glyphs, then which subset applies is considered implementation
dependent, i.e., determined by the document processing context.
10.3.19 <generic-family-name>
A <generic-family-name> expression specifies a font family using a general token that indicates a class of font families.
The resolution of a generic family name to a concrete font instance is considered to be implementation dependent, both in the case of content authoring and content interpretation.
<generic-family-name> : "default" | "monospace" | "sansSerif" | "serif" | "monospaceSansSerif" | "monospaceSerif" | "proportionalSansSerif" | "proportionalSerif" |
The mapping between a generic (font) family name and an actual font is not determined by this specification; however, the distinction of monospace versus proportional and serif versus sans-serif should be maintained if possible when performing presentation.
If a generic (font) family name of monospace is specified,
then it may be interpreted as equivalent to either monospaceSansSerif
or monospaceSerif. The generic family names sansSerif
and serif are to be interpreted as equivalent to proportionalSansSerif
and proportionalSerif, respectively.
If the generic family name default is specified (or implied by
an initial value), then its typographic characteristics are considered to be implementation
dependent; however, it is recommended that this default font family be mapped to
a monospaced, sans-serif font.
10.3.20 <hex-digit>
A <hex-digit> is used to express integers and other types of numbers or tokens that employ base 16 arithmetic.
For the purpose of parsing, a distinction must not be made between lower and upper case.
<hex-digit> : <digit> | "a" | "b" | "c" | "d" | "e" | "f" | "A" | "B" | "C" | "D" | "E" | "F" |
10.3.21 <integer>
An <integer> expression is used to express an arbitrary, signed integral value.
<integer> : ( "+" | "-" )? <non-negative-integer> |
10.3.22 <length>
A <length> expression is used to express either a coordinate component of point in a cartesian space or a distance between two points in a cartesian space.
<length> : scalar | <percentage> scalar : <number> units units : "px" | "em" | "c" // abbreviation of "cell" | "rw" | "rh" |
It is an error to omit the units component of a scalar length value.
The unit of measure px (pixel) corresponds to a logical pixel of
the document coordinate space,
as defined by H.3 Coordinate Space; however,
the px (pixel) unit should not be used in a <length> expression
unless a tts:extent attribute consisting
of two <length> specifications using px (pixel) units is
specified on the tt element,
without which the use of the px (pixel) unit of measure is deprecated
When specified relative to a font whose size is expressed as a single length
measure or as two length measures of equal length, the unit of measure em is considered to be
identical to that defined by [XSL 1.1], § 5.9.13;
however, when specified relative to a font whose size is expressed as
two length measures of non-equal lengths, then one em is
equal to the inline progression dimension of the anamorphically
scaled font when used to specify lengths in the inline progression
direction and equal to the block progression dimension of the scaled
font when used to specify lengths in the block progression direction.
Unless specified otherwise, the em unit is resolved in relation to the
computed value of the property associated with the tts:fontSize attribute that
applies to the element in which context the em unit is resolved.
The semantics of the unit of measure c (cell) are
defined by the parameter 7.2.1 ttp:cellResolution.
The units of measure rw and rh are defined as
one percent (1%) of the width and height of the root container region, respectively.
For example, the length 25rw is interpreted as 25% of the width of
the root container region.
10.3.23 <lwsp>
A <lwsp> is used to express the common linear whitespace (LWSP) syntactic construct.
<lwsp> : <whitespace>+ |
10.3.24 <measure>
A <measure> value expresses a distance as an absolute dimension or a relative dimension, where the context of use determines which dimension applies.
If one of the two absolute dimensions, height or width, applies, then the associated relative dimension, bpd or ipd, is determined in accordance with the applicable writing mode and text orientation, such that the associated relative dimension governs the interpretation of the specified measure as described below.
Otherwise, one of the two relative dimensions, bpd or ipd, applies, in which case that relative dimension governs the interpretation of the specified measure as specified below.
<measure> : "auto" | "available" | "fitContent" | "maxContent" | "minContent" | <length> |
The semantics of measure values are defined as follows:
autoFor ipd, (1) when applied to a region, the numeric value that would be obtained if a value of
100%were specified; (2) when applied to an image, the intrinsic size in the inline progression direction; otherwise, (3) the numeric value that would be obtained if theavailablevalue were specified.For bpd, (1) when applied to a region, the numeric value that would be obtained if a value of
100%were specified; (2) when applied to an image, the intrinsic size in the block progression direction; otherwise, (3) the numeric value that would be obtained if theavailablevalue were specified.availableFor ipd, the numeric value equal to the ipd of the parent containing block's ipd less the current element's combined border and padding ipd. For bpd, the numeric value equal to the bpd of the parent containing block's bpd less the current element's combined border and padding bpd.
fitContentA numeric value equal to the maximum of the values of (1)
minContentand (2) the minimum of values ofmaxContentandavailable.maxContentFor ipd, the maximum numeric value that encloses all of the element's content such that lines are broken only at hard, i.e., mandatory, break points, even if that means overflowing the parent's ipd.
For bpd, the maximum numeric value that encloses all of the element's content such that lines are broken at all possible line break positions, i.e., both hard (mandatory) and soft (optional) break points.
minContentFor ipd, the minimum numeric value that encloses all of the element's content such that lines are broken at all possible line break positions, i.e., both hard (mandatory) and soft (optional) break points.
For bpd, the minimum numeric value that encloses all of the element's content such that lines are broken only at hard, i.e., mandatory, break points, even if that means overflowing the parent's ipd.
<length>A non-negative numeric value expressed as a scalar or percentage.
10.3.25 <named-color>
A <named-color> is used to express an RGBA color with a convenient name, and where the applicable color space is defined by [SRGB].
For the purpose of parsing, a distinction must not be made between lower and upper case.
<named-color> : "transparent" // #00000000 | "black" // #000000ff | "silver" // #c0c0c0ff | "gray" // #808080ff | "white" // #ffffffff | "maroon" // #800000ff | "red" // #ff0000ff | "purple" // #800080ff | "fuchsia" // #ff00ffff | "magenta" // #ff00ffff (= fuchsia) | "green" // #008000ff | "lime" // #00ff00ff | "olive" // #808000ff | "yellow" // #ffff00ff | "navy" // #000080ff | "blue" // #0000ffff | "teal" // #008080ff | "aqua" // #00ffffff | "cyan" // #00ffffff (= aqua) |
Note:
Except for transparent, the set of named colors specified above constitutes a proper
subset of the set of named colors specified by [SVG 1.1], § 4.2.
10.3.26 <non-negative-integer>
A <non-negative-integer> expression is used to express an arbitrary, non-negative integral value.
<non-negative-integer> : <digit>+ |
10.3.27 <non-negative-number>
A <non-negative-number> expression is used to express an arbitrary, non-negative integer or real valued number.
<non-negative-number> : <non-negative-integer> | non-negative-real non-negative-real : <digit>* "." <digit>+ |
10.3.28 <number>
An <number> expression is used to express an arbitrary, optionally signed integer or real valued number.
<number> : sign? <non-negative-number> sign : "+" | "-" |
10.3.29 <origin>
An <origin> expression specifies the dimensions of a rectangular area.
10.3.30 <padding>
A <padding> expression specifies the insets that apply to an area's padding rectangle.
10.3.31 <percentage>
An <percentage> expression is used to express an arbitrary, signed integral or real valued percentage.
<percentage> : <number> "%" |
10.3.32 <pitch>
A <pitch> value expresses an absolute or relative pitch frequency adjustment to be applied to synthesized speech.
<pitch> : sign? <percentage> | sign? <number> pitch-units? sign : "+" | "-" pitch-units : "hz" | "st" |
If specified as a <percentage>, then the output pitch (frequency) is
input pitch (frequency) * (1.0 + (percentage/100)).
If specified as a <number> and
if a sign is specified, then the output pitch is the input pitch adjusted positively (negatively) in accordance with
whether the sign is positive (negative); however, if no sign is specified, then the input pitch is set to the specified value, i.e.,
is not relative to the input pitch. If a units component is present, then it specifies either Hertz (hz)
or semi-tones (st), i.e., half steps on the standard diatonic scale.
If no units component is specified, then Hertz is implied.
10.3.33 <position>
A <position> expression is used to indirectly determine the origin of an area or an image with respect to a reference area.
<position> : offset-position-h // single component value | offset-position-v // single component value | offset-position-h <lwsp> offset-position-v // two component values | offset-position-v <lwsp> offset-position-h // two component values | position-keyword-h <lwsp> edge-offset-v // three component values | position-keyword-v <lwsp> edge-offset-h // three component values | edge-offset-h <lwsp> position-keyword-v // three component values | edge-offset-v <lwsp> position-keyword-h // three component values | edge-offset-h <lwsp> edge-offset-v // four component values | edge-offset-v <lwsp> edge-offset-h // four component values offset-position-h : position-keyword-h | <length> offset-position-v : position-keyword-v | <length> edge-offset-h : edge-keyword-h <lwsp> <length> edge-offset-v : edge-keyword-v <lwsp> <length> position-keyword-h : "center" | edge-keyword-h position-keyword-v : "center" | edge-keyword-v edge-keyword-h : "left" | "right" edge-keyword-v : "top" | "bottom" |
A <position> expression may consist of one to four component values as follows:
- one component
either a horizontal offset (
offset-position-h) or a vertical offset (offset-position-v)- two components
a horizontal offset (
offset-position-h) and a vertical offset (offset-position-v), in any order- three components
a horizontal edge offset (
edge-offset-position-h) and a vertical edge offset (edge-offset-position-v), in any order, where one offset is a keyword and the other offset is a keyword <length> pair- four components
a horizontal edge offset (
edge-offset-position-h) and a vertical edge offset (edge-offset-position-v), in any order, where both offsets are keyword <length> pairs
Every <position> expression can be translated to a four component equivalent of the form
left <length> top <length> by means of the following
equivalence tables:
| Value | Equivalent |
|---|---|
center | center center |
left | left center |
right | right center |
top | center top |
bottom | center bottom |
<length> | <length> center |
| Value | Equivalent |
|---|---|
bottom center | left 50% top 100% |
bottom left | left 0% top 100% |
bottom right | left 100% top 100% |
bottom <length> | left <length> top 100% |
center center | left 50% top 50% |
center top | left 50% top 0% |
center bottom | left 50% top 100% |
center left | left 0% top 50% |
center right | left 100% top 50% |
center <length> | left 50% top <length> |
left center | left 0% top 50% |
left top | left 0% top 0% |
left bottom | left 0% top 100% |
left <length> | left 0% top <length> |
right center | left 100% top 50% |
right top | left 100% top 0% |
right bottom | left 100% top 100% |
right <length> | left 100% top <length> |
top center | left 50% top 0% |
top left | left 0% top 0% |
top right | left 100% top 0% |
top <length> | left <length> top 0% |
<length> center | left <length> top 50% |
<length> top | left <length> top 0% |
<length> bottom | left <length> top 100% |
<length-1> <length-2> | left <length-1> top <length-2> |
Note:
When a two component expression consists of two <length> values, then, to avoid a possibly ambiguous interpretation, the first is interpreted as a horizontal length and the second as a vertical length as indicated in the last row of the above table.
| Value | Equivalent |
|---|---|
bottom left <length> | left <length> top 100% |
bottom right <length> | right <length> top 100% |
bottom <length> center | left 50% bottom <length> |
bottom <length> left | left 0% bottom <length> |
bottom <length> right | left 100% bottom <length> |
center bottom <length> | left 50% bottom <length> |
center left <length> | left <length> top 50% |
center right <length> | right <length> top 50% |
center top <length> | left 50% top <length> |
left bottom <length> | left 0% bottom <length> |
left top <length> | left 0% top <length> |
left <length> bottom | left <length> top 100% |
left <length> center | left <length> top 50% |
left <length> top | left <length> top 0% |
right bottom <length> | left 100% bottom <length> |
right top <length> | left 100% top <length> |
right <length> bottom | right <length> top 100% |
right <length> center | right <length> top 50% |
right <length> top | right <length> top 0% |
top left <length> | left <length> top 0% |
top right <length> | right <length> top 0% |
top <length> center | left 50% top <length> |
top <length> left | left 100% top <length> |
top <length> right | left 100% top <length> |
| Value | Equivalent |
|---|---|
bottom <length-v> left <length-h> | left <length-h> top (100% - <length-v>) |
bottom <length-v> right <length-h> | left (100% - <length-h>) top (100% - <length-v>) |
left <length-h> bottom <length-v> | left <length-h> top (100% - <length-v>) |
right <length-h> bottom <length-v> | left (100% - <length-h>) top (100% - <length-v>) |
right <length-h> top <length-v> | left (100% - <length-h>) top <length-v> |
top <length-v> left <length-h> | left <length-h> top <length-v> |
top <length-v> right <length-h> | left (100% - <length-h>) top <length-v> |
If a <length> component is expressed as a percentage, then that percentage is interpreted in relation to some reference dimension, where the reference dimension is defined by the context of use.
