Protect — как Яндекс.Браузер защищает пользователей
Яндекс.Браузер предостерегает пользователей, когда они начинают вводить пароль на подозрительных страницах.
<section>Комментарии
Отлично!
Где скачать?
Кувалдин Артем.
Разработчик интерфейсов.
Log entry: sol 7 Ok, I’ve had a good night’s sleep, and things don’t seem as
hopeless as they did yesterday. Today I took stock of supplies, and did a quick
EVA to check up on the external equipment. Here’s my situation: The surface
mission was supposed to be 31 days. For redundancy, the supply probes had enough
food to last the whole crew 56 days. That way if one or two probes had problems,
we'd still have enough food to complete the mission. We were six days in when all
hell broke loose, so that leaves enough food to feed six people for 50 days. I’m
just one guy, so it’ll last me 300 days. And that’s if I don’t ration it. So I’ve
got a fair bit of time.
LOG ENTRY: SOL 7
Ok, I’ve had a good night’s sleep, and things don’t seem as hopeless as they
did yesterday.
Today I took stock of supplies, and did a quick EVA to check up on the external
equipment. Here’s my situation:
The surface mission was supposed to be 31 days. For redundancy, the supply
probes had enough food to last the whole crew 56 days. That way if one or two
probes had problems, we'd still have enough food to complete the mission.
,--. ,--. ,---. ,------. ,---.
| `.' | / O \ | .--. '' .-'
| |'.'| || .-. || '--'.'`. `-.
| | | || | | || |\ \ .-' |
`--' `--'`--' `--'`--' '--'`-----'
Они позволяют нам дополнять простой текст метаданными – «данными о данных», или «данными о тексте» в нашем случае.
x = (-b ± √(b^2 - 4ac)) / 2a
<math xmlns="https://www.w3.org/1998/Math/MathML">
<mi>x</mi><mo>=</mo>
<mfrac>
<mrow>
<mo>−</mo><mi>b</mi><mo>±</mo>
<msqrt>
<msup>
<mi>b</mi><mn>2</mn>
</msup>
<mo>−</mo><mn>4</mn><mi>a</mi><mi>c</mi>
</msqrt>
</mrow>
<mrow>
<mn>2</mn><mi>a</mi>
</mrow></mfrac></math>
<math xmlns="https://www.w3.org/1998/Math/MathML">
<mi>x</mi><mo>=</mo>
<mfrac>
<mrow>
<mo>−</mo><mi>b</mi><mo>±</mo>
<msqrt>
<msup>
<mi>b</mi><mn>2</mn>
</msup>
<mo>−</mo><mn>4</mn><mi>a</mi><mi>c</mi>
</msqrt>
</mrow>
<mrow>
<mn>2</mn><mi>a</mi>
</mrow></mfrac></math>
Список покупок
- Молоко
- Хлеб
- Яблоки
- Audi TT







<a href="http://home.web.cern.ch" >CERN</a>
<a href="http://home.web.cern.ch" >CERN</a>
<a href="http://home.web.cern.ch" >CERN</a>
<a href="http://home.web.cern.ch" >CERN</a>
<a href="http://home.web.cern.ch" >CERN</a>


HTML Лекция
CERN
is a European research organization
that operates the largest particle physics
laboratory in the world.
<html>
CERN
CERN
is a European research organization
that operates the largest particle physics laboratory in the world.
</html>
CERN is a European research organization that operates the largest particle physics laboratory in the world.
<li>Молоко
<li>Хлеб
<li>Яблоки
<li>Audi TT
<li>Молоко
<li>Хлеб
<li>Яблоки
<li>Audi TT
Полный список элементов, у которых мы можем не указывать закрывающий тег.
<a href="http://home.web.cern.ch" >CERN</a>
<a href="http://home.web.cern.ch" >CERN</a>
<a href="http://home.web.cern.ch" >CERN</a>
<input type=button value=Click >
<input disabled type=button >
<a href="http://home.web.cern.ch" >CERN</a>
<a href="http://home.web.cern.ch" >CERN</a>
<a Здесь нельзяhref="http://home.web.cern.ch"> CERN</a>
<!--Комментарий-->
<a href="http://home.web.cern.ch" >CERN</a>
Внутри текста можно использовать символы-мнемоники (Entity Characters). Полный список
<p>©</p>
<p>&</p>
<p>£</p>
Указание & и ; – обязательно;
Мы можем использовать как именованную ссылку на символ (Named Сharacter References).
