CSS
Олег Мохов


You Don't Know CSS
Пример 1.
Какого цвета будет текст?
<p>
Привет, студентам
<abbr title="Уральского федерального университета">
УрФУ
</abbr>
</p>
p {
color: green;
}
Пример 2.
Какого цвета будет ссылка?
<span>
Привет, от
<a href="https://yandex.ru">
Яндекса
</a>
</span>
span {
color: red !important;
}
Пример 3.
Что получится в результате?
<div class="yandex">Яндекс, просто Яндекс</div>
div {
font-size: 100px;
font-family: ComicSans,
Yandex Sans Logotype;
color: black;
bem: true;
.yandex {
color: yellow;
}
::first-letter {
color: red;
}
Пример 4.
Какого цвета будет текст?
<a><table>Первый</table></a>
<span><div>Второй</div></span>
<p><p>Третий</p></p>
a { color: red }
span { color: blue }
p { color: purple }
p p { color: green }
* { color: yellow }

История
HTML – это язык разметки
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
«Бриллиантовая рука» реж. Л. Гайдай
Хочется большего
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
<font>
<font>
ПРЕВЕД
<body bgcolor="#f1f1f1">
Основной заголовок
Текст параграфа 1
Подзаголовок 1
Текст параграфа 2
Подзаголовок 2
Текст параграфа 3
</body>
HTML – это язык разметки


1994 – CSS
CSS: причины появления
– избыточность HTML
– больше возможностей для оформления
– упрощение оформления страницы
– избавление от копипасты
– разделение контента и визуальной составляющей страницы
CSS
<body bgcolor="#f1f1f1">
Основной заголовок
Текст параграфа 1
Подзаголовок 1
Текст параграфа 2
Подзаголовок 2
Текст параграфа 3
</body>
body {
background: #f1f1f1;
}
h1 {
font-size: 34px;
color: red;
font-family: Tahoma;
text-align: center;
}
h2 {
font-size: 24px;
font-family: Tahoma;
}
p {
font-size: 18px;
color: gray;
font-family: Arial;
}
<body>
Основной заголовок
Текст параграфа 1
Подзаголовок 1
Текст параграфа 2
Подзаголовок 2
Текст параграфа 3
</body>
Определение
CSS — язык стилей, определяющий отображение HTML (и других) документов.
CSS работает со шрифтами, цветом, полями, строками, высотой, шириной, фоновыми изображениями, позиционированием элементов и многими другими вещами.
Основные этапы развития
- CSS уровень 1 (1996, 1999) – параметры шрифтов, цвета, ...
- CSS уровень 2 (12 мая 1998) – блочная вёрстка, селекторы, ...