A <length> component of a <position> expression may be positive or negative. Positive lengths are interpreted as
insets from the referenced edge, while negative lengths are interpreted as outsets from the referenced edge. For example, an inset from the left
edge is located to the right of that edge (if non-zero), while an outset from the left edge is located to the left of that edge (if non-zero). In
contrast, an inset from the right edge is located to the left of that edge (if non-zero), while an outset from the right edge
is located to the right of that edge (if non-zero). A similar arrangement holds for top and bottom edges.
When performing four component equivalent conversion, the expression (100% - <length-h>)
is to be interpreted as the difference between 100% and the percentage equivalent of the <length-h>
expression. Similarly, the expression (100% - <length-v>)
is to be interpreted as the difference between 100% and the percentage equivalent of the <length-v> expression.
In both cases, the resulting difference may be a negative percentage.
10.3.34 <ruby-reserve>
A <ruby-reserve> expression is used to reserve space for the placement of ruby annotation text.
10.3.35 <shadow>
A <shadow> value expresses a shadow decoration to be applied to a generated area. If the generated area is a glyph area, then it applies to the outline of the glyph (not the glyph area bounding box). If the generated area is not a glyph area, then it applies to the border rectangle of the area.
A shadow value expression consists of two to three <length> terms and an optional <color> term, where terms are separated from one another by linear white space (LWSP).
The first <length> term denotes the offset along the horizontal axis dimension of the associated area, where positive denotes towards the right edge and negative towards the left edge, the second <length> term denotes the offset along the vertical axis dimension of the associated area, where positive denotes towards the bottom edge and negative towards the top edge. The third <length> term, if present, denotes the blur radius, and must be non-negative.
If no blur radius is specified, i.e., only two <length> terms are present,
then the computed value of 0px applies.
If no <color> term is
present, then the computed value of the tts:color property applies.
Note:
When a <length> expressed in
cells is used in a tts:textShadow value,
the cell's dimension in the block progression dimension applies.
For example, if text shadow thickness is specified as 0.1c, the cell resolution
is 20 by 10, and the extent of the root container region is 640 by 480, then the
shadow thickness will be a nominal 480 / 10 * 0.1 pixels, i.e., 4.8px,
without taking into account rasterization effects.
10.3.36 <text-combine>
A <text-combine> expression is used to determine the behavior of text combination effects in vertical text.
<text-combine> : "none" | "all" | "digits" (<lwsp> <non-negative-integer>)? |
10.3.37 <text-decoration>
A <text-decoration> expression is used to determine the behavior of text decoration effects.
<text-decoration>
: "none"
| (("underline" | "noUnderline") || ("lineThrough" | "noLineThrough") || ("overline" | "noOverline"))
|
10.3.38 <text-emphasis>
A <text-emphasis> expression is used to determine the behavior of text emphasis effects.
<text-emphasis> : <emphasis-style> || <emphasis-color> || <emphasis-position> |
10.3.39 <text-outline>
A <text-outline> expression is used to determine the behavior of text outline effects.
10.4 Styling Semantics
This section defines the semantics of style resolution in terms of a standard processing model as follows:
Any implementation of this model is permitted provided that the externally observable results are consistent with the results produced by this model.
Note:
The semantics of style resolution employed here are based upon [XSL 1.1], § 5.
10.4.1 Style Association
Style association is a sub-process of 10.4.4 Style Resolution Processing used to determine the specified style set of each content and layout element.
Style matter may be associated with content and layout matter in a number of ways:
In addition to the above, style matter may be associated with layout matter using:
10.4.1.1 Inline Styling
Style properties may be expressed in an inline manner by direct specification of an attribute from the TT Style Namespace on the affected element. When expressed in this manner, the association of style information is referred to as inline styling.
Style properties associated by inline styling are afforded a higher priority than all other forms of style association.
<p tts:color="white">White 1 <span tts:color="yellow">Yellow</span> White 2</p> |
Note:
In the above example, the two text nodes "White 1 " and
" White 2", which are interpreted as anonymous spans, are not
associated with a color style property; rather, they inherit their color style
from their parent p element as described in 10.4.2.1 Content Style Inheritance below.
10.4.1.2 Referential Styling
Style properties may be expressed in an out-of-line manner and referenced by the
affected element using the style attribute. When expressed in this manner,
the association of style information is referred to as referential styling.
If a style attribute specifies multiple references, then those references are
evaluated in the specified order, and that order applies to resolution of the value of a
style property in the case that it is specified along multiple reference paths.
The use of referential styling is restricted to making
reference to style element descendants of a styling
element. It is considered an error to reference a style
element that is a descendant of a layout element.
Note:
The use of referential styling encourages the reuse of style specifications while sacrificing locality of reference.
Note:
A single content element may be associated with style properties by a hybrid mixture of inline and referential styling, in which case inline styling is given priority as described above by 10.4.1.1 Inline Styling.
<style xml:id="s1" tts:color="white"/> <style xml:id="s2" tts:color="yellow"/> ... <p style="s1">White 1 <span style="s2">Yellow</span> White 2</p> |
Note:
In the above example, the two text nodes "White 1 " and
" White 2", which are interpreted as anonymous spans, are not
associated with a color style property; rather, they inherit their color style
from their parent p element as described in 10.4.2.1 Content Style Inheritance below.
10.4.1.3 Chained Referential Styling
Style properties may be expressed in an out-of-line manner and may themselves reference other out-of-line style properties, thus creating a chain of references starting at the affected element. When expressed in this manner, the association of style information is referred to as chained referential styling.
A loop in a sequence of chained style references must be considered an error.
The use of referential styling is restricted to making
reference to style element descendants of a styling
element. It is considered an error to reference a style
element that is a descendant of a layout element.
Note:
The use of chained referential styling encourages the grouping of style specifications into general and specific sets, which further aids in style specification reuse.
Note:
A single content element may be associated with style properties by a hybrid mixture of inline, referential styling, and chained referential styling, in which case inline styling is given priority as described above by 10.4.1.1 Inline Styling.
<style xml:id="s1" tts:color="white" tts:fontFamily="monospaceSerif"/> <style xml:id="s2" style="s1" tts:color="yellow"/> ... <p style="s1">White Monospace</p> <p style="s2">Yellow Monospace</p> |
Note:
In the above example, the text of the second paragraph is yellow, since tts:color='yellow'
effectively overwrites (is merged over) the tts:color='white' that style s2 obtains by a reference to style
s1.
10.4.1.4 Nested Styling
Style properties may be expressed in a nested manner by direct specification of one or
more style element children of the affected element.
When expressed in this manner, the association of style information
is referred to as nested styling.
Style properties associated by nested styling are afforded a lower priority than inline styling but with higher priority than referential styling.
<region xml:id="r1"> <style tts:extent="128px 66px"/> <style tts:origin="0px 0px"/> <style tts:displayAlign="center"/> </region> |
Note:
In this version of TTML, nested styling applies only
to the region element.
10.4.2 Style Inheritance
Style inheritance is a sub-process of 10.4.4 Style Resolution Processing used to determine the specified style set of each content and layout element.
Styles are further propagated to content matter using:
For the purpose of determining inherited styles, the element hierarchy of an intermediate synchronic document form of a document instance must be used, where such intermediate forms are defined by 11.3.1.3 Intermediate Synchronic Document Construction.
Note:
The intermediate synchronic document form is utilized rather than the original form in order to facilitate region inheritance processing.
10.4.2.1 Content Style Inheritance
Style properties are inherited from ancestor content elements within an intermediate synchronic document if a style property is not associated with a content element (or an anonymous span) and the style property is designated as inheritable.
If a style property is determined to require inheritance, then the inherited value must be the value of the same named style property in the computed style set of the element's nearest ancestor element that defines the property within the applicable intermediate synchronic document.
<p tts:fontFamily="monospaceSansSerif">
<span tts:color="yellow">Yellow Monospace</span>
</p>
|
Note:
In the above example, the span element that encloses the character items
Yellow Monospace is not associated with a tts:fontFamily style
property and this property is inheritable; therefore, the value of the
tts:fontFamily style
is inherited from the computed style
set of the ancestor p element,
and is added to the
specified
style
set of the span element.
10.4.2.2 Region Style Inheritance
Style properties are inherited from a region element in the following case:
if an inheritable style property P is not associated with a content element or an anonymous span E, and
if that style property P is in the computed style set of region R, and
if that element E is flowed into (presented within) region R.
<region xml:id="r1"> <style tts:color="yellow"/> <style tts:fontFamily="monospaceSerif"/> </region> ... <p region="r1">Yellow Monospace</p> |
Note:
In the above example, the anonymous span that encloses the character
items Yellow Monospace effectively inherits the tts:color
and tts:fontFamily styles specified on the region
element into which the p element is flowed (presented).
10.4.3 Style Resolution Value Categories
During style resolution, layout, and presentation processing, three categories of style property values are distinguished as follows:
10.4.3.1 Specified Values
Values of style properties that are associated with or inherited by an element or anonymous span are referred to as specified values. The set of all specified style properties of a given element is referred to as the specified style set of that element.
10.4.3.2 Computed Values
When style properties are specified using relative value expressions, such as a named color, a relative unit (e.g., cell), or a percentage, then they need to be further resolved into absolute units, such as an RGB triple, pixels, etc.
During the style resolution process, all specified style values are reinterpreted (or recalculated) in absolute terms, and then recorded as computed values. The set of all computed style properties of a given element is referred to as the computed style set of that element.
When a style value is inherited, either explicitly or implicitly, it is the computed value of the style that is inherited from an ancestor element. This is required since the resolution of certain relative units, such as percentage, require evaluating the expression in the immediate (local) context of reference, and not in a distant (remote) context of reference where the related (resolving) expression is not available.
10.4.3.3 Actual Values
During the actual presentation process, other transformations occur that map some value expressions to concrete, physical values. For example, the colors of computed style values are further subjected to closest color approximation and gamma correction during the display process. In addition, length value expressions that use pixels in computed style values are considered to express logical rather than physical (device) pixels. Consequently, these logical pixels are subject to being further transformed or mapped to physical (device) pixels during presentation.
The final values that result from the logical to device mapping process are referred to as actual values. The set of all actual style properties of a given element is referred to as the actual style set of that element.
Note:
More than one set of actual values may be produced during the process of presentation. For example, a TTML presentation processor device may output an RGBA component video signal which is then further transformed by an NTSC or PAL television to produce a final image. In this case, both color and dimensions may further be modified prior to presentation.
Note:
In general, a TTML presentation processor will not have access to actual style set values; as a consequence, no further use or reference to actual values is made below when formally describing the style resolution process.
10.4.4 Style Resolution Processing
The process of style resolution is defined herein as the procedure (and results thereof) for resolving (determining) the computed values of all style properties that apply to content and layout elements:
The process described here forms an integral sub-process of 11.3.1 Region Layout and Presentation.