<p>©</p>
<p>&</p>
<p>£</p>
Так и числовую ссылку (Numeric Character Reference).
<p>∑</p>
<p>Σ</p>
<p>Σ</p>
<p>Σ</p>
<p>Σ</p>
<html>
<head>
<meta name="keywords" content="CERN, European,.."/>
<title>CERN</title>
</head>
<body>
<p>
<a href="http://home.web.cern.ch/">CERN</a>
is a <b>European</b> research organization
that operates the <i>largest</i> particle
<u>physics</u> laboratory in the world.
</p>
</body>
</html>
– определяет метаинформацию документа.
<html>
<head>
<meta name="keywords" content="CERN, European,.."/>
<title>CERN</title>
</head>
<body>
<p>
<a href="http://home.web.cern.ch/">CERN</a>
is a <b>European</b> research organization
that operates the <i>largest</i> particle
<u>physics</u> laboratory in the world.
</p>
</body>
</html>
– определяет структуру и назначение текста
<html>
<head>
<meta name="keywords" content="CERN, European,.."/>
<title>CERN</title>
</head>
<body>
<p>
<a href="http://home.web.cern.ch/">CERN</a>
is a <b>European</b> research organization
that operates the <i>largest</i> particle
<u>physics</u> laboratory in the world.
</p>
</body>
</html>
– определяет то как элемент будет выглядеть
<html>
<head>
<meta name="keywords" content="CERN, European,.."/>
<title>CERN</title>
</head>
<body>
<p>
<a href="http://home.web.cern.ch/">CERN</a>
is a <b>European</b> research organization
that operates the <i>largest</i> particle
<u>physics</u> laboratory in the world.
</p>
</body>
</html>
- обозначает части документа, как ссылки.
<html>
<head>
<meta name="keywords" content="CERN, European,.."/>
<title>CERN</title>
</head>
<body>
<p>
<a href="http://home.web.cern.ch/">CERN</a>
is a <b>European</b> research organization
that operates the <i>largest</i> particle
<u>physics</u> laboratory in the world.
</p>
</body>
</html>
CERN is a European research organization that operates the largest particle physics laboratory in the world.
С развитием CSS, визуальная разметка стала не нужна, её рекомендуется не использовать.
<p>centered text </p>
↓
centered text
<html lang="ru">
<head>
<meta name="keywords" content="CERN, European,.."/>
<title>CERN</title>
</head>
<body>
<p>
<a href="http://home.web.cern.ch/">CERN</a>
is a <b>European</b> research organization
that operates the <i>largest</i> particle
<u>physics</u> laboratory in the world.
</p>
</body>
</html>
— элемент определяет заголовок документа.
<html lang="en">
<head>
CERN
</head>
</html>
— единственный обязательный тег, и он не должен быть пустым.
— устанавливает связь с внешним документом, например с СSS файлом (где хранятся стили).
<html lang="en">
<head>
</head>
</html>
media описывает устройство, для которого следует применять стилевое оформление
— описывает тип связи
<html lang="en">
<head>
</head>
</html>
alternate — описывает, что есть альтернативный формат у документа
— определяет базовый адрес для всех ссылок документа, а так же как они будут открываться (в текущем окне target="_self" или в новом target="_blank")
<html lang="en">
<head>
<base href="http://ya.ru/pages" >
</head>
About
</html>
— предназначен для описания скриптов, может содержать ссылку на скрипт или его текст на определённом языке.
<html lang="en">
<head>
<script src="path/jquery-plugin.js"></script>
</head>
<body>
<script>
console.log('Hello!');
</script>
</body>
</html>
— предназначен для определения стилей.
<html lang="en">
<head>
</head>
</html>
media описывает устройство, для которого следует применять стилевое оформление.
— определяет метаинформацию документа.
