Модель отображения. Часть 3
Мохов Олег
Разработчик интерфейсов
Гибкие коробки
Гибкие коробки
Разметка
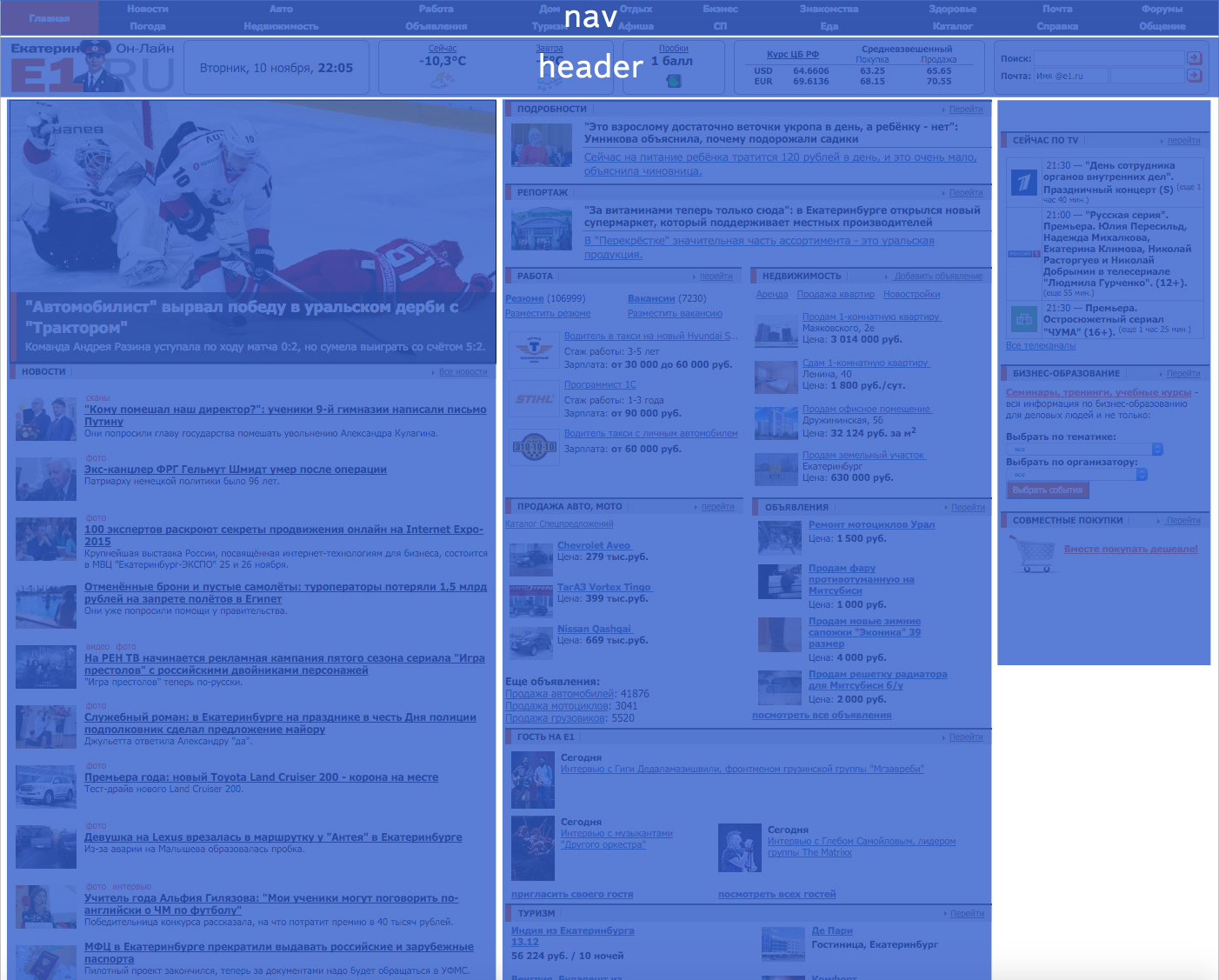
