
Обозреватель
Мохов Олег
Разработчик интерфейсов
Эволюция интернета
Основные группы браузеров








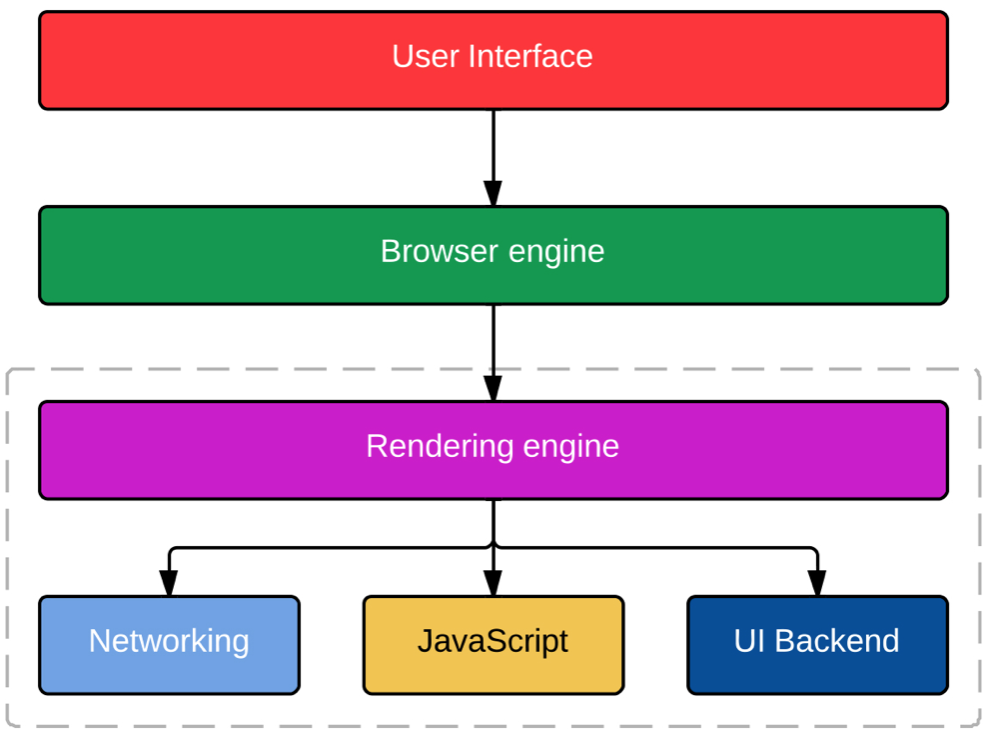
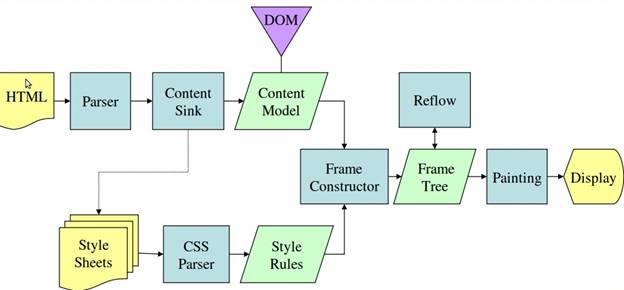
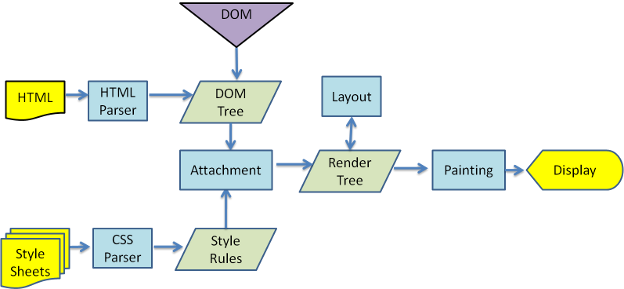
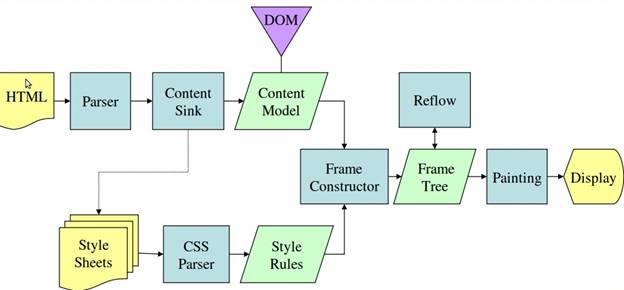
Архитектура браузера