<html lang="en">
<head>
</head>
</html>
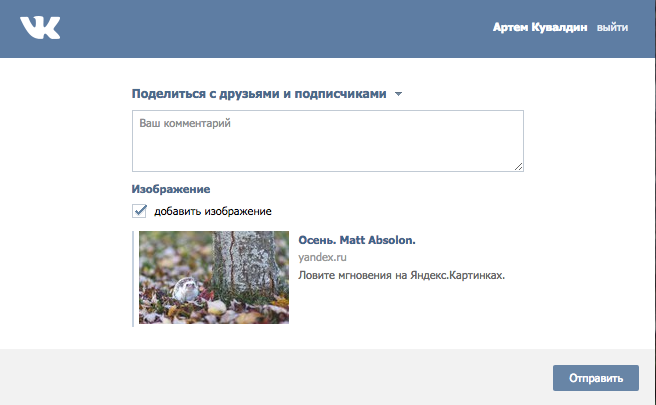
— возможность связывать свой контент с социальными сетями, возможность правильно его там представлять.
<html lang="en">
<head>
</head>
</html>

<html lang="en">
<head>
<meta http-equiv="expires"
content="Sun, 01 Jan 2016 07:01:00 GMT">
<meta http-equiv="refresh"
content="5; url=http://www.example.com/" >
</head>
</html>

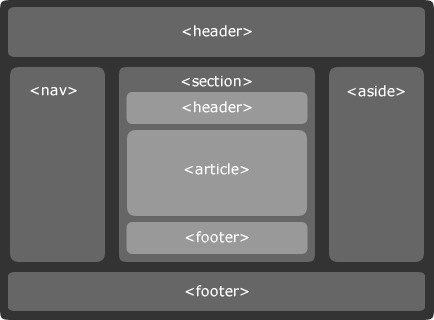
— обозначает законченную самодостаточную часть документа: пост на форуме или в блоге, новостная статья или виджет.
Protect — как Яндекс.Браузер защищает пользователей
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных страницах.
<section>
Комментарии
Отлично!
Где скачать?
</section>
Яндекс.Браузер предостерегает пользователей, когда они начинают вводить пароль на подозрительных страницах.
Отлично!
Где скачать?
— определяет тематическую группу элементов: блок комментариев к посту в блоге, или главы в статье, или список постов
<section>
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных страницах.
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных страницах.
</section>
— определяет блок с навигацией по связанным документам. Рекомендуется использовать только для главной навигации.
— пределяет блок с сопуствующим содержимым(для обозначения выносок или цитат)
Protect — как Яндекс.Браузер защищает пользователей
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных
страницах.
Как только пользователь устанавливает курсор мыши в
поле для ввода пароля
на любом сайте, которого нет в списке, активируется
система защиты.
— определяет шапку всего документа или шапку секции
Блог компании Яндекс
Protect — как Яндекс.Браузер защищает пользователей
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных страницах.
— определяет подвал всего документа или подвал секции.
Protect — как Яндекс.Браузер защищает пользователей
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных страницах.
— определяет блок с контактной информацией, относящейся к ближайшему <article> или <body>
Protect — как Яндекс.Браузер защищает пользователей
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных страницах.
Для получения подробностей пишите на
help@yandex.ru
— определяет заголовок для секционных элементов или <body>. Число определяет уровень, 1 – наивысший, 6 – наименьший.
h1
h2
h3
h4
h5
h6
— определяет группу заголовков.
Dr. Strangelove or:
How I Learned to Stop Worrying and Love the Bomb
— главное содержимое страницы.
Protect — как Яндекс.Браузер защищает пользователей
Защита от кражи паролей
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных..
— определяет параграф текста
Protect — как Яндекс.Браузер защищает пользователей
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных
страницах.
Как только пользователь устанавливает курсор мыши в
поле для ввода пароля на любом сайте, которого нет
в списке, активируется система защиты.
Яндекс.Браузер предостерегает пользователей, когда они начинают вводить пароль на подозрительных страницах.
Как только пользователь устанавливает курсор мыши в поле для ввода пароля на любом сайте, которого нет в списке, активируется система защиты.
— разделяет параграфы текста. Например, когда сменилась тема повествования
Protect — как Яндекс.Браузер защищает пользователей
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных
страницах.
Как только пользователь устанавливает курсор мыши в
поле для ввода пароля на любом сайте, которого нет
в списке, активируется система защиты.
Яндекс.Браузер предостерегает пользователей, когда они начинают вводить пароль на подозрительных страницах.
Как только пользователь устанавливает курсор мыши в поле для ввода пароля на любом сайте, которого нет в списке, активируется система защиты.
