Example Disclosure (Show/Hide) for Image Description
The following example demonstrates using the disclosure design pattern to provide a way of revealing a table of data that complements an image.
Similar examples include:
- Example Disclosure (Show/Hide) for Answers to Frequently Asked Questions
- Example Disclosure Navigation Menu
- Example Disclosure Navigation Menu with Top-Level Links
Example

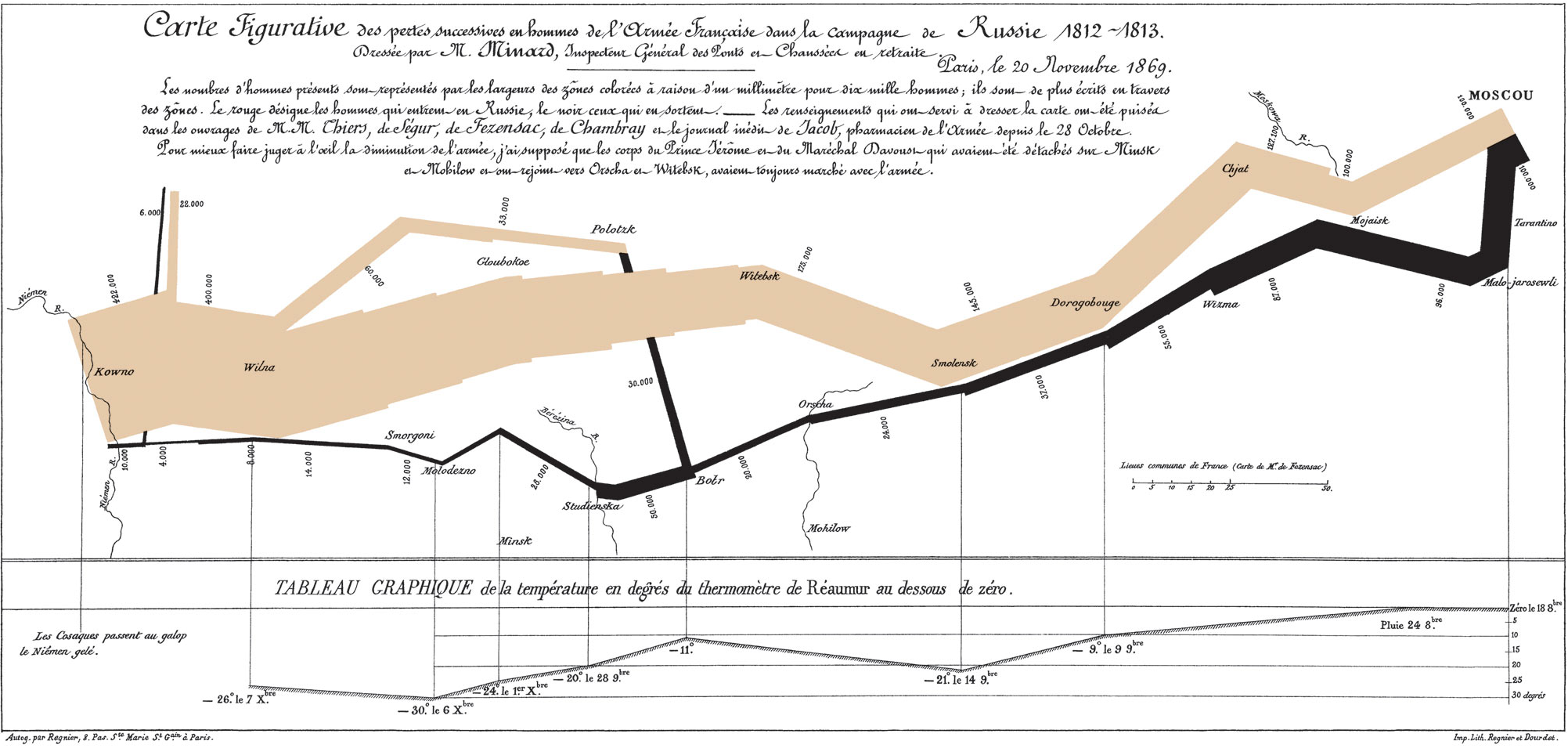
Figurative Map of the successive losses in men of the French Army in the Russian campaign 1812-1813. Drawn by Mr. Minard, Inspector General of Bridges and Roads in retirement. Paris, 20 November 1869.