10.4.4.1 Conceptual Definitions
For the purpose of interpreting the style resolution processing model specified below, the following conceptual definitions apply:
- [style property]
a style property, P, is considered to consist of a tuple
[name, value], where the name of the property is a tuple[namespace value, unqualified name]and the value of the property is a tuple[category, type, value expression]Example – conceptual style property [ ["http://www.w3.org/ns/ttml#styling", "color"], ["specified", color, "red"] ]
- [style (property) set]
a style (property) set consists of an unordered collection of style properties, where no two style properties within the set have an identical name, where by "identical name" is meant equality of namespace value of name tuple and unqualified name of name tuple;
in a specified style (property) set, the category of each style property is "specified"; a specified style (property) set of an element E is referred to as SSS(E);
Example – conceptual (specified) style (property) set { [ ["http://www.w3.org/ns/ttml#styling", "backgroundColor"], ["specified", color, 0x00FF00 ] ], [ ["http://www.w3.org/ns/ttml#styling", "color"], ["specified", color, "red" ] ], [ ["http://www.w3.org/ns/ttml#styling", "fontSize"], ["specified", length, "1c" ] ], [ ["http://www.w3.org/ns/ttml#styling", "lineHeight"], ["specified", length, "117%" ] ] }in a computed style (property) set, the category of each style property is either "specified" or "computed"; a computed style (property) set of an element E is referred to as CSS(E);
Example – conceptual (computed) style (property) set { [ ["http://www.w3.org/ns/ttml#styling", "backgroundColor"], ["specified", color, 0x00FF00 ] ], [ ["http://www.w3.org/ns/ttml#styling", "color"], ["computed", color, 0xFF0000 ] ], [ ["http://www.w3.org/ns/ttml#styling", "fontSize"], ["computed", length, "24px" ] ], [ ["http://www.w3.org/ns/ttml#styling", "lineHeight"], ["computed", length, "28px" ] ] }- [style (property) merging]
a style property Pnew is merged into a style (property) set, SS, as follows: if a style property Pold is already present in SS where the name of Pnew is identical to the name of Pold, then replace Pold in SS with Pnew; otherwise, add Pnew to SS;
- [style (property) set merging]
a style (property) set SSnew is merged into an existing style (property) set SSold as follows: for each style property Pnew in SSnew, merge Pnew into SSold;
10.4.4.2 Specified Style Set Processing
The specified style set SSS of an element or anonymous span E, SSS(E), is determined according to the following ordered rules:
[initialization] initialize the specified style set SSS of E to the empty set;
[referential and chained referential styling] for each
styleelement SREF referenced by astyleattribute specified on E, and in the order specified in thestyleattribute, then, if SREF is a descendant of astylingelement, merge the specified style set of SREF, SSS(SREF), into the specified style set of E, SSS(E);[nested styling] if E is not conditionally excluded, then for each nested
styleelement child SNEST of E, and in the specified order of child elements, merge the specified style set of SNEST, SSS(SNEST), into the specified style set of E, SSS(E);[inline styling] if E is not conditionally excluded, then for each style property P expressed as a specified styling attribute of E, merge P into the specified style set of E, SSS(E);
[animation styling] if the element type of E is not the animation element type
set, then for each immediate animation (set) element child A of element E, merge the specified style set of A, SSS(A), into the specified style set of E, SSS(E);[implicit inheritance and initial value fallback] if the element type of E is not animation element type
animateorsetand is not styling element typestyle, then for each style property P in the set of style properties defined above in 10.2 Styling Attribute Vocabulary, perform the following ordered sub-steps:if P is present in the specified style set of E, SSS(E), then continue to the next style property;
if P is inheritable and E is not the
regionelement, then perform the following:set P′ to the result of looking up the value of P in the computed style set of the nearest ancestor element of E, NEAREST-ANCESTOR(E), such that CSS(NEAREST-ANCESTOR(E)) contains a definition of P;
if (1) P is inheritable and E is the
regionelement or (2) if P is not inheritable and P applies to E, then perform the following:set P′ to the initial value of property P, where the initial value of a property is determined as follows:
if an
initialelement defines the initial value for P, then use that value;otherwise, use the initial value specified by the property definition of P found above in 10.2 Styling Attribute Vocabulary;
if the value of P′ is not undefined, then merge P′ into the specified style set of E, SSS(E).
10.4.4.3 Computed Style Set Processing
The computed style set CSS of an element or anonymous span E, CSS(E), is determined according to the following ordered rules:
[resolve specified styles] determine (obtain) the specified style set SSS of E, namely, SSS(E), in accordance with 10.4.4.2 Specified Style Set Processing;
[initialization] initialize CSS(E) to a (deep) copy of SSS(E);
[filter] if E is an
animate,set, orstyleelement, then return CSS(E) as the resulting computed style set without further resolution; otherwise, continue with the next rule;[relative value resolution] for each style property P in CSS(E), where the value type of P is relative, perform the following ordered sub-steps:
replace the relative value of P with an equivalent, non-relative (computed) value;
set the category of P to "computed";
Note:
As a result of the filtering rule above, the computed style set of
an animate, set, or style element includes only specified values, in which case
relative value expressions remain relative; consequently, the
resolution of relative value expressions (that may be assigned by
means of referential style association) always takes place in the
context of a layout or content element which has a presentation
context, and not in the non-presentation, declaration context
of an animate, set, or referable style element.
10.4.4.4 Style Resolution Process
The top-level style resolution process is defined as follows: using a preorder traversal of each element and anonymous span, E, of an intermediate synchronic document, DOCinter, perform the following ordered sub-steps:
[filter] if E is not one of the following, then continue to the next element in the preorder traversal, i.e., do not perform the subsequent step below on E:
[resolve computed styles] determine (obtain) the computed style set CSS of E, namely, CSS(E), in accordance with 10.4.4.3 Computed Style Set Processing.
10.4.5 Style Procedures
This section defines miscellaneous style related procedures referenced elsewhere in this specification.
10.4.5.1 Containment Calculations
- [compute containment scaling](inout target rectangle TR, in reference rectangle RR)
If the units of measure of target rectangle TR and reference rectangle RR are not the same, then raise an error condition.
If the width of the target rectangle TR, Wt, is zero, then set Wt to one; likewise, if the height of the target rectangle TR, Ht, is zero, then set Ht to one.
Let SARr be the storage aspect ratio of the reference rectangle RR.
Let SARt be the storage aspect ratio of the target rectangle TR.
Determine scaling factor SF as follows:
If SARr is less than or equal to SARt, then SF is Wr / Wt, where Wr and Wt are the widths of the reference and target rectangles, respectively.
Otherwise, SARr is greater than SARt, then SF is Hr / Ht, where Hr and Ht are the heights of the reference and target rectangles, respectively.
If SF is not equal to 1.0, then set Wt to SF * Wt and Ht to SF * Ht, i.e., scale target rectangle TR in place by scale factor SF.
Note:
For the purpose of implementing the above algorithm, storage aspect ratios and scaling factors are to be represented in a form that provides at least 7 significant decimal digits.
10.4.5.2 Cover Calculations
- [compute cover scaling](inout target rectangle TR, in reference rectangle RR)
If the units of measure of target rectangle TR and reference rectangle RR are not the same, then raise an error condition.
If the width of the target rectangle TR, Wt, is zero, then set Wt to one; likewise, if the height of the target rectangle TR, Ht, is zero, then set Ht to one.
Let SFW be WR /WT , where WR and WT are the widths of the reference rectangle RR and the target rectangle TR, respectively.
Let SFH be HR /HT , where HR and HT be the heights of the reference rectangle RR and the target rectangle TR, respectively.
If SFW and SFH are greater than one, let SF be the lesser of SFW and SFH ; otherwise, let SF be the greater of SFW and SFH .
If SF is not equal to 1.0, then set Wt to SF * Wt and Ht to SF * Ht, i.e., scale target rectangle TR in place by scale factor SF.
Note:
For the purpose of implementing the above algorithm, scaling factors are to be represented in a form that provides at least 7 significant decimal digits.
11 Layout
This section specifies the layout matter of the core vocabulary catalog, where layout is to be understood as a separable layer of information that applies to content and that denotes authorial intentions about the presentation of that content.
Note:
The two layers of layout and style matter are considered to be independently separable. Layout matter specifies one or more spaces or areas into which content is intended to be presented, while style matter specifies the manner in which presentation occurs within the layout.
In certain cases, a content author may choose to embed (inline) style matter directly into layout or content matter. In such cases, an alternative exists – use of referential styling – in which the style matter is not embedded (inlined).
11.1 Layout Element Vocabulary
The following elements specify the structure and principal layout aspects of a document instance:
11.1.1 layout
The layout element is a container element used to group
out-of-line layout matter, including metadata that applies to layout matter.
The layout element accepts as its children zero or more
elements in the Metadata.class element group, followed by
zero or more region elements.
<layout xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: Metadata.class*, region* </layout> |
To the extent that time semantics apply to the content of the
layout element, the implied time interval of this element is
defined to be coterminous with the root temporal extent.
11.1.2 region
The region element is used to define a rectangular space or area into which content is
to be flowed for the purpose of presentation.
A region element may appear as either (1) a child of a
layout element or (2) a child of block level
content element, specifically, of elements
in the Block.class element group.
In the former case, the region is referred to as an out-of-line region, while in the latter
case, it is referred to as an inline region.
In addition, and in accordance with
10.4.2.2 Region Style Inheritance,
the region element may be used to specify inheritable style properties to be
inherited by content that is flowed into it.
The region element accepts as its children zero or more
elements in the Metadata.class element group,
followed by zero or more
elements in the Animation.class element group,
followed by
zero or more style elements.
Any metadata specified by children in the Metadata.class
element group applies semantically to the region element and its descendants as a whole.
Any animation elements specified by children in the Animation.class
element group apply semantically to the region element.
Any style child element must be considered a local style
definition that applies only to the containing region
element, i.e., does not apply for resolving referential styling (but does apply for region
style inheritance).
<region animate = IDREFS begin = <time-expression> condition = <condition> dur = <time-expression> end = <time-expression> style = IDREFS timeContainer = ("par" | "seq") ttm:role = xsd:string xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attribute in TT Style Namespaces} Content: Metadata.class*, Animation.class*, style* </region> |
An out-of-line region element
must specify an xml:id attribute.
An out-of-line region element may specify one or more of the timing attributes:
begin, end, dur. An inline region element must not
specifiy a timing attribute, and, if specified, must be ignored for the purpose
of presentation processing.
If begin and (or) end attributes are specified on an out-of-line
region element, then they specify the beginning and (or) ending points
of a time interval during which the region is eligible for activation and with
respect to which animation child elements of the region are timed.
If specified, these begin and end points are relative to the time
interval of the nearest ancestor element associated with a time
interval, irregardless of whether that interval is explicit or implied.
The nearest ancestor element of an out-of-line region element that is associated
with a time interval is the layout element.
If a dur attribute is specified on an out-of-line region element, then it
specifies the simple duration of the region.
The active time interval of an inline region element is the
active time interval of its parent content element.
For the purpose of determining the semantics of presentation processing, a region that is temporally inactive must not produce any visible marks when presented on a visual medium.
Note:
An out-of-line region element may be associated with a time interval for two
purposes: (1) in order to temporally bound the presentation of the region and
its content, and (2) to provide a temporal context in which animations of region
styles may be effected.
For example, an author may wish to specify an out-of-line region element that is otherwise empty, but
may have a visible background color to be presented starting at some time and
continuing over the region's duration. The simple duration of the region serves
additionally to scope the presentation effects of content that is targeted to the
region. An author may also wish to move a region within the root container region
or change a region's background color by means of animation effects. In
both of these cases, it is necessary to posit an active time interval for a
region.
In contrast to out-of-line regions, inline regions are specifically bound to the temporal context of their parent content elements, and, as such, do not require (or admit) the specification of independent timing.
If no timeContainer attribute is specified on
a region element, then it must be interpreted as having
parallel time containment semantics.
If both tts:origin and tts:position attributes are present
on a region element, then the tts:origin must be ignored for the purpose of presentation processing.
If neither tts:origin nor tts:position attribute is present, then
the semantics of the initial value of the tts:position attribute apply for the purpose of presentation processing.
If a ttm:role attribute is
specified on a region element, then it must adhere to the
value syntax defined by Syntax Representation – ttm:role, and where the roles identified
by this attribute express the semantic roles of the region
independently from the semantic roles of any content targeted to
(associated with) the region.
