Графика
Кувалдин Артем
Разработчик интерфейсов

Виды графики
Графический формат — это способ записи графической информации.
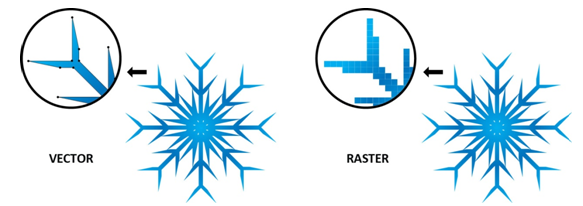
Векторная графика |
Растровая графика |
|
|

|
Векторная графика
– это изображения, созданные при помощи математических описании элементарных геометрических объектов:
- Точки
- Линии и ломаные линии
- Многоугольники
- Окружности и эллипсы
- Сплайны
- Кривые Безье
- Текст
Недостатки векторной графики
- большое количество описательной информации, при использовании многих сложных объектов для создании изображения
- недостаточная реалистичность векторного изображени
- грузит CPU
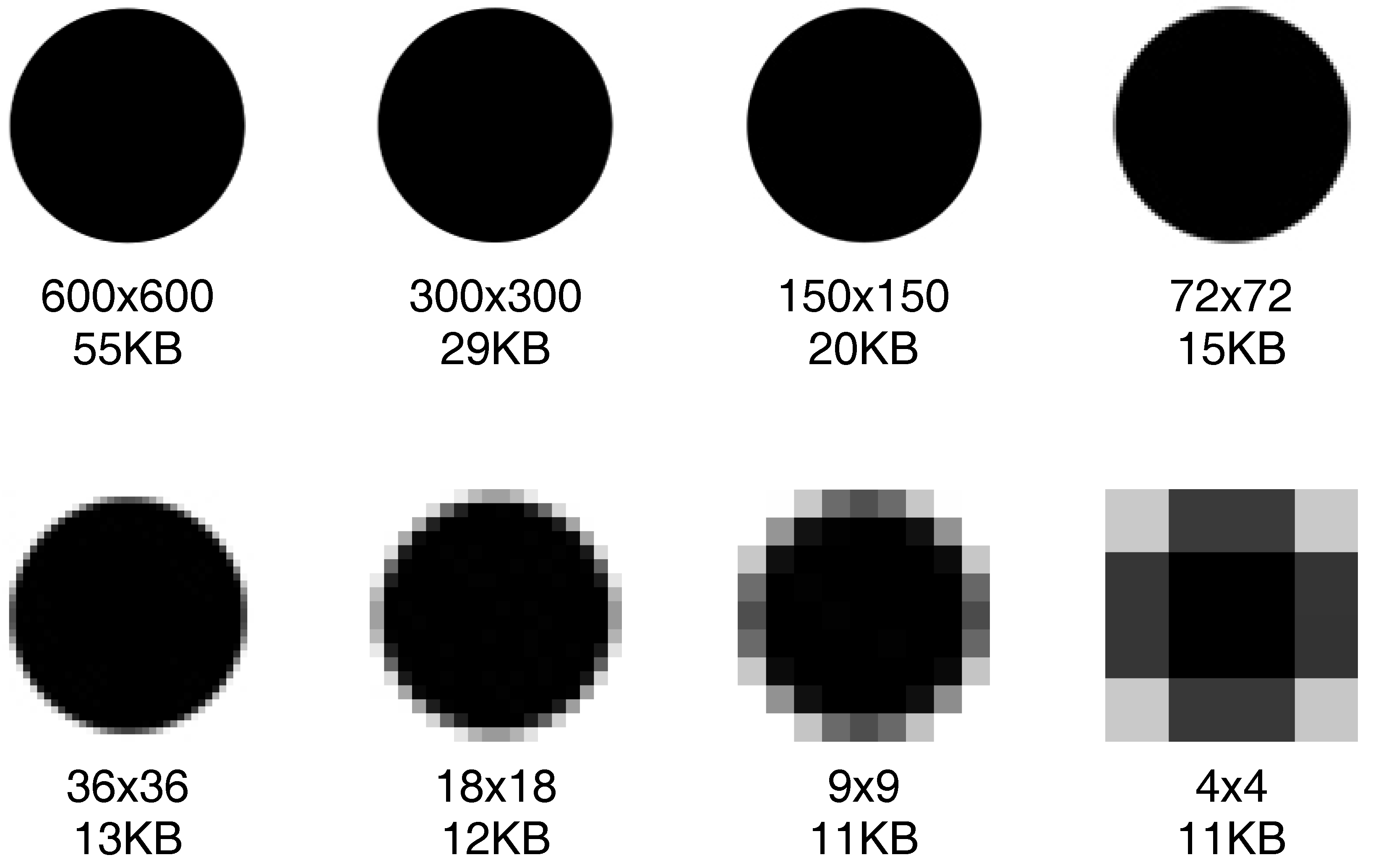
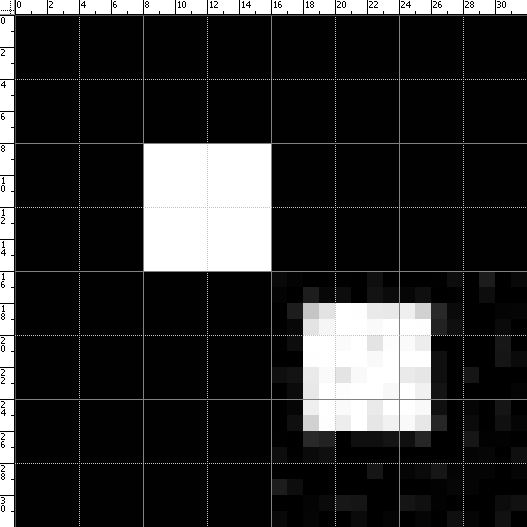
Растровая графика
Изображение по вертикали и горизонтали разбивается на достаточно мелкие прямоугольники - пикселы.