,--. ,--. ,---. ,------. ,---.
| `.' | / O \ | .--. '' .-'
| |'.'| || .-. || '--'.'`. `-.
| | | || | | || |\ \ .-' |
`--' `--'`--' `--'`--' '--'`-----'
,--. ,--. ,---. ,------. ,---. | `.' | / O \ | .--. '' .-' | |'.'| || .-. || '--'.'`. `-. | | | || | | || |\ \ .-' | `--' `--'`--' `--'`--' '--'`-----'
— определяет блок предварительно форматированного текста. Такой текст отображается моноширинным шрифтом, сохраняя всё форматирование: пробелы, отступы
<pre>
,--. ,--. ,---. ,------. ,---.
| `.' | / O \ | .--. '' .-'
| |'.'| || .-. || '--'.'`. `-.
| | | || | | || |\ \ .-' |
`--' `--'`--' `--'`--' '--'`-----'
</pre>
,--. ,--. ,---. ,------. ,---.
| `.' | / O \ | .--. '' .-'
| |'.'| || .-. || '--'.'`. `-.
| | | || | | || |\ \ .-' |
`--' `--'`--' `--'`--' '--'`-----'
— предназначен для выделения длинных цитат внутри документа.
Life is what happens to you while you’re busy
making other plans. // Джон Леннон
Life is what happens to you while you’re busy making other plans. // Джон Леннон
ordered list – определяет упорядоченный список(1, 2, 3).
list item – определяет элемент списка.
Список покупок
- Молоко
- Хлеб
- Яблоки
- Audi TT
<ol reversed>
Молоко
Хлеб
Яблоки
Audi TT
</ol>
— задаёт тип нумерации
- Яблоки
- Хлеб
- Audi TT
- Яблоки
- Хлеб
- Бананы
- Сельдь
- Молоко
- Audi TT

— определяет неупорядоченный список (маркированный).
- Молоко
- Хлеб
- Яблоки
- Audi TT
definition list — задаёт список «термин-описание».
definition term — задаёт термин.
definition description — задаёт описание термина.
- GIF
- Формат графических файлов, широко применяемый при создании сайтов.
GIF использует 8-битный цвет и эффективно сжимает сплошные цветные области,
при этом сохраняя детали изображения.
- JPEG
- Популярный формат графических файлов, широко применяемый при создании
сайтов и хранения изображений. JPEG поддерживает 24-битный цвет и сохраняет
яркость и оттенки цветов в фотографиях.
Элемент figure используется для группирования любых элементов и добавления подписи к ним figcaption.
Listing 4. The panel.
<pre>
function Panel(element, canClose) {
this.element = element;
this.canClose = canClose;
}
</pre>
function Panel(element, canClose) {
this.element = element;
this.canClose = canClose;
}

Bubbles at work

— универсальный группирующий элемент с целью изменения вида содержимого через стили.
Яндекс.Браузер предостерегает пользователей,
когда они начинают вводить пароль на подозрительных
страницах.
Как только пользователь устанавливает курсор мыши
в поле для ввода пароля на любом сайте, которого
нет в списке, активируется система защиты.
Яндекс.Браузер предостерегает пользователей, когда они начинают вводить пароль на подозрительных страницах.
Как только пользователь устанавливает курсор мыши в поле для ввода пароля на любом сайте, которого нет в списке, активируется система защиты.
Game name
Game publisher
Game name
Game publisher
Diablo
Blizzard
Portal
Valve
| Game name | Game publisher |
|---|---|
| Game name | Game publisher |
| Diablo | Blizzard |
| Portal | Valve |
Games
Game name
Game publisher
Diablo
Blizzard
Portal
Valve
| Game name | Game publisher |
|---|---|
| Diablo | Blizzard |
| Portal | Valve |
Games
Game name
Game publisher
Diablo
Portal
Valve
| Game name | Game publisher |
|---|---|
| Blizzard Entertainment: Diablo III | |
| Portal | Valve |
Games
Game name
Game publisher
Diablo
Blizzard
Valve
| Game name | Game publisher |
|---|---|
| Blizzard Entertainment: Diablo III |
Blizzard |
| Valve |
– предназначен для акцентирования текста
Cats are cute animals.
Cats are cute animals.
— предназначен для обозначения важной информации.
Внимание! Идут учения!
Внимание! Идут учения!
— предназначен для выделения текста, который был добавлен к текущему.