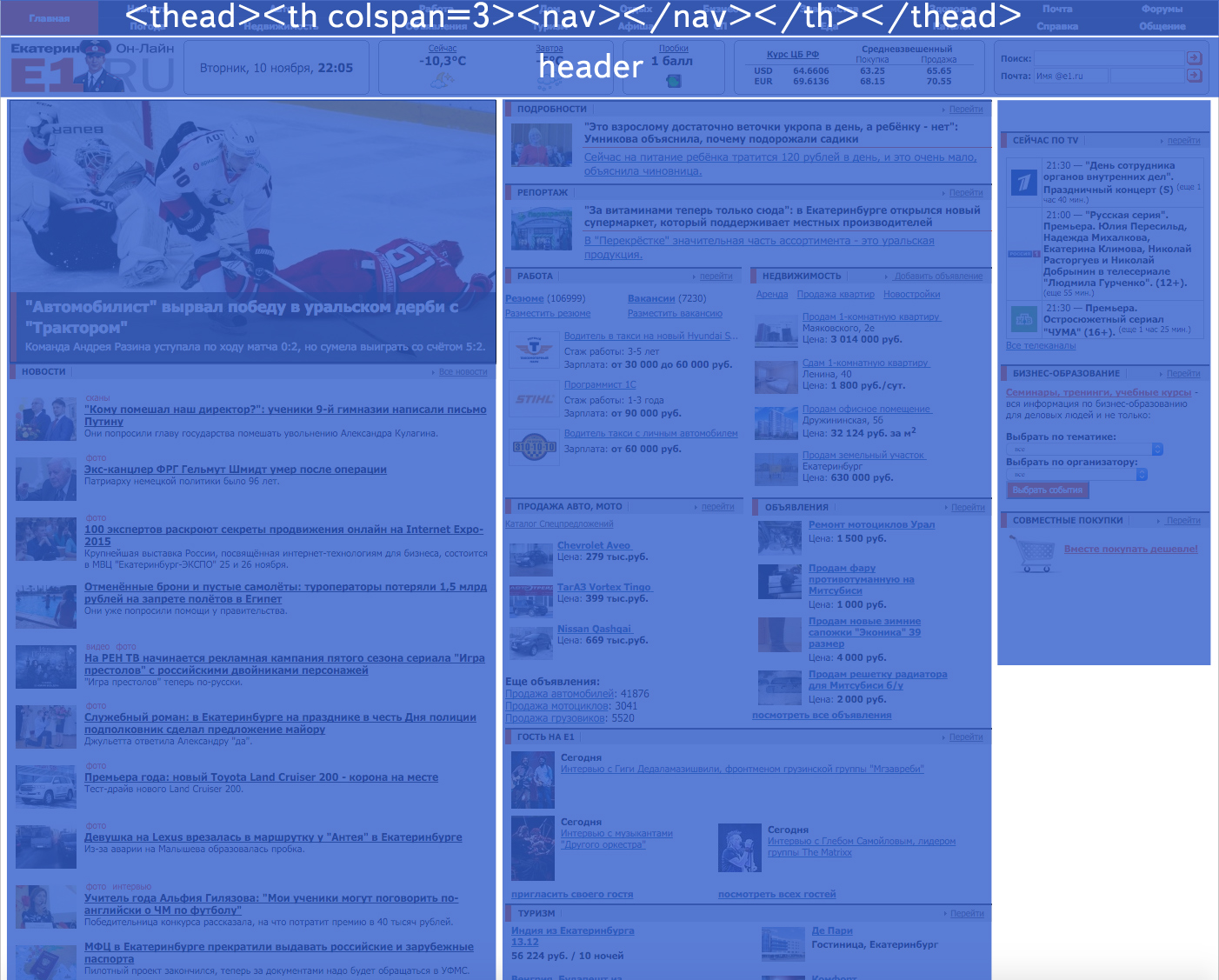
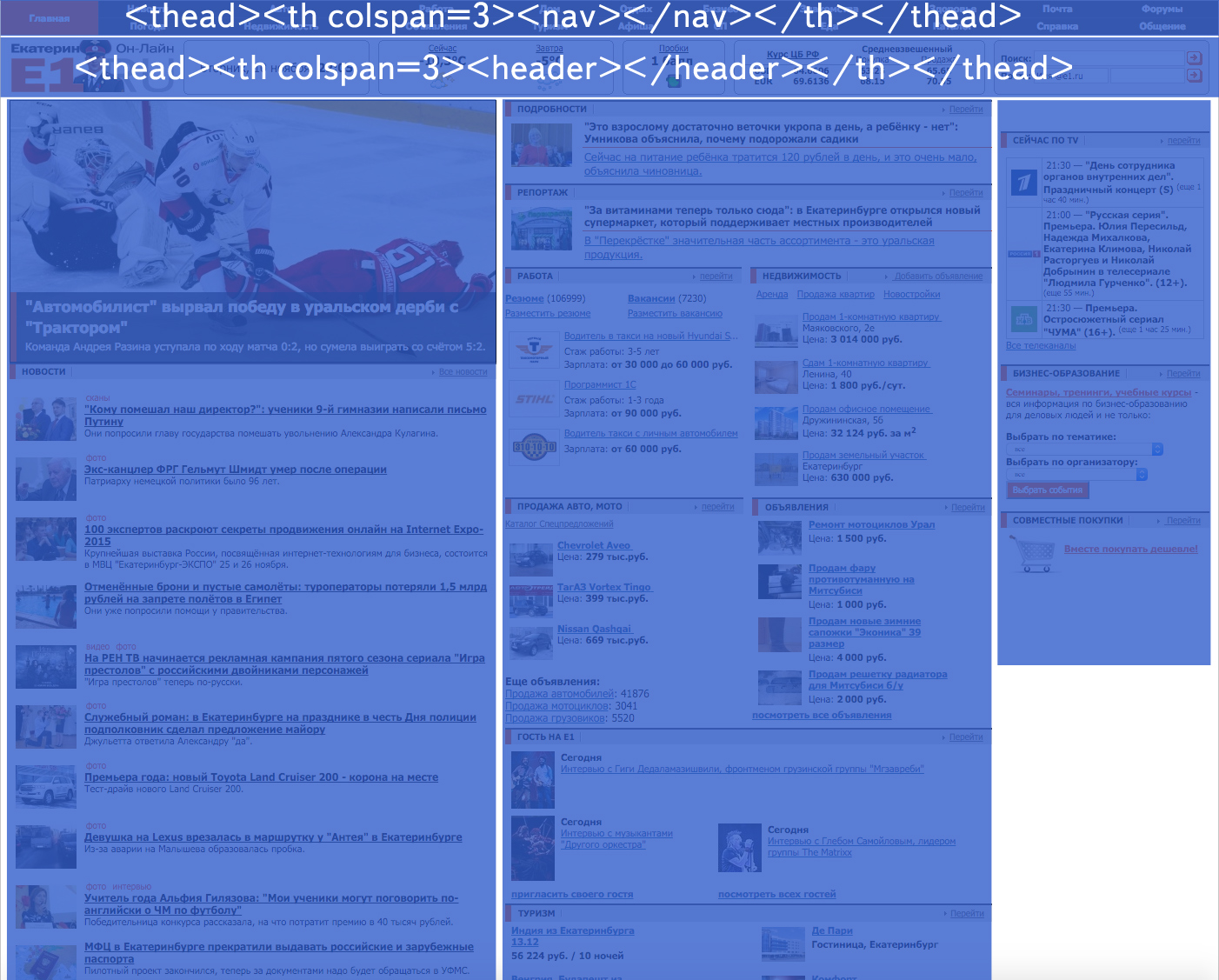
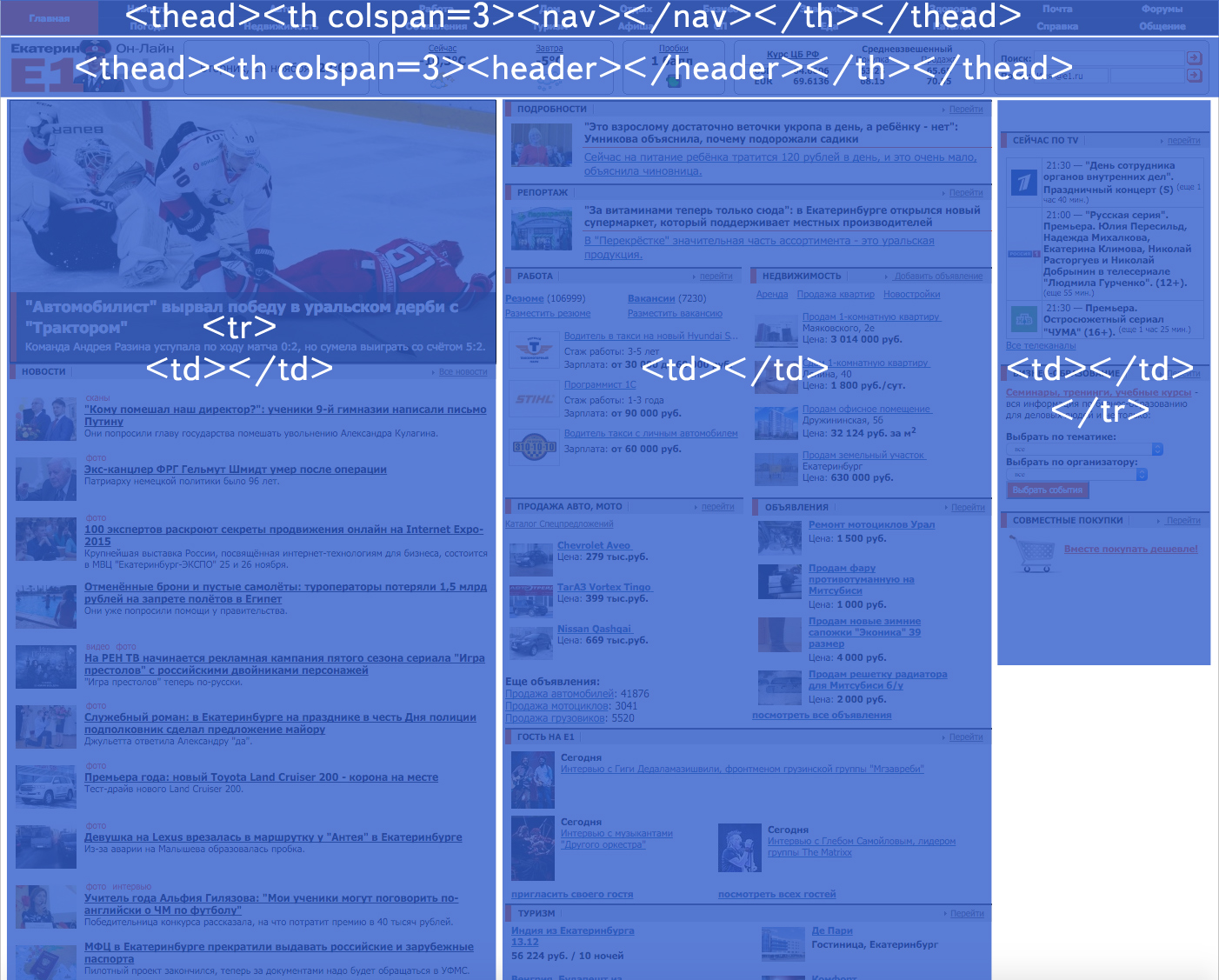
Прошлое




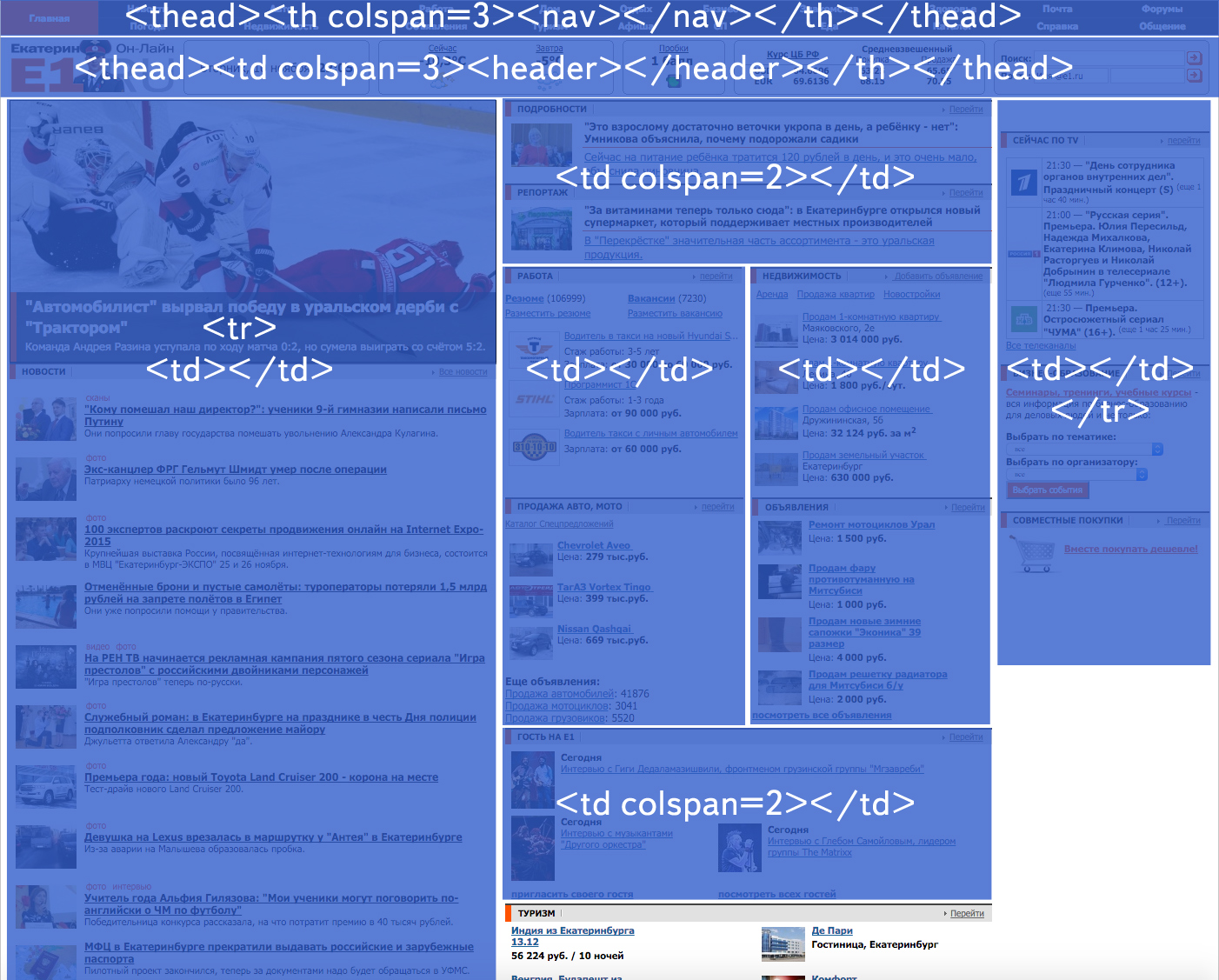