Разрешение

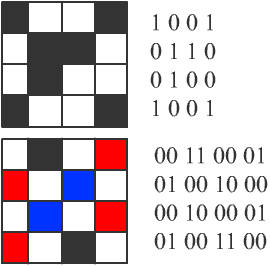
Глубина цвета
– определяет то количество оттенков, в диапазоне которых точка может изменять свой цвет.

| Глубина цвета (битов) | Количество цветов |
|---|---|
| 2 | 22 = 4 |
| 4 | 24 = 16 |
| 8 | 28 = 256 |
| 16 | 216 = 65 536 |
| 24 | 224 = 16 777 216 |

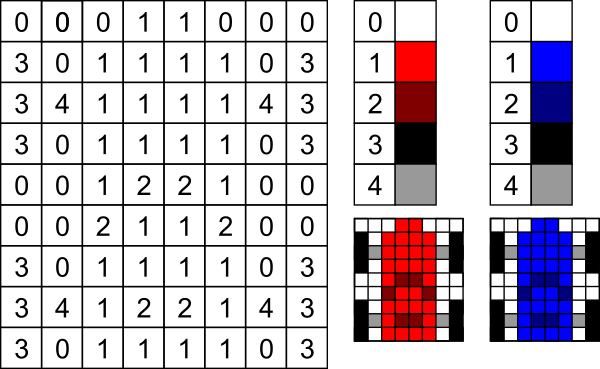
Индексированный цвет

Плюсы растрового изоражения:
- высокая реалистичность изображения
- позволяет воспроизвести изображение любой сложности
Минусы растрового изоражения:
- плохо масштабируются, можно уменьшить изображение, однако увеличить его без потери качества невозможно
- изображение можно редактировать только целиком
- зачастую может иметь больший размер, чем аналог векторного изображения
в вектор - 1.98 KБ, а в растре - 51 КБ
Цветовые модели
Цветовая модель
— математическая модель описания представления цветов в виде кортежей чисел (обычно из трёх, реже — четырёх значений).

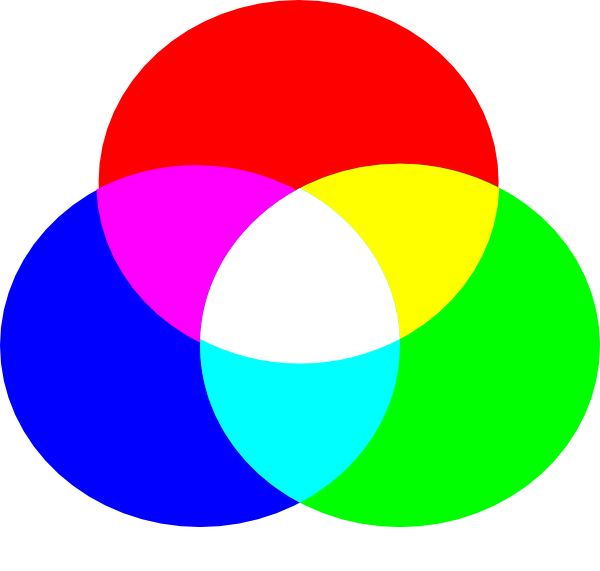
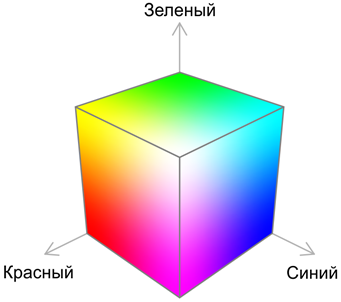
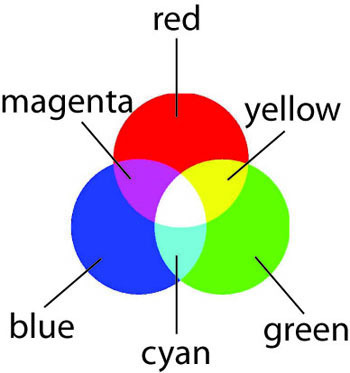
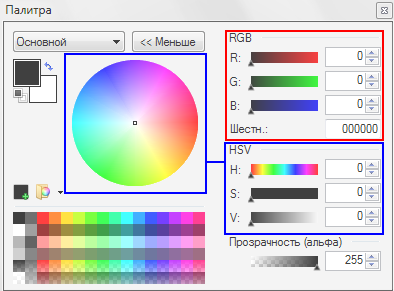
RGB
– кодирования любой цвет представляется в виде комбинации трех цветов (каналов): красного (Red), зеленого (Green) и синего (Blue), с разной интенсивностью.

Интенсивность каждого из трех цветов – это один байт (т. е. число в диапазоне от 0 до 255):
- Белый цвет r=255; g=255; b=255
- Красный цвет r=255; g=0; b=0
- Желтый цвет r=255; g=255; b=0
- Черный цвет r=0; g=0; b=0

RGB в CSS
a:hover {
/* rgb(red, green, blue);*/
color: rgb(255, 0, 0);
/*color: rgb(100%, 0, 0);*/
}a:hover {
/*Шестнадцатиричная запись*/
color: #ff0000;
}a:hover {
/*Короткая запись(HEX)*/
color: #f00;
}RGBA
Похож по синтаксису на RGB, но включает в себя альфа-канал, задающий прозрачность элемента (0 - прозрачный, 1 - непрозрачный).
red-box:hover {
background: rgba(255, 0, 0, .5);
}Имена цветов
В CSS существует 140 именованных цветов
- red
- black
- green
- darkmagenta
- orangered
- springgreen
- yellowgreen
- slategrey
CMYK
Данная модель является вычитающей, поскольку цвета в ней образуются путем вычитания из черного цвета базовых цветов: голубого (Cyan), пурпурного (Magenta), желтого (Yellow).

