Шрифты и текст
WARNING
All listings appearing in this work are fictitious. Any resemblance to real codestyles, living or dead, is purely coincidental. You have been warned ..... OlegВНИМАНИЕ
Все примеры кода, использованные в данной презентации, вымышлены. Любые совпадения с реальными кодстайлами, живыми или мертвыми, абсолютно случайны. Вы предупреждены ... ОлегЧто такое шрифт?
Компьютерный шрифт
Файл шрифта – это файл, содержащий в себе набор символови соответствующих им кодов.
Символы могут быть различными по назначению:
Aa
языковые знаки07
цифровые☂⁂
графические$#!
специальныеВывод шрифтов
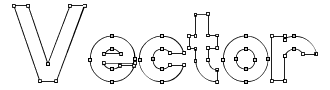
 векторные
векторные
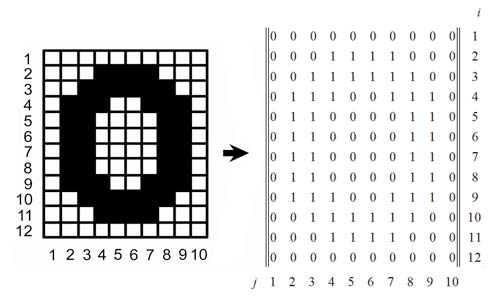
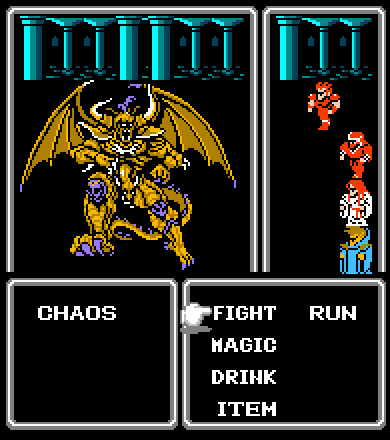
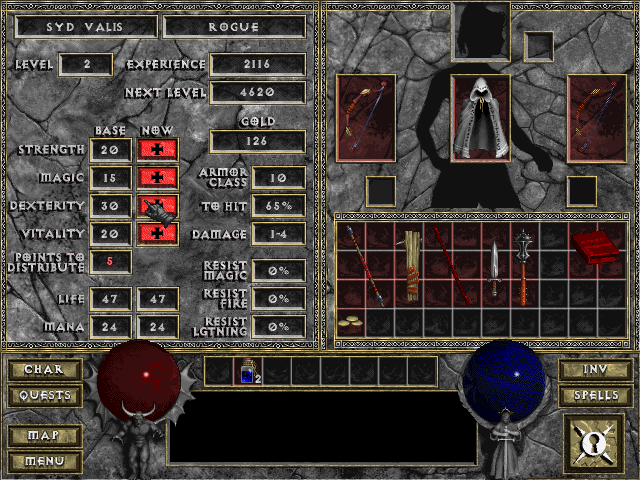
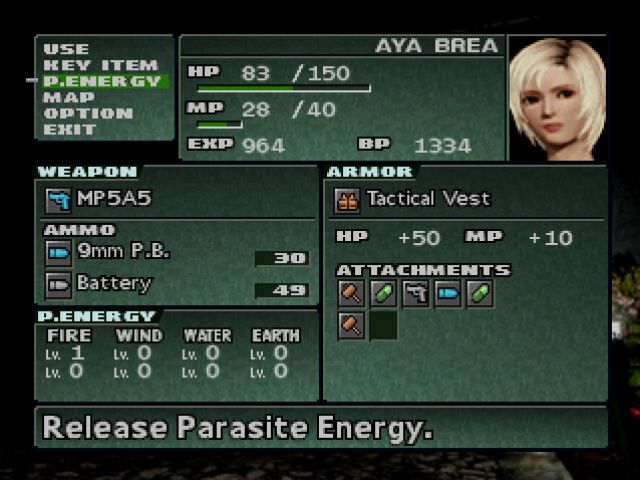
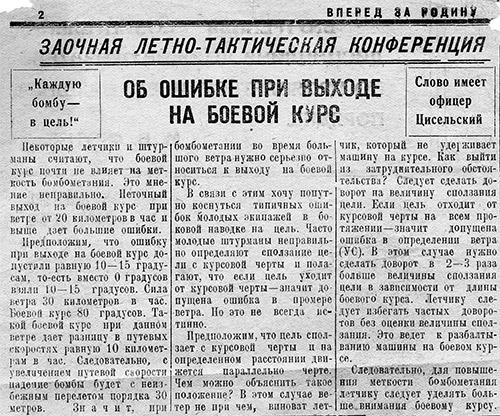
Растровые шрифты
Были распространены в эпоху динозавров матричных принтеров и экранов с очень маленьким разрешением и представляли собой набор растровых изображений каждого символа в виде битмапа.

Final Fantasy (1987)

Diablo (1996)

Parasite Eve II (1999)

А как со шрифтами обстоят дела в современных играх?
Overwatch (2016)

Far Cry 4 (2014)

Warcraft 3 (2002)

Векторные шрифты
Векторная графика основана на математических формулах геометрических объектов.

