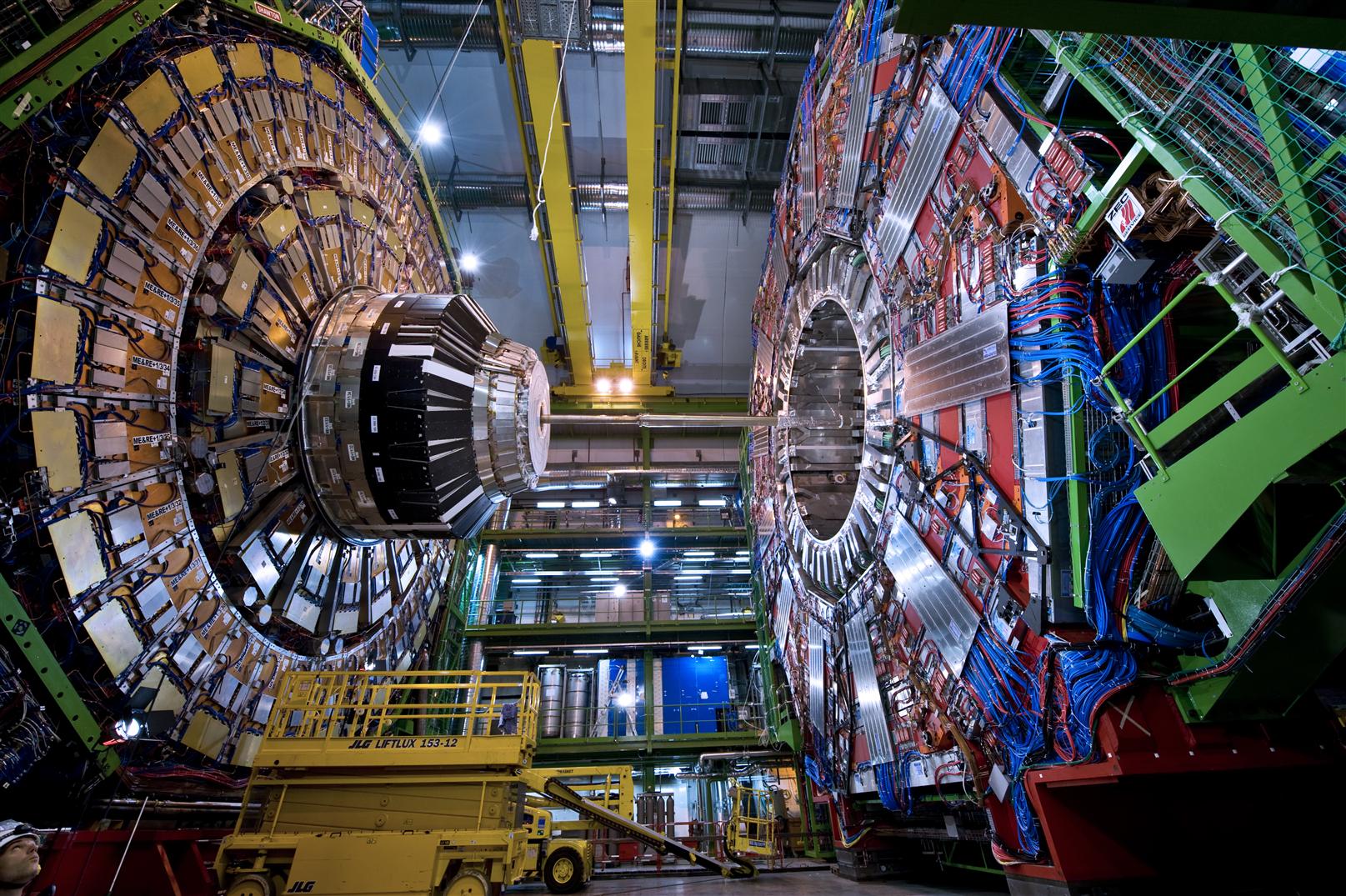
CERN is a European research organization that operates the largest particle physics laboratory in the world.
CERN's main function is to provide the particle accelerators and other infrastructure needed for high-energy physics research
Кувалдин Артем
Разработчик интерфейсов
Мой верный друг! Мой враг коварный! Мой царь! Мой раб! Родной язык! Мои стихи – как дым алтарный! Как вызов яростный – мой крик! Ты дал мечте безумной крылья, Мечту ты путами обвил. Меня спасал в часы бессилья И сокрушал избытком сил.
_,'| _.-''``-...___..--';)
/_ \'. __..-' , ,--...--'''
<\ .`--''' ` /'
`-';' ; ; ;
__...--'' ___...--_..' .;.'
(,__....----''' (,..--''
Они позволяют нам дополнять простой текст метаданными – «информацией о данных» или «данными о тексте» в нашем случае.


