Appendices
Background on WAI-ARIA
This section has not been updated since it was integrated from the ARIA 1.0 Primer -- an APG taskforce review is pending.
According to the SecuritySpace Technology Penetration Report, more than 55% of all Web sites today contain JavaScript, dramatically affecting the ability for persons with disabilities to access Web content. New Rich Internet Applications (RIAs) render custom widgets, modeling rich desktop components to perform UI updates without having to reload the entire page - much like a graphical user interface (GUI). Legacy GUI accessibility frameworks address these issues through a comprehensive accessibility application programming interface (API) and infrastructure to foster interoperability with assistive technologies. These APIs constitute a contract between applications and assistive technologies, such as screen readers, to enable them to access rich dynamic content with the appropriate semantics needed to produce a usable alternative. No such contract exists between modern RIAs and assistive technologies, creating an accessibility gap for persons with disabilities.
Unfortunately, HTML and other markup languages do not provide adequate support for accessible dynamic content. Until now, the W3C WAI has discouraged the use of JavaScript per [[WAI-WEBCONTENT]], Checkpoint 6.1). A number of W3C initiatives underway address this problem using a declarative markup approach. This primer describes a means to bridge the interoperability problem with assistive technologies now by incorporating the appropriate metadata into current HTML and XHTML markup to support today's accessibility APIs. Moreover, the primer provides web developers with a conceptual understanding of WAI-ARIA as a prelude to using the [[WAI-ARIA]]. WAI-ARIA brings advanced accessibility features of the desktop to the web through the creation of cross-cutting technologies that (X)HTML authors can incorporate in their markup. WAI-ARIA defines roles, states, and properties, where those roles reflect standard GUI elements that are recognized by accessility Application Programming Interfaces (APIs). These metadata that describes these GUI widgets and document structures aides assistive technology vendors in providing accessible, usable solutions. The W3C WAI PF working group is working with User Agent manufacturers, assistive technology vendors, and accessibility tool providers, to ensure an end-to-end working solution.
For an introduction to WAI-ARIA, see the Accessible Rich Internet Applications Suite (WAI-ARIA) Overview. The WAI-ARIA Primer is part of a set of resources that support the WAI-ARIA specification. The Primer provides a basic introduction to the concepts behind and reason for WAI-ARIA, and the WAI-ARIA Authoring Practices describe recommended usage patterns for Web content developers. The WAI-ARIA Suite fills gaps identified by the [[WAI-ARIA-ROADMAP]]. These documents serve as important places of clarification where topics appear to be unclear.
The Problem
Aspects of traditional Hypertext Markup Language (HTML) make accessible support of dynamic content difficult:
- Accessibility of dynamic content relies on abstracting semantics from both content and presentational information. Extracting semantic cues from current HTML content is typically unreliable as the cues are limited to tag elements names.
- While HTML allows content to be repurposed for presentational formatting, it lacks the ability to attach meaningful metadata about document structure and to convey semantic information. A common example of this is content formatted with tables rather than style sheets.
- When combined with script and cascading style sheets (CSS), HTML can be repurposed to create dynamic custom components without providing a means to convey semantic information to native accessibility architectures designed to support dynamic graphical user interface (GUI) content.
- Custom components built from common HTML elements often are not keyboard accessible.
Authors of JavaScript-generated content do not want to limit themselves to using standard tag elements that define the actual user interface element such as tables, ordered lists, etc. Rather, they make extensive use of elements such as DIV tags in which they dynamically apply a user interface (UI) through the use of style sheets and dynamic content changes. HTML DIV tags provide no semantic information. For example, authors may define a DIV as the start of a pop-up menu or even an ordered list. However, no HTML mechanism exists to:
- Identify the role of the
DIVas a pop-up menu - Alert assistive technology when these elements have focus
- Convey accessibility property information, such as whether the pop-up menu is collapsed or expanded
- Define what actions can be formed on the element other than through a device-dependent means through the event handler type (onmouseover, onclick, etc.)
In short, JavaScript needs an accessibility architecture to write to such that a solution can be mapped to the accessibility frameworks on the native platform by the user agent.
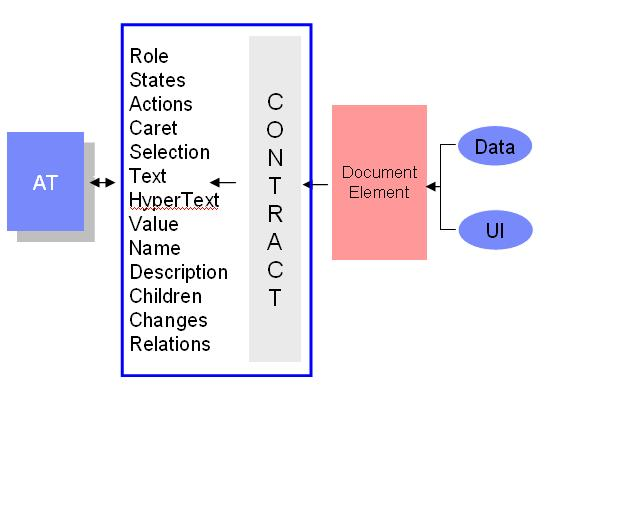
The following diagram illustrates a typical document object model (DOM) node in a Model-View-Controller architecture. Accessibility information surfaced to assitive technologies is provided only by the HTML element's tag name, with only the accessibility attributes that tag can provide.
shows that on the node, data, or the "Model", which should include semantic information, is separated from the user interface presentation, the "View." Here, the document element is managed by the user agent based on the default behavior of the element. The user agent's default behavior at the document element forms the controller.

The box between the DOM node
and the assistive technology contains the contract
provided by the user agent to the assistive technology. This data
includes typical accessibility information found in the
accessibility API for many accessible platforms for GUIs
(role, state, caret, selection, text, hypertext, name
description, parent/child information, parent/child
information, and relations). For HTML and other W3C markup, the
accessibility information provided solely depends upon what the element's tag name and any accessibility attributes that map to that tag provides. For example, the accessible role of a table is table. The author provides an accessible description by assigning a title attribute.