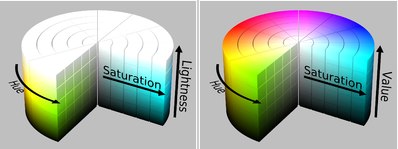
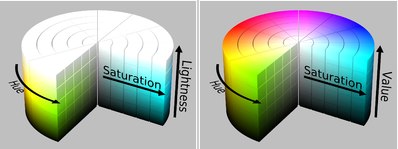
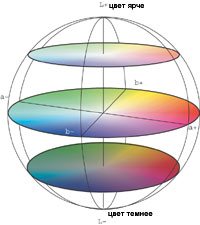
HSV
HSV (Hue, Saturation, Value), где:
- Hue — цветовой тон (оттенок цвета, от 0 до 360).
- Saturation — насыщенность. Чем выше этот параметр, тем «чище» будет цвет, а чем ниже, тем ближе он будет к серому (0 - 100%).
- Value — яркость цвета. Чем выше значение, тем ярче будет цвет. А чем ниже, тем темнее (0% — черный, 100% - яркий)

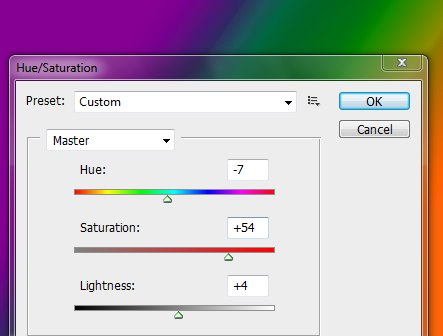
HSV
Такая модель чаще всего используется в простой обработке изображений, т.к. при помощи неё удобно регулировать основные параметры фотографий, не прибегая к куче различных фильтров или отдельных настроек.

HSL
HSL (Hue, Saturation, Lightness), где:
- Hue — цветовой тон (оттенок цвета, от 0 до 360).
- Saturation — насыщенность. Чем выше этот параметр, тем «чище» будет цвет, а чем ниже, тем ближе он будет к серому (0 - 100%).
- Lightness — это светлота цвета (не путать с яркостью). Чем выше параметр, тем светлее цвет (100% — белый), а чем ниже, тем темнее (0% — черный).

HSL
Преимуществом HSL перед RGB является то, что HSL является гораздо более понятным. Кроме того, с помощью него легче создать палитры подходящих цветов (сохраняя оттенок и меняя яркость и насыщенность)

HSL в CSS
.span-1 {
color: hsl(0, 0%, 100%);
}
.span-2 {
color: hsl(0, 100%, 50%);
background-color: hsl(120, 100%, 50%);
}
.span-3 {
color: hsl(30, 100%, 0%);
background-color: hsl(60, 100%, 100%);
}span-2
span-3
HSLA в CSS
Формат HSLA похож по синтаксису на HSL, но включает в себя альфа-канал, задающий прозрачность элемента.
.box {
background-color: hsla(120, 100%, 50%, 1);
}
.box:hover {
background-color: hsla(120, 100%, 50%, .5);
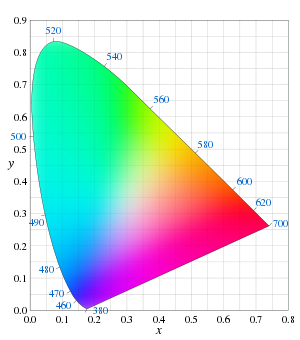
}LAB
Её цветовой охват максимально близок к восприятию человека с нормальным зрением.
- L — Luminance — освещенность (это совокупность яркости и интенсивности)
- a — один из компонентов цвета, меняется от зеленого до красного
- b — второй из компонентов цвета, меняется от синего до желтого

Форматы векторной графики
SVG (Scalable Vector Graphics)
— язык разметки масштабируемой векторной графики
SVG в HTML5
В настоящий момент формат SVG поддерживается 96.43% браузеров.
Форматы растровой графики
BMP (Bitmap Picture)
- c форматом BMP работает огромное количество программ
- можно сохранять черно-белые, серые полутоновые, индексные цветные и цветные изображения системы RGB
- большой объем
 15.6 MB
15.6 MB
GIF (Graphics Interchange Format)
- анимации
- однобитовая прозрачность
- индексная палитра
- стандарт разрабатывался только для поддержки 256-цветовой палитры.



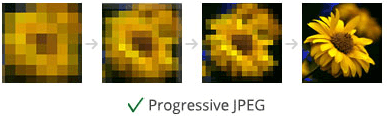
JPEG (Joint Photographic Experts Group)
применяемый для хранения фотоизображений и подобных им изображений
- progressive JPEG позволяет сохранять изображения с выводом за указанное количество шагов
- появление на изображениях при высоких степенях сжатия характерных артефактов.
- может хранить изображения с глубиной цвета 24 бит.
- форматом не поддерживаются анимация и прозрачный цвет.