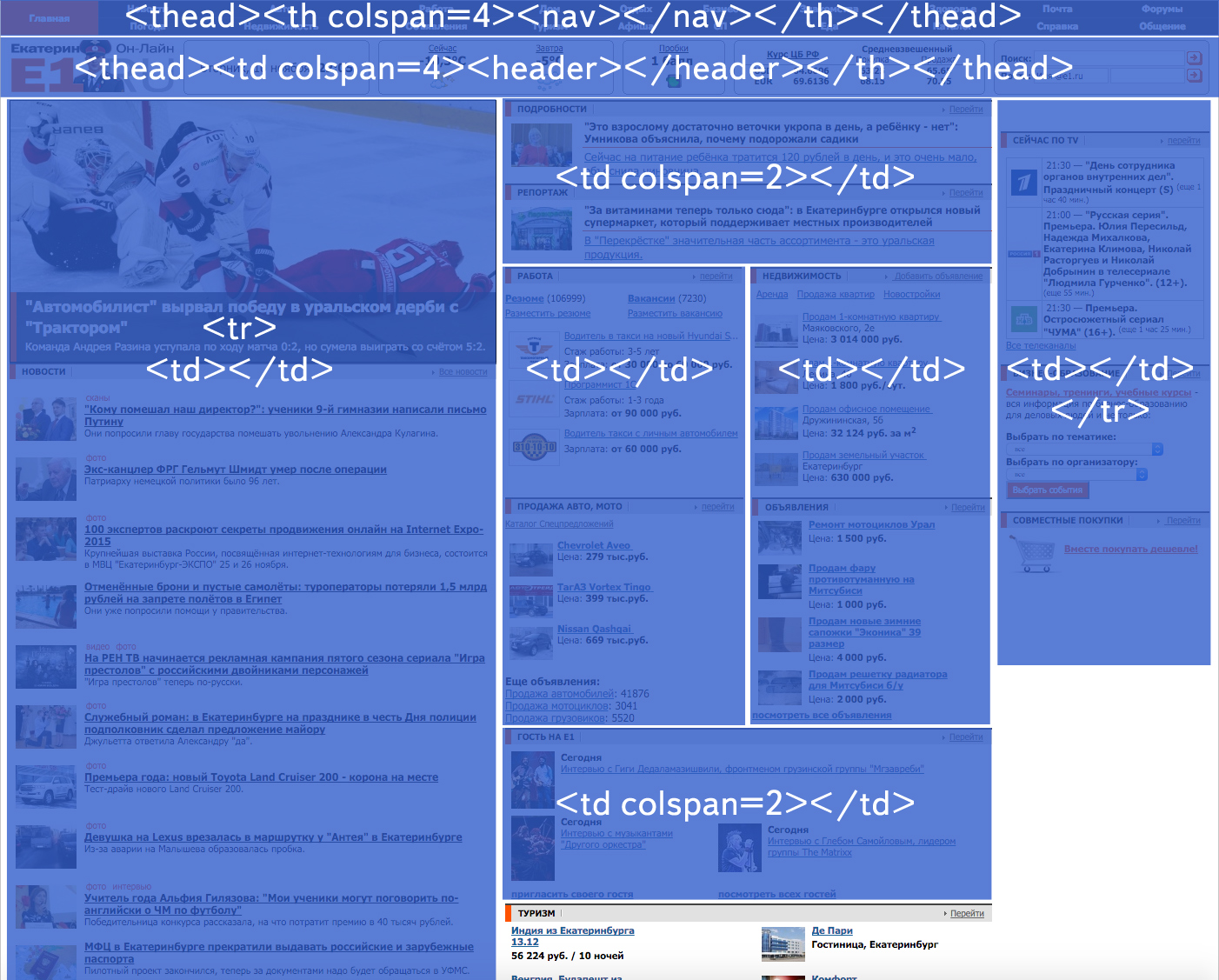
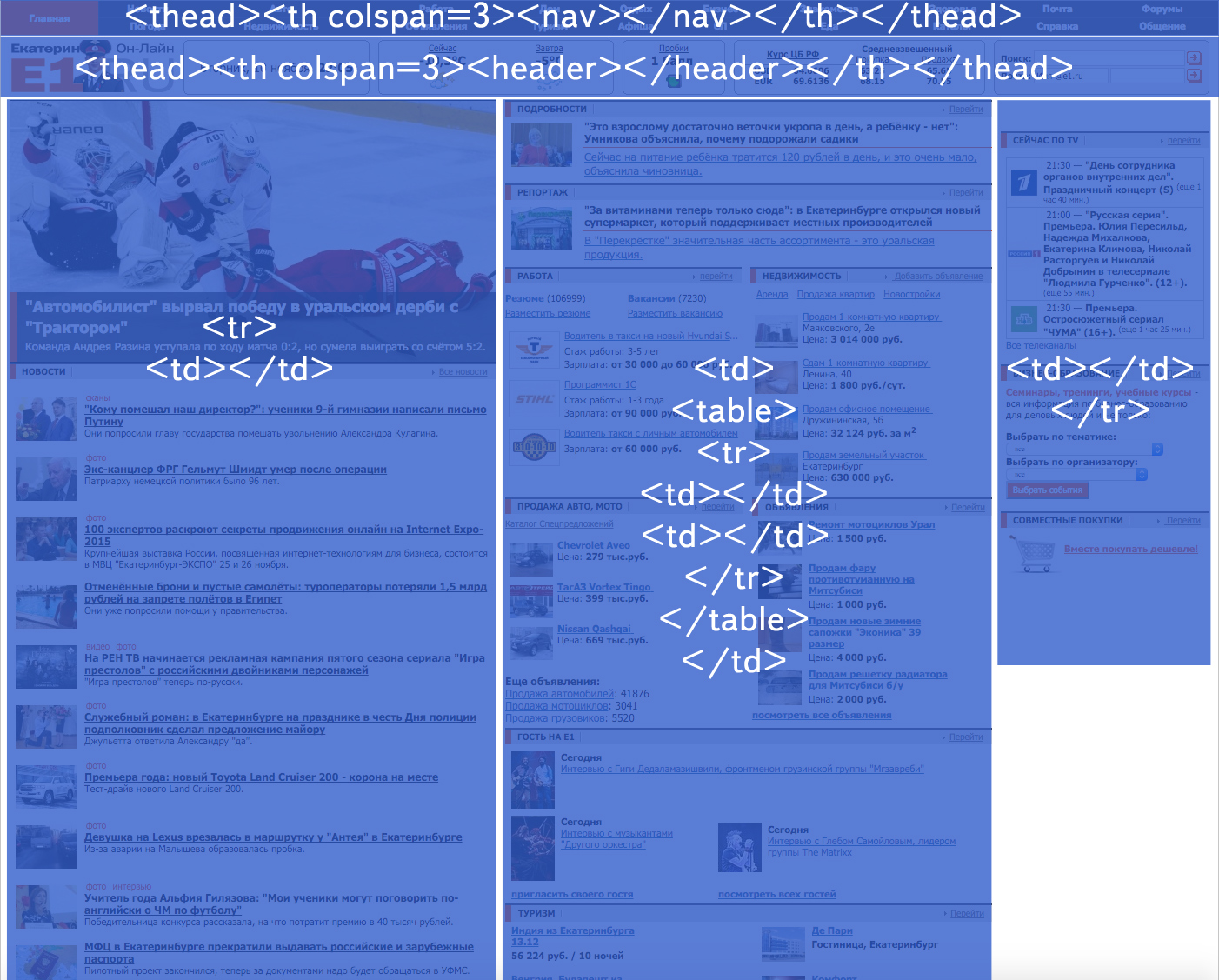
<table>








Семантика





В чём же тут проблема?
