HTML
Часть II
Кувалдин Артем
Разработчик интерфейсов
Универсальные атрибуты
Атрибут id
– задаёт уникальный идентификатор элемента.
#email_input { width: 100px }
// Получаем доступ к элементу как к JS объекту по id
var emailInput = document.getElementById('email_input');
// В поле value этого объекта хранится введённое значение
var email = emailInput.value
// Выводим его
console.log(email);Атрибут class
– задаёт класс элемента, позволяя группировать их.
Список покупок:
- Молоко
- Хлеб
- Audi TT
- Audi Q5
- Яблоки
.food { color: yellow }
.car { color: red }
- Молоко
- Хлеб
- Audi TT
- Audi Q5
- Яблоки
Атрибут class в JS
// Получаем все элементы списка по классу
var cars = document.getElementsByClassName('car');
// Складываем в массив текст каждого элемента
for (var i = 0, values = []; i < cars.length; i++) {
values.push(cars[i].innerText);
}
// Выводим через запятую
console.log(values.join(','));Атрибут style
– добавляет стили оформления (по правилам CSS) к элементу.
The Martian.
The Martian.
Атрибут title
– добавляет пояснение к содержимому элементу, которое появляется при наведении.
www
API
API
Интерактивные элементы

a (anchor)
– является одним из важных элементов HTML и предназначен для создания ссылок.
<a href="http://yandex.ru" title="Yandex">Yandex</a>
Атрибут href
– задает адрес документа, на который следует перейти.
<a href="http://yandex.ru" title="Yandex">Yandex</a>
URL (Uniform Resource Locator)
http://yandex.ru/images/search
- Протокол – набор правил и действий, позволяющий осуществлять соединение и обмен данными.
- Домен — символьное имя, помогающее находить адреса интернет-серверов.
- URL-путь – уточняющая информация о месте нахождения ресурса.
Протоколы
Images
Images
@akuv
Позвонить по скайпу
Позвонить
@akuv
Позвонить по скайпу
Позвонить
Виды ссылок
Абсолютные
Images
Относительные
/img/cats.jpg
img/cats.jpg
текущий url: http://localhost:9222/part-2/index.html
Images/img/cats.jpg
img/cats.jpg
Якоря
– закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке.
ссылка на якорь
Много текста...
якорь
Ссылка
Атрибут target
_blank
_self
_self
Встраиваемые элементы

img
– предназначен для отображения на веб-странице изображений в графическом формате (GIF, JPEG, SVG, PNG).
<img src="img/cat.jpg" title="fat cat"
alt="image fat cat">


Размеры картинки






width=300 height=300 height=300 width=300
Атрибут srcset
– позволяет задавать различные URL изображений.
<img src="img/yandex.png"
srcset="img/y.png 400w, img/yandex.png 800w"
sizes="100vw"
alt="yandex">
iframe
– позволяет загружать в область заданных размеров любые другие независимые документы.
<iframe src="payment.html" width="468" height="60"></iframe>
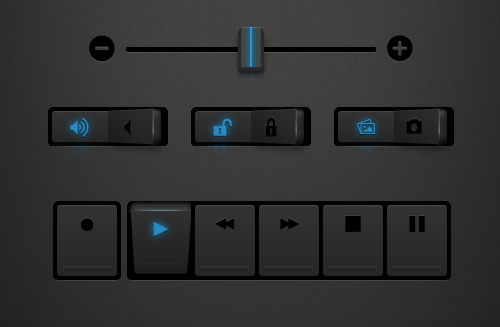
video
– добавляет, воспроизводит и управляет настройками видеоролика на веб-странице.
<video width="400" height="300" src="video/rabbit.mp4">
<video width="400" height="300" poster="video/rabbit.jpg" controls autoplay loop>
<source src="video/rabbit.mp4" type="video/mp4">
<source src="video/rabbit.ogv" type="video/ogg">
Элемент video не поддерживается вашим браузером.
<a href="video/rabbit.mp4">Скачайте видео</a>
</video>
audio
– добавляет, воспроизводит и управляет настройками аудиозаписи на веб-странице.
<audio controls src="audio/music.mp3"></audio>
<audio controls autoplay loop>
<source src="audio/music.ogg" type="audio/ogg">
<source src="audio/music.mp3" type="audio/mpeg">
Элемент audio не поддерживается вашим браузером.
<a href="audio/music.mp3">Скачайте музыку</a>.
</audio>
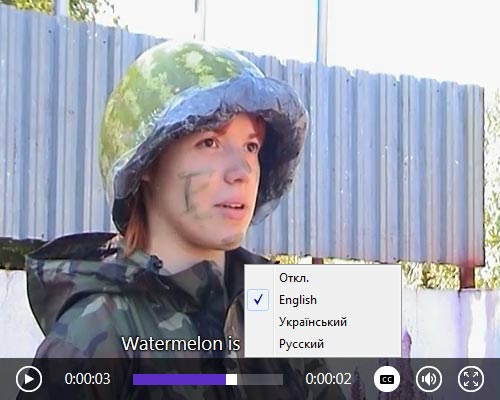
track
– позволяет авторам указать текстовую дорожку для медийных элементов audio и video.
<video width="500" height="400" controls>
<track kind="subtitles" src="video/jane.en.vtt" srclang="en" label="English">
<track kind="subtitles" src="video/jane.ru.vtt" srclang="ru"
label="Русский" default>
<source src="video/jane.ogv" type="video/ogg">
<source src="video/jane.mp4" type="video/mp4">
Элемент video не поддерживается вашим браузером.
</video>
track в IE