15.6 MB / 980 KB


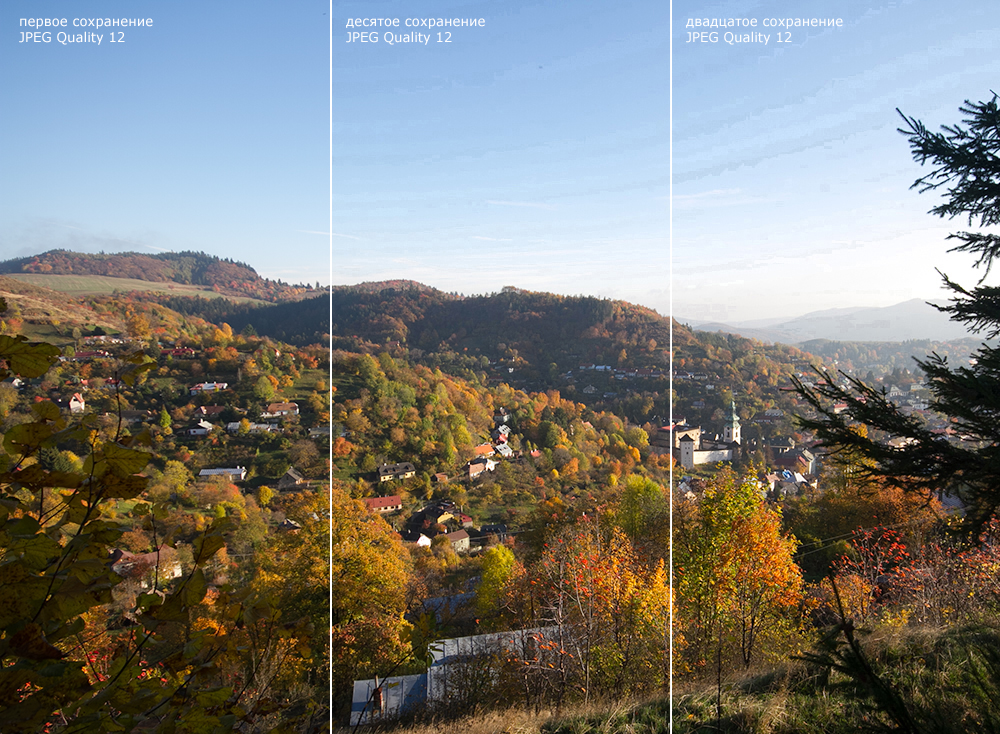
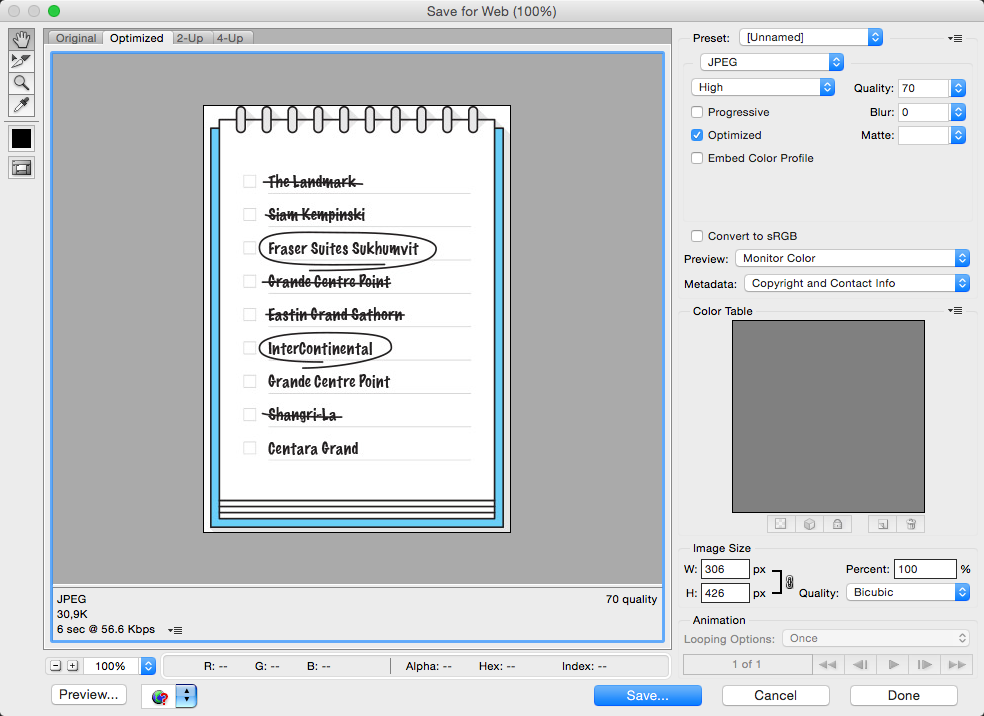
Множественное сохранение

Про JPEG
PNG (portable network graphics)
- альфаканал
- обладает более высокой степенью сжатия для файлов с большим количеством цветов
- пересохранение изображения проходят без потерь в качестве.
- цветное индексированное изображение (палитра 8 бит для цвета глубиной 24 бит)
- не подходит для фотографий
PNG vs JPEG