| 33% | 33% | 33% |
| 33% |  |
33% |


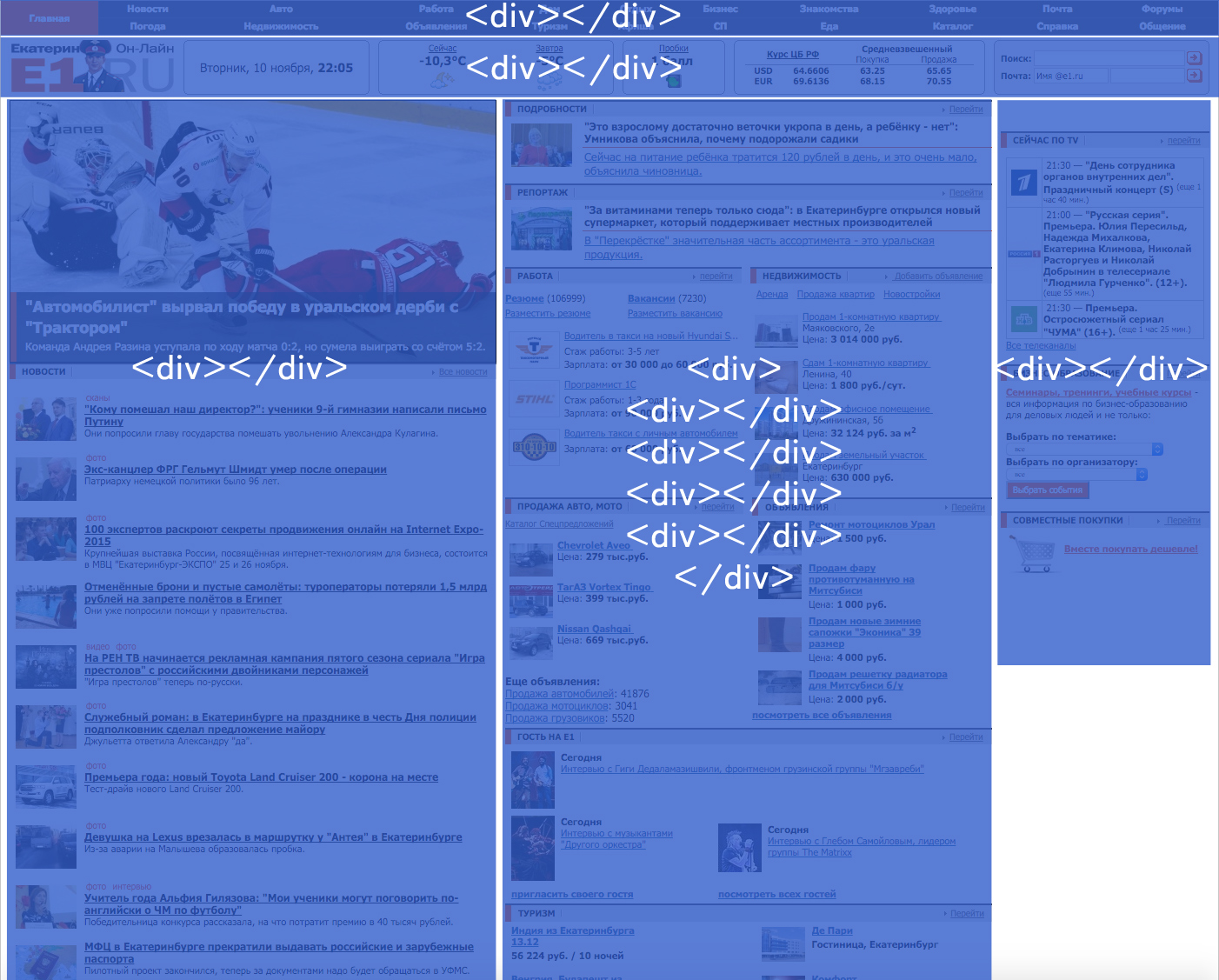
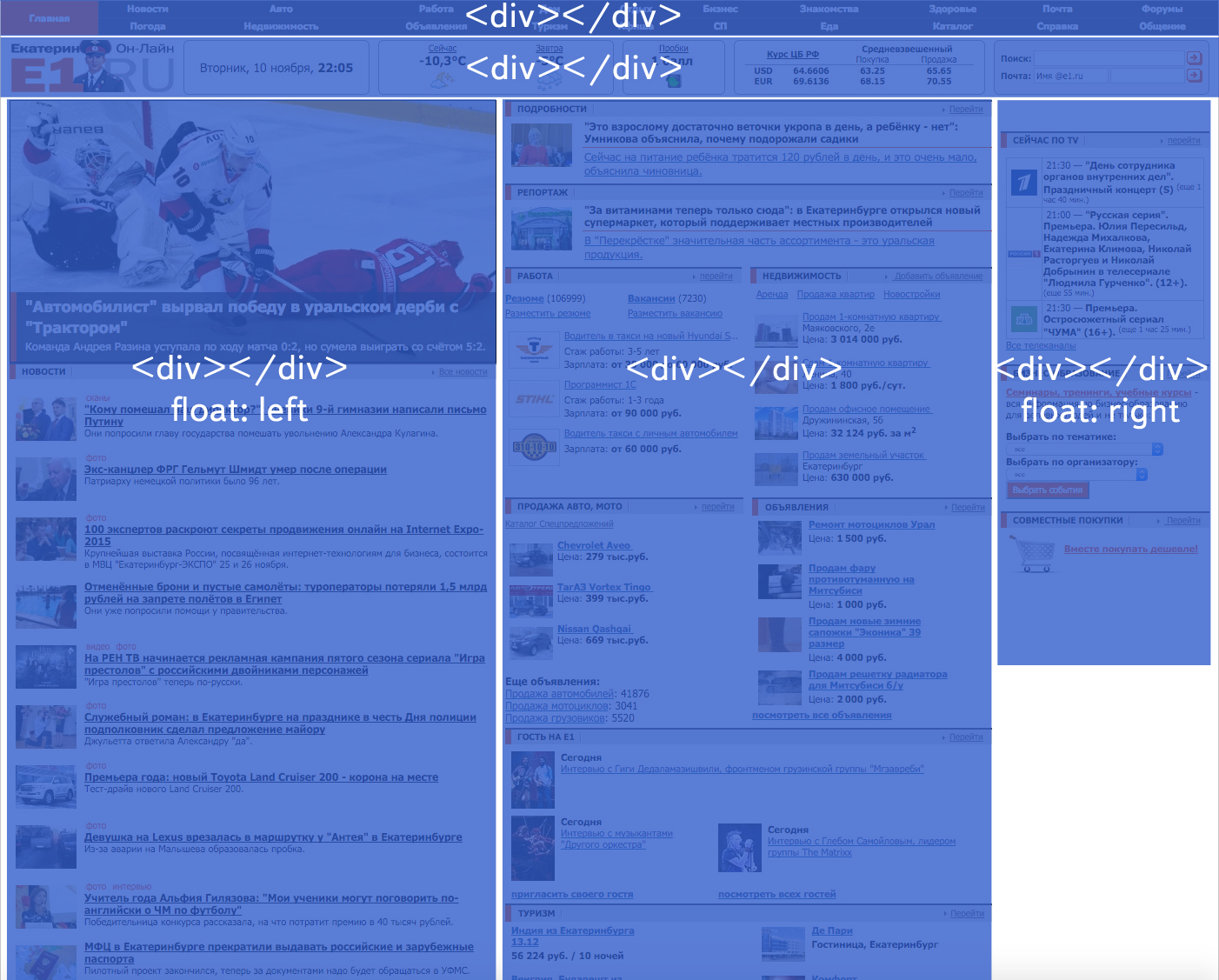
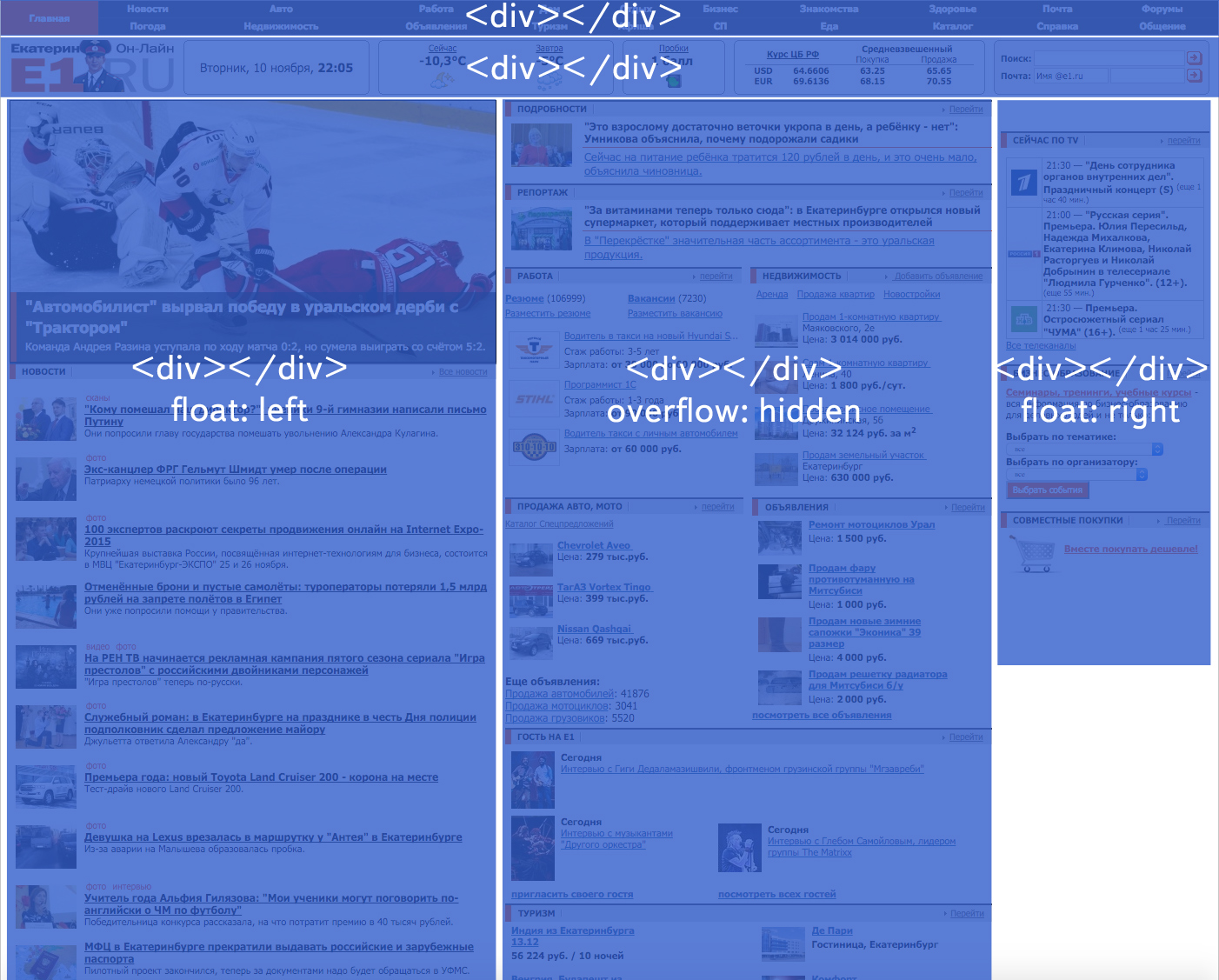
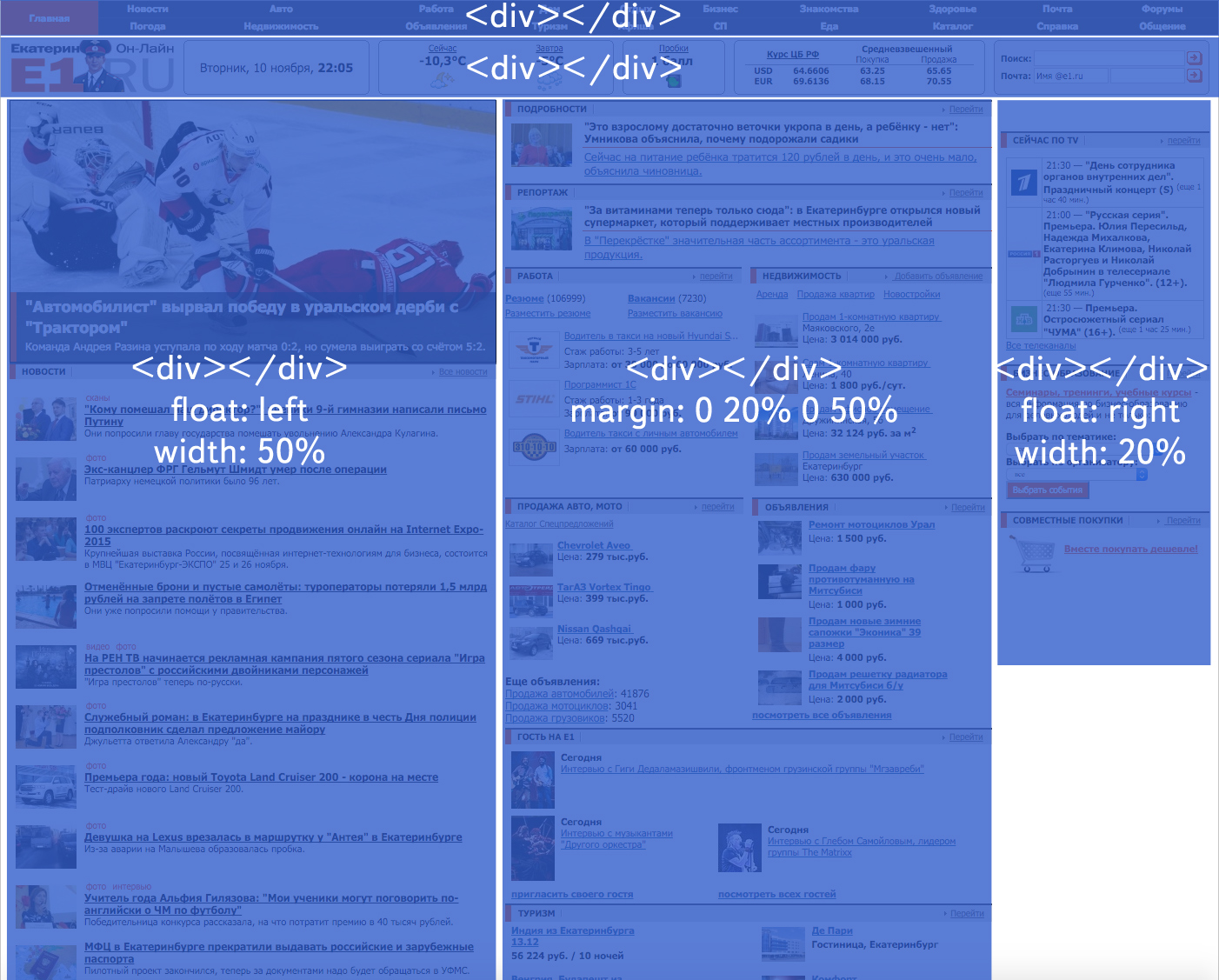
Основные проблемы раскладок
- float'ы и хаки типа clearfix
- Абсолютное позиционирование решает проблемы смежных элементов, но создаёт проблемы их связности. Не говоря уже о том что элементы выводятся из потока
- Куча лишней разметки при использовании display: table или таблиц
- Пробелы при использовании inline-block'ов
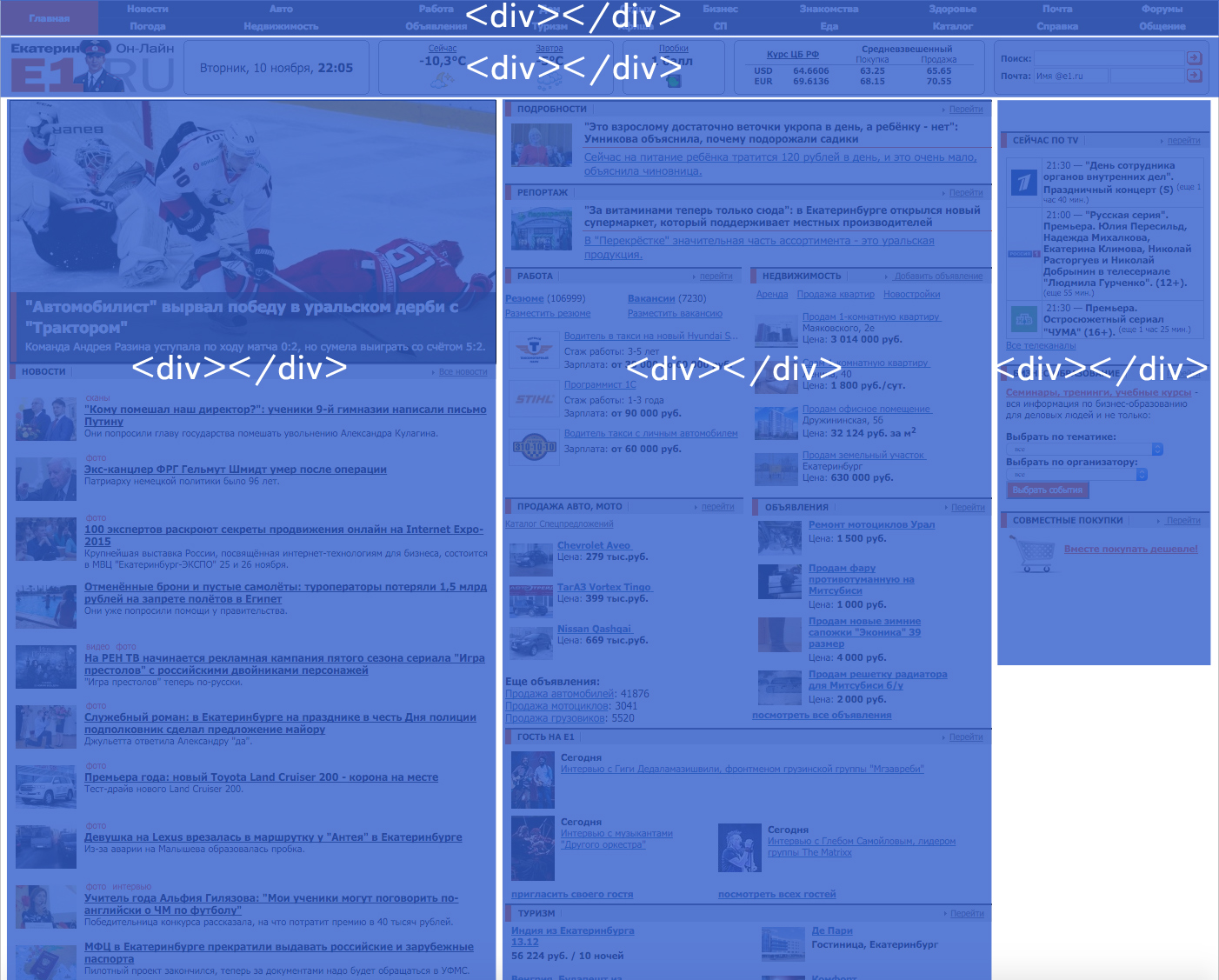
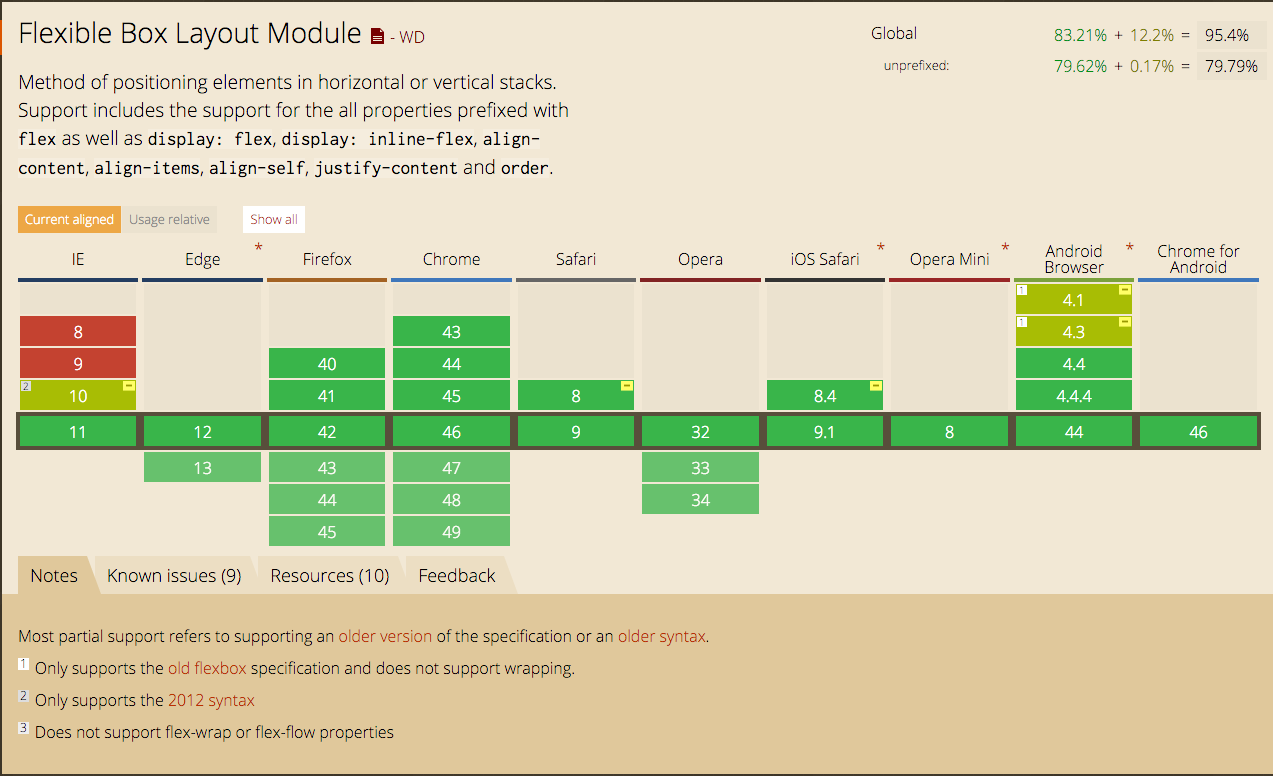
flexbox
Flexbox
Flexbox позволяет контролировать размер, порядок и выравнивание элементов по нескольким осям, распределение свободного места между элементами и многое другое.
"Первая система для раскладки, которая не хак"
Вадим Макеев
Основные преимущества Flexbox
- Элементы могут сжиматься и растягиваться по заданным правилам, занимая нужное пространство.