x = (-b ± √(b^2 - 4ac)) / 2a
<math xmlns="https://www.w3.org/1998/Math/MathML">
<mi>x</mi><mo>=</mo>
<mfrac>
<mrow>
<mo>−</mo><mi>b</mi><mo>±</mo>
<msqrt>
<msup>
<mi>b</mi><mn>2</mn>
</msup>
<mo>−</mo><mn>4</mn><mi>a</mi><mi>c</mi>
</msqrt>
</mrow>
<mrow>
<mn>2</mn><mi>a</mi>
</mrow>
</mfrac>
</math>
<math xmlns="https://www.w3.org/1998/Math/MathML">
<mi>x</mi><mo>=</mo>
<mfrac>
<mrow>
<mo>−</mo><mi>b</mi><mo>±</mo>
<msqrt>
<msup>
<mi>b</mi><mn>2</mn>
</msup>
<mo>−</mo><mn>4</mn><mi>a</mi><mi>c</mi>
</msqrt>
</mrow>
<mrow>
<mn>2</mn><mi>a</mi>
</mrow>
</mfrac>
</math>
<svg width="300" height="300" xmlns="https://www.w3.org/2000/svg">
<rect x="0" y="0" width="200" height="200" fill="#268bd2"/>
<circle cx="180" cy="180" r="100" fill="#8bc34a"/>
</svg>
– (HyperText Markup Language) язык разметки документов, предназначенных для обмена ими в Интернете.
<!doctype html>
<html>
<head>
CERN
</head>
<body>
Список покупок
- Молоко
- Хлеб
- Яблоки
- Audi TT
</body>
</html>




| 1991 год | первое описание HTML |
| 1993 год | HTML internet Draft |
| 1995 год | HTML 2.0 |

«Полностью раскрыть потенциал Всемирной паутины путём создания протоколов и принципов, гарантирующих долгосрочное развитие Сети»
| 1997 год | HTML 3.0 |
| 1998 год | HTML 4.0 |
| 2000 год | XHTML 1.0 |
| 2001 год | XHTML 1.1 |





Рабочая группа (Working Group, WG):

<a href="http://home.web.cern.ch">CERN</a>
<a href="http://home.web.cern.ch">CERN</a><a href="http://home.web.cern.ch">CERN</a><a href="http://home.web.cern.ch">CERN</a><a href="http://home.web.cern.ch">CERN</a>Void elements – не имеют содержимого и закрывающего тэга.


