Campaign Previews
Android 2.3
on Cell phones and other mobile devices

Android 4.2
on Cell phones and other mobile devices

Android 4.2
on Cell phones and other mobile devices

AOL Mail (Chrome)
on Web-based

AOL Mail (Chrome)
on Web-based

AOL Mail (Chrome)
on Web-based

AOL Mail (Chrome)
on Web-based

AOL Mail (Explorer)
on Web-based

AOL Mail (Explorer)
on Web-based

AOL Mail (Explorer)
on Web-based

AOL Mail (Explorer)
on Web-based

AOL Mail (Firefox)
on Web-based

AOL Mail (Firefox)
on Web-based

AOL Mail (Firefox)
on Web-based

AOL Mail (Firefox)
on Web-based

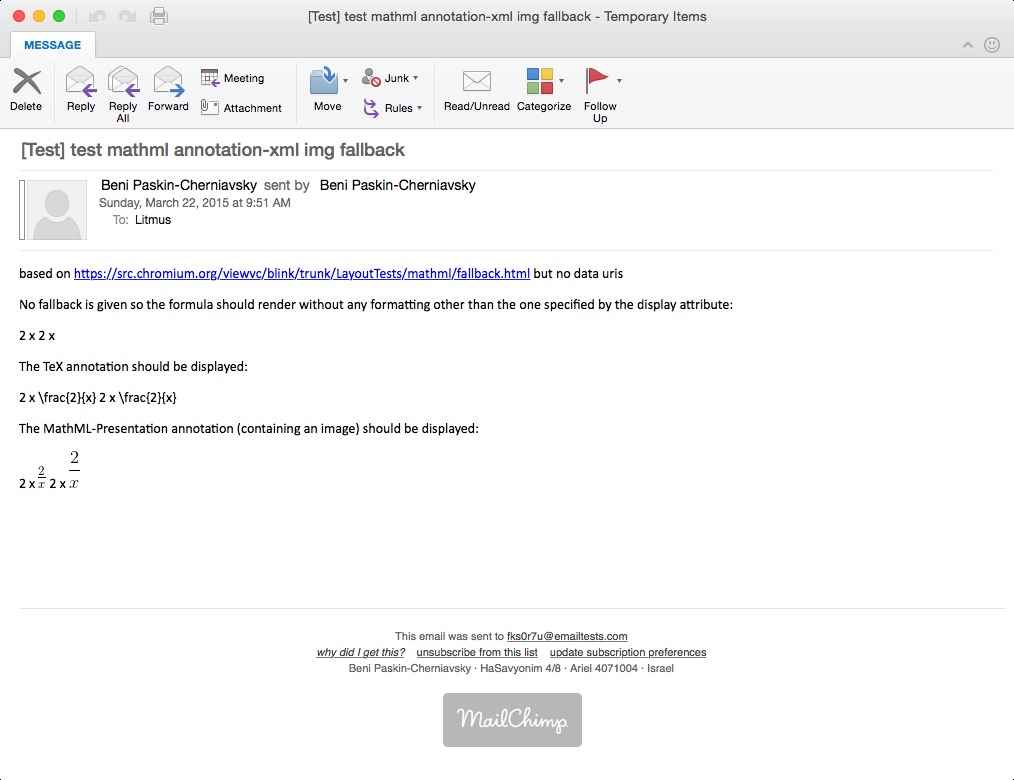
Apple Mail 7
on Mac OS X

Apple Mail 7
on Mac OS X

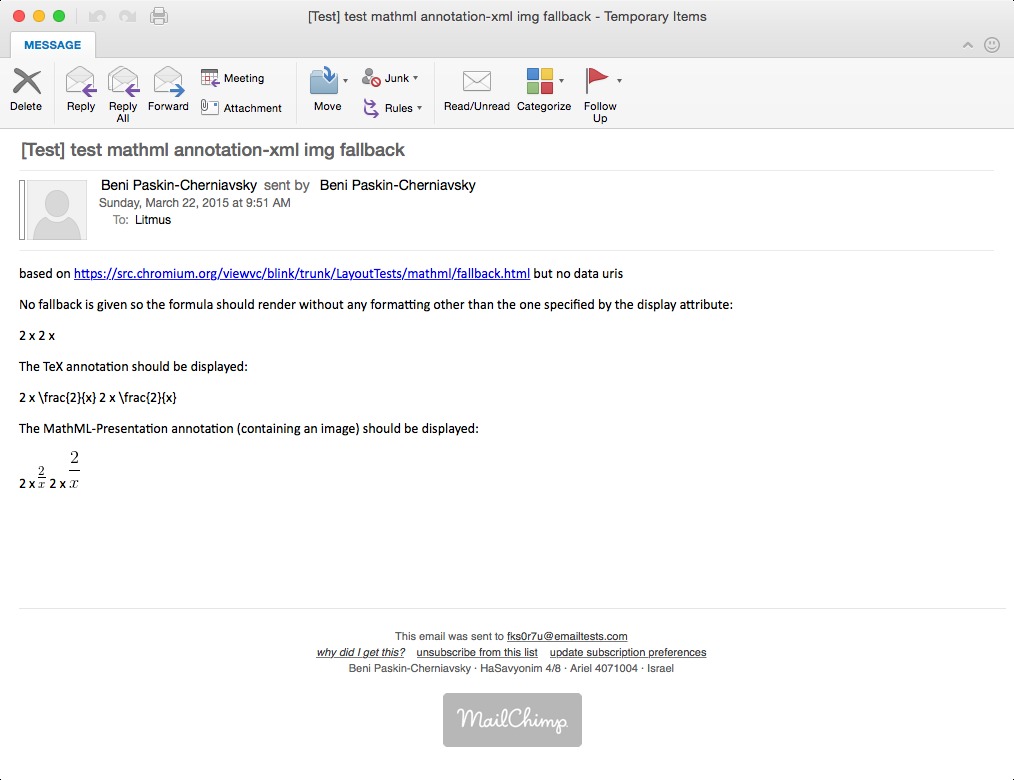
