to
to  .
. This was done to differ from gradle execution parts and also from other editors. Some older documentation parts still showing the old image as editor icon, so please be not confused. New screenshots will always contain the new icon.
 User guide
User guide
EGradle IDE comes with an own gradle editor having much features.
With version 1.3 the EGradle editor icon changed from original gradle
icon  to
to  .
.
This was done to differ
from gradle execution parts and also from other editors. Some older
documentation parts still showing the old image as editor icon, so
please be not confused. New screenshots will always contain the new
icon.
The editor has following features:

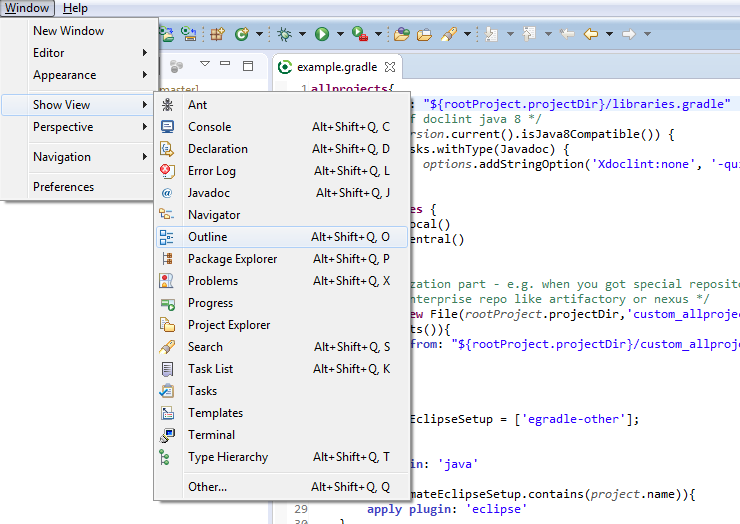
Open a gradle build file with the EGradle editor. If the outline view is already active it will appear automatically, otherwise activate the view:

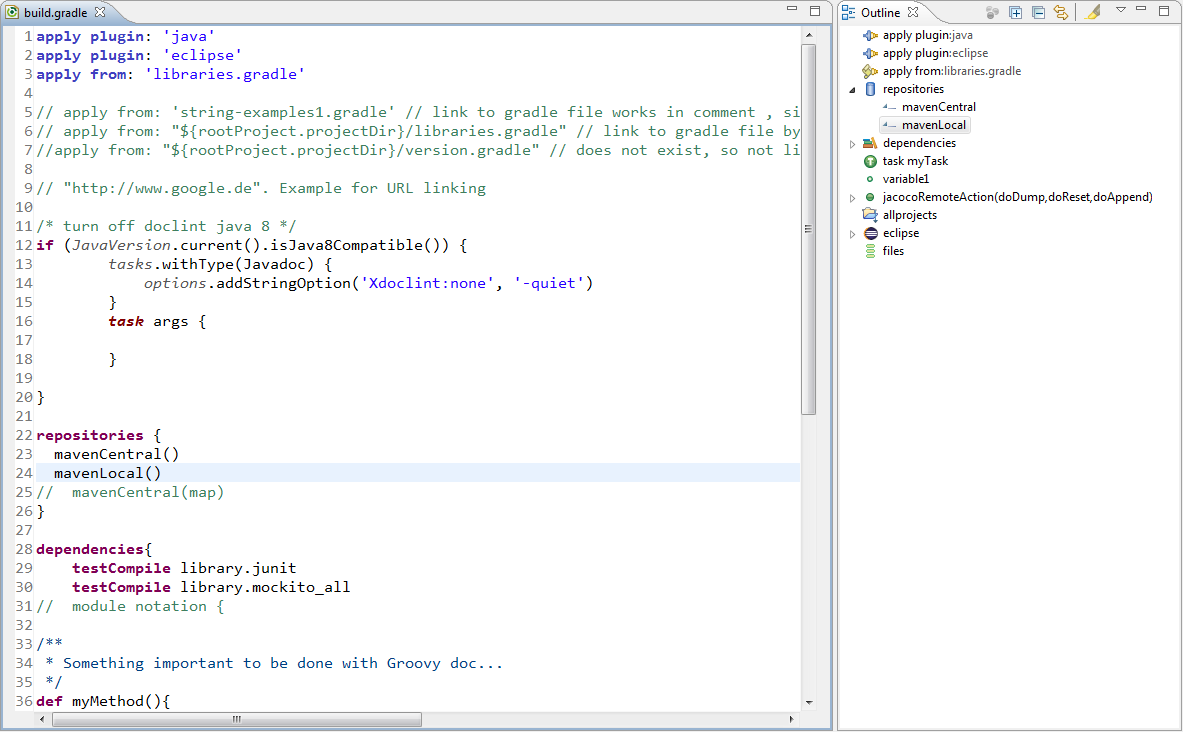
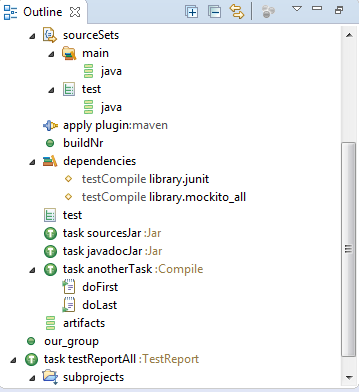
The outline view will give you a reduced view of your current gradle build file.

The outline view can be linked with Editor. In the left picture you see a linked outline. When you click on the red circled button it will change to the purple circled version and the editor is no more linked with the outline.
A linked outline will correspond on editor caret changes and also set caret and selection if user selects a position inside outline view by one single click.
An unlinked outline has still the ability to select parts of editor - a double click to outline item will do the selection too.
 |
 |
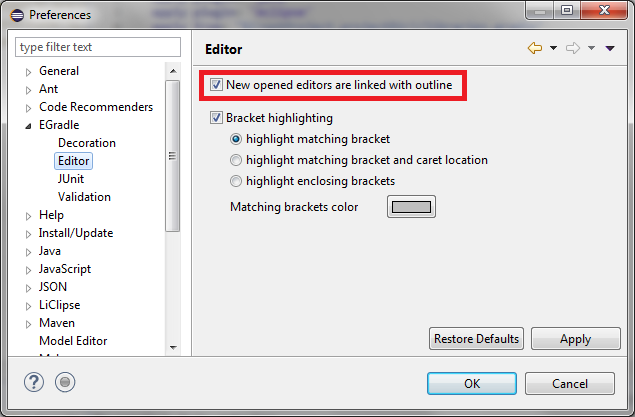
Inside editor preferences you are able to setup the default link
behavior of new opened outlines.
Enable or disable the checkbox
labeled with "New opened editors are linked with outline"

