เทมเพลตแอป Opera TV Store
ข้อมูลเบื้องต้น
ตั้งแต่การเปิดตัว Opera TV Store เราได้เห็นผู้สร้างเผยแพร่แอปต่างๆ มากมายและผู้ใช้ก็ชื่นชอบ ความจริงแล้วแอป TV ของเราสร้างขึ้นโดยใช้มาตรฐานเว็บซึ่งหมายถึงนักพัฒนาเว็บทั้งหลายสามารถใช้ทักษะของตนที่มีอยู่เพื่อสร้างเนื้อหาสำหรับแพลตฟอร์ม TV ได้ แต่การพัฒนาสำหรับ TV ยังไม่เป็นที่่คุ้นเคยเท่าใดนัก ดังนั้น เพื่อให้ง่ายขึ้น เราจึงได้สร้างเทมเพลตบางอย่างสำหรับแอปทั่วไปที่พบได้บ่อยๆ ที่ผู้สร้างเนื้อหาจะสามารถใช้ได้อย่างอิสระ
ข่าวสารและความบันเทิงจัดอยู่ในประเภทเนื้อหาที่นิยมที่สุดในทุกเพลตฟอร์ม ดังนั้นเทมเพลตที่เรามีให้จึงเป็นแอปสำหรับเครื่องเล่นวิดีโอและ RSS reader ทั้งสองประเภทนี้มีไว้เพื่อให้ง่ายต่อการกำหนดรูปแบบเอง ดังนั้นคุณจึงสามารถเผยแพร่แอปที่เป็นแบรนด์ของตนเองได้อย่างรวดเร็วโดยไม่ต้องกังวลเรื่องเวลาและค่าใช้จ่ายในการพัฒนาแอป
เทมเพลตสำหรับเครื่องเล่นวิดีโอ

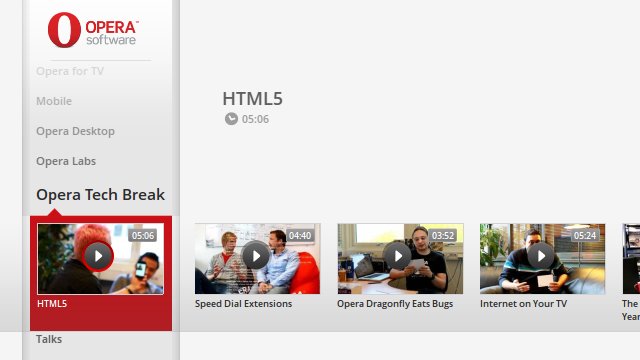
ภาพที่ 1: เทมเพลต TV สำหรับเครื่องเล่นวิดีโอที่กำลังใช้งานอยู่
ภาพรวม
เทมเพลตแอปวิดีโอเป็นอะไรที่มากกว่าการเล่นวิดีโอธรรมดา ที่ทำให้คุณสามารถแยกวิดีโอเป็นช่องต่างๆ ตามธีมหรือหัวข้อได้ ยังมีคุณสมบัติในตัวในการใส่บุ๊คมาร์คที่ผู้ใช้สามารถย้ายวิดีโอที่พวกเขาชอบเป็นพิเศษไปไว้ในรายการโปรดของพวกเขาได้อีกด้วย เมื่อชมวิดีโอ ผู้ใช้ยังสามารถเลือกที่จะเล่นวิดีโออย่างต่อเนื่องหรือแม้แต่สลับลำดับเรื่องที่เล่นก็ได้ เพื่อกำหนดค่าของเทมเพลตเอง มีสามเรื่องหลักๆ ที่สามารถแก้ไขได้ง่ายๆ นั่นคือ ข้อมูล (ซึ่งทำได้ผ่านไฟล์ XML หรือ API ที่มีอยู่ของคุณ), ภาพและสี
การกำหนดค่าเอง
สิ่งแรกที่คุณควรทำก็คือการเพิ่มวิดีโอและช่องต่างๆ ที่คุณเลือกไว้ ซึ่งจะทำในไฟล์ video.xml ซึ่งจะมีลักษณะดังนี้:
<?xml version="1.0" encoding="UTF-8"?>
<rss>
<channel>
<item>
<title>Opera Labs: Mobile Extensions</title>
<description>We're excited to share with you a Labs release of our mobile browser with support for extensions.</description>
<category>Opera Labs</category>
<duration>00:01:24</duration>
<content url="http://apps.tvstore.opera.com/videos/Opera_Labs_Mobile_Extensions.mp4" fileSize="24434480" type="video/mp4" />
<thumbnail url="http://apps.tvstore.opera.com/videos/Opera_Labs_Mobile_Extensions.jpg" width="250" height="140" />
</item>
</channel>
</rss>ไฟล์นี้จะถูกอ่านโดยฟังก์ชัน getData() ในไฟล์ videotemplate.js ดังนั้น ถ้าคุณต้องการใช้ API หรือ RSS feed ของคุณเองเป็นต้นฉบับของวิดีโอ คุณก็แค่เปลี่ยนที่อยู่ไฟล์ในฟังก์ชันนั้น คุณอาจจะต้องเปลี่ยนกฎการตรวจสอบโครงสร้างของประโยคในฟังก์ชัน prepareData() ที่อยู่ในไฟล์เดียวกันเพื่อให้เหมาะสม