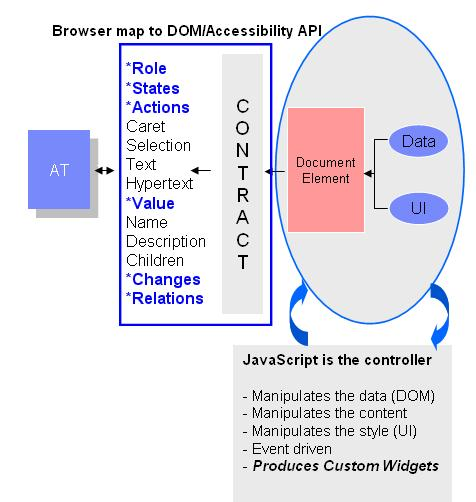
In contrast, with JavaScript, user actions can trigger updates in the data and presentation, but the default accessibility information available in the element tags is no longer valid.

shows the same DOM node provided in Figure 1.0 but with JavaScript acting as the new controller. JavaScript overrides the default user agent behavior at the DOM node. It manipulates the data, content, and style in response to events caused by user interaction to produce custom widgets. In this situation, the default accessibility information is no longer valid and, therefore, the contract is now invalid. Figure 2.0 shows the contract with asterisks in front of role, state, actions, value, event changes, and relations. These asterisks represent potential accessibility errors and gaps in the base markup. These gaps result from the author's inability to provide the new semantic data needed to support the contract.
Requirements
Any solution to facilitate the creation of accessible rich Internet applications (RIAs) must:
- Allow for discovery of custom UI components through the use of Semantic Web technologies
- Web ontologies allow for storage of semantic information about objects and how they relate to others in the ontology.
- Support today's accessibility architectures
- Accessibility architecture today is centered around object technology. Each object in an application or document exposes its accessible properties to an assistive technology.
- Allow for separation of content and presentation
- Dynamic content authors must be able to store the accessible meta data in the document independent of how it is rendered.
- Allow for passive monitoring of the application by an assistive technology
- Assistive technology vendors should not be required to poll an application for changes in accessibility information.
- Leverage new W3C efforts to solve the problem
- This problem needs to be solved quickly. A number of efforts are underway, such that minimal changes may be required to bring them to the level needed.
- Be light weight
- The solution needs to be light-weight in order to promote adoption by Web authors.
- Scaleable
- The solution needs to be scalable; it must make simple things easy while making complex things possible.
- Internationalizable
- Like other Web solutions, our solutions must be internationalizable.
- Guarantee user agent support up front
- User agent manufacturers must be involved up front to ensure support for the solution when the specification is complete.
- Involve assistive technology vendors up front
- To ensure interoperability, assistive technology vendors need to be involved from day one. The effort must leverage support by AT vendors to ensure that a total solution is available when the specification is complete.
- Produce Developer Guidelines during the process
- This is a critical mistake made by people creating a new accessibility model. Developers must be engaged early on so that they can contribute feedback and start producing workable solutions early.
Solution
What is clear from the problem statement is that developers of dynamic web content cannot provide the appropriate accessibility information in the markup to support the accessibility APIs on the target platform. This problem is not limited to HTML. It extends to other markup, including Scaleable Vector Graphics [SVG]. This primer addresses the problem for web content delivered to desktop browsers and introduces you to common extensions to both HTML and XHTML called [[WAI-ARIA]]. The goal is to make these standard features in HTML 5.
HTML Accessibility API Support Analysis
Using as a template for addressing the problem and U.S. Section 508 accessibility standards, Table 1.0 illustrates gaps in the infrastructure and identifies W3C standards that should be used to address the problem. In the right column, table cells that are empty or that indicate a limitation represent accessibility gaps in HTML and XHTML.
| Required Components | Who does what today? (HTML) |
|---|---|
| Events: | |
| FocusChange | DOM 2, 3 events |
| Activation | User Agent API |
| Caret Change | User Agent API |
| Value Change | |
| State Change | |
| Selection Change | User Agent API |
| Mutation | DOM Events |
| Accessible Actions: | |
| Event Handler functional information to label the actions | |
| Access to the available event handlers for enumerating the actions | |
| State Information: | |
| Role Information: | Limited to standard HTML tag names. (Mix Content/presentation) |
| Relationships: Parent/child | Limited DOM (affected by style) (Mix Content/presentation) |
| Relationships: (Label, MemberOf - Group, ControllerFor) | Limited to HTML (Title, alt, label) |
| Text | Core DOM from parsed HTML |
| Content selection: | Browser-dependent (incomplete) |
| Font/Font Style Information: | Can set but can't get final format |
| Description/Help: | Limited to HTML 4.0 - Alt Text, title text |
| Accessible value: | Limited to form elements |
| Coordinates (Bounding rectangle, etc.): | User Agents. platform accessibility API |
| Accessible Name: | |
| Respond Desktop Font/Color Changes: | Partial (conflicts with CSS and JavaScript) |
| Device independent navigation: | |
| Accessibility API Mapping: | Partial - User Agents |
| Provide focus to all active elements (important for equivalent keyboard access on desktops) | Limited to forms and anchors |
Filling the Gaps for Content Delivered to Desktop Browsers
This section has not been updated since it was integrated from the ARIA 1.0 Primer -- an APG taskforce review is pending.
At this time,W3C WAI Protocols and Formats working group's primary focus is on extensions to HTML 4.01 and XHTML 1.X by extending the host language to include WAI-ARIA with a migration path to HTML 5. This will require the creation of new hybrid document type definitions (DTDs) that incorporate the extensions. This work will be in the [[WAI-ARIA]] specification. WAI-ARIA will constitute extensions to fill most of the gaps needed to support accessibility API infrastructures and dynamic (X)HTML content. The comprehensive gap analysis of (X)HTML, used to form WAI-ARIA is found in Table 1.0 and how WAI-ARIA fills those gaps. In the future we hope to incorporate WAI-ARIA into many host languages to improve their accessibility. The critical extensions needed to make accessible dynamic Web content accessible, through rich interoperability with assistive technologies, are summarized here:
States, and Property attributes - This is the set of attribute modifications to (X)HTML necessary to provide full keyboard focus and states and properties that may be mapped directly or indirectly to platform accessibility APIs to ensure full interoperability with assistive technologies for WAI-ARIA.