The numbers of men present are represented by the widths of the colored zones in a rate of one millimeter for ten thousand men; these are also written beside the zones. Red designates men moving into Russia, black those on retreat.
The information used for drawing the map were taken from the works of Messrs. Thiers, de Ségur, de Fezensac, de Chambray and the unpublished diary of Jacob, pharmacist of the Army since 28 October.
In order to facilitate the judgement of the eye regarding the diminution of the army, I supposed that the troops under Prince Jèrôme and under Marshal Davoust, who were sent to Minsk and Mobilow and who rejoined near Orscha and Witebsk, had always marched with the army.
Note: A French translation from Wikipedia.
Data for Charles Minard's Chart of Napoleon's Invasion of Russia
| Location | Approximate Date | Size of Army | Temperature C | Temperature F | Direction |
|---|---|---|---|---|---|
| Kowno River | June 24th | 442,000 | na | na | Advance |
| Wilna | June 30th | 400,000 | na | na | Advance |
| Witebsk | na | 175,000 | na | na | Advance |
| Smolensk | August 16th | 145,000 | na | na | Advance |
| Chjat | na | 127,000 | na | na | Advance |
| Mojaisk | September 7th | 100,000 | na | na | Advance |
| Moscow | September 14th | 100,000 | na | na | Advance |
| Malo-jarosewli | October 18th | 96,000 | 0 | 32 | Retreat |
| Mojaisk | October 24th | 87,000 | 0 | 32 | Retreat |
| Wirma | na | 55,000 | na | na | Retreat |
| Smolensk | November 14th | 37,000 | -26 | -13 | Retreat |
| Orscha | na | 24,000 | na | na | Retreat |
| Botr | na | 20,000 | -14 | -7 | Retreat |
| Studienska (reinforcements arrive) | December 1st | 50,000 | -25 | -13 | Retreat |
| Minsk | December 1st | 28,000 | -30 | -22 | Retreat |
| Moloderno | December 6th | 28,000 | -38 | -34 | Retreat |
| Smorgeni | December 7th | 12,000 | -33 | -27 | Retreat |
| Wilna | na | 8,000 | na | na | Retreat |
| Kowno (reinforcements arrive) | December 14th | 10,000 | na | na | Retreat |
Accessibility Features
- To help people with visual impairments identify the disclosure as interactive and make it easier to perceive that clicking either the disclosure button or its label changes the expanded state, when a pointer hovers over the button or its label, the background color changes, a border appears, and the cursor changes to a pointer.
- Because transparent borders are visible on some systems with operating system high contrast settings enabled, transparency cannot be used to create a visual difference between the element that is focused an other elements. Instead of using transparency, the focused element has a thicker border and less padding. When an element receives focus, its border changes from 0 to 2 pixels and padding is reduced by 2 pixels. When an element loses focus, its border changes from 2 pixels to 0 and padding is increased by 2 pixels.
-
To ensure the inline SVG arrow graphics in the CSS have sufficient contrast with the background when high contrast settings invert colors, the color of the arrows are synchronized with the color of the text content.
For example, the color of the arrow is set to match the foreground color of high contrast mode text by specifying the CSS
currentColorvalue for thestrokeandfillproperties of thepolygonelements used to draw the arrows. If specific colors were instead used to specify thepolygonproperties, those colors would remain the same in high contrast mode, which could lead to insufficient contrast between the arrows and the background or even make the arrows invisible if the color matched the high contrast mode background.
Note: The SVG element needs to have the CSSforced-color-adjustproperty set toautofor thecurrentColorvalue to be updated in high contrast mode. Some browsers do not useautofor the default value.
Keyboard Support
| Key | Function |
|---|---|
| Tab | Moves keyboard focus to the disclosure button. |
|
Space or Enter |
Activates the disclosure button, which toggles the visibility of the long description. |
Role, Property, State, and Tabindex Attributes
| Role | Attribute | Element | Usage |
|---|---|---|---|
aria-controls="ID_REFERENCE"
|
button |
Identifies the element controlled by the disclosure button. | |
aria-expanded="false"
|
button
|
|
|
aria-expanded="true"
|
button
|
|
Javascript and CSS Source Code
- CSS: disclosure-img-long-description.css
- Javascript: disclosureButton.js
HTML Source Code