Основные этапы развития
- CSS уровень 1 (1996, 1999) – параметры шрифтов, цвета, ...
- CSS уровень 2 (12 мая 1998) – блочная вёрстка, селекторы, ...
- CSS уровень 2.1 (07 июня 2011)
- CSS уровней 3 находится в стадии разработки – трансформации, анимация, ...
- CSS уровней 4 разрабатывается с 29 сентября 2011 года.
«Полосатый рейс» реж. В. Фетин
Структура CSS
Анатомия CSS
селектор {
правило
}
Анатомия CSS
селектор,
селектор,
селектор {
правило
}
Анатомия CSS
селектор,
селектор,
селектор {
свойство: значение
}
Анатомия CSS
селектор,
селектор,
селектор {
свойство: значение;
свойство: значение;
свойство: значение;
свойство: значение;
свойство: значение;
}
Анатомия CSS
селектор,
селектор,
селектор { /* блок объявления стилей */
свойство: значение;
свойство: значение;
свойство: значение;
свойство: значение;
свойство: значение;
}
CSS
body {
background: #f1f1f1;
}
h1 {
font-size: 34px;
color: red;
text-align: center;
}
h2 {
font-size: 24px;
}
h1,
h2 {
font-family: Tahoma;
}
p {
font-size: 18px;
color: gray;
font-family: Arial;
}
CSS
body {
background: #f1f1f1;
}
h1 {
font-size: 34px;
color: red text-align: center;
text-align: center;
}
h2 {
font-size: 24px;
}
h1,
h2 {
font-family: Tahoma;
}
p {
font-size: 18px;
color: gray;
font-family: Arial;
}
CSS
body {
background: #f1f1f1;
}
h1 {
font-size: 34px;
color: red;
text-align: center;
}
h2 {
font-size: 24px;
}
h1,
h2 {
font-family: Tahoma;
}
p {
font-size: 18px;
color: gray;
font-family: Arial;
}
CSS
body {
background: #f1f1f1;
}
h1 {
font-size: 34px;
color: red;
text-align: center;
}
h2 {
font-size: 24px;
h1,
h2 {
font-family: Tahoma;
}
p {
font-size: 18px;
color: gray;
font-family: Arial;
}
Селектор тега
Классы и идентификаторы
Классы и идентификаторы
Селектор класса
Красный заголовок
div.heading {
font-size: 50px;
}
div.red {
color: red;
}
Селектор класса
Красный заголовок
Красный заголовок
div.heading {
font-size: 50px;
}
div.red {
color: red;
}
Селектор идентификатора
div#heading {
font-size: 50px;
}
div#red {
color: red;
}
<div id="heading red">Красный заголовок</div>
Атрибут id
– задаёт уникальный идентификатор элемента.
<div id="red">Красный заголовок</div>
div#heading {
font-size: 50px;
}
div#red {
color: red;
}
id vs class
id vs class
- class – для визуального стиля
- id – для логических или для функциональных элементов (связка for-id у label-input)
«Иван Васильевич меняет профессию» реж. Л. Гайдай
Универсальный селектор
Универсальный селектор
<h2>Красный заголовок</h2>
<div>Красный заголовок</div>
<p>Красный заголовок</p>
* {
color: red;
}
Красный заголовок
Красный заголовок
«Операция Ы» реж. Л. Гайдай
Комбинация
Комбинирование селекторов
div.class { color: red; }
p.class.class2 { color: red; }
div#id { color: red; }
a#id.class { color: red; }
div#id#id2 { color: red; }
*.class { color: red; }
.class { color: red; }
«Ищите женщину» реж. А. Сурикова
Селекторы атрибутов
Селекторы атрибутов
[href] { color: red; }[href="http://ya.ru"] { color: red; } [href*="http://ya.ru"] { color: red; }[href^="https://"] { color: red; } [href$="ya.ru"] { color: red; }
«Иван Васильевич меняет профессию» реж. Л. Гайдай
Псевдоэлементы и псевдоклассы
Динамические псевдоклассы
a:link { color: blue }
a:active { color: red }
a:hover { color: green }
a:visited { color: purple }
a:focus { color: yellow }
Динамические псевдоклассы
:enabled :disabled :checked :indeterminate :read-only :valid
Динамические псевдоклассы
Структурные псевдоклассы
:root :first-child/last-child :nth-child/nth-last-child(2n+1) :nth-of-type/nth-last-of-type(-n+4) :only-child/only-of-type :empty
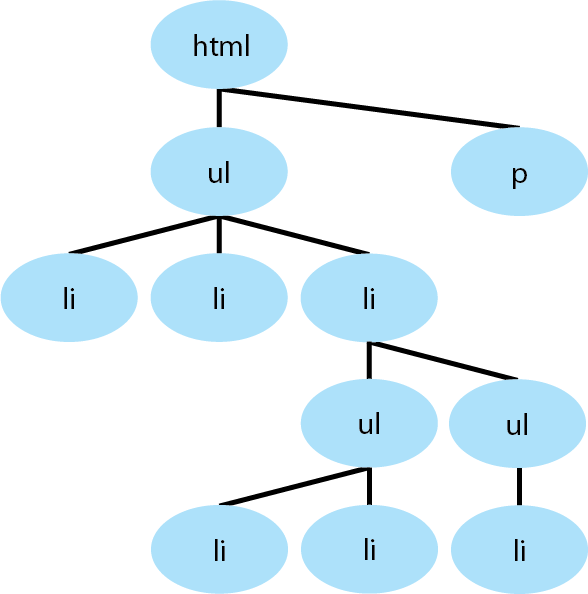
Как работают псевдоклассы?