Role attribute - The role attribute, borrowed from the, [[ROLE-ATTRIBUTE]], allows the author to annotate host languages with machine-extractable semantic information about the purpose of an element. It is targeted for accessibility, device adaptation, server-side processing, and complex data description. WAI-ARIA uses the role attribute to provides the role information, in to an assistive technology.
Role document landmark values - These values, borrowed from the [[ROLE-ATTRIBUTE]] provides a standard set of role attribute values designed to define pertinent parts of a document (landmarks) for the purpose of accessibility. User agents may incorporate device equivalents, such as key mappings in the case of a desktop user agent, to navigate to these sections of a document.
Taxonomy of WAI-ARIA role values - The necessary core roles found in Accessibility API sets for Windows and Linux as well as roles representative of document structure, such as banner or treegrid. Use of document structure is necessary for assistive technologies to navigate complex documents and to know when they have entered active areas of a Web page such as in the case of a dynamic scripted Web application. The taxonomy is designed to help user agents or authoring tools determine what properties a given role supports and to assist with accessibility API mapping of these properties. The taxonomy will is like a class hierarchy used to convey semantics and structure and includes knowledge about each role. At this time, that taxonomy is modeled using [[RDF-CONCEPTS]] and [[OWL-FEATURES]].
In short, WAI-ARIA will be used to fix the dynamic accessibility of scripted Web content, in particular the use of JavaScript with (X)HTML markup. They are meant to be cross-cutting and should apply to other markup like SVG. Less critical for (X)HTML but helpful for accessibility will be the descriptive extensions to XML events and the new [[XHTML Access]]. Web Content Accessibility Guidelines 2.0 calls for the WAI-ARIA properties in guideline 4.1 Maximize compatibility with current and future agents, including assistive technologies (roles, states, properties, and values) and section guideline 1.3 Create content that can be presented in different ways (for example spoken aloud, simpler layout, etc.) without losing information or structure (relationships).
The next section describes how the specifications are used together as well as how they will be implemented in HTML 4.
Use of New Provisions for Keyboard Focus and Semantics to Support Platform Accessibility APIs
Adaptive technologies, which need to provide alternative access to
complex user interfaces authored via HTML, are often left guessing
at the semantics behind specific portions of HTML document. As an
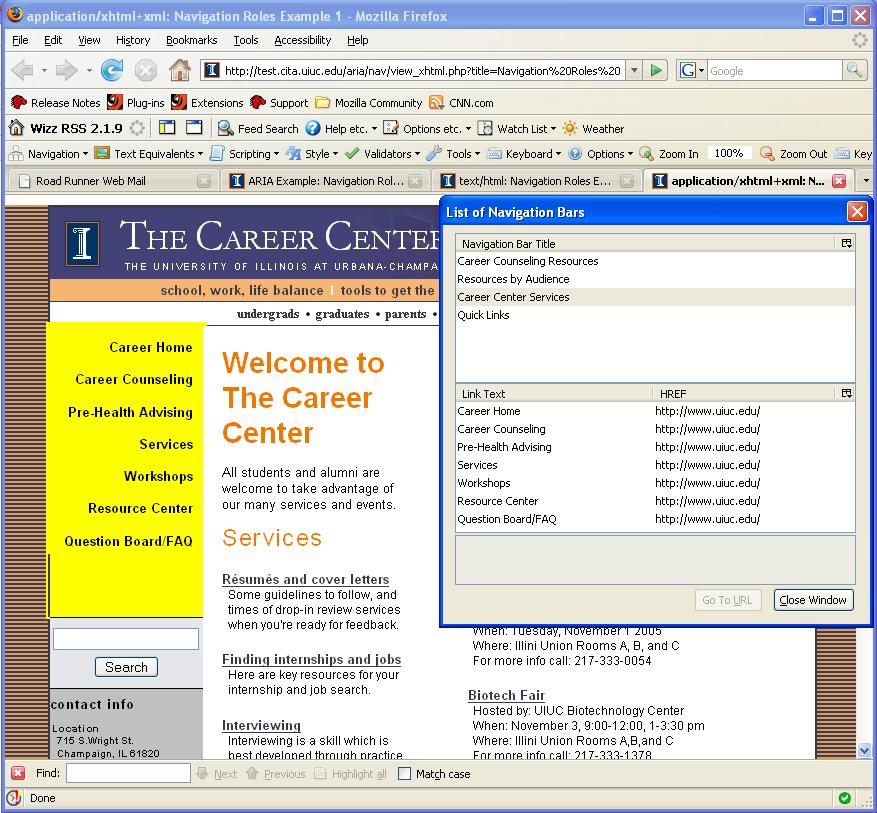
example, an XHTML document might use a certain HTML construct, such
as a collection of DIV tags, to create navigation bars, a
site-navigation menu, and other GUI-like user interface widgets. To
fix the problem, we incorporate the role
attribute, assign the accessible state properties, and give the object
focus using the new TABINDEX feature. Addition of this information
helps authors to provide the necessary information to
enable the user agent to support the accessibility API accessed by
the adaptive technology.
Provision of the Role Attribute: "What is the Object?"
Each platform accessibility API has the notion of a "role" for a GUI object. This is the case for [[JAPI]], [[MSAA]]], [[AXAPI]], and the [[ATK]], or [[UI-AUTOMATION]] (called content type in UI Automation). The WAI-ARIA specifications are based on XHTML 1.X and include the role attribute. The "role" attribute takes a qname, enabling authors to reference the role attribute from the WAI-ARIA Roles. In the following example, we use qname to reference the menu role in the WAI-ARIA specification.