Современные шрифты описывают символы с помощью тех самых формул, что позволяет их масштабировать без потери качества, как и любое другое векторное изображение.
Данная презентация сделана с использованием векторного шрифта?
Шрифты – обширная тема и рассматривать её можно со многих сторон.
Гарнитура шрифта
наличию или отсутствию засечек на концах линий, пропорциям символов, по соотношению размера высоты прописных и строчных знаков, величине верхних и нижних выносных элементов, плотности, то есть близких по характеру и отличительным знакам рисунка.
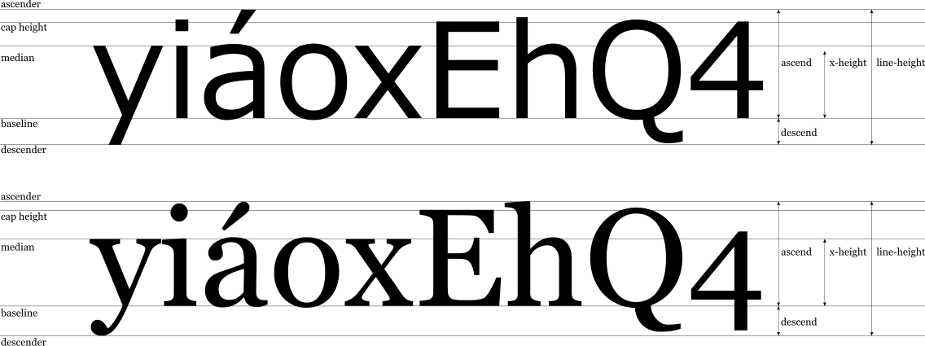
Анатомия шрифта

Baseline
Базовая линия – воображаемая прямая линия, проходящая по нижнему краю прямых знаков без учёта свисаний и нижних выносных элементов.

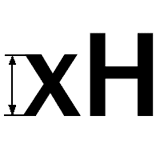
Cap height and x-height
Высота прописных знаков – расстояние от базовой линии до верхней линии прописных, то есть высота прописных букв без учета свисаний.
Высота строчных знаков – расстояние от базовой линии до верхней линии строчных, то есть высота строчных букв без свисаний и выносных элементов.

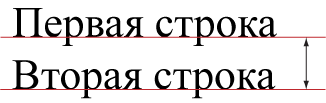
Leading
Интерлиньяж, межстрочный интервал — расстояние между базовыми линиями строк. В вебе данный термин чаще всего называют высотой строки.

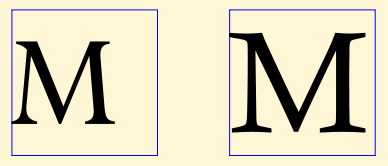
Em Square
Кегельная площадка – верхняя прямоугольная часть ножки литеры, на которой расположено выпуклое (печатающее) изображение знака.
В цифровом шрифте кегельная площадка важна при проектировании шрифта как прямоугольник, в который вписывается изображение знака.

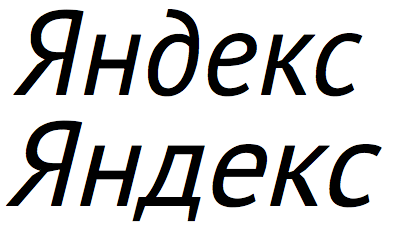
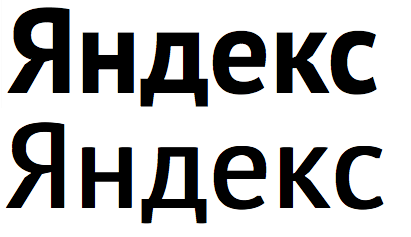
Сравнение площадок шрифтов Perpetua и Calisto:

Вернемся к определению гарнитуры...
Гарнитура – типографский термин, объединяющий набор шрифтов, которые отличаются по размеру, начертанию, наличию или отсутствию засечек на концах линий, пропорциям символов, по соотношению размера высоты прописных и строчных знаков, величине верхних и нижних выносных элементов, плотности, то есть близких по характеру и отличительным знакам рисунка.
Second Line
буквами
словами
Размер шрифта
С помощью font-size можно определить размер шрифта элемента. Размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки.
Размер шрифта можно установить с помощью:
xx-small
x-large
ключевых слов
%, em,
px, pt
единиц измерения длины
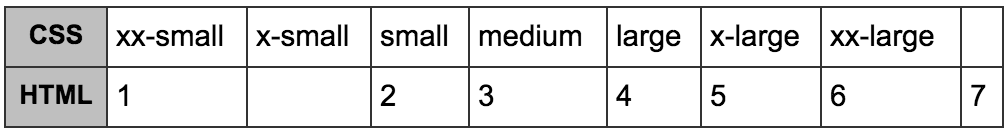
Ключевые слова
Первый набор значений – абсолютные: xx-small, x-small, small, medium, large, x-large, xx-large.