С++, python, js
– классные языки программирования
С++, python, js – классные языки программирования
— предназначен для выделения текста, который был удалён.
С++, python, js, php
– классные языки программирования
С++, python, js, php – классные языки программирования
— помечает текст как выделенный.
С++, python, js – классные языки
программирования
С++, python, js – классные языки программирования
— предназначен для различной уточняющей информации. Например, для условий и правовых ограничений в рекламе.
Скидка на все товары 50%
При условии покупки на сумму более 1000 рублей
Скидка на все товары 50%
При условии покупки на сумму более 1000 рублей
— предназначен для выделения названий книг, песен, фильмов; имён авторов.
Роман Замятина Мы – одна
из лучших книг-антиутопий
Роман Замятина Мы – одна из лучших книг-антиутопий
— предназначен для выделения цитат или обозначения прямой речи.
Le général Koutouzoff,
-- сказал Болконский,
ударяя на последнем слоге zoff, как француз
Le général Koutouzoff,
-- сказал Болконский, ударяя на последнем
слоге zoff, как француз
— предназначен для выделения определений, терминов.
Гипотенуза – Сторона прямоугольного
треугольника,лежащая против прямого угла.
Гипотенуза – Сторона прямоугольного треугольника, лежащая против прямого угла.
— предназначен для выделения аббревиатур.
CERN
— предназначен для добавления небольшой аннотации сверху или снизу от заданного текста.
<ruby>A<rt>[ei]</rt></ruby>
<ruby>B<rt>[bi:]</rt><ruby>
<ruby>C<rt>[si:]</rt><ruby>
<ruby lang="ja">編集者<rt lang="ru">Редактор</ruby>
A B C
編集者
— предназначен для выделения дат.
запущен первый спутник Земли.
первый полёт собак в космос.
первый полёт человека в космос.
первый полёт женщины-космонавта.
высадка человека на Луну.
запущен первый искусственный спутник Земли.
первый полёт собак в космос.
первый полёт человека в космос.
первый полёт женщины-космонавта.
высадка человека на Луну.
sample output — используется для отображения текста, который является листингом программы или скрипта.
keyboard — используется для обозначения текста, который набирается на клавиатуре или для названия клавиш.
Нажмите CTRL + S
на клавиатуре.
<p>
Компьютер должен ответить
Document was saved successfuly.
</p>
Нажмите CTRL + S на клавиатуре.
Компьютер должен ответить Document was saved successfuly.
— используется для отображения текста, который является результатом вывода компьютерной программы или скрипта.
<pre>
function Panel(element, canClose) {
this.element = element;
this.canClose = canClose;
}
</pre>
function Panel(element, canClose) {
this.element = element;
this.canClose = canClose;
}
— используется для выделения переменных в компьютерных программах или математических выражениях.
Формула эквивалентности массы и энергии:
E = m c2
Формула эквивалентности массы и энергии: E = m c 2
— обозначает текст как верхний индекс. Например, для обозначения степени
Формула эквивалентности массы и энергии:
E = m c2
Формула эквивалентности массы и энергии: E = m c 2
— обозначает текст как нижний индекс
Формула воды: H2O.
Формула воды: H2O.
— устанавливает перевод строки в том месте, где он находится.
Варкалось. Хливкие шорьки
Пырялись по наве,
И хрюкотали зелюки,
Как мюмзики в мове.
Варкалось. Хливкие шорьки
Пырялись по наве,
И хрюкотали зелюки,
Как мюмзики в мове.
— указывает браузеру место, где допускается делать перенос строки в длинном слове.
метоксихлордиэтиламинометилбутиламиноакридин
метоксихлор
метоксихлор
метоксихлор
— универсальный текстовый элемент с целью изменения вида содержимого через стили.
Яндекс.Браузер
предостерегает пользователей, когда они начинают
вводить пароль на подозрительных страницах.
— универсальный текстовый элемент с целью изменения вида содержимого через стили.
<p>centered text </p>
bold text
italic text
strike text
underline text
bold text
italic text
strike text
underline text
Кувалдин Артем
akuv@yandex-team.ru
https://vk.com/artemkuvaldin
Гоголев Сергей
gogoleff@yandex-team.ru
https://vk.com/gogoleff.sergey
Семичев Олег
justseven@yandex-team.ru
https://vk.com/xiiivii