Abstract
This specification extends HTMLMediaElement to allow
JavaScript to generate media streams for playback.
Allowing JavaScript to generate streams facilitates a variety of use
cases like adaptive streaming and time shifting live streams.
Status of This Document
This section describes the status of this document at the time of its publication. Other
documents may supersede this document. A list of current W3C publications and the latest revision
of this technical report can be found in the W3C technical reports
index at http://www.w3.org/TR/.
The working groups maintains a list of all bug reports that the editors have not yet tried to address. This draft highlights some of the pending issues that are still to be discussed in the working group. No decision has been taken on the outcome of these issues including whether they are valid.
Implementors should be aware that this specification is not stable. Implementors who are not taking part in the discussions are likely to find the specification changing out from under them in incompatible ways. Vendors interested in implementing this specification before it eventually reaches the Candidate Recommendation stage should join the mailing list mentioned below and take part in the discussions.
This document was published by the HTML Working Group as an Editor's Draft.
If you wish to make comments regarding this document, please send them to
public-html-media@w3.org
(subscribe,
archives).
All feedback is welcome.
Publication as an Editor's Draft does not imply endorsement by the W3C Membership.
This is a draft document and may be updated, replaced or obsoleted by other documents at
any time. It is inappropriate to cite this document as other than work in progress.
This document was produced by a group operating under the
5 February 2004 W3C Patent Policy.
W3C maintains a public list of any patent disclosures
made in connection with the deliverables of the group; that page also includes instructions for
disclosing a patent. An individual who has actual knowledge of a patent which the individual believes contains
Essential Claim(s) must disclose the
information in accordance with section
6 of the W3C Patent Policy.
1. Introduction
This specification allows JavaScript to dynamically construct media streams for <audio> and <video>.
It defines objects that allow JavaScript to pass media segments to an HTMLMediaElement.
A buffering model is also included to describe how the user agent should act when different media segments are
appended at different times. Byte stream specifications for WebM, ISO Base Media File Format, and MPEG-2 Transport Streams are given to specify the
expected format of byte streams used with these extensions.

1.1 Goals
This specification was designed with the following goals in mind:
- Allow JavaScript to construct media streams independent of how the media is fetched.
- Define a splicing and buffering model that facilitates use cases like adaptive streaming, ad-insertion, time-shifting, and video editing.
- Minimize the need for media parsing in JavaScript.
- Leverage the browser cache as much as possible.
- Provide byte stream definitions for WebM, the ISO Base Media File Format, and MPEG-2 Transport Streams.
- Not require support for any particular media format or codec.
1.2 Definitions
- Initialization Segment
-
A sequence of bytes that contain all of the initialization information required to decode a sequence of media segments. This includes codec initialization data, Track ID mappings for multiplexed segments, and timestamp offsets (e.g. edit lists).
- Media Segment
-
A sequence of bytes that contain packetized & timestamped media data for a portion of the presentation timeline. Media segments are always associated with the most recently appended initialization segment.
- Random Access Point
A position in a media segment where decoding and continuous playback can begin without relying on any previous data in the segment. For video this tends to be the location of I-frames. In the case of audio, most audio frames can be treated as a random access point. Since video tracks tend to have a more sparse distribution of random access points, the location of these points are usually considered the random access points for multiplexed streams.
- Presentation Start Time
The presentation start time is the earliest time point in the presentation and specifies the initial playback position and earliest possible position. All presentations created using this specification have a presentation start time of 0.
- MediaSource object URL
-
A MediaSource object URL is a unique Blob URI created by createObjectURL(). It is used to attach a MediaSource object to an HTMLMediaElement.
These URLs are the same as what the File API specification calls a Blob URI, except that anything in the definition of that feature that refers to File and Blob objects is hereby extended to also apply to MediaSource objects.
- Track ID
A Track ID is a byte stream format specific identifier that marks sections of the byte stream as being part of a specific track. The Track ID in a track description identifies which sections of a media segment belong to that track.
- Track Description
A byte stream format specific structure that provides the Track ID, codec configuration, and other metadata for a single track. Each track description inside a single initialization segment must have a unique Track ID.
- Coded Frame
A unit of compressed media data that has a presentation timestamp and decode timestamp. The presentation timestamp indicates when the frame should be rendered. The decode timestamp indicates when the frame needs to be decoded. If frames can be decoded out of order, then the decode timestamp must be present in the bytestream. If frames cannot be decoded out of order and a decode timestamp is not present in the bytestream, then the decode timestamp is equal to the presentation timestamp.
- Parent Media Source
- The parent media source of a
SourceBuffer object is the MediaSource object that created it.
- Append Sequence
- A series of
appendBuffer() or appendStream() calls on a SourceBuffer without any intervening abort() calls. The
media segments in an append sequence must be adjacent and monotonically increasing in time without any gaps. An
abort() call starts a new append sequence which allows media segments to be appended in non-monotonically
increasing order.
3. SourceBuffer Object
enum AbortMode {
"continuation",
"timestampOffset"
};
Note
These abort modes cause the timestampOffset attribute to get updated when the first coded frame of the new
append sequence is appended. This allows the rest of the coded frames in the sequence to follow the normal
presentation & decode timestamp computation rules and provides a way for the application to observe what offset is being applied to these
timestamps.
interface SourceBuffer : EventTarget {
readonly attribute boolean updating;
readonly attribute TimeRanges buffered;
attribute double timestampOffset;
readonly attribute AudioTrackList audioTracks;
readonly attribute VideoTrackList videoTracks;
readonly attribute TextTrackList textTracks;
void appendBuffer (ArrayBuffer data);
void appendBuffer (ArrayBufferView data);
void appendStream (Stream stream, optional unsigned long long maxSize);
void abort (optional AbortMode mode);
void remove (double start, double end);
};3.1 Attributes
audioTracks of type AudioTrackList, readonly-
The list of
AudioTrack objects created by this object.
buffered of type TimeRanges, readonly-
Indicates what TimeRanges are buffered in the SourceBuffer.