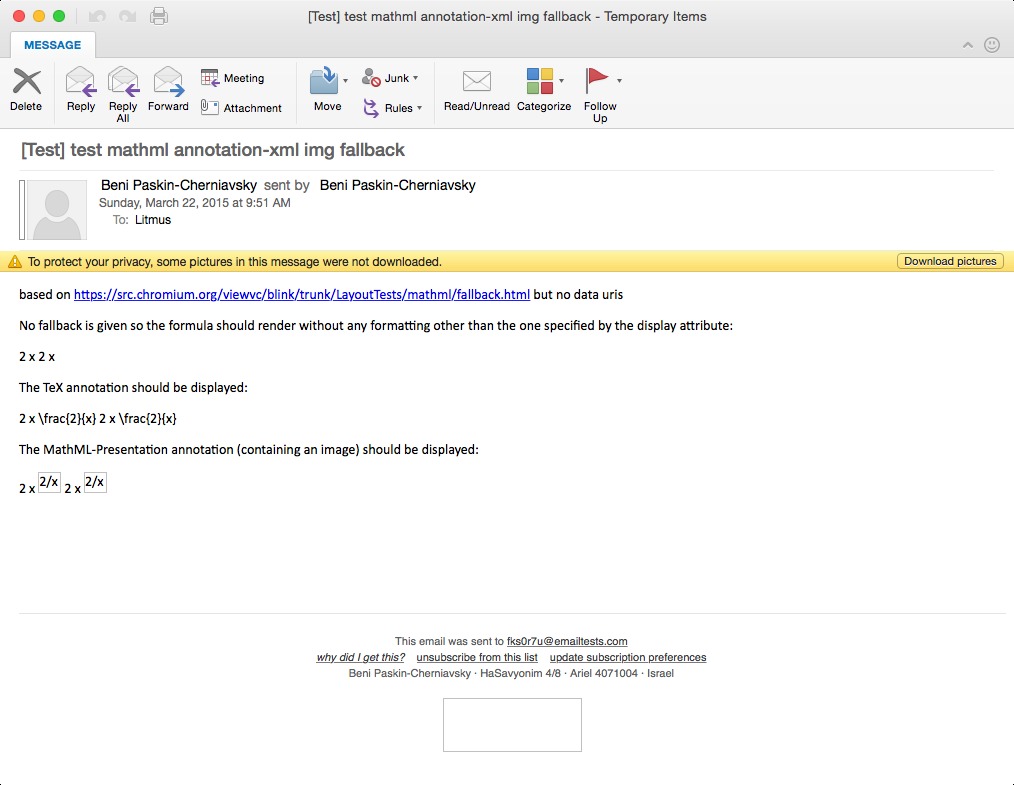
Apple Mail 8
on Mac OS X

Apple Mail 8
on Mac OS X

Apple Mail 8
on Mac OS X

Apple Mail 8
on Mac OS X

BlackBerry 4 OS
on Cell phones and other mobile devices

BlackBerry 4 OS
on Cell phones and other mobile devices

BlackBerry 5 OS
on Cell phones and other mobile devices

BlackBerry 5 OS
on Cell phones and other mobile devices

Color Blindness
on Microsoft Windows

Color Blindness
on Microsoft Windows

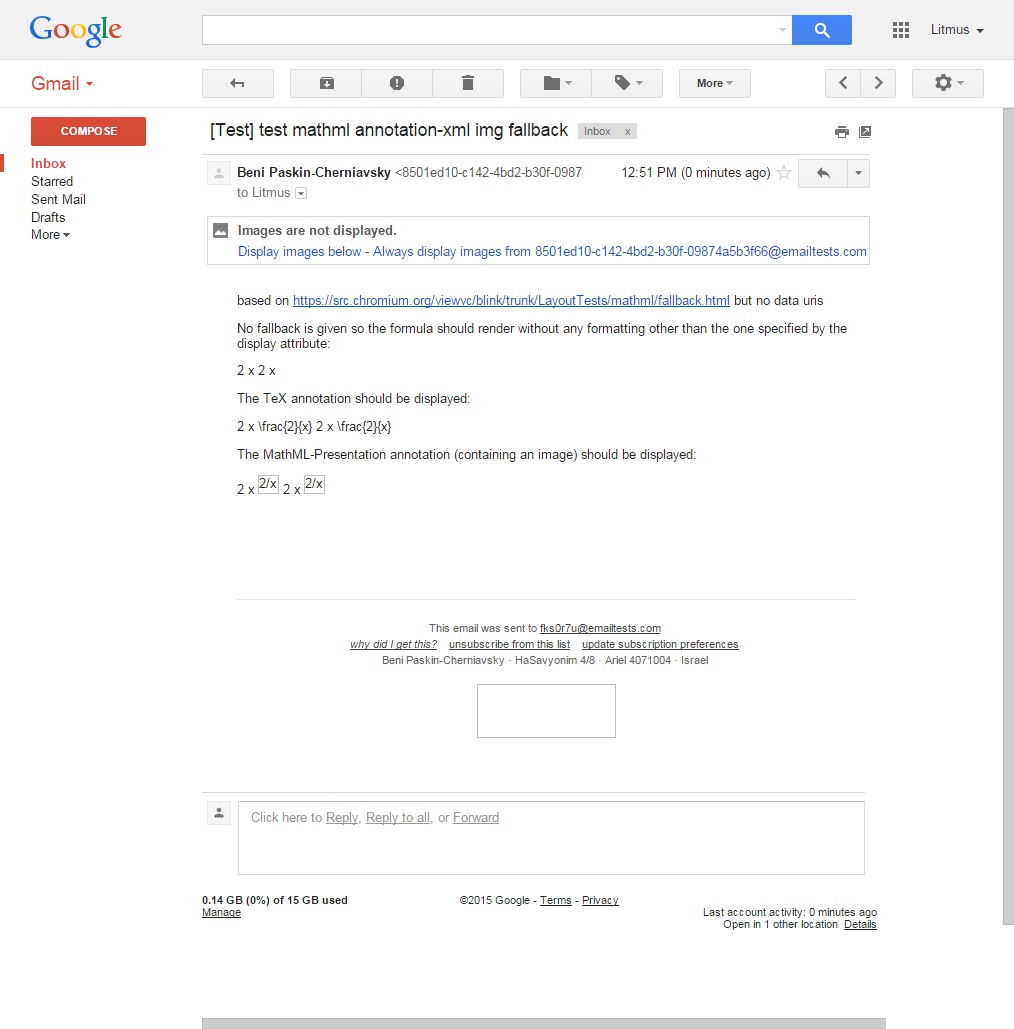
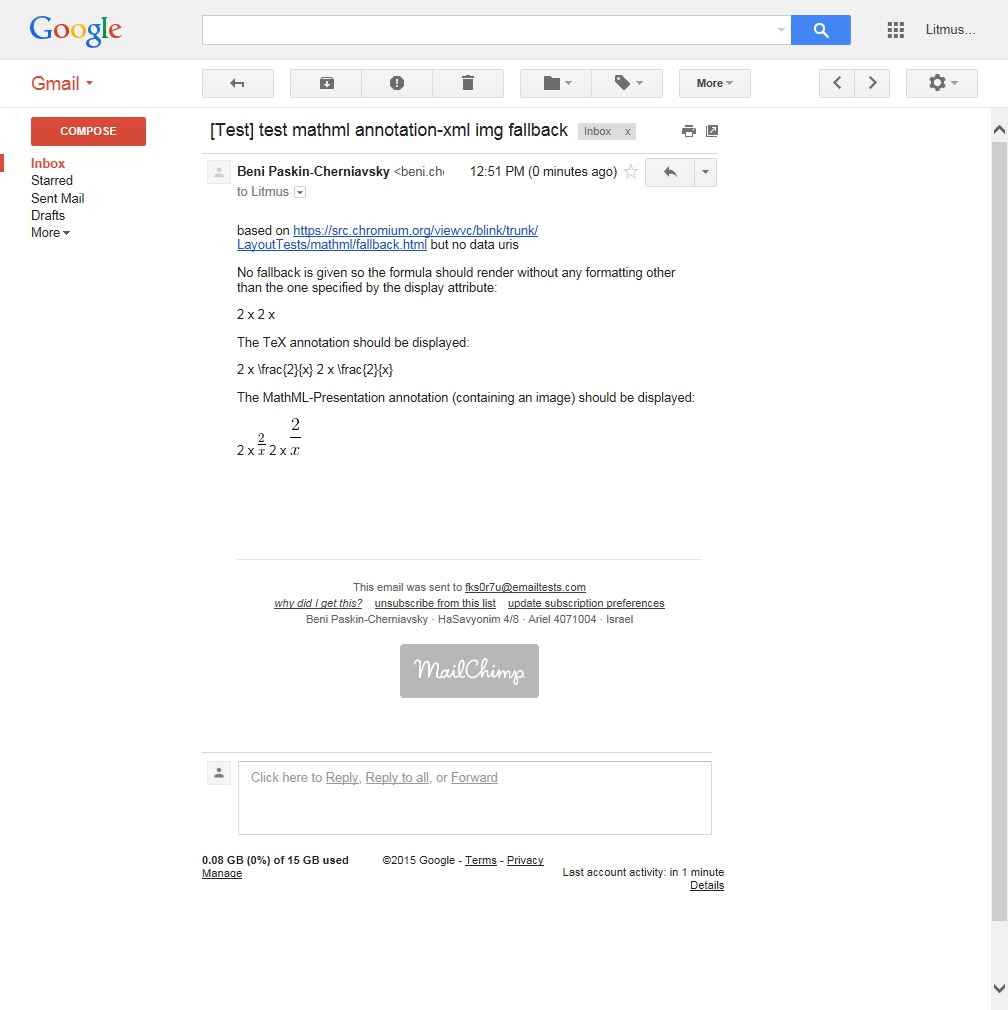
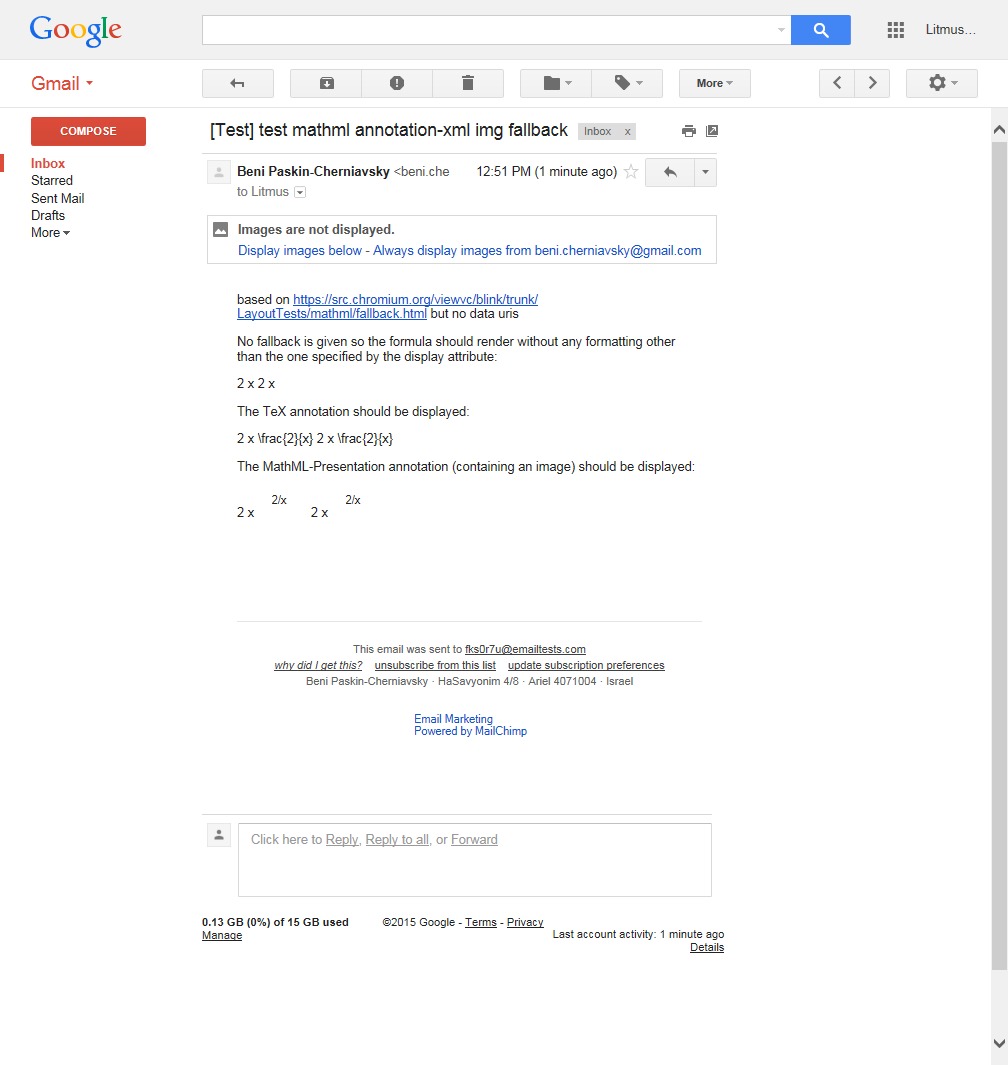
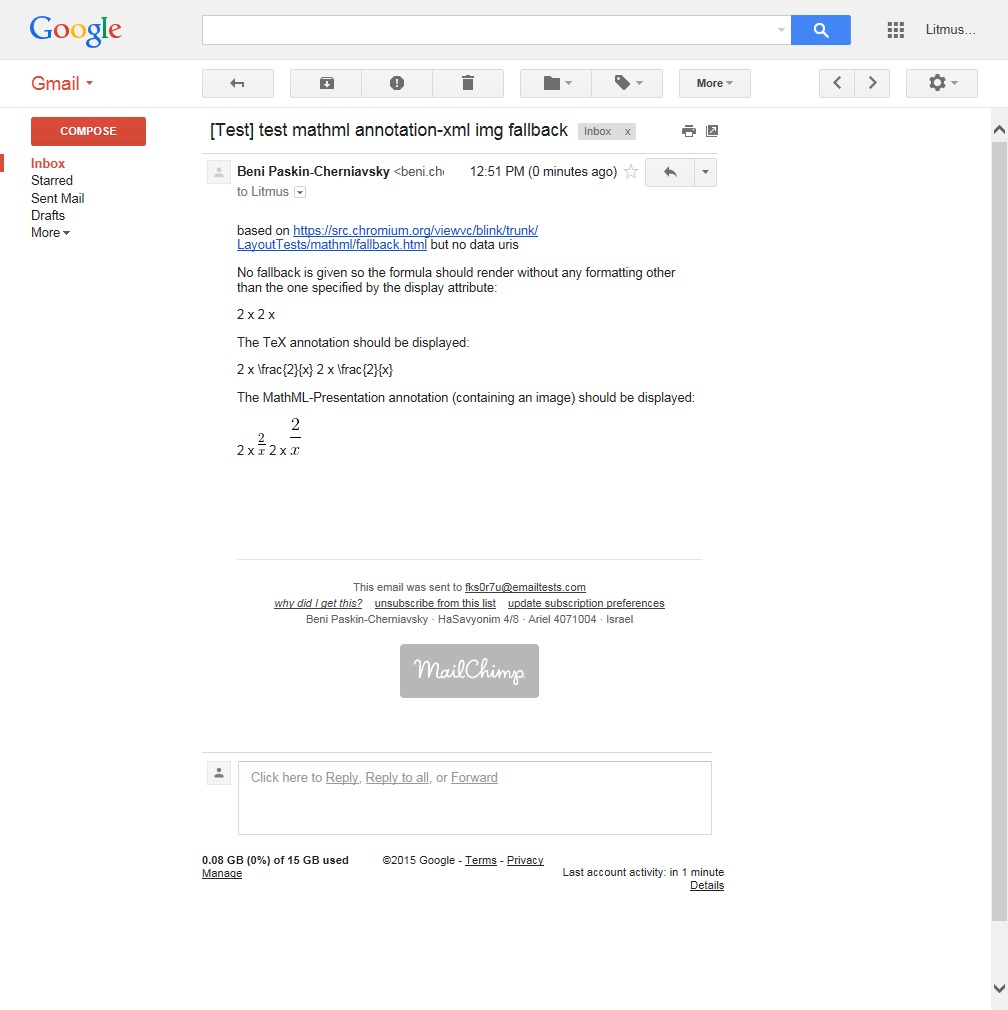
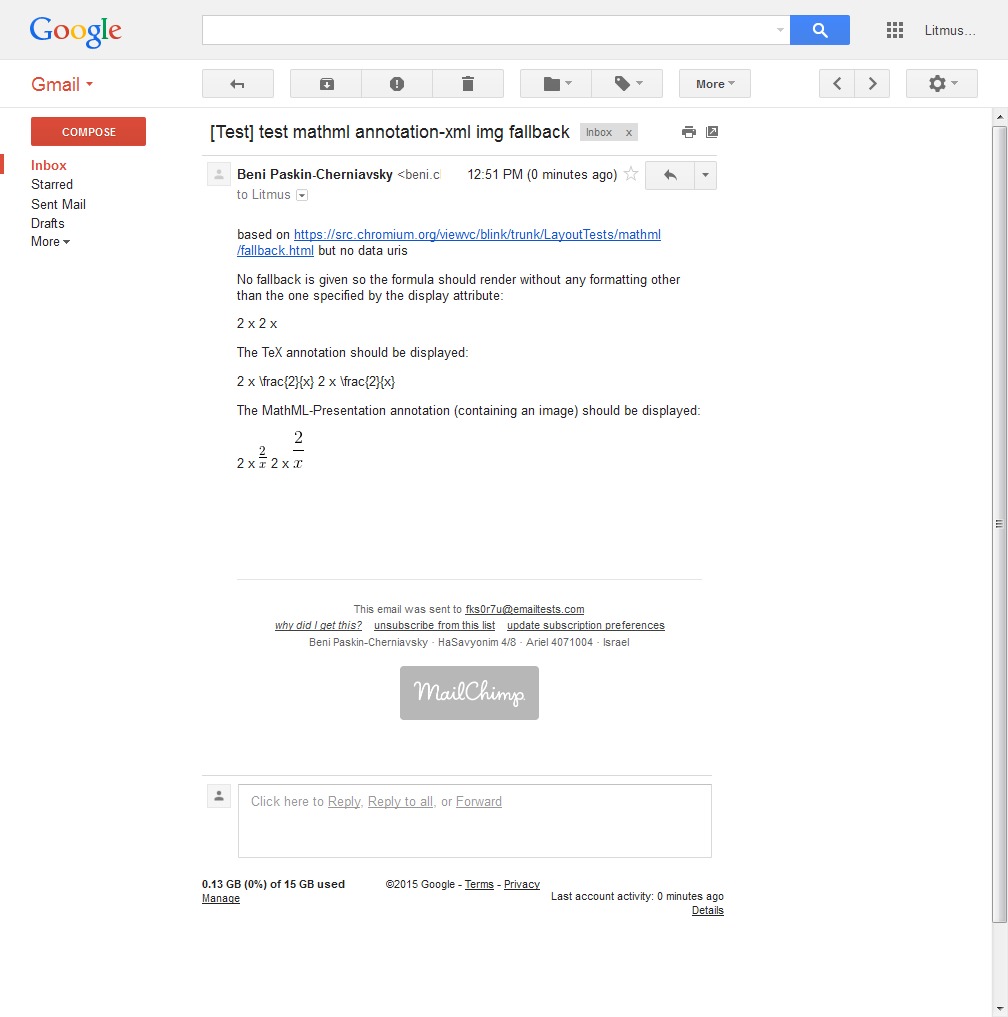
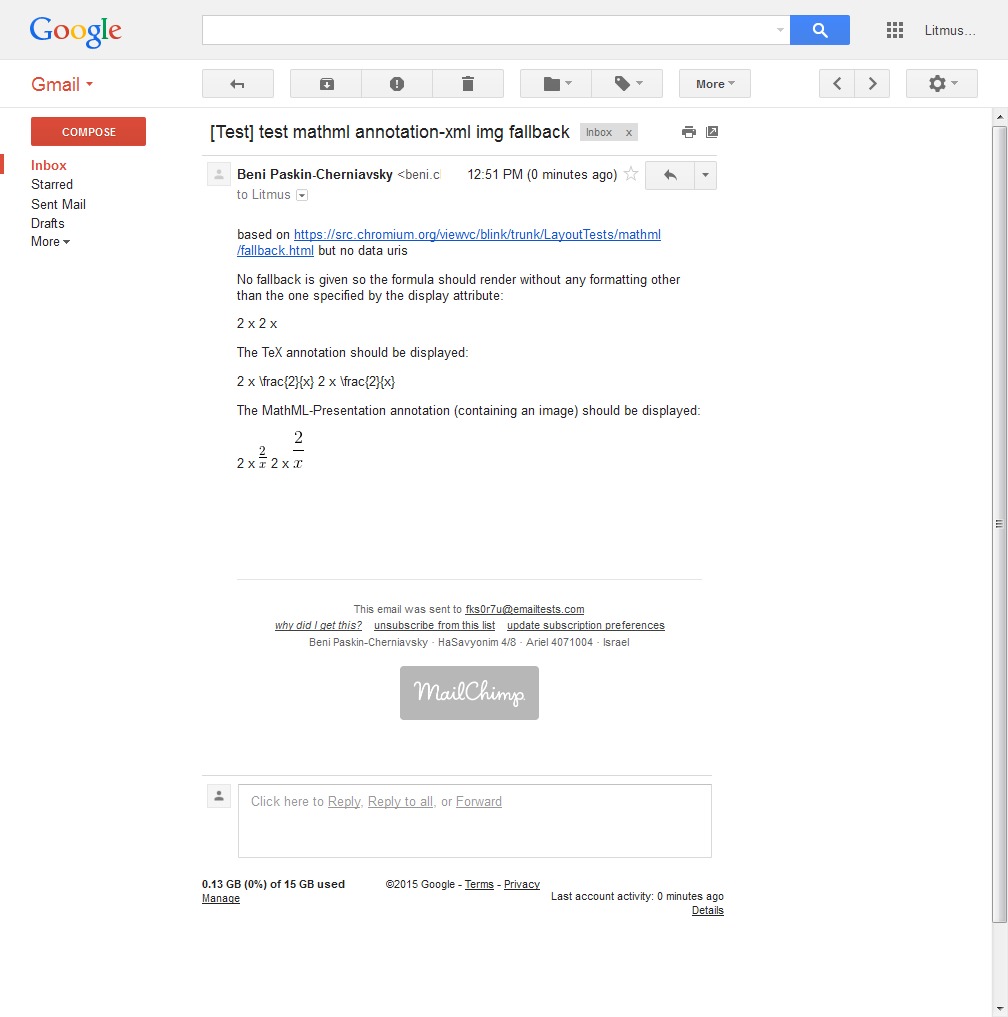
Gmail (Chrome)
on Web-based