Raw text elements – в качестве содержимого могут иметь только текст.
HTML Лекция Normal elements – в качестве содержимого могут иметь как текст, так и другие элементы.
CERN
is a European research organization
that operates the largest particle
physics laboratory in the world.
<!DOCTYPE html>
<html>
<head>
CERN
</head>
<body>
CERN
is a European research organization
that operates the largest particle
physics laboratory in the world.
</body>
</html>
CERN is a European research organization that operates the largest particle physics laboratory in the world.
<li>Молоко
<li>Хлеб
<li>Яблоки
<li>Audi TT
<li>Молоко
<li>Хлеб
<li>Яблоки
<li>Audi TT
Полный список элементов, у которых мы можем не указывать закрывающий тэг.
<a href="http://home.web.cern.ch">CERN</a><a href="http://home.web.cern.ch">CERN</a><a href="http://home.web.cern.ch">CERN</a><input type=button value=Click><input disabled>
<input disabled="sometext">
– задаёт уникальный идентификатор элемента.
#email_input { width: 100px }// Получаем доступ к элементу как к JS объекту по id
var email = document.getElementById('email_input');
// В поле value этого объекта хранится введённое значение
var emailValue = email.value
// Выводим его
console.log(emailValue);– задаёт класс элементов, позволяя группировать их.
Список покупок:
- Молоко
- Хлеб
- Audi TT
- Audi Q5
- Яблоки
.food { color: yellow }
.car { color: red }// Получаем все элементы списка по классу
var cars = document.querySelectorAll('.car');
// Складываем в массив текст каждого элемента
for (var i = 0, values = []; i < cars.length; i++) {
values.push(cars[i].innerText);
}
// Выводим через запятую
console.log(values.join(','));– добавляет стили оформления (по правилам CSS) к элементу.
The Martian.
– добавляет пояснение к содержимому элемента, которое появляется при наведении.
www
API
API
Некоторый текст
Внутри текста можно использовать символы-мнемоники (Entity Characters). Полный список.
<p>©</p>
<p>&</p>
<p>£</p>
Указание символов "&" и ";" – обязательно.
Мы можем использовать как именованную ссылку на символ (Named Сharacter References).
<p>©</p>
<p>&</p>
<p>£</p>
<p>∑</p>
Так и числовую ссылку (Numeric Character Reference).
<p>∑</p>
<p>Σ</p>
<p>Σ</p>
<p>Σ</p>
<p>Σ</p> <html>
<head>
<meta name="description" content="..."/>
<title>CERN</title>
</head>
<body>
<p>
<a href="http://home.web.cern.ch/">CERN</a>
is a <b>European</b> research organization
that operates the <i>largest</i> particle
<u>physics</u> laboratory in the world.
</p>
</body>
</html>– определяет метаинформацию документа.
<html>
<head>
<meta name="description" content="..."/>
<title>CERN</title>
</head>
<body>
<p>
<a href="http://home.web.cern.ch/">CERN</a>
is a <b>European</b> research organization
that operates the <i>largest</i> particle
<u>physics</u> laboratory in the world.
</p>
</body>
</html>– определяет структуру и назначение текста.
<html>
<head>
<meta name="description" content="..."/>
<title>CERN</title>
</head>
<body>
<p>
<a href="http://home.web.cern.ch/">CERN</a>
is a <b>European</b> research organization
that operates the <i>largest</i> particle
<u>physics</u> laboratory in the world.
</p>
</body>
</html>CERN is a European research organization that operates the largest particle physics laboratory in the world.