PNG vs JPEG

15.6 MB / 980 KB/ 4.9MB
PNG vs GIF
| png-8 | gif |

|

|
| 16 KB | 17 KB |
Архивация и компрессия
-
Архивация("сжатие без потерь") – программа анализирует наличие в сжимаемых данных некоторых одинаковых последовательностей данных(одного цвета, повторяющиеся текстовые данные), и исключает их, записывая вместо повторяющегося фрагмента ссылку на предыдущий такой же.
- RLE
- CCITT
- LZW
- ZIP
-
Компрессия("сжатие с потерями") - это способ сохранения данных таким образом, при использовании которого не гарантируется полное восстановление исходных графических данных.
- JPEG
- JPEG 2000 (jp2)
Инструменты сжатия
 JPEGmini
JPEGmini
 Kraken.io (online)
Kraken.io (online)
 imgo (node.js)
imgo (node.js)
tiny png (online, plugin photoshop, API)
Оптимизация SVG
– заключается в удалении «ненужной» информации из SVG, тем самым уменьшается размер самого файла.
- SVG Cleaner
- SVG Scour (для работы необходимо установить Python)
- SVG Optimizer (для работы необходимо установить Node.js)
SVGO
До сжатия
После сжатия
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100" height="300"><circle stroke="#f00" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
0.614 KiB - 68.2% = 0.195 KiB
Графический редактор




Где взять Photoshop?
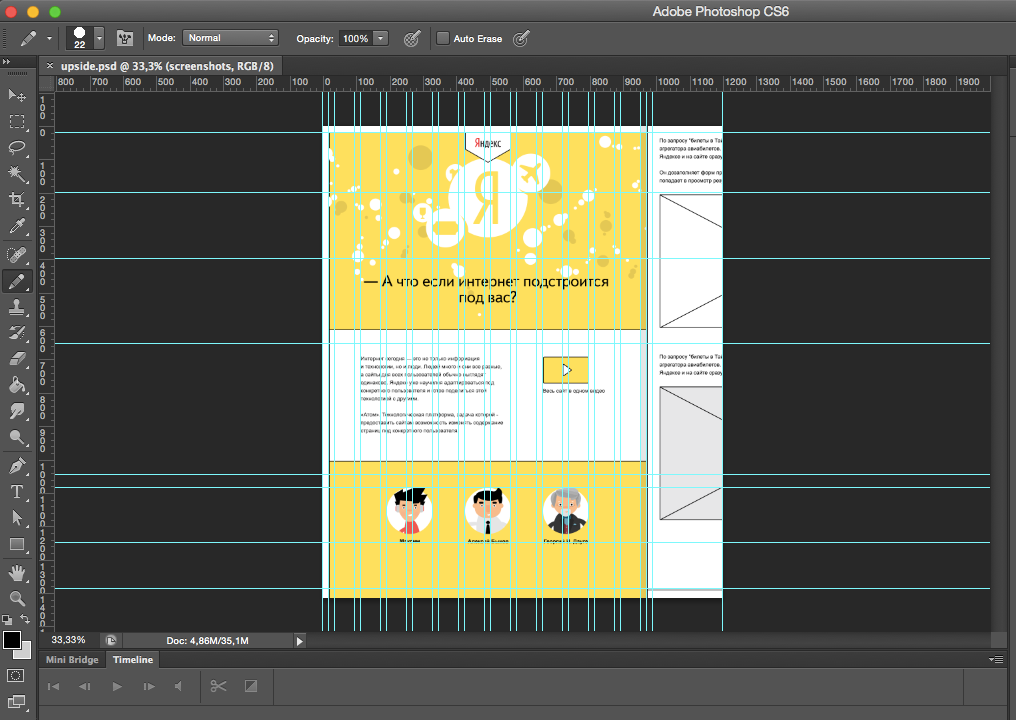
30 дней бесплатноРабота с макетом
Photoshop имеют расширение *.psd

Отключение направляющих View -> Extras
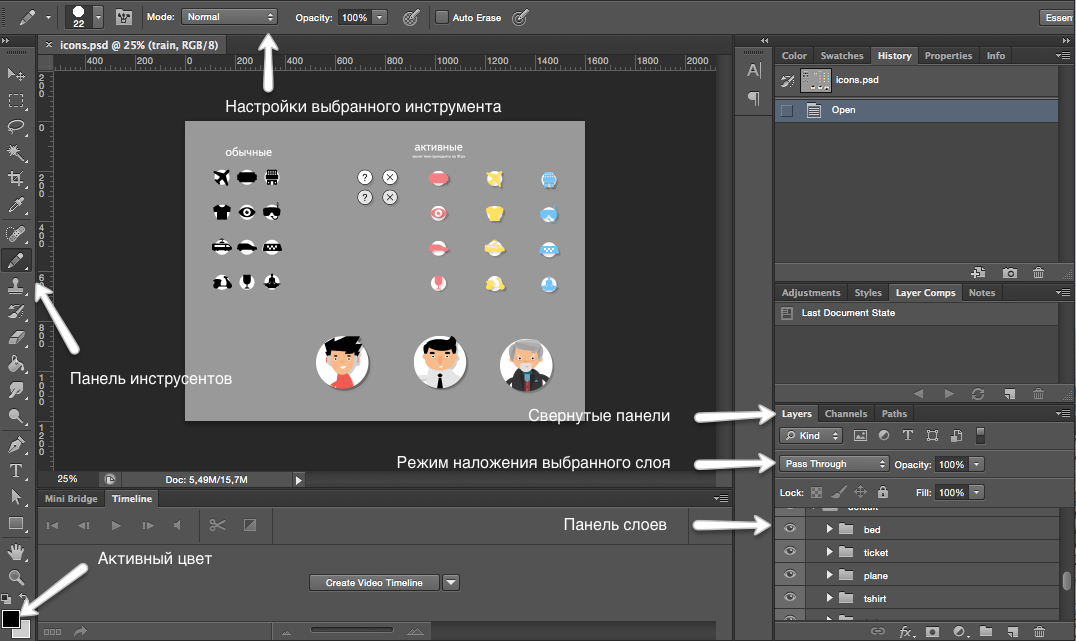
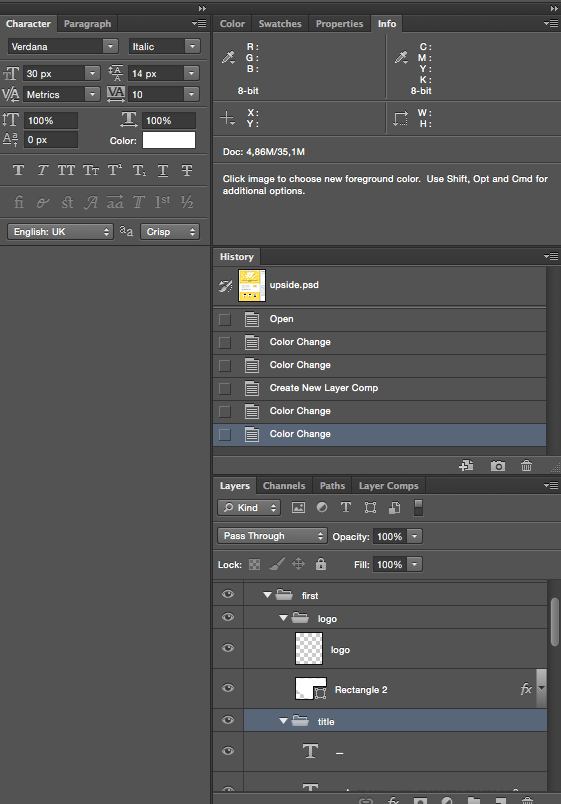
Рабочая область