- Выравнивание по вертикали и горизонтали.
- Расположение элементов в html не имеет решающего значения
- Элементы могут автоматически выстраиваться в несколько строк/столбцов, занимая все предоставленное место.
- Локализация для языков с другим написанием
- Просто и понятно.


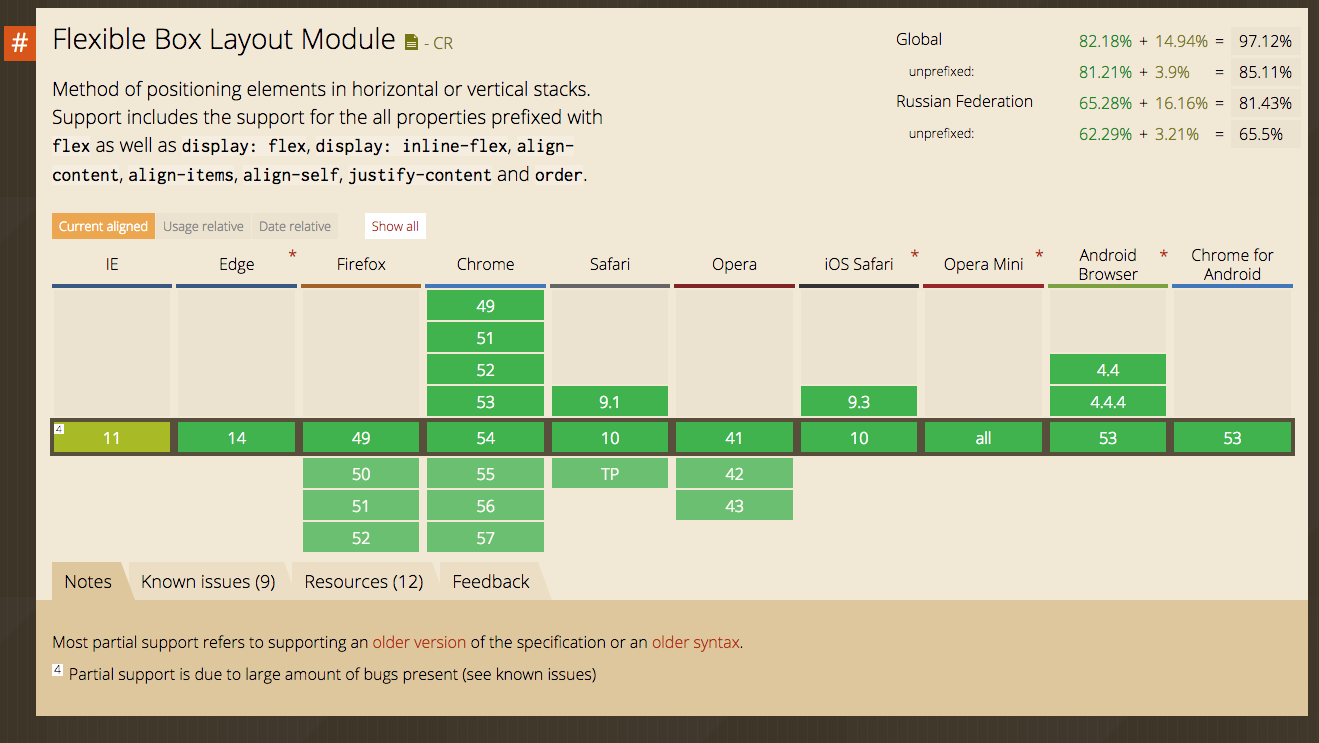
display: flex
+1 к оценке –
9.5 балла
допуск до экзамена –
5 баллов
.wrapper {
display: flex;
}
.wrapper {
display: flex;
}
4 балл
.wrapper {
display: flex;
}
4 балл


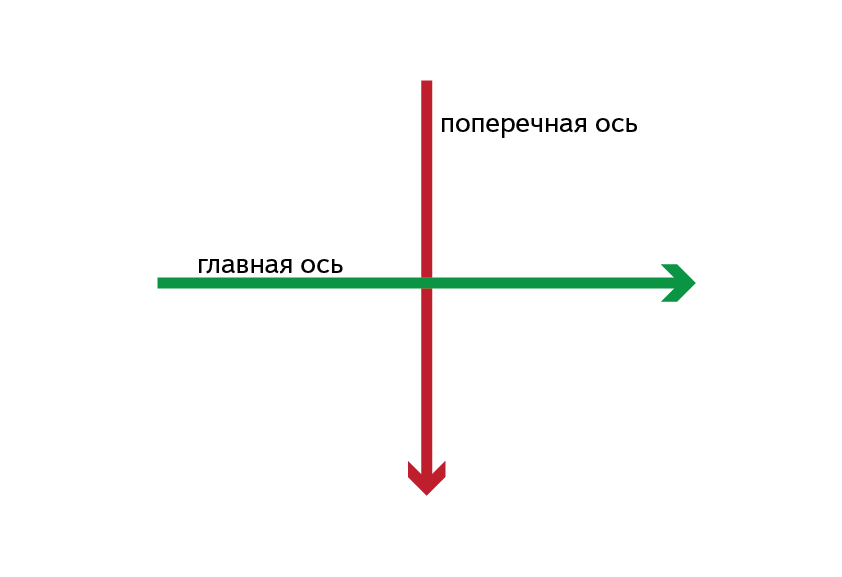
flex-direction: row

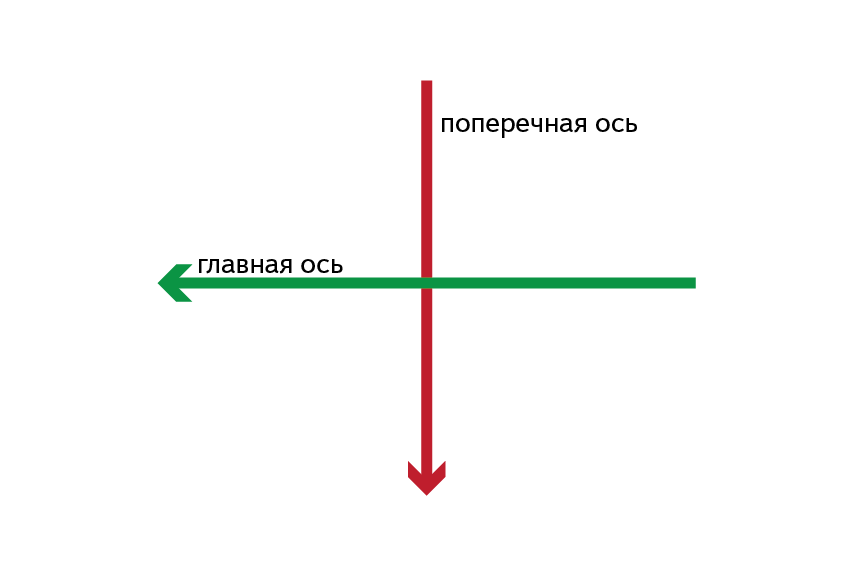
flex-direction: row-reverse

flex-direction: column

flex-direction: column-reverse
flex-direction: row
4 балл
flex-direction: row-reverse
4 балл
flex-direction: column
4 балл
flex-direction: column-reverse
4 балл
justify-content
justify-content: flex-end
justify-content: center
justify-content: space-between
justify-content: space-around