11.1.2.1 Special Inline Animation Semantics
When specified on a div or p element E,
the following style attributes apply exceptionally to the region R associated with E as further specified below:
In such cases, the application of these style attributes are considered to be
equivalent to an anonymous inline animation taking
the form of a set animation element A, where the
animation applies to R over an active time interval equivalent to the active time
interval of E, and where, if multiple animation elements
(Ai, ..., Aj) already apply to R,
then A applies subsequent to these the last of these existing animations, namely, immediately after Aj.
These special semantics are depicted by the following model example using a tts:extent style attribute,
but which model applies generally to all the above listed style attributes:
<region xml:id="r1" tts:extent="80% 10%" .../> ... <p region="r1" begin="10s" end="12s" tts:extent="70% 20%">change extent</p> |
In the above input fragment example, a tts:extent attribute is specified on a paragraph (p) element
which, without loss of generality, is assigned to the time interval [10s,12s). This attribute
is then used to synthesize an anonymous animation in the form of a set element in the following output fragment, with the attribute copied
into the set element along with equivalent timing attributes. The original tts:extent is then
removed from the paragraph (p).
<region xml:id="r1" tts:extent="80% 10%" ...> <set begin="10s" end="12s" tts:extent="70% 20%"</set> </region> ... <p region="r1" begin="10s" end="12s">change extent</p> |
The resulting output fragment shows that the original extent of the region is retained, but that the child animation overrides this extent during the indicated time interval, thus producing an effect of (temporarily) changing the extent of the region as desired.
11.2 Layout Attribute Vocabulary
This section defines the 11.2.1 region attribute used with content elements.
11.2.1 region
The region attribute is used to reference a region
element which defines a space or area into which a content element is intended to be flowed.
If specified, the value of a region attribute must
adhere to the IDREF data type defined by [XML Schema Part 2],
§ 3.3.9, and, furthermore, this IDREF must reference a region element
which has a layout element as an ancestor.
The region attribute may be specified by an instance of the following
element types:
Note:
If a region element referenced by
a region attribute is conditionally excluded,
then that region is not associated with the element on which the region attribute is specified.
Note:
See 11.3.1 Region Layout and Presentation below for further information on content flow in a region.
11.3 Layout Semantics
11.3.1 Region Layout and Presentation
This section defines the semantics of region layout and presentation in terms of a standard processing model as follows:
Any implementation is permitted provided that the externally observable results are consistent with the results produced by this model.
11.3.1.1 Default Region
If a document instance does not specify an out-of-line region, then a default region is implied with the following characteristics:
the identity of the default region is considered to be an anonymous out-of-line region;
the extent of the default region is the same as the extent of the root container region;
the temporal interval of the default region is the same as the interval defined by the root temporal extent;
Furthermore, if no
out-of-line region is specified, then the
region attribute must
not be specified on any content element in the document instance.
If a default region is implied for a given document instance, then
the body element
is implicitly targeted to (associated with) the default region.
When implying a default region, the document instance is to be
treated as if a region element and its
parent layout
element were specified in a head
element, and a matching region attribute were
specified on the body element
as shown in the following example:
<tt xml:lang="" xmlns="http://www.w3.org/ns/ttml">
<head>
<layout>
<region xml:id="anonymous"/>
</layout>
</head>
<body region="anonymous"/>
</tt>
|
Note:
In the above example, a default region element and region
attribute are implied. In addition, a layout container element is implied for
the implied region element.
11.3.1.2 Inline Regions
An inline region is a syntactic mechanism for specifying a region in a way that minimizes the syntactic distance between a region specification and the content that references that region. Semantically, each inline region is equivalent to specifying a unique out-of-line region referenced implicitly only by the content element in whose context the inline region is specified (or implied).
An inline region is declared
by specifying an explicit region element
child of a content element
in the Block.class element group, which is
referred to as an explicit inline region specification.
Inline regions are processed in accordance with the procedure [process inline regions] which generates out-of-line regions that correspond with the explicit inline regions. This latter procedure additionally binds content elements associated with inline regions to the corresponding generated out-of-line regions.
Note:
A content element can be explicitly associated with only a single
region, either by an attribute specification or via a child
region element. Consequently, if a content element
specifies a region attribute, then any
explicit inline region specification is ignored.
- [process inline regions]
For each content element B in the Block.class element group, perform the following ordered steps:
if the
[attributes]information item property of B contains aregionattribute, then exit this procedureif the
[children]information item property of B does not contain aregionelement R, then exit this procedure;create an empty
regionelement R' , initialized as follows:set the
[children]information item property of R' to a deep copy of the[children]information item property of R;set the
[attributes]information item property of R' to a deep copy of the[attributes]information item property of R;if the
[attributes]information item property of R' does not include anxml:idattribute, then add an impliedxml:idattribute with a generated value ID that is unique within the scope of the TTML document instance; otherwise, let ID be the value of thexml:idattribute of R' ;if present, remove the following attributes from the
[attributes]information item property of R' :begin,dur, andend;add
beginandendattributes to the[attributes]information item property of R' as follows:if not operating in smpte time base and discontinuous marker mode, then set the values of these
beginandendattributes to values equivalent to the respective computed begin and end times of B within the root temporal extent;otherwise (smpte discontinuous mode), set the values of these
beginandendattributes to values that correspond to the labeled synchronization events (markers) that apply to the respective begin and end times of B within the root temporal extent;
if the TTML document instance does not have a
headelement, then insert an emptyheadelement as the first child of thettelement;if the
headelement does not have alayoutchild element, then insert an emptylayoutelement immediately after astylingelement, if present, and immediately before ananimationelement, if present, or as the last child of theheadelement if neither are present;append R' to the
[children]information item property of thelayoutelement child of theheadelement;add a
regionattribute with value ID to the[attributes]information item property of B;remove R from the
[children]information item property of B.
The use of an explicit inline region specification and the resulting generated out-of-line region is shown by the following example document.
<tt xml:lang="" xmlns="http://www.w3.org/ns/ttml">
<head/>
<body>
<div begin="5s" dur="10s">
<region tts:extent="540px 100px" tts:origin="50px 339px"/>
<p>Some Content</p>
<div/>
<body/>
</tt>
|
<tt xml:lang="" xmlns="http://www.w3.org/ns/ttml">
<head>
<layout>
<region xml:id="region3451" begin="5s" dur="10s" tts:extent="540px 100px" tts:origin="50px 339px"/>
</layout>
</head>
<body>
<div begin="5s" dur="10s" region="region3451">
<p>Some Content</p>
<div/>
<body/>
</tt>
|
11.3.1.3 Intermediate Synchronic Document Construction
For the purposes of performing presentation processing, (1) invoke the [resolve timing] procedure, and then, (2) invoke the the [construct immediate document] procedure.
- [resolve timing]
optionally, invoke procedure [construct anonymous spans]; otherwise, if not invoked at this time, then resolve the implicit duration for each text node that would have had its implicit duration resolved had this procedure been invoked;
divide the active time duration of the current document instance into an ordered sequence of time coordinates
{T0, T1, T2, ...}where, at each time coordinateTi, some element becomes temporally active or inactive.
- [construct anonymous spans]
for each significant text node in a content element, synthesize an anonymous span to enclose the text node, substituting the new anonymous span for the original text node child in its sibling and parent hierarchy;
for each contiguous sequence of anonymous spans, replace the sequence with a single anonymous span which contains a sequence of text nodes representing the individual text node children of the original sequence of anonymous spans;
for each span element whose child is a single anonymous span, replace the anonymous span with its sequence of child text nodes.
- [construct intermediate document]
For each time interval obtained from the [resolve timing] procedure, where each such interval consists of a sequential pair of the time coordinates
(Ti,Ti+1), that is,(T0,T1),(T1,T2), …, map the current document instance from its original, source form, DOCsource , to an intermediate synchronic document form, DOCinter , according to the following ordered steps:invoke procedure [process inline regions];
for each temporally active region R, replicate the sub-tree of DOCsource headed by the
bodyelement;evaluating this sub-tree in a postorder traversal, prune elements if any of the following conditions is true:
they are not a presentation related element ; or
they are temporally inactive; or
they are empty and neither Animation elements nor br elements; or
they aren't associated with region R according to the [associate region] procedure.
if the pruned sub-tree is non-empty, then reparent it to the R element;
finally, after completing the above steps, prune the original
bodyelement from the intermediate document, then prune allregion,begin,end, anddurattributes, which are no longer semantically relevant.
Note:
In this section, the term prune, when used in reference to an element, means that the element is to be removed from its parent's children, which, in turn, implies that the descendants of the pruned element will no longer be descendants of the element's parent. When prune is used in reference to an attribute, it means that attribute is to be removed from its associated (owning) element node.
- [associate region]
A content element is associated with a region according to the following ordered rules, where the first rule satisfied is used and remaining rules are skipped:
if the element specifies a
regionattribute and that region is not conditionally excluded, then the element is associated with the region referenced by that attribute;if some ancestor of that element specifies a
regionattribute and that region is not conditionally excluded, then the element is associated with the region referenced by the most immediate ancestor that specifies this attribute;if the element contains a descendant element that specifies a
regionattribute and that region is not conditionally excluded, then the element is associated with the region referenced by that attribute;if a default region was implied (due to the absence of any
regionelement), then the element is associated with the default region;the element is not associated with any region.
The result of performing the processing described above will be a sequence of N intermediate synchronic document instances, DOCinter0 … DOCinterN−1.
Note:
Where an implementation is able to detect significant similarity between two adjacent synchronic document instances, DOCinterN DOCinterN−1, then the implementation can apply processing to make the transition between presenting the two instances as smooth as possible, e.g., as described by [CTA-608-E], § C.3, and [CC-DECODER-REQ].
11.3.1.4 Synchronic Flow Processing
Subsequent to performing a temporal (synchronic) slice and subsequent remapping of regionally selected content hierarchy, the resulting intermediate synchronic document is subjected to a flow transformation step that produces a rooted flow object tree represented as an XSL FO document instance as defined by [XSL 1.1], and semantically extended by TTML specific style properties that have no XSL FO counterpart.
Note:
In this section, the use of XSL FO is intended to be conceptual only, employed solely for the purpose of defining the normative presentation semantics of TTML. An actual implementation of this algorithm is not required to create or process XSL-FO representations. In particular, it is possible to implement these semantics using alternative presentation models, such as Cascading Style Sheets (CSS).
Note:
Due to the possible presence of TTML style properties or style property values in a given document instance for which there is no [XSL 1.1] counterpart, Implementors should take note that it is the layout model of [XSL 1.1] that is being referenced by this specification, not the requirement to use a compliant [XSL 1.1] formatting processor, since such would not necessarily be sufficient to satisfy the full presentation semantics defined by this specification, and would contain a large number of features not needed to implement the presentation semantics of TTML.