Gmail (Chrome)
on Web-based

Gmail (Chrome)
on Web-based

Gmail (Chrome)
on Web-based

Gmail (Explorer)
on Web-based

Gmail (Explorer)
on Web-based

Gmail (Explorer)
on Web-based

Gmail (Explorer)
on Web-based

Gmail (Firefox)
on Web-based

Gmail (Firefox)
on Web-based

Gmail (Firefox)
on Web-based

Gmail (Firefox)
on Web-based

Gmail App (Android)
on Cell phones and other mobile devices

Gmail App (Android)
on Cell phones and other mobile devices

iPad (Retina)
on Cell phones and other mobile devices

iPad (Retina)
on Cell phones and other mobile devices

iPad Mini
on Cell phones and other mobile devices

iPad Mini
on Cell phones and other mobile devices

iPhone 5s (iOS 7)
on Cell phones and other mobile devices

iPhone 5s (iOS 7)
on Cell phones and other mobile devices

iPhone 5s (iOS 8)
on Cell phones and other mobile devices

iPhone 5s (iOS 8)
on Cell phones and other mobile devices

iPhone 6
on Cell phones and other mobile devices

iPhone 6
on Cell phones and other mobile devices

iPhone 6 Plus
on Cell phones and other mobile devices

iPhone 6 Plus
on Cell phones and other mobile devices

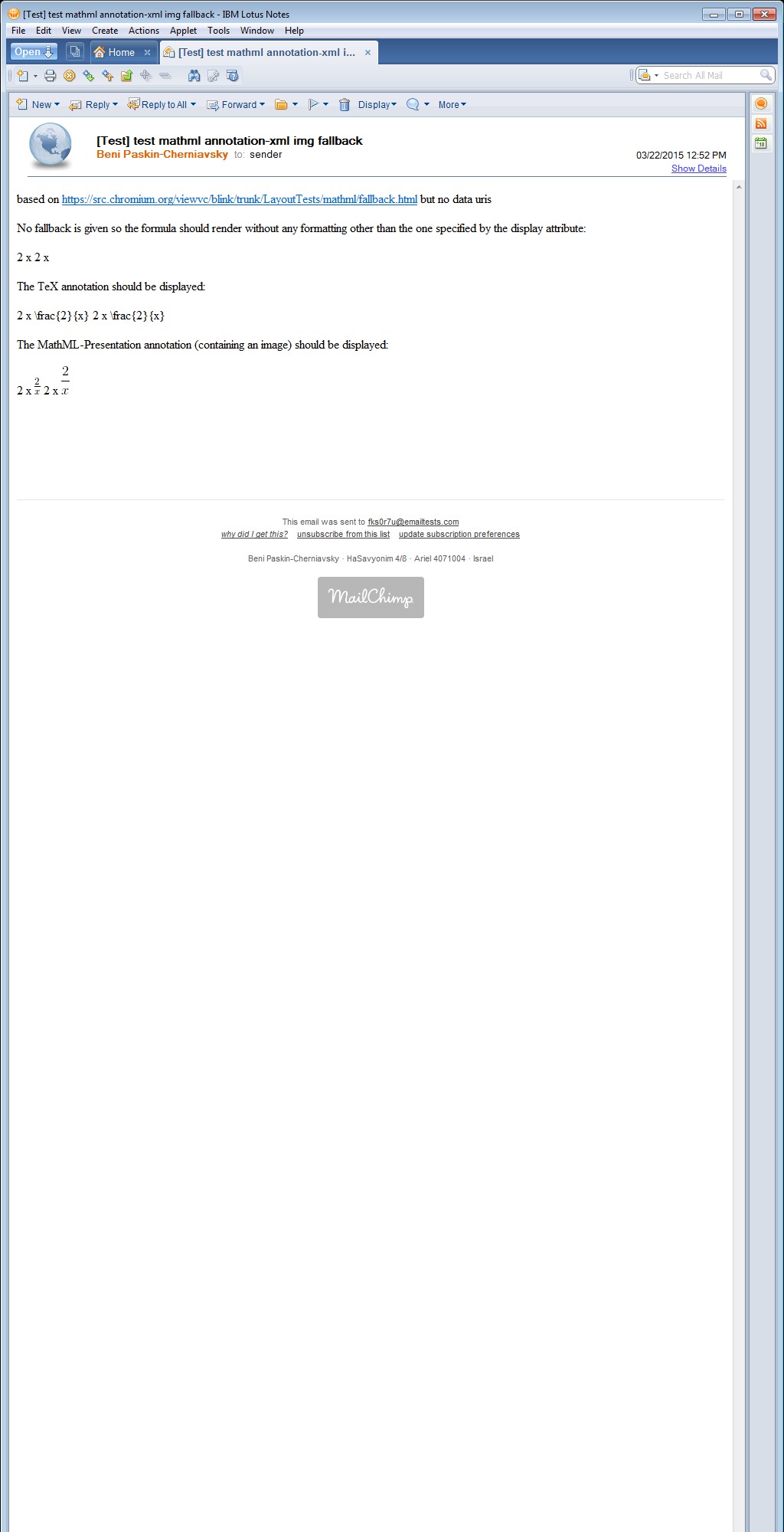
Lotus Notes 6.5
on Microsoft Windows

Lotus Notes 6.5
on Microsoft Windows

Lotus Notes 7
on Microsoft Windows

Lotus Notes 7
on Microsoft Windows

Lotus Notes 8
on Microsoft Windows

Lotus Notes 8
on Microsoft Windows

Lotus Notes 8.5
on Microsoft Windows

Lotus Notes 8.5
on Microsoft Windows

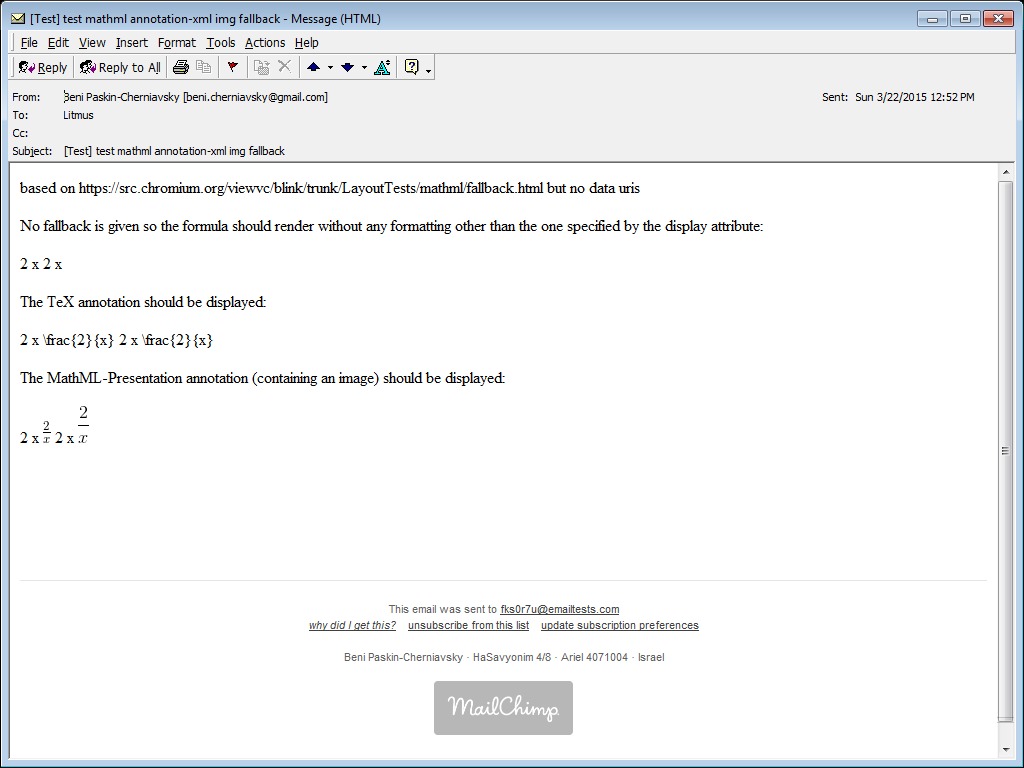
Outlook 2000
on Microsoft Windows

Outlook 2000
on Microsoft Windows

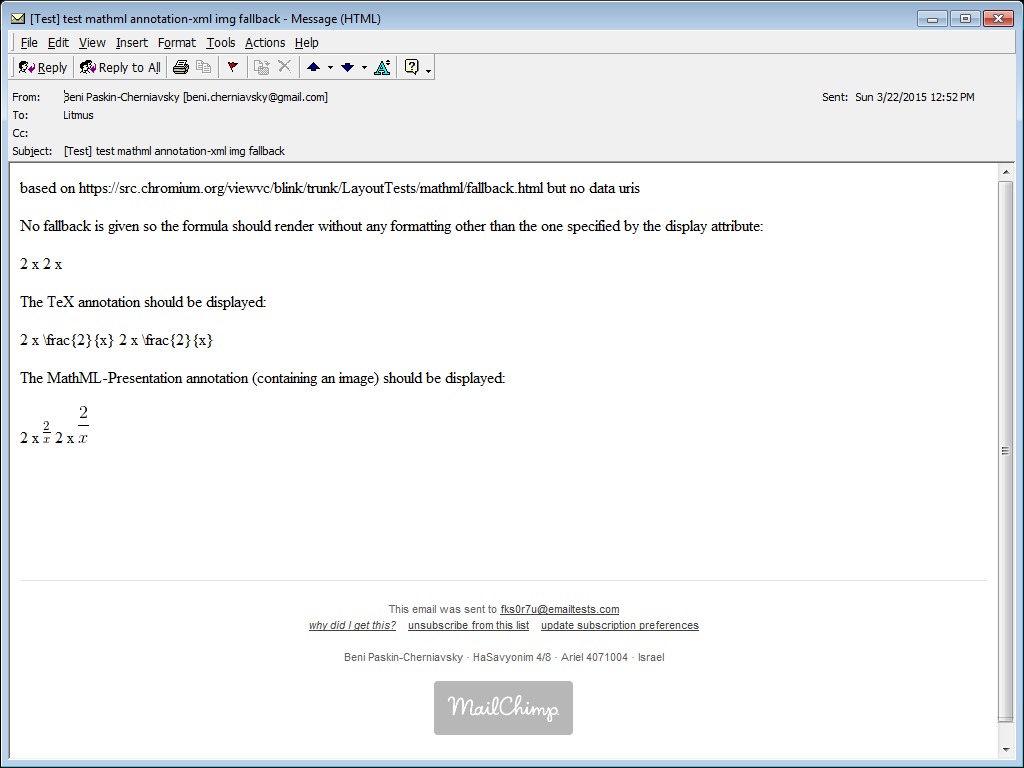
Outlook 2002
on Microsoft Windows

Outlook 2002
on Microsoft Windows

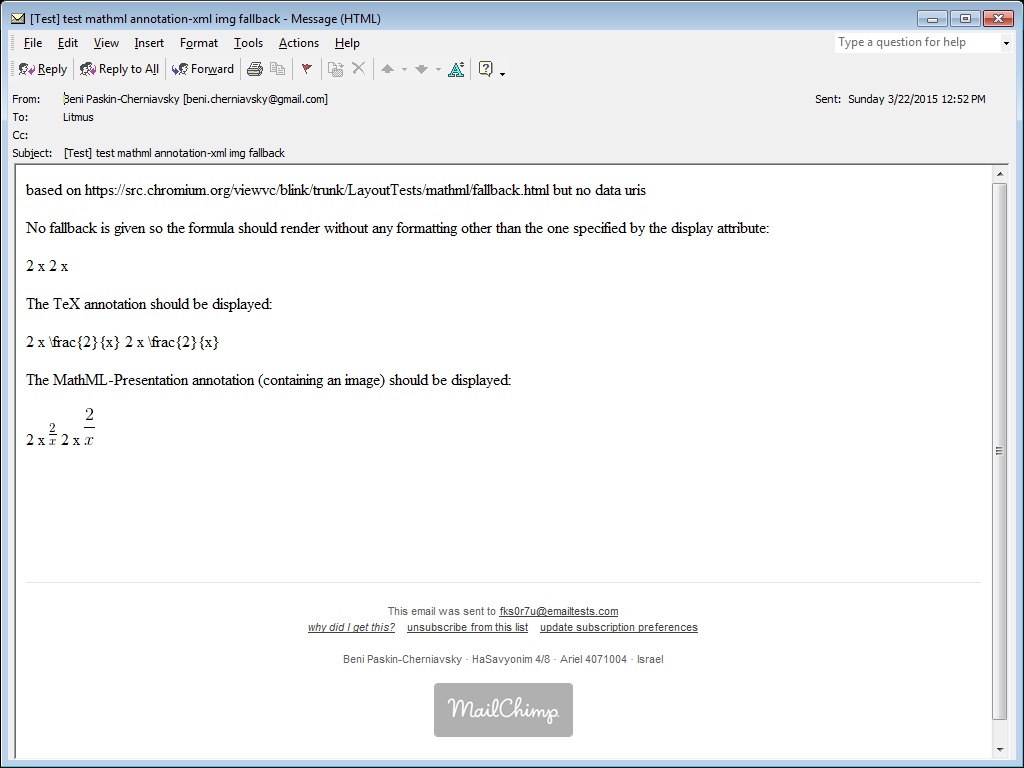
Outlook 2003
on Microsoft Windows

Outlook 2003
on Microsoft Windows

Outlook 2003
on Microsoft Windows

Outlook 2003
on Microsoft Windows

Outlook 2007
on Microsoft Windows

Outlook 2007
on Microsoft Windows

Outlook 2007
on Microsoft Windows

Outlook 2007
on Microsoft Windows

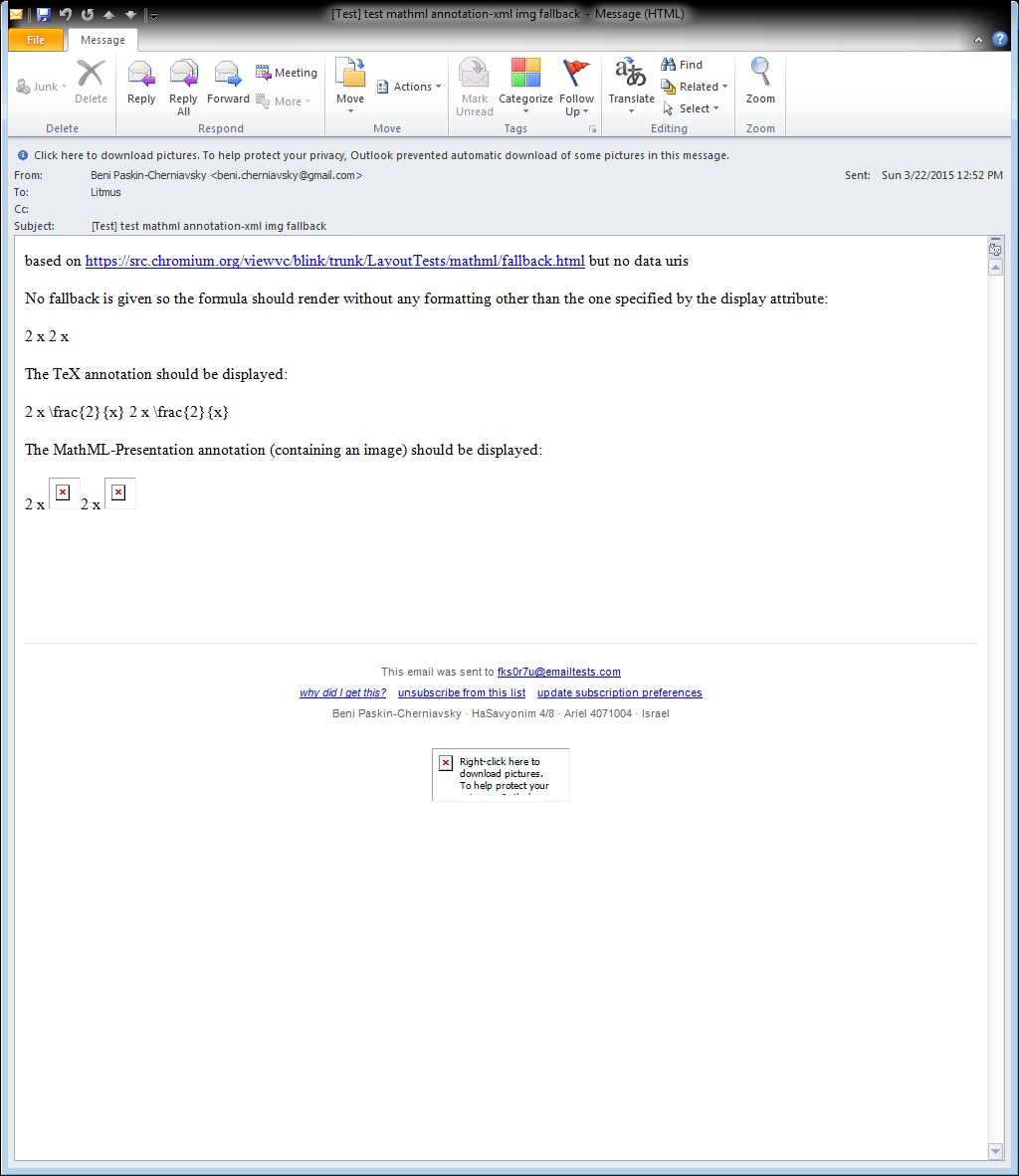
Outlook 2010
on Microsoft Windows

Outlook 2010
on Microsoft Windows

Outlook 2010
on Microsoft Windows

Outlook 2010
on Microsoft Windows

Outlook 2011
on Mac OS X

Outlook 2011
on Mac OS X

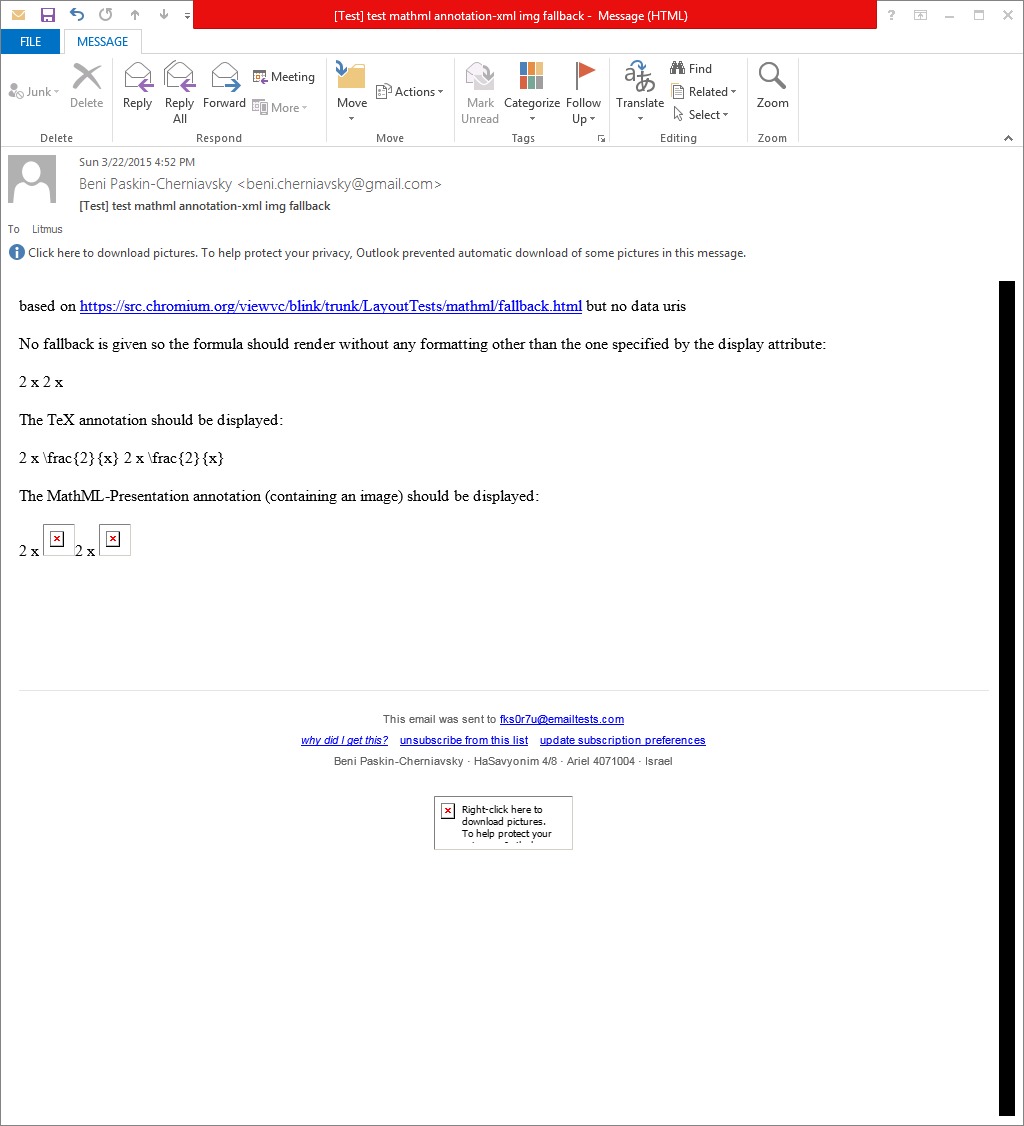
Outlook 2013
on Microsoft Windows

Outlook 2013
on Microsoft Windows

Outlook 2013
on Microsoft Windows

Outlook 2013
on Microsoft Windows

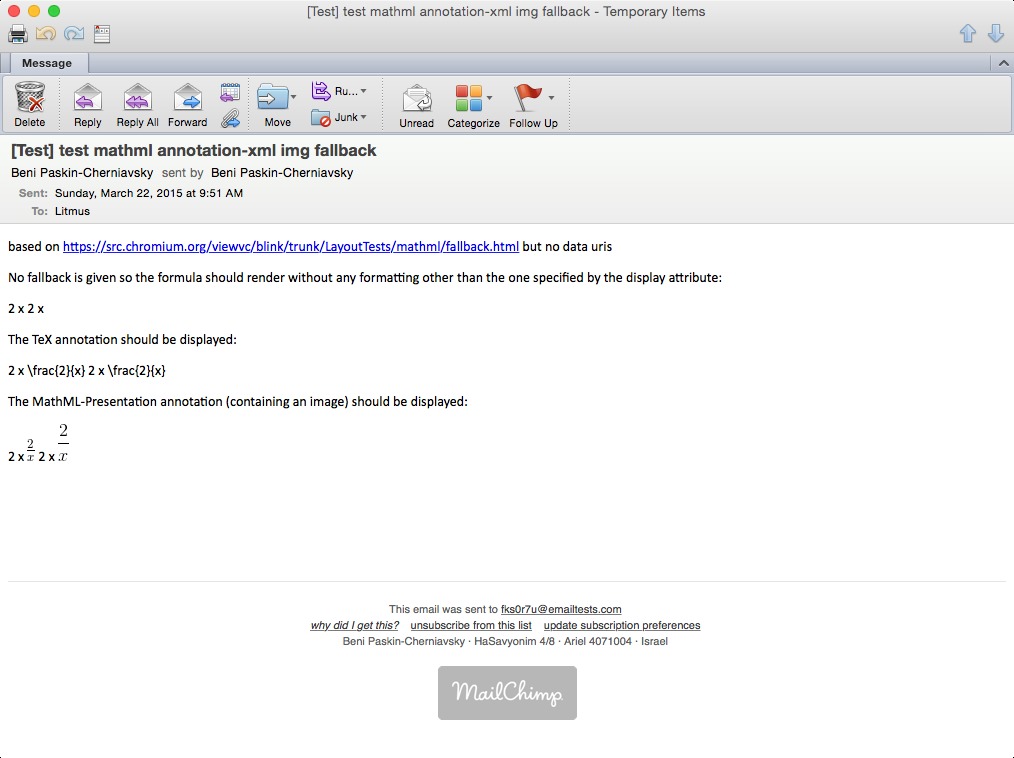
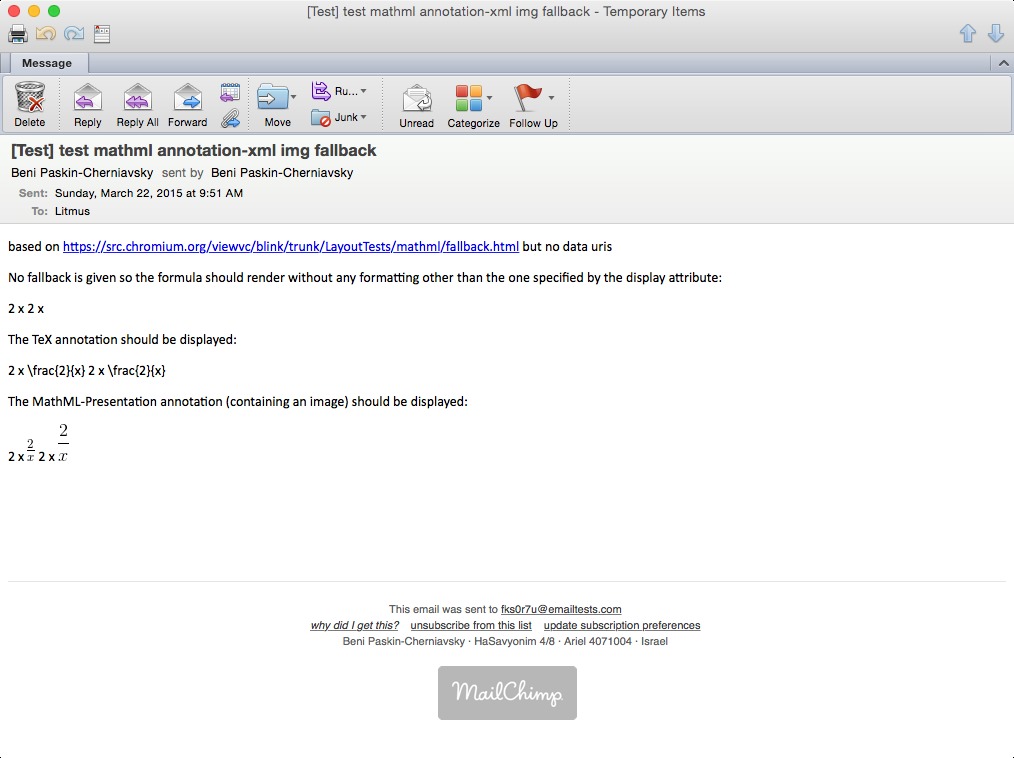
Outlook 2016
on Mac OS X