Example: Use of WAI-ARIA to incorporate role information into XHTML 1.x
<?xml version="1.1" encoding="us-ascii"?> <!DOCTYPE html PUBLIC "Accessible Adaptive Applications//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <body> <div role="menu"> File </div> </body> </html>
WAI used RDF/OWL to model our taxonomy for WAI-ARIA. In fact, if a host language sought to use namespaces or qnames, they could do so to reference the WAI-ARIA role taxonomy. The WAI-ARIA role taxonomy could be used by authoring tool developers to ensure that states and properties assigned to a given role are accurate.
Provision of the Accessibility State Information: "What meaningful properties does this object have at this time?"
Since this is dynamic content, the state of these new repurposed objects will change. The WAI-ARIA specification shall provide the common accessible properties needed to support the accessible state or property information provided by the platform accessibility API defined previously. This specification was created based on an analysis of the accessibility properties defined in MSAA and ATK. The following example extends the previous approach by adding the aria-haspopup accessibility property.
Example: Use of WAI-ARIA to incorporate accessible state information information into XHTML 1.x
<?xml version="1.1" encoding="us-ascii"?> <!DOCTYPE html PUBLIC "Accessible Adaptive Applications//EN" http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> > <body> <div role="menu" aria-haspopup="true"> File </div> </body> </html>
A Windows user agent may now map this property to the Microsoft
Active Accessibility state of STATE_SYSTEM_HASPOPUP. Adding or
removing this state would result in the Windows user agent sending
an EVENT_OBJECT_STATECHANGE event to the assistive technology. The
task of the JavaScript page author would be to maintain this state
attribute, which can easily be done through the use of Document
Object Model calls.
Provision of the Keyboard or Input Focus: "What object am I working on?"
Virtually all adaptive technology solutions, such as screen readers and onscreen keyboards, must know which object currently has focus. For example, an author might want to insert text into the current object with focus or to announce information about the object that has focus. With today's HTML 4.01 and XHTML 1.x, script authors can only provide focus to form and anchor elements yet the Document Object Model Specification allows all elements to receive events including keyboard events. This means that HTML, by design prohibits script authors from making all HTML elements keyboard accessible. This single problem effects usability of Web pages where one gains access to elements by using the Tab key on desktop browsers. This slow, unproductive, approach makes portal navigation difficult because all active elements must be tabbed through to put focus on an active element in the last portlet in a document. To solve this problem in XHTML 1.x, we are incorporating a feature in Firefox and Internet Explorer to define the tabindex for -1. This allows a script author to give an element focus without placing it in the tab order: The following table describes these changes that will be incorporated into the new Accessible Adaptive Application specification.
| tabindex attribute | Focusable with mouse or JavaScript via element.focus() | Tab navigable |
|---|---|---|
| not present | Follows default behavior of element (yes for form controls, links, etc.) | Follows default behavior of element |
Negative, e.g. tabindex="-1" |
Yes | No, author must focus it with element.focus() as a
result of arrow or other key press |
Zero, e.g. tabindex="0" |
Yes | In tab order relative to element's position in document |
Positive, e.g. tabindex="33" |
Yes | Tabindex value directly specifies where this element is positioned in the tab order. These elements will be positioned in the tab order before elements that have tabindex="0" or that are naturally included in the tab order (form elements and links) |
The following example shows the introduction of TABINDEX to
provide focus to a DIV having the new accessibility meta data:
Example: Use of tabindex to give non-form and anchor elements focus in XHTML 1.x
<?xml version="1.1" encoding="us-ascii"?> <!DOCTYPE html PUBLIC "Accessible Adaptive Applications//EN" http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> > <body> <div role="menu" aria-haspopup="true" tabindex=-1> File </div> </body> </html>
Supporting WAI-ARIA in XHTML and HTML 4.01
Unlike XHTML, HTML 4.01 is non-extensible in that it is not possible to extend HTML 4 through the use of namespaces. That said, members of the working group have worked with the HTML working group to agree on a vehicle that does not use namespaces, which at this time is supported by XHTML and HTML which will be supported in HTML 5 when it becomes recommendation. Firefox 3 is leading the way to implement this, and other browser manufacturers are working to support it as well. The technique allows all role values specified in WAI-ARIA (including those specified by the XHTML Role attribute module) to be specified without a namespace prefix. Additionally, WAI-ARIA states and properties shall be represented as aria- followed by the concatenated WAI-ARIA state or property.
Example: Browser supported HTML technique for the tabindex example in section 5.1.3
<html lang="en"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
</head> <body> <div role="menu" aria-haspopup="true" tabindex=-1> File </div> </body> </html>
In order to validate these extended attributes for HTML and XHTML the WAI-PF working group will investigate the creation of an enhanced schema or DTD for each host language.
WAI-ARIA Role Taxonomy - Extensible Semantic Role Model, using RDF/OWL
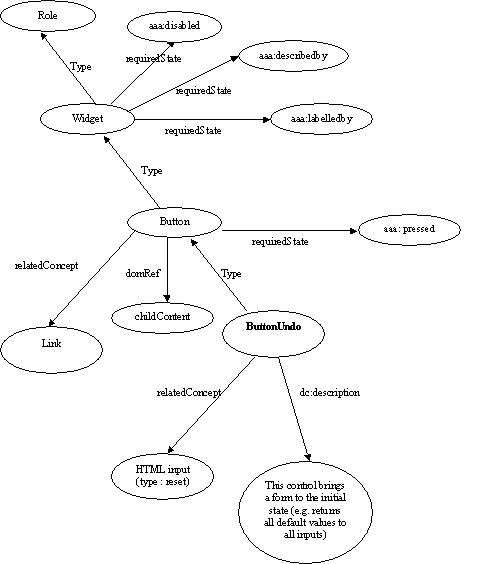
The WAI-ARIA role taxonomy was modeled using semantic web technology, in the form of [[RDF-CONCEPTS]] and the [[OWL-FEATURES]], as a vehicle to define a knowledge-based class hierarchy for roles. This model shows what states and properties are supported, by each role in the taxonomy. The role in the class hierarchy inherits properties from its ancestors and defines its own properties. Where applicable, semantic web technology is used to define related concepts within other namespaces. This information is critical in determining how to choose a role and how to interact with it. The role taxonomy uses RDF as a way for using data to describe data and provides a W3C standards-based approach to represent this information.