When the attribute is read the following steps must occur:
- If this object has been removed from the
sourceBuffers attribute of the parent media source then throw an INVALID_STATE_ERR exception and abort these steps.
- Return a new static normalized TimeRanges object for the media segments buffered.
textTracks of type TextTrackList, readonly-
The list of
TextTrack objects created by this object.
timestampOffset of type double-
Controls the offset applied to timestamps inside subsequent media segments that are appended to this SourceBuffer. The timestampOffset is initially set to 0 which indicates that no offset is being applied.
On getting, Return the initial value or the last value that was successfully set.
On setting, run the following steps:
- If this object has been removed from the
sourceBuffers attribute of the parent media source, then throw an INVALID_STATE_ERR exception and abort these steps.
- If the
updating attribute equals true, then throw an INVALID_STATE_ERR exception and abort these steps.
-
If the readyState attribute of the parent media source is in the "ended" state then run the following steps:
- Set the
readyState attribute of the parent media source to "open"
- Queue a task to fire a simple event named
sourceopen at the parent media source.
- If this object is waiting for the end of a media segment to be appended, then throw an
INVALID_STATE_ERR and abort these steps.
- Update the attribute to the new value.
updating of type boolean, readonly-
Indicates whether an appendBuffer(), appendStream(), or remove() operation is still being
processed.
videoTracks of type VideoTrackList, readonly-
The list of
VideoTrack objects created by this object.
3.2 Methods
abort-
Aborts the current segment and resets the segment parser.
| Parameter | Type | Nullable | Optional | Description |
|---|
| mode | AbortMode | ✘ | ✔ | |
When this method is invoked, the user agent must run the following steps:
- If this object has been removed from the
sourceBuffers attribute of the parent media source then throw an INVALID_STATE_ERR exception and abort these steps.
- If the
readyState attribute of the parent media source is not in the "open" state then throw an INVALID_STATE_ERR exception and abort these steps.
- If mode is set and does not equal null, an empty string, or a valid
AbortMode, then throw an
INVALID_ACCESS_ERR exception and abort these steps.
- If the continuation timestamp is unset, then run the following steps:
- If mode equals
"continuation" and the highest presentation end timestamp is unset,
then throw an INVALID_STATE_ERR exception and abort these steps.
- If the highest presentation end timestamp is set, then update the continuation timestamp to
equal the highest presentation end timestamp.
- If the
updating attribute equals true, then run the following steps:
- Abort the stream append loop algorithm if it is running.
- Set the
updating attribute to false.
- Queue a task to fire a simple event named
abort at this SourceBuffer object.
- Queue a task to fire a simple event named
updateend at this SourceBuffer object.
-
- If mode is not set, null, or an empty string:
- Unset the abort mode.
- Otherwise:
- Update the abort mode to equal mode.
- Run the reset parser state algorithm.
appendBuffer-
Appends the segment data in an ArrayBuffer to the source buffer.
The steps for this method are the same as the ArrayBufferView version of appendBuffer().
| Parameter | Type | Nullable | Optional | Description |
|---|
| data | ArrayBuffer | ✘ | ✘ | |
appendBuffer-
Appends the segment data in an ArrayBufferView to the source buffer.
When this method is invoked, the user agent must run the following steps:
- If data is null then throw an
INVALID_ACCESS_ERR exception and abort these steps.
- If this object has been removed from the
sourceBuffers attribute of the parent media source then throw an INVALID_STATE_ERR exception and abort these steps.
- If the
updating attribute equals true, then throw an INVALID_STATE_ERR exception and abort these steps.
-
If the readyState attribute of the parent media source is in the "ended" state then run the following steps:
- Set the
readyState attribute of the parent media source to "open"
-
Queue a task to fire a simple event named
sourceopen at the parent media source .
-
If the buffer full flag equals true, then throw a QUOTA_EXCEEDED_ERR exception and abort these step.
- Add data to the end of the input buffer.
- Set the
updating attribute to true.
- Queue a task to fire a simple event named
updatestart at this SourceBuffer object.
- Asynchronously run the segment parser loop algorithm.
- When the segment parser loop returns control to this algorithm, run the remaining steps.
- Set the
updating attribute to false.
- Queue a task to fire a simple event named
update at this SourceBuffer object.
- Queue a task to fire a simple event named
updateend at this SourceBuffer object.
appendStream-
Appends segment data to the source buffer from a Stream.
When this method is invoked, the user agent must run the following steps:
- If stream is null then throw an
INVALID_ACCESS_ERR exception and abort these steps.
- If this object has been removed from the
sourceBuffers attribute of the parent media source then throw
an INVALID_STATE_ERR exception and abort these steps.
- If the
updating attribute equals true, then throw an INVALID_STATE_ERR exception and abort these
steps.
-
If the readyState attribute of the parent media source is in the "ended" state then run
the following steps:
- Set the
readyState attribute of the parent media source to "open"
- Queue a task to fire a simple event named
sourceopen at the parent media source .
-
If the buffer full flag equals true, then throw a QUOTA_EXCEEDED_ERR exception and abort these step.
- Set the
updating attribute to true.
- Queue a task to fire a simple event named
updatestart at this SourceBuffer object.