- [flow transformation]
Each intermediate synchronic document produced by 11.3.1.3 Intermediate Synchronic Document Construction is mapped to an XSL FO document instance, F, as follows:
if not previously invoked, perform procedure [construct anonymous spans];
Note:
A compliant presentation processor is permitted to perform this step at an earlier processing stage, in which case this step is not repeated here. Note that if anonymous span construction occurs before intermediate synchronic document construction as defined by 11.3.1.3 Intermediate Synchronic Document Construction, then the intermediate synchronic document will contain anonymous spans.
resolve styles according to 10.4.4.4 Style Resolution Process;
Note:
A compliant presentation processor is permitted to perform this step as a post-processing step while performing the [construct intermediate document] procedure, in which case each intermediate synchronic document produced by 11.3.1.3 Intermediate Synchronic Document Construction will contain computed style sets, and therefore, this step would not be repeated here.
map the
ttelement to anfo:rootelement, populated initially with anfo:layout-master-setelement that contains a validfo:simple-page-masterthat, in turn, contains anfo:region-bodychild, where the extent of the root container region expressed on thettelement is mapped topage-widthandpage-heightattributes on thefo:simple-page-masterelement;map the
layoutelement to anfo:page-sequenceelement and a childfo:flowelement that reference the page master and page region defined by the simple page master produced above;Note:
In an XSL FO area tree produced by formatting F using an [XSL 1.1] formatting processor, the
page-viewport-area, which is generated byfo:page-sequenceelement by reference to the sole generatedfo:simple-page-masterelement, would correspond to the root container region defined above in 2 Definitions.map each non-empty
regionelement to anfo:block-containerelement with anabsolute-positionattribute with valueabsolute, withtop,left,bottom, andrightattributes that express a rectangle equivalent to the region's origin and extent (including padding), and with aline-stacking-strategyattribute with valueline-height;Note:
The region's extent corresponds with the allocation rectangle of the block area generated by the
fo:block-container.Note:
When mapping a
regionelement tofo:block-container, it may be necessary to use a negative offset as a value for one or more of thetop,left,bottom, andrightXSL-FO properties in case the region extends outside of its containing block.for each
body,div, andpelement that is not associated with atts:displaystyle property with the valuenone, map the element to a distinctfo:blockelement, populating the style properties offo:blockby using the computed style set associated with each original TTML content element;for the resulting
fo:blockformatting object produced in the previous step that corresponds to thebodyelement, invoke the following ordered sub-steps:if the
display-alignstyle property of thisfo:blockhas the valuecenterorafter, then synthesize and insert as the first child of thisfo:blockan emptyfo:blockwith the following attributes:space-after.optimum,space-after.maximum, andspace-after.conditionality, where the value of the former two attributes is the height or width of the containingfo:block-containerelement, whichever of these is designated as the block progression dimension, and where the value of the last isretain;if the
display-alignstyle property of thisfo:blockhas the valuecenterorbefore, then synthesize and insert as the last child of thisfo:blockan emptyfo:blockwith the following attributes:space-after.optimum,space-after.maximum, andspace-after.conditionality, where the value of the former two attributes is the height or width of the containingfo:block-containerelement, whichever of these is designated as the block progression dimension, and where the value of the last isretain;
Note:
The purpose of inserting additional, collapsible space in the block progression dimension of the
fo:blockthat corresponds with thebodyelement is to ensure that the before and after edges of thisfo:blockare coincident with the before and after edges of thefo:block-containerthat corresponds to the containingregion, while simultaneously taking into account the needs to satisfy alignment in the block progression dimension. For example, this assures that the background color associated with thebodyelement, if nottransparent, will fill the containing region wholly.for each
spanelement that is not associated with atts:displaystyle property with the valuenoneand for each anonymous span that is a child of aporspanelement, map the element or sequence of character items to a distinctfo:inlineelement, populating the style properties offo:inlineby using the computed style set associated with each original TTML content element or anonymous span;for each
brelement that is not associated with atts:displaystyle property with the valuenone, map the element to a distinctfo:characterelement having the following properties:character="
"suppress-at-line-break="retain"
for each TTML style property attribute in some computed style set that has no counterpart in [XSL 1.1], map that attribute directly through to the relevant formatting object produced by the input TTML content element to which the style property applies;
optionally, synthesize a unique
idattribute on each resulting formatting object element that relates that element to the input element that resulted in that formatting object element;
For each resulting document instance F, if processing requires presentation on a visual medium, then apply formatting and rendering semantics consistent with that prescribed by [XSL 1.1].
11.3.1.5 Elaborated Example (Non-Normative)
An example of the processing steps described above is elaborated below, starting with Example – Sample Source Document.
<tt tts:extent="640px 480px" xml:lang="en"
xmlns="http://www.w3.org/ns/ttml"
xmlns:tts="http://www.w3.org/ns/ttml#styling">
<head>
<layout>
<region xml:id="r1">
<style tts:origin="10px 100px"/>
<style tts:extent="620px 96px"/>
<style tts:fontSize="40px"/>
<style tts:fontWeight="bold"/>
<style tts:backgroundColor="black"/>
<style tts:color="red"/>
<style tts:textAlign="center"/>
<style tts:displayAlign="center"/>
</region>
<region xml:id="r2">
<style tts:origin="10px 300px"/>
<style tts:extent="620px 96px"/>
<style tts:fontSize="40px"/>
<style tts:fontWeight="bold"/>
<style tts:backgroundColor="black"/>
<style tts:color="yellow"/>
<style tts:textAlign="center"/>
<style tts:displayAlign="center"/>
</region>
</layout>
</head>
<body xml:id="b1">
<div xml:id="d1" begin="0s" dur="2s">
<p xml:id="p1" region="r1">Text 1</p>
<p xml:id="p2" region="r2">Text 2</p>
</div>
<div xml:id="d2" begin="1s" dur="2s">
<p xml:id="p3" region="r2">Text 3</p>
<p xml:id="p4" region="r1">Text 4</p>
</div>
</body>
</tt>
|
In the above document, the content hierarchy consists of two divisions, each containing two paragraphs. This content is targeted (associated with) one of two non-overlapping regions that are styled identically except for their position and their foreground colors, the latter of which is inherited by and applies to the (and, in this case, anonymous) spans reparented into the regions.
The following, first intermediate document shows the synchronic state for time
interval [0,1), during which time only division d1 is temporally active,
and where paragraphs p1 and p2 (and their ancestors)
are associated with regions r1 and r2, respectively.
Note:
The intermediate documents shown below are not valid document instances, but rather, are representations of possible internal processing states used for didactic purposes.
<tt tts:extent="640px 480px" xml:lang="en"
xmlns="http://www.w3.org/ns/ttml"
xmlns:tts="http://www.w3.org/ns/ttml#styling">
<head>
<layout>
<region xml:id="r1">
<style tts:origin="10px 100px"/>
<style tts:extent="620px 96px"/>
<style tts:fontSize="40px"/>
<style tts:fontWeight="bold"/>
<style tts:backgroundColor="black"/>
<style tts:color="red"/>
<style tts:textAlign="center"/>
<style tts:displayAlign="center"/>
<body xml:id="b1-1">
<div xml:id="d1-1">
<p xml:id="p1">Text 1</p>
</div>
</body>
</region>
<region xml:id="r2">
<style tts:origin="10px 300px"/>
<style tts:extent="620px 96px"/>
<style tts:fontSize="40px"/>
<style tts:fontWeight="bold"/>
<style tts:backgroundColor="black"/>
<style tts:color="yellow"/>
<style tts:textAlign="center"/>
<style tts:displayAlign="center"/>
<body xml:id="b1-2">
<div xml:id="d1-2">
<p xml:id="p2">Text 2</p>
</div>
</body>
</region>
</layout>
</head>
</tt>
|
An XSL FO document instance that would yield rendering consistent with TTML, and which may be produced by performing flow processing upon the first intermediate document is illustrated below.
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format">
<fo:layout-master-set>
<fo:simple-page-master master-name="m1"
page-width="640px" page-height="480px">
<fo:region-body/>
</fo:simple-page-master>
</fo:layout-master-set>
<fo:page-sequence master-reference="m1">
<fo:flow flow-name="xsl-region-body">
<!-- region (r1) -->
<fo:block-container id="r1" absolute-position="absolute"
left="10px" top="100px" width="620px" height="96px"
background-color="black" display-align="center">
<!-- body (b1) -->
<fo:block id="b1-1">
<!-- body's space (before) filler -->
<fo:block
space-after.optimum="96px"
space-after.maximum="96px"
space-after.conditionality="retain"/>
<!-- div (d1) -->
<fo:block id="d1-1">
<!-- p (p1) -->
<fo:block id="p1" text-align="center">
<fo:inline font-size="40px" font-weight="bold"
color="red">Text 1</fo:inline>
</fo:block>
</fo:block>
<!-- body's space (after) filler -->
<fo:block
space-after.optimum="96px"
space-after.maximum="96px"
space-after.conditionality="retain"/>
</fo:block>
</fo:block-container>
<!-- region (r2) -->
<fo:block-container id="r2" absolute-position="absolute"
left="10px" top="300px" width="620px" height="96px"
background-color="black" display-align="center">
<!-- body (b1) -->
<fo:block id="b1-2">
<!-- body's space (before) filler -->
<fo:block
space-after.optimum="96px"
space-after.maximum="96px"
space-after.conditionality="retain"/>
<!-- div (d1) -->
<fo:block id="d1-2">
<!-- p (p2) -->
<fo:block id="p2" text-align="center">
<fo:inline font-size="40px" font-weight="bold"
color="yellow">Text 2</fo:inline>
</fo:block>
</fo:block>
<!-- body's space (after) filler -->
<fo:block
space-after.optimum="96px"
space-after.maximum="96px"
space-after.conditionality="retain"/>
</fo:block>
</fo:block-container>
</fo:flow>
</fo:page-sequence>
</fo:root>
|
The following, second intermediate document shows the synchronic state for
time interval [1,2), during which time both divisions d1 and
d2 are temporally active, and where paragraphs p1 and
p4 (and their ancestors) are associated with region r1
and paragraphs p2 and p3 (and their ancestors) are
associated with region r2.
<tt tts:extent="640px 480px" xml:lang="en"
xmlns="http://www.w3.org/ns/ttml"
xmlns:tts="http://www.w3.org/ns/ttml#styling">
<head>
<layout>
<region xml:id="r1">
<style tts:origin="10px 100px"/>
<style tts:extent="620px 96px"/>
<style tts:fontSize="40px"/>
<style tts:fontWeight="bold"/>
<style tts:backgroundColor="black"/>
<style tts:color="red"/>
<style tts:textAlign="center"/>
<style tts:displayAlign="center"/>
<body xml:id="b1-1">
<div xml:id="d1-1">
<p xml:id="p1">Text 1</p>
</div>
<div xml:id="d2-1">
<p xml:id="p4">Text 4</p>
</div>
</body>
</region>
<region xml:id="r2">
<style tts:origin="10px 300px"/>
<style tts:extent="620px 96px"/>
<style tts:fontSize="40px"/>
<style tts:fontWeight="bold"/>
<style tts:backgroundColor="black"/>
<style tts:color="yellow"/>
<style tts:textAlign="center"/>
<style tts:displayAlign="center"/>
<body xml:id="b1-2">
<div xml:id="d1-2">
<p xml:id="p2">Text 2</p>
</div>
<div xml:id="d2-2">
<p xml:id="p3">Text 3</p>
</div>
</body>
</region>
</layout>
</head>
</tt>
|
The following, third intermediate document shows the synchronic state for time
interval [2,3), during which time only division d2 is temporally active,
and where paragraphs p4 and p3 (and their ancestors)
are associated with regions r1 and r2, respectively.
<tt tts:extent="640px 480px" xml:lang="en"
xmlns="http://www.w3.org/ns/ttml"
xmlns:tts="http://www.w3.org/ns/ttml#styling">
<head>
<layout>
<region xml:id="r1">
<style tts:origin="10px 100px"/>
<style tts:extent="620px 96px"/>
<style tts:fontSize="40px"/>
<style tts:fontWeight="bold"/>
<style tts:backgroundColor="black"/>
<style tts:color="red"/>
<style tts:textAlign="center"/>
<style tts:displayAlign="center"/>
<body xml:id="b1-1">
<div xml:id="d2-1">
<p xml:id="p4">Text 4</p>
</div>
</body>
</region>
<region xml:id="r2">
<style tts:origin="10px 300px"/>
<style tts:extent="620px 96px"/>
<style tts:fontSize="40px"/>
<style tts:fontWeight="bold"/>
<style tts:backgroundColor="black"/>
<style tts:color="yellow"/>
<style tts:textAlign="center"/>
<style tts:displayAlign="center"/>
<body xml:id="b1-2">
<div xml:id="d2-2">
<p xml:id="p3">Text 3</p>
</div>
</body>
</region>
</layout>
</head>
</tt>
|
11.3.2 Line Layout
If a profile that applies to a document instance
requires use of the #lineBreak-uax14 feature
(i.e., the value attribute for the feature is specified as use), then
the recommendations defined by Line
Breaking Algorithm [UAX14] apply when performing
line layout on the content of the document instance.
11.3.3 Rendering Model
This section specifies the details of certain aspects of the rendering of a formatted TTML document instance.
11.3.3.1 Painting Order
The rendering order employed by a presentation processor must be consistent with the rendering model specified by [XSL 1.1], §4.9; in addition, the following constraints apply:
inline area descendants of a line area that are generated by ruby text spans are rendered after other inline area descendants of the line area;
the intrinsic marks of a block area or an inline area generated by an
imageelement consist of the raster of the associated image.