shows a basic RDF mapping that defines a set of terms and relationships defining an object. At the center is a Widget object that defines common states and properties for all GUI widgets. The Button object extends Widget and inherits defined accessibility properties from the superclass Widget. It also defines a relatedConcept property to a Link object. The ButtonUndo role extends Button. It has a relatedConcept of an HTML input object. ButtonUndo will introduce Dublin Core meta data such as the description of the object. The terms relatedConcept and requiredState are terms that will be defined as part of the corresponding RDF schema. Each role instance will represent standard Roles found in the platform accessibility APIs of platforms like Windows and Gnome as well as content structure. These roles will form the taxonomy. Although host language browser implementations may reference WAI-ARIA roles without namespaces, the RDF representation for a given role may be referenced using a qname from a Host XML markup language. This examples shows an XHTML reference to a grid role in the RDF representation of the WAI-ARIA taxonomy:
<div
role="grid"> whereby grid expands to:
http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#grid in the
button markup.
The power of this design is that it enables a web authoring tool to go back into the corresponding RDF/OWL markup and determine what properties it supports for Accessibility API mapping. Additional, middleware solutions can now make intelligent transformations of Web Content by processing the semantics behind rich browser and rich structured frameworks to adapt accessible solutions for a broader user base. Our immediate goal is to fix the accessibility problem with scripted Web content. Assistive technologies will use the standard roles to determine how to render most content.
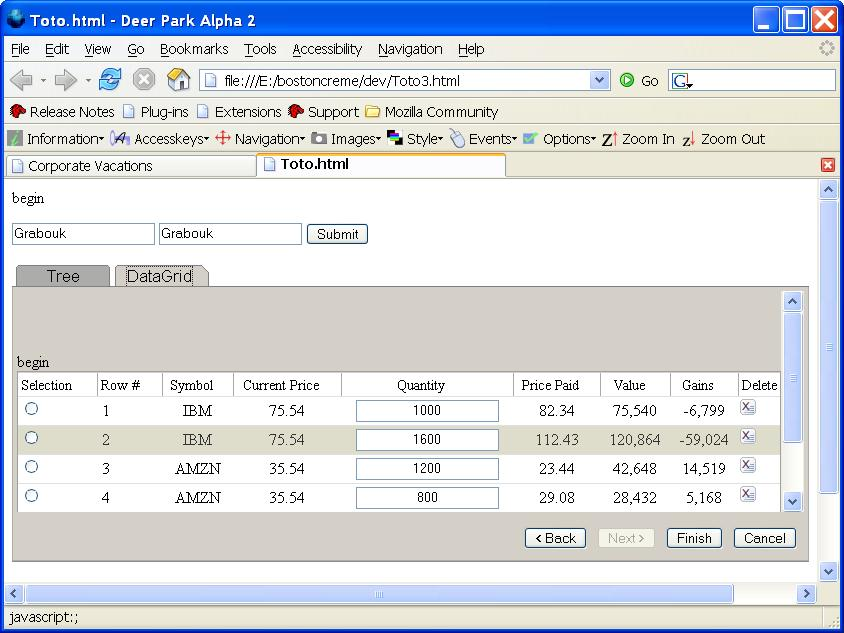
Interoperability Example: Grid Role
To understand the power of this approach, consider the case of a Grid Role, analogous to a table. shows a DHTML example using XHTML, JavaScript, and CSS to produce a GUI-like application. This example developed in IBM shows a notebook tab with a data grid that behaves like a traditional desktop GUI. The user uses arrow keys to navigates the data grid and among the page tabs. Using the Tab key, a user navigates between the notebook tab, the edit fields, buttons, and the data grid.

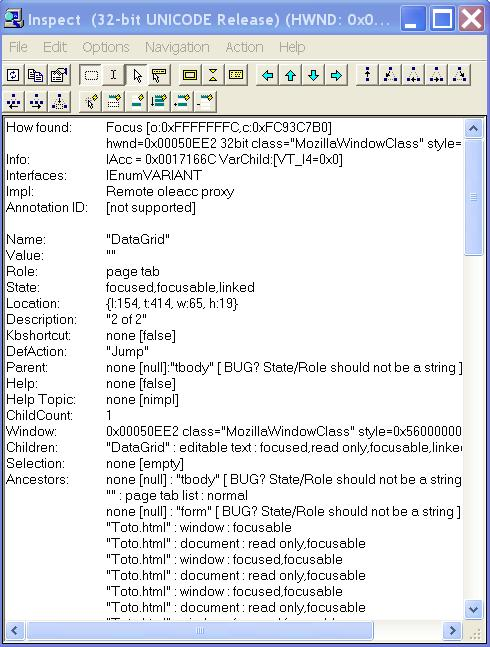
Accessible role and state meta data from the WAI-WAI-ARIA Roles, States, and Properties specification, are added as attributes to each of the XHTML elements repurposed as GUI widgets dynamically. The user agent, in this case Firefox, maps this information to the platform accessibility API. shows the Microsoft Active Accessibility rendering of the new accessibility markup provided on the DataGrid page tab which has focus.

show a Microsoft Inspect 32 rendering of the DataGrid Page page tab in Figure 5.0. Inspect32 provides Microsoft Active Accessibility information; here it shows the accessible role of "page tab" and accessible state information of focused, focusable, and linked. There are no page tab elements in XHTML. Here, an XHTML DIV element is repurposed by a JavaScript controller to look like a notebook tab. It is now able to receive focus, unlike in standard XHTML 1.X, and it does so without requiring tabbing. With these specifications, the script author can now add the accessibility properties to support platform accessibility API. Accessible state properties for the DataGrid page tab are shown as focused, focusable, and linked. Unlike a GUI application, authors need only enable their applications once for multiple operating system platforms.