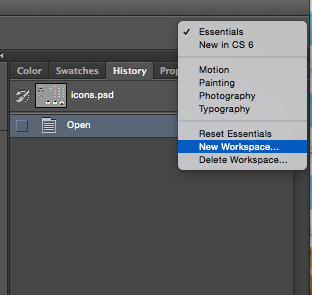
Своя рабочая область
Window -> Workspace -> New Workspace ...

Панели для разработчика
- Layers — панель слоёв — папки и слои макета.
- Character — данные о выделенном текстовом слое или тексте (шрифт, цвет, размер, интерлиньяж и другое).
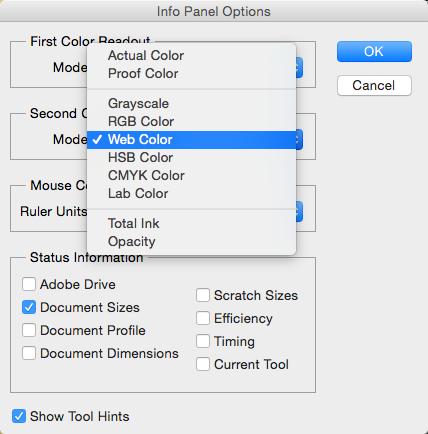
- Info - панель информации. Цвета, положении курсоров по координатам и при выделении - размер выделенного фрагмента.
- History - панель истории

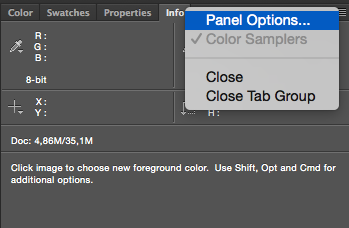
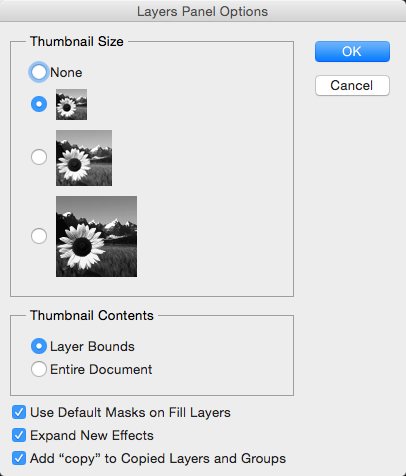
Настройка панелей


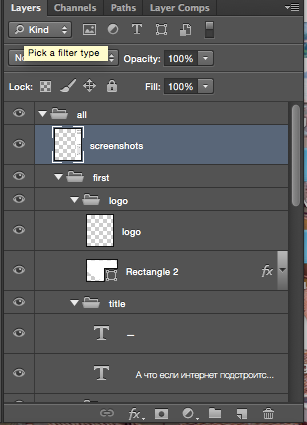
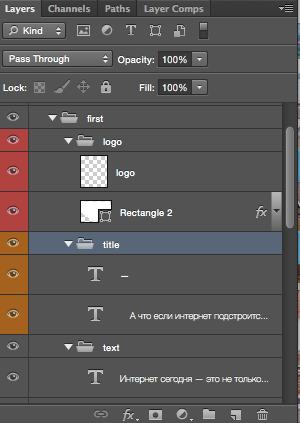
Вид слоев
Panel Options.. ->
Горячие клавиши

Горячие клавиши
- ⌘/Ctrl - в сочетании с клавишами '0' (подогнать масштаб под размер окна), '1' (установка масштаба 100%), '+' (увеличение), '-' (уменьшение)
- ⌘/Ctrl+Z - отменить/применить последнее изменение
- ⌘/CTRL+ALT+Z - отмена последних действий (назад по истории)
- Tab - скрывает/открывает сразу все рабочие панели
Как настроить собственные горячие
Слои


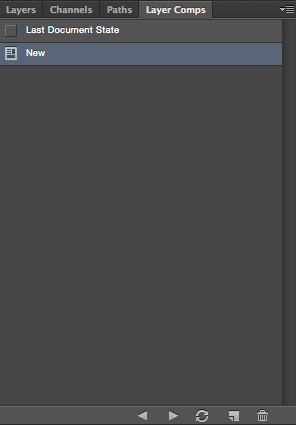
Layer Comps
инструмент используется для запоминания состояний.
View -> Layer Comps