Note:
The marks produced by an image element referenced by a
tts:backgroundImage attribute are not included in the intrinsic
marks of a block area or an inline area, i.e., they are part of an area's background marks.
12 Timing
This section specifies the timing matter of the core vocabulary catalog, where timing is to be understood as a separable layer of information that applies to content and that denotes authorial intentions about the temporal presentation of that content.
12.1 Timing Element Vocabulary
No timing related element vocabulary is defined for use in the core vocabulary catalog.
12.2 Timing Attribute Vocabulary
This section defines the following basic timing attributes for use with timed elements:
In addition, this section defines the 12.2.4 timeContainer attribute for use with timed elements that serve simultaneously as timing containers.
12.2.1 begin
The begin attribute is used to specify the begin
point of a temporal interval associated with a timed element. If
specified, the value of a begin attribute must adhere to
a <time-expression> specification as defined by 12.3.1 <time-expression>.
The begin point of a temporal interval is included in the interval; i.e., the interval is left-wise closed.
The semantics of the begin attribute are those defined
by [SMIL 3.0], § 5.4.3,
while taking into account any overriding semantics defined by this specification.
Note:
As defined by [SMIL 3.0], § 5.4.3,
if no begin attribute is explicitly specified on a timed element, then a default (implicit) value
is determined by the nearest time container ancestor; however, in TTML, that ancestor is either
a parallel time container or a sequential time container, both of which apply a default value of 0.
12.2.2 dur
The dur attribute is used to specify the duration of a
temporal interval associated with a timed element. If specified,
the value of a dur attribute must adhere to a
<time-expression> specification as defined by 12.3.1 <time-expression>.
Note:
When the clock-time form of a <time-expression> specification
is used with a dur attribute, it is intended to be interpreted as
a difference between two implied clock time expressions.
When a document instance specifies the use of the
smpte time base and discontinuous marker
mode, a (well-formed) dur attribute must not be specified on any
element.
The semantics of the dur attribute are those defined
by [SMIL 3.0], § 5.4.3,
while taking into account any overriding semantics defined by this specification.
In a deliberate divergence from [SMIL 3.0], § 5.4.3, the value of
the dur attribute is permitted to be zero (0).
Note:
In the context of the subset of [SMIL 3.0] semantics supported by
this specification, the active duration of an element that specifies both
end and dur attributes is equal to the lesser of the value of
the dur attribute and the difference between the value of the
end attribute and the element's begin time.
12.2.3 end
The end attribute is used to specify the ending point
of a temporal interval associated with a timed element. If
specified, the value of an end attribute must adhere to a
<time-expression> specification as defined by 12.3.1 <time-expression>.
The ending point of a temporal interval is not included in the interval; i.e., the interval is right-wise open.
The presentation effects of a non-empty active temporal interval include the frame immediately prior to the frame (or tick) equal to or immediately following the time specified by the ending point, but do not extend into this latter frame (or tick).
Note:
For example, if an active interval is [10s,10.33333s), and the frame rate is 30 frames per second, then the presentation effects of the interval are limited to frames 300 through 309 only (assuming that 0s corresponds with frame 0). The same holds if the active interval is specified as [300f,310f).
The semantics of the end attribute are those defined
by [SMIL 3.0], § 5.4.3,
while taking into account any overriding semantics defined by this specification.
12.2.4 timeContainer
The timeContainer attribute is used to specify a local temporal
context by means of which timed child elements are temporally situated.
If specified, the value of a timeContainer attribute must be one
of the following:
parseq
If the time container semantics of an element instance is par,
then the temporal intervals of child elements are considered to apply in
parallel, i.e., simultaneously in time. Furthermore, the specification of
the time interval of each child element is considered to be relative to the temporal
interval of the container element instance. For the purpose of determining the
[SMIL 3.0] endsync semantics of a par
time container, a default value of all applies.
Note:
The use of a default value of all for the endsync
behavior is distinct from [SMIL 3.0] which uses a default value
of last.
If the time container semantics of an element instance is seq,
then the temporal intervals of child elements are considered to apply in
sequence, i.e., sequentially in time. Furthermore, the specification of
the time interval of each child element is considered to be relative to the temporal
interval of its sibling elements, unless it is the first child element, in which case
it is considered to be relative to the temporal interval of the container
element instance.
If the computed value of the ttp:timeBase parameter is smpte
and the computed value of the ttp:markerMode parameter is discontinuous,
then the value seq, designating sequential time containment, is deprecated,
and, if specified, must be ignored (i.e., treated as if the default value of par applies).
Each time container is considered to constitute an independent time base, i.e., time coordinate system.
If a timeContainer attribute is not specified on an element that
has time container semantics, then par time container semantics must apply.
Time container semantics applies only to the following element types:
The semantics of parallel and sequential time containment are those defined by [SMIL 3.0], § 5.4.4, while taking into account any overriding semantics defined by this specification.
12.3 Time Value Expressions
Timing attribute values include the use of the following expressions:
12.3.1 <time-expression>
A <time-expression> is used to specify a coordinate within
some time base, where the applicable time base is determined by the
ttp:timeBase parameter, and where the semantics defined
by I Time Expression Semantics apply.
Note:
See 7.2.5 ttp:frameRate, 7.2.9 ttp:subFrameRate, 7.2.10 ttp:tickRate, and 7.2.11 ttp:timeBase for further information on explicit specification of frame rate, sub-frame rate, tick rate, and time base.
<time-expression>
: clock-time
| offset-time
| wallclock-time
clock-time
: hours ":" minutes ":" seconds ( fraction | ":" frames ( "." sub-frames )? )?
offset-time
: time-count fraction? metric?
wallclock-time
: "wallclock(" <lwsp>? ( date-time | wall-time | date ) <lwsp>? ")"
date-time
: date "T" wall-time
wall-time
: ( hhmm-time | hhmmss-time )
date
: years "-" months "-" days
hhmm-time
: hours2 ":" minutes
hhmmss-time
: hours2 ":" minutes ":" seconds fraction?
years
: <digit> <digit> <digit> <digit>
hours
: hours2
| hours3plus
hours3plus
: <digit> <digit> <digit>+
months | days | hours2 | minutes | seconds
: <digit> <digit>
frames
: <digit> <digit>
| <digit> <digit> <digit>+
sub-frames
: <digit>+
fraction
: "." <digit>+
time-count
: <digit>+
metric
: "h" // hours
| "m" // minutes
| "s" // seconds
| "ms" // milliseconds
| "f" // frames
| "t" // ticks
|
A <time-expression> must not contain a <whitespace> character except where explicitly permitted by the appearance of a <lwsp> non-terminal in the preceding syntax definition.
If a <time-expression> is expressed in terms of a
clock-time, then leading zeroes are used when expressing hours,
minutes, seconds, and frames less than 10. Minutes are constrained to
[0…59], while seconds (including any fractional part) are constrained to the closed
interval [0,60], where the value 60 applies only to leap seconds.
Except when ttp:timeBase is clock
and ttp:clockMode is local or utc,
use of the special value of 60 seconds to denote a leap second is deprecated.
When performing presentation processing, the appearance of this special value in other time bases or clock modes
must be interpreted as if the value 59 had been specified.
If a <time-expression> is expressed in terms of a
clock-time and a frames term is specified,
then the value of this term must be constrained to the interval
[0…F-1], where F is the frame rate
determined by the ttp:frameRate parameter as defined
by 7.2.5 ttp:frameRate.
It is considered an error if a frames term or
f (frames) metric is specified when the clock time base applies.
If a <time-expression> is expressed in terms of a
clock-time and a sub-frames term is
specified, then the value of this term must be constrained to the
interval [0…S-1], where S is the
sub-frame rate determined by the ttp:subFrameRate parameter as defined by 7.2.9 ttp:subFrameRate.
It is considered an error if a sub-frames term is specified
when the clock time base applies.
If a <time-expression> is expressed in terms of an
offset-time and no metric is specified, then it is to be treated as
if a metric of s (seconds) were specified.
It is considered an error if the wallclock-time form of a <time-expression>
is used in a document instance and the government time base is not clock.
If the computed value of the governing time base is smpte, then
(1) use of an offset-time form of <time-expression> is deprecated, and
(2) use of a fraction seconds component in a clock-time form of <time-expression> is
deprecated.
Note:
The <time-expression> syntax specified above explicitly excludes the representation of time zone information. If an author
wishes to correlate a <time-expression> with a specific time zone, then they may convert time expressions to UTC and specify
use of the utc clock mode, about which see 7.2.2 ttp:clockMode.
12.4 Timing Semantics
The semantics of time containment, durations, and intervals defined by [SMIL 3.0] apply to the interpretation of like-named timed elements and timing vocabulary defined by this specification, given the following constraints:
The implicit duration of an anonymous span is defined as follows: if the anonymous span's parent time container is a parallel time container, then the implicit duration is equivalent to the
indefiniteduration value as defined by [SMIL 3.0]; if the anonymous span's parent time container is a sequential time container, then the implicit duration is equivalent to zero.The implicit duration of an
animate,audio,br,image, orsetelement is defined to be the same as if that element were treated as an anonymous span.The implicit duration of a
spanelement with non-mixed content, i.e., only#PCDATAtext nodes, is defined to be the same as if thespanelement were treated as an anonymous span.The implicit duration of a
body,div,p, orspanelement with mixed content is determined in accordance to (1) whether the element is a parallel or sequential time container, (2) the defaultendsyncsemantics defined above by 12.2.4 timeContainer, and (3) the semantics of [SMIL 3.0] as applied to these time containers.The implicit duration of the
regionelement is defined to be equivalent to theindefiniteduration value as defined by [SMIL 3.0].If the governing time base is
clock, then time expressions are considered to be equivalent to wall-clock based timing in [SMIL 3.0], where the specific semantics of I.1 Clock Time Base apply.If the governing time base is
media, then time expressions are considered to be equivalent to offset based timing in [SMIL 3.0], where the specific semantics of I.2 Media Time Base apply.If the governing time base is
smpte, then time expressions are considered to be equivalent to either offset based timing or event based timing in [SMIL 3.0], where the specific semantics of I.3 SMPTE Time Base apply.
12.4.1 Anonymous Span Timing
This sub-section is non-normative.
The following example illustrates the timing semantics of anonymous spans that are children of sequential and parallel time containers.
The words Hello and Allo are both contained in anonymous spans that are children of a sequential
time container (the p element). As such, neither Hello nor Allo will be displayed
since the implicit duration of the anonymous spans is 0. In contrast, the anonymous span that contains the word Guten
and the innermost span that contains the word Tag are children of an element with parallel time container
semantics (the outermost span element).
As a result, both Guten and Tag will be displayed since the implicit duration of their respective parent anonymous span
and span element are indefinite, resulting in the implicit duration of
its span, p, div and body ancestors to also be indefinite.
...
<body>
<div>
<p timeContainer="seq">
Hello
<span>Guten <span>Tag</span></span>
Allo
</p>
</div>
</body>
|
13 Animation
This section specifies the animation matter of the core vocabulary catalog, where animation is to be understood as a separable layer of information that combines timing and styling in order to denote authorial intention about (temporally) dynamic styling of content.
13.1 Animation Element Vocabulary
The following elements specify the structure and principal animation aspects of a document instance:
13.1.1 animate
The animate element expresses a series of changes (animations) to be applied (targeted) to one or more style property attributes of associated elements.
An animate element may appear as either (1) a child of a
content element or a region element,
referred to as inline animation, or
(2) a child of an animation element, referred to as
out-of-line animation.
In the former case, the parent of the animate element is the associated element; in the latter
case, any element that references the animate element using an animate attribute is
an associated element.
The animate element accepts as its children zero or more
elements in the Metadata.class element group.
<animate begin = <time-expression> calcMode = <calculation-mode> condition = <condition> dur = <time-expression> end = <time-expression> fill = <fill> keySplines = <key-splines> keyTimes = <key-times> repeatCount = <repeat-count> style = IDREFS xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attribute in TT Style Namespaces} Content: Metadata.class* </animate> |
An out-of-line animate element
must specify an xml:id attribute.