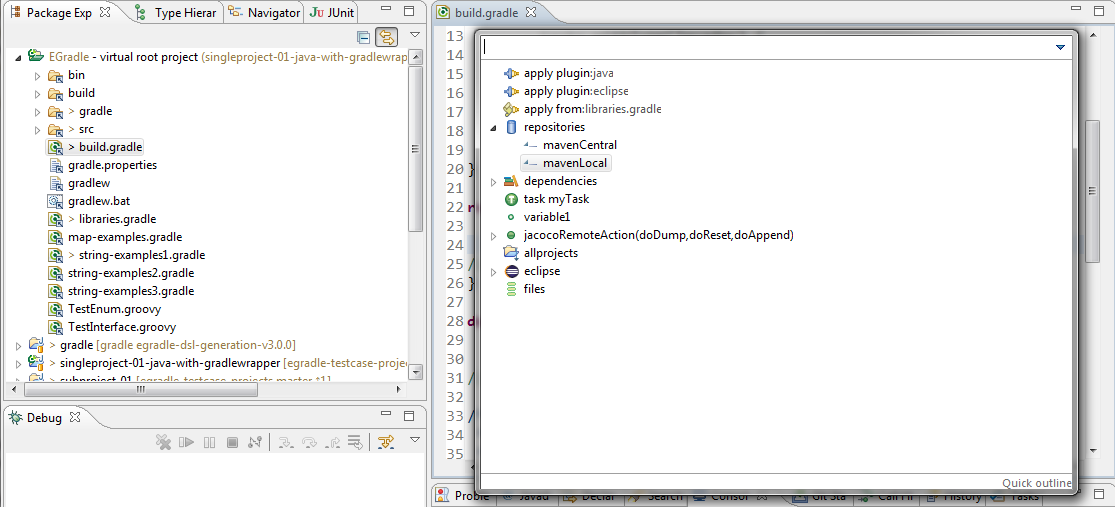
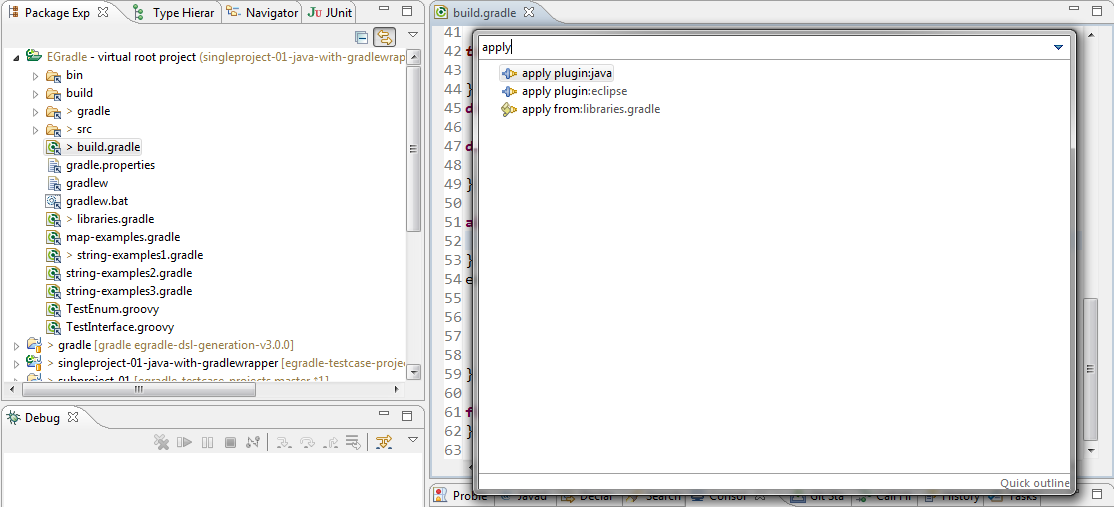
Press CTRL + O when you are inside EGradle editor and the quick outline dialog appears. Selected is tree item next to your cursor position inside editor:

When you press CURSOR DOWN inside input field, you will switch to current selected outline tree item. Now you can move around with cursor keys inside outline tree. When you press ENTER the dialog closes and your former selection is selected in editor. When you press ESC the dialog will close without any further action.
Content is same as described in Outline View.
But the quick outline does not need a view to be visible, you can also
filter for wanted parts.
An example: you want to
show all parts starting with "lib", so you simply type "lib" and the
tree shows only leaves starting with lib.

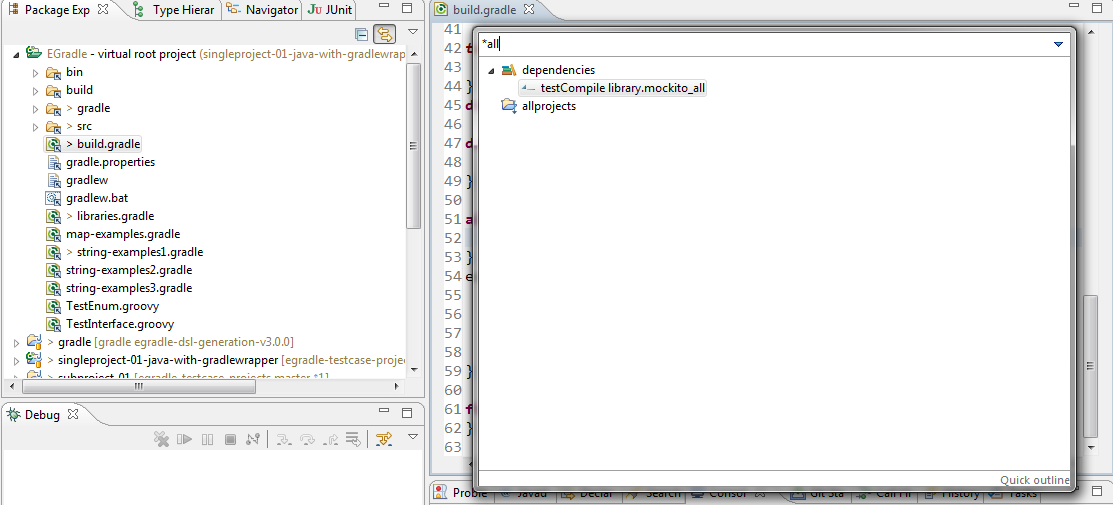
You can also use wildcards for filtering. The location of the quick outline dialog can be moved, resized and remembered. To change the behaviour open the menu as described in next picture.