- Asynchronously run the stream append loop algorithm with stream and maxSize.
remove-
Removes media for a specific time range.
| Parameter | Type | Nullable | Optional | Description |
|---|
| start | double | ✘ | ✘ | |
| end | double | ✘ | ✘ | |
When this method is invoked, the user agent must run the following steps:
- If start is negative or greater than
duration, then throw an INVALID_ACCESS_ERR exception and abort these steps.
- If end is less than or equal to start, then throw an
INVALID_ACCESS_ERR exception and abort these steps.
- If this object has been removed from the
sourceBuffers attribute of the parent media source then throw an INVALID_STATE_ERR exception and abort these steps.
- If the
updating attribute equals true, then throw an INVALID_STATE_ERR exception and abort these steps.
- If the
readyState attribute of the parent media source is not in the "open" state then throw an INVALID_STATE_ERR exception and abort these steps.
- Set the
updating attribute to true.
- Queue a task to fire a simple event named
updatestart at this SourceBuffer object.
- Return control to the caller and run the rest of the steps asynchronously.
-
For each track buffer in this source buffer, run the following steps:
- Let remove end timestamp be the current value of
duration
-
If this track buffer has a random access point timestamp that is greater than or equal to end, then update remove end timestamp to that timestamp.
Note
Random access point timestamps can be different across tracks because the dependencies between coded frames within a track are usually different than the dependencies in another track.
- Remove all media data, from this track buffer, that contain starting timestamps greater than or equal to start and less than the remove end timestamp.
-
If this object is in activeSourceBuffers, the current playback position is greater than or equal to start and less than the remove end timestamp, and HTMLMediaElement.readyState is greater than HAVE_METADATA, then set the HTMLMediaElement.readyState attribute to HAVE_METADATA and stall playback.
- If buffer full flag equals true and this object is ready to accept more bytes, then set
the buffer full flag to false.
- Set the
updating attribute to false.
- Queue a task to fire a simple event named
update at this SourceBuffer object.
- Queue a task to fire a simple event named
updateend at this SourceBuffer object.
3.4 Event Summary
| Event name |
Interface |
Dispatched when... |
updatestart |
Event |
updating transitions from false to true. |
update |
Event |
The append or remove has successfully completed. updating transitions from true to false. |
updateend |
Event |
The append or remove has ended. |
error |
Event |
An error occurred during the append. updating transitions from true to false. |
abort |
Event |
The append or remove was aborted by an abort() call. updating transitions from true to false. |
3.5 Algorithms
3.5.1 Segment Parser Loop
All SourceBuffer objects have an internal append state variable that keeps track of the high-level segment parsing state. It is initially set to WAITING_FOR_SEGMENT and can transition to the following states as data is appended.
The input buffer is a byte buffer that is used to hold unparsed bytes across appendBuffer() and appendStream() calls. The buffer is empty when the SourceBuffer object is created.
The buffer full flag keeps track of whether appendBuffer() or
appendStream() is allowed to accept more bytes. It is set to false when the SourceBuffer object is created and gets updated
as data is appended and removed.
The abort mode variable keeps track of the AbortMode passed to the last abort()
call. It is unset when the SourceBuffer object is created and gets updated by abort() and the
coded frame processing algorithm.
The continuation timestamp variable keeps track of the start timestamp for the next
append sequence if abort() is called with "continuation".
It is unset when the SourceBuffer object is created and gets updated by abort() and the
coded frame processing algorithm.
The highest presentation end timestamp variable stores the highest presentation
end timestamp encountered in the current append sequence. It is unset when the SourceBuffer object is created and gets updated
by the reset parser state algorithm and the coded frame processing algorithm.
When this algorithm is invoked, run the following steps:
- Loop Top: If the input buffer is empty, then jump to the need more data step below.
- If the input buffer starts with bytes that violate the byte stream format specifications, then run the append error algorithm and abort this algorithm.
- Remove any bytes that the byte stream format specifications say should be ignored from the start of the input buffer.
-
If the append state equals WAITING_FOR_SEGMENT, then run the following steps:
- If the beginning of the input buffer indicates the start of an initialization segment, set the append state to PARSING_INIT_SEGMENT.
- If the beginning of the input buffer indicates the start of an media segment, set append state to PARSING_MEDIA_SEGMENT.
- Jump to the loop top step above.
-
If the append state equals PARSING_INIT_SEGMENT, then run the following steps:
- If the input buffer does not contain a complete initialization segment yet, then jump to the need more data step below.
- Run the initialization segment received algorithm.
- Remove the initialization segment bytes from the beginning of the input buffer.
- Set append state to WAITING_FOR_SEGMENT.
- Jump to the loop top step above.
-
If the append state equals PARSING_MEDIA_SEGMENT, then run the following steps:
- If the first initialization segment flag is false, then run the append error algorithm and abort this algorithm.
-
If the input buffer does not contain a complete media segment header yet, then jump to the need more data step below.
Note
Implementations may choose to implement this state as an incremental parser so that it is not necessary to have the entire media segment before running the coded frame processing algorithm.
- Run the coded frame processing algorithm.
- Remove the media segment bytes from the beginning of the input buffer.
- If this
SourceBuffer is full and cannot accept more media data, then set the buffer full flag to true.
-
Set append state to WAITING_FOR_SEGMENT.
Note
Incremental parsers should only do this transition after the entire media segment has been received.
- Jump to the loop top step above.
- Need more data: Return control to the calling algorithm.