<html>
-
</html>
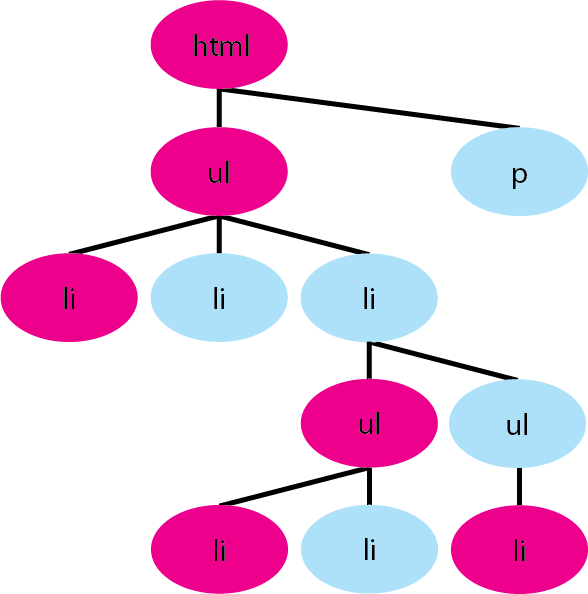
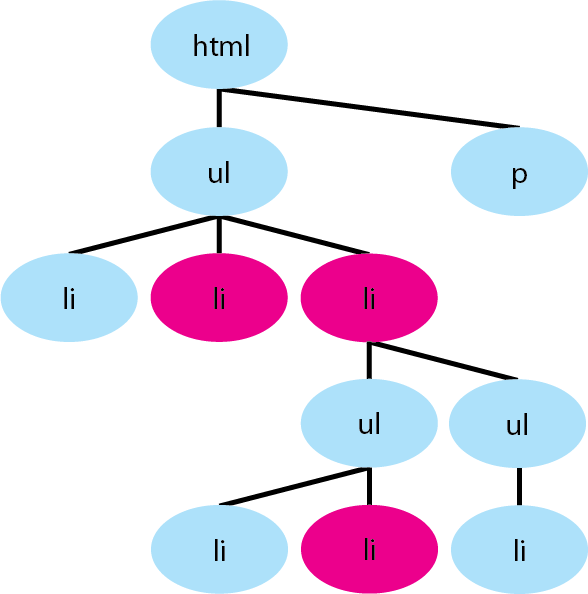
:first-child

<html>
<ul>
<li></li>
<li></li>
<li>
<ul>
<li></li>
<li></li>
</ul>
<ul>
<li></li>
</ul>
</li>
</ul>
<p></p>
</html>
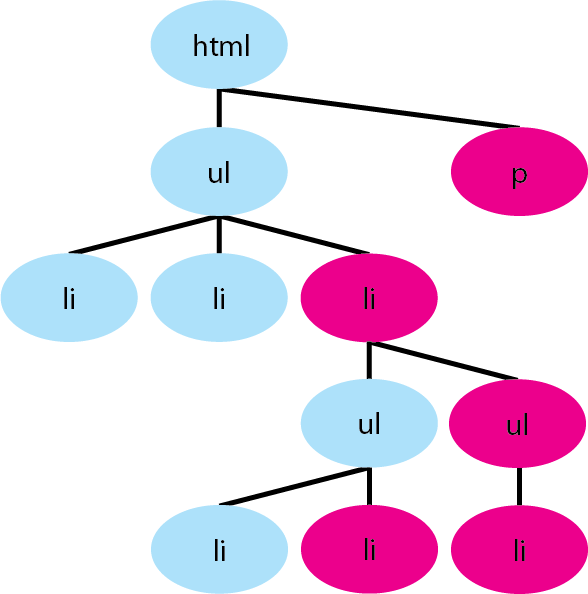
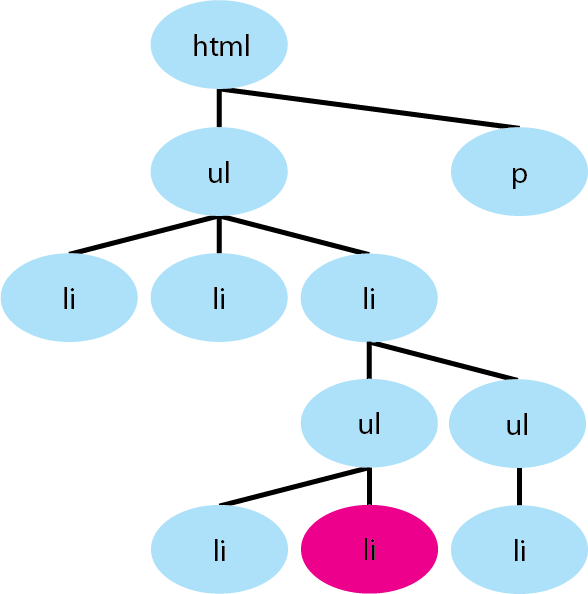
:last-child