Networking
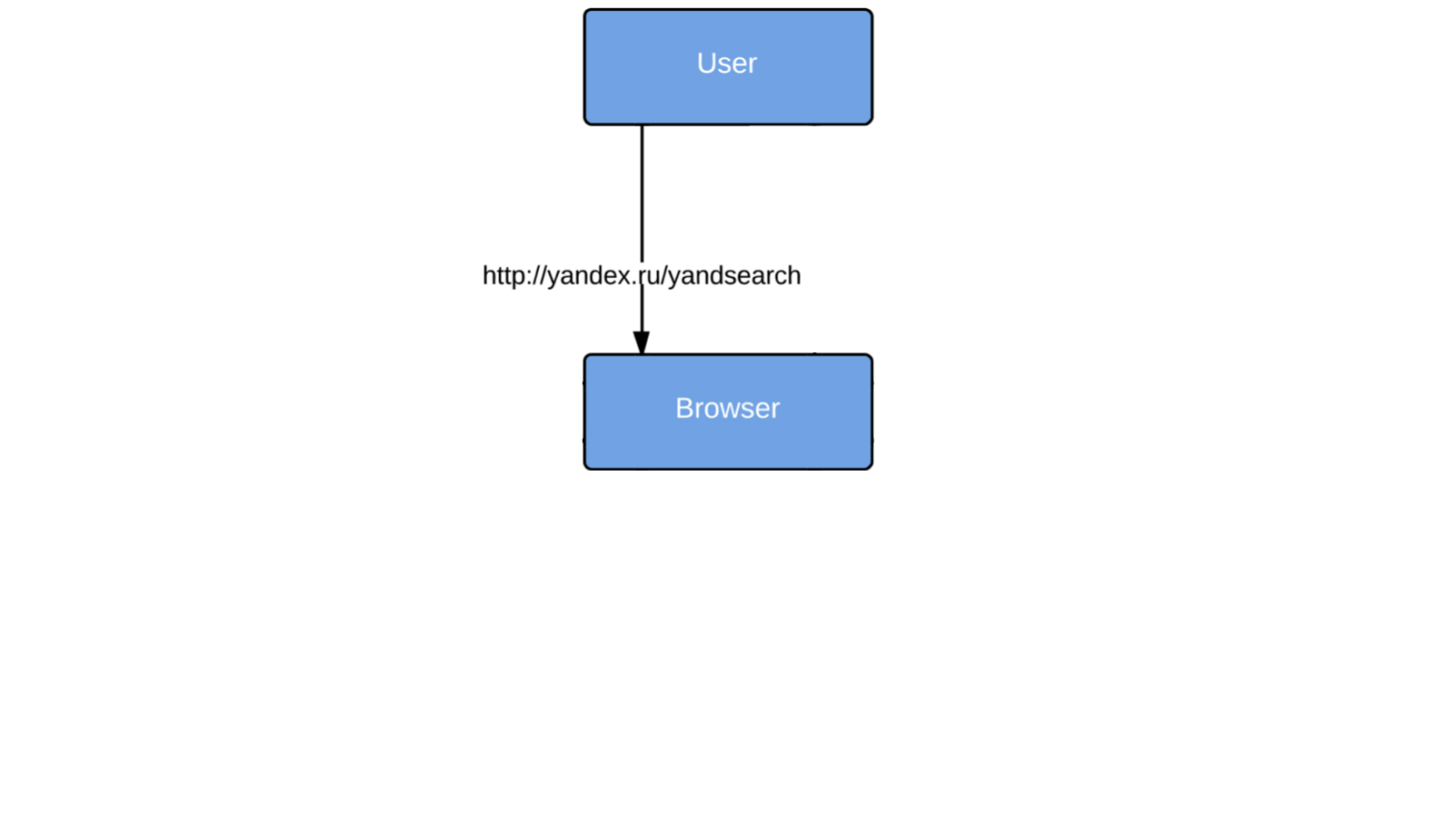
Внутри браузера

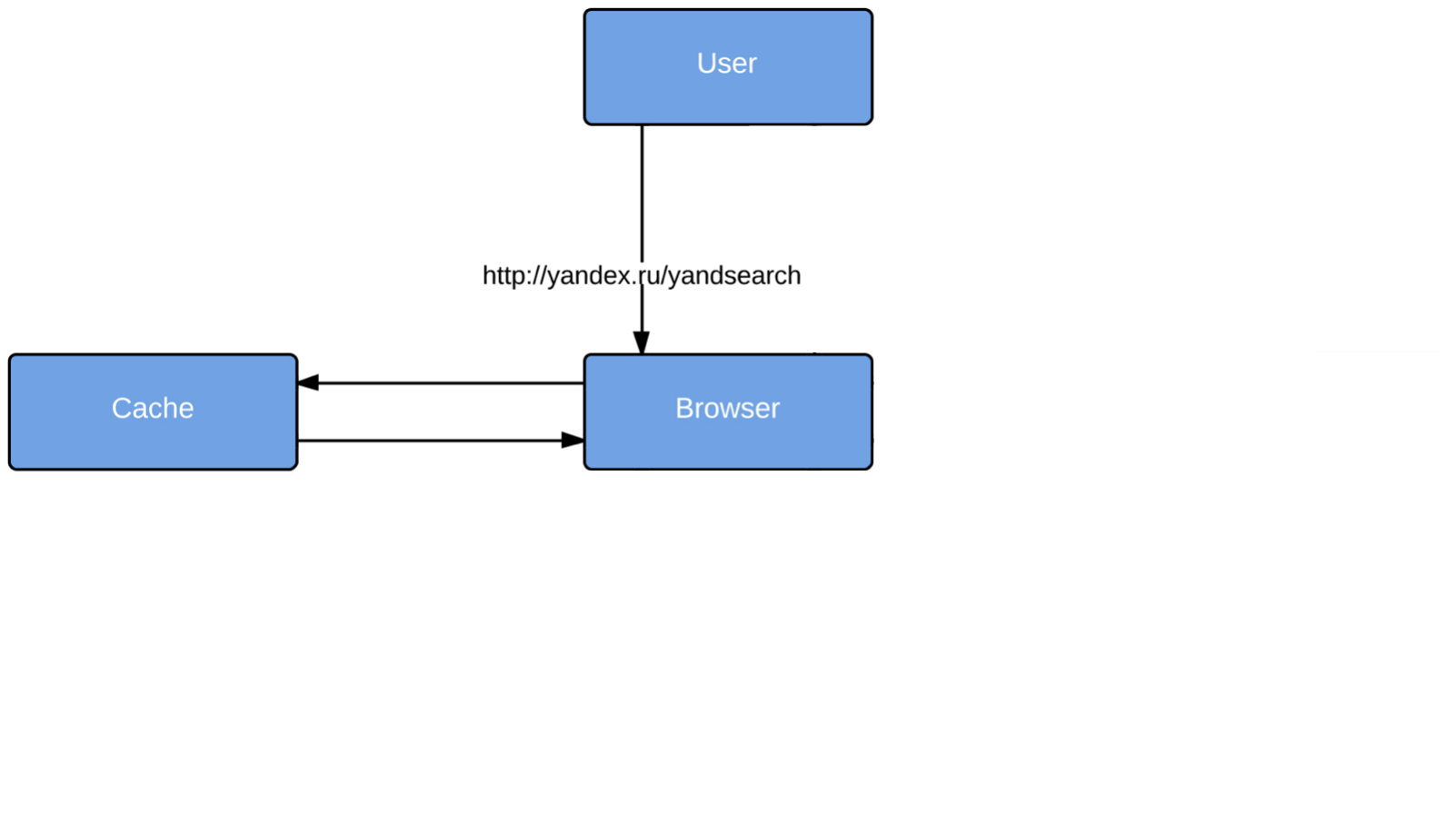
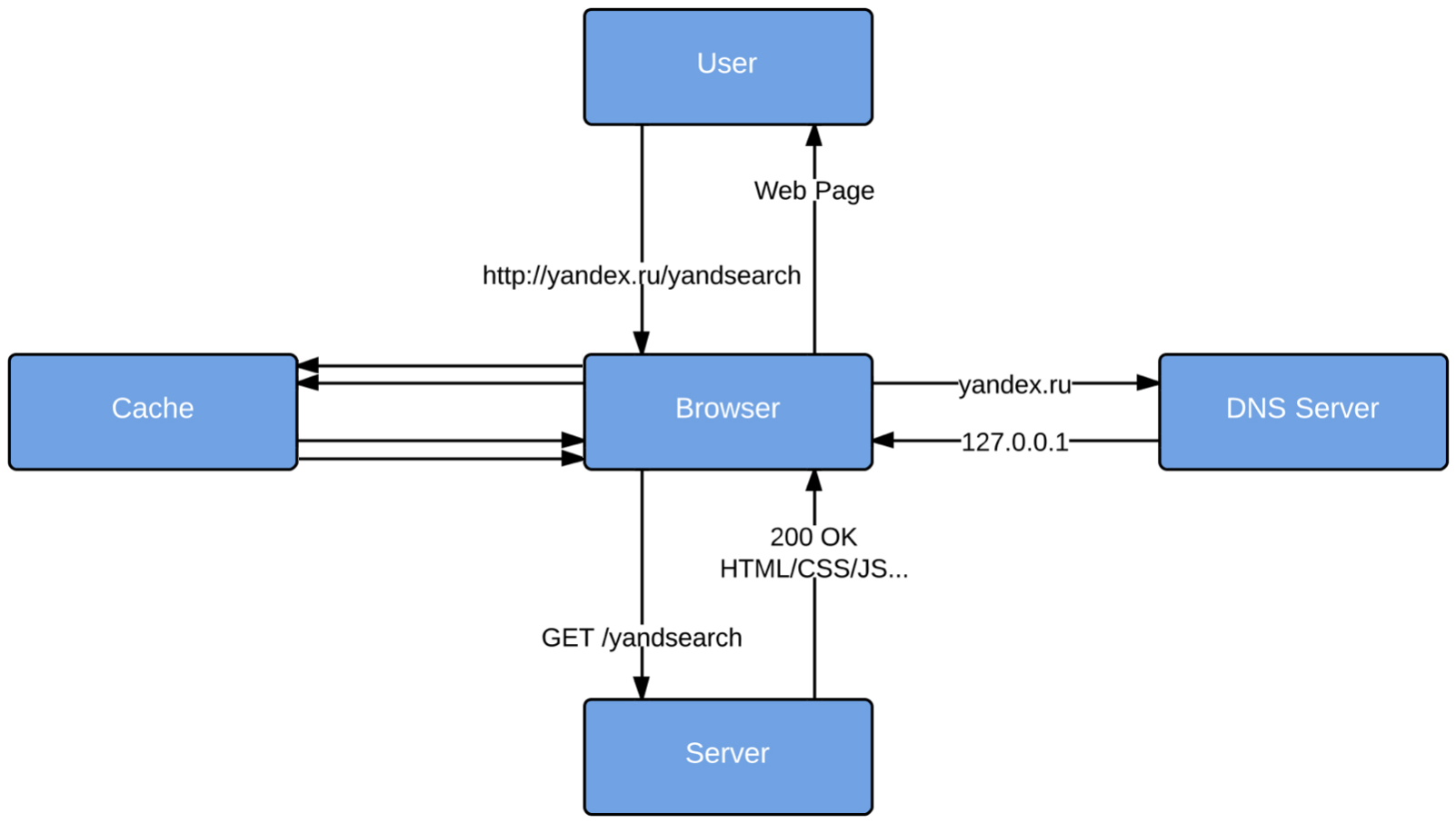
Внутри браузера: ввели адрес