<!DOCTYPE html>
<html lang="ru">
<head>
<meta name="description" content="..."/>
<title>CERN</title>
</head>
<body>
<p>
<a href="http://home.web.cern.ch/">CERN</a>
is a <b>European</b> research organization
that operates the <i>largest</i> particle
<u>physics</u> laboratory in the world.
</p>
</body>
</html>– указывает на тип документа, иными словами на спецификацию, по которой он был создан.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>My awesome HTML page</title>
</head>
<body>
</body>
</html><!--Минимально возможный html-->
<!DOCTYPE html>
<title>My awesome HTML page</title>— элемент определяет заголовок документа.
<html lang="en">
<head>
CERN
</head>
<body>
...
</body>
</html>
— единственный обязательный тэг, и он не должен быть пустым.
— устанавливает связь с внешним документом, например с СSS файлом (где хранятся стили).
<html lang="en">
<head>
</head>
</html>media описывает устройство, для которого следует применять стилевое оформление.
— (relationship) описывает тип связи.
<html lang="en">
<head>
</head>
</html>alternate — описывает, что есть альтернативный формат у документа.
— определяет базовый адрес для всех ссылок документа, а также как они будут открываться (в текущем окне target="_self" или в новом target="_blank").
<html lang="en">
<head>
<base href="http://ya.ru/pages">
</head>
About
 </html>
</html>
— предназначен для описания скриптов, может содержать ссылку на скрипт или его текст на определённом языке.
<html lang="en">
<head>
<script src="path/jquery-plugin.js"></script>
</head>
<body>
<script>
console.log('Hello!');
</script>
</body>
</html>
— предназначен для определения стилей.
<html lang="en">
<head>
</head>
</html>
Атрибут media – описывает устройство, для которого следует применять стилевое оформление(all/screen/print/speech/braille).
— определяет метаинформацию документа.
<html lang="en">
<head>
</head>
</html>

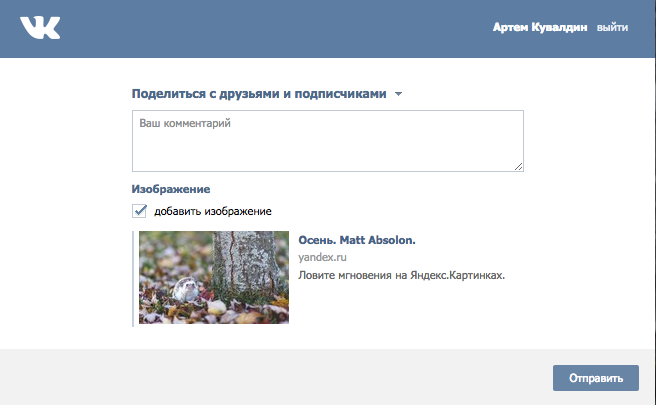
— возможность связывать свой контент с социальными сетями, возможность правильно его там представлять.
<html lang="en">
<head>
</head>
</html>