<html>
<ul>
<li></li>
<li></li>
<li>
<ul>
<li></li>
<li></li>
</ul>
<ul>
<li></li>
</ul>
</li>
</ul>
<p></p>
</html>
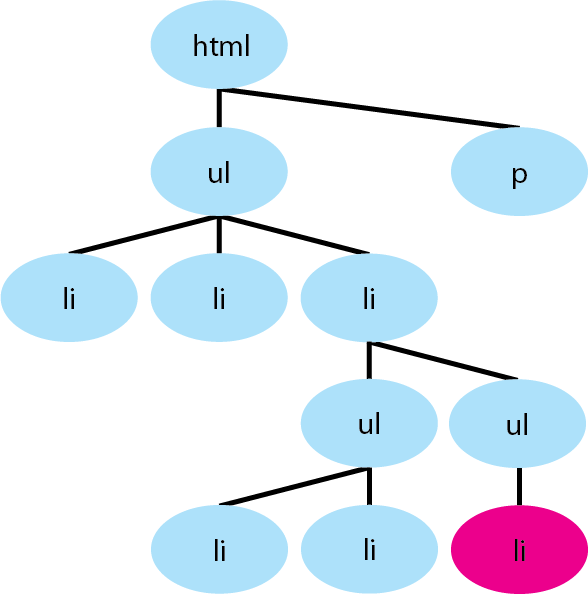
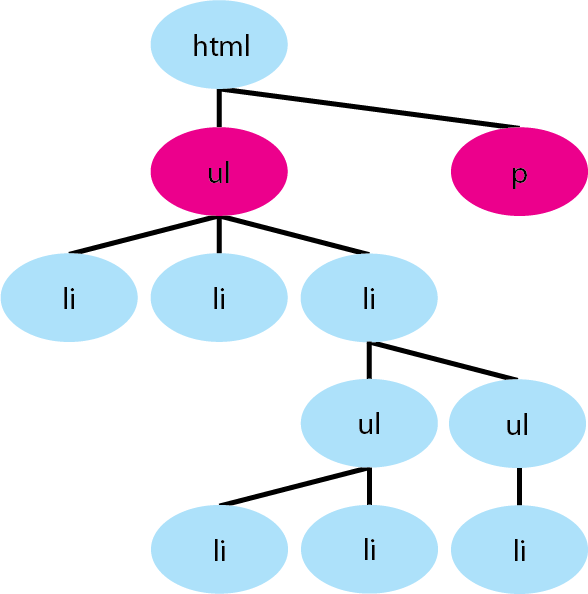
:only-child

<html>
<ul>
<li></li>
<li></li>
<li>
<ul>
<li></li>
<li></li>
</ul>
<ul>
<li></li>
</ul>
</li>
</ul>
<p></p>
</html>
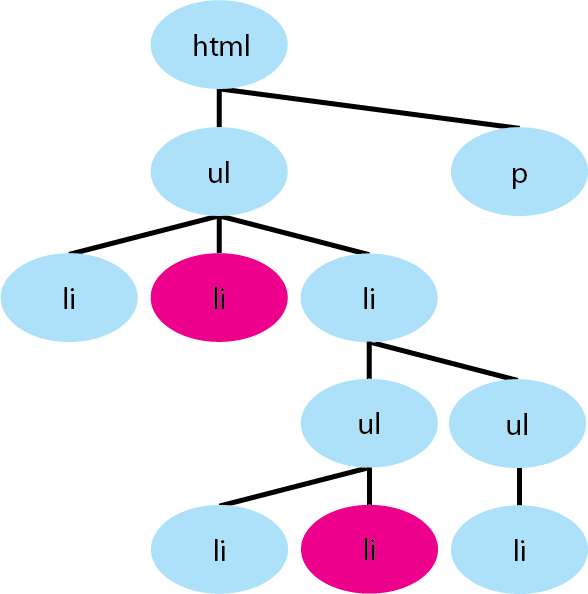
:nth-child(2n)