Внутри браузера: кэш

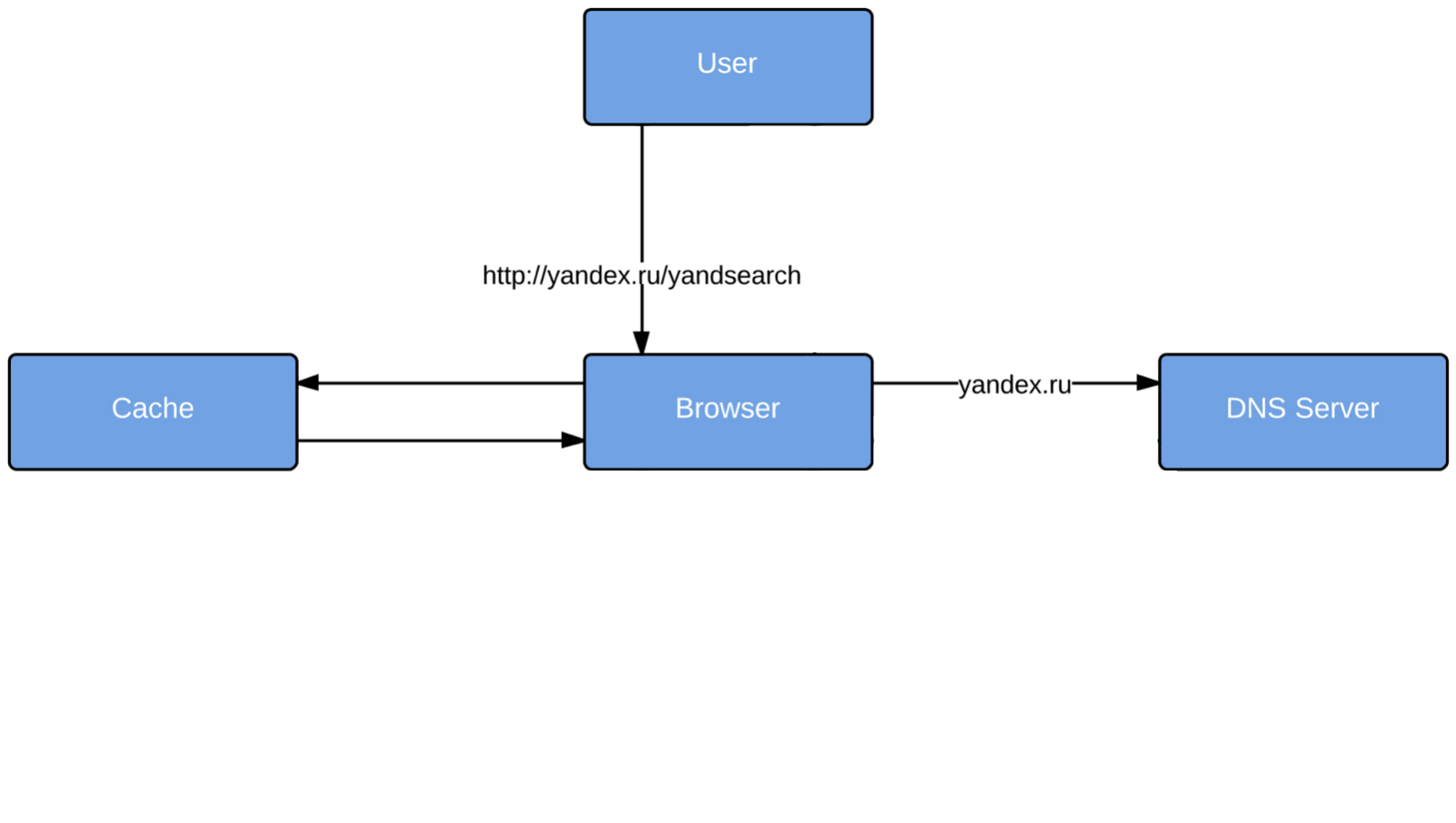
Внутри браузера: DNS

Внутри браузера: DNS

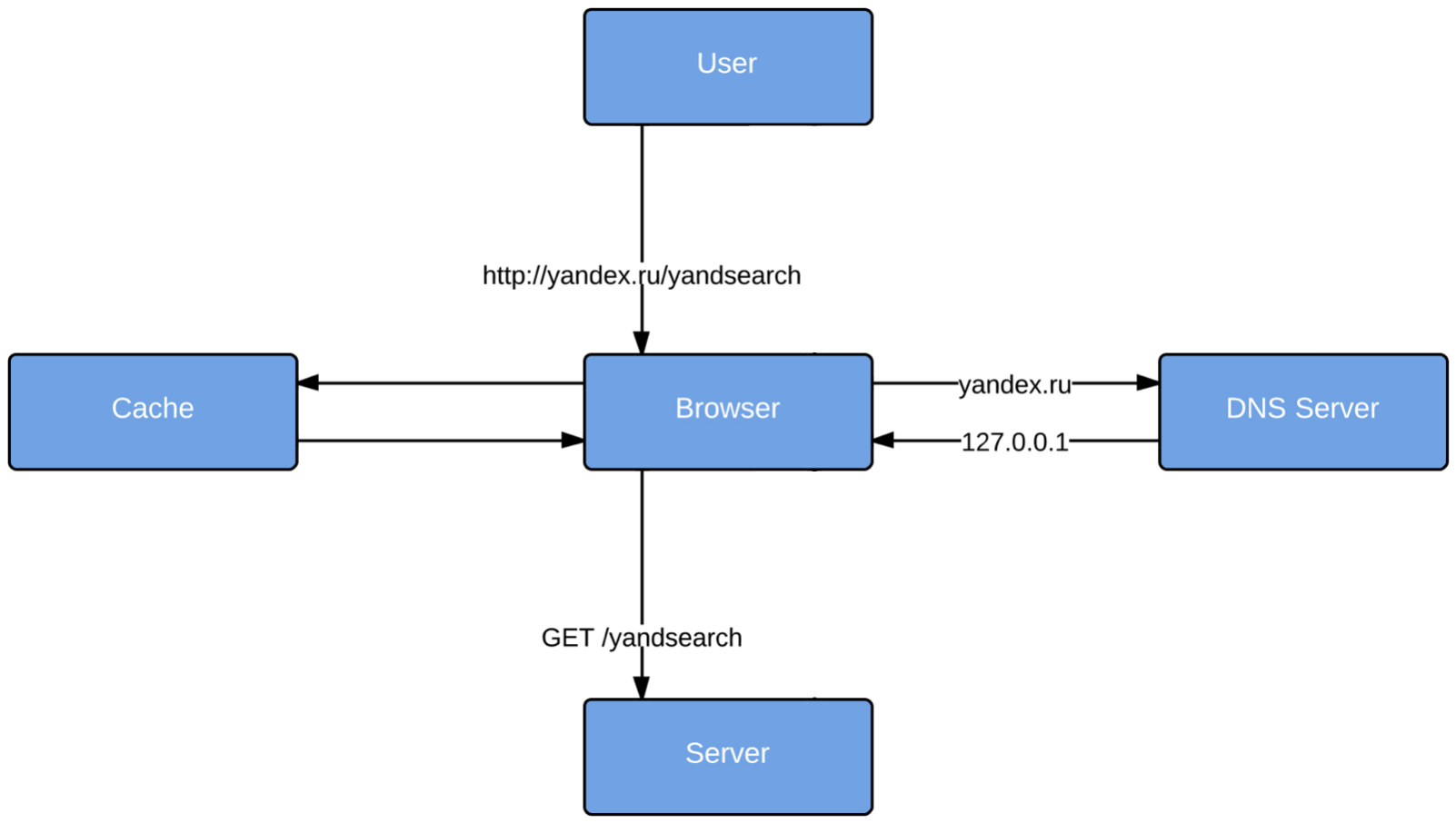
Внутри браузера: получение IP

Внутри браузера: запрос

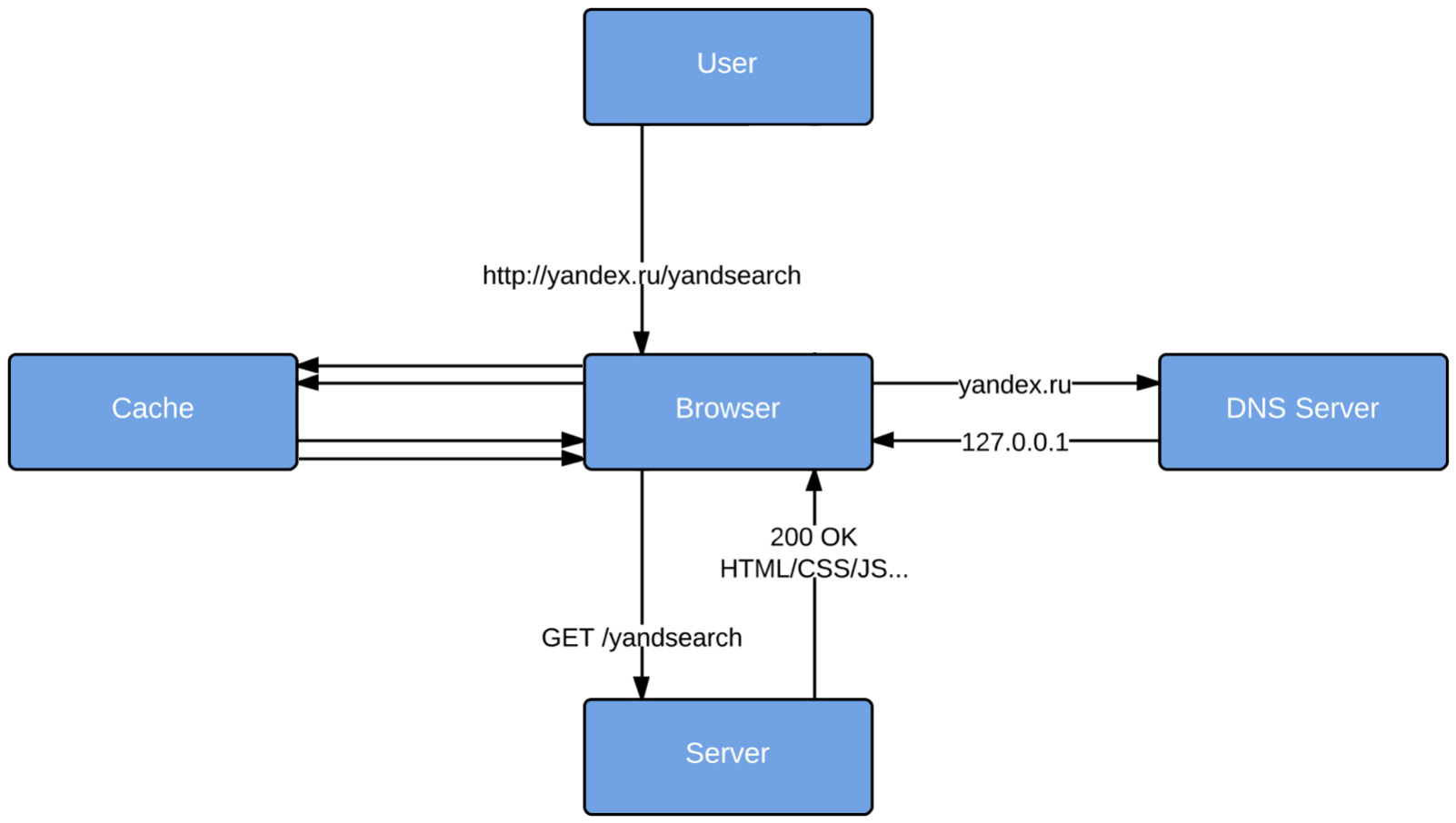
Внутри браузера: ответ

Внутри браузера: снова кэш

Внутри браузера: страница

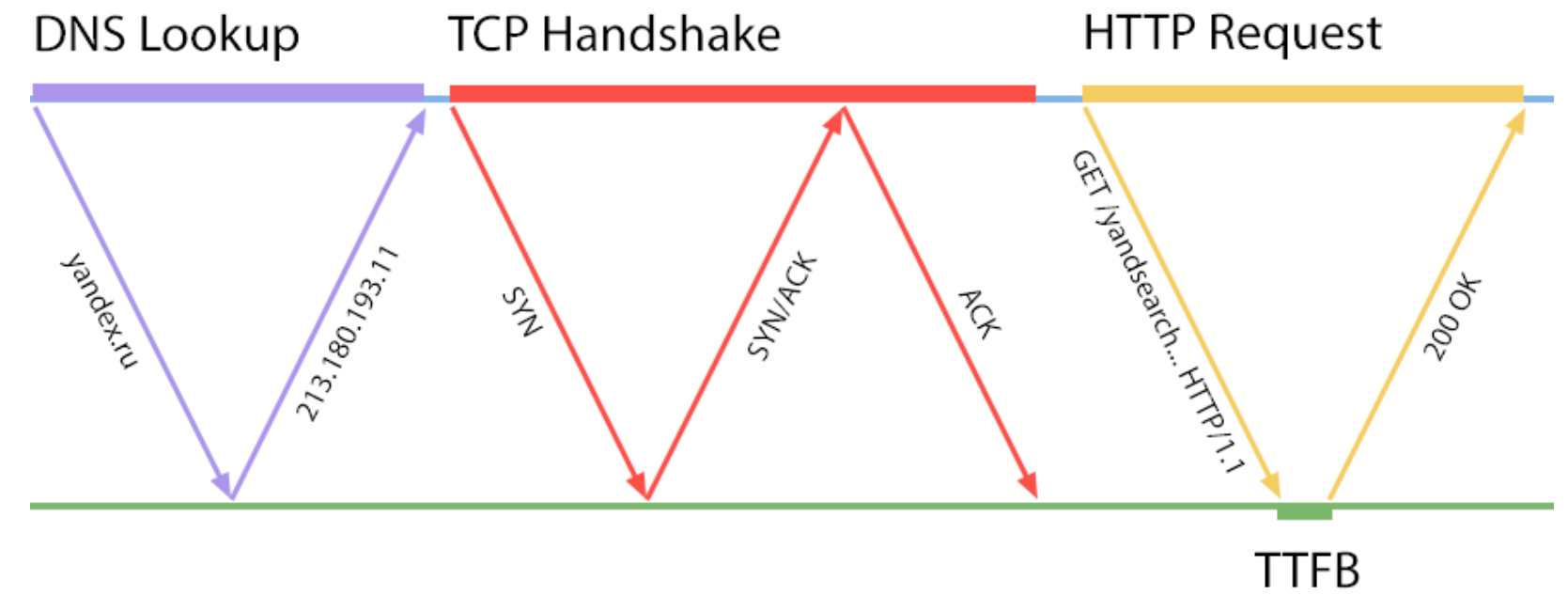
