blocbox web application

the project
Collecting and storing data online is something many people do. Blocbox was born from the idea that users needed a place to be able to store online data, share it, and collaborate with others all in one easy and accessible web application. It was my job to design an easy to use web application to allow users to do just that.
the problem
There were many design problems to take into consideration when beginning to construct the Blocbox website. Users needed to be able to easily store photos, save links, and create notes all from their dashboard page. Blocbox users also needed easy intuitive ways of upgrading their accounts and collaborating with other users. To begin to solve these problems I started with user research. The questions that needed to be answered were who would be using Blocbox? What would they be using it for? As well as what their current frustrations with their online storing and sharing methods.
- 80% of users saved content in browser bookmarks with little to no organization.
- 65% of users had no way of storing content that could be accessed by both computer and mobile.
- 70% of users wanted a way to save content in one place rather than over several sites.
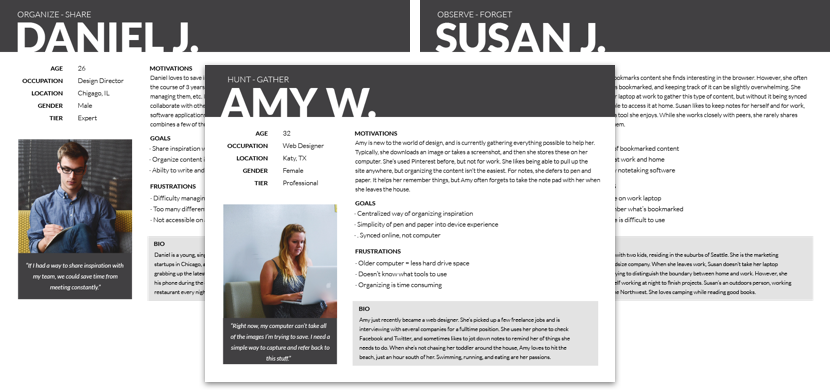
After interviewing my potential users I was able to construct user personas and user stories that would serve as the foundation of my design process.

*sample user personas created from user interview data
the process
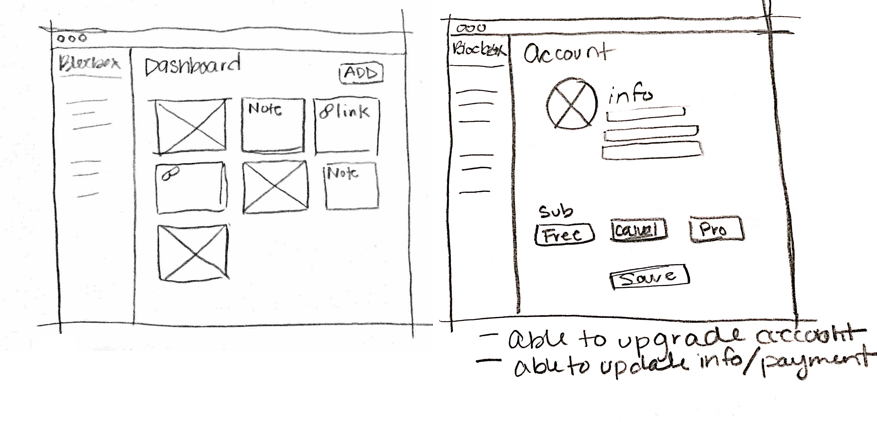
With Blocbox it was important to make several different versions of wireframes and then take them to my potential users for testing. User centered design has to work for its users and this was the key in building the Blocbox wireframes. As I do with all my projects i begin with hand sketching my basic ideas.
basic sketches

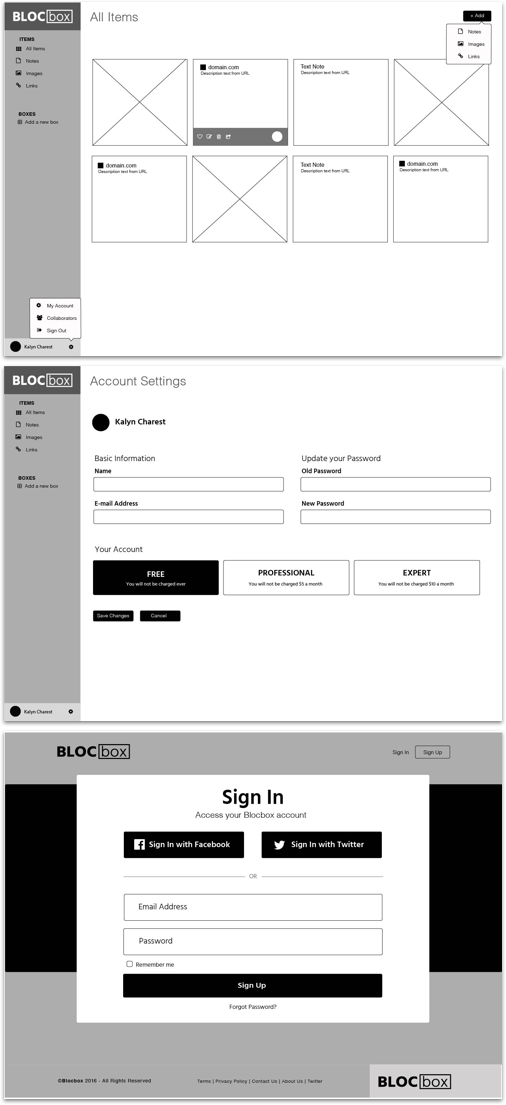
wireframes
Hi-Fi wireframes were then created in Sketch to be tested with potential users for feedback.