Beyond scripted Web content, the working group intends to extend the use of roles to enable other user cases. These may include:
- Structured Textual Markup - enhancing structure of the markup of a document, including Data Tables , or translating the structure of an XML document to a markup structure that user agents are used to dealing with (e.g. myXML to XHTML) Binding sections of a document to a common role. This allows for different navigation techniques though a document
- Knowledge representation of Web content - As a secondary benefit, roles improve compatibility with Knowledge-Based Services and the Semantic Web. By integrating accessibility and the semantic Web, accessibility can be moved forward, paving the way for customized accessible searches and intelligent user agents with additional applications.
- Adding concepts in the type of content for adaptation
to the user scenario - The more that is understood about
content, the better it can be adapted for the end user. For example:
- If it is known that a page hyperlink has the role of taking the user to the site's home page, then that knowledge can be used to create enhanced accessibility in different ways in many different scenarios, such as icons or access keys.
- If it is known that a text box is for the user email address, then the user agent can support users filling in the form by labeling it with an icon or symbol, automatically validating it, or even form filling.
- If it is known that a paragraph is complex, then a simple equivalent can be shown in its place
- If a word is ambiguous, then a role of a concept can be given,
providing clarity An example of this may be :
<span role="role:nonliteral" aria:hasAlternate="no">
Accessibility Events and Event Handling
Interoperability between applications and assistive technologies requires event notification for accessibility. The events will be fired via the user agent. The accessible value and state property changes will be generated in response to changes in the DOM attributes as defined by the WCAG 1.0 AAA specification. User agents supporting the platform accessibility API, will support event notification such as the state change or value change events.
HTML 5 - A Look Ahead
HTML 5 and the "serialized" XHTML version of HTML 5 are years away from standardization. We have preliminary consensus to add the WAI-ARIA states and properties, role, and tabindex changes needed for WAI-ARIA in HTML 5 as demonstrated in section 5.1.4. This is subject to change between now and when the specification goes to recommendation. In HTML 5, we will see many more standard controls that developers may choose to use and that should be used in preference to WAI-ARIA features. We shall continue to promote WAI-ARIA's use and adoption in industry to ensure that there continues to be the ability to provide support accessibility of new types of controls. A number of gaps remain, such as named event handlers and enhancements for access key, that we need to address. This work is in progress.Building Accessible Applications with WAI-ARIA
This section has not been updated since it was integrated from the ARIA 1.0 Primer -- an APG taskforce review is pending.
This section provides a brief introduction to the process of making applications accessible using WAI-ARIA. The choice and usage of roles can be complex and context dependent. It is beyond the scope of this document to explain implementations for all the possible WAI-ARIA use cases. WAI-ARIA Authoring Practices provides detailed guidance on WAI-ARIA implementation methodology as well as references to sample code.
First steps to making an application accessible:
- Each element or widget has correct and complete semantics that fully describe its behavior (using element names or roles);
- The relationships between elements and groups are defined;
- States, properties, and container relationships are valid for each element's behavior and are accessible via the [[dom]] and the platform accessibility API; and
- Keyboard focus should be maintained for the duration of the user's interaction with the application.
- All interactive components should be keyboard operable.
WAI-ARIA provides authors with the means to make the different elements in a web application semantically rich. User agents use the role semantics to understand how to handle each element. Roles convey additional information that the assistive technologies need to anticipate the behavior of the elements inside the application such as how to present the corresponding WAI-ARIA states and properties to the user. The user agent will use the accessibility semantics from the host language and WAI-ARIA accessibility semantics (which may augment or override those of the host language) and present them to assistive technologies through the Document Object Model or the platform accessibility API. The user agent will create an accessible representation of each element in the web page, and will use the appropriate accessibility API to notify assistive technologies of changes to the semantics of those elements.
The following steps are recommended when WAI-ARIA is applied to content:
-
Use native markup when possible.
Use the semantic elements that are defined in the host markup language. For example, with HTML or XHTML, it is better to use the native checkbox than to use a div element with role
checkboxas these should already be accessible through your browser. There may also be cases where WAI-ARIA can augment an existing element in the host language. For example, agridandgridcellelements can reuse the functionality of a table when overlaying it. WAI-ARIA roles, states, and properties are best used when the markup language does not support all the semantics required. When a role attribute is added to an element, the semantics and behavior of the element are augmented or overridden by the role behavior. -
Apply the appropriate roles.
Set roles to make sure elements behave predictably and correctly describe the behavior of each element within the application, unless element behaviors are fully described by the native markup language. Roles for interactive elements should support all the attributes that the element could use. Once a role attribute is set it should not be changed as this may confuse the end user. This does not preclude an element being removed which has the role attribute set, but only states and properties (aria-* attributes) should be changed for a given element.
-
Preserve semantic structure.
Structural information is critical to providing context to persons with disabilities. Preserve DOM hierarchy within structural elements and widgets:
- Form logical groups within user interface widgets, such as treeitem elements in a group.
- Identify large perceivable regions and apply a landmark role to those areas. This will facilitate keyboard navigation. It will also facilitate content management by assistive technologies by providing semantics to manage how much information is rendered at a given time. The use of WAI-ARIA landmarks helps everyone, including vision-impaired users, dexterity-impaired users, and even users with cognitive or learning impairments.
- For areas of the page that contain a group of elements that are likely to change through an Ajax application it may be specified as a live region, through the use of the aria-live attribute or it may be marked with pre-defined roles, such as log, which has assumed behavior of a live region.
-
Build relationships.
Look for relationships between elements, and mark them using the most appropriate property or attribute. For example, if a page contains both a search form and search results region, mark each container as a
regionand set the aria-controls attribute of the search form to reference the search results. See relationships in WAI-ARIA.Some relationships are determined automatically from the host language, like
labelelements associated withinputelements in HTML. -
Set states and properties in response to events.