Более того, они зависят от
настроек браузера пользователя.
спойлер: они не нужны
Ключевые слова
Относительные значения: smaller и larger. Они изменяют размер шрифта относительно родителя примерно(sic!) на 20%.
mark {
font-size: larger;
}
strong {
font-size: smaller;
}
Единицы измерения длины
px – размер шрифта в пикселях. Так как задание динамического размера требуется нечасто, эта единица измерения является наиболее популярной.
p {
font-size: 10px;
}
Здесь не написано ничего интересного, уверяю вас. Никакого заговора нет, масоны и рептилойды – выдумка рентв, всем △!
em/% – размер шрифта в зависимости от размера шрифта родителя.
div {
font-size: .6em; /* то же, что и 60% */
color: #0b0;
}
Большой заголовок
Подпись к заголовку
Заголовок поменьше
Подпись к заголовку
Большой заголовок (1em)
Подпись к заголовку (.6em)
Заголовок поменьше (1em)
Подпись к заголовку (.6em)
Различия между em и % могут появиться только в зависимости от настроек браузера.
html {
font-size: 16px;
}
h2 {
font-size: 60px;
}
div {
font-size: 2rem;
}
Большой заголовок
Подпись к заголовку
Большой заголовок 60px
Подпись к заголовку явно не 120px
Редко используемые единицы измерения длины в контексте шрифтов
pc, pt, ch, ex – типографские единицы измерения.
cm, mm, q, in – абсолютные единицы из реального мира.
vh, vw, vmin, vmax – единицы измерения относительно viewport'а.
Высота строки
Устанавливается двумя типами значений: единицами измерения длины или множителем. В чем же разница?
body { font-size: 20px; }
.line-height-mult { line-height: 1.5; }
.line-height-em { line-height: 1.5em; }
.line-height-pixel { line-height: 30px; }
...
...
...
Swinging against the wind Keeping the noose tight on her skin God will save her, the father's Lucifer, they say Oh do they
Does that make it okay? Sin finds the culprit Unexplained circumstances cause people to fear, Deceive and act so irrationally
Up in the bedroom she's seeing ghosts Demons in clothes, people she knows Swear on the bible that earns their trust Fractions of fiction dismissed so start your hunt
Что, если мы захотим изменить
размер шрифта у параграфов?
body { font-size: 20px; }
.line-height-mult { line-height: 1.5; }
.line-height-em { line-height: 1.5em; }
.line-height-pixel { line-height: 30px; }
...
...
...
p { font-size: 30px; }
Swinging against the wind Keeping the noose tight on her skin God will save her, the father's Lucifer, they say Oh do they
Does that make it okay? Sin finds the culprit Unexplained circumstances cause people to fear, Deceive and act so irrationally
Up in the bedroom she's seeing ghosts Demons in clothes, people she knows Swear on the bible that earns their trust Fractions of fiction dismissed so start your hunt
Расстояние между буквами
Для изменения данного расстояния предусмотрено
свойство letter-spacing со
значением в любой
единице измерения длины кроме процентов.
.zero {
letter-spacing: normal;
}
.first {
letter-spacing: -2.5px;
}
.second {
letter-spacing: 1em;
}
We are the sheep that rose against the shepherd We are the ones you led astray
letter-spacing: -2.5px;Embrace the light in your heart Not the one in the sky
letter-spacing: 1em;Saints and sinners rejoice We will all rot together
Расстояние между словами
Для изменения данного расстояния предусмотрено
свойство word-spacing со
значением в любой
единице измерения длины кроме процентов.
.zero {
word-spacing: normal;
}
.first {
word-spacing: -10px;
}
.second {
word-spacing: 1em;
}
We're reaching for the sky now stretching out our limbs
word-spacing: -10px;to the birds to the clouds To the people who cut us down
word-spacing: 1em;We're building mountains higher Today! Today! Today!
Чуть подробнее про единицы измерения длины
можно почитать
тут и
тут,
возвращаемся к лейтмотиву...
Характеристики рисунка одной гарнитуры:
01
наклон02
насыщенность03
плотностьКапитель
Я Уже Не Текст
Я Рыба
.h3 {
font-variant: normal;
}
Я Уже Не Текст
Я Рыба
.h3 {
font-variant: small-caps;
}