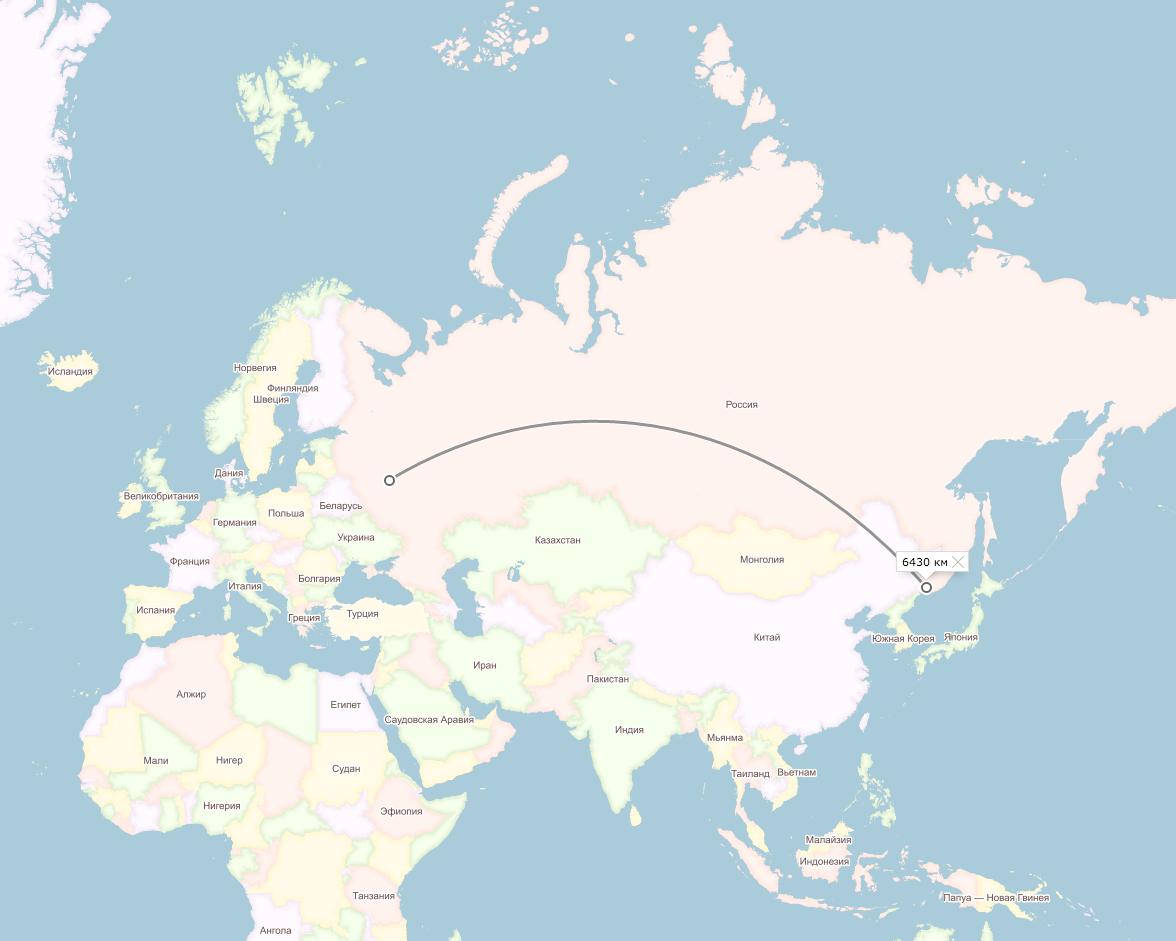
Путь одного запроса

Путь одного запроса

W3C resourse hints
https://w3c.github.io/resource-hints/
User-agent
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.101 YaBrowser/15.10.2454.3654 Safari/537.36
История user-agentRendering
Rendering engines

EdgeHTML (ex. Trident)

Gecko

Webkit




Blink (fork Webkit)