Once the role for an element has been set, change states and properties as appropriate during the element's life cycle, usually in response to user input events. Only use attributes supported for the chosen role or element.
User agents should notify assistive technologies of state changes. Conversely, assistive technologies' notification of property changes depends on the method by which assistive technologies communicate with the user agent. For example, the aria-multiline attribute (a property) is not something that changes frequently, whereas the aria-checked attribute (a state) changes frequently in response to user input.
-
Support full, usable keyboard navigation.
Usable keyboard navigation in a rich internet application is different from the tabbing paradigm in a static document. Rich internet applications behave more like desktop applications where the user tabs to significant widgets and uses the arrow keys to navigate within a complex widget, such as a menu or spreadsheet. The changes that WAI-ARIA introduces in keyboard navigation make this enhanced accessibility possible. Tabbing in the document should follow a logical navigation structure. Authors implementing arrow key navigation should, where possible, follow the design patterns in the WAI-ARIA Authoring Practices Guide. When using these features, it is important as always to ensure keyboard navigation is logical.
-
Synchronize the visual interface with the accessible interface.
This will allow the state of your UI to be perceivable to the user as well as assistive technologies. For example, the author should use the appropriate WAI-ARIA attribute on a form element that is visually styled to appear required (
aria-required) or a gridcell that is visually styled to appear selected (aria-selected). Authors may choose to achieve visual synchronization of these interface elements by using a script or by using CSS attribute selectors.
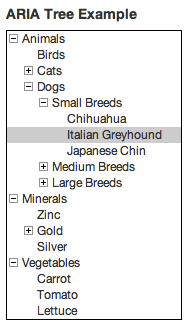
Example: Building a Tree Widget

A basic tree view allows the user to select different list items and expand and collapse embedded lists. Arrow keys are used to navigate through a tree, including left/right to collapse/expand sub trees. Clicking the visible expander button with the mouse also toggles expansion. Further keyboard implementation details for tree widgets may found in the .
To make this feature accessible we need to:
- Inform assistive technologies about the role of each element;
- Inform assistive technologies about the relationships between tree items;
- Give a clear keyboard focus that will not confuse users with disabilities; and
- Expose the changing states (expanded and collapsed) of the tree items.
Following the steps below:
-
Look at the native markup language
Although standard list behavior is supported by the native
ulandlielements in HTML, there is no element that natively supports list expansion and selection. Since there is not, we will need to use roles. -
Finding the right roles
Since there is no native tree element in HTML, we need to add roles from the taxonomy that support the additional states and properties needed. The roles that support tree behavior are:
tree: A tree is the main container element for our tree. It is a form of aselectwhere sub-level groups of treeitems may be collapsed and expanded.treeitem: A treeitem is an option item of a tree. This is an element within a tree; sub-level groups of treeitems may be expanded or collapsed.group: A group encloses a set of sub-level treeitems.
-
Look for groups and build relationships
Tree relationships can be made simply via the DOM and logical structure of the page. A tree element will be the main container encompassing all other elements in the tree. Each selectable item in the tree will be a treeitem.
When a treeitem contains an embedded list of treeitems they will be all be embedded in a group. A group should be contained inside the tree item that is the parent item.
<h1 id="treelabel">WAI-ARIA Tree Example</h1> <ul role="tree" aria-labelledby="treelabel" aria-activedescendant="example_id" tabindex="0"> <li role="treeitem" aria-expanded="true">Animals <ul role="group"> <li role="treeitem">Birds</li> <li role="treeitem" aria-expanded="false">Cats <ul role="group"> <li role="treeitem">Siamese</li> <li role="treeitem">Tabby</li> </ul> </li> <li role="treeitem" aria-expanded="true">Dogs <ul role="group"> <li role="treeitem" aria-expanded="true">Small Breeds <ul role="group"> <li role="treeitem">Chihuahua</li> <li role="treeitem" id="example_id">Italian Greyhound</li> <li role="treeitem">Japanese Chin</li> </ul> </li> <li role="treeitem" aria-expanded="false">Medium Breeds <ul role="group"> <li role="treeitem">Beagle</li> <li role="treeitem">Cocker Spaniel</li> <li role="treeitem">Pit Bull</li> </ul> </li> <li role="treeitem" aria-expanded="false">Large Breeds <ul role="group"> <li role="treeitem">Afghan</li> <li role="treeitem">Great Dane</li> <li role="treeitem">Mastiff</li> </ul> </li> </ul> </li> </ul> </li> <li role="treeitem" aria-expanded="true">Minerals <ul role="group"> <li role="treeitem">Zinc</li> <li role="treeitem" aria-expanded="false">Gold <ul role="group"> <li role="treeitem">Yellow Gold</li> <li role="treeitem">White Gold</li> </ul> </li> <li role="treeitem">Silver</li> </ul> </li> <li role="treeitem" aria-expanded="true">Vegetables <ul role="group"> <li role="treeitem">Carrot</li> <li role="treeitem">Tomato</li> <li role="treeitem">Lettuce</li> </ul> </li> </ul>The use of
aria-expandedshould mirror that which is visibly expanded on screen, so authors may wish to use CSS attribute selectors to toggle visibility or style of an item based on the value of an WAI-ARIA state or property. The following example would hide the sub-level groups of a collapsed tree node.[aria-expanded="false"] [role="group"] { display: none; }At the time of this writing, this CSS example, while technically correct, will not redraw styles properly in some browsers if the attribute's value is changed dynamically. It may be necessary to toggle a class name, or otherwise force the browser to redraw the styles properly.
Sometimes a tree structure is not explicit via the DOM and logical structure of a page. In such cases the relationships must still be made explicit using the states and properties. In the following example, the aria-owns attribute indicates that the
divwith id "external_treeitem" should be considered a child of theulelement with the attribute, even though it is not a child in the DOM.... <li role="treeitem" aria-expanded="true" aria-owns="external_group">Vegetables</li> ... <ul role="group" id="external_group"> <li role="treeitem">Carrot</li> <li role="treeitem">Tomato</li> <li role="treeitem">Lettuce</li> </ul> ...