สำหรับการกำหนดค่าการมองเห็น ภาพทั้งหมดจะอยู่ในสารบบ images และตั้งชื่อไฟล์ให้สมเหตุสมผล อย่างเช่น logo.png ซึ่งจะทำให้คุณสามารถเปลี่ยนชื่อเป็นโลโก้และสีของคุณเองได้ง่ายๆ นอกจากนี้ สไตล์ต่างๆ สำหรับการออกแบบแอปจะอยู่ในไฟล์ style.css ในสารบบ css การกำหนดฟอนต์และสีจะอยู่ที่ด้านบนของไฟล์นี้เพื่อทำให้สามารถกำหนดค่าเองได้ง่ายๆ
เทมเพลต RSS reader

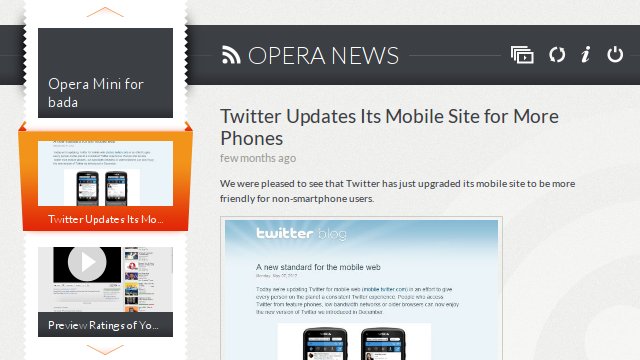
ภาพที่ 2: แอป TV สำหรับ RSS reader ที่กำลังใช้งานอยู่
ภาพรวม
เทมเพลตแอป RSS reader ทำให้คุณนำเสนอข่าวสารหรือเนื้อหาอื่นๆ ที่มีการอัพเดทเป็นประจำได้อย่างสะดวกสบายในแอปเดียว เช่นเดียวกับเทมเพลตแอปวิดีโอที่สามารถควบคุมได้ง่ายๆ ด้วยคีย์คำสั่งบนรีโมทคอนโทรล TV และมีคุณสมบัติโชว์สไลด์ที่สามารถเล่นรายการข่าวหรือบทความทีละรายการได้โดยอัตโนมัติ การกำหนดค่าเองประกอบด้วยการเปลี่ยนสีง่ายๆ หรือการเปลี่ยนค่าขั้นสูง อย่างเช่น การแก้ไข HTML ที่สร้างขึ้นแบบไดนามิก
การกำหนดค่าเอง
ขั้นตอนสำคัญที่สุดคือการกำหนดค่าการฟีดที่คุณต้องการจะใช้ ซึ่งทำได้ด้วยการแก้ไขแถวลำดับ DEF_FEEDS ในไฟล์ js/config.js คุณสามารถเพิ่มจำนวนได้เท่าที่ต้องการ รวมถึงจำนวนฟีดที่โฮสต์อยู่บนโดเมนภายนอก อย่างไรก็ตาม การแก้ไขมาตรการความปลอดภัยของเบราวเซอร์จำเป็นต้องใช้พร็อกซี่เซิร์ฟเวอร์สำหรับฟีด ซึ่งจะมีคำแนะนำในการตั้งค่านี้ในโปรแกรมการสอน ที่ลิงก์กับแพ็คเกจที่สามารถดาวน์โหลดได้ด้านล่างนี้ รายการฟีดอาจมีลักษณะดังนี้คือ
var DEF_FEEDS = [{
url: 'data/data.xml'
},
{
url: 'http://my.opera.com/chooseopera/xml/rss/blog/',
proxy: true
}];และในไฟล์ js/config.js จะมีตัวเลือกต่างๆ ในการเปลี่ยนชื่อแอปและที่อยู่พร็อกซี่เซิร์ฟเวอร์ของคุณ ถ้าจำเป็น
/**
* Application main title
*/
var APP_TITLE = 'All feeds';
/**
* Proxy URL
*/
var PROXY_URL = '/xhrproxy/?_proxy_url=';สามารถเปลี่ยนสไตล์ในการดูแอปได้ด้วยการแก้ไขไฟล์ css/common.css และถ้าคุณต้องการแก้ไข HTML ที่แต่ละรายการฟีดใช้ ก็จะมีอยู่ในไฟล์ js/Item.js ในแถวลำดับ TMPL และ TMPL_CONTENT
ดาวน์โหลดเทมเพลต!
เทมเพลตแอปมีให้ดาวน์โหลดได้ที่นี่ (ไฟล์ ZIP):
ไฟล์ ZIP ทั้งสองนี้จะมีการสอนที่ละเอียดยิ่งขึ้นในเรื่องการเพิ่มข้อมูลของคุณเองและการกำหนดค่าเทมเพลตเองเพื่อให้เหมาะกับรสนิยมหรือแนวทางแบรนด์ของคุณ ซึ่งได้รับการออกแบบเพื่อให้คุณไม่ต้องแก้ไขฟังก์ชันการทำงานหรือเลย์เอาท์ใดๆ เพื่อสร้างแอปที่ดูดีและใช้งานง่าย อย่างไรก็ดี เนื่องจากเทมเพลตทั้งสองนี้อนุญาตให้ใช้งานได้ฟรีแบบโอเพ่นซอร์ส คุณจึงสามารถเปลี่ยนรหัสในระดับลึกได้เท่าที่คุณต้องการ โดยไม่มีใครห้าม เราจะรอดูแอปที่คุณสร้างจากเทมเพลตเหล่านี้ใน Opera TV Store!
เทมเพลตต่างๆ นี้ได้รับการอนุญาตภายใต้ใบอนุญาต Creative Commons Attribution 3.0 Unported โปรดใส่คำประกาศนี้ไว้ในเอกสารที่แจกทุกฉบับ: ลิขสิทธิ์ © 2012 Opera Software ASA. ใช้ภายใต้การอนุญาตเท่านั้น
This article is licensed under a Creative Commons Attribution 3.0 Unported license.
Comments
No new comments accepted.