align-items
сдал
align-items: flex-start
сдал
align-items: flex-end
сдал
align-items: center
сдал
align-items: baseline
сдал
align-items: baseline
сдал
Многострочность
Многострочность
сдал
Многострочность
сдал
flex-wrap
сдал
flex-wrap: wrap
сдал
flex-wrap: wrap-reverse
сдал
flex-flow
align-content
align-content: stretch
сдал
align-content: flex-start
сдал
align-content: flex-end
сдал
align-content: center
сдал
align-content: space-between
сдал
align-content: space-around
сдал
Правила для дочерних элементов flex-контейнера
align-self
сдал
align-self: flex-start
сдал
align-self: center
сдал
flex-basis
сдал
flex-basis: 200px
сдал
flex-basis: 600px
сдал
flex-basis: 1000px
сдал
Жадность и бедность
flex-grow/
flex-shrink
flex-grow
сдал
flex-grow: 2
сдал
flex-grow: 2
сдал
flex-grow: 4
сдал
flex-shrink
flex-shrink: 0
Порядок
order
order: 1
order: 1, 2, 3.. n
Все лгут
Недостатки flexbox
- Несвязанность вертикально расположенных элементов
- Порядок элементов требует предварительных договорённостей (z-index)
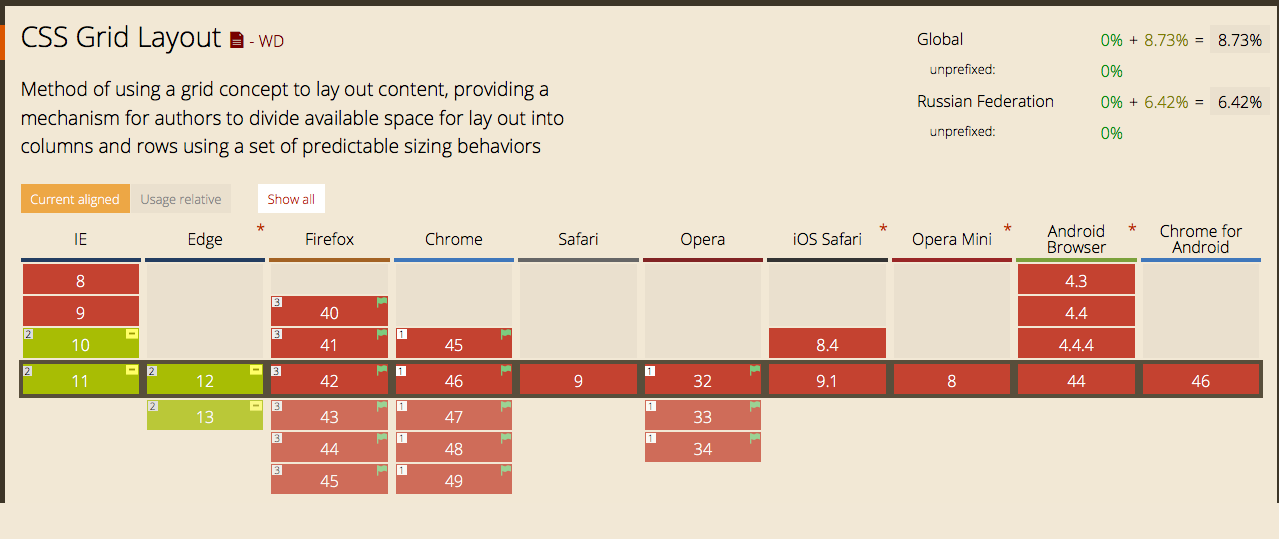
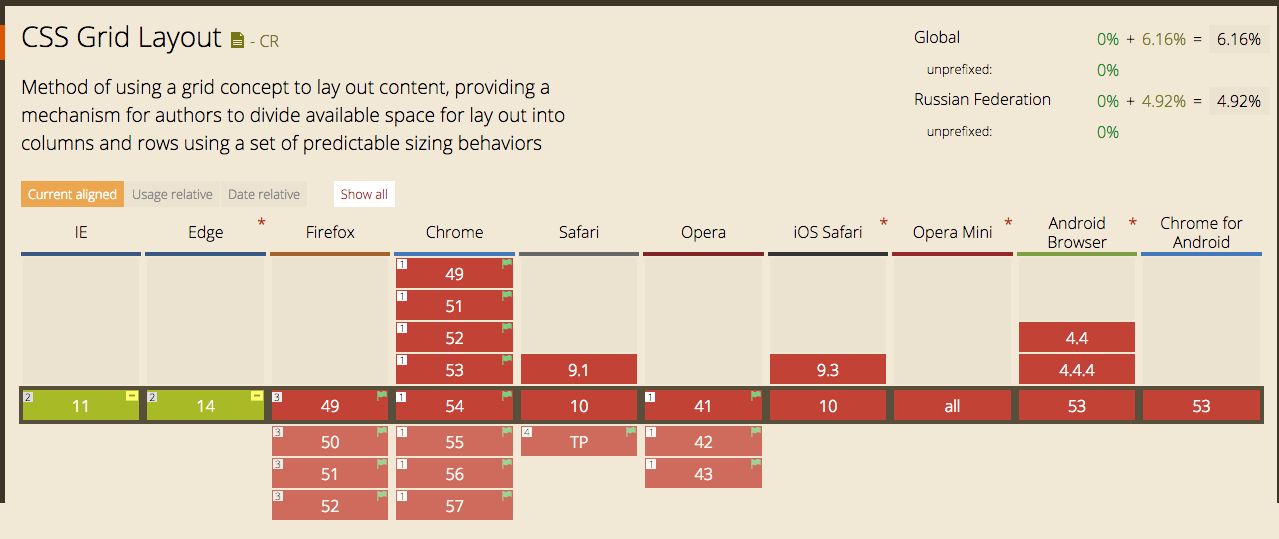
Модульная система вёрстки
Модульная система вёрстки
Система вёрстки, при которой основой композиции полос и разворотов становится модульная сетка с определенным шагом (модулем), одинаковым или разным по горизонтали и вертикали.


Определение
In grid layout, the content of a grid container is laid out by positioning and aligning it into a grid.
При grid разметке содержимое контейнера позиционируется и выравнивается относительно сетки.
Определение
The grid is an intersecting set of horizontal and vertical grid lines that divides the grid container’s space into grid areas, into which grid items (representing the grid container’s content) can be placed.
Сетка – это набор пересекающихся вертикальных и горизонтальных линий, которые делят контейнер на зоны, внутри которых располагаются элементы вёрстки.
