ciao chow mobile app

the project
In the world of mobile apps there is always a need to create both something useful and intuitive. The core of creating an app like Ciao Chow was driven by user centered design. Bringing the world of food trucks to a user’s finger tips should be easy, convenient, and provide a satisfying user experience and such was the goal of Ciao Chow. It was my job to complete these goals.
the problem
The design problems presented in creating the Ciao Chow app were few but important. There needed to be a way for app users to find food trucks in their immediate area, there needed to be access to individual food truck menus that users could browse, and there needed to be a way to order food from their desired food truck directly from the user’s mobile device.
- 75% of users wanted to be able to order directly on their mobile devices.
- 60% of users wanted an easy to find food trucks in their immediate area.
- 87% of users wanted access to food truck menus from their mobile device.
To begin solving the problems I first had to know what were the user expectations and how could I meet them. When it came to realizing the design for the Ciao Chow app, there was a great deal of information from potential users that was gathered and analysed. This data was first formulated into user stories that determined the flow and features of the app to be created.

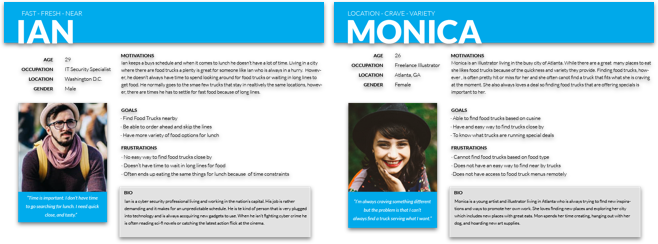
*sample user personas created from user interview data
the process
With the initial user data considered wireframes were then pieced together to form the foundation of the mobile application. First I hand sketched my ideas for the app screens before taking my ideas into sketch to create high fedelity wireframes for user testing.
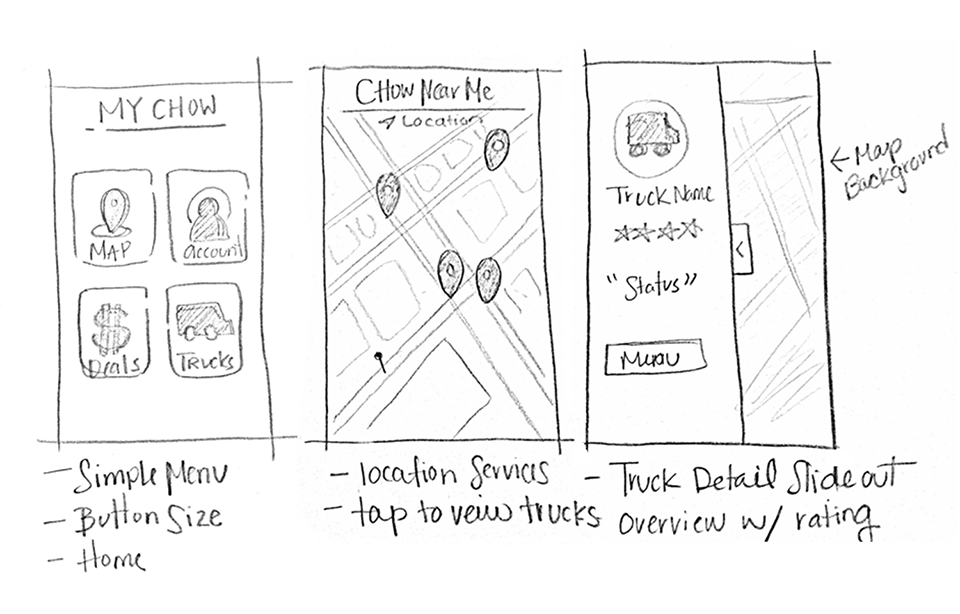
basic sketches

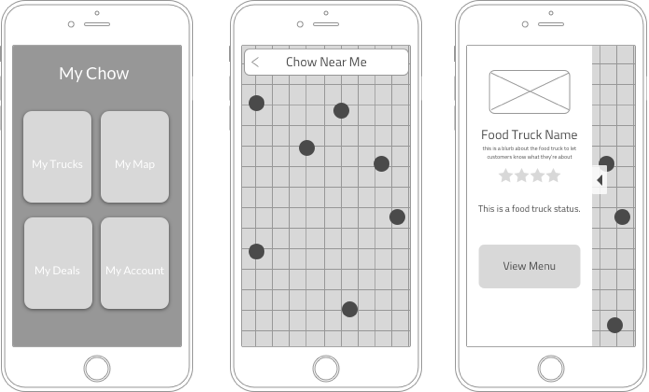
wireframes
Wireframes created in Sketch that begin to illustrate the design and user flow of the mobile app.

With these wireframes put together the project was again taken back to the potential users to gather their feedback. Users were put through navigation and preference tests and this user data was compiled to help shape the next design phase of the app.
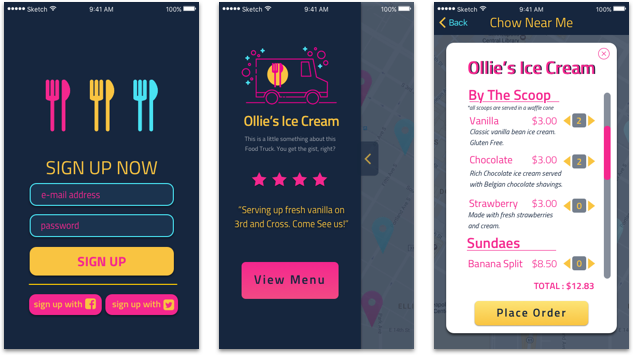
high fidelity mockups
Once the wireframing had been edited and updated to suit the user’s needs, the Ciao Chow app entered the final design phase. In this phase the application took on its polished full color appearance. Design elements such as color scheme, iconography, illustration, and hierarchy were applied and preference tested with potential users.


the conclusion
The Ciao Chow mobile app went through many changes which were greatly influenced by user data. There were navigation kinks that had to be worked out to make the app’s flow both intuitive and accessible.
Simplification was another issue that I ran into as a designer on this project. On a mobile device the space is limited and there are many factors to consider like the feasibility of touching the app buttons as well as the legibility of the text. Simplification and sizing were components that were always changing and being tested with users.
©Kalyn Charest 2017