Outlook 2016
on Mac OS X

Outlook 2016
on Mac OS X

Outlook 2016
on Mac OS X

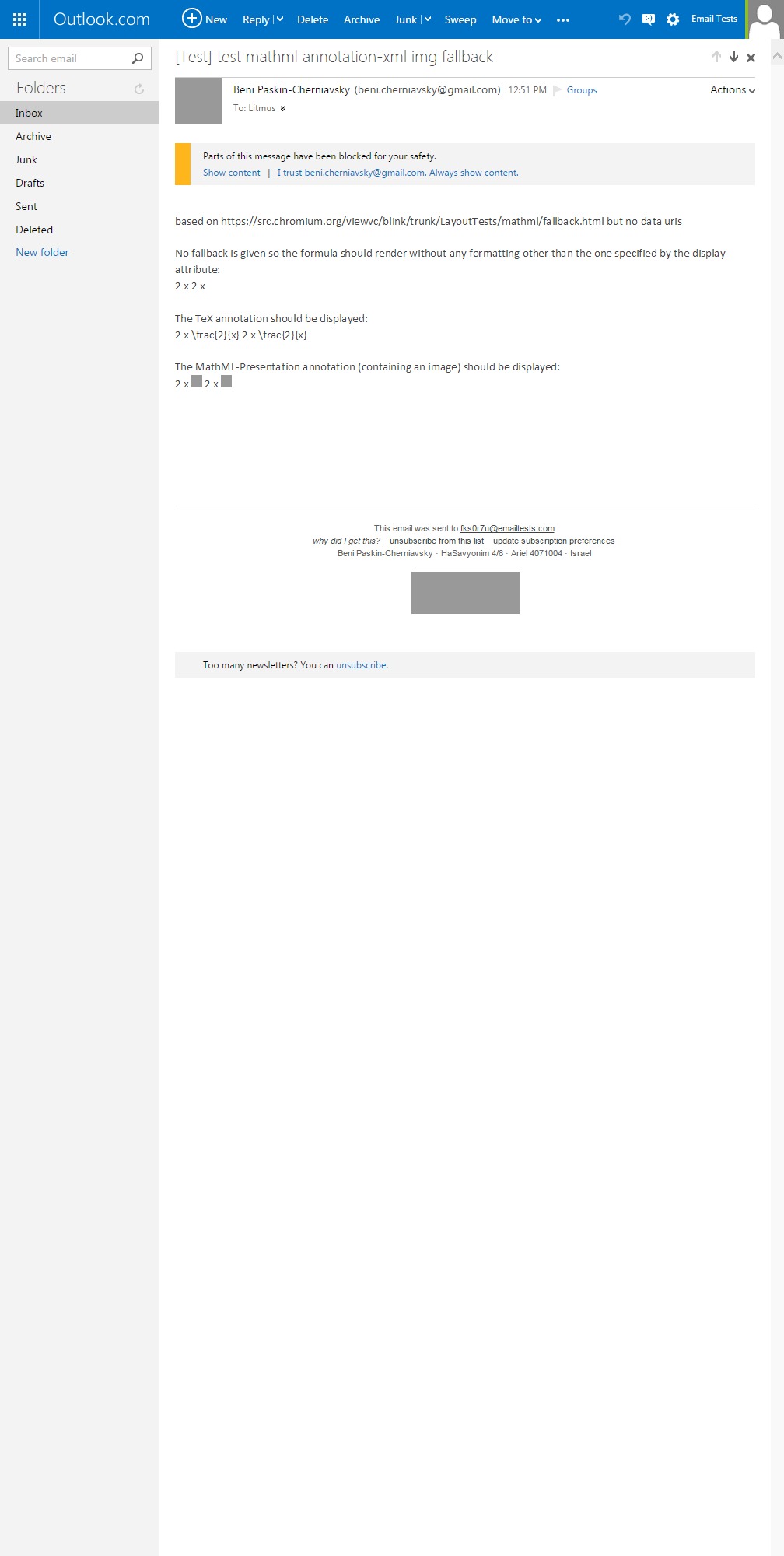
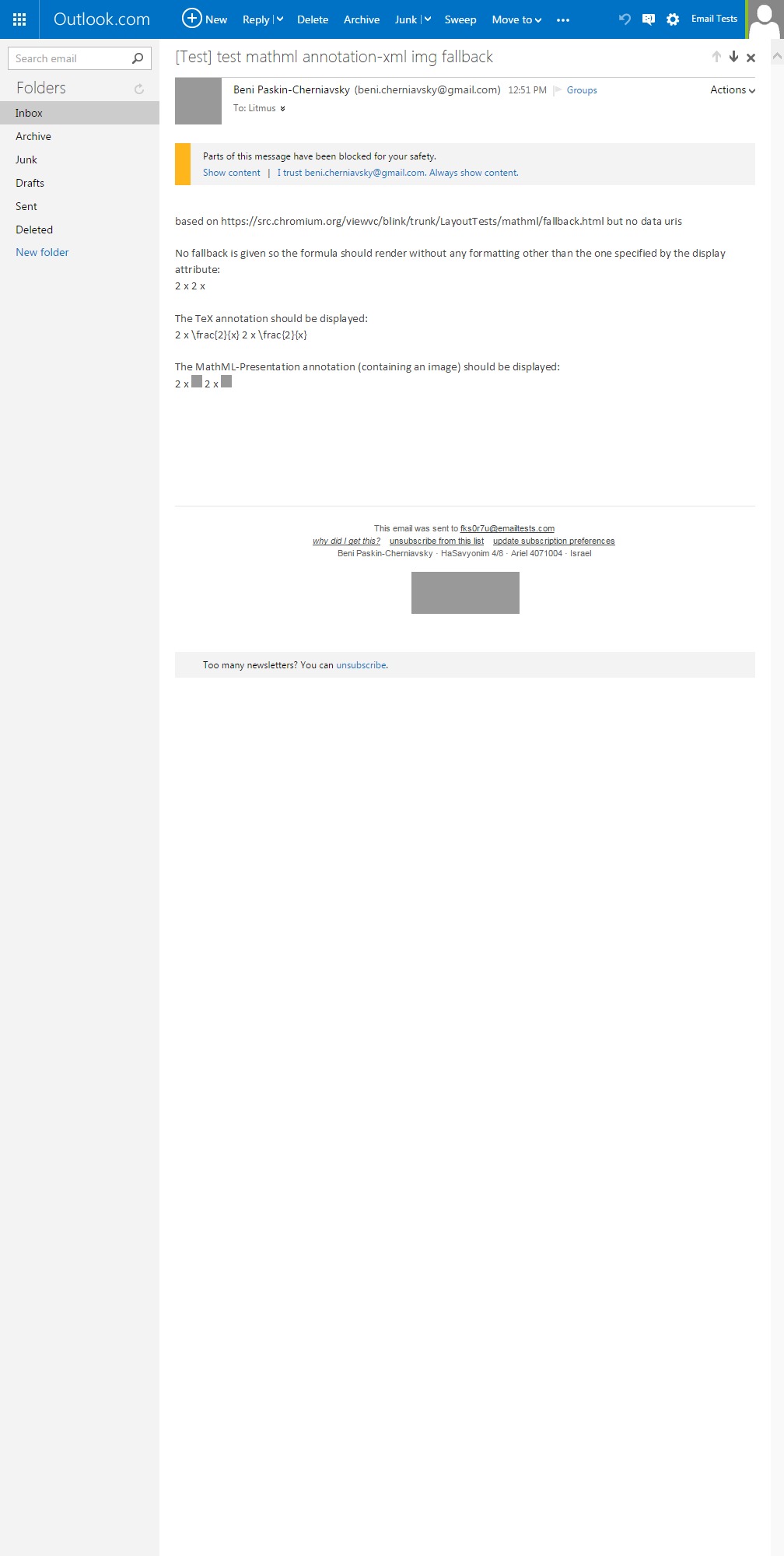
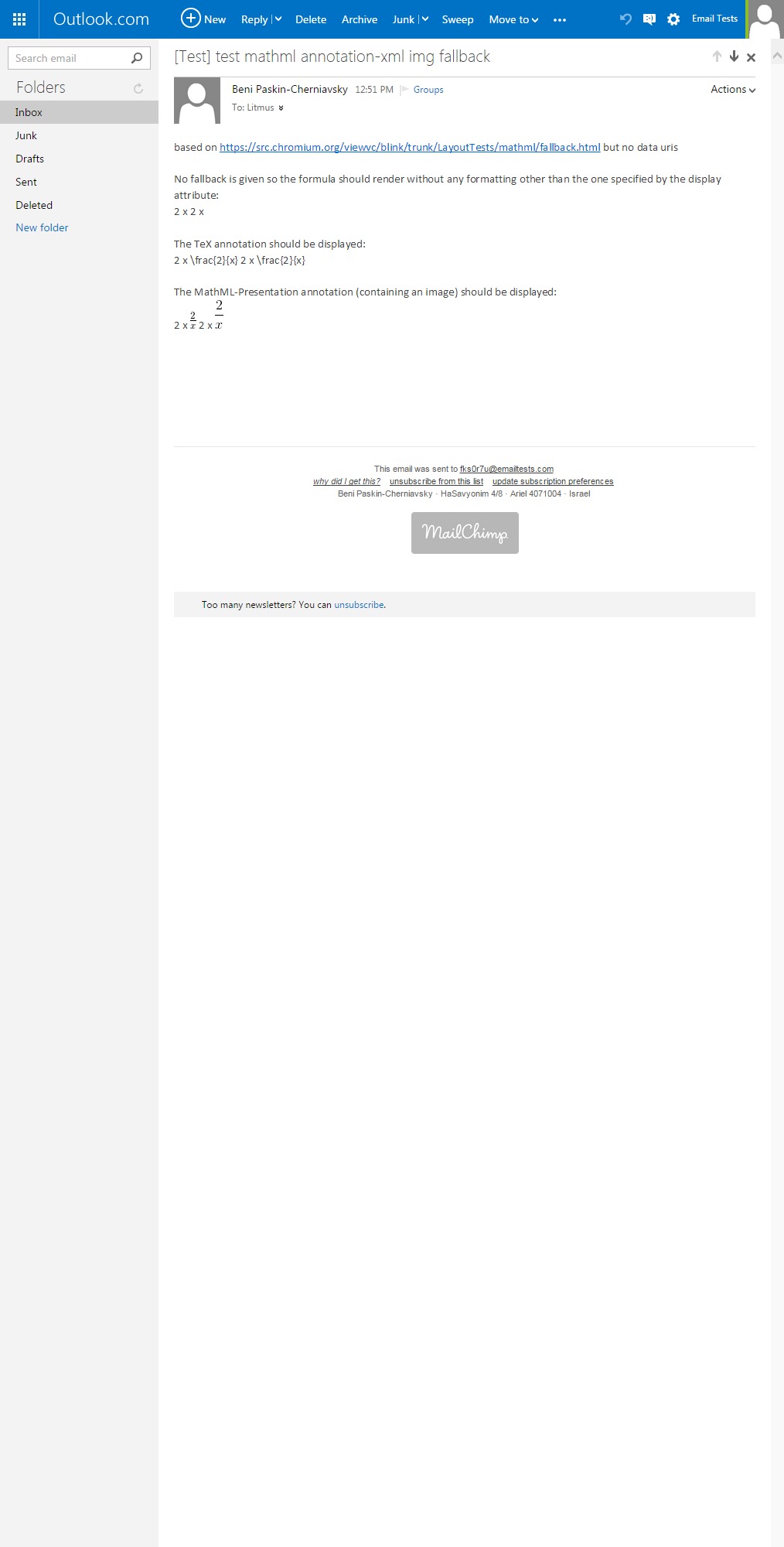
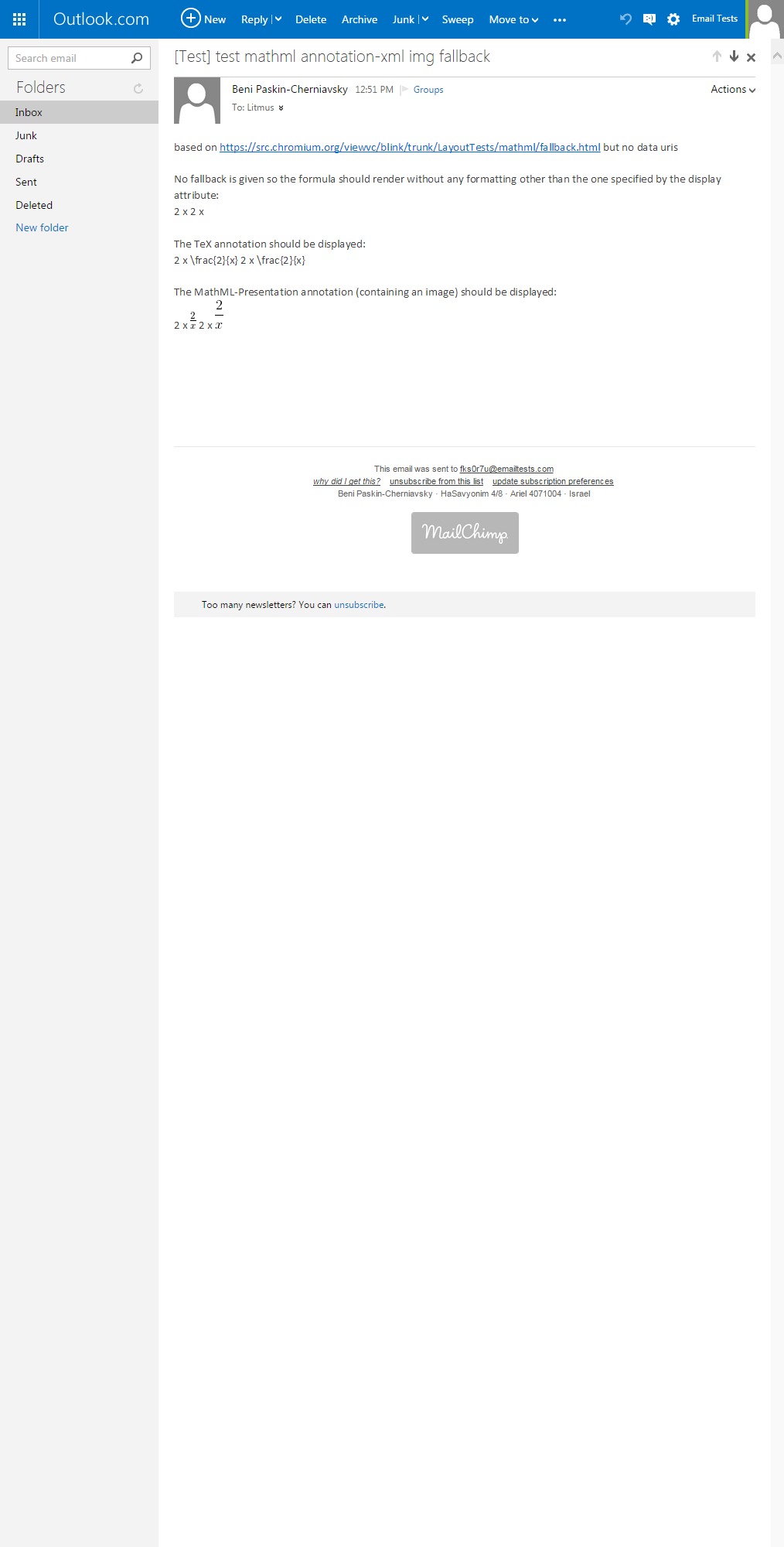
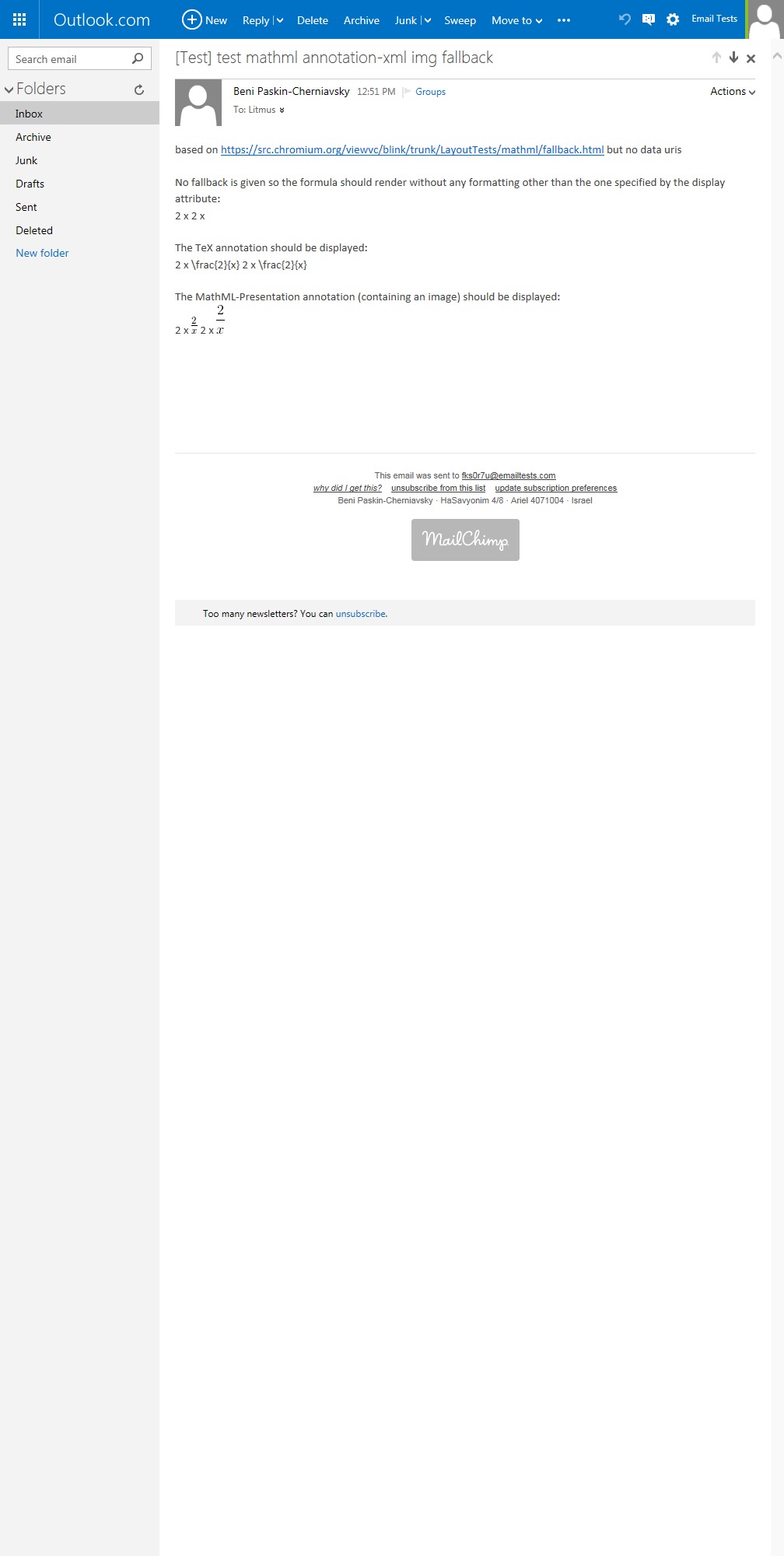
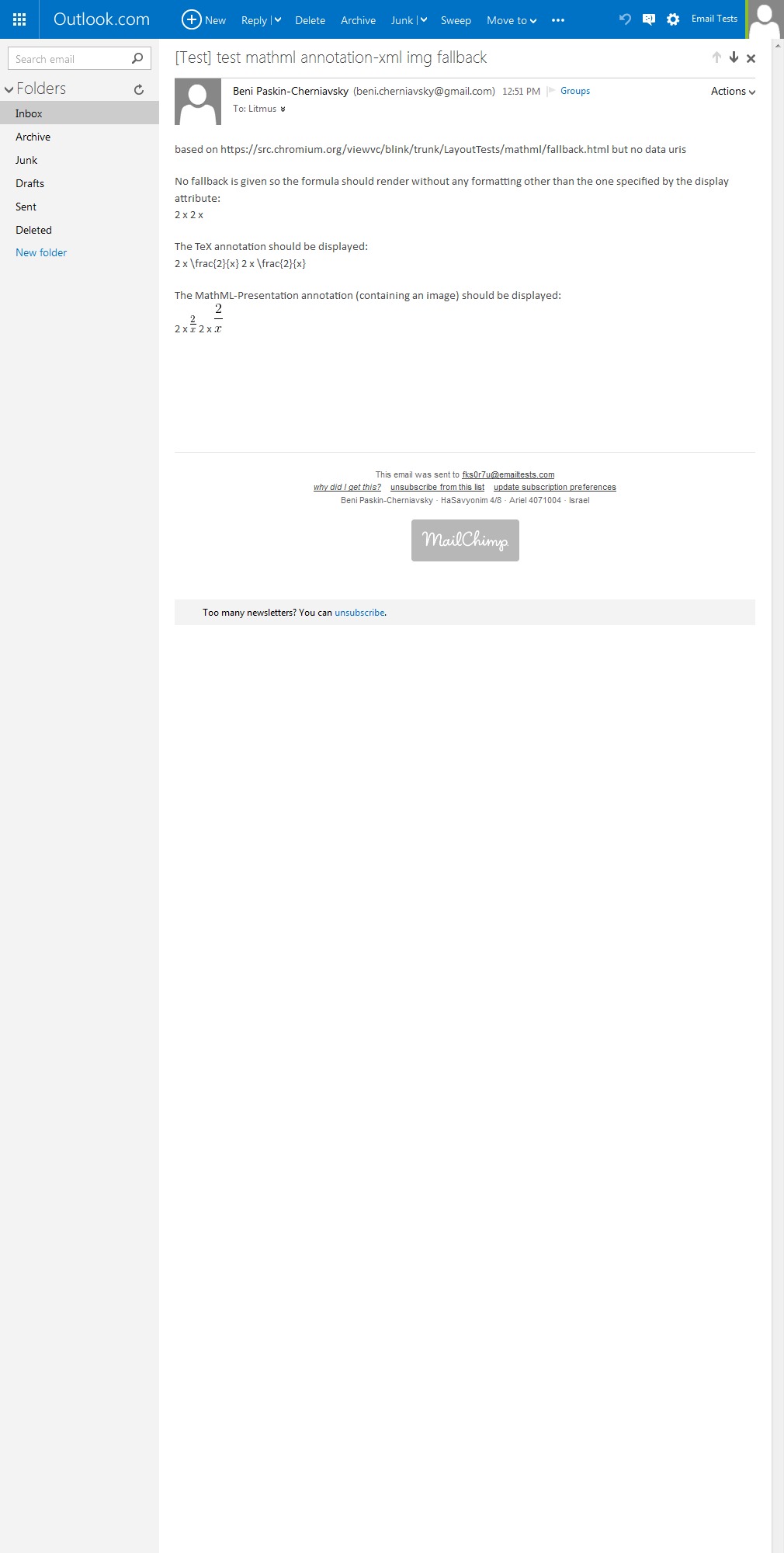
Outlook.com (Chrome)
on Web-based