The editor contains a basic code completion and tooltip support. Basic, because
configure(something){
/* at this time EGradle editor does not know what something is...*/
}
cannot be resolved currently.
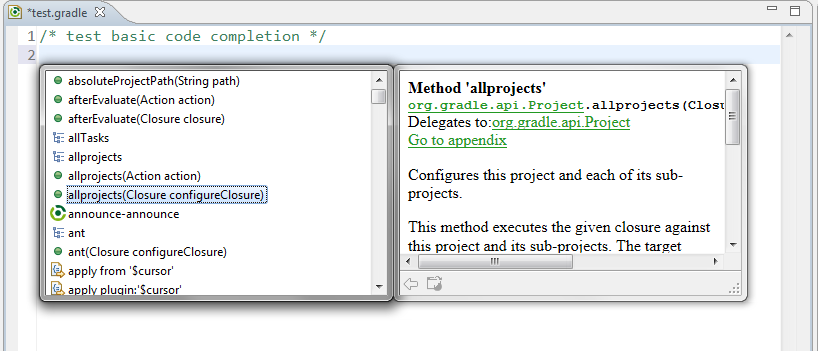
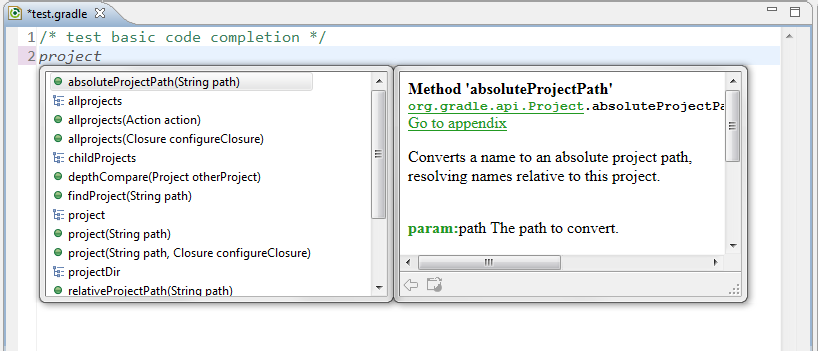
In next picture cursor is at line 2 and
CTRL + SPACEis pressed. The code completion appears:

As you can see there are many suggestions.
Because its very
difficult to handle the correct applied plugin in every context,
EGradle will always suggest any known action from all potential
plugins. So even when you not have applied one.
Simply look at the tooltips and proposal texts when you got problems -
there is normally always an information there when you need a plugin
to apply before.
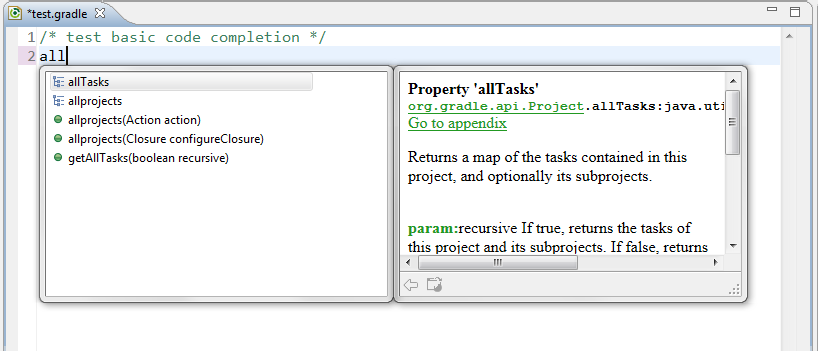
When you have entered already parts or you start typing while proposals are shown, the content will be filtered:

Your entered code must not be the start of the proposals - at the next image "project" is entered and user gets also "allProjects" for example:

When you hoover in editor at parts which are visible in outline view
you got a tooltip appearing describing the current method call
property etc.
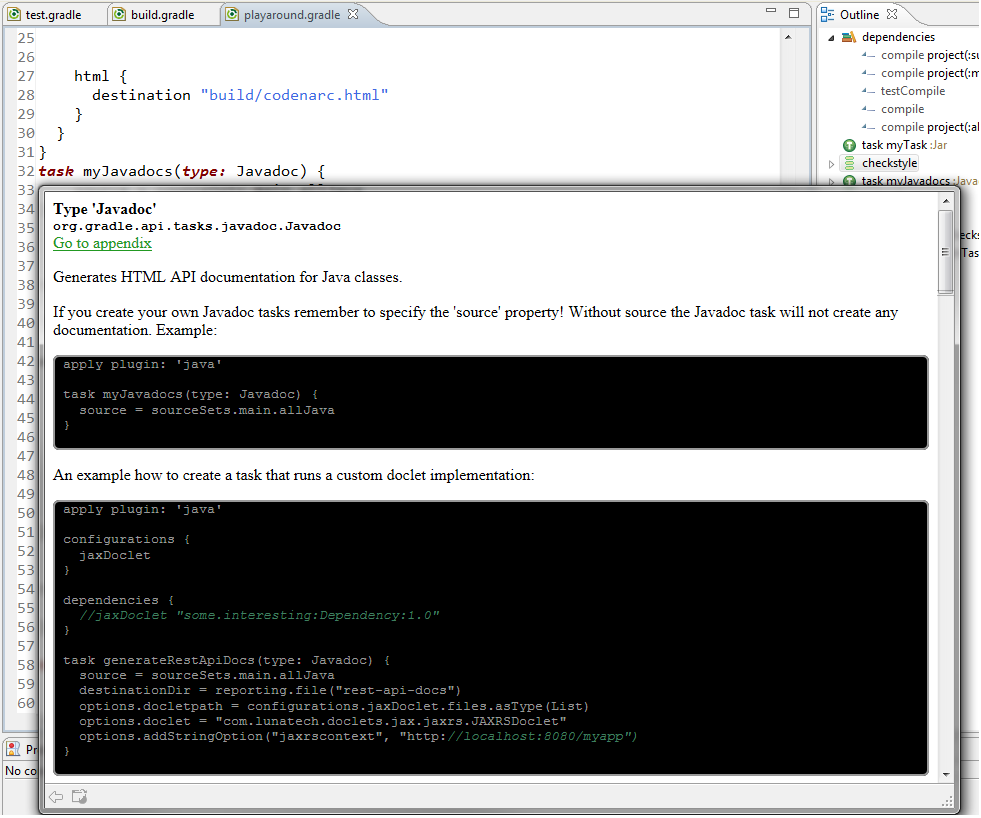
The next image shows the tooltip
which appears when your mouse is at line 32 over "task":