After thoroughly user testing the wireframes and user flow it was time to take these wireframes into Sketch and design the high fidelity mockups for the website.
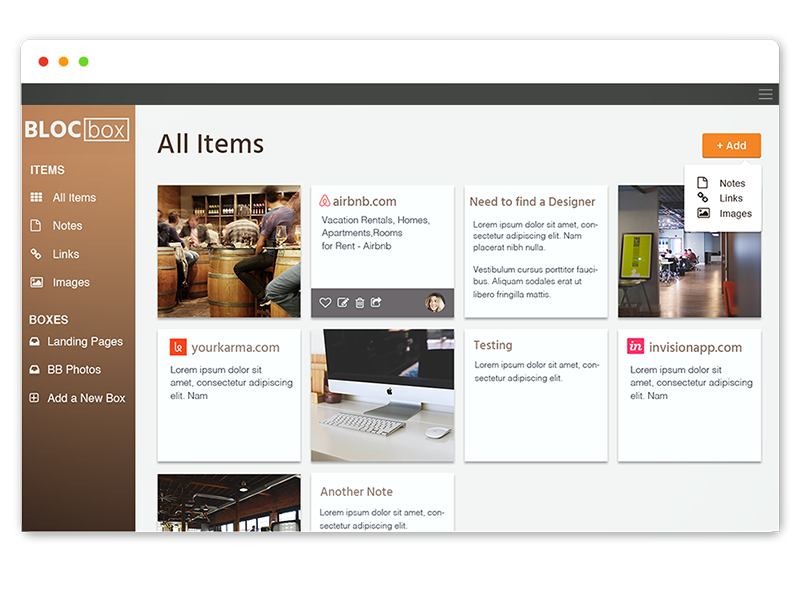
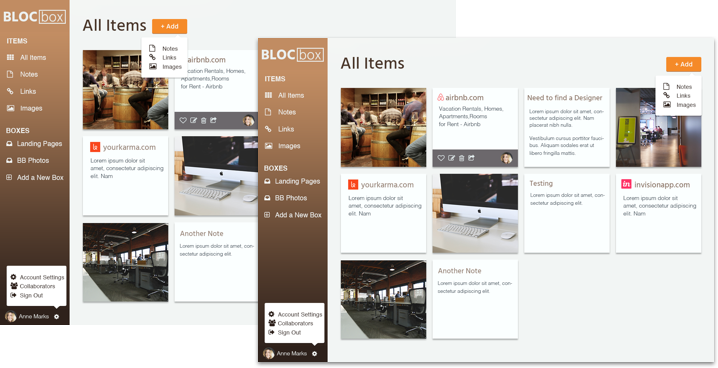
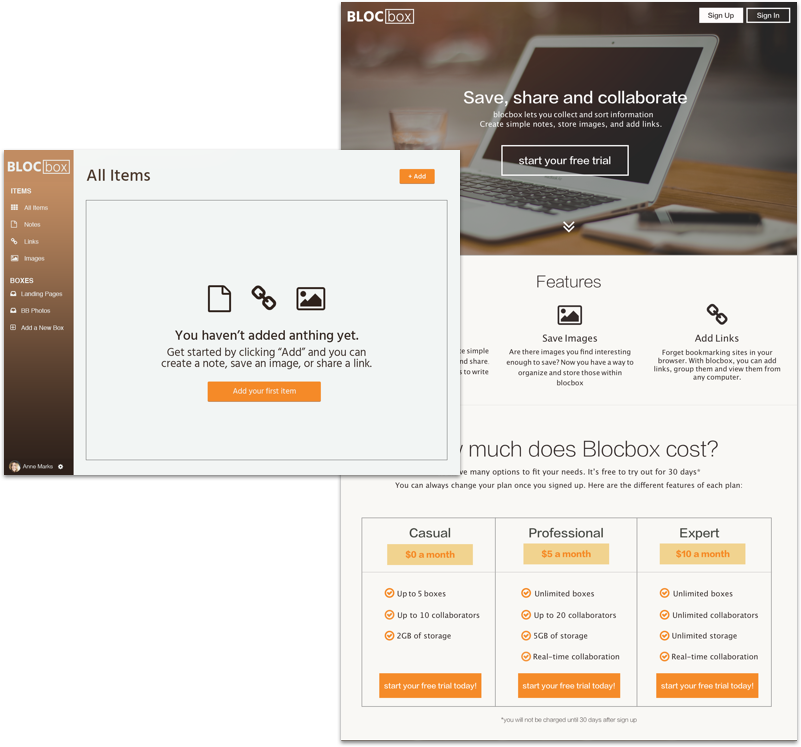
high fidelity mockups
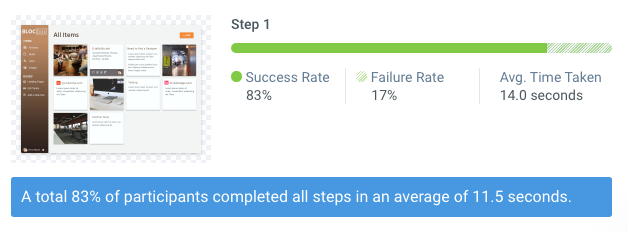
As I began the final design phase, it was important to continue to test my designs with my users to insure that I was creating an application that was intuitive and appealing. The Blocbox dashboard in particular was tested with users for navigation and design preference.



the conclusion
Blocbox is a website with many moving parts that is designed to cater to the individual needs of its user base. Being able to constantly test the design as it was in progress made the site better overall. Focusing on what users wanted from Blocbox and letting the influence the overall design made Blocbox a user friendly tool that is intuitive and impactful
View the Next Case Study©Kalyn Charest 2017