Presto




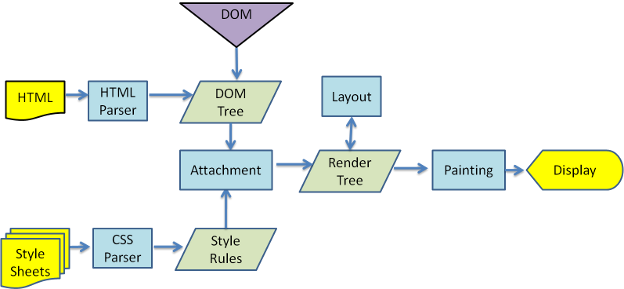
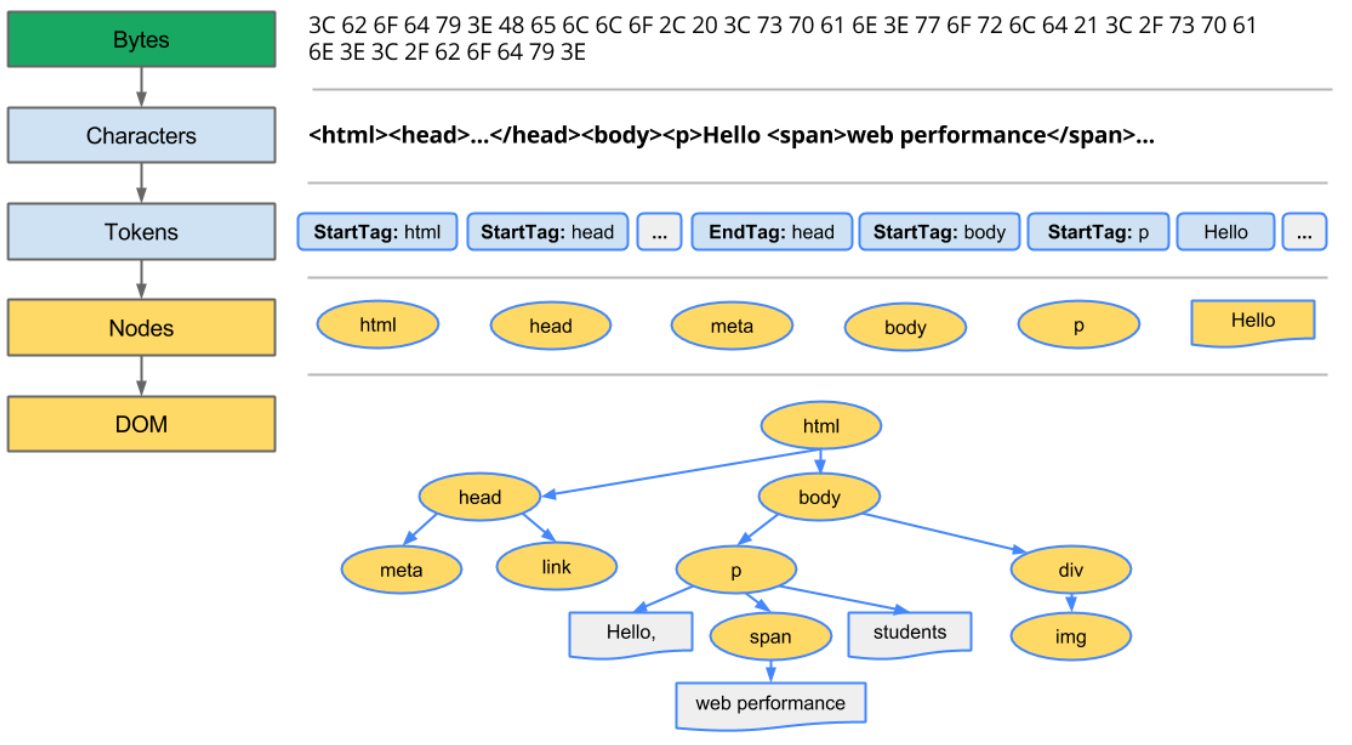
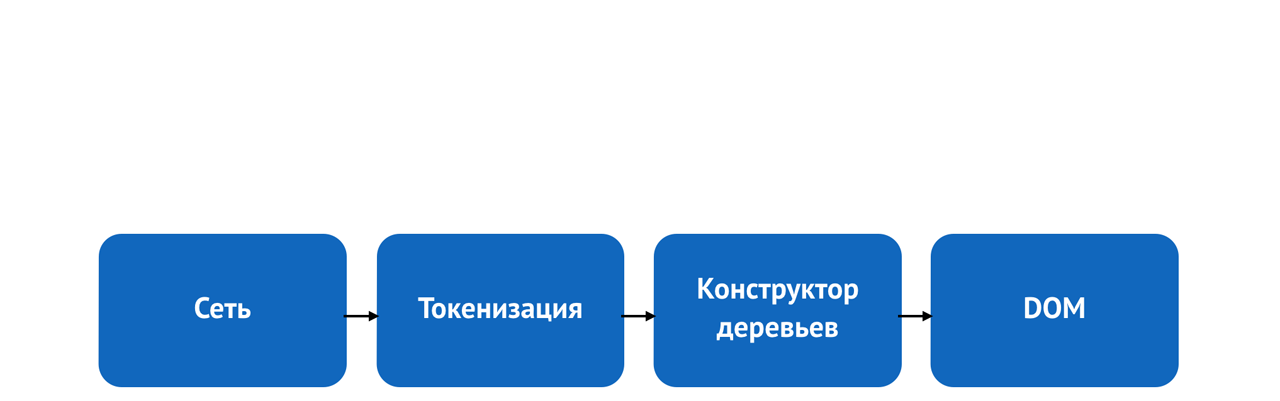
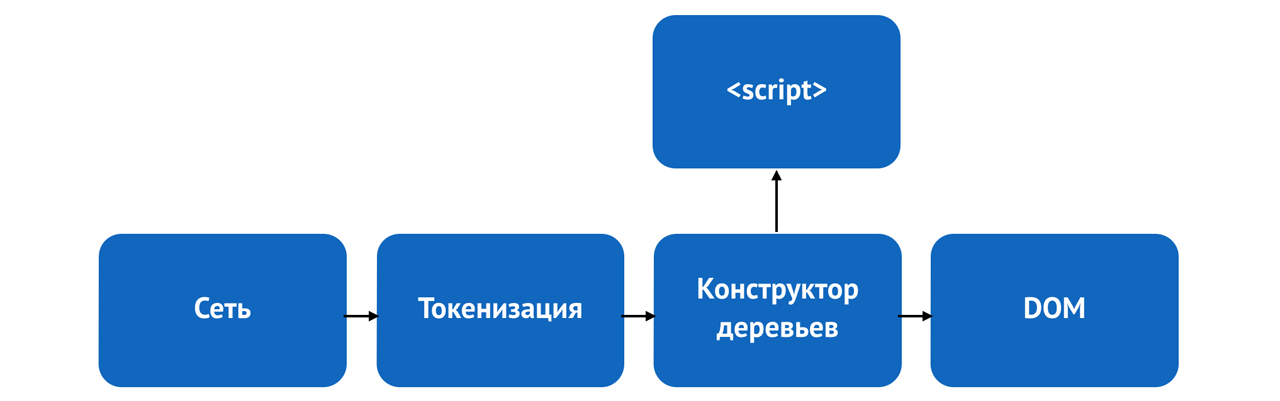
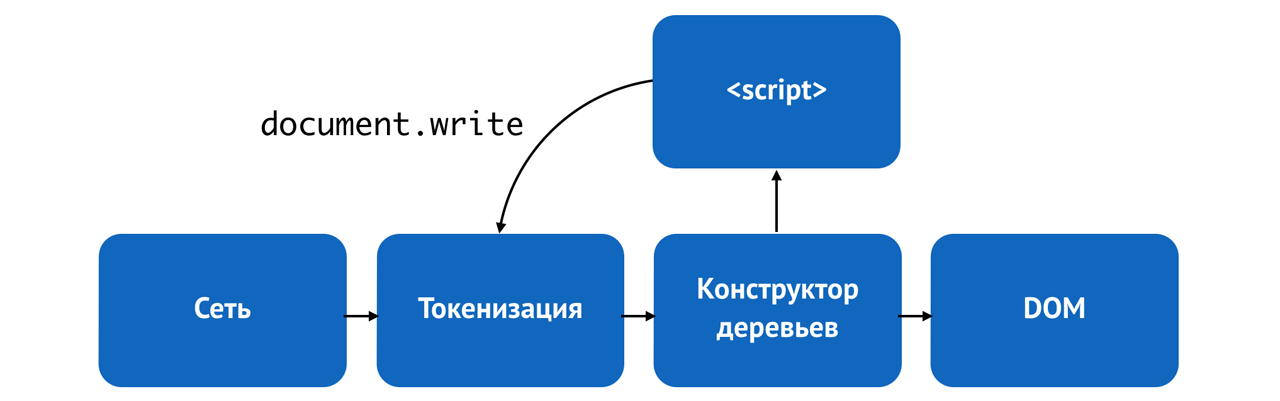
Анализ документа