3.5.5 Initialization Segment Received
The following steps are run when the segment parser loop successfully parses a complete initialization segment:
Each SourceBuffer object has an internal first initialization segment flag that tracks whether the first initialization segment has been appended. This flag is set to false when the SourceBuffer is created and updated by the algorithm below.
- Update the
duration attribute if it currently equals NaN:
- If the initialization segment contains a duration:
- Run the duration change algorithm with new duration set to the duration in the initialization segment.
- Otherwise:
- Run the duration change algorithm with new duration set to positive Infinity.
- If the initialization segment has no audio, video, or text tracks, then call
endOfStream("decode") and abort these steps.
- If the first initialization segment flag is true, then run the following steps:
- Verify the following properties. If any of the checks fail then call
endOfStream("decode") and abort these steps.
- Add the appropriate track descriptions from this initialization segment to each of the
track buffers.
- Let active track flag equal false.
-
If the first initialization segment flag is false, then run the following steps:
-
For each audio track in the initialization segment, run following steps:
- Let new audio track be a new
AudioTrack object.
- Generate a unique ID and assign it to the
id property on new audio track.
-
If audioTracks.length equals 0, then run
the following steps:
- Set the
enabled property on new audio track to true.
- Set active track flag to true.
- Add new audio track to the
audioTracks attribute on this SourceBuffer object.
- Queue a task to fire a simple event named
addtrack at
audioTracks attribute
on this SourceBuffer object.
- Add new audio track to the
audioTracks attribute on the HTMLMediaElement.
- Queue a task to fire a simple event named
addtrack at the audioTracks
attribute on the HTMLMediaElement.
- Create a new track buffer to store coded frames for this track.
- Add the track description for this track to the track buffer.
-
For each video track in the initialization segment, run following steps:
- Let new video track be a new
VideoTrack object.
- Generate a unique ID and assign it to the
id property on new video track.
-
If videoTracks.length equals 0, then run
the following steps:
- Set the
selected property on new video track to true.
- Set active track flag to true.
- Add new video track to the
videoTracks attribute on this SourceBuffer object.
- Queue a task to fire a simple event named
addtrack at videoTracks attribute
on this SourceBuffer object.
- Add new video track to the
videoTracks attribute on the HTMLMediaElement.
- Queue a task to fire a simple event named
addtrack at the videoTracks attribute on the
HTMLMediaElement.
- Create a new track buffer to store coded frames for this track.
- Add the track description for this track to the track buffer.
-
For each text track in the initialization segment, run following steps:
-
Let new text track be a new
TextTrack object with its properties populated with the appropriate
information from the initialization segment.
-
If the
mode property on new text track equals "showing" or
"hidden", then set active track flag to true.
- Add new text track to the
textTracks attribute on this SourceBuffer object.
- Queue a task to fire a simple event named
addtrack at textTracks attribute
on this SourceBuffer object.
- Add new text track to the
textTracks attribute on the HTMLMediaElement.
- Queue a task to fire a simple event named
addtrack at the textTracks attribute on the
HTMLMediaElement.
- Create a new track buffer to store coded frames for this track.
- Add the track description for this track to the track buffer.
- If active track flag equals true, then run the following steps:
- Add this
SourceBuffer to activeSourceBuffers.
- Queue a task to fire a simple event named
addsourcebuffer at activeSourceBuffers
- Set first initialization segment flag to true.
-
If the HTMLMediaElement.readyState attribute is HAVE_NOTHING, then run the following steps:
-
If one or more objects in
sourceBuffers have first initialization segment flag set to false, then abort
these steps.
- Set the
HTMLMediaElement.readyState attribute to HAVE_METADATA.
- Queue a task to fire a simple event named
loadedmetadata at the media element.
-
If the active track flag equals true and the
HTMLMediaElement.readyState attribute is greater than
HAVE_CURRENT_DATA, then set the HTMLMediaElement.readyState attribute to HAVE_METADATA.
3.5.6 Coded Frame Processing
When complete coded frames have been parsed by the segment parser loop then the following steps are run:
-
For each coded frame in the media segment run the following steps:
- Let presentation timestamp be a double precision floating point representation of the coded frame's presentation timestamp in seconds.
- Let decode timestamp be a double precision floating point representation of the coded frame's decode timestamp in seconds.
Note
Implementations don't have to internally store timestamps in a double precision floating point representation. This
representation is used here because it is the represention for timestamps in the HTML spec. The intention here is to make the
behavior clear without adding unnecessary complexity to the algorithm to deal with the fact that adding a timestampOffset may
cause a timestamp rollover in the underlying timestamp representation used by the bytestream format. Implementations can use any
internal timestamp representation they wish, but the addition of timestampOffset should behave in a similar manner to what would happen
if a double precision floating point representation was used.
- Let frame duration be a double precision floating point representation of the coded frame's duration in seconds.
- If abort mode is set, then run the following steps:
-
- If abort mode equals
"continuation":
- Set
timestampOffset equal to continuation timestamp - presentation timestamp.
- If abort mode equals
"timestampOffset":
-
- Let old timestampOffset equal the current value of
timestampOffset.
- Set
timestampOffset equal to old timestampOffset - presentation timestamp.
- Unset continuation timestamp.
- Unset abort mode.
-
If timestampOffset is not 0, then run the following steps:
- Add
timestampOffset to the presentation timestamp.
- Add
timestampOffset to the decode timestamp.
- If the presentation timestamp or decode timestamp is less than the presentation start time, then call
endOfStream("decode"), and abort these steps.
- Let track buffer equal the track buffer that the coded frame should be added to.