CERN is a European research organization that operates
the largest particle physics laboratory in the world.
CERN's main function is to provide the particle accelerators
and other infrastructure needed for high-energy physics research
Last modified: 2015-09-22
Author: ivan@example.com
CERN is
a European research organization that operates the largest particle physics
laboratory in the world.
CERN's main function is to provide the particle accelerators
and other infrastructure needed for high-energy physics research
— обозначает законченную самодостаточную часть документа: пост на форуме или в блоге, новостная статья или виджет.
Protect — как Яндекс.Браузер защищает пользователей
Яндекс.Браузер предостерегает пользователей, когда они
начинают вводить пароль на подозрительных страницах.
<section>
Комментарии
Отлично!
Где скачать?
</section>
Яндекс.Браузер предостерегает пользователей, когда они начинают вводить пароль на подозрительных страницах.
Отлично!
Где скачать?
— определяет тематическую группу элементов: блок комментариев к посту в блоге, главы в статье или список постов.
<section>
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных страницах.
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных страницах.
</section>
— определяет блок с навигацией по связанным документам. Рекомендуется использовать только для главной навигации.
— определяет блок с сопуствующим содержимым(для обозначения выносок или цитат).
Protect — как Яндекс.Браузер защищает пользователей
Яндекс.Браузер предостерегает пользователей, когда они
начинают вводить пароль на подозрительных страницах.
Как только пользователь устанавливает курсор мыши в
поле для ввода пароля на любом сайте, которого нет в
списке, активируется система защиты.
— определяет шапку всего документа или шапку секции.
Блог компании Яндекс
Protect — как Яндекс.Браузер защищает пользователей
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных
страницах.
— определяет подвал всего документа или подвал секции.
<section>
Protect — как Яндекс.Браузер защищает пользователей
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных страницах.
</section>
— определяет блок с контактной информацией, относящейся к ближайшему <article> или <body>.
Protect — как Яндекс.Браузер защищает пользователей
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных страницах.
Для получения подробностей пишите на
help@yandex.ru
— определяет заголовок для секционных элементов или <body>. Число определяет уровень: 1 – наивысший, 6 – наименьший.
h1
h2
h3
h4
h5
h6
— определяет группу заголовков.
Dr. Strangelove or:
How I Learned to Stop Worrying
and Love the Bomb
— главное содержимое страницы.
Protect — как Яндекс.Браузер защищает пользователей
Защита от кражи паролей
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных..
— определяет параграф текста.
Protect — как Яндекс.Браузер защищает пользователей
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных
страницах.
Как только пользователь устанавливает курсор мыши в
поле для ввода пароля на любом сайте, которого нет
в списке, активируется система защиты.
Яндекс.Браузер предостерегает пользователей, когда они начинают вводить пароль на подозрительных страницах.
Как только пользователь устанавливает курсор мыши в поле для ввода пароля на любом сайте, которого нет в списке, активируется система защиты.
— горизонтальная линия для тематического разделения параграфов.
Protect — как Яндекс.Браузер защищает пользователей
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных
страницах.
Как только пользователь устанавливает курсор мыши в
поле для ввода пароля на любом сайте, которого нет
в списке, активируется система защиты.
Яндекс.Браузер предостерегает пользователей, когда они начинают вводить пароль на подозрительных страницах.
Как только пользователь устанавливает курсор мыши в поле для ввода пароля на любом сайте, которого нет в списке, активируется система защиты.
,--. ,--. ,---. ,------. ,---.
| `.' | / O \ | .--. '' .-'
| |'.'| || .-. || '--'.'`. `-.
| | | || | | || |\ \ .-' |
`--' `--'`--' `--'`--' '--'`-----'
,--. ,--. ,---. ,------. ,---. | `.' | / O \ | .--. '' .-' | |'.'| || .-. || '--'.'`. `-. | | | || | | || |\ \ .-' | `--' `--'`--' `--'`--' '--'`-----'
— определяет блок предварительно форматированного текста. Такой текст отображается моноширинным шрифтом, сохраняя всё форматирование: пробелы, отступы.
<pre>
,--. ,--. ,---. ,------. ,---.
| `.' | / O \ | .--. '' .-'
| |'.'| || .-. || '--'.'`. `-.
| | | || | | || |\ \ .-' |
`--' `--'`--' `--'`--' '--'`-----'
</pre>,--. ,--. ,---. ,------. ,---. | `.' | / O \ | .--. '' .-' | |'.'| || .-. || '--'.'`. `-. | | | || | | || |\ \ .-' | `--' `--'`--' `--'`--' '--'`-----'
— предназначен для выделения длинных цитат внутри документа.
Life is what happens to you while you’re busy
making other plans. // Джон Леннон
Life is what happens to you while you’re busy making other plans. // Джон Леннон
ordered list – определяет упорядоченный список(1, 2, 3).
list item – определяет элемент списка.
Список покупок
- Молоко
- Хлеб
- Яблоки
- Audi TT
<ol reversed>
Молоко
Хлеб
Яблоки
Audi TT
</ol>
— задаёт тип нумерации.
- Яблоки
- Хлеб
- Audi TT
- Сельдь
- Хлеб
- Фрукты:
- Бананы
- Яблоки
- Молоко
- Audi TT

— определяет неупорядоченный список (маркированный).
- Молоко
- Хлеб
- Яблоки
- Audi TT
figure – используется для группировки любых элементов.
figcaption – для добавления подписи к этим элементам.
Listing 4. The panel.
<pre>
function Panel(element, canClose) {
this.element = element;
this.canClose = canClose;
}
</pre>
function Panel(element, canClose) {
this.element = element;
this.canClose = canClose;
}