Style property attributes targeted by an animate element are specified directly using
attributes in the TT Style namespace or in a namespace that is not a TT Namespace, where the list (sequence) of animation (key) values
adhere to the <animation-value-list> syntax, and where each
constituent <animation-value> adheres to the syntax of the specified
attribute.
Note:
In contrast with [SVG 1.1], §19.2.12, a single animate element, as defined here, may be used to
perform continuous animations on a set of targeted style property attributes instead of being limited to targeting a single style property attribute.
In [SVG 1.1], this would require the use of multiple animate elements rather than a single animate element.
Furthermore, by using direct specification of animated style property and key values, it is not necessary to employ the from,
to, by, or values animation value attributes defined by [SVG 1.1], §19.2.9.
Except for the constraints or variations enumerated below, the semantics of the animate element and its attributes
enumerated above are defined to be those specified by [SVG 1.1], §19.2.12:
The attributes targeted by an
animateelement and the key values to be applied to these attributes are specified by direct use of attributes in the TT Style namespace or a namespace that is not a TT Namespace (as opposed to using SVG'sattributeNameandfrom,to,by, orvaluesattributes).Note:
For example, specifying
tts:color="red;green;blue"is considered equivalent to specifyingattributeName="tts:color"andvalues="red;green;blue"in [SVG 1.1].If no
calcModeattribute is specified, then a calcMode value oflinearapplies.If no
fillattribute is specified, then a fill value ofremoveapplies.
An example of using the animate element to animate content
styling is illustrated below:
...
<p dur="5s">
<animate tts:color="yellow;red;green;blue;yellow"/>
Text with Continuously Varying Colors!
</p>
...
|
Note:
In the above example, the foreground color of the content "Text with Continuously Varying Colors!" is continuously animated from yellow, to red, to green, to red, then back to yellow over a 5 second period.
An example of using the animate element to animate region
styling is illustrated below:
<tt xml:lang="" xmlns="http://www.w3.org/ns/ttml"
xmlns:ttp="http://www.w3.org/ns/ttml#parameter"
xmlns:tts="http://www.w3.org/ns/ttml#styling"
ttp:extent="640px 480px">
<head>
<layout>
<region xml:id="r1" timeContainer="seq" tts:opacity="0">
<animate dur="1s" tts:opacity="0;1"/>
<set dur="5s" tts:opacity="1"/>
<animate dur="1s" tts:opacity="1;0"/>
<style tts:extent="480px 60px"/>
<style tts:origin="80px 400px"/>
</region>
</layout>
</head>
<body region="r1">...</body>
</tt>
|
Note:
In the above example, a region, r1, is initially set to 0% opacity,
fully transparent, then is faded in to 100% opacity, fully opaque, over a one second
interval. Opacity remains at 100% for five more seconds, and then is faded out to 0%
over a one second interval, where it remains.
Note:
The semantics of the animate element
are based upon that defined by [SVG 1.1],
§19.2.12, which, in turn, is based upon [SMIL 3.0], §12.
13.1.2 animation
The animation element is a container element used to group
out-of-line animation matter, including metadata that applies to animation matter.
The animation element accepts as its children zero or more
elements in the Metadata.class element group, followed by
zero or more elements in the Animation.class element group.
<animation xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: Metadata.class*, Animation.class* </animation> |
To the extent that time semantics apply to the content of the
animation element, the implied time interval of this element is
defined to be coterminous with the root temporal extent.
13.1.3 set
The set element expresses one or more a discrete changes (animations) to be applied (targeted) to style property attributes
of associated elements.
A set element may appear as either (1) a child of a
content element or a region element,
referred to as inline animation, or
(2) a child of an animation element, referred to as
out-of-line animation.
In the former case, the parent of the set element is the associated element; in the latter
case, any element that references the set element using an animate attribute is
an associated element.
The set element accepts as its children zero or more
elements in the Metadata.class element group.
<set begin = <time-expression> condition = <condition> dur = <time-expression> end = <time-expression> fill = <fill> repeatCount = <repeat-count> style = IDREFS xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attribute in TT Style Namespaces} Content: Metadata.class* </set> |
Style property attributes targeted by an set element are specified directly using
attributes in the TT Style namespace or in a namespace that is not some TT Namespace, where the single target animation (key) value
adheres to the <animation-value> syntax.
Note:
In contrast with [SVG 1.1], §19.2.13, a single set element, as defined here, may be used to
perform discrete animations on a set of targeted style property attributes instead of being limited to targeting a single style property attribute.
In [SVG 1.1], this would require the use of multiple set elements rather than a single set element.
Except for the constraints or variations enumerated below, the semantics of the set element and its attributes
enumerated above are defined to be those specified by [SVG 1.1], §19.2.13:
The attributes targeted by a
setelement and the discrete values to be applied to these attributes are specified by direct use of attributes in the TT Style namespace or in a namespace that is not a TT Namespace (as opposed to using SVG'sattributeNameandtoattributes).Note:
For example, specifying
tts:color="red"is considered equivalent to specifyingattributeName="tts:color"andto="red"in [SVG 1.1].If no
fillattribute is specified, then a fill value ofremoveapplies.
An example of using the set element to animate content
styling is illustrated below:
... <p dur="5s" tts:color="yellow"> <set begin="1s" dur="1s" tts:color="red"/> <set begin="2s" dur="1s" tts:color="green"/> <set begin="3s" dur="1s" tts:color="red"/> Text with Flashing Colors! </p> ... |
Note:
In the above example, the foreground color of the content "Text with Flashing Colors!" is animated from yellow, to red, to green, to red, then back to yellow over a 5 second period.
An example of using the set element to animate region
styling is illustrated below:
<tt xml:lang="" xmlns="http://www.w3.org/ns/ttml"
xmlns:ttp="http://www.w3.org/ns/ttml#parameter"
xmlns:tts="http://www.w3.org/ns/ttml#styling"
ttp:cellResolution="40 16">
<head>
<layout>
<region xml:id="r1" timeContainer="seq">
<set dur="10s" tts:origin=" 8c 14c"/>
<set dur="2s" tts:origin=" 2c 2c"/>
<set dur="3s" tts:origin=" 8c 14c"/>
<set dur="2s" tts:origin="14c 4c"/>
<set dur="10s" tts:origin=" 8c 14c"/>
<style tts:extent="24c 2c"/>
</region>
</layout>
</head>
<body region="r1">...</body>
</tt>
|
Note:
In the above example, the root container region is divided into a
cell grid of 40 columns and 16 rows. A region, r1, with
dimensions of 24 columns and 2 rows is then positioned within the
root container region, with its position varying over time in order to
create an effect of moving the region, which may be desirable so as
to avoid obscuring characters in an underlying video with captions.
Note:
The semantics of the set element
are based upon that defined by [SVG 1.1],
§19.2.13, which, in turn, is based upon [SMIL 3.0], §12.
13.2 Animation Attribute Vocabulary
This section defines the 13.2.1 animate attribute used with content elements and certain layout elements.
13.2.1 animate
The animate attribute is used
to reference one or more animate
or set elements
each of which defines a specific out-of-line animation.
The animate attribute may be specified by an instance of the following
element types:
If specified, the value of an animate attribute must
adhere to the IDREFS data type defined by [XML Schema Part 2],
§ 3.3.10, and, furthermore, each IDREF must reference an animate
or set element
which has a animation element as an ancestor.
A given IDREF must not appear more than one time in the value of an animate
attribute.
Note:
See the specific element type definitions that permit use of the
animate attribute.
13.3 Animation Value Expressions
Animation attribute values include the use of the following expressions:
13.3.1 <animation-value>
An <animation-value> expression is used to specify the starting (initial), intermediate, or ending (final) of the attribute targeted by the animation.
<animation-value> : ([^;] | escape)+ escape : '\\' char |
The syntax of an <animation-value> expression must satisfy all syntax requirements that apply to the attribute targeted by the animation, and, furthermore, must not contain an unescaped semicolon.
The semantics of an <animation-value> expression are those defined by [SVG 1.1], §19.2.9.
13.3.2 <animation-value-list>
An <animation-value-list> expression is used to specify a list of animation values that sequentially apply to the attribute targeted by the animation.
<animation-value-list> : <animation-value> (<lwsp>? ";" <lwsp>? <animation-value>)* |
The syntax of an <animation-value> in an <animation-value-list> expression must satisfy all syntax requirements that apply to the attribute targeted by the animation.
The semantics of an <animation-value-list> expression are those defined by [SVG 1.1], §19.2.9.
13.3.3 <calculation-mode>
A <calculation-mode> expression is used to control the interpolation mode of the animation.
<calculation-mode> : "discrete" | "linear" | "paced" | "spline" |
The semantics of a <calculation-mode> expression are those defined by [SVG 1.1], §19.2.9.
13.3.4 <fill>
A <fill> expression is used to determine effect of the animation after the active end of the animation.
<fill> : "freeze" | "remove" |
The semantics of a <fill> expression are those defined by [SVG 1.1], §19.2.8.
13.3.5 <key-splines>
An <key-splines> expression is used to specify a list of Bezier control points that control the pacing of an animation, wherein each pair of values is separated by a SEMICOLON (U+003B) character optionally surrounded by linear white-space (LWSP) characters.
The semantics of a <key-splines> expression are those defined by
[SVG 1.1], §19.2.9, as apply to the key-splines attribute.
13.3.6 <key-times>
An <key-times> expression is used to specify a list of relative time values that control the pacing of an animation, wherein each pair of values is separated by a SEMICOLON (U+003B) character optionally surrounded by linear white-space (LWSP) characters.
The semantics of a <key-times> expression are those defined by
[SVG 1.1], §19.2.9, as apply to the key-times attribute.
13.3.7 <repeat-count>
A <repeat-count> expression is used to determine the number of iterations of a repeated animation.
<repeat-count> : count | "indefinite" count: : <digit>+ // value > 0 |
The semantics of a <repeat-count> expression are those defined by [SVG 1.1], §19.2.8.
14 Metadata
This section specifies the metadata matter of the core vocabulary catalog, where metadata is to be understood as a separable layer of information that applies to parameters, content, style, layout, timing, and even metadata itself, where the information represented by metadata takes one of two forms: (1) metadata defined by this specification for standardized use in a document instance, and (2) arbitrary metadata defined outside of the scope of this specification, whose use and semantics depend entirely upon an application's use of TTML Content.
14.1 Metadata Element Vocabulary
The 14.1.1 metadata element serves as a generic container element for grouping metadata information.
In addition, the following elements, all defined in the TT Metadata Namespace, provide standard representations for metadata that is expected to be commonly used in a document instance:
14.1.1 metadata
The metadata element functions as a generic container for metadata
information.
Metadata information may be expressed with a metadata element by specifying
(1) one or more metadata attributes or foreign namespace attributes on the metadata element,
(2) one or more metadata item or foreign namespace child elements,
(3) one or more data child elements, or
(4) a combination of the preceding.
Note:
This specification defines the formal validity of a document instance to be based on an abstract document instance from which all foreign namespace elements and attributes have been removed. Therefore, the following XML Representation does not formally include foreign namespace attributes or foreign namespace child elements in its content model; nevertheless, such foreign namespace child elements may appear in a concrete encoding of TTML document instance.
<metadata
condition = <condition>
xml:base = <uri>
xml:id = ID
xml:lang = xsd:string
xml:space = ("default" | "preserve")
{any attribute in TT Metadata Namespace}
Content: ( |
Note:
The meaning of a specific metadata item must be evaluated in the
context where it appears. The core vocabulary catalog permits an
arbitrary number of metadata element children on any
content element type. See specific element
vocabulary definitions for any constraints that apply to such
usage.
The use of document metadata is illustrated by the following example.
...
<head>
<metadata xmlns:ttm="http://www.w3.org/ns/ttml#metadata">
<ttm:title>Document Metadata Example</ttm:title>
<ttm:desc>This document employs document metadata.</ttm:desc>
</metadata>
</head>
...
|
The use of element metadata is illustrated by the following example.