<html>
</html>
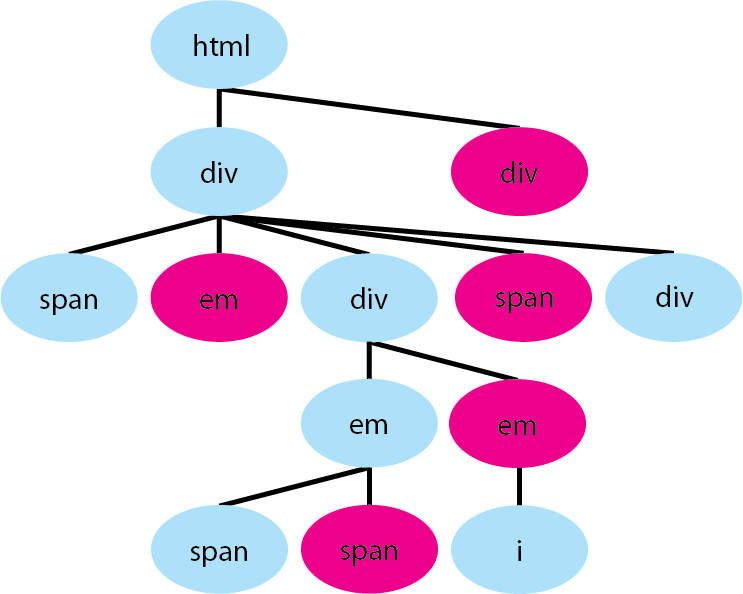
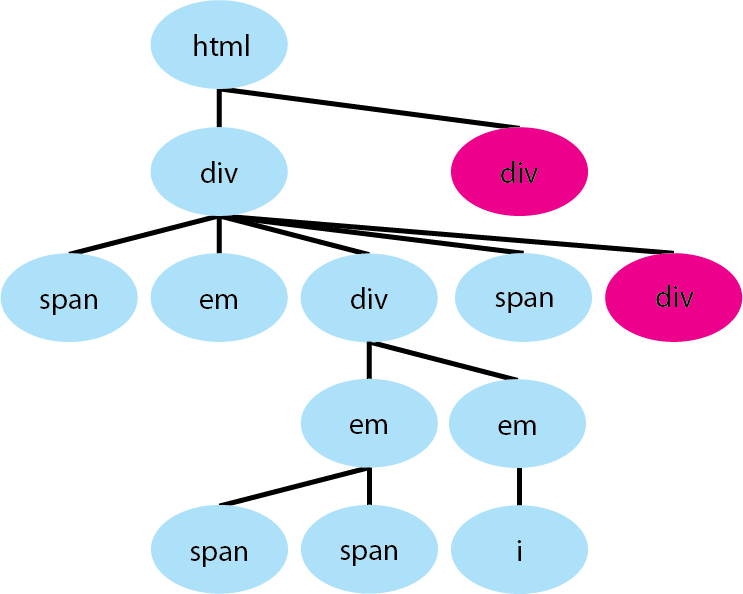
div:nth-of-type(2n)

<html>
<div>
<span></span>
<em></em>
<div>
<em>
<span></span>
<span></span>
</em>
<em>
<i></i>
</em>
</div>
<span></span>
<div></div>
</div>
<div></div>
</html>
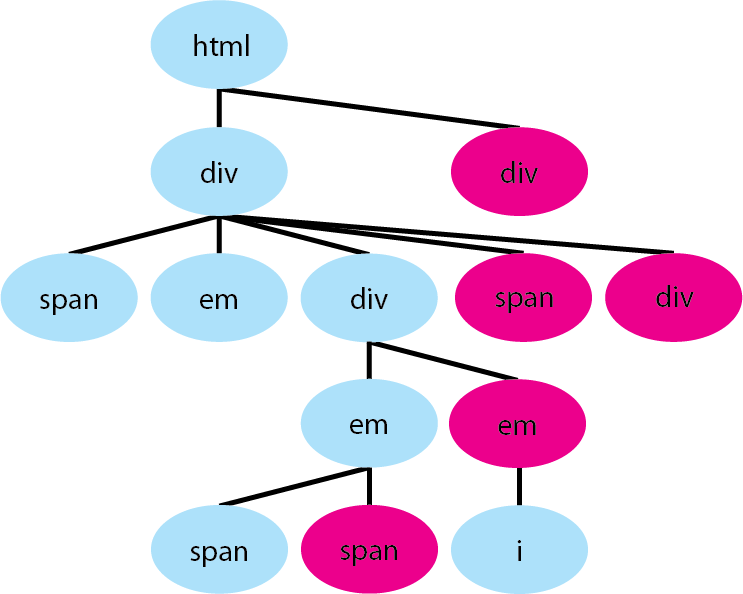
:nth-of-type(2n)

<html>
</html>
Псевдоэлементы
::first-letter { color: red }
::first-line { color: blue }
А я нет
А я нет
before/after
Псевдоэлементы
Псевдоэлементы
::before,
::after {
color: red;
font-weight: bold;
content: '»';
}
::before { content: '«';}
«Брат-2» реж. А. Балабанов
Отношения (Combinators)
Combinators
div div – потомок
div >> div – потомок /* CSS Selectors Level 4 */
div > div – сын
div + div – брат
div ~ div – братья
ul li