Bubbles at work

— универсальный группирующий элемент для изменения вида содержимого через стили.
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных
страницах.
Как только пользователь устанавливает курсор мыши
в поле для ввода пароля на любом сайте, которого
нет в списке, активируется система защиты.
Яндекс.Браузер предостерегает пользователей, когда они начинают вводить пароль на подозрительных страницах.
Как только пользователь устанавливает курсор мыши в поле для ввода пароля на любом сайте, которого нет в списке, активируется система защиты.
<table>
<tr>
<td>Diablo</td>
<td>Blizzard</td>
</tr>
<tr>
<td>Portal</td>
<td>Valve</td>
</tr>
</table>
| Diablo | Blizzard |
| Portal | Valve |
Blizzard Entertainment: Diablo III
Portal
Valve
| Blizzard Entertainment: Diablo III | |
| Portal | Valve |
Blizzard Entertainment: Diablo III
Blizzard
Valve
| Blizzard Entertainment: Diablo III |
Blizzard |
| Valve |
Game name
Game publisher
Game name
Game publisher
Diablo
Blizzard
| Game name | Game publisher |
|---|---|
| Game name | Game publisher |
| Diablo | Blizzard |
Games
Game name
Game publisher
Diablo
Blizzard
| Game name | Game publisher |
|---|---|
| Diablo | Blizzard |
– предназначен для акцентирования текста.
Cats are cute animals.
Cats are cute animals.
— предназначен для обозначения важной информации.
Внимание! Идут учения!
Внимание! Идут учения!

— помечает текст как выделенный.
С++, python, js – классные языки
программирования
С++, python, js – классные языки программирования
— предназначен для различной уточняющей информации. Например, для условий и правовых ограничений в рекламе.
Скидка на все товары 50%
При условии покупки на сумму более 1000 рублей
Скидка на все товары 50%
При условии покупки на сумму более 1000 рублей
— предназначен для выделения цитат или обозначения прямой речи.
Le général Koutouzoff,
-- сказал Болконский,
ударяя на последнем слоге zoff, как француз
Le général Koutouzoff,
-- сказал Болконский,
ударяя на последнем
слоге zoff, как француз
— предназначен для добавления небольшой аннотации сверху или снизу от заданного текста.
<ruby>A<rt>[ei]</rt></ruby>
<ruby>B<rt>[bi:]</rt><ruby>
<ruby>C<rt>[si:]</rt><ruby>
<ruby lang="ja">編集者<rt lang="ru">Редактор</rt></ruby>
A B C
編集者
sample output — используется для отображения текста, который является результатом вывода компьютерной программы или скрипта.
keyboard — используется для обозначения текста, который набирается на клавиатуре или для названия клавиш.
Нажмите CTRL + S
на клавиатуре.
<p>
Компьютер должен ответить:
Document was saved successfuly.
</p>
Нажмите CTRL + S на клавиатуре.
Компьютер должен ответить: Document was saved successfuly.
— предназначен для отображения одной или нескольких строк текста, который представляет собой программный код.
function Panel(element, canClose) {
this.element = element;
this.canClose = canClose;
}
function Panel(element, canClose) {
this.element = element;
this.canClose = canClose;
— обозначает верхний/нижний индекс. Например, для обозначения степени.
Формула эквивалентности массы и энергии:
E = m c2
Формула воды: H2O.
Формула эквивалентности массы и энергии: E = m c 2
Формула воды: H2O.
— устанавливает перевод строки в том месте, где он находится.
Варкалось. Хливкие шорьки
Пырялись по наве,
И хрюкотали зелюки,
Как мюмзики в мове.
Варкалось. Хливкие шорьки
Пырялись по наве,
И хрюкотали зелюки,
Как мюмзики в мове.
— указывает браузеру место, где допускается делать перенос строки в длинном слове.
метоксихлордиэтиламинометилбутиламиноакридин
метоксихлордиэтиламинометилбутиламиноакридин
метоксихлор
метоксихлор
— универсальный текстовый элемент, который позволяет измененить вид содержимого через стили.
Яндекс.Браузер
предостерегает пользователей, когда они начинают
вводить пароль на подозрительных страницах.
– позволяет роботам точнее определять и структурировать информацию на страницах сайтов.
<section>
Привет всем, я Артём Кувалдин! Работаю разработчиком
интерфейсов в Яндексе, офис которого расположен в
Екатеринбурге по адресу Хохрякова, 10.
</section><section itemscope itemtype="http://schema.org/Person">
Привет всем, я
Артём
Кувалдин,
Работаю
разработчиком интерфейсов
в
Яндексе
, офис которого расположен
<section itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
в
Екатеринбурге
по адресу
Хохрякова, 10
.
</section>
</section>
— универсальный текстовый элемент для изменения вида содержимого через стили.
<p>centered text </p>
bold text
italic text
strike text
underline text
bold text
italic text
strike text
underline text