Наклон
font-style: normal; /* а */
oblique; /* б */
italic; /* в */
Насыщенность
font-weight: normal /* обычный (а) */
bold /* жирный (в) */
light /* тонкий */
100 /* thin */
200 /* extra light */
300 /* light */
400 /* normal */
500 /* medium */
600 /* semi-bold (б) */
700 /* bold */
800 /* extra bold */
900 /* black */
lighter /* тоньше шрифта родителя на ~300 */
bolder /* жирнее шрифта родителя на ~300 */
Плотность
font-stretch: ultra-condensed;
extra-condensed;
condensed;
semi-condensed;
normal;
semi-expanded;
expanded;
extra-expanded;
ultra-expanded;
.block {
font-family: 'My Font Condensed'
}
.block {
font-family: 'My Font Expanded'
}
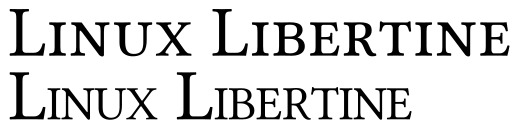
Нюанс работы с начертаниями
 наклонный шрифт
наклонный шрифт
 жирный шрифт
жирный шрифт
Браузер попытается «наклонить»/«насытить» обычное начертание, используя для этого упрощенные алгоритмы.
а теперь к главному...
Классификация шрифтов в веб:
serif
c засечкамиsans-serif
без засечекcursive
рукописныеfantasy
декоративныеmonospace
моноширинныеШрифты в ОС
Существует ряд шрифтов, которые есть практически в каждой ОС, таким образом их использование считается наиболее безопасным.
| Без засечек | Arial |
| С засечками | Times New Roman |
| Моноширинный | Courier New |
body {
font-family: 'Arial';
}
body {
font-family: Arial;
}
body {
font-family: Arial, Helvetica, Calibri;
}
body {
font-family: Arial, Helvetica, Calibri, /* ?????? */;
}
И в 99% случаев – Times New Roman.
body {
font-family: Arial, Helvetica, Calibri, /* Times New Roman */;
}
Вот теперь нам пригодится классификация:
- serif – с засечками
- sans-serif – без засечек
- cursive – рукописные
- monospace – моноширинные
- fantasy – декоративные
body {
font-family: Arial, Helvetica, Calibri, sans-serif;
}
А что, если нам нужен шрифт, которого точно нет во всех ОС?
Нестандартные шрифты
Всегда есть возможность подключить свой шрифт на страницу с помощью at-правила @font-face.
@font-face {
font-family: myCustomFont;
src: url(myCustomFont.woff);
}
body {
font-family: myCustomFont, sans-serif;
}
@font-face {
font-family: myCustomFont;
src: local('Native Custom Font')
url(myCustomFont.woff);
}
А можно указать диапазон используемых в шрифте символов с помощью unicode-range:
@font-face {
font-family: myCustomFont;
unicode-range: U+000-5FF; // только латинские символы
src: local('Native Custom Font')
url(myCustomFont.woff);
}
Но, как всегда, есть нюансы. И проблемы.
Во-первых
Подключенный шрифт жирного начертания и, например, курсивного начертания – два разных файла, и подключать их нужно отдельно.
@font-face {
font-family: Sooo Good Font Bold; /* жирный, жирный, жирный */
src: url(soGoodFontBold.woff);
}
header {
font-family: Sooo Good Font Bold, sans-serif; /* как поезд пассажирный */
}
@font-face {
font-family: Sooo Good Font Italic; /* курсивный */
src: url(soGoodFontItalic.woff);
}
footer {
font-family: Sooo Good Font Italic, sans-serif; /* курсивный */
}
@font-face {
font-family: Sooo Good Font;
src: url(soGoodFont.woff);
font-style: normal; /* обычный */
}
@font-face {
font-family: Sooo Good Font;
src: url(soGoodFontItalic.woff);
font-style: italic; /* курсивный */
}
body {
font-family: Sooo Good Font; /* обычный */
}
footer {
/* font-family унаследуется от body */
font-style: italic; /* курсивный */
}
Проблема #1 решена.
Во-вторых
Раньше, чтобы подключить шрифт на страницу, приходилось использовать аж 4 формата: .svg, .ttf, .woff и .eot.
@font-face {
font-family: myFont;
src: url('myFont.eot');
src: url('myFont.eot?#iefix') format('embedded-opentype'),
url('myFont.woff') format('woff'),
url('myFont.ttf') format('truetype'),
url('myFont.svg') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: myFont;
src: url(myFont.woff) format(woff),
url(myFont.ttf) format(truetype);
}
Генерация форматов шрифтов
Существуют сервисы-генераторы, которые помогают собрать весь пакет нужных форматов в несколько кликов.
Самый популярный –
Font Squirell
Они так же помогают значительно уменшить вес благодаря выбору
только нужных символов шрифта или диапазонов, например,
только кириллических и латинских символов.
Почитать подробнее про различия сервисов можно
тут
А еще существуют сервисы, которые предоставляют шрифты.
Самый популярный – Google Fonts
На этом проблема #2 решена.
В-третьих
Шрифты – файлы, а файлы нужно загружать. Более того, когда шрифт загружен на страницу, он не применяется сразу.Условные этапы работы браузера по работе со шрифтами:
- Браузер получает и парсит CSS
- Встречает в CSS @font-face, но НЕ скачивает файл шрифта
- Парсит дальше и встречает указание шрифта в font-family
- Начинает загрузку шрифта
- По окончанию загрузки парсит шрифт и применяет к странице
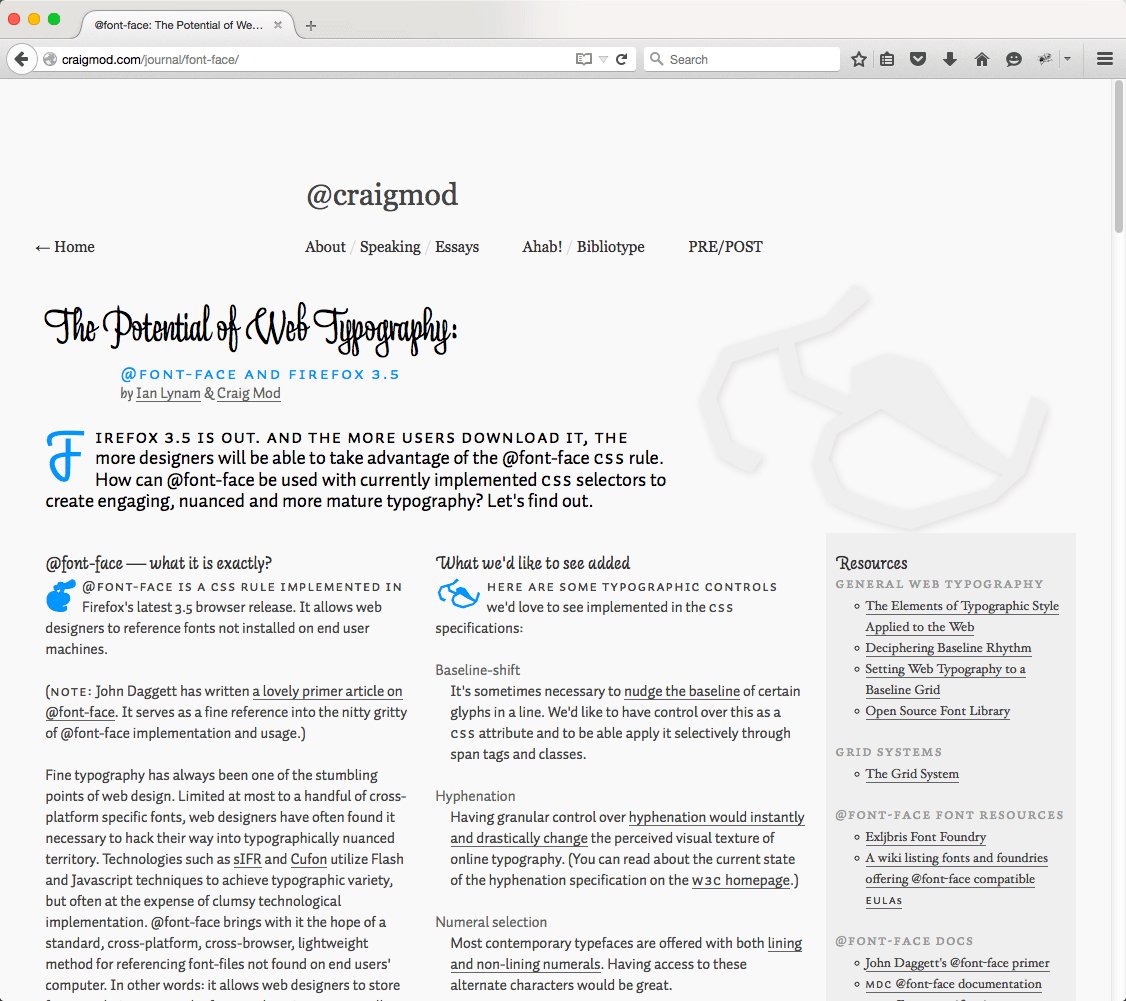
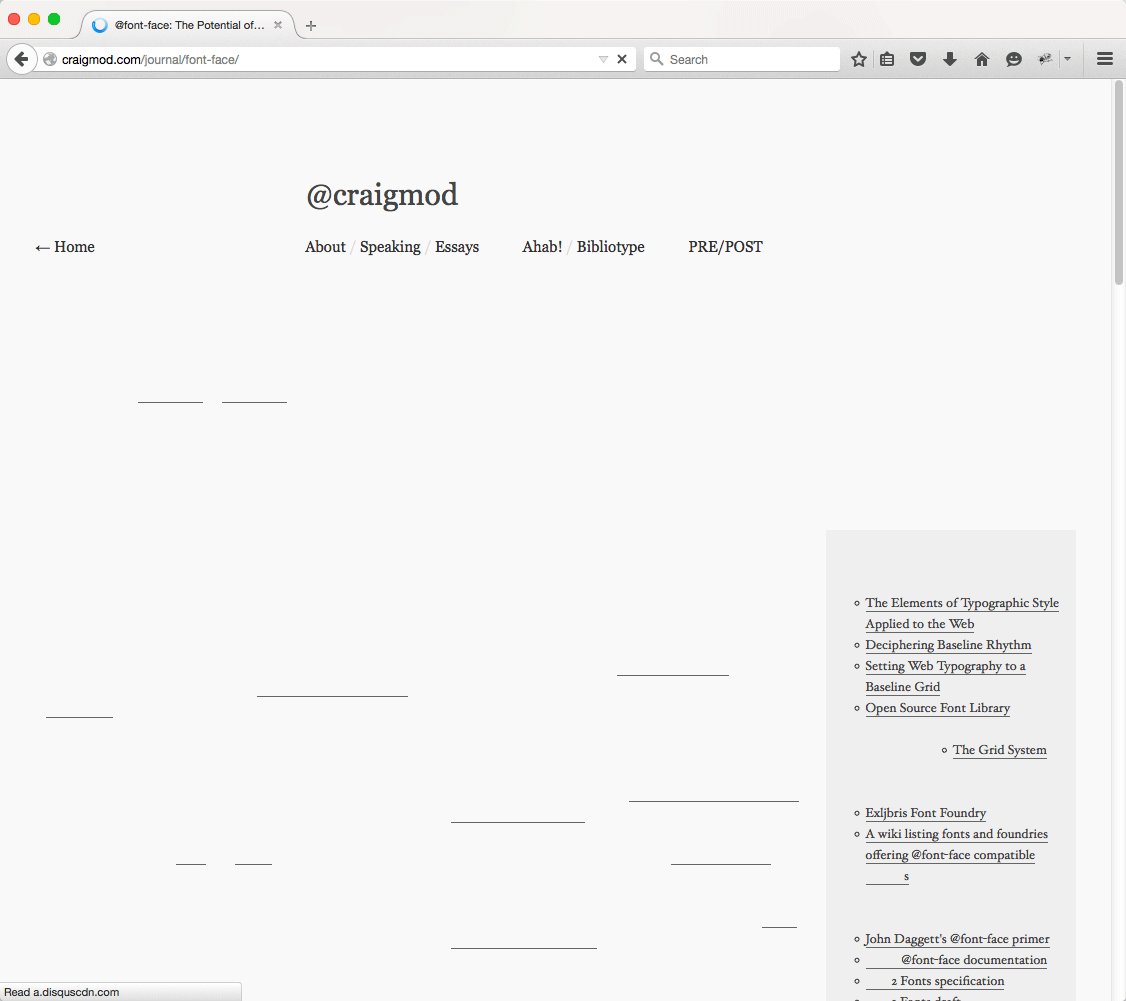
Что же видит пользователь в этот момент?