<html>
-
</html>
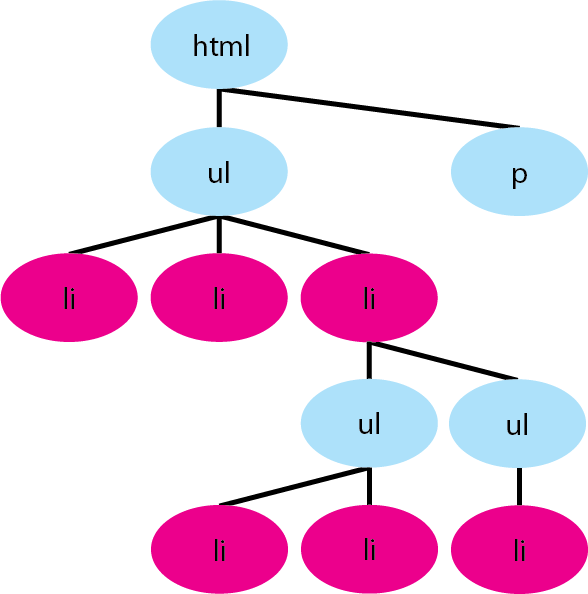
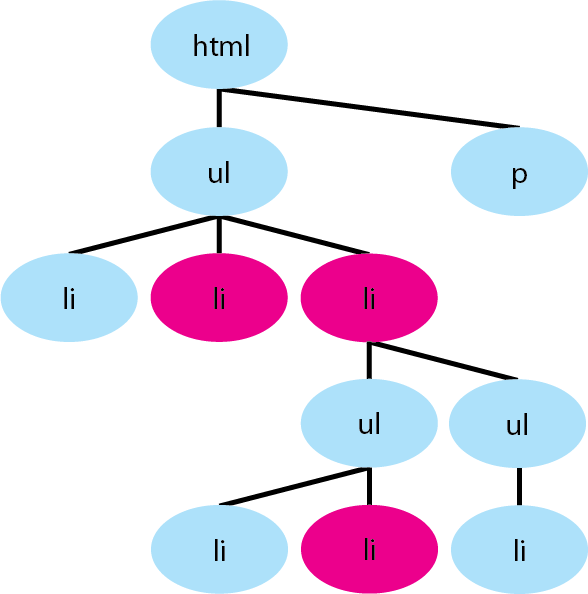
li li

<html>
-
</html>
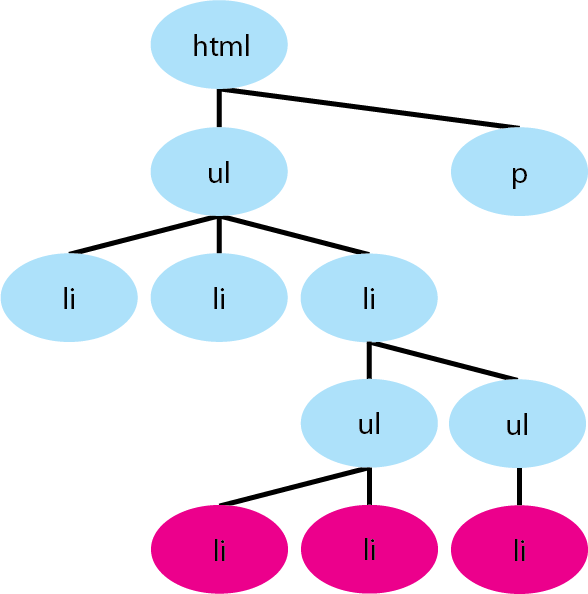
li li:nth-child(2n)

<html>
-
</html>
html > *

<html>
-
</html>
li:first-child + li

<html>
-
</html>
li:first-child ~ li

<html>
-
</html>
li:not(:first-child)