– является одним из важных элементов HTML и предназначен для создания ссылок.
<a href="http://yandex.ru" title="Yandex">Yandex</a>
– задает адрес документа, на который следует перейти.
<a href="http://yandex.ru" title="Yandex">Yandex</a>http://yandex.ru/images/search
Images
Images
@akuv
Позвонить по скайпу
Позвонить
Абсолютные
Images
Относительные
/img/cats.jpg
img/cats.jpg
текущий url: http://localhost:9222/part-2/index.html
Images– закладка с уникальным именем на определенном месте веб–страницы, предназначенная для создания перехода к ней по ссылке.
ссылка на якорь
Много текста...
якорь
Ссылка
_blank
_self

– предназначен для отображения на веб-странице изображений в графическом формате (GIF, JPEG, SVG, PNG).
<img src="cat.jpg" title="cat" alt="image fat cat">
<img src="img/decoration.jpg" alt="">








width=300 height=300 height=300 width=300
– позволяет загружать в область заданных размеров любые другие независимые документы.
<iframe src="payment.html" width="468" height="60"></iframe>
– добавляет, воспроизводит и управляет настройками видеоролика на веб-странице.
<video width="400" height="300" src="video/rabbit.mp4"
<video width="400" height="300" poster="video/rabbit.jpg"
controls autoplay loop>
<source src="video/rabbit.mp4" type="video/mp4">
<source src="video/rabbit.ogv" type="video/ogg">
Элемент video не поддерживается вашим браузером.
<a href="video/rabbit.mp4">Скачайте видео</a>
</video>
– добавляет, воспроизводит и управляет настройками аудиозаписи на веб-странице.
<audio controls src="audio/music.mp3"></audio>
<audio controls autoplay loop>
<source src="audio/music.ogg" type="audio/ogg">
<source src="audio/music.mp3" type="audio/mpeg">
Элемент audio не поддерживается вашим браузером.
<a href="audio/music.mp3">Скачайте музыку</a>.
</audio>
– позволяет авторам указать текстовую дорожку для медийных элементов audio и video.
<video width="500" height="400" controls>
<track kind="subtitles" src="video/jane.en.vtt" srclang="en"
label="English">
<track kind="subtitles" src="video/jane.ru.vtt" srclang="ru"
label="Русский" default>
<source src="video/jane.ogv" type="video/ogg">
<source src="video/jane.mp4" type="video/mp4">
Элемент video не поддерживается вашим браузером.
</video>
WEBVTT FILE
00:00.360 --> 00:01.240
Солдат Джейн.
00:01.240 --> 00:02.240
Спасаюсь от радиации.
00:02.240 --> 00:04.000
Арбуз - лучшее средство.