FOIT – Flash of invisible text
FOUT, FOIT, FOFT на CSS-Tricks
Веб не стоит на месте, и сейчас обсуждается свойство font-display,
которое позволяет контролировать поведение шрифта, подключенного в @font-face.
Подробнее об этом можно почитать
тут и
на MDN
А вывод в том, что загрузка файлов шрифта и его отображение на странице – дорогая операция.
What can we do?
- Запись шрифта напрямую в CSS в формате base64
- Исключение ненужных символов
- Архивация gzip
- Кэширование с помощью настроек сервера
- Использование формата WOFF 2.0
-
Поднятие @font-face и его
использования в font-family выше в коде - And more...
Свежая отличная статья о шрифтах и их оптимизации
Свойство font
body {
font: 14px; /* не будет работать */
font: italic Arial; /* это тоже */
font: 14px Arial, sans-serif;
font: 14px / 1.2 Arial, sans-serif;
font: italic bold 14px Times New Roman;
font: small-caps italic 700 14px / 20px Arial, sans-serif;
}
Что такое текст?
Выравнивание
Осуществляется с помощью свойства text-align.
.uno { text-align: left; }
.dos { text-align: start; }
.tres { text-align: right; }
.quatro { text-align: end; }
.cinco { text-align: center; }
.seis { text-align: justify; }
По левому краю
По краю начала текста
По правому краю
По краю, противоположному краю начала текста
По центру
По всей ширине WTF?
We need so many text as possible, my comrade, otherwise we can't see what's "justify" doing
And again to compare with left alignment:
We need so many text as possible, my comrade, otherwise we can't see what's "justify" "left" doing
При направлении текста rtl:
По левому краю
По краю начала текста
По правому краю
По краю, противоположному краю начала текста
По центру
По всей ширине // We need so many text as possible, my comrade, otherwise we can't see what's "justify" doing
«Украшение» текста
Устанавливается с помощью свойства text-decoration, которое имеет три законных значения overline, line-through и underline. Оно позволяет нам сделать так:
text-decoration не наследуется дочерними элементами, и им нельзя отменить «украшение», которое применено к родителю.
Текст надчеркнут.
Текст по прежнему надчеркнут.
Текст надчеркнут. Текст по прежнему надчеркнут.
Трансформация текста
Свойство text-transform позволяет менять регистр букв с помощью трех значений: capitalize, lowercase и uppercase.
регистр прям как у названий песен
В HTML ЭТОТ ТЕКСТ НАПИСАН КАПСОМ // ПОВЕРЬТЕ НА СЛОВО
а этот не капсом // тоже придется поверить!!!
Абзацный отступ
Для задания величины отступа используется свойство text-indent. Допустимо использовать любые единицы измерения длины и их отрицательные значения.
.eins {
text-indent: 5%;
}
.zwei {
text-indent: -1em;
}
Let's talk about the old days, Let's talk about your friends, Let's talk about the summer And how you wish it wouldn't end. Did I forget to tell you, How pretty you looked in that dress? In the first time that I saw you, You cleaned the mess from my head.
Lets go walking on the boardwalk, Dip our feet into the sea. Lets find ourselves lost for hours, Until we find ourselves a drink. Lets talk that sun into setting, Just need the sound of your voice. Need that calming and the comfort, Something to drown out the noise.
Цвет
Цвет текста задается с помощью свойства color.
и rgba() для полупрозрачных.
h1 {
color: #f00;
}
DEADLINE
Почитать буквально обо всём, что связано с цветами, можно тут.
Нюанс #1
color устанавливает так называемый «цвет переднего плана» (в противовес background-color – цвет фона), поэтому он имеет влияние на многие свойства.
p {
color: #0f0; /* зеленый цвет текста */
border: 5px solid; /* рамка будет зеленой */
box-shadow: 0 0 50px; /* и тень элемента */
text-shadow: 4px 4px 10px; /* и тень текста */
}
Кислотный dj, хей Кислотный music, хей Кислотный people, хей Давай, давай веселей Кислотный dj, хей Кислотный music, хей Кислотный people, хей веселей
Нюанс #2
Свойства, которые не наследуют цвет от color автоматически, могут сделать это при помощи ключевого слова currentColor.
h1 {
color: #f0f;
background-color: currentColor; /* цвет фона тоже станет #f0f */
}
WHY?
THAT'S WHY
Тень текста
Создадим тень со сдвигом в 4 пикселя вправо вниз,
по умлочанию она будет такого же цвета, что и текст:
h1 {
text-shadow: 4px 4px;
}
Shadow heading
Закрасим её красным цветом:
h1 {
text-shadow: 4px 4px #f00;
}
Shadow heading
Добавим размытие в 10 пикселей:
h1 {
text-shadow: 4px 4px 10px #f00;
}
Shadow heading
Укажем еще одну тень со сдвигом
влево вверх зеленого цвета:
h1 {
text-shadow: 4px 4px 10px #f00,
-4px -4px 10px #0f0;
}
Shadow heading
Shadow heading
h1 {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #ff00de,
0 0 70px #ff00de,
0 0 80px #ff00de,
0 0 100px #ff00de,
0 0 150px #ff00de;
}
Shadow heading
h1 {
background: #aaf;
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0, .1),
0 0 5px rgba(0,0,0, .1),
0 1px 3px rgba(0,0,0, .3),
0 3px 5px rgba(0,0,0, .2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0, .2),
0 20px 20px rgba(0,0,0,.15);
}
Многоколоночность