Выбор слоёв
Зажать ⌘/Ctrl (выбор Move Tools) и кликнуть на изображение.
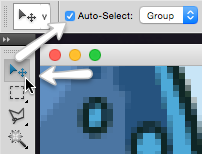
Включить Auto-Select
- Выбрать Move Tools (V)
- в левом верхнем углу поставить галку "Auto-Select"

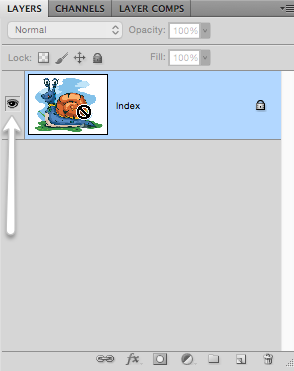
Показать и скрыть

Показать один слой - зажать Alt и нажать на "глазик".
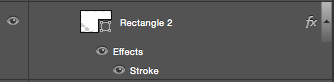
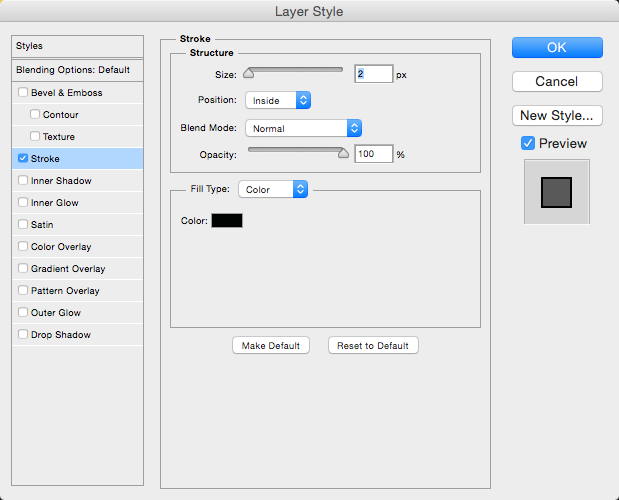
 двойной клик по эффекту вызовет панель с настройками эффекта
двойной клик по эффекту вызовет панель с настройками эффекта
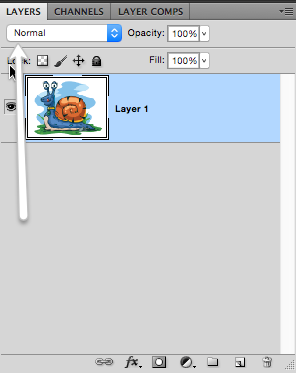
Поговорить с дизайнером
Если наложение отлично от Normal - нужно поговирить с дизайнером.

Другие инструменты
- Euedropper Tool – узнать цвет пикселя.
- Ruler Tool – линейка (Info -> Panel Options -> Ruler Units -> Pixels).
- Rectangle Marquee Tool – прямоугольная область выделения.
⌘/Ctrl + D убрать выделенную область.
О чем подумать при работе с макетом
- О структуре будущей верстки
- О деградации (для более старых браузеров)
- О шрифтах, используемых в макете
- О реальных данных (если в макете использована "рыба")
Сохранение графики
⌘/Ctrl+Alt+Shift+S или через меню "File" -> "Save for Web...

Графика в HTML
Важно указывать размеры картинок, чтобы зарезервировать место под картинку.

Графика в CSS
.box1 {
background-image: url(yandex.png);
}Размеры фона
.box1 {
background-image: url(yandex.png);
/*background-size: 100% auto;*/
background-size: 100%;
}Размеры фона
.box1 {
background-image: url(yandex.png);
/*Можно указывать значение в px*/
background-size: 100% 100%;
}cover/contain
.box1 {background-image: url(yandex.png);
/*Покрывает все пространство блока*/
background-size: cover;
}
.box2 { background-image: url(yandex.png);
/*Пытается вместить картинку в блок*/
background-size: contain;
}Повторение картинок
.box-0 {
background-repeat: repeat; /*по умолчанию*/
}
.box1 {
background-repeat: no-repeat;
}
.box2 {
background-repeat: repeat-x;
}
.box3 {
background-repeat: repeat-y;
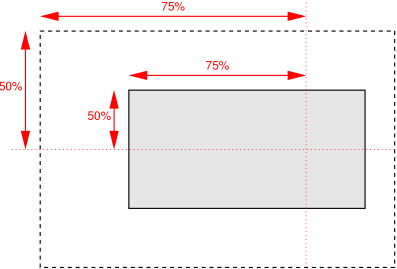
}Положение фона
.box1 {background-image: url(yandex.png);
background-size: 30%;
/*left | center | right | <проценты> | <значение>*/
/*top | center | bottom | <проценты> | <значение>*/
background-position: 75% 50%;
}
background-position
Короткая запись
/* background: <bg-image> ||
<position> [ / <bg-size> ]? || <repeat-style> ||
<attachment> || <'background-color'>*/
.box {
background: url(image.png) 50% 10% / 50px 80px no-repeat #290;
}Градиенты
.box {
background: linear-gradient(to right, #ff3236 0%,#7db9e8 100%;
}.box {
background: radial-gradient(ellipse at center, #000 0%,#67babf 100%);
}linear-gradient, radial-gradient
Спрайты
Спрайты
– прием объединить много изображений в одно.

online-генератор
css-sprite (npm)
Спрайты в css
Нужно сделать кнопки "поделиться"
.social {
width: 100px;
height: 100px;
background-repeat: no-repeat;
background-image: url(share.svg)
}
.fb {
background-position: 0 0;
}
.fb:hover {
background-position: 0 -100px;
}
.twitter {
background-position: -100px 0;
}
.twitter:hover {
background-position: -100px -100px;
}Особенности:
- Меньше запросов к серверу
- Сложно добавлять новые картинки
Мультики

Мультики
.cartoon {
width: 50px;
height: 72px;
background-image: url(sprite.png);
background-size: auto 100%;
background-repeat: no-repeat;
animation: sprite 1s steps(9) infinite;
}
@keyframes sprite {
100% {
background-position-x: 100%;
}
}Base64
– способ оптимизации загрузки изображения.