HTML parsing tolerance
(«Щадящий» алгоритм)
Неправильное использование тегов
</br>
Неправильное вкладывание тегов
<a href="#"> <a href="#"> inner link </a> outer link </a><a href="#"></a> <a href="#"> inner link </a> outer link </a><a href="#"></a> <a href="#"> inner link </a> outer link
Использование вложенных форм
<form action="#a1"> outer form <form action="#a2"> inner form </form> </form><form action="#a1"> outer form inner form </form>
Преждевременные </body> и </html>
function parseTag(t) {
/* ... */
if (t->tagName == htmlTag || t->tagName == bodyTag )
return;
/* ... */
}
CSS parsing
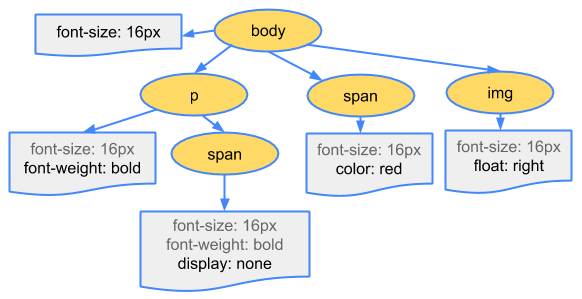
CSSOM
body { font-size: 16px } p { font-weight: bold } span { color: red } p span { display: none } img { float: right }
CSS error handling
.foo {
width: 10em
height: 10em;
background: red;
}
.bar {
width: 10bem;
height: 10em;
background: red;
font: 10px Arial
color red;
.baz {
width: 10em;
}
CSS error handling
.foo {
width: 10em
height: 10em;
background: red;
}
.bar {
width: 10bem;
height: 10em;
background: red;
font: 10px Arial
color red;
.baz {
width: 10em;
}
CSS error handling
.foo {
width: 10em
height: 10em;
background: red;
}
.bar {
width: 10bem;
height: 10em;
background: red;
font: 10px Arial
color red;
.baz {
width: 10em;
}
CSS error handling
.foo {
width: 10em
height: 10em;
background: red;
}
.bar {
width: 10bem;
height: 10em;
background: red;
font: 10px Arial color red;
.baz {
width: 10em;
}
CSS error handling
.foo {
width: 10em
height: 10em;
background: red;
}
.bar {
width: 10bem;
height: 10em;
background: red;
font: 10px Arial color red;
.baz {
width: 10em;
}
Валидность
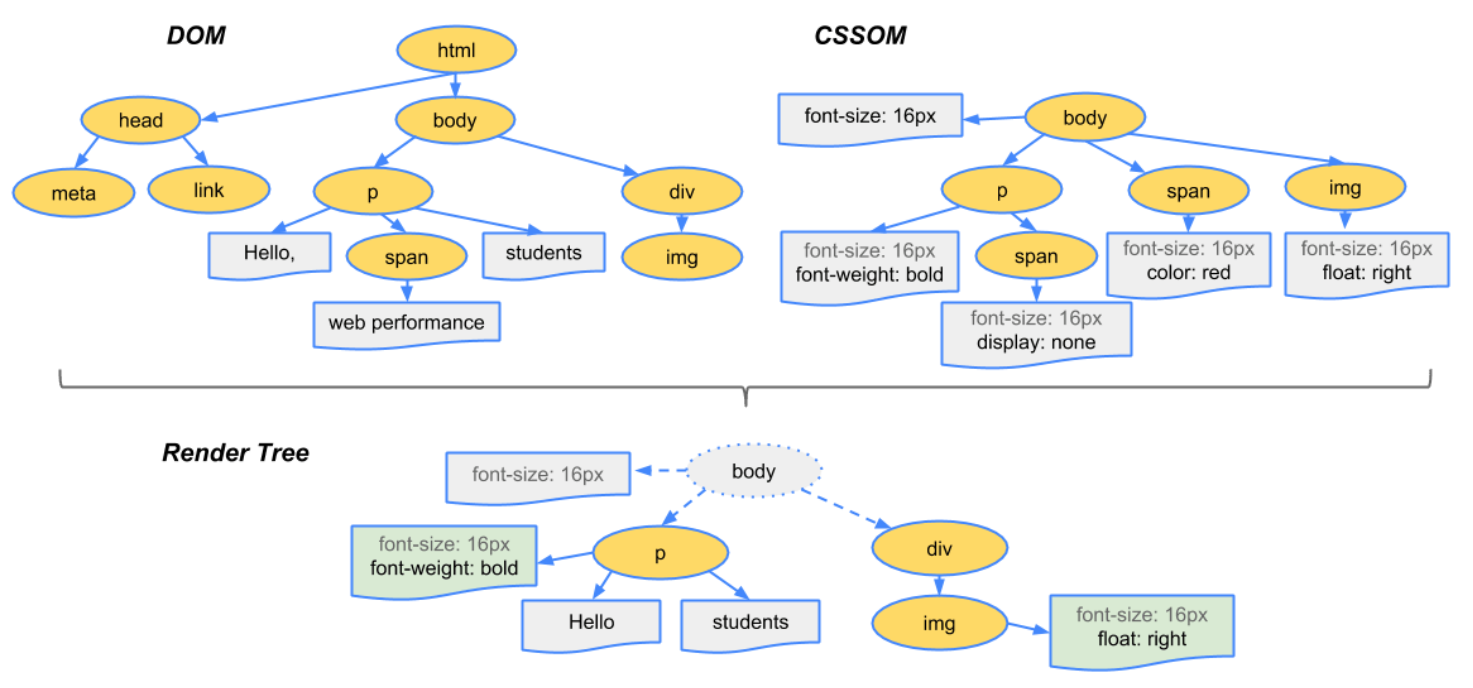
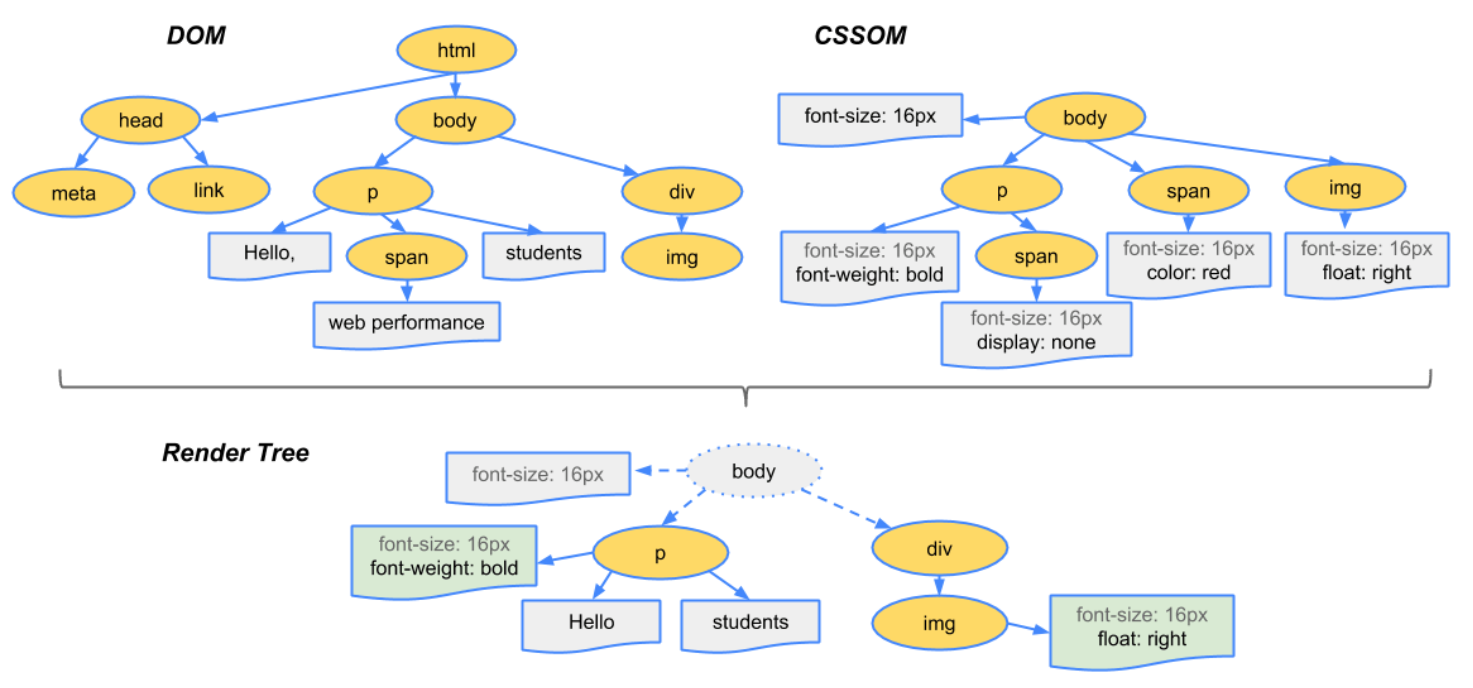
Render Tree