<html>
-
</html>
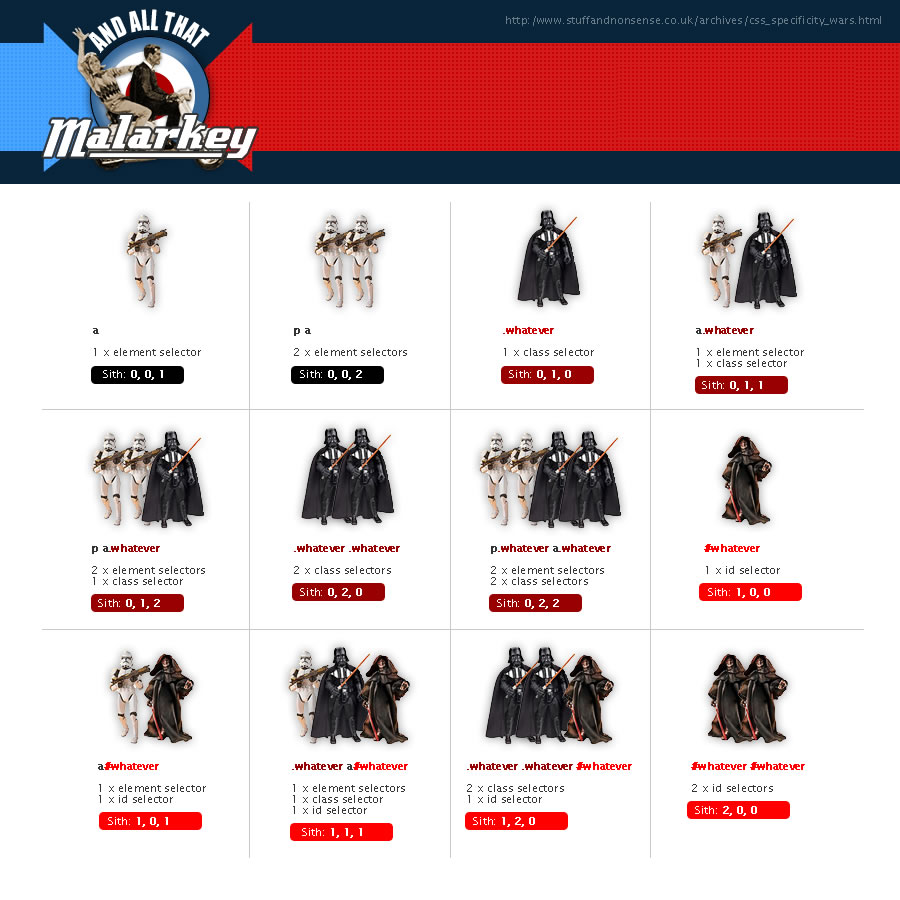
Специфичность
Специфичность
div {
color: red;
}
div {
color: blue;
}
Текст
Специфичность
html div {
color: red;
}
div {
color: blue;
}
Текст
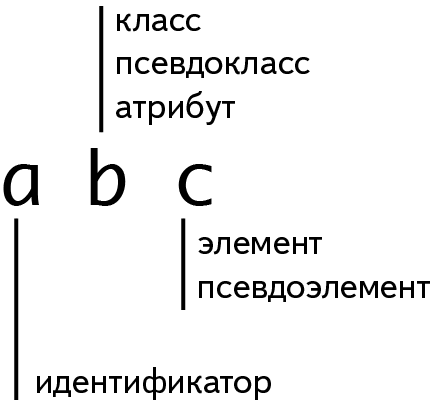
Считаем специфичность
В одном правиле считаем:

- количество селекторов по идентификатору (=a)
- количество селекторов по классу, псевдоклассу (:not не учитывается) или атрибуту (=b)
- количество селекторов элементов (тегов) или псевдоэлементов (=c)
Считаем специфичность
В одном правиле считаем:

- количество селекторов по идентификатору (=a)
- количество селекторов по классу, псевдоклассу (:not не учитывается) или атрибуту (=b)
- количество селекторов элементов (тегов) или псевдоэлементов (=c)
- универсальный селектор, селекторы потомков, детей и прочие не влияют на специфичность