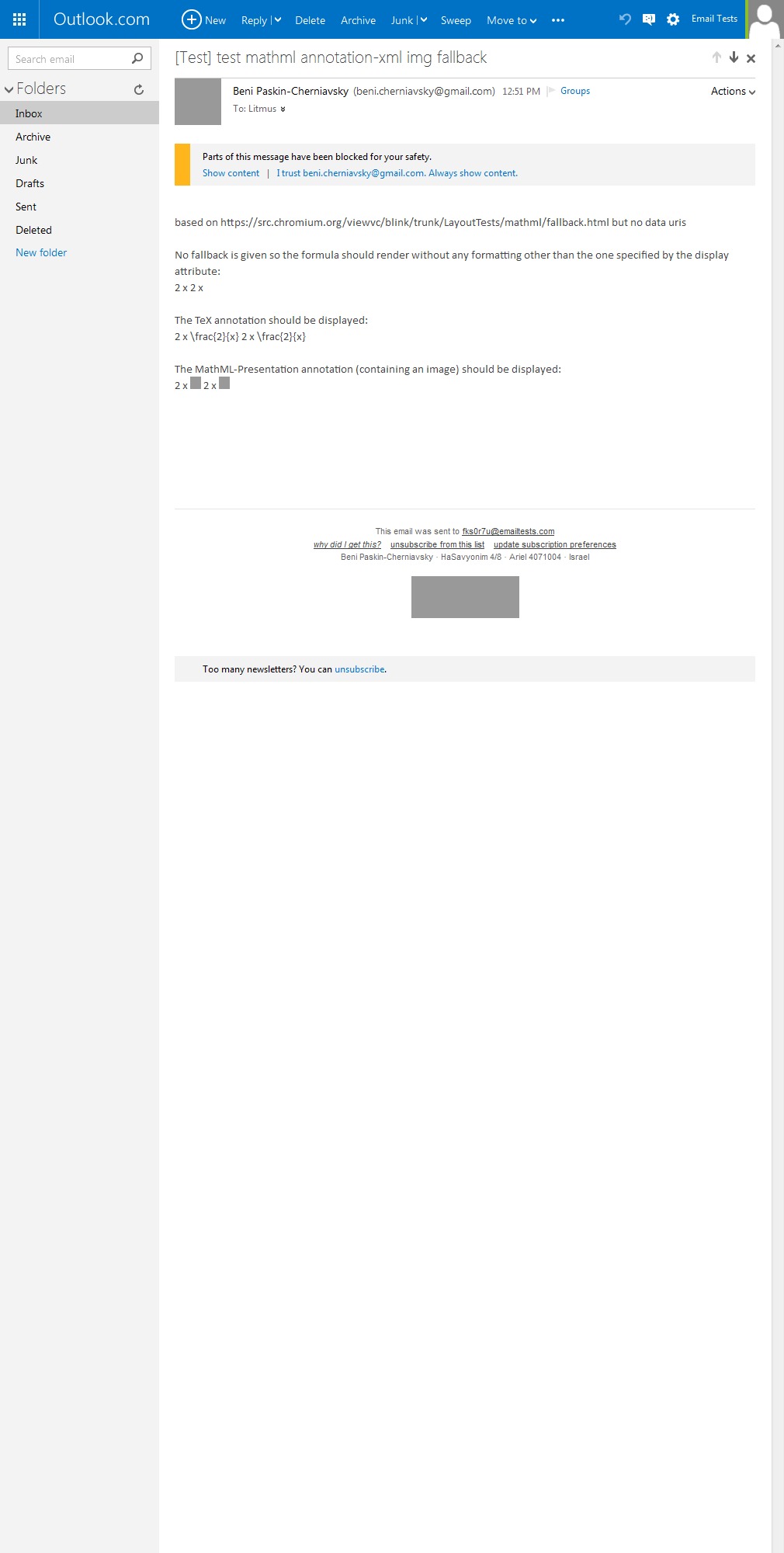
Outlook.com (Chrome)
on Web-based

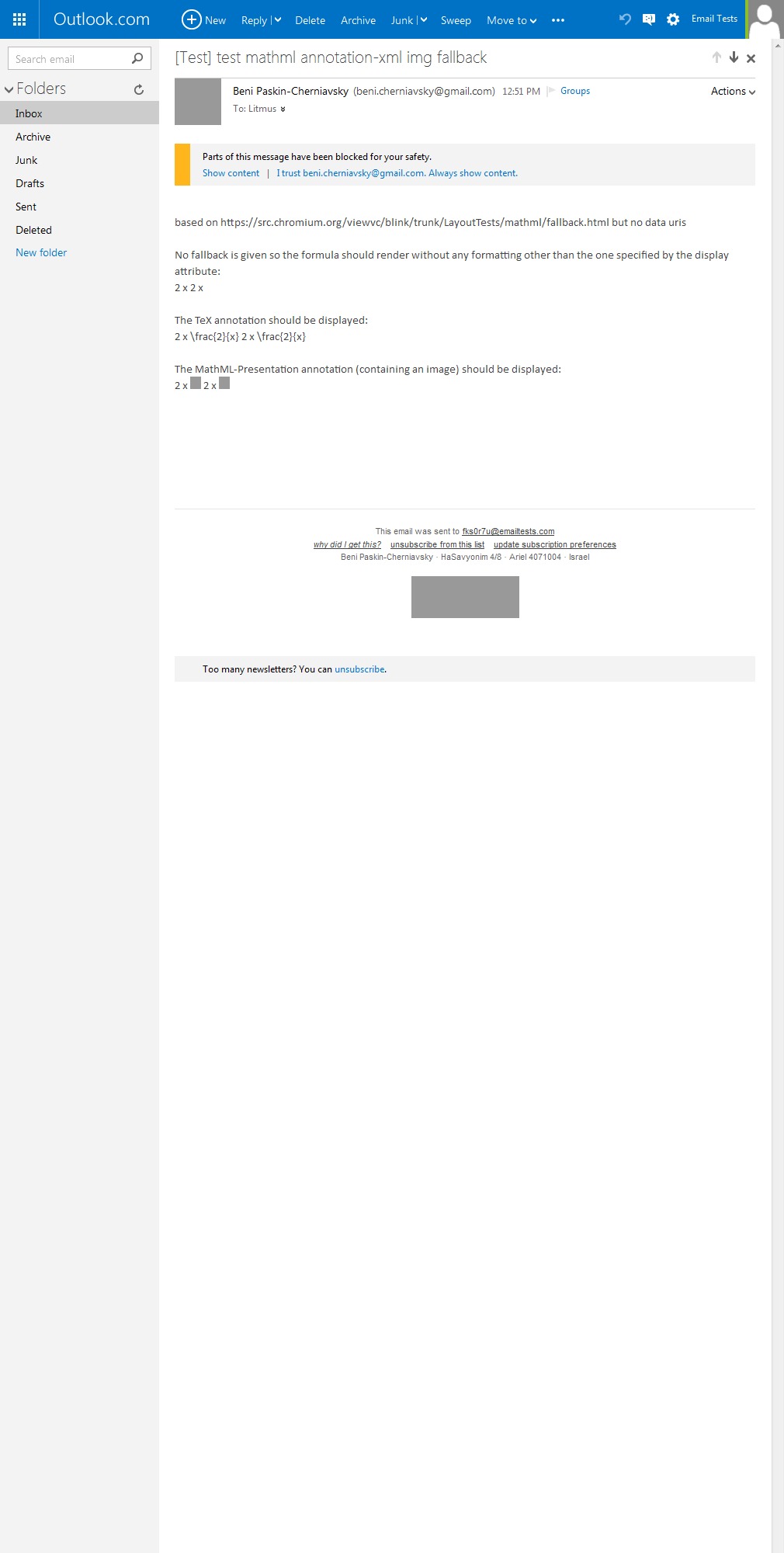
Outlook.com (Chrome)
on Web-based

Outlook.com (Chrome)
on Web-based

Outlook.com (Explorer)
on Web-based

Outlook.com (Explorer)
on Web-based

Outlook.com (Explorer)
on Web-based

Outlook.com (Explorer)
on Web-based

Outlook.com (Firefox)
on Web-based

Outlook.com (Firefox)
on Web-based

Outlook.com (Firefox)
on Web-based

Outlook.com (Firefox)
on Web-based

Plain Text
on Microsoft Windows

Plain Text
on Microsoft Windows