- If last decode timestamp for track buffer is set and decode timestamp is less than
last decode timestamp or the difference between decode timestamp and last decode timestamp
is greater than 100 milliseconds, then call
endOfStream("decode") and abort these steps.
Note
These checks trigger an error when the application attempts out-of-order appends without an intervening
abort().
- Let frame end timestamp equal the sum of presentation timestamp and frame duration.
- If the need random access point flag on track buffer equals true, then run the following steps:
- If the coded frame is not a random access point, then drop the coded frame and jump to the top of the loop to start
processing the next coded frame.
- Set the need random access point flag on track buffer to false.
- Let spliced frame be an unset variable for holding audio splice information
- If last decode timestamp for track buffer is unset and presentation timestamp lies within a
coded frame already stored in track buffer, then run the following steps:
- Let overlapped frame be the coded frame in track buffer that contains presentation timestamp.
- If track buffer contains audio coded frames, then run the audio splice frame algorithm and if a splice
frame is returned, assign it to spliced frame.
- If track buffer contains video coded frames and presentation timestamp is less than 1 microsecond
beyond the presentation timestamp of overlapped frame, then remove overlapped frame and any
coded frames that depend on it from track buffer.
Note
This is to compensate for minor errors in frame timestamp computations that can appear when converting back and forth between double precision
floating point numbers and rationals. This tolerance allows a frame to replace an existing one as long as it is within 1 microsecond of the existing
frame's start time. Frames that come slightly before an existing frame are handled by the removal step below.
- Remove existing coded frames in track buffer:
- If highest presentation timestamp for track buffer is not set:
- Remove all coded frames from track buffer that have a presentation timestamp greater than or equal to
presentation timestamp and less than frame end timestamp.
- If highest presentation timestamp for track buffer is set and less than presentation timestamp
- Remove all coded frames from track buffer that have a presentation timestamp greater than
highest presentation timestamp and less than or equal to frame end timestamp.
- Remove all coded frames from track buffer that have decoding dependencies on the coded frames removed in
the previous step.
Note
For example if an I-frame is removed in the previous step, then all P-frames & B-frames that depend on that I-frame
should be removed from track buffer. This makes sure that decode dependencies are properly maintained during overlaps.
-
- If spliced frame is set:
- Add spliced frame to the track buffer.
- Otherwise:
- Add the coded frame with the presentation timestamp, decode timestamp, and frame duration to the
track buffer.
- Set last decode timestamp for track buffer to decode timestamp.
- If highest presentation timestamp for track buffer is unset or frame end timestamp is greater
than highest presentation timestamp, then set highest presentation timestamp for track buffer
to frame end timestamp.
Note
The greater than check is needed because bidirectional prediction between coded frames can cause
presentation timestamp to not be monotonically increasing eventhough the decode timestamps are monotonically increasing.
- If highest presentation end timestamp is unset or frame end timestamp is greater than
highest presentation end timestamp, then set highest presentation end timestamp equal to
frame end timestamp.
-
If the HTMLMediaElement.readyState attribute is HAVE_METADATA and the new coded frames cause all objects in activeSourceBuffers to have media data for the current playback position, then run the following steps:
- Set the
HTMLMediaElement.readyState attribute to HAVE_CURRENT_DATA.
- If this is the first transition to
HAVE_CURRENT_DATA, then queue a task to fire a simple event named loadeddata at the media element.
-
If the HTMLMediaElement.readyState attribute is HAVE_CURRENT_DATA and the new coded frames cause all objects in activeSourceBuffers to have media data beyond the current playback position, then run the following steps:
- Set the
HTMLMediaElement.readyState attribute to HAVE_FUTURE_DATA.
-
Queue a task to fire a simple event named
canplay at the media element.
-
If the HTMLMediaElement.readyState attribute is HAVE_FUTURE_DATA and the new coded frames cause all objects in activeSourceBuffers to have enough data to ensure uninterrupted playback, then run the following steps:
- Set the
HTMLMediaElement.readyState attribute to HAVE_ENOUGH_DATA.
-
Queue a task to fire a simple event named
canplaythrough at the media element.
- If the media segment contains data beyond the current
duration, then run the duration change algorithm with new duration set to the maximum of the current duration and the highest end timestamp reported by HTMLMediaElement.buffered.
3.5.7 Audio Splice Frame Algorithm
Follow these steps when the coded frame processing algorithm needs to generate a splice frame for two overlapping audio
coded frames:
- Let track buffer be the track buffer that will contain the splice.
- Let new coded frame be the new coded frame, that is being added to track buffer, which triggered the need for a splice.
- Let presentation timestamp be the presentation timestamp for new coded frame
- Let decode timestamp be the decode timestamp for new coded frame.
- Let frame duration be the duration of new coded frame.
- Let overlapped frame be the coded frame in track buffer that overlaps with new coded frame
(ie. it contains presentation timestamp).
- Round & update presentation timestamp and decode timestamp to the nearest audio sample timestamp based on sample rate of the audio in overlapped frame.
Note
For example, given the following values:
- The presentation timestamp of overlapped frame equals 10.
- The sample rate of overlapped frame equals 8000 Hz
- presentation timestamp equals 10.01255
- decode timestamp equals 10.01255
presentation timestamp and decode timestamp are rounded & updated to 10.0125 since 10.01255 is closer to
10 + 100/8000 (10.0125) than 10 + 101/8000 (10.012625)
- If the user agent does not support crossfading then run the following steps:
- Remove overlapped frame from track buffer.
- Add a silence frame to track buffer with the following properties:
- The presentation time set to the overlapped frame presentation time.
- The decode time set to the overlapped frame decode time.