В европейских языках чтение текста происходит слева направо,
в то время как есть языки, где текст читается справа
налево. При смешении в одном документе разных
по написанию символов в системе юникод,
их направление определяется браузером из характеристик
и содержимого текста.
div {
column-count: 2;
}
div {
column-count: 2;
column-gap: 300px;
}
div {
column-count: 2;
column-rule: 2px solid #0f0;
}
div {
column-width: 200px;
column-rule: 2px solid #fff;
}
В европейских языках чтение текста происходит слева направо,
в то время как есть языки, где текст читается справа
СНОСКА ПРЯМ ТУТА, НЕСКРОМНО
налево. При смешении в одном документе разных
по написанию символов в системе юникод,
их направление определяется браузером из характеристик
и содержимого текста.
div {
column-count: 2;
column-rule: 2px solid #fff;
}
h3 {
column-span: all;
font-style: italic;
margin: 10px;
}
СНОСКА ПРЯМ ТУТА, НЕСКРОМНО
налево. При смешении в одном документе разных по написанию символов в системе юникод, их направление определяется браузером из характеристик и содержимого текста.Чуть более подробно о колонках можно почитать здесь.
Переполнение текста
| Name | Surname | Points |
|---|---|---|
| Cloud | Strife | 13 |
| John | Cena | 37 |
| Akakiy | Stanislavovskiy | 666 |
| Sokolovsky | Ruslan | 2 |
Переполнение контента следует скрыть
c помощью
overflow: hidden:
| Name | Surname | Points |
|---|---|---|
| Cloud | Strife | 13 |
| John | Cena | 37 |
| Akakiy | Stanislavovskiy | 666 |
| Sokolovsky | Ruslan | 2 |
Как видно, буквы обрезались посередине.
Для этого предусмотрено свойство переполнения текста text-overflow, имеющее два значения: clip и ellipsis.
Нам нужно значение ellipsis:
| Name | Surname | Points |
|---|---|---|
| Cloud | Strife | 77 |
| Vladimir | Putin | 147 |
| Akakiy | Stanislavovskiy | 666 |
| Sokolovsky | Ruslan | 2 |
Сниппет использования ellipsis
Перенос текста
Осуществялется с помощью <br>:
Далеко-далеко за
словесными горами в
стране гласных
и согласных живут рыбные тексты.
Далеко-далеко за
словесными горами в стране гласных
и согласных живут рыбные тексты.
Переносы внутри слов
Избавляют от «лесенок» при выравнивании по левому краю:
Далеко-далеко за словесными горами в стране гласных и согласных букв живут рыбные тексты. Вдали от всех живут они в буквенных домах на берегу Семантика большого языкового океана.
Сводят к минимуму разброс ширины пробелов:
Далеко-далеко за словесными горами в стране гласных и согласных букв живут рыбные тексты. Вдали от всех живут они в буквенных домах на берегу Семантика большого языкового океана.
Вот так выглядит текст с автопереносами:
Далеко-далеко за словесными горами в стране гласных и согласных букв живут рыбные тексты. Вдали от всех живут они в буквенных домах на берегу Семантика большого языкового океана.
Как этого добиться?
1. Указываем lang для параграфа
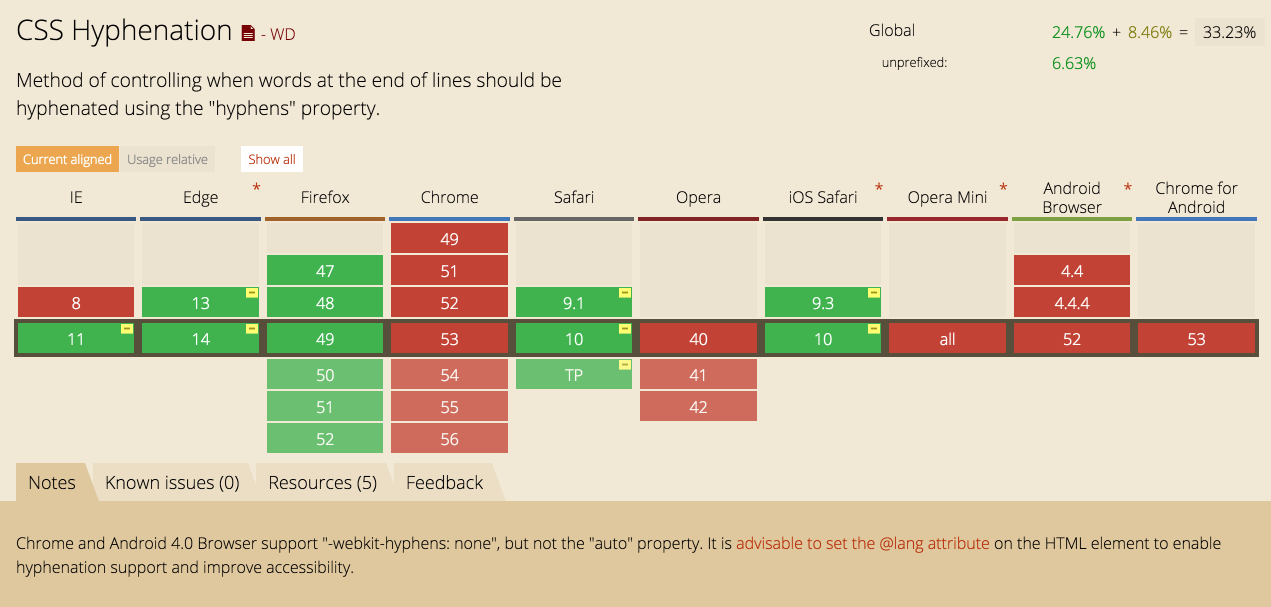
2. Устанавливаем автопереносы с помощью свойства hyphens
Далеко-далеко за словесными горами в стране
гласных и согласных букв живут рыбные тексты.
Вдали от всех живут они в буквенных домах на берегу
Семантика большого языкового океана.
p {
hyphens: auto;
}
Ура, товарищи!
И это всё, что нужно сделать
На самом деле, нет