Sometimes trees (and other lists or grids) cannot be completed represented in the DOM due to performance limitations of the browser. For example, an application interface may only need to display 100 items out of a set of 100,000. Including all 100,000 items in the DOM could cause performance problems on both the client and server machines.
If items in a managed widget are loaded, for example, via the XMLHttpRequest object, and not present in the DOM at all times, authors should use
aria-level,aria-posinsetandaria-setsize, and ensure thataria-ownsis not required to convey membership with the widget.... <li role="treeitem" aria-level="1" aria-posinset="3" aria-expanded="true" aria-setsize="3"> Vegetables <ul role="group"> <li role="treeitem" aria-level="2" aria-posinset="6" aria-setsize="8">Carrot</li> <li role="treeitem" aria-level="2" aria-posinset="7" aria-setsize="8">Tomato</li> <li role="treeitem" aria-level="2" aria-posinset="8" aria-setsize="8">Lettuce</li> </ul> <li> ... -
Use states and properties in response to events
Control the behavior of the element in response to user input events such as from the keyboard and the mouse, which includes maintaining the current states and properties for that element. For example, a tree control will need to respond to click events on the expand/collapse triggers, and key events on the currently active descendant. Use device-independent events with supporting JavaScript to handle user interaction. For detailed examples of this please refer to the Design Patterns section.
Reasons for Adopting WAI-ARIA
This section has not been updated since it was integrated from the ARIA 1.0 Primer -- an APG taskforce review is pending.
By adopting WAI-ARIA, both developers of static web sites and of dynamic Internet applications can improve the usability, accessibility, and scalability of their products. Developers of static web content can continue to follow the 1999 WCAG 1.0 standards, while improving usability and accessibility through the use of WAI-ARIA landmark roles, aria-labelledby relationships, and properties like aria-invalid and aria-required that can apply to HTML form controls. In richer, dynamic content, developers create custom widgets like calendars and spreadsheets based on technologies such as Ajax and CSS; to achieve accessibility, they need to use WCAG 2.0. Previously, when delivering rich Internet applications to users, to comply with WCAG 1.0, developers resorted to providing alternative, static content. While such measures met the WCAG 1.0 requirements, people using assistive technologies were not provided the richer user experience. When tables are used for layout, rather than CSS absolute positioning, historically, they have been problematic for assistive technologies to interpret. When the WAI-ARIA role of presentation is used on such tables, the assistive technology ignores the table structure, providing a more accessible experience without requiring major recoding.
Technical Benefits
Consider a rich Internet application where developers attempt to achieve keyboard accessibility using markup language. Without WAI-ARIA, results may be keyboard accessible but not highly usable; consider a user having to press Tab thirty times to put focus on a checkbox. To achieve keyboard accessibility in HTML without WAI-ARIA, developers must code active elements either as a link or as a form element. Accordingly, this means that no additional semantics are required or provided, other than that provided by the host language. In addition, WCAG 1.0 requires that content be renderable with Cascading Style Sheets turned off in the browser. This approach creates the following general usability problems:
- All keyboard-accessible controls must be either forms or anchors, forcing the user to tab through all focusable elements on the web page to navigate. If you need to navigate from the first link on the page to the last link on the page, that could be a very long trip and takes usability a step back.
- Without WAI-ARIA semantics, you cannot provide contextual information to the user.
- If you repurpose HTML elements you cannot provide the appropriate role and context information for the new widget. Lack of context is a serious usability problem. WAI-ARIA semantics results in providing contextual information to the user.
- CSS is used for absolute positioning. If you remove that capability, usability features of widgets like pop-up menus disappear. Imagine activating the file menu and the menu showing up at the bottom of the page.
WAI-ARIA and WCAG 2.0 coding techniques are useful for developing content and applications that can scale across a variety of user agents, including those on mobile devices.
For all these reasons, adopting WAI-ARIA makes good technical as well as business sense. For a further illustration, compare how accessibility is achieved with WCAG techniques without and with WAI-ARIA, as shown in .
Editor's Note: Figure 7, described as WAI-ARIA tree widget usability comparision, refers to a resource that has not yet been found.
shows an "accessible" widget for a tree item, within a tree widget, using WCAG 1.0 without WAI-ARIA, which ,when supplied to a screen reader, may say "link folder Year." There is no information to indicate that the folder is closed (aria-expanded = "false"). There is no information to indicate its depth (aria-level="2"), position in the set and the set size at the level, all of which provides the user with context something sighted users may take for granted. The role is used to indicate that it is a treeitem which indicates that the item should behave and navigate with the keyboard like a tree item. A screen reader using the WAI-ARIA version might say "Closed Folder Year, Closed Folder one of two, Depth two, unchecked." Furthermore, the WAI-ARIA version can allow the tree items to be navigated with arrow keys and without requiring they be navigated as part of a global web page tabbing scheme. This is not what any user would expect of a tree widget. Finally, if you were told all widgets were links on the web page, consider how usable -- or not -- that would be.
Business Benefits
If, as described above, coding techniques to achieve accessibility compliance do not promote overall usability, then business strategists must ask "Why invest in accessibility?" With WAI-ARIA, businesses can invest in accessible development and reap benefits for all users, not just those with disabilities or using assistive technologies. Some benefits include:
- Because WAI-ARIA is being developed through the PFWG with cooperation from browser and assistive technology vendors, accessibility and interoperability with those technologies will be easier to achieve, reducing or eliminating the need for per-browser and per-screenreader coding to achieve accessibility.
- In addition to people with disabilities, all users benefit from WAI-ARIA because it establishes a Web-standard for keyboard interaction, easing the learning curve for users moving among applications, sites, and browsers.
- Implementing WAI-ARIA can facilitate test automation. Test engines require semantic information about user interface elements, unique names, exposure of state, specific properties in order to run automated test scripts. WAI-ARIA provides that semantic information needed for efficient test automation.