- The frame duration set to difference between presentation timestamp and the overlapped frame presentation time.
- Return to caller without providing a splice frame.
Note
This is intended to allow new coded frame to be added to the track buffer as if
overlapped frame had not been in the track buffer to begin with.
- Let frame end timestamp equal the sum of presentation timestamp and frame duration.
- Let fade out coded frames equal overlapped frame as well as any addition frames in track buffer that overlap
presentation timestamp plus the splice duration of 5 milliseconds.
- Remove all the frames included in fade out coded frames from track buffer.
- Return a splice frame with the following properties:
- The presentation time set to the overlapped frame presentation time.
- The decode time set to the overlapped frame decode time.
- The frame duration set to difference between frame end timestamp and the overlapped frame presentation time.
- The fade out coded frames equals fade-out coded frames.
- The fade in coded frame equals new coded frame.
- The splice timestamp equals presentation timestamp.
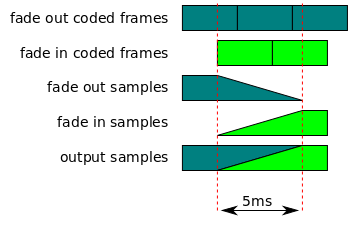
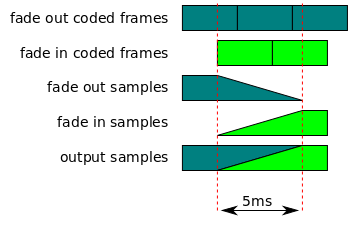
3.5.8 Audio Splice Rendering Algorithm
The following steps are run when a spliced frame, generated by the audio splice frame algorithm, needs to be rendered by the
media element:
- Let fade out coded frames be the coded frames that are faded out during the splice.
- Let fade in coded frames be the coded frames that are faded in during the splice.
- Let presentation timestamp be the presentation timestamp of the first coded frame in fade out coded frames.
- Let end timestamp be the sum of the presentation timestamp and frame duration in the last frame in fade in coded frames.
- Let splice timestamp be the presentation timestamp where the splice starts. This corresponds with the presentation timestamp of the first frame in
fade in coded frames.
- Let splice end timestamp equal splice timestamp plus five milliseconds.
- Let fade out samples be the samples generated by decoding fade out coded frames.
- Trim fade out samples so that it only contains samples between presentation timestamp and splice end timestamp.
- Let fade in samples be the samples generated by decoding fade in coded frames.
- Convert fade out samples and fade in samples to a common sample rate and channel layout.
- Let output samples be a buffer to hold the output samples.
- Apply a linear gain fade out to the samples between splice timestamp and splice end timestamp in fade out samples.
- Apply a linear gain fade in to the samples between splice timestamp and splice end timestamp in fade in samples.
- Copy samples between presentation timestamp to splice timestamp from fade out samples into output samples.
- For each sample between splice timestamp and splice end timestamp, compute the sum of a sample from fade out samples and the
corresponding sample in fade in samples and store the result in output samples.
- Copy samples between splice end timestamp to end timestamp from fade in samples into output samples.
- Render output samples.
Note
Here is a graphical representation of this algorithm.

4. SourceBufferList Object
SourceBufferList is a simple container object for SourceBuffer objects. It provides read-only array access and fires events when the list is modified.
interface SourceBufferList : EventTarget {
readonly attribute unsigned long length;
getter SourceBuffer (unsigned long index);
};4.2 Methods
SourceBuffer-
Allows the SourceBuffer objects in the list to be accessed with an array operator (i.e. []).
When this method is invoked, the user agent must run the following steps:
- If index is greater than or equal to the
length attribute then return undefined and abort these steps.
- Return the index'th
SourceBuffer object in the list.
4.3 Event Summary
| Event name |
Interface |
Dispatched when... |
addsourcebuffer |
Event |
When a SourceBuffer is added to the list. |
removesourcebuffer |
Event |
When a SourceBuffer is removed from the list. |
7. AudioTrack Extensions
This section specifies extensions to the HTML AudioTrack definition.
partial interface AudioTrack {
attribute DOMString kind;
attribute DOMString language;
readonly attribute SourceBuffer? sourceBuffer;
};7.1 Attributes
kind of type DOMString-
Allows the web application to get and update the track kind.
On getting, return the current value of the attribute. This is either the value provided when this object was created or the value provided on
the last successful set operation.
On setting, run the following steps:
- If the value being assigned to this attribute does not match one of the kind categories, then abort these steps.
- Update this attribute to the new value.
- If the
sourceBuffer attribute on this track is not null, then
queue a task to fire a simple event named change at
sourceBuffer.audioTracks.
- Queue a task to fire a simple event named
change at the audioTracks attribute on the
HTMLMediaElement.
language of type DOMString-
Allows the web application to get and update the track language.
On getting, return the current value of the attribute. This is either the value provided when this object was created or the value provided on
the last successful set operation.
On setting, run the following steps:
- If the value being assigned to this attribute is not an empty string or a BCP 47 language tag[BCP47], then abort these steps.
- Update this attribute to the new value.
- If the
sourceBuffer attribute on this track is not null, then
queue a task to fire a simple event named change at
sourceBuffer.audioTracks.
- Queue a task to fire a simple event named
change at the audioTracks attribute on the
HTMLMediaElement.
sourceBuffer of type SourceBuffer, readonly, nullable-
Returns the SourceBuffer that created this track. Returns null if this track was not created by a SourceBuffer or the SourceBuffer has been removed from the sourceBuffers attribute of its parent media source.