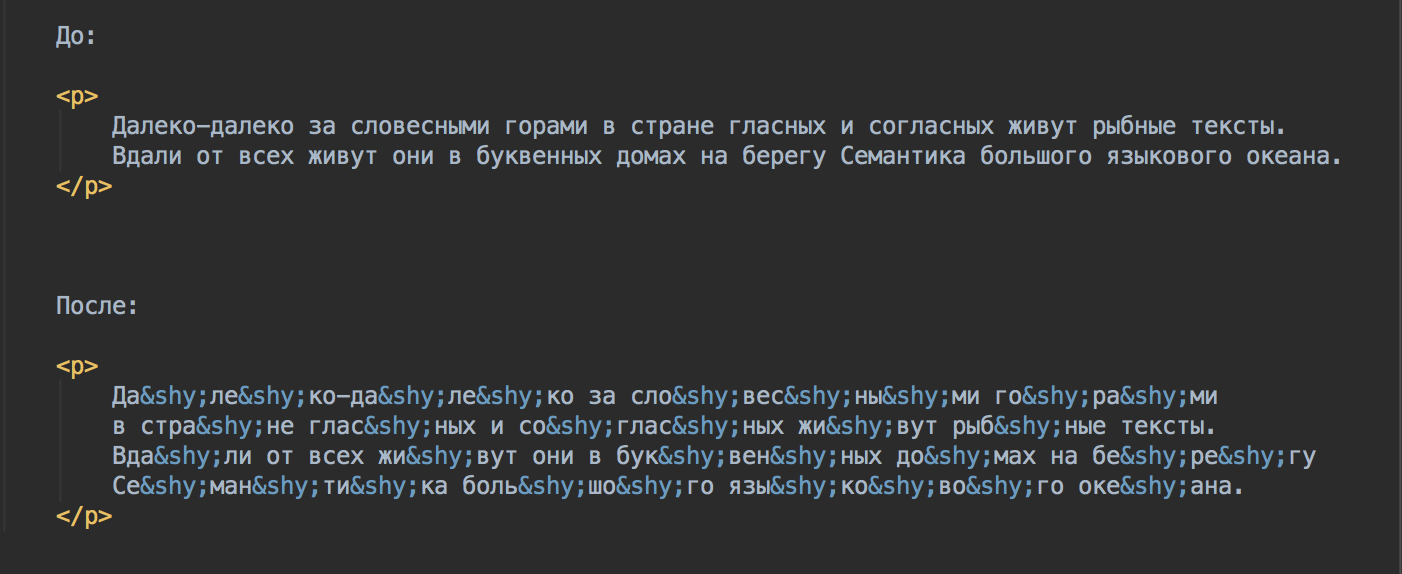
Мягкие переносы
Указываются с помощью ­ и работают при hyphens: manual.это значение по умолчанию, so who cares?