.logo {
background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI4MiIgaGVpZ2h0PSIzNCIgdmlld0JveD0iMCAwIDE2NDAgNjgwIj48cGF0aCBkPSJNNTU2IDIwMGgtNDdjLTQgMC02IDMtNiA1djE0NWgtODd2LTE0NWMwLTQtMi01LTUtNWgtNDdjLTQgMC02IDItNiA1djM2OGMwIDQgMiA2IDUgNmg0OGMzIDAgNS0yIDUtNnYtMTc2aDg3djE3NmMwIDQgMiA2IDYgNmg0N2M0IDAgNS0zIDUtNnYtMzY4YzAtMy0yLTUtNS01em0xMDY2IDMyOWMtMS0yLTItMy00LTMtNCAwLTI0IDgtNTQgOC01OCAwLTg2LTU1LTg2LTE0MyAwLTc3IDIzLTE1NCA2My0xNTQgMTEgMCAyMyAzIDQ0IDIyIDIgMiA0IDMgNiAzczUtMiA3LTVsMjAtMzNjMi0yIDItNSAyLTcgMC0zLTMtNS04LTgtMzEtMTYtNTItMTktNzAtMTktNzEgMC0xMjYgODUtMTI2IDIxNyAwIDExNCA1MyAxODAgMTI5IDE4MCAzMiAwIDY2LTE1IDgwLTI1IDMtMiA0LTUgMy04bC02LTI2em0tMzIzLTE1OGw5MS0xNjZjMi0yIDEtNS0yLTVoLTQ1Yy0xMyAwLTE3IDUtMjIgMTRsLTY4IDE0MmMtNCA4LTggMTQtMTEgMTZ2LTE2N2MwLTMtMi01LTUtNWgtNDljLTIgMC01IDItNSA1djM2OWMwIDIgMiA1IDUgNWg0OWMzIDAgNS0yIDUtNXYtMTkwYzIgMiA0IDQgNSA3bDg2IDE3N2M1IDkgMTEgMTEgMjEgMTFoNDhjMyAwIDQtMyAyLTVsLTEwNi0yMDN6bS00MzQgMTYxaC05Yy0xMSAwLTE0LTUtMTQtMTR2LTMxM2MwLTQtMi01LTUtNWgtMTUxYy00IDAtNiAyLTYgNXYyN2MwIDkyLTUgMjEwLTU0IDI5OWgtMTdjLTUgMC02IDItNiA2djExMWMwIDQgMyA1IDUgNWgzNmM4IDAgMTEtNiAxMS0xMXYtNjNoMTYydjY5YzAgMyAyIDUgNSA1aDM5YzUgMCA5LTQgOS0xMXYtMTA1YzAtNC0yLTYtNi02em0tODIgMGgtMTEwYzM5LTY2IDU0LTE0MCA1OS0yMzEgMi0yMCAyLTQwIDItNTNoNDh2Mjg0em0yMzYtMzQxYy04MiAwLTExOCAxMDMtMTE4IDIxNSAwIDExNCA1MiAxODMgMTI3IDE4MyAzNyAwIDcwLTE0IDg2LTI1IDMtMiA0LTQgMy03bC02LTI2Yy0xLTMtMi01LTYtNS0zIDAtMjUgOC01NiA4LTU4IDAtODYtNTEtODYtMTE3di0xOHMzMCA0IDQ3IDRoMTExdi0zMmMwLTExNy00Mi0xODAtMTAyLTE4MHptLTggMTY0Yy0xNyAwLTQ1IDMtNDUgM3MwLTExIDItMjNjNy02NCAyMy05NyA0OS05NyAyNCAwIDM5IDMzIDQzIDkyIDEgMTIgMSAyNiAxIDI2aC01MHoiLz48cGF0aCBmaWxsPSIjZjAwIiBkPSJNMjcxIDExaC04NmMtODUgMC0xNTcgNjQtMTU3IDE4OSAwIDc1IDM1IDEzMCA5NyAxNThsLTExNiAyMDljLTQgNyAwIDEyIDYgMTJoNTRjNSAwIDgtMiA5LTVsMTA1LTIwNWgzOHYyMDVjMCAyIDIgNSA1IDVoNDdjNSAwIDYtMiA2LTZ2LTU1NGMwLTUtMy04LTgtOHptLTUwIDMwOWgtMzJjLTUwIDAtOTgtMzYtOTgtMTI3IDAtOTUgNDUtMTMzIDkyLTEzM2gzOXYyNjB6Ii8+PC9zdmc+);
}- отсутствие запроса к серверу
- картинка не кэшируется
- увеличение размера файла (css/html)
- "мусор" в коде
Спасибо

Кувалдин Артем
akuv@yandex-team.ru
ДЗ
https://github.com/urfu-2015/verstka-tasks-10Deadline
10 декабря
02:59:59.999