8. VideoTrack Extensions
This section specifies extensions to the HTML VideoTrack definition.
partial interface VideoTrack {
attribute DOMString kind;
attribute DOMString language;
readonly attribute SourceBuffer? sourceBuffer;
};8.1 Attributes
kind of type DOMString-
Allows the web application to get and update the track kind.
On getting, return the current value of the attribute. This is either the value provided when this object was created or the value provided on
the last successful set operation.
On setting, run the following steps:
- If the value being assigned to this attribute does not match one of the kind categories, then abort these steps.
- Update this attribute to the new value.
- If the
sourceBuffer attribute on this track is not null, then
queue a task to fire a simple event named change at
sourceBuffer.videoTracks.
- Queue a task to fire a simple event named
change at the videoTracks attribute on the
HTMLMediaElement.
language of type DOMString-
Allows the web application to get and update the track language.
On getting, return the current value of the attribute. This is either the value provided when this object was created or the value provided on
the last successful set operation.
On setting, run the following steps:
- If the value being assigned to this attribute is not an empty string or a BCP 47 language tag[BCP47], then abort these steps.
- Update this attribute to the new value.
- If the
sourceBuffer attribute on this track is not null, then
queue a task to fire a simple event named change at
sourceBuffer.videoTracks.
- Queue a task to fire a simple event named
change at the videoTracks attribute on the
HTMLMediaElement.
sourceBuffer of type SourceBuffer, readonly, nullable-
Returns the SourceBuffer that created this track. Returns null if this track was not created by a SourceBuffer or the SourceBuffer has been removed from the sourceBuffers attribute of its parent media source.
9. TextTrack Extensions
This section specifies extensions to the HTML TextTrack definition.
partial interface TextTrack {
attribute DOMString kind;
attribute DOMString language;
readonly attribute SourceBuffer? sourceBuffer;
};9.1 Attributes
kind of type DOMString-
Allows the web application to get and update the track kind.
On getting, return the current value of the attribute. This is either the value provided when this object was created or the value provided on
the last successful set operation.
On setting, run the following steps:
- If the value being assigned to this attribute does not match one of the text track kinds, then abort these steps.
- Update this attribute to the new value.
- If the
sourceBuffer attribute on this track is not null, then
queue a task to fire a simple event named change at
sourceBuffer.textTracks.
- Queue a task to fire a simple event named
change at the textTracks attribute on the
HTMLMediaElement.
language of type DOMString-
Allows the web application to get and update the track language.
On getting, return the current value of the attribute. This is either the value provided when this object was created or the value provided on
the last successful set operation.
On setting, run the following steps:
- If the value being assigned to this attribute is not an valid text track language,
then abort these steps.
- Update this attribute to the new value.
- If the
sourceBuffer attribute on this track is not null, then
queue a task to fire a simple event named change at
sourceBuffer.textTracks.
- Queue a task to fire a simple event named
change at the textTracks attribute on the
HTMLMediaElement.
sourceBuffer of type SourceBuffer, readonly, nullable-
Returns the SourceBuffer that created this track. Returns null if this track was not created by a SourceBuffer or the SourceBuffer has been removed from the sourceBuffers attribute of its parent media source.
11. Examples
Example use of the Media Source Extensions
<script>
function onSourceOpen(videoTag, e) {
var mediaSource = e.target;
var sourceBuffer = mediaSource.addSourceBuffer('video/webm; codecs="vorbis,vp8"');
videoTag.addEventListener('seeking', onSeeking.bind(videoTag, mediaSource));
videoTag.addEventListener('progress', onProgress.bind(videoTag, mediaSource));
var initSegment = GetInitializationSegment();
if (initSegment == null) {
// Error fetching the initialization segment. Signal end of stream with an error.
mediaSource.endOfStream("network");
return;
}
// Append the initialization segment.
var firstAppendHandler = function(e) {
var sourceBuffer = e.target;
sourceBuffer.removeEventListener('updateend', firstAppendHandler);
// Append some initial media data.
appendNextMediaSegment(mediaSource);
};
sourceBuffer.addEventListener('updateend', firstAppendHandler);
sourceBuffer.appendBuffer(initSegment);
}
function appendNextMediaSegment(mediaSource) {
if (mediaSource.readyState == "ended")
return;
// If we have run out of stream data, then signal end of stream.
if (!HaveMoreMediaSegments()) {
mediaSource.endOfStream();
return;
}
// Make sure the previous append is not still pending.
if (mediaSource.sourceBuffers[0].updating)
return;
var mediaSegment = GetNextMediaSegment();
if (!mediaSegment) {
// Error fetching the next media segment.
mediaSource.endOfStream("network");
return;
}
mediaSource.sourceBuffers[0].appendBuffer(mediaSegment);
}
function onSeeking(mediaSource, e) {
var video = e.target;
// Abort current segment append.
mediaSource.sourceBuffers[0].abort();
// Notify the media segment loading code to start fetching data at the
// new playback position.
SeekToMediaSegmentAt(video.currentTime);
// Append a media segment from the new playback position.
appendNextMediaSegment(mediaSource);
}
function onProgress(mediaSource, e) {
appendNextMediaSegment(mediaSource);
}
</script>
<video id="v" autoplay> </video>
<script>
var video = document.getElementById('v');
var mediaSource = new MediaSource();
mediaSource.addEventListener('sourceopen', onSourceOpen.bind(this, video));
video.src = window.URL.createObjectURL(mediaSource);
</script>
12. Revision History
| Version |
Comment |
| 05 March 2013 |
- Bug 21170 - Remove 'stream aborted' step from stream append loop algorithm.