– позволяет создавать разные части интерфейса и обеспечивать взаимодействие с пользователем.
– cообщает браузеру, к какому типу относится элемент формы.
type="button|checkbox|file|hidden|image|password|radio|reset|submit|text"
<input type="checkbox" checked> Хлеб
Молоко
Вода
<input type="radio" name="drink" checked> Сок
– выводит текст внутри поля формы, который исчезает при получении фокуса или при наборе текста.
– блокирует доступ и изменение элемента.
<input type="text" value="Вы человек" disabled>
– элемент интерфейса в виде списка, позволяющий выбрать одно или несколько значений.
– позволяет одновременно выбирать сразу несколько элементов списка.
<select multiple size="3" name="hero">
</select>
– представляет собой элемент формы для создания области, в которую можно вводить несколько строк текста.
<textarea rows="7"
cols="35"
name="text"
placeholder="Введите текст">Текст</textarea>
– создаёт на веб-странице кнопки.
– устанавливает связь между определённой меткой, в качестве которой обычно выступает текст, и элементом формы (input, textarea, select).
Выберите напиток
Выберите напиток
– предназначена для обмена данными между пользователем и сервером.
name=[значение1]&email=[значение2]&secret=[значение3]
– указывает обработчик, к которому обращаются данные формы при их отправке на сервер.
– сообщает серверу о типе запроса.
– устанавливает порядок получения фокуса при переходе между элементами с помощью клавиши Tab.
Нажмите кнопку Tab для перехода между элементами
Нажмите кнопку Tab для перехода между элементами
– таблица, где каждому символу сопоставляется последовательность 0 и 1 (битов)
لغة C++&lm; هي لغة برمجة تستخدم.
لغة C++&lm; هي لغة برمجة تستخدم.
Юникод (Unicode) – стандарт кодирования, позволяющий представить знаки почти всех письменных языков.
Есть несколько способов задать кодировку:
HTML 5 ↓
Служебные мета-элементы:
HTML 5 ↓
<html lang="ru">
<html lang="ru">
<p>Как говорил Джон Леннон</p>
<blockquote lang="en">
Life is what happens to you while you’re busy
making other plans.
</blockquote>
<blockquote lang="ru">
Жизнь — это то, что происходит с тобой,
пока ты оживлённо строишь другие планы.
</blockquote>
<html>blockquote:lang(ru) { color: red; }Как говорил Джон Леннон
Life is what happens to you while you’re busy making other plans.
Жизнь — это то, что происходит с тобой, пока ты оживлённо строишь другие планы.
Если язык подразумевает другое направление письма, стоит указать атрибут dir:
مرحبا العالم!
שלום עולם!
שלום עולם!
שלום עולם!
שלום עולם!
Hello world!
dir="rtl"
مرحبا العالم!
dir="rtl"
שלום עולם!
dir="ltr"
שלום עולם!
dir="auto"
שלום עולם!
שלום עולם!
Hello world!
<html dir="ltr">
Фраза на арабском языке:
اللغة العربية
<html>
Фраза на арабском языке:
اللغة العربية
– элемент, который только указывает другое направление и не несёт других смыслов.
مرحبا العالم!
А роза упала на лапу Азора
مرحبا العالم!
مرحبا العالم!
А роза упала на лапу Азора
مرحبا العالم!
содержимое одного элемента включает в себя как текст слева-направо, так и справа-налево, мы можем явно этим управлять при помощи невидимых символов:
لغة C++‎ هي لغة برمجة تستخدم.
لغة C++ هي لغة برمجة تستخدم.
لغة C++ هي لغة برمجة تستخدم.
لغة C++ هي لغة برمجة تستخدم.
Если необходимо обозначит какой-либо текст непереводимым, можно использовать атрибут translate.
<p>Press button <span translate="yes">RESUME</span> to continue</p>
<p>Нажмите кнопку <span translate="no">RESUME<span/>, чтобы продолжить</p>
Если письмо подразумевает слитное начертание некоторых символов, то мы можем явно этим управлять при помощи невидимых символов.
क्
ष
क्ष
<p>क्‌ष</p>
क्
ष
क्ष
क्ष