DOM → Render Tree
- Получается при складывании DOM и CSSOM
- Не все блоки из DOM попадают в Render Tree
- На один DOM-блок может создаваться несколько блоков в Render Tree
- CSS так же оказывает влияние на Render Tree (::after, ::before, content)
Как применяется CSS?
1216
Как применяется CSS?
ins /* 5 */
Как применяется CSS?
ins /* 5 */
div div div div div .widget-text-banner2 .media a .text-block ins
/* 5 */
Как применяется CSS?
div div div div div .widget-text-banner2 .media a .text-block ins
/* 1221 -> found 182 */
Как применяется CSS?
div div div div div .widget-text-banner2 .media a .text-block ins
/* 1221 -> found 182 */ /* 1158 -> found 176 */
Как применяется CSS?
div div div div div .widget-text-banner2 .media a .text-block ins
/* 1221 -> found 182 */ /* 1158 -> found 176 */ /* 1138 -> found 172 */
Как применяется CSS?
div div div div div .widget-text-banner2 .media a .text-block ins
/* 1221 -> found 182 */ /* 1158 -> found 176 */ /* 1138 -> found 172 */ /* 1114 -> found 172 */
Как применяется CSS?
div div div div div .widget-text-banner2 .media a .text-block ins
/* 1221 -> found 182 */ /* 1158 -> found 176 */ /* 1138 -> found 172 */ /* 1114 -> found 172 */ /* 1046 -> found 135 */
Как применяется CSS?
div div div div div .widget-text-banner2 .media a .text-block ins
/* 1221 -> found 182 */ /* 1158 -> found 176 */ /* 1138 -> found 172 */ /* 1114 -> found 172 */ /* 1046 -> found 135 */ /* 874 -> found 5 */
Как применяется CSS?
div div div div div .widget-text-banner2 .media a .text-block ins
/* 1221 -> found 182 */ /* 1158 -> found 176 */ /* 1138 -> found 172 */ /* 1114 -> found 172 */ /* 1046 -> found 135 */ /* 874 -> found 5 */ /* 41 -> found 5 */
Как применяется CSS?
div div div div div .widget-text-banner2 .media a .text-block ins
/* 1221 -> found 182 */ /* 1158 -> found 176 */ /* 1138 -> found 172 */ /* 1114 -> found 172 */ /* 1046 -> found 135 */ /* 874 -> found 5 */ /* 41 -> found 5 */ /* 36 -> found 5 */
Как применяется CSS?
div div div div div .widget-text-banner2 .media a .text-block ins
/* 1221 -> found 182 */ /* 1158 -> found 176 */ /* 1138 -> found 172 */ /* 1114 -> found 172 */ /* 1046 -> found 135 */ /* 874 -> found 5 */ /* 41 -> found 5 */ /* 36 -> found 5 */ /* 21 -> found 5 */ /* 5 */
Как применяется CSS?
div div div div div .widget-text-banner2 .media a .text-block ins
/* 1221 -> found 182 */ /* 1158 -> found 176 */ /* 1138 -> found 172 */ /* 1114 -> found 172 */ /* 1046 -> found 135 */ /* 874 -> found 5 */ /* 41 -> found 5 */ /* 36 -> found 5 */ /* 21 -> found 5 */ /* 5 */ /* 5 */
Как применяется CSS?
div div div div div .widget-text-banner2 .media a .text-block ins
/* 1221 -> found 182 */ /* 1158 -> found 176 */ /* 1138 -> found 172 */ /* 1114 -> found 172 */ /* 1046 -> found 135 */ /* 874 -> found 5 */ /* 41 -> found 5 */ /* 36 -> found 5 */ /* 21 -> found 5 */ /* 5 */ /* 5 */ /* результат: ~ 6600 операций */
Как применяется CSS?
div div div div div .widget-text-banner2 .media a .text-block ins
/* 1221 -> found 5 */
Как применяется CSS?
div div div div div .widget-text-banner2 .media a .text-block ins
/* 1221 -> found 5 */ /* 5 x 9 -> 45 */
Как применяется CSS?
div div div div div .widget-text-banner2 .media a .text-block ins
/* 1221 -> found 5 */ /* 5 x 9 -> 45 */ /* результат: 1266 операций */
Как применяется CSS?
.col div.header-logo-2 a
/* 1228 -> found 319 */
Как применяется CSS?
.col div.header-logo-2 a
/* 1228 -> found 319 */ /* 319 x 8 */
Как применяется CSS?
.col div.header-logo-2 a
/* 1228 -> found 319 */ /* 319 x 8 */ /* 3780 */
Медленно
Как применяется CSS?
.col div.header-logo-2 a
.header-logo-link
/* 1228 vs 3780 */
Методологии именования классов и организации разметки
Компоновка (Reflow)
Компоновка
- Расчёт геометрии страницы
- Расчёт размеров замещаемых элементов
- Reflow
Компоновка (Reflow)
- Последовательно
- Элементы расставляются слева направо, сверху вниз
- Элементы, встречающиеся позже, не влияют на геометрию предыдущих (кроме таблиц)
- Система координат рассчитывается относительно корневого фрейма
- Элемент определяет собственную ширину
- Элемент обрабатывает дочерние элементы
- На основании суммарной высоты дочерних элементов, полей и отступов, вычисляется высота
Глобальная компоновка
- Первоначальное отображение страницы
- Изменение окна браузера
- Изменение размеров шрифта
- и другие подобные глобальные события
Инкрементный Reflow
- Вставка новых элементов в DOM
- Изменение атрибутов (например, смена HTML класса)
- Смена состояния элемента (ховер, выбор чекбокса, фокус ..)
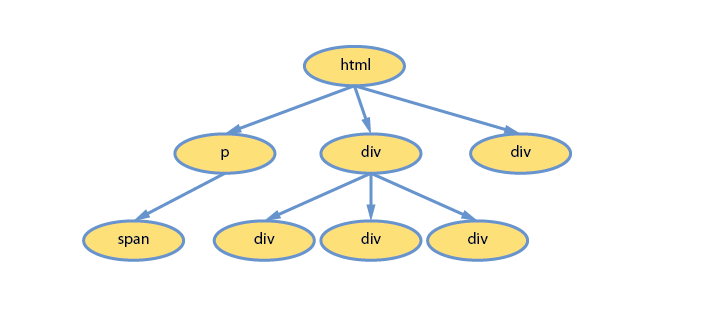
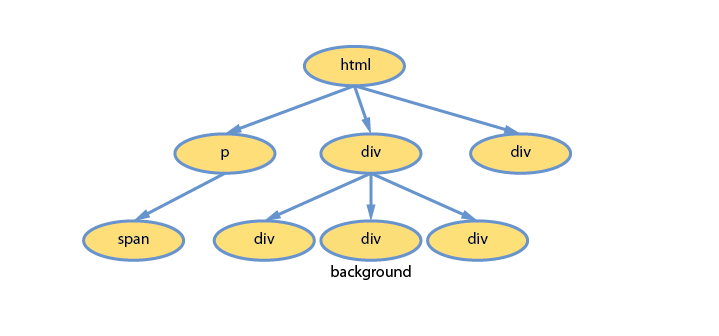
Инкрементный Reflow

<html>
<p><span></span></p>
<div>
<div></div><div></div><div></div>
</div>
<div></div>
</html>
Инкрементный Reflow: background

<html>
<p><span></span></p>
<div>
<div></div><div></div><div></div>
</div>
<div></div>
</html>
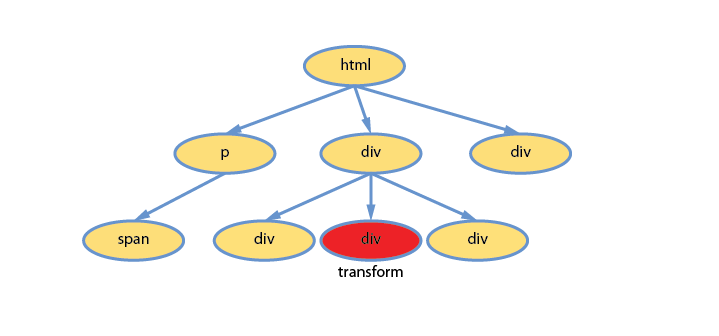
Инкрементный Reflow: transform

<html>
<p><span></span></p>
<div>
<div></div><div></div><div></div>
</div>
<div></div>
</html>
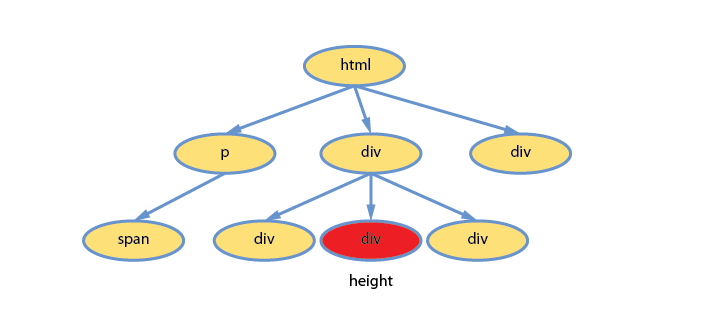
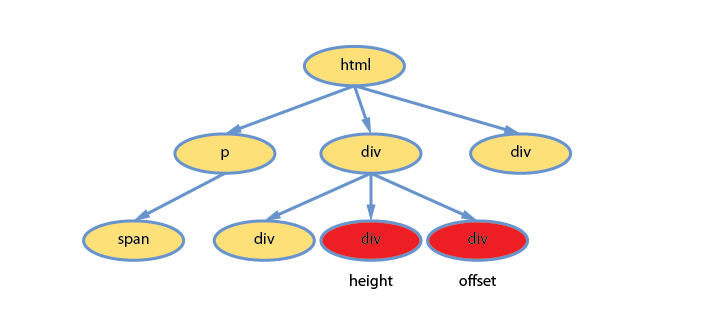
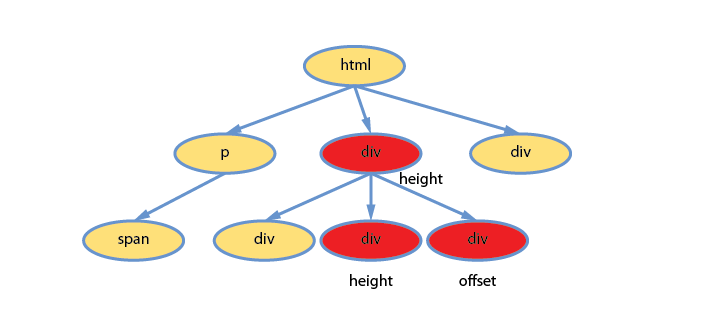
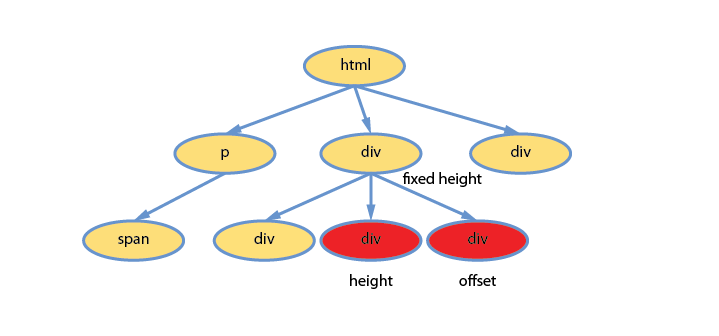
Инкрементный Reflow: height