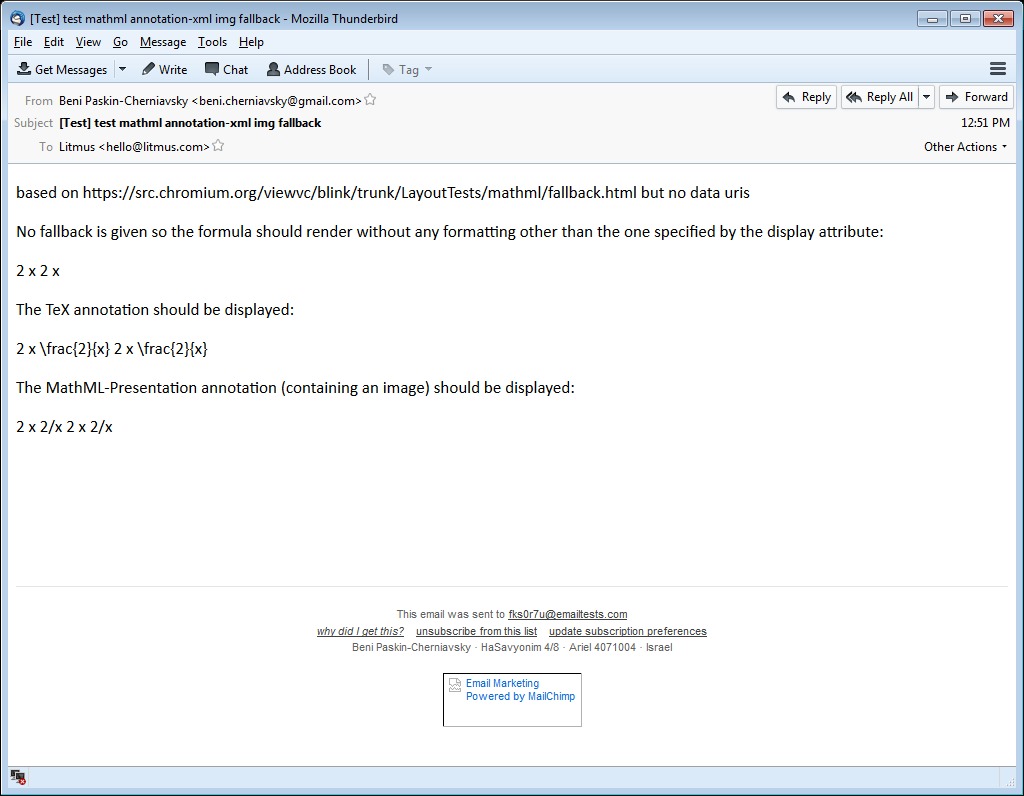
Thunderbird 31
on Microsoft Windows

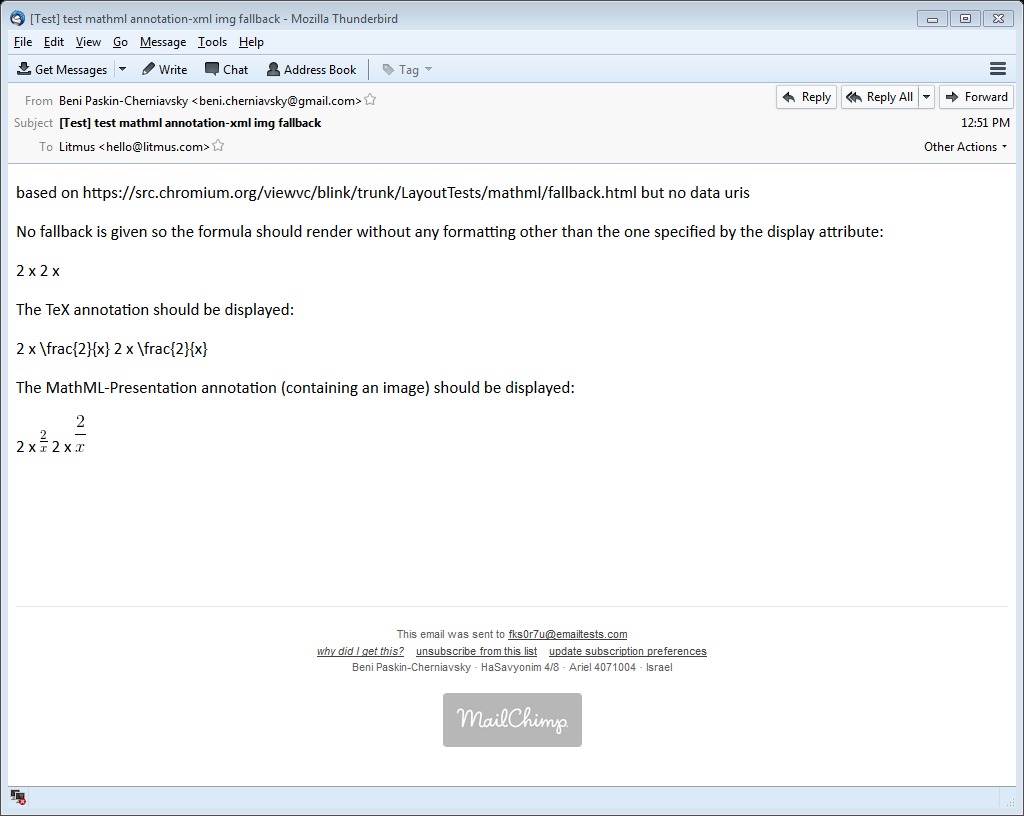
Thunderbird 31
on Microsoft Windows

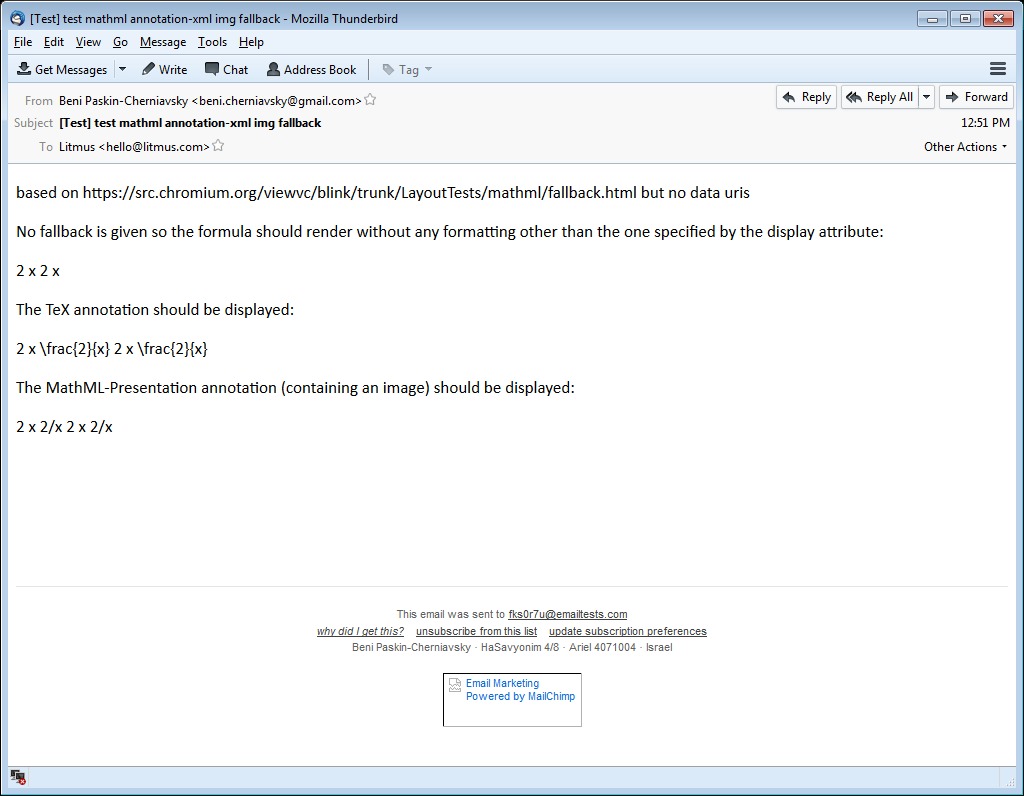
Thunderbird 31
on Microsoft Windows

Thunderbird 31
on Microsoft Windows

Windows Phone 8
on Cell phones and other mobile devices

Windows Phone 8
on Cell phones and other mobile devices

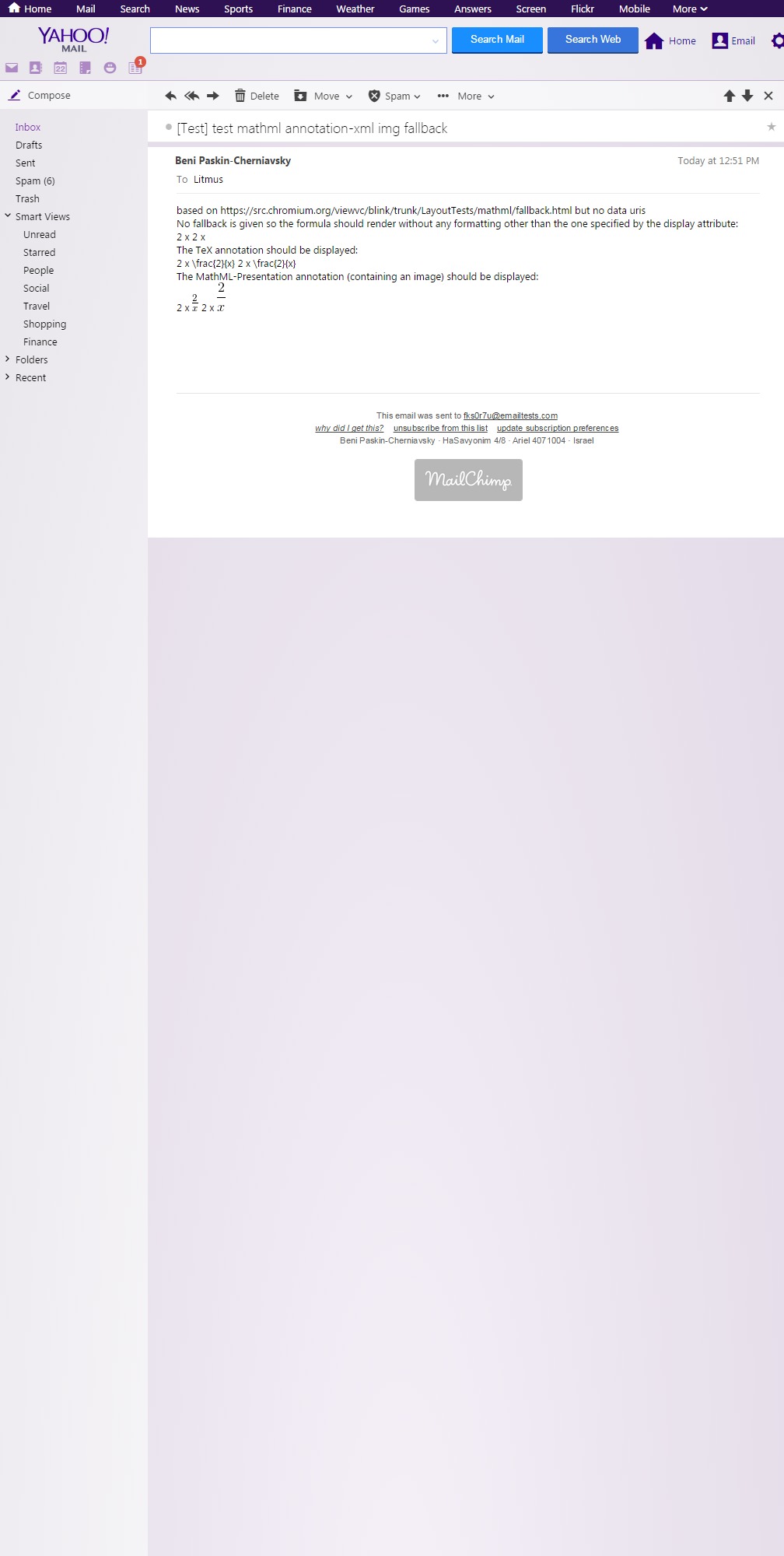
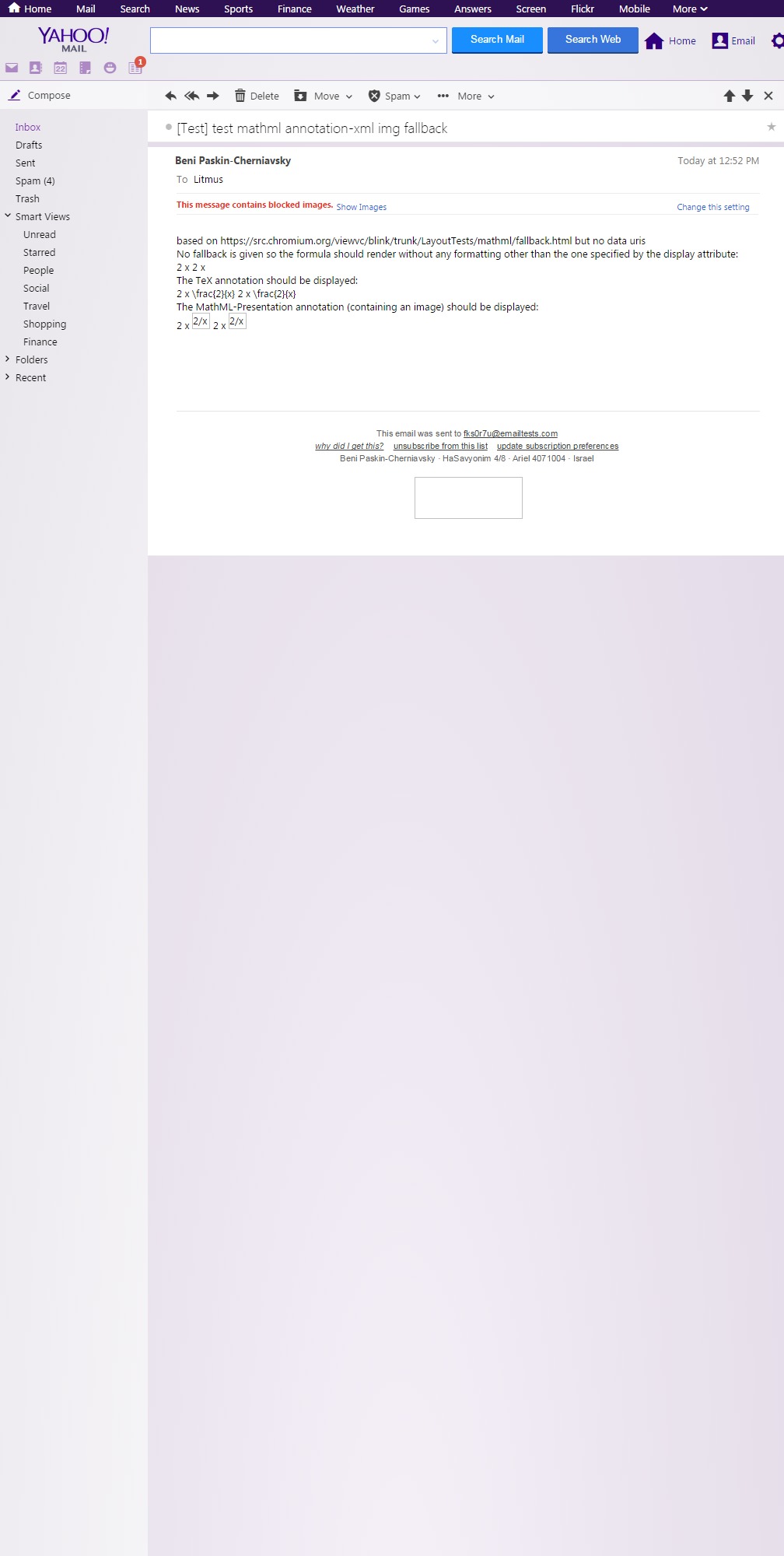
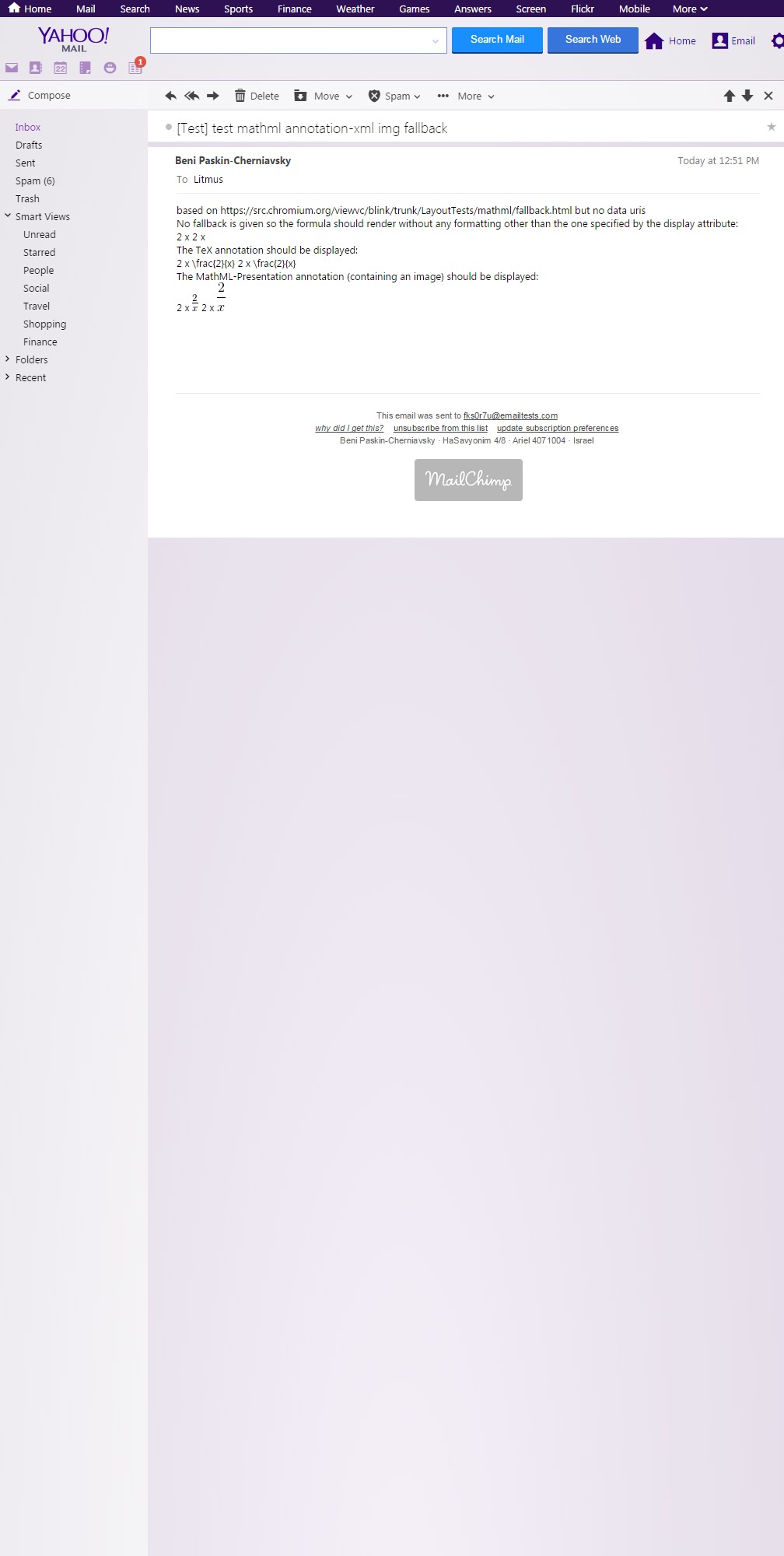
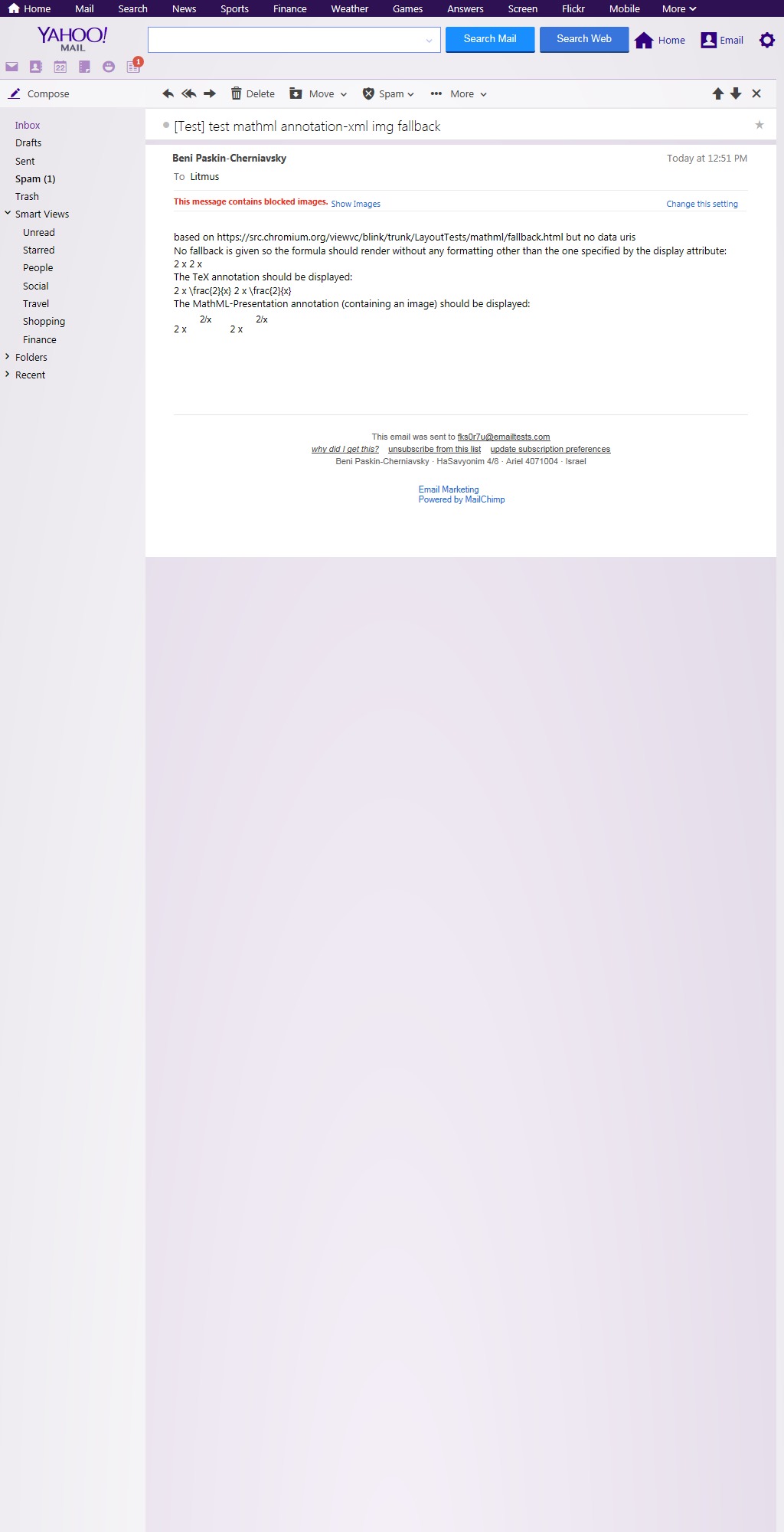
Yahoo! Mail (Chrome)
on Web-based