- Bug 21171 - Added informative note about when addSourceBuffer() might throw an QUOTA_EXCEEDED_ERR exception.
- Bug 20901 - Add support for 'continuation' and 'timestampOffset' abort modes.
- Bug 21159 - Rename appendArrayBuffer to appendBuffer() and add ArrayBufferView overload.
- Bug 21198 - Remove redundant 'closed' readyState checks.
|
| 25 February 2013 |
- Remove Source Buffer Model section since all the behavior is covered by the algorithms now.
- Bug 20899 - Remove media segments must start with a random access point requirement.
- Bug 21065 - Update example code to use updating attribute instead of old appending attribute.
|
| 19 February 2013 |
- Bug 19676, 20327 - Provide more detail for audio & video splicing.
- Bug 20900 - Remove complete access unit constraint.
- Bug 20948 - Setting timestampOffset in 'ended' triggers a transition to 'open'
- Bug 20952 - Added update event.
- Bug 20953 - Move end of append event firing out of segment parser loop.
- Bug 21034 - Add steps to fire addtrack and removetrack events.
|
| 05 February 2013 |
- Bug 19676 - Added a note clarifying that the internal timestamp representation doesn't have to be a double.
- Added steps to the coded frame processing algorithm to remove old frames when new ones overlap them.
- Fix isTypeSupported() return type.
- Bug 18933 - Clarify what top-level boxes to ignore for ISO-BMFF.
- Bug 18400 - Add a check to avoid creating huge hidden gaps when out-of-order appends occur w/o calling abort().
|
| 31 January 2013 |
- Make remove() asynchronous.
- Added steps to various algorithms to throw an INVALID_STATE_ERR exception when async appends or remove() are pending.
|
| 30 January 2013 |
- Remove early abort step on 0-byte appends so the same events fire as a normal append with bytes.
- Added definition for 'enough data to ensure uninterrupted playback'.
- Updated buffered ranges algorithm to properly compute the ranges for Philip's example.
|
| 15 January 2013 |
Replace setTrackInfo() and getSourceBuffer() with AudioTrack, VideoTrack, and TextTrack extensions. |
| 04 January 2013 |
- Renamed append() to appendArrayBuffer() and made appending asynchronous.
- Added SourceBuffer.appendStream().
- Added SourceBuffer.setTrackInfo() methods.
- Added issue boxes to relevant sections for outstanding bugs.
|
| 14 December 2012 |
Pubrules, Link Checker, and Markup Validation fixes.
|
| 13 December 2012 |
- Added MPEG-2 Transport Stream section.
- Added text to require abort() for out-of-order appends.
- Renamed "track buffer" to "decoder buffer".
- Redefined "track buffer" to mean the per-track buffers that hold the SourceBuffer media data.
- Editorial fixes.
|
| 08 December 2012 |
- Added MediaSource.getSourceBuffer() methods.
- Section 2 cleanup.
|
| 06 December 2012 |
- append() now throws a QUOTA_EXCEEDED_ERR when the SourceBuffer is full.
- Added unique ID generation text to Initialization Segment Received algorithm.
- Remove 2.x subsections that are already covered by algorithm text.
- Rework byte stream format text so it doesn't imply that the MediaSource implementation must support all formats supported by the
HTMLMediaElement.
|
| 28 November 2012 |
- Added transition to HAVE_METADATA when current playback position is removed.
- Added remove() calls to duration change algorithm.
- Added MediaSource.isTypeSupported() method.
- Remove initialization segments are optional text.
|
| 09 November 2012 |
Converted document to ReSpec. |
| 18 October 2012 |
Refactored SourceBuffer.append() & added SourceBuffer.remove(). |
| 8 October 2012 |
- Defined what HTMLMediaElement.seekable and HTMLMediaElement.buffered should return.
- Updated seeking algorithm to run inside Step 10 of the HTMLMediaElement seeking algorithm.
- Removed transition from "ended" to "open" in the seeking algorithm.
- Clarified all the event targets.
|
| 1 October 2012 |
Fixed various addsourcebuffer & removesourcebuffer bugs and allow append() in ended state. |
| 13 September 2012 |
Updated endOfStream() behavior to change based on the value of HTMLMediaElement.readyState. |
| 24 August 2012 |
- Added early abort on to duration change algorithm.
- Added createObjectURL() IDL & algorithm.
- Added Track ID & Track description definitions.
- Rewrote start overlap for audio frames text.
- Removed rendering silence requirement from section 2.5.
|
| 22 August 2012 |
- Clarified WebM byte stream requirements.
- Clarified SourceBuffer.buffered return value.
- Clarified addsourcebuffer & removesourcebuffer event targets.
- Clarified when media source attaches to the HTMLMediaElement.
- Introduced duration change algorithm and update relevant algorithms to use it.
|
| 17 August 2012 |
Minor editorial fixes. |
| 09 August 2012 |
Change presentation start time to always be 0 instead of using format specific rules about the first media segment appended. |
| 30 July 2012 |
Added SourceBuffer.timestampOffset and MediaSource.duration. |
| 17 July 2012 |
Replaced SourceBufferList.remove() with MediaSource.removeSourceBuffer(). |
| 02 July 2012 |
Converted to the object-oriented API |
| 26 June 2012 |
Converted to Editor's draft. |
| 0.5 |
Minor updates before proposing to W3C HTML-WG. |
| 0.4 |
Major revision. Adding source IDs, defining buffer model, and clarifying byte stream formats. |
| 0.3 |
Minor text updates. |
| 0.2 |
Updates to reflect initial WebKit implementation. |
| 0.1 |
Initial Proposal |