As you can see the new defined task "myJavaDoc", which is of type
JavaDoc, is described in tooltip.
When you click on
the green "Go to appendix" link you will see following:

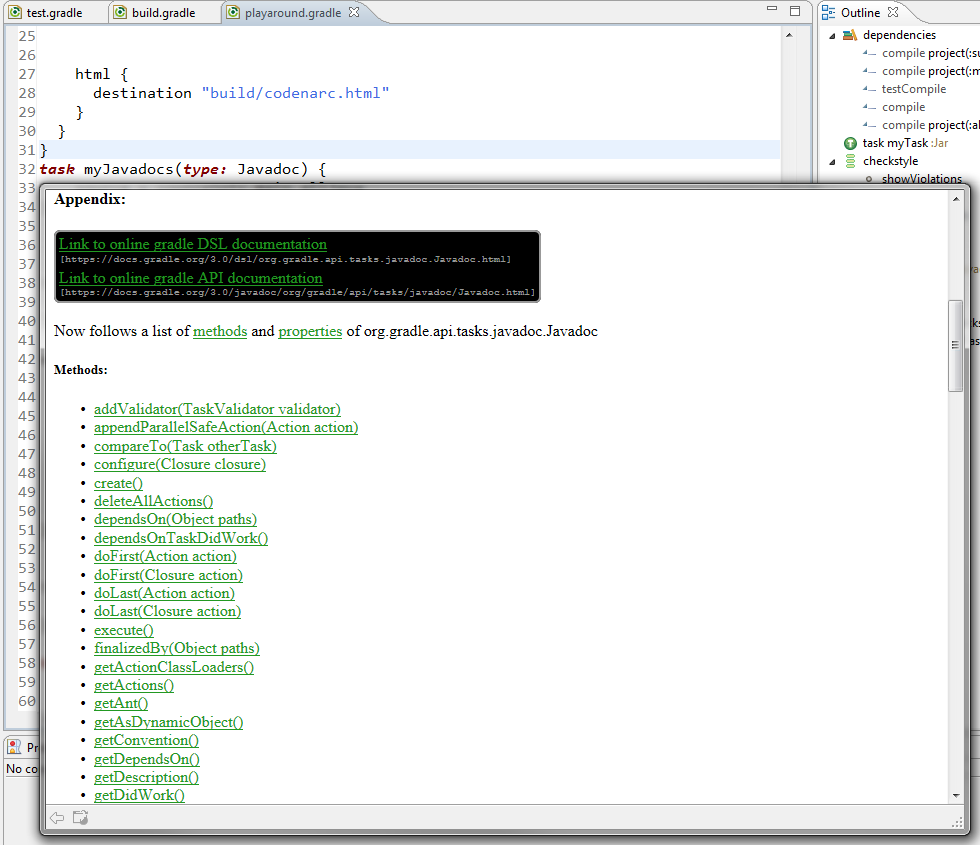
In the picture above the tooltip window has scrolled to Appendix which
contains estimated Links to gradle DSL and gradle API.
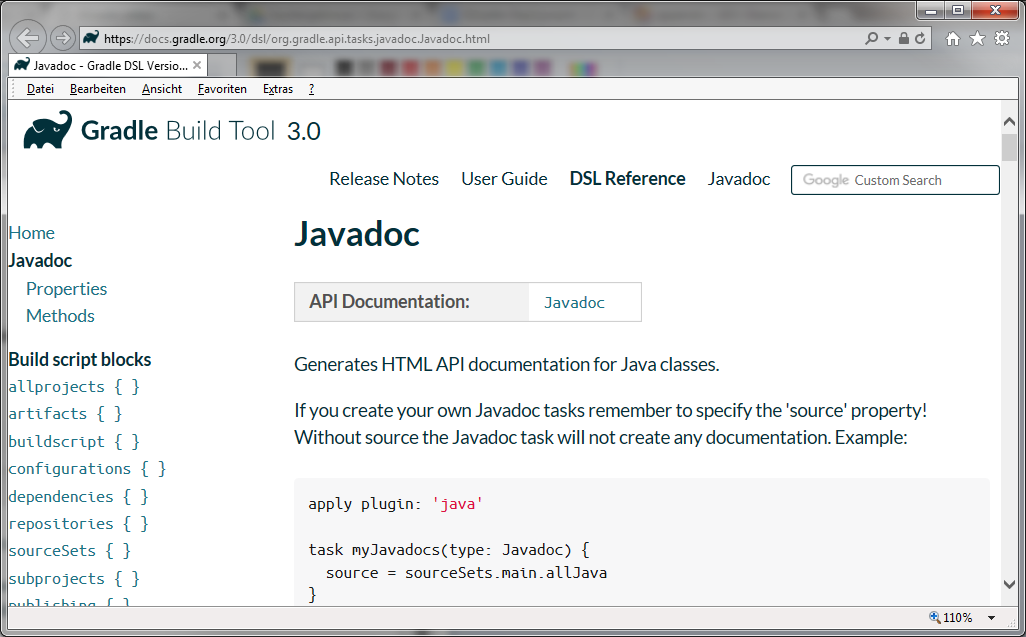
When
you press now the "Link to online gradle DSL documentation" link the
gradle DSL documentation page is rendered inside the tooltip window:

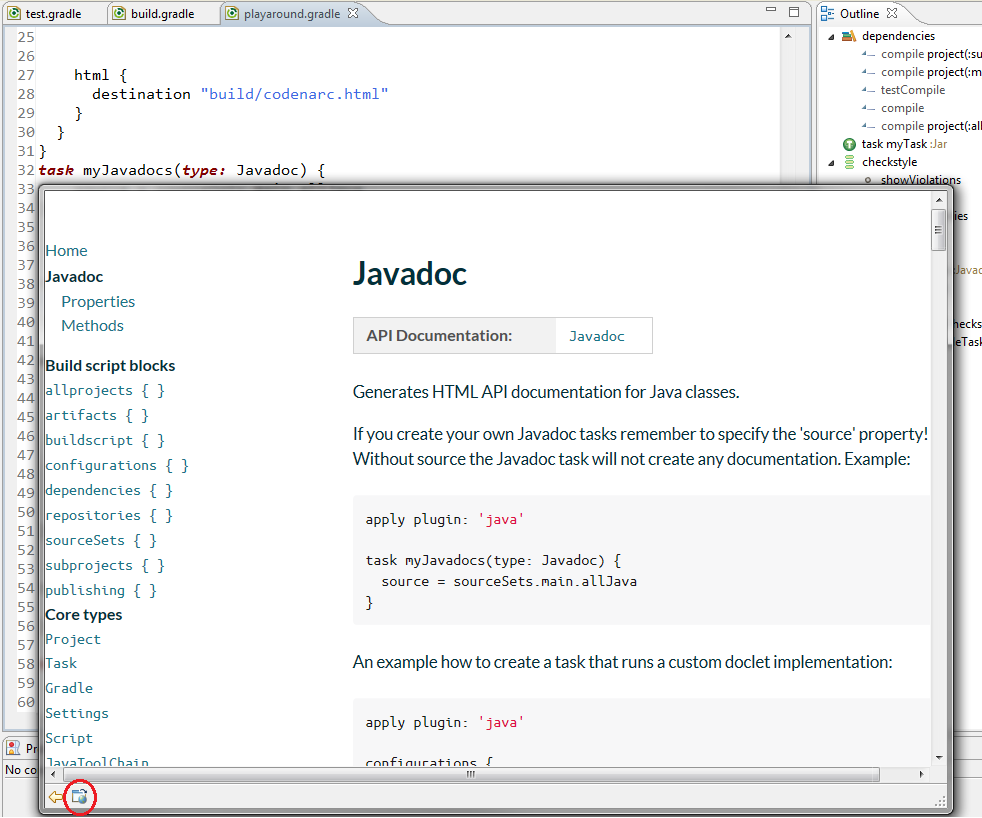
If its too small to read, or you want to search etc. you can simply press the red marked button and the site will be opened inside your system web browser:

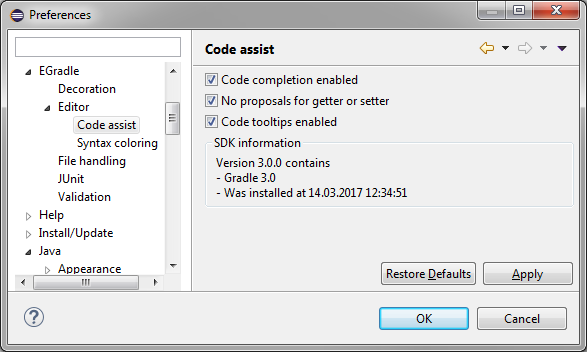
Code assistance has following preferences:

You can turn off/on code proposals and tooltips here.
Also
a "SDK information" group is visible:
It shows the version
of SDK plugin and some extra informatio like supported gradle version
and local SDK installation time. The SDK version numbering is bound
with supported gradle version. So a "3.0.0" means, that the SDK
contains support for gradle 3.0 and has its internal version
"0".
When SDK support additional plugins - e.g.
"android" - you will find this information here in future.
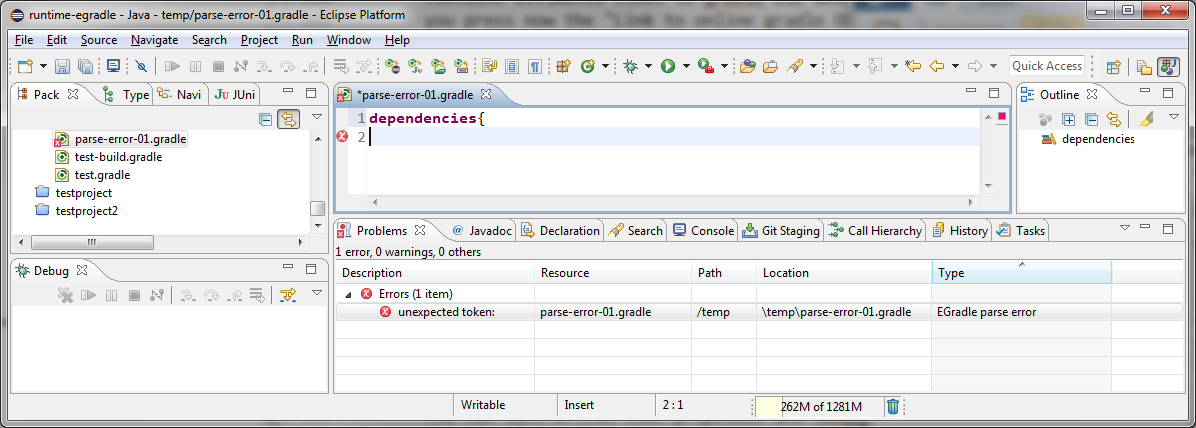
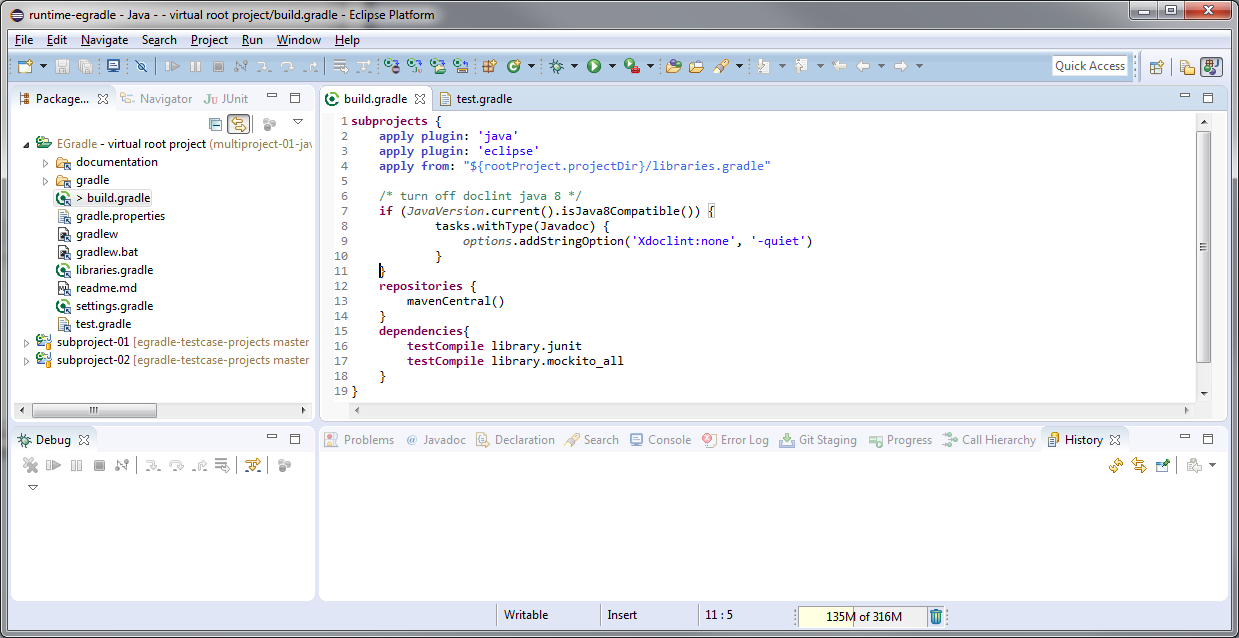
EGradle editor will automatically parse the opened gradle file and mark all parse errors. In next image a closing bracket is missing:

The errors will be persisted and remain until parse errors are resolved.
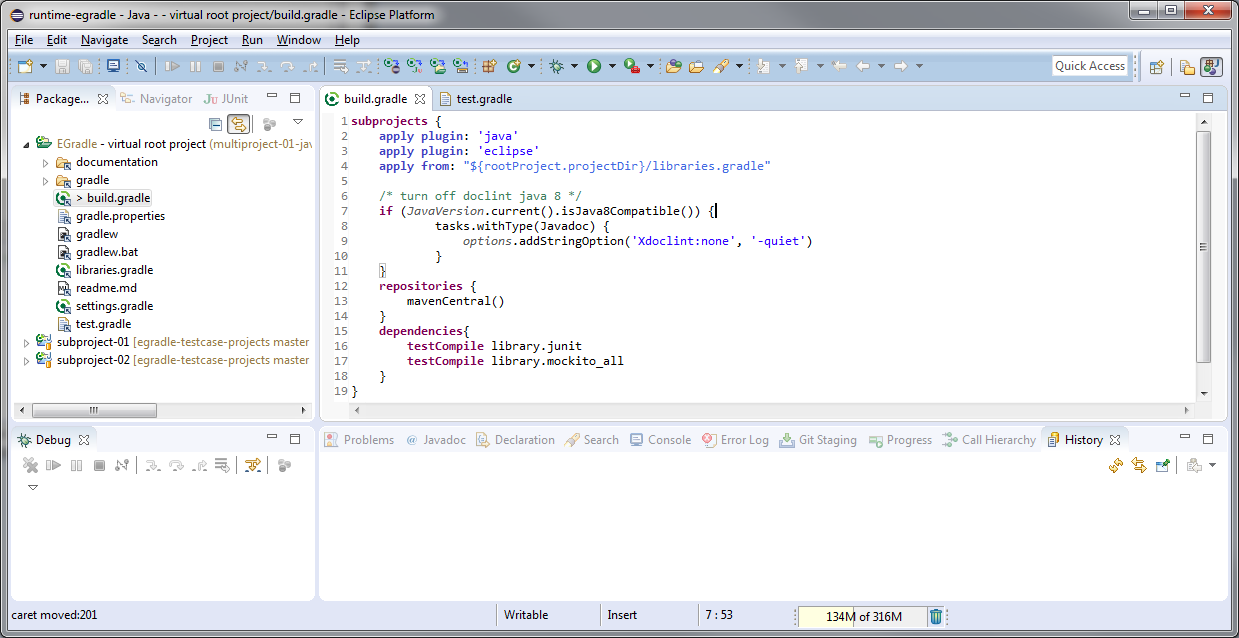
EGradle editor supports bracket switching and rendering. In next picture the cursor is behind curly bracket in line 7 so its corresponding part in line 11 is rendered.

When pressing CTRL + SHIFT + P the cursor moves to corresponding curly bracket in line 11 and line 7 is rendered as corresponding part:

When pressing CTRL + SHIFT + P again the cursor moves back to line 7.
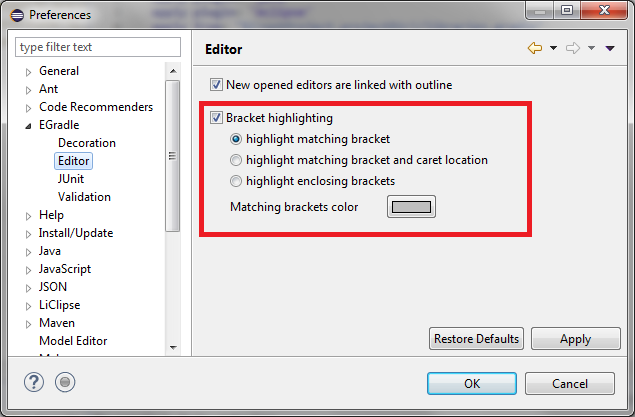
Inside editor preferences you are able to setup the bracket switching behaviour:

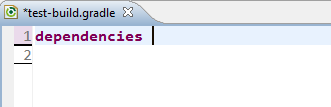
EGradle editor supports automatic bracket closing for curly brackets. In next picture the cursor is behind entered text "dependencies":

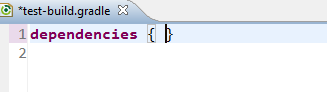
When pressing { the closing curly bracket will be automatically added. The cursor remains after opening bracket:

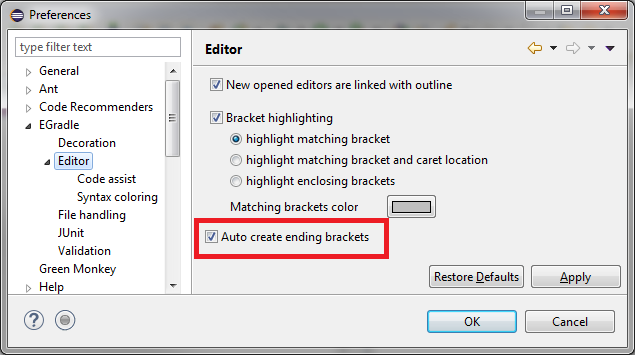
Inside editor preferences you are able to enable/disable auto creation of ending brackets:

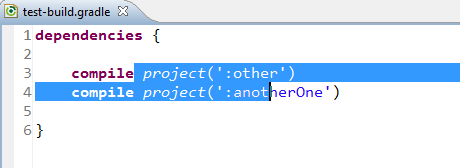
EGradle editor supports block commenting. In next picture parts of two lines (3-4) are selected:

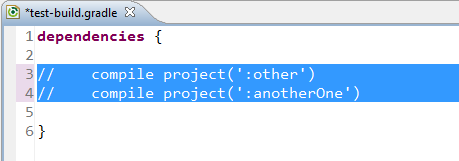
When pressing CTRL + 7 both lines are transformed to single line comments:

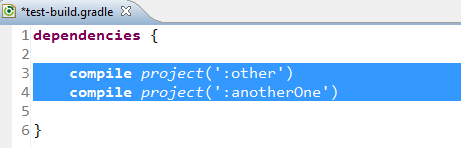
When pressing CTRL + 7 again lines will loose their comments:

URLs can be opened by pressing CTRL and hoover over a text part inside gradle editor where a URL is available. Works same way as described for linking gradle files but will open the URL with system browser.
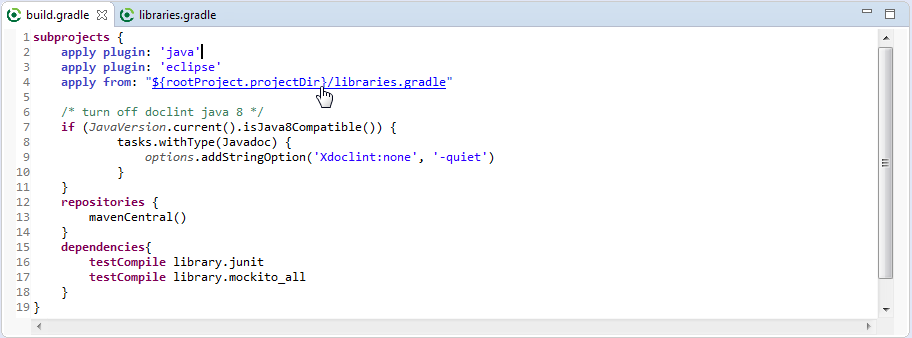
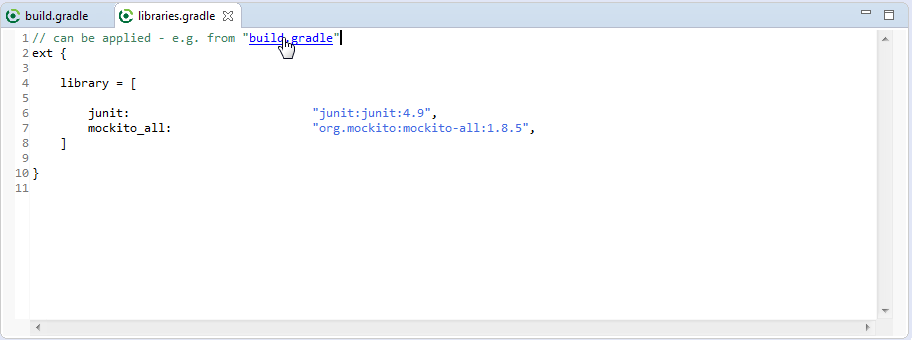
EGradle editor is able to open other gradle files by supporting hyperlink mechanism: Simply press CTRL and hoover over a text where a gradle file is mentioned:

On clicking to given hyperlink the other gradle file is opened - the example file contains a comment which links to "build.gradle" back so it can also be used as an hyperlink:

As seen in first picture above the variable
${rootProject.projectDir}
is automatically resolved. Currently the EGradle IDE only supports
this variable.
If the file is not available given inside
"link" there is no hyperlinking.
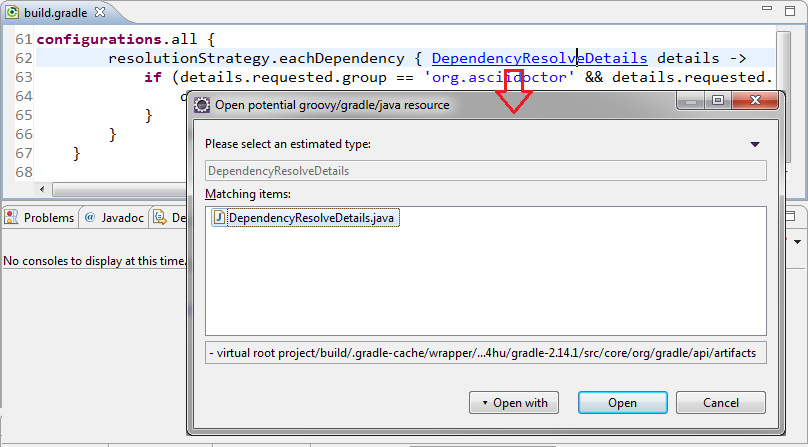
Simply press CTRL and hoover over a text where a Groovy or Java type
is mentioned. On clicking to given hyperlink the editor will try to
identify your select as an imported java type.
If
it is resolvable by JDT the corresponding Java type will be opened in
JavaEditor directly. If it's is not resolvable by classpath, but there
are resources containing this name found, a special resource dialog
will appear where you can select one of the found results and open it
with dedicated editor:

If no resource is found the dialog will have no results.
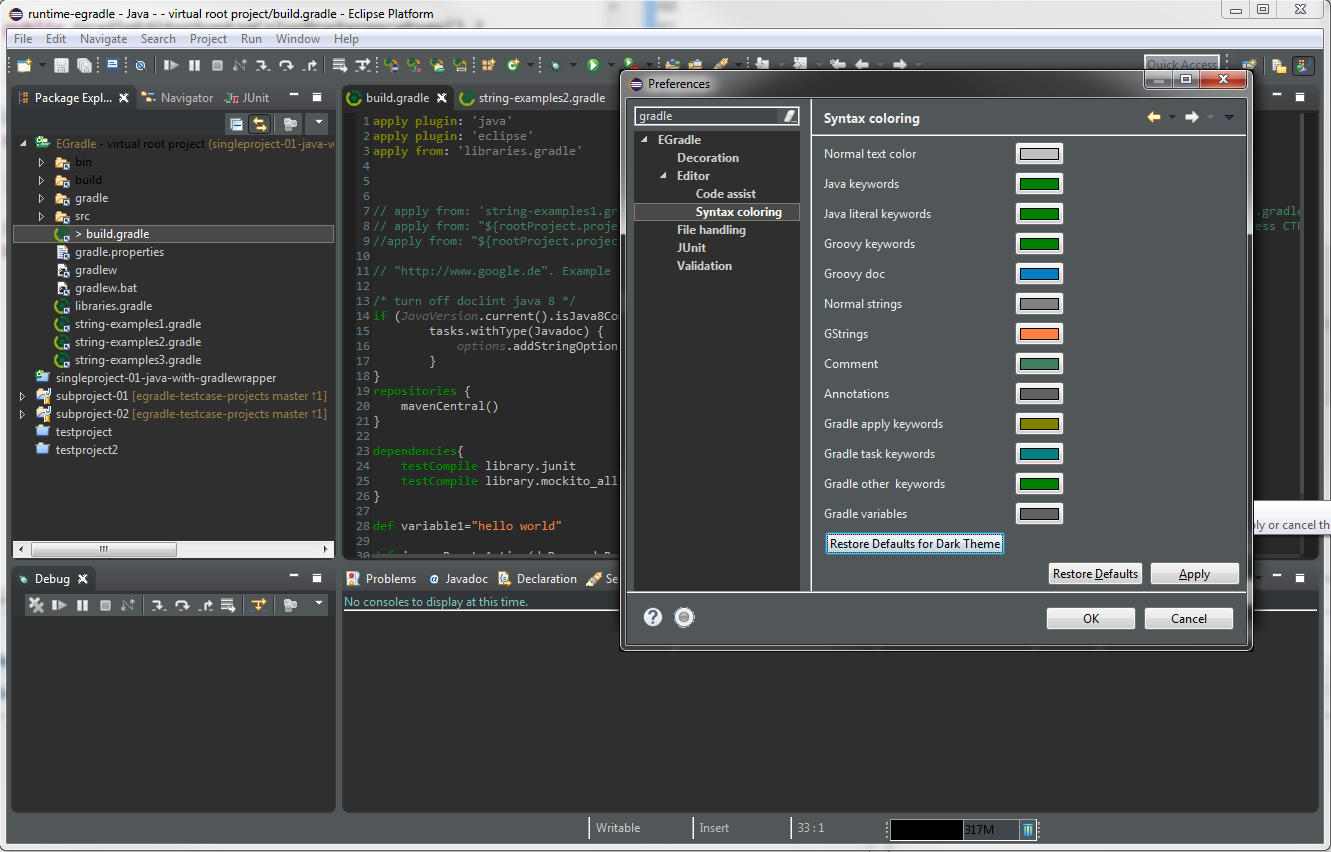
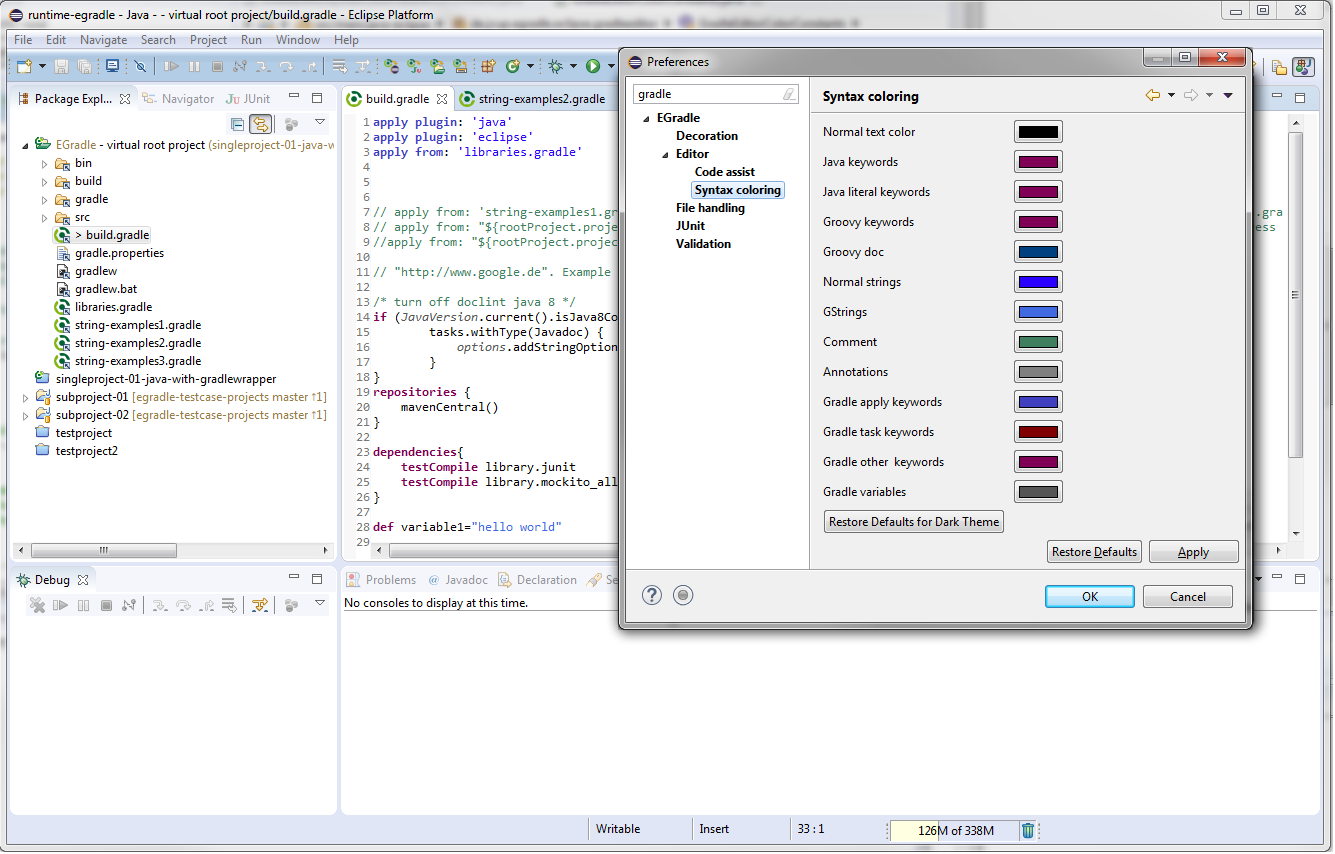
EGradle editor supports syntax highlighting. Colors can be customized in preferences. There are defaults defined for Standard Theme and Dark Theme

EGradle supports own default colors for dark theme too. Simply press "Restore Defaults for Dark Theme" and press apply button.