Строки и столбцы
.layout {
display: grid;
grid-template-columns:
100px 10px 100px 10px 100px;
grid-template-rows:
20px 10px 30px;
}
.layout {
display: grid;
grid-template-columns:
100px 1fr 100px 2fr 100px; /* fr - flex factor */
grid-template-rows:
auto 10px auto;
}
a
b
c
d
e
f
.wrapper {
display: grid;
}
.a {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 2;
}
.b {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 3;
grid-row-end: 4;
}
.b {
grid-column-start: 3;
grid-column-end: 6;
grid-row-start: 3;
grid-row-end: 4;
}
.b {
grid-column: 3 / 6;
grid-row: 3 / 4;
}
.b {
grid-area: 3 / 3 / 4 / 6;
}
.b {
grid-area: 3 / 3 / 4 / 6;
}
.wrapper {
direction: rtl;
}
Шаблоны
.layout {
display: grid;
grid-template-columns:
100px 1fr 100px 2fr 100px;
grid-template-rows:
auto 10px auto;
grid-template-areas: "h h h h h"
"a b b b c"
"d d d e e";
}
.a {
grid-area: h;
}
.a {
grid-area: a;
}
Demo
Где использовать?



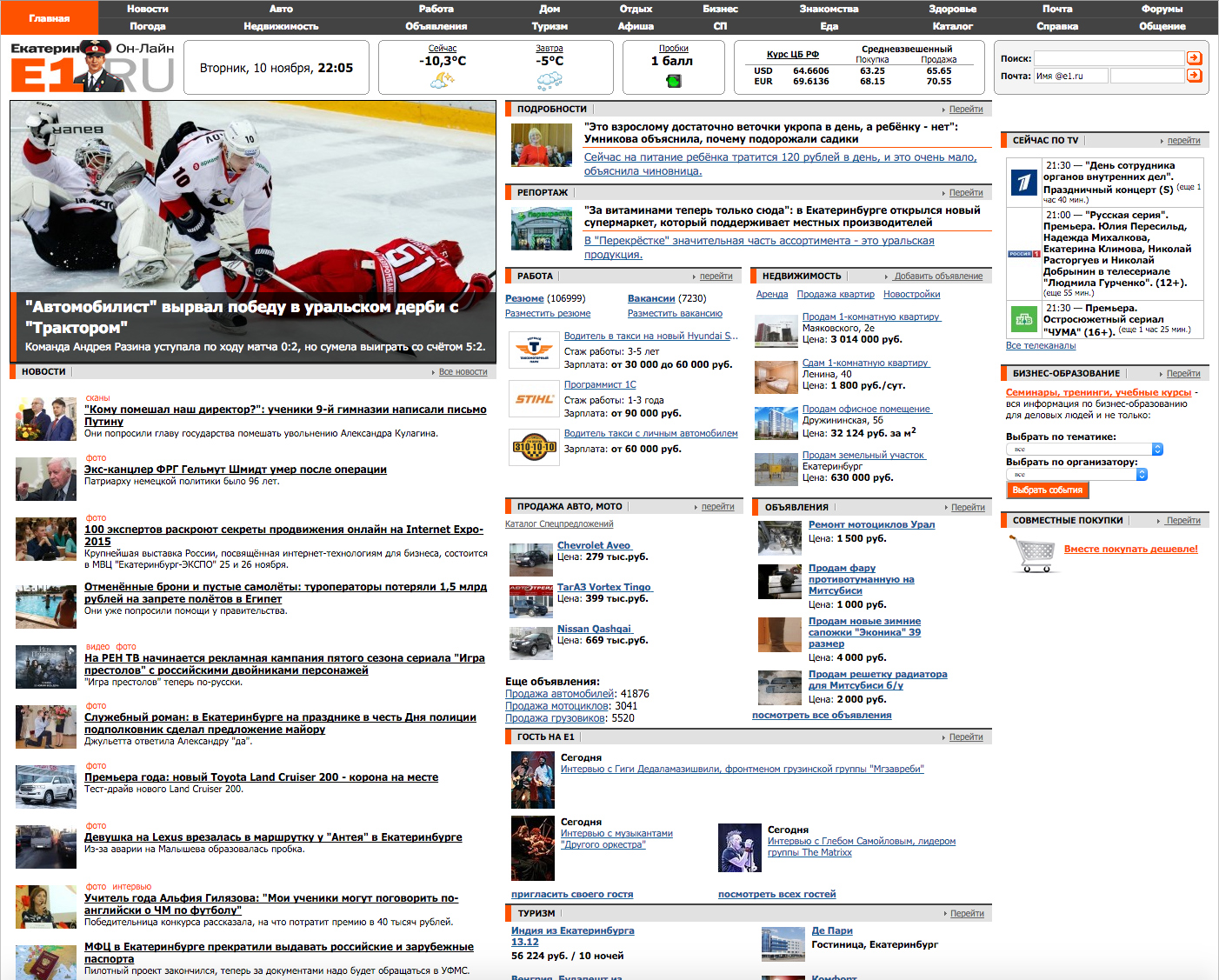
Когда стоит использовать grid?
- Когда есть сетка (не колонки, а именно сетка)
- Когда сетка может изменяться под действием контента
- Когда в сетке есть блоки на несколько ячеек
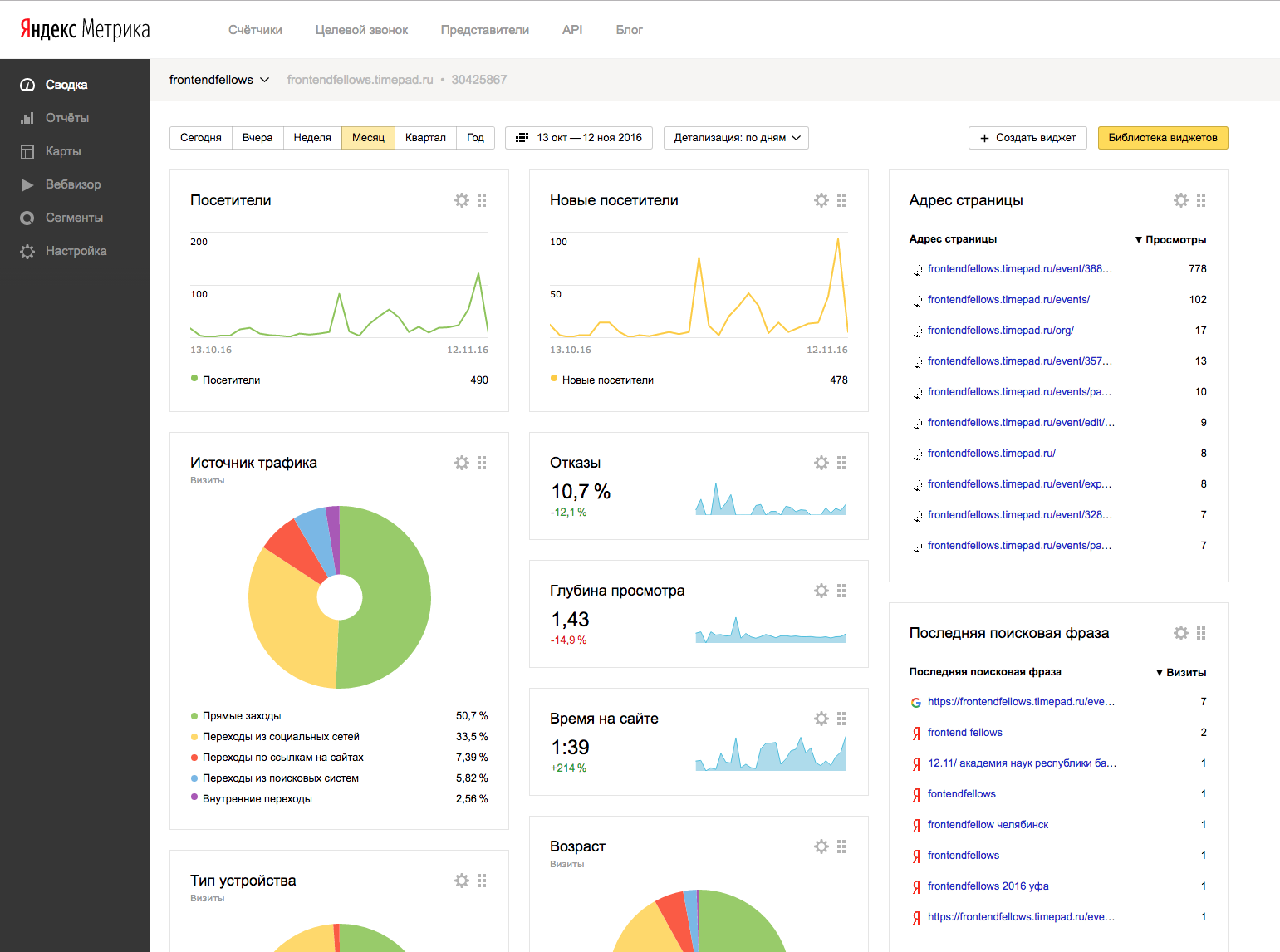
- В админках (уже сейчас!)
Ссылки
ДЗ
https://github.com/urfu-2016/markup-task-7Deadline
19 ноября
02:59:59.999