Применяем высчитанные значения:
- Находим каждому HTML элементу соответствующие ему селекторы
- Сортируем селекторы исходя из специфичности (от более приоритетных к менее приоритетным)
- Применяем правила из самого специфичного селектора, затем применяем незаданные правила из менее специфичного и т.д
Применяем высчитанные значения:
- Находим каждому HTML элементу соответствующие ему селекторы
- Сортируем селекторы исходя из специфичности (от менее приоритетных к более приоритетным)
- Применяем правила последовательно
Специфичность
div { /* 0 0 1 */
color: blue;
font-weight: bold;
font-size: 12px;
}
html div { /* 0 0 2 */
color: red;
}
div { /* 0 0 1 */
font-size: 15px;
}
Специфичность
div { /* 0 0 1 */
color: blue;
font-weight: bold;
font-size: 12px;
}
div { /* 0 0 1 */
font-size: 15px;
}
html div { /* 0 0 2 */
color: red;
}
Специфичность
div {
color: blue; /* 0 0 1 */
font-weight: bold; /* 0 0 1 */
font-size: 12px; /* 0 0 1 */
}
div {
font-size: 15px; /* 0 0 1 */
}
html div {
color: red; /* 0 0 2 */
}
Специфичность
color: blue; /* 0 0 1 */
font-weight: bold; /* 0 0 1 */
font-size: 12px; /* 0 0 1 */
font-size: 15px; /* 0 0 1 */
color: red; /* 0 0 2 */
Специфичность
color: blue; /* 0 0 1 */
font: 13px Arial; /* 0 0 1 */
font-size: 12px; /* 0 0 1 */
font-weight: bold; /* 0 0 1 */
font-size: 15px; /* 0 0 1 */
color: red; /* 0 0 2 */
Инлайн и !important
div {
color: green !important;
}
- Инлайн стили по умолчанию приоритетнее стилей в CSS
- Стили в CSS с !important приоритетнее инлайн стилей
- Инлайн стили с !important приоритетнее всего (на самом деле нет)
Специфичность
color: blue; /* 0 0 1 */
font-weight: bold; /* 0 0 1 */
font-size: 12px; /* 0 0 1 */
font-size: 15px; /* 0 0 1 */
color: red; /* 0 0 2 */
<div style="color: blue"></div>
color: green !important;
<div style="color: white !important"></div>
Наследование
Наследование
- Некоторые стили применяются не только к целевому элементу, но и к его потомкам
- Унаследованные стили не имеют специфичности, то есть их всегда перебивает любой селектор
- Именно поэтому не рекомендуют пользоваться селектором *, так как его специфичность будет «0 0 0»
Пример наследования
Привет,
УрФУ
div {
color: green; /* 0 0 1 */
/* abbr { color : green } – нет специфичности */
}
Пример наследования
Привет,
УрФУ
* {
color: red; /* 0 0 0 */
}
div {
color: green; /* 0 0 1 */
/* abbr { color : green } – нет специфичности */
}
Наследование
Стили, которые наследуются (Полный список)
cursor
direction
empty-cells
font-family
font-size
font-weight
font-style
font-variant
font
letter-spacing
list-style-type
list-style-position
list-style-image
list-style
line-height
quotes
text-align
text-indent
text-transform
visibility
white-space
word-spacing
«Операция Ы» реж. Л. Гайдай
Порядок
Порядок применения
- Стили браузера
- Стили пользователя и/или плагинов браузера
- Стили страницы
- Стили страницы с !important
- Стили пользователя и/или плагинов браузера с !important
Это и есть каскад
«Крылья, ноги и хвосты» реж. И. Ковалёв и А. Татарский
Единицы измерения длины
Числовые значения
- Целые числа (1, 2, 3...)
- Дробные числа (.5, 1.5)
- Процентные значения (50%)
Абсолютные единицы измерения длины
- Миллиметры (mm)
- Сантиметры (cm)
- Дюймы (in)
- Пункты – используется в типографиях, 1 дюйм = 72 пункта (pt)
- Пики – 12 пунктов (pc)
Абсолютные единицы удобны при определении CSS для печати. В вебе же практически не используются
Относительные единицы измерения длины
- пикселы (px)
- em – зависит от размера шрифта (em)
- rem – зависит от размера шрифта корневого элемента (rem)
- ex – зависит от высоты символа x в данном шрифте
- ch – зависит от ширины символа 0 в данном шрифте
- vh/vw – 1/100 высоты и ширины vieport'а соответственно
- vmax – 1/100 от максимума между высотой и шириной vieport'а
- vmin – 1/100 от минимума между высотой и шириной vieport'а
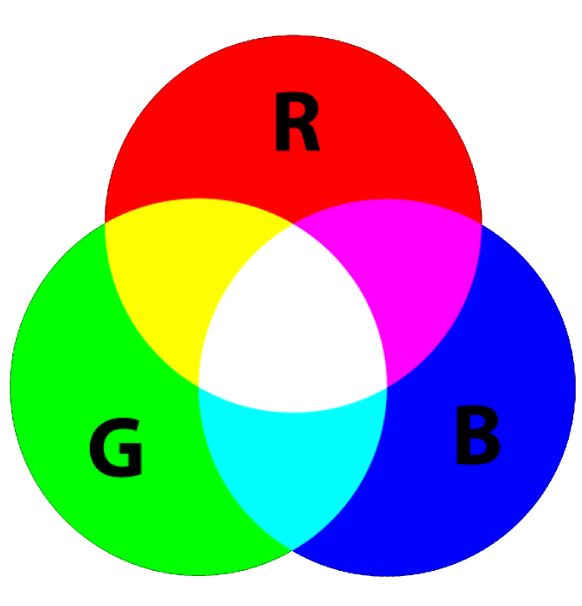
Цвета

Способы задания красного цвета
- Именованные цвета – red
- Функциональный – rgb(255, 0, 0) или rgba(255, 0, 0, 1)
- Шестнадцатиричный – #ff0000 или #f00
Ещё
Ещё типы значений
- Именованные слова: bold, underline
- Комбинации: 1px solid red
- Функциональные: url(), attr(), rgb()
Ускоренный набор HTML и CSS
Зачем ускоряться
- Теги долго печатать (</>)
- Длинные свойства долго печатать (list-style-position, border-color-top)
- Похожие, но разные окончания (height vs width)
- Не помню синтаксис правила (font: 10px/12px Arial bold; transition: all 0.5s linear .5s)
Autocomplete

2009 – ZenCoding
Emmet CSS
Emmet HTML
Как?