Yahoo! Mail (Chrome)
on Web-based

Yahoo! Mail (Chrome)
on Web-based

Yahoo! Mail (Chrome)
on Web-based

Yahoo! Mail (Explorer)
on Web-based

Yahoo! Mail (Explorer)
on Web-based

Yahoo! Mail (Explorer)
on Web-based

Yahoo! Mail (Explorer)
on Web-based

Yahoo! Mail (Firefox)
on Web-based

Yahoo! Mail (Firefox)
on Web-based

Yahoo! Mail (Firefox)
on Web-based

Yahoo! Mail (Firefox)
on Web-based

Spam Filter Check
Results
| Filters Passed | SpamAssassin Score |
|---|---|
| 100.0% | 0 |
| Pass/Fail | Filter |
|---|---|
| pass | MessageLabs |
| pass | Postini 3 reasons
|
| pass | Barracuda 3 reasons
|
| pass | SpamAssassin |
| pass | Sender Policy Framework |
| pass | DKIM |
| pass | DomainKeys |
| pass | Sender ID |
| Pass/Fail | Filter |
|---|---|
| pass | Outlook |
| pass | Yahoo! Mail |
| pass | AOL Mail |
| pass | Gmail |
| pass | GMX |
| pass | Mail.com |
Content Assessment
HTML Content Issues
Oh joy!
You have no HTML content issues to worry about.
HTML Code Issues
Hooray!
No HTML Code issues found.