Формат vtt
WEBVTT FILE
00:00.360 --> 00:01.240
Солдат Джейн.
00:01.240 --> 00:02.240
Спасаюсь от радиации.
00:02.240 --> 00:04.000
Арбуз - лучшее средство.
Элементы форм

input
– позволяет создавать разные части интерфейса и обеспечивать взаимодействие с пользователем.
Атрибут type
– cообщает браузеру, к какому типу относится элемент формы.
Атрибут type
Хлеб
<input type="checkbox" checked>
Молоко
Водка
Сок
<input type="radio" name="drink" checked>
Молоко
Водка
Сок
Атрибут type (HTML 5)
Атрибут placeholder
– выводит текст внутри поля формы, который исчезает при получении фокуса или при наборе текста.
Атрибут disabled
– блокирует доступ и изменение элемента.
<input type="text" value="Вы человек" disabled>
select
– элемент интерфейса в виде списка, позволяющий выбрать одно или несколько значений.
Атрибут multiple
– позволяет одновременно выбирать сразу несколько элементов списка.
<select multiple size="3" name="hero">
</select>
textarea
– представляет собой элемент формы для создания области, в которую можно вводить несколько строк текста.
<textarea rows="7"
cols="35"
name="text"
placeholder="Введите текст">Текст</textarea>
button
– создаёт на веб-странице кнопки.
label
– устанавливает связь между определённой меткой, в качестве которой обычно выступает текст, и элементом формы (input, textarea, select).
Выберите напиток
Выберите напиток
form
– предназначена для обмена данными между пользователем и сервером.
Атрибут action
– указывает обработчик, к которому обращаются данные формы при их отправке на сервер.
Атрибут method
– сообщает серверу о типе запроса.
- get (по умолчанию)
- предназначен для получения требуемой информации и передачи данных в адресной строке (ограничение в 4 Кб).
- post
- посылает на сервер данные в запросе браузера. Большие объёмы данных используются в форумах, почтовых службах, заполнении базы данных, при пересылке файлов и др.
Валидация формы
Атрибут tabindex
– устанавливает порядок получения фокуса при переходе между элементами с помощью клавиши Tab
Нажмите кнопку Tab для перехода между элементами
Семантическая разметка