...
<div>
<metadata xmlns:ttm="http://www.w3.org/ns/ttml#metadata">
<ttm:title>Chapter 6 – Sherlock Holmes Gives a Demonstration</ttm:title>
<ttm:desc>Holmes shows Watson how the murderer entered the window.</ttm:desc>
</metadata>
</div>
...
|
The use of metadata attribute items is illustrated by the following example.
... <div xmlns:ext="http://example.org/ttml#metadata"> <metadata ext:ednote="remove this division prior to publishing"/> </div> ... |
Note:
In the above example, a global attribute from a foreign (external)
namespace is used to express a metadata attribute that applies
semantically to the containing div element. Note that the
attribute may also be expressed directly on the div element;
however, in this case the author wishes to segregate certain metadata
attributes by expressing them indirectly on metadata
elements.
Note:
The presence of foreign namespace attributes in a concrete encoding of a TTML document instance does not affect the formal validity of that document instance with respect to the applicable abstract document type selected by 4 Document Types.
The use of foreign element metadata is illustrated by the following example.
... <metadata xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:dcterms="http://purl.org/dc/terms/" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <dc:title>Foreign Element Metadata Example</dc:title> <dc:description>Express metadata using elements in foreign namespace.</dc:description> <dc:format xsi:type="dcterms:IMT">application/ttml+xml</dc:format> </metadata> ... |
Note:
In the above example, a number of elements defined by the Dublin Core metadata vocabulary are used to express document level metadata.
Note:
The presence of foreign namespace elements in a concrete encoding of a TTML document instance does not affect the formal validity of that document instance with respect to the applicable abstract document type selected by 4 Document Types.
14.1.2 ttm:actor
The ttm:actor element is used to link the definition of a (role-based) character
agent with another agent that portrays the character.
<ttm:actor agent = IDREF condition = <condition> xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: EMPTY </ttm:actor> |
The agent attribute of a ttm:actor element must
reference a significant ttm:agent element that denotes the agent
acting the part of a character.
The use of a reference from the
agent attribute of a ttm:actor element to its
parent ttm:agent element is deprecated, and,
furthermore, the semantics of such a circular chain of references are
not defined by this specification.
Note:
If an implementation follows such a circular chain of agent references, then it is recommended that this condition be detected and further dereferencing of agent references be terminated in order to avoid an infinite loop.
Note:
In the case of an actor playing themselves,
for example, Steve Coogan in The Trip playing Steve Coogan, the
expected practice is to use two ttm:agent elements. The first
element (corresponding to Steve Coogan the person) uses a
type attribute with value person, while the
second element (corresponding to Steve Coogan the character) uses (i)
a type attribute with value character and (ii)
a child ttm:actor element that references the first
ttm:agent element.
An example of the ttm:actor element is shown above in
Example Fragment – Agent Metadata.
14.1.3 ttm:agent
The ttm:agent element is used to define an agent for the purpose of associating
content information with an agent who is involved in the production or expression of that content.
The ttm:agent element accepts as its children zero or more ttm:name elements followed by
zero or one ttm:actor element.
At least one ttm:name element child should be specified that expresses a name for the
agent, whether it be the name of a person, character, group, or organization.
<ttm:agent condition = <condition> type = ("person" | "character" | "group" | "organization" | "other") xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: ttm:name*, ttm:actor? </ttm:agent> |
A type attribute must be specified on each ttm:agent element, and,
if specified, must have one of the following values:
personcharactergrouporganizationother
If the value of the type attribute is character, then the
ttm:agent element instance should specify a ttm:actor child that
specifies the agent that plays the role of the actor.
A ttm:agent metadata item is considered to be significant only
when specified as a child of the head element or as a child of a
metadata element child of the head element.
Note:
A ttm:agent element instance is typically referenced using a ttm:agent
attribute on a content element type.
Note:
If a character agent is played by multiple actors, then multiple character agents may be specified (and referenced) wherein different definitions of the character specify different actors.
The use of agent metadata is illustrated by the following example.
<tt xml:lang="en" xmlns="http://www.w3.org/ns/ttml" xmlns:ttm="http://www.w3.org/ns/ttml#metadata">
<head>
<ttm:agent xml:id="connery" type="person">
<ttm:name type="family">Connery</ttm:name>
<ttm:name type="given">Thomas Sean</ttm:name>
<ttm:name type="alias">Sean</ttm:name>
<ttm:name type="full">Sir Thomas Sean Connery</ttm:name>
</ttm:agent>
<ttm:agent xml:id="bond" type="character">
<ttm:name type="family">Bond</ttm:name>
<ttm:name type="given">James</ttm:name>
<ttm:name type="alias">007</ttm:name>
<ttm:actor agent="connery"/>
</ttm:agent>
</head>
<body>
<div>
...
<p ttm:agent="bond">I travel, a sort of licensed troubleshooter.</p>
...
</div>
</body>
</tt>
|
Note:
In the above example, two agents, a real (person) agent, Sean
Connery, and a fictitious (character) agent, James Bond, are defined,
where the latter is linked to the former by means of the a
ttm:actor element. A reference is then made from content (the
p element) to the character agent associated with
(responsible for producing) that content. Note that in this example
the ttm:agent metadata items are specified as immediate
children of the document's head element rather than being
placed in a container metadata element.
14.1.4 ttm:copyright
The ttm:copyright element is used to express a human-readable copyright that
applies to some scoping level.
A copyright statement that applies to a document as a whole should appear as a
child of the head element.
<ttm:copyright condition = <condition> xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: #PCDATA </ttm:copyright> |
Note:
No specific use of the ttm:copyright element is defined by this specification.
14.1.5 ttm:desc
The ttm:desc element is used to express a human-readable description of
a specific element instance.
<ttm:desc condition = <condition> xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: #PCDATA </ttm:desc> |
Note:
No specific use of the ttm:desc element is defined by this specification.
Examples of the ttm:desc element are shown above in
Example Fragment – Document Metadata and
Example Fragment – Element Metadata.
14.1.6 ttm:item
The ttm:item element is used to express arbitrary named metadata items.
The ttm:item element accepts one of the following two content models:
(1) one or more text nodes (i.e., #PCDATA) or
(2) zero or more nested ttm:item elements.
<ttm:item condition = <condition> name = <item-name> xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: #PCDATA | ttm:item* </ttm:item> |
A name attribute must be specified to identify the name of the item, the value of which must adhere to
an <item-name> value expression.
Note:
No general constraint is placed on the appearance of multiple named metadata items that specify the same name; however, the definition of a specific named item may further constrain the context of use as well as the potential appearance of multiple items that share the same name.
The value of a named metadata item is
(1) empty if the element has no child text or element nodes,
(2) the character content of the ttm:item element when that element's children consists solely of text nodes, or
(3) a collection of named metadata sub-items.
Note:
The definition of a particular named item will typically constrain the set of permitted values. Furthermore, it may specify that a particular value is implied in the absence of a specified value.
Note:
When the value of a named metadata item consists of natural language text, the
xml:lang attribute may be directly
specified on the metadata item element or indirectly inherited from that element's nearest ancestor
in order to identify the language that applies to the named metadata item value.
The use of a named metadata item is illustrated by the following example, which shows the use of a named metadata item in order to associate a simple data embedding with an original file name.
...
<image>
<source>
<data type="image/png">
<ttm:item name="originalFileName"
xmlns:ttm="http://www.w3.org/ns/ttml#metadata">image.png</ttm:item>
<chunk length="119">
iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8
YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAMSURBVBhXY2BgYAAAAAQAAVzN/2kAAAAASUVORK5CYII=
</chunk>
</data>
</source>
</image>
...
|
Note:
The above example makes use of a single chunk element in order
to include a ttm:item element as a child of the data element;
i.e., if the encoded image bytes had been included directly as #PCDATA in the data element,
then it would not have been possible to include the ttm:item child element. See the supported content models on the
data element for more information.
14.1.7 ttm:name
The ttm:name element is used to specify a name of a person, character,
group, or organization.
<ttm:name condition = <condition> type = ("full" | "family" | "given" | "alias" | "other") xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: #PCDATA </ttm:name> |
A type attribute must be specified on each ttm:name element, and,
if specified, must have one of the following values:
fullfamilygivenaliasother
The relationship between the type of a name and the syntactic expression of the name is not defined by this specification.
Two examples of the ttm:name element are shown above in
Example Fragment – Agent Metadata.
14.1.8 ttm:title
The ttm:title element is used to express a human-readable title of
a specific element instance.
<ttm:title condition = <condition> xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: #PCDATA </ttm:title> |
Note:
No specific use of the ttm:title element is defined by this specification.
Examples of the ttm:title element are shown above in
Example Fragment – Document Metadata and
Example Fragment – Element Metadata.
14.2 Metadata Attribute Vocabulary
This section specifies the following attributes in the TT Metadata Namespace
for use with the metadata element and with certain
content element types:
Note:
Only certain metadata item attributes may be used with content element. See the definitions of content elements to determine permissible usage.
14.2.1 ttm:agent
The ttm:agent attribute takes an IDREFS
value, and is used with certain content elements to designate the
agents that perform or are
involved in the performance of the content.
If specified, a ttm:agent attribute must reference significant
ttm:agent element instances.
The same IDREF, ID, should not appear more than once in the value of a ttm:agent attribute.
Note:
This constraint is intended to discourage the use of redundant agent references.
An example of the ttm:agent attribute is shown above in
Example Fragment – Agent Metadata.
14.2.2 ttm:role
The ttm:role attribute may be used by a content author
to express
the roles, functions, or characteristics
of some content element that is so labeled.
If specified, the value of this attribute must adhere to the following syntax:
ttm:role role (<lwsp> role)* role : "action" | "caption" | "description" | "dialog" | "expletive" | "kinesic" | "lyrics" | "music" | "narration" | "quality" | "sound" | "source" | "suppressed" | "reproduction" | "thought" | "title" | "transcription" | extension-role extension-role : "x-" token-char+ token-char : { XML NameChar } // [XML 1.1] Production [4a] |
The same role token, R, should not appear more than once in the value of a ttm:role attribute.
Note:
This constraint is intended to discourage the use of redundant role tokens.
Note:
All values of ttm:role that do not start with the prefix
x- are reserved for future standardization.
Note:
If using a custom x- prefixed form of ttm:role, it
is recommended that an organization unique infix be used as well in order to
prevent collisions. For example, x-example-org-custom-role. Furthermore,
a registry for role values is available at
https://www.w3.org/wiki/TTML/RoleRegistry
in order to promote interoperability and collision avoidance.
14.3 Metadata Value Expressions
Metadata vocabulary may make use of the following expressions:
14.3.1 <item-name>
An <item-name> expression is used to specify the name of a metadata item expressed with a ttm:item element.
<item-name> : <named-item> | xsd:QName |
If an item name expression takes the form of a qualified name (xsd:QName), then the prefix of that qualified name must have been declared in a namespace declaration as specified by [XML Namespaces 1.0].
All values of <item-name> that do not take the form of qualified name (xsd:QName) are either defined by this specification or reserved for future standardization by the W3C.
Note:
It is intended that all item names defined by this specification are unqualified (without a prefix), whereas those defined by external specifications are qualified (with a prefix).
Note:
See https://www.w3.org/wiki/TTML/ItemNameRegistry for a registry of qualified item namespaces.
14.3.2 <named-item>
A <named-item> value is a member of an enumerated collection of named metadata items associated with a value by
a ttm:item element.
<named-item> : "altText" | "usesForced" |
altTextA string that expresses alternate text content, where the value adheres to xsd:string. Typically used to provide a text equivalent or summary for some related image content.
Note:
This text equivalent may be used to support indexing of the content and also facilitate quality checking of a document during authoring.
Note:
In contrast to [HTML 5.2], the text content of this named metadata item is not intended to be presented in place of a referring element if the element's primary (as opposed to alternate) content cannot be presented; however, this alternate text content can be used by assistive technologies.
usesForcedA boolean that expresses whether some <condition> expression makes use of the
forcedbound parameter, where the value adheres to xsd:boolean. If this named metadata item is present in a document instance, then it must be specified as a child of theheadelement.