Пример сервиса, расставляющего переносы.
Переносы без дефиса
Устанавливаются c помощью <wbr>:
Далеко-далеко за словесными
горами в стране гласных и со гласных букв
живут рыбные тексты. Вдали от всех живут они в
бук венных домах на берегу Семантика
большого языкового океана.
Да
Разрыв слов
Мы можем заставить текст всегда «разрываться» в любом месте. Для этого используется свойство word-break со значением break-all. есть еще значение keep-all, но работает оно только для китайского, корейского и японского языков, so who cares again?
零 {
word-break: normal;
}
一 {
word-break: break-all;
}
Этот текст будет переноситься по словам, чисто, чинно, благородно. Всё в столбец, как этот чертяка так делает?
Этому тексту плевать вообще, он такой теряет буквы, ничего толком не прочесть, беда совсем, еще дергается как монстры из silent hill
Запрет переноса
Существуют ситуации, когда слово или словосочетание не нужно разрывать ни при каких обстоятельствах. Простейший пример:
Тут нужно что-то написать, чтобы текст сдвинул `mark` в неудобное положение.
Правило hyphens: auto; использует примерно никто,
ибо пока оно не работает нормально
Некрасиво.
Перенос нужно запретить:
mark {
white-space: nowrap;
}
Красиво.
И white-space умеет еще много чего.
We ache to be transparent
We run from the "open" arms;
The facade of something greater than ourselves (здесь просто дополнительный текст, чтобы не помещался в строку)
And we're left to coexist with infestation
Our history is cursed
Through the past, present, and future
If they're created in his image
Then his image is disgusting...
And even he can't wipe you clean
p {
white-space: pre;
}
p {
white-space: pre-line;
}
p {
white-space: pre-wrap;
}
p {
white-space: nowrap;
}
Псевдоэлемент первой строки
Оформить первую строку можно с помощью ::first-line.Примерный список того, что можно сделать:
- font
- word/letter-spacing
- text
- color
- background
- vertical-align
p::first-line {
font: 25px Courier New;
letter-spacing: 6px;
}
Текст в первой строке будет выглядеть как китайско-русская инструкция
купленного на таганчике барахла. И не спрашивайте откуда
я это знаю и почему вообще показываю как этот шрифт имитировать.
Текст в первой строке будет выглядеть как китайско-русская инструкция купленного на таганчике барахла. И не спрашивайте откуда я это знаю и почему вообще показываю, как этот шрифт имитировать.
Псевдоэлемент первой буквы
Оформить первую букву можно с помощью ::first-letter.Cписок пополнился:
- margin
- padding
- border
p::first-letter {
font: italic 50px Times New Roman;
margin: 15px;
padding: 10px;
color: #f00;
background: #0ff;
border: 2px dashed #0f0;
}
Хочется сделать наиболее вырвыглазный вариант, отвратный прям максимально и бесповоротно
А еще лучше – в два параграфа, чтобы вдвойне вырвиглазнее
Хочется сделать наиболее вырвыглазный вариант, отвратный прям максимально и бесповоротно
А еще лучше – в два параграфа, чтоб вдвойне вырвиглазнее
Секретики Яндекса
.ya-ya::first-letter {
color: #f00;
}
Хочется просто взять и бесконечно использовать эту фичу ммммммм
ДЗ
https://github.com/urfu-2016/markup-task-4Рекомендованные ссылки
Старая, но познавательная статья о шрифтах
О единицах измерения длины на MDN
Must-Read статья о шрифтах от Google
Статья о hyphens и их использовании уже сегодня
Статья о многоколоночности
Исчерпывающая статья о цветах в вебе