CERN is a European research organization that operates
the largest particle physics laboratory in the world.
CERN's main function is to provide the particle accelerators
and other infrastructure needed for high-energy physics research
Last modified: 2015-09-22
Author: ivan@example.com
CERN is
a European research organization that operates the largest particle physics
laboratory in the world.
CERN's main function is to provide the particle accelerators
and other infrastructure needed for high-energy physics research
Schema.org
<section>
Привет всем, я Артём Кувалдин! Работаю разработчиком
интерфейсов в Яндексе, офис которого расположен в
Екатеринбурге по адресу Хохрякова, 10.
</section>
<section itemscope itemtype="http://schema.org/Person">
Привет всем, я
Артём
Кувалдин,
Работаю
разработчиком интерфейсов
в
Яндексе
, офис которого расположен
<section itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
в
Екатеринбурге
по адресу
Хохрякова, 10
.
</section>
</section>
Microdata (Микрофрматы)
– помогает сделать код более осмысленным для поисковых систем, обозначив с помощью специальных атрибутов.
<section itemscope itemtype="http://schema.org/Person">
Привет всем, я
Артём
Кувалдин,
Работаю
разработчиком интерфейсов
в
Яндексе
, офис которого расположен
<section itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
в
Екатеринбурге
по адресу
Хохрякова, 10
.
</section>
</section>
Microdata (Микроданные)
<section itemscope itemtype="http://schema.org/Person">
Привет всем, я
<span itemprop="givenName">Артём</span>
<span itemprop="familyName">Кувалдин</span>,
Работаю
<span itemprop="jobTitle">разработчиком интерфейсов</span>
в
<span itemprop="affiliation">Яндексе</span>
, офис которого расположен
<section itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
в
<span itemprop="addressRegion">Екатеринбурге</span>
по адресу
<span itemprop="streetAddress">Хохрякова, 10</span>
.
</section>
</section>
Схема "Persone": http://schema.org/Person Схема "PostalAddress": http://schema.org/PostalAddress
Список схем: http://schema.org/docs/full.html
Microformats (Микроформаты)
– опирается не на атрибуты, а на классы.
<head>
<!-- Указываем использемую схему микроформатов в документе -->
<link rel="profile" href="http://microformats.org/profile/hcard">
</head>
<ul class="vcard"> <!-- В этом элемент используем схему hcard -->
<li class="fn">Артём</li> <!-- Имя -->
<li class="org">Яндекс</li> <!-- Организация -->
<li class="tel">777-7777</li> <!-- Телефон -->
<!-- Адрес домашней странички -->
<li><a class="url" href="http://example.com/">http://example.com/</a></li>
</ul>
Microformats2
<ul class="h-card">
<li class="p-name">Артём</li>
<li class="p-org">Яндекс</li>
<li class="p-tel">777-7777</li>
<li><a class="u-url" href="http://example.com/">http://example.com/</a></li>
</ul>;
i18n
(интернационализация)
Таблица символов (charset)
– таблица, где каждому символу сопоставляется последовательность 0 и 1 (битов)
لغة C++&lm; هي لغة برمجة تستخدم.
لغة C++&lm; هي لغة برمجة تستخدم.
utf-8
(Unicode Transformation Format, 8-bit)
Юникод (Unicode) – стандарт кодирования, позволяющий представить знаки почти всех письменных языков.
Есть несколько способов задать кодировку:
HTML 5 ↓
Язык
Служебные мета-элементы:
HTML 5 ↓
<html lang="ru">
Если несколько языков:
<html lang="ru">
<p>Как говорил Джон Леннон</p>
<blockquote lang="en">
Life is what happens to you while you’re busy
making other plans.
</blockquote>
<blockquote lang="ru">
Life is what happens to you while you’re busy
making other plans.
</blockquote>
<html>
blockquote:lang(ru) { color: red; }
Как говорил Джон Леннон
Life is what happens to you while you’re busy making other plans.
Life is what happens to you while you’re busy making other plans.
Направление текста
Если язык подразумевает другое направление письма, стоит указать атрибут dir
- ltr – слева направо,
- rtl – справа налево
- auto – автоматически
مرحبا العالم!
שלום עולם!
שלום עולם!
שלום עולם!
שלום עולם!
Hello world!
مرحبا العالم!
שלום עולם!
שלום עולם!
שלום עולם!
שלום עולם!
Hello world!
Если много языков
<html dir="ltr">
Фраза на арабском языке:
اللغة العربية
<html>
Фраза на арабском языке:
اللغة العربية
bdo (bi-directional output)
– элемент, который только указывает другое направление и не несёт других смыслов.
مرحبا العالم!
А роза упала на лапу Азора
مرحبا العالم!
مرحبا العالم!
А роза упала на лапу Азора
مرحبا العالم!
содержимое одного элемента включает в себя, как текст слева-направо, так и справа-налево, мы можем явно этим управлять, при помощи невидимых символов:
- ‎ (left-to-right mark) – форсирует отображение текста слева-направа.
- ‏ (right-to-left mark) – форсирует отображение текста справа-налево.
لغة C++‎ هي لغة برمجة تستخدم.
لغة C++ هي لغة برمجة تستخدم.
لغة C++ هي لغة برمجة تستخدم.
لغة C++ هي لغة برمجة تستخدم.
Переводимость текст
Если необходимо обозначит какой-либо текст непереводимым, можно использовать атрибут translate.
<p>Press button <span translate="yes">RESUME</span> to continue</p>
<p>Нажмите кнопку <span translate="no">RESUME<span/>, чтобы продолжить</p>
Слияемость текста
Если письмо подразумевает слитное начертание некоторых символов, то мы можем явно этим управлять, при помощи невидимых символов
क्
ष
क्ष
<p>क्‌ष</p>
क्
ष
क्ष
क्ष
Минимально возможный документ по HTML 5
<!DOCTYPE html>
My awesome HTML page
Тип HTML документа
doctype
– указывает на тип документа, иными словами на спецификацию, по которой он был создан.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>My awesome HTML page</title>
</head>
<body>
</body>
</html>
doctype для HTML 5
<!DOCTYPE html>
My awesome HTML page
Спасибо
Кувалдин Артем
akuv@yandex-team.ru
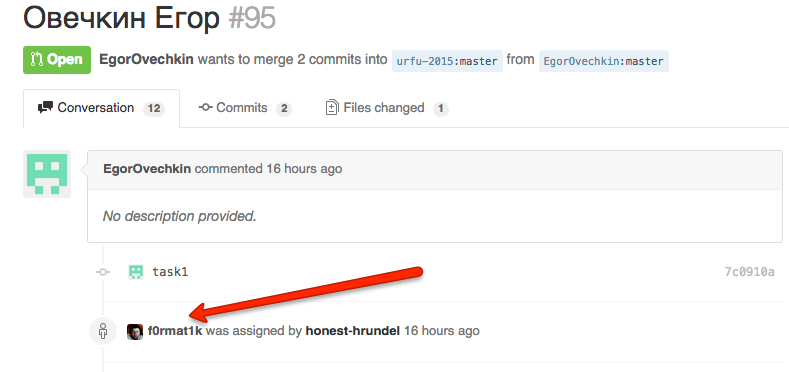
Как принимаются ДЗ?
Как узнать кто ментор?

ДЗ
https://github.com/urfu-2015/verstka-tasks-2Deadline
14 октября
23:59:59.999