Text Content Issues
Thumbs up!
No Text Content issues found.
HTML Content
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!doctype html>
<html>
<head>
<title>MathML fallback</title>
<meta charset="utf-8">
<!-- This test passes if the appropriate fallback content is displayed and the display attribute is taken into account. -->
</head>
<body>
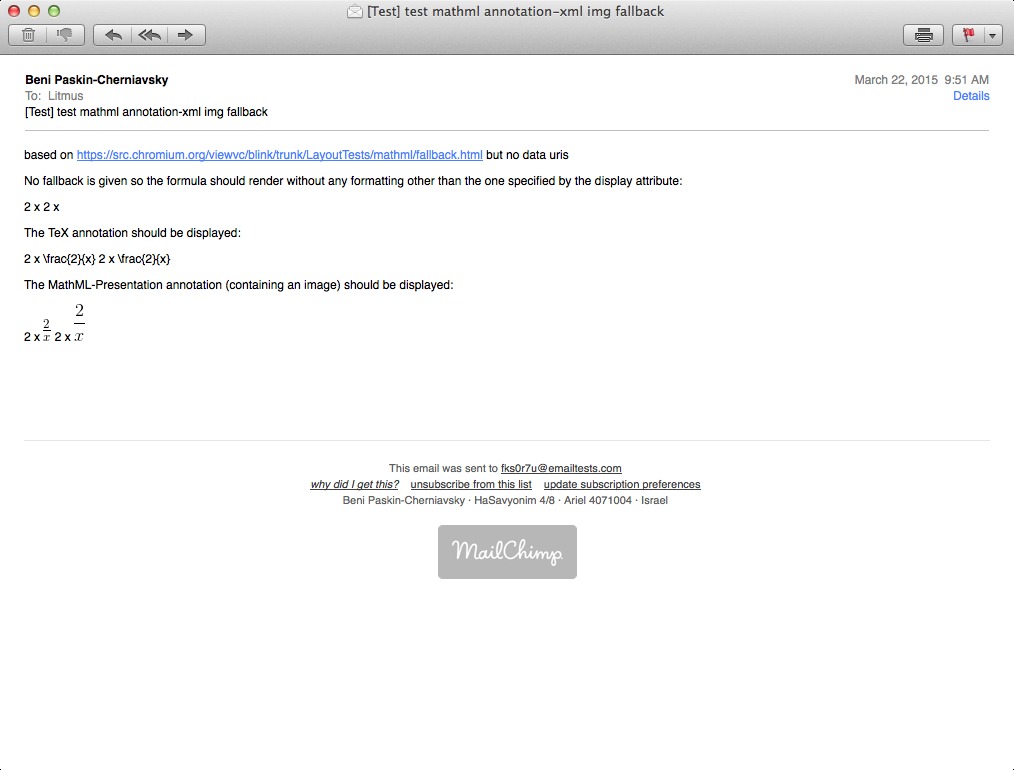
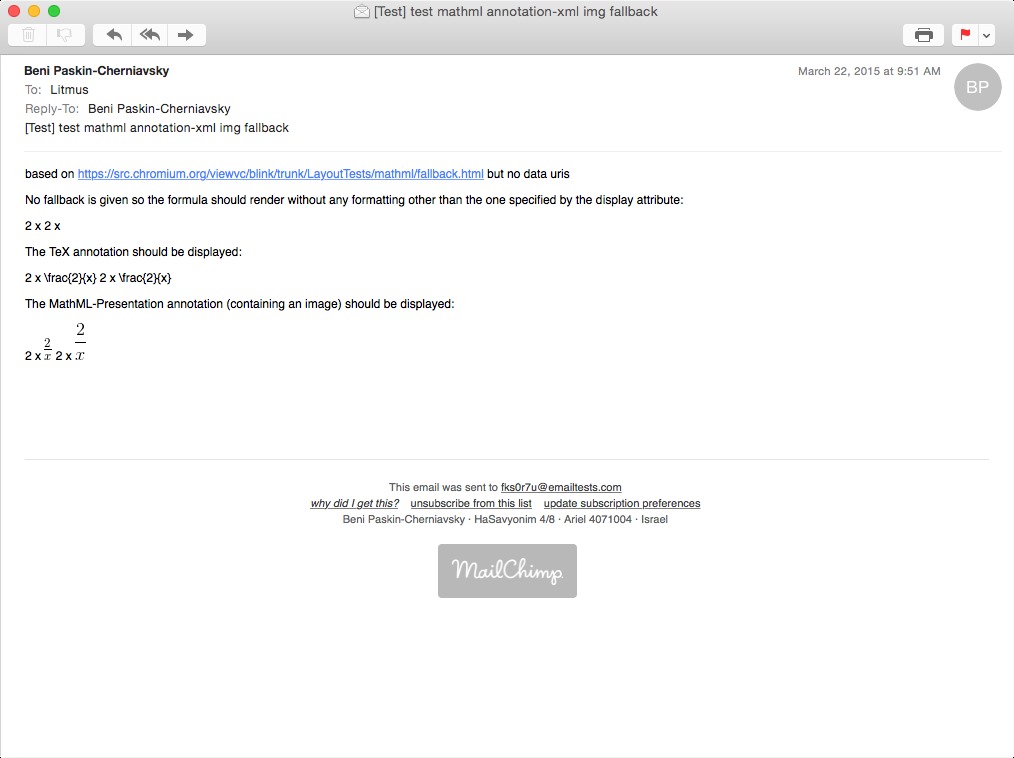
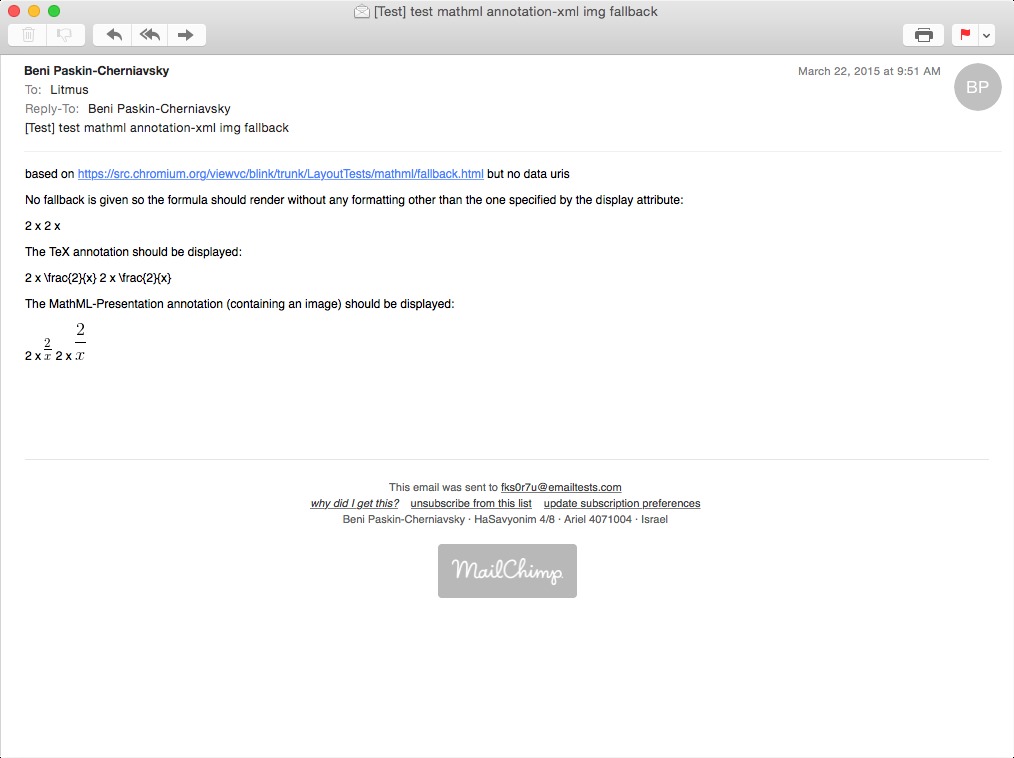
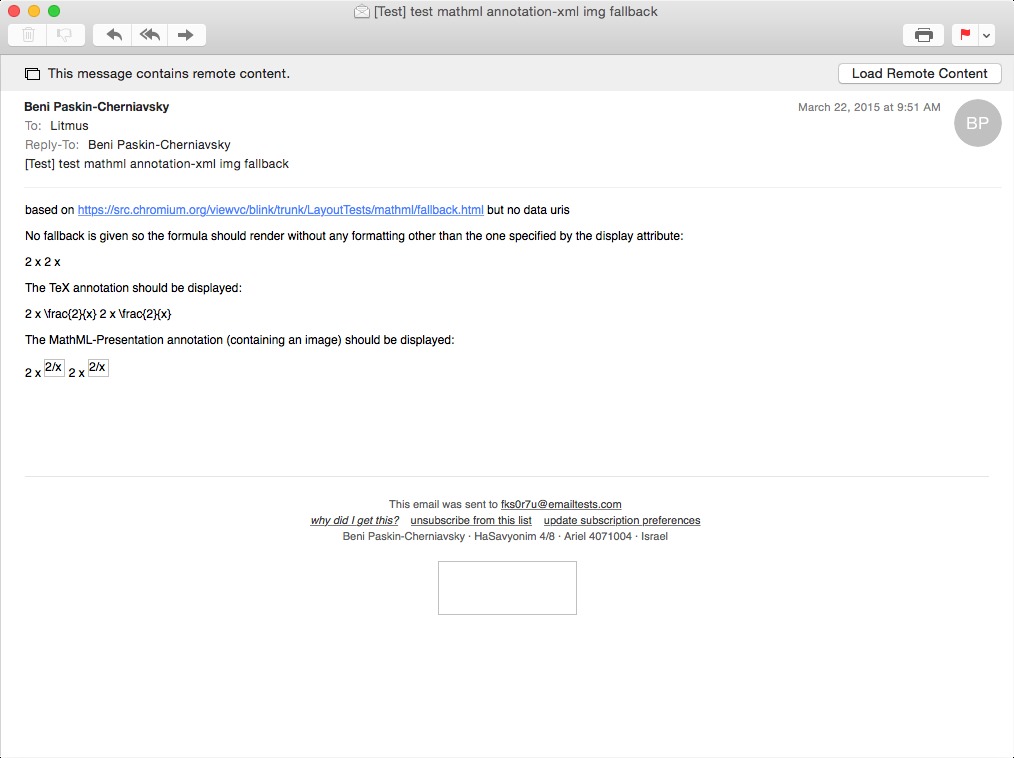
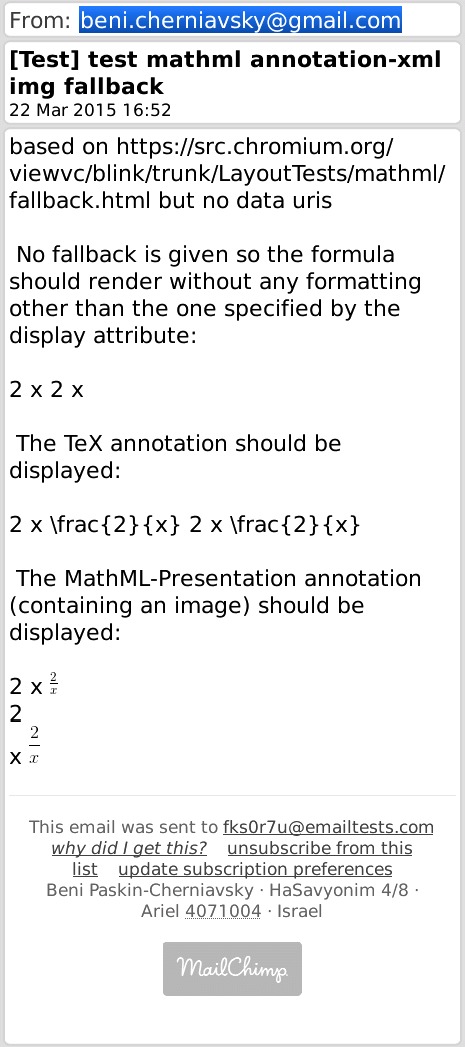
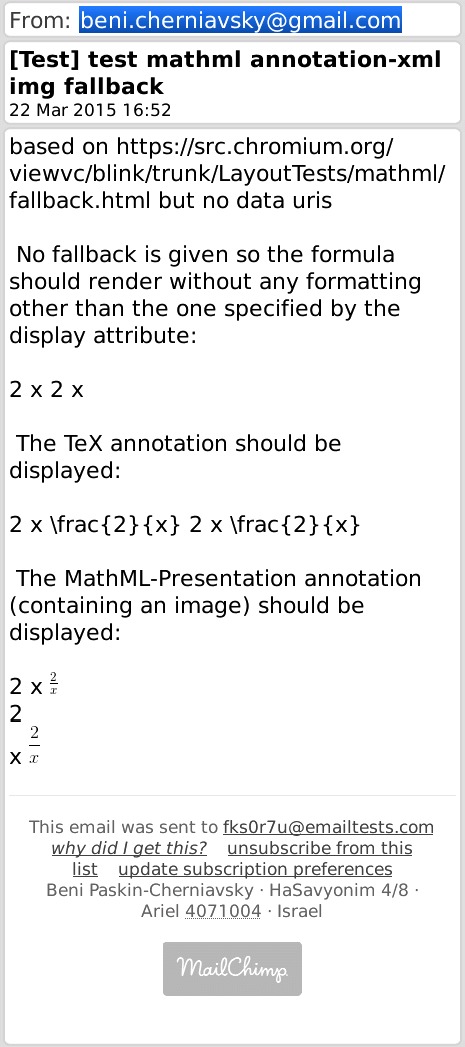
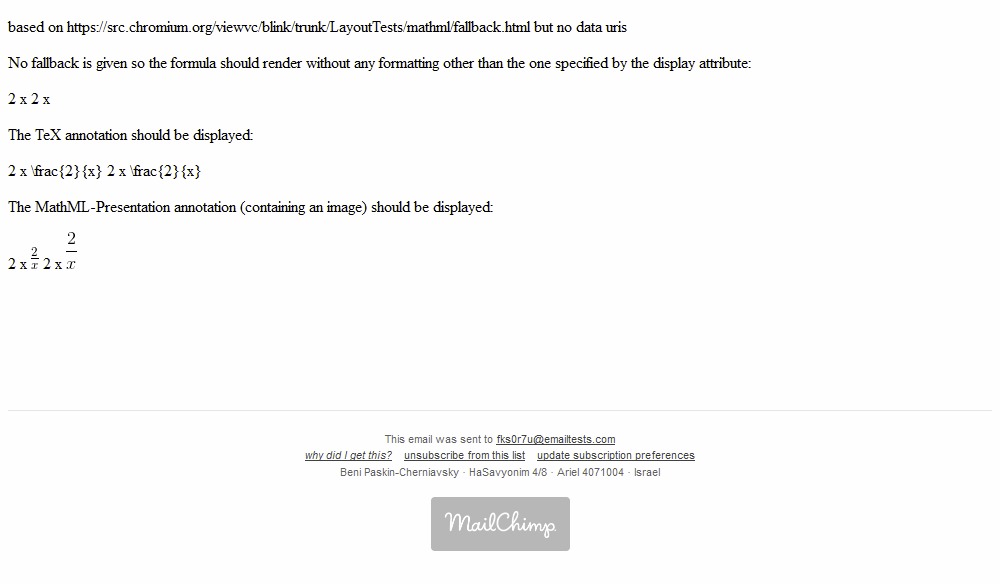
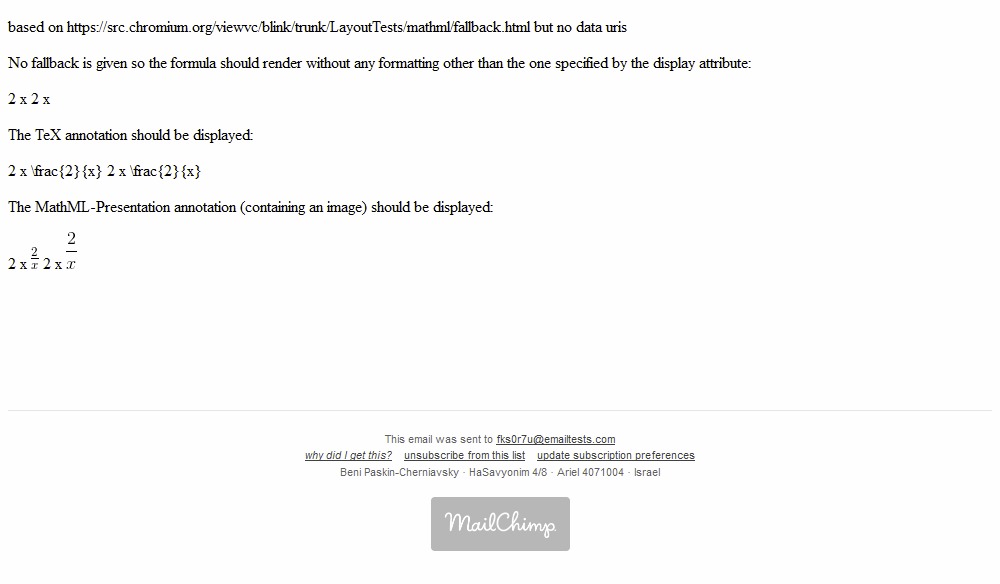
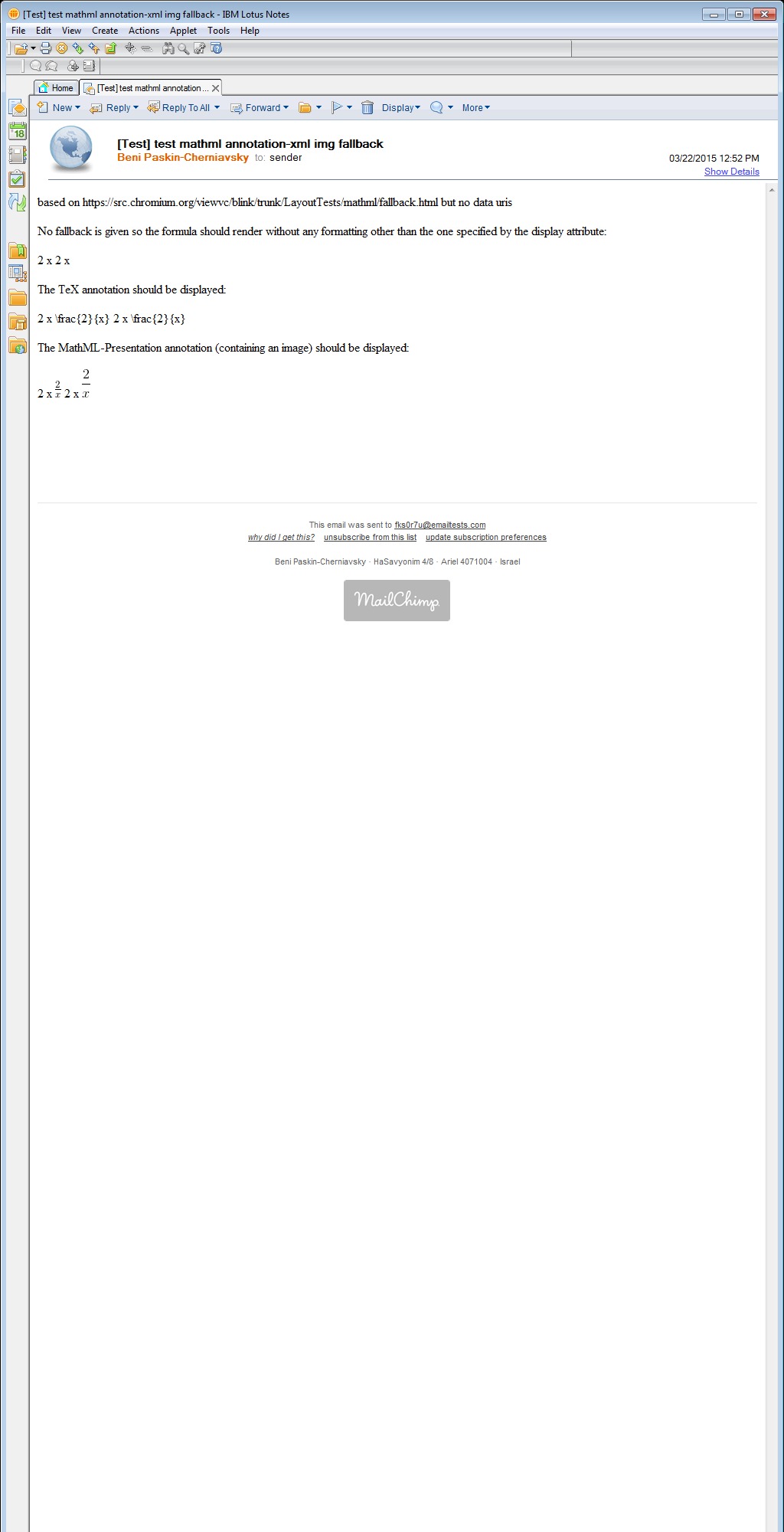
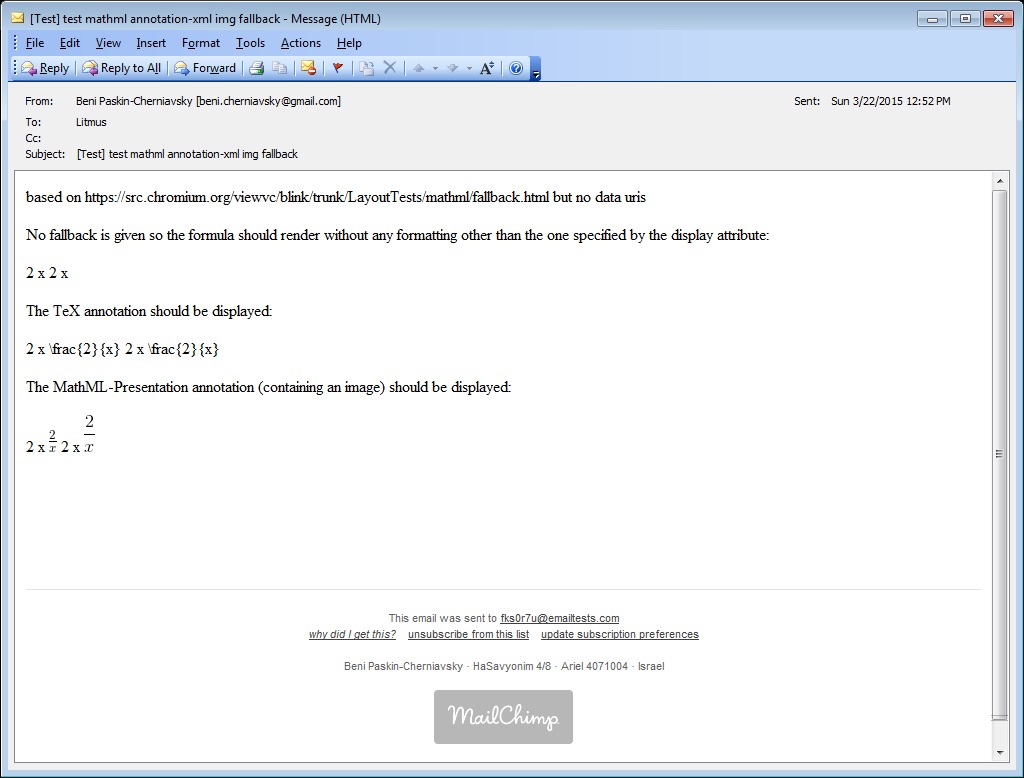
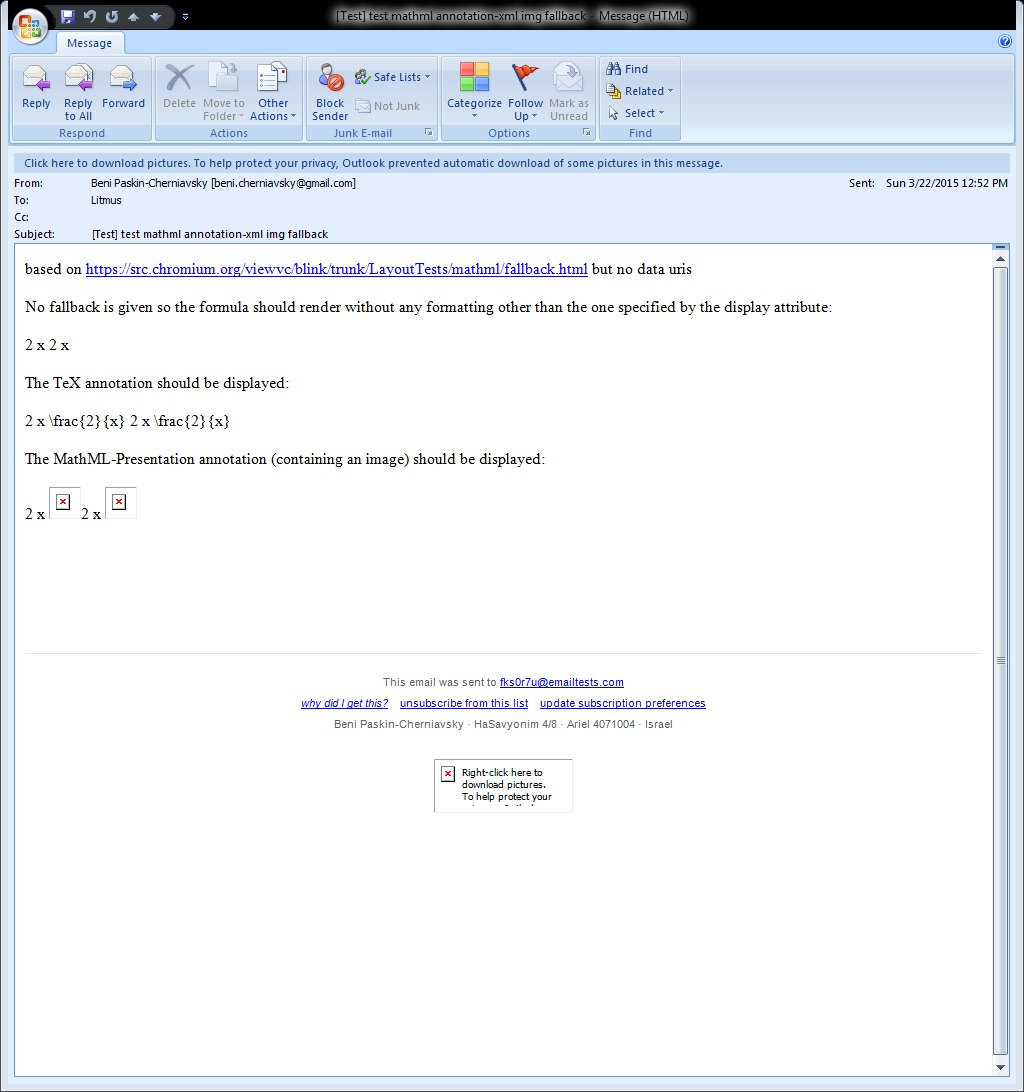
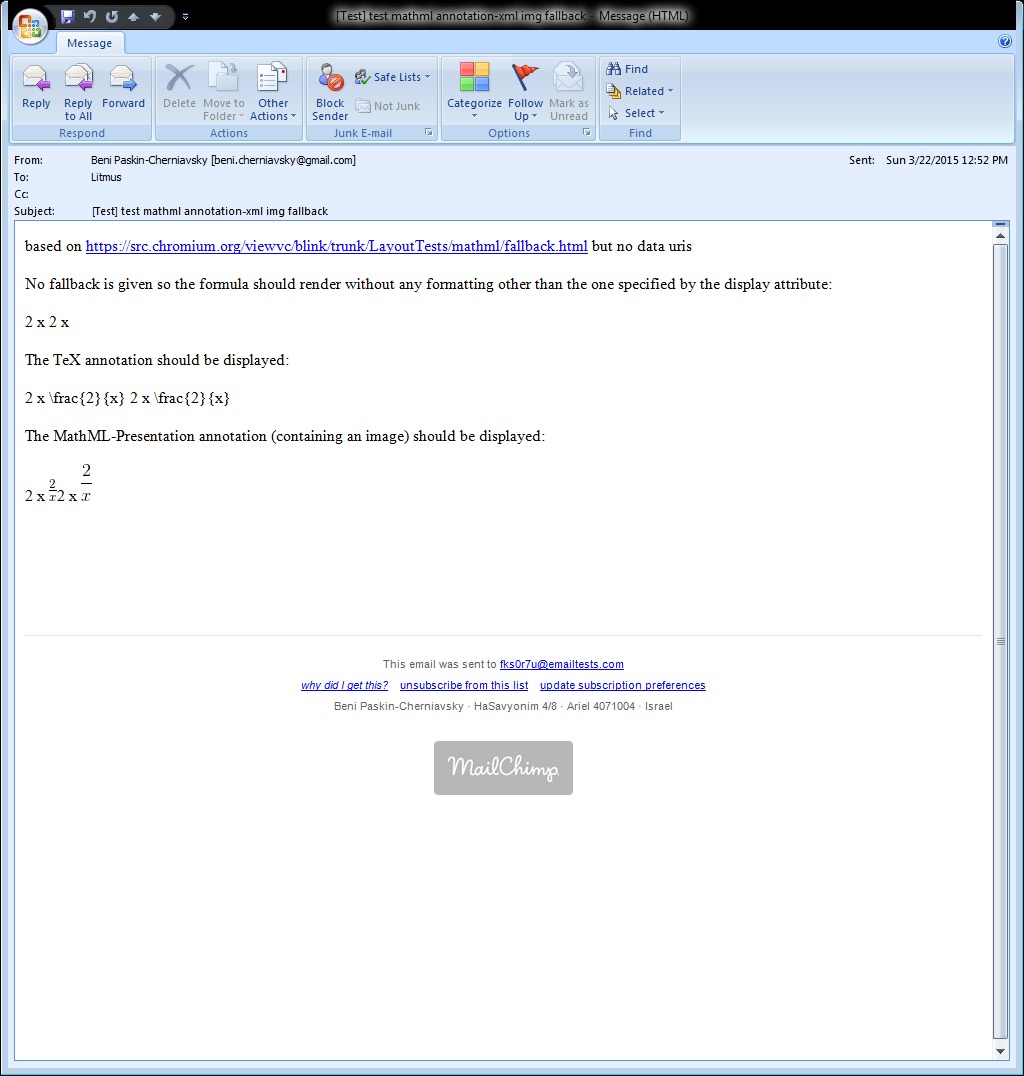
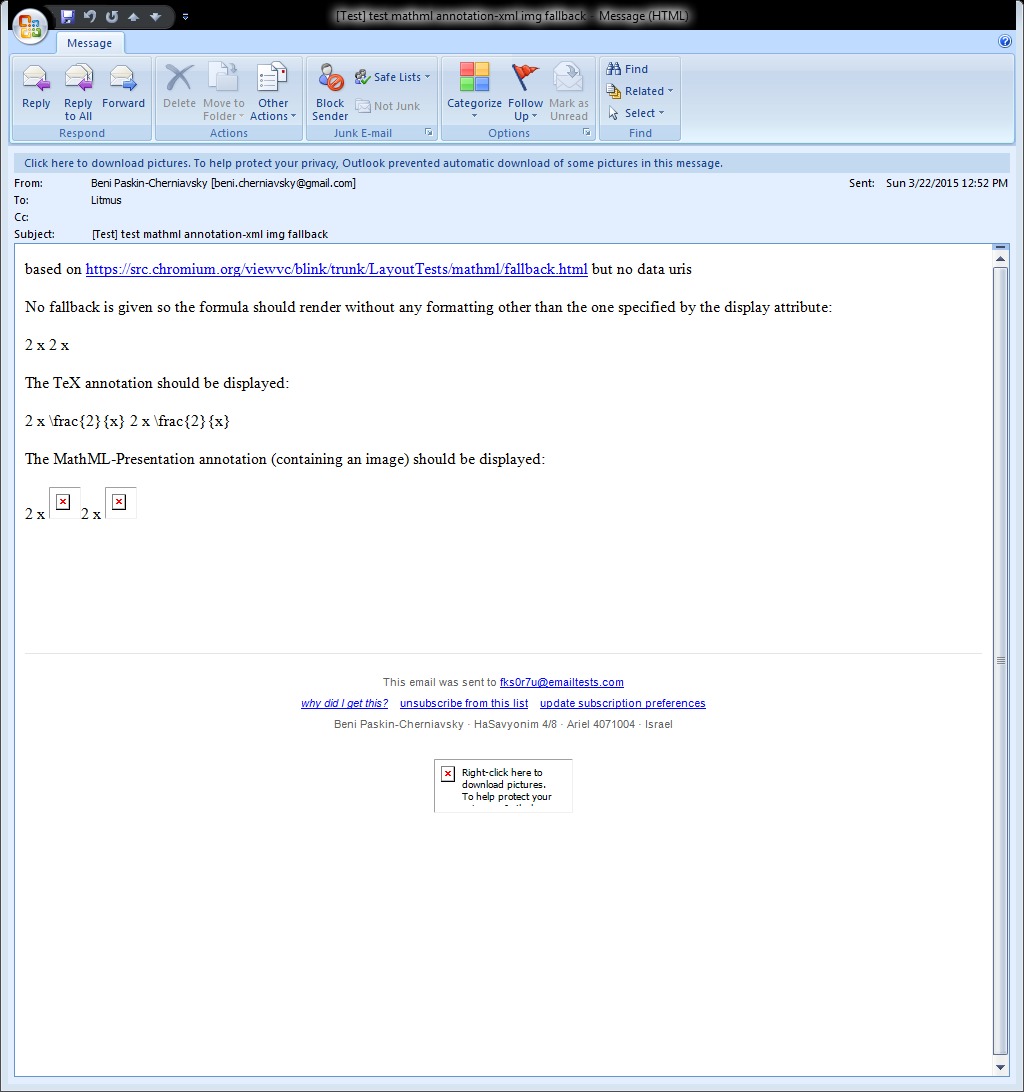
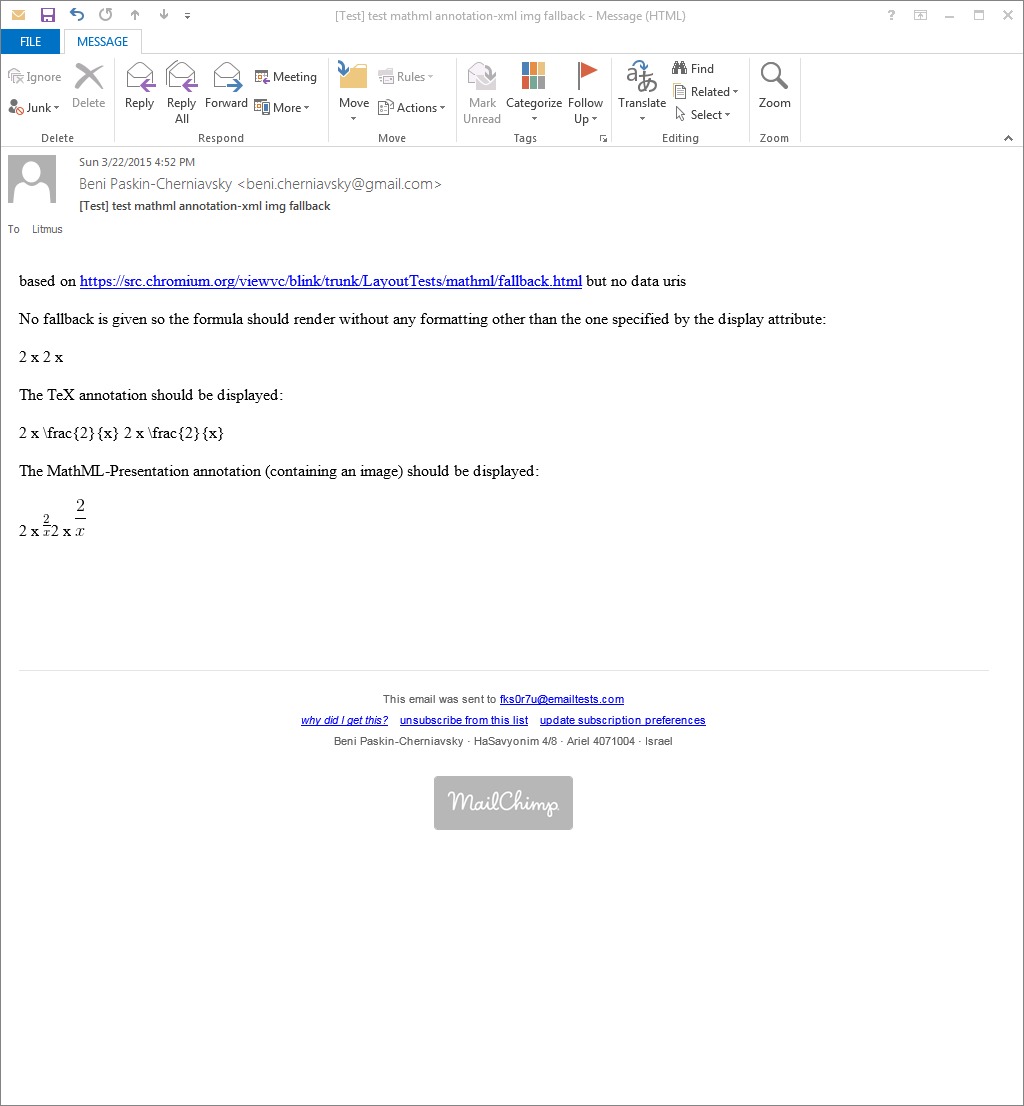
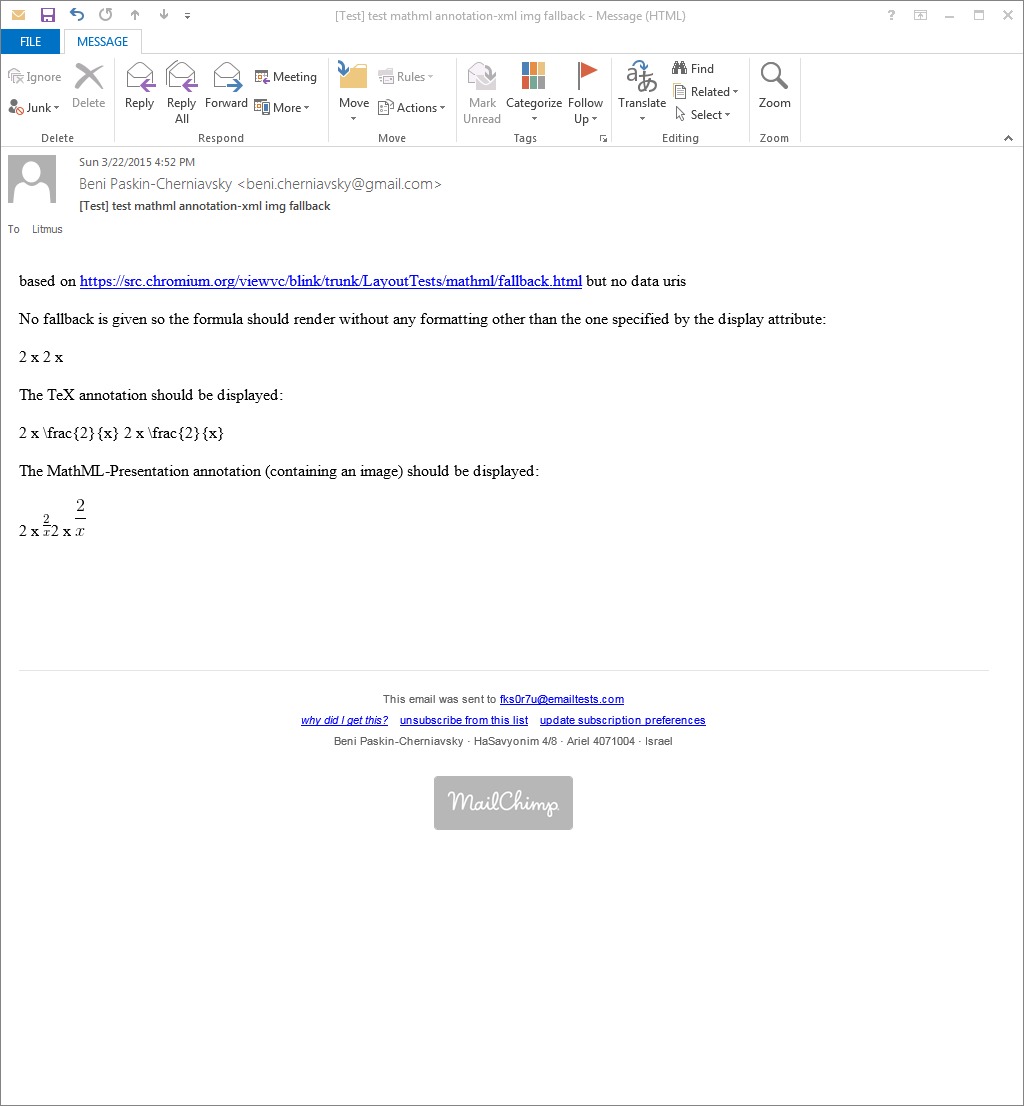
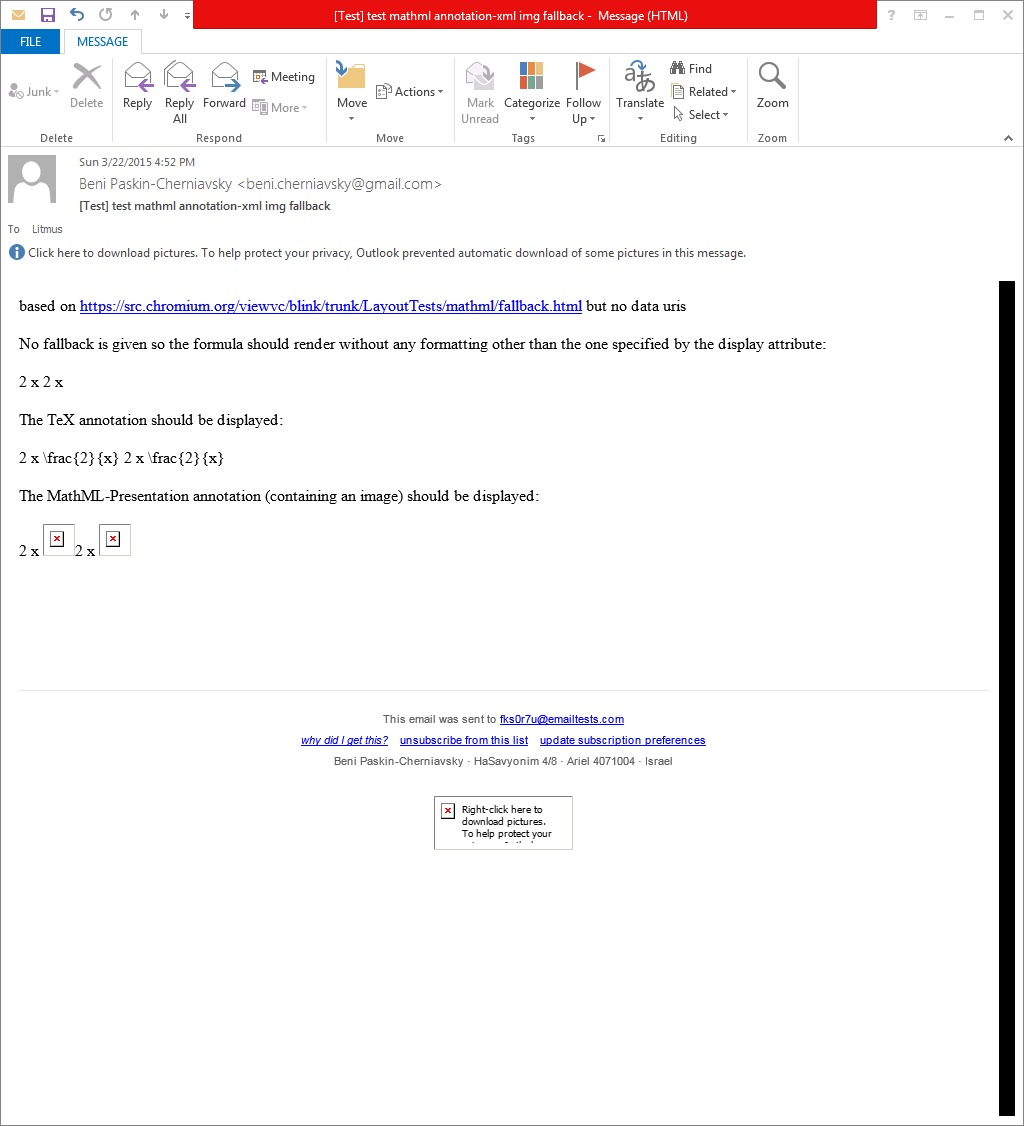