<html>
<p><span></span></p>
<div>
<div></div><div></div><div></div>
</div>
<div></div>
</html>
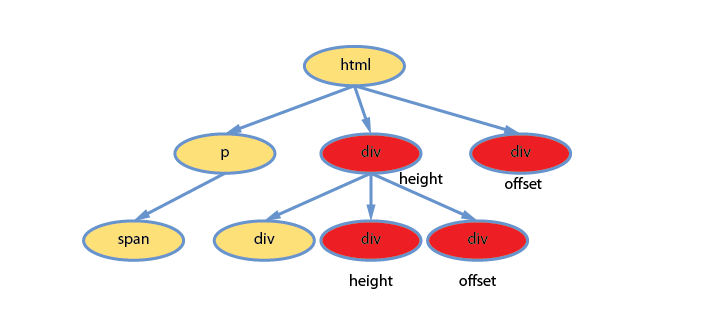
Инкрементный Reflow: height

<html>
<p><span></span></p>
<div>
<div></div><div></div><div></div>
</div>
<div></div>
</html>
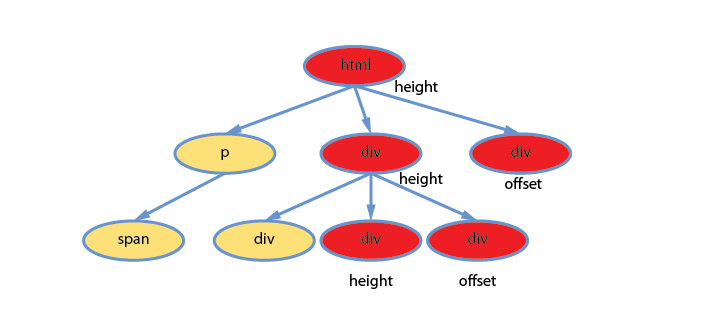
Инкрементный Reflow: height

<html>
<p><span></span></p>
<div>
<div></div><div></div><div></div>
</div>
<div></div>
</html>
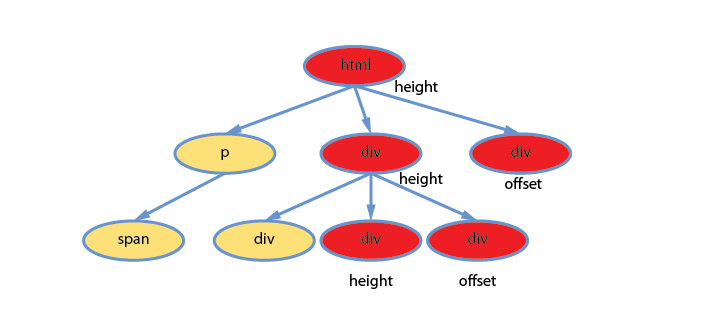
Инкрементный Reflow: height

<html>
<p><span></span></p>
<div>
<div></div><div></div><div></div>
</div>
<div></div>
</html>
Инкрементный Reflow: height

<html>
<p><span></span></p>
<div>
<div></div><div></div><div></div>
</div>
<div></div>
</html>
Все лгут
Инкрементный Reflow: height

<html>
<p><span></span></p>
<div>
<div></div><div></div><div></div>
</div>
<div></div>
</html>
Инкрементный Reflow: height

<html>
<p><span></span></p>
<div>
<div></div><div></div><div></div>
</div>
<div></div>
</html>
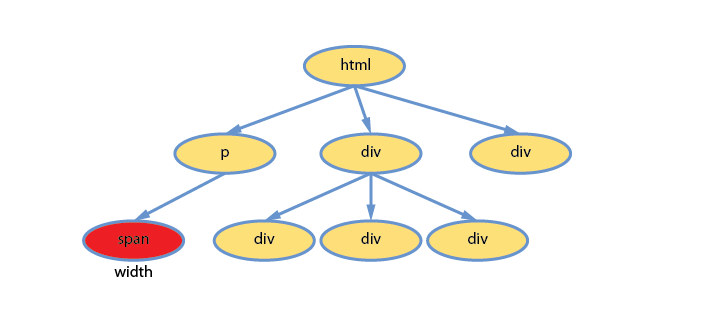
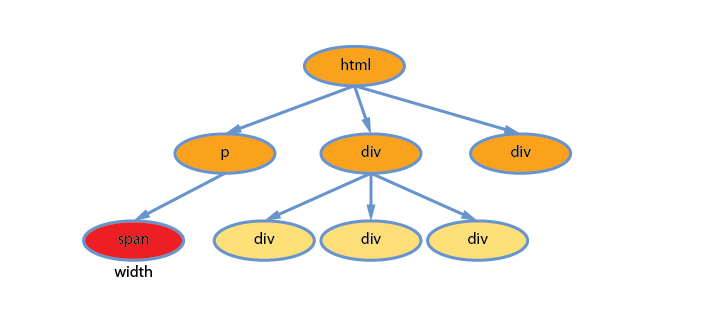
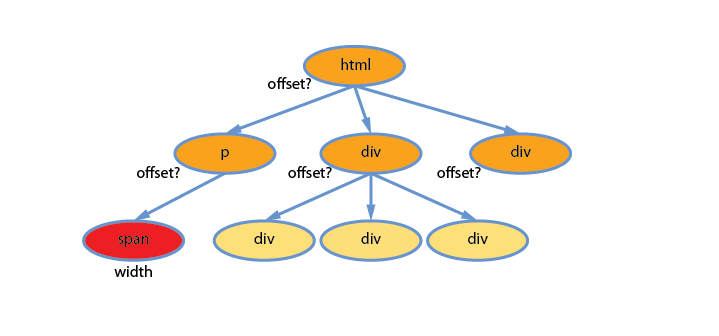
Инкрементный Reflow: width

<html>
<p><span></span></p>
<div>
<div></div><div></div><div></div>
</div>
<div></div>
</html>
Инкрементный Reflow: width

<html>
<p><span></span></p>
<div>
<div></div><div></div><div></div>
</div>
<div></div>
</html>
Инкрементный Reflow: width

<html>
<p><span></span></p>
<div>
<div></div><div></div><div></div>
</div>
<div></div>
</html>
Painting
RenderObject
- Есть у каждого DOM-элемента с визуальным представлением
- RenderObject хранит знание как отобразить элемент в текущем юзер-агенте, т.е в случае браузера речь об идёт об растеризации элемента
- RenderObject’ы хранятся в параллельной структуре – RenderTree
RenderLayer
- Каждый RenderObject ассоциируется с RenderLayer
- RenderObject’ы в одной координатной плоскости принадлежат одному RenderLayer
- RenderLayer’ы нужны для того чтобы отображать пересекающиеся элементы
- Есть условия, которые ведут к созданию нового RenderLayer’а
Новый RenderLayer
- Корневой элемент страницы
- position ≠ static
- transform3d
- opacity
- overflow
- CSS filter
- <canvas> + WebGL
- <video>
Композитный слой
Некоторые RenderLayer’ы, но не все, создают собственную подложку отрисовки (так же её называют композитный слой).
Так как создавать на каждый RenderLayer композитный слой дорого и расточительно, то следующие свойства форсируют его создание:
- transform3d или перспектива
- <video> с включенным h/a
- <canvas> 3d или 2d с включенным h/a
- анимация свойств opacity или transform
- css фильтры
- слои у которых потомок композитный слой
- слои, вынесенные над композитным слоем
JavaScript
Скрипты

Скрипты

Скрипты

Скрипты
JIT
Ссылки
ДЗ
https://github.com/urfu-2015/verstka-tasks-9Deadline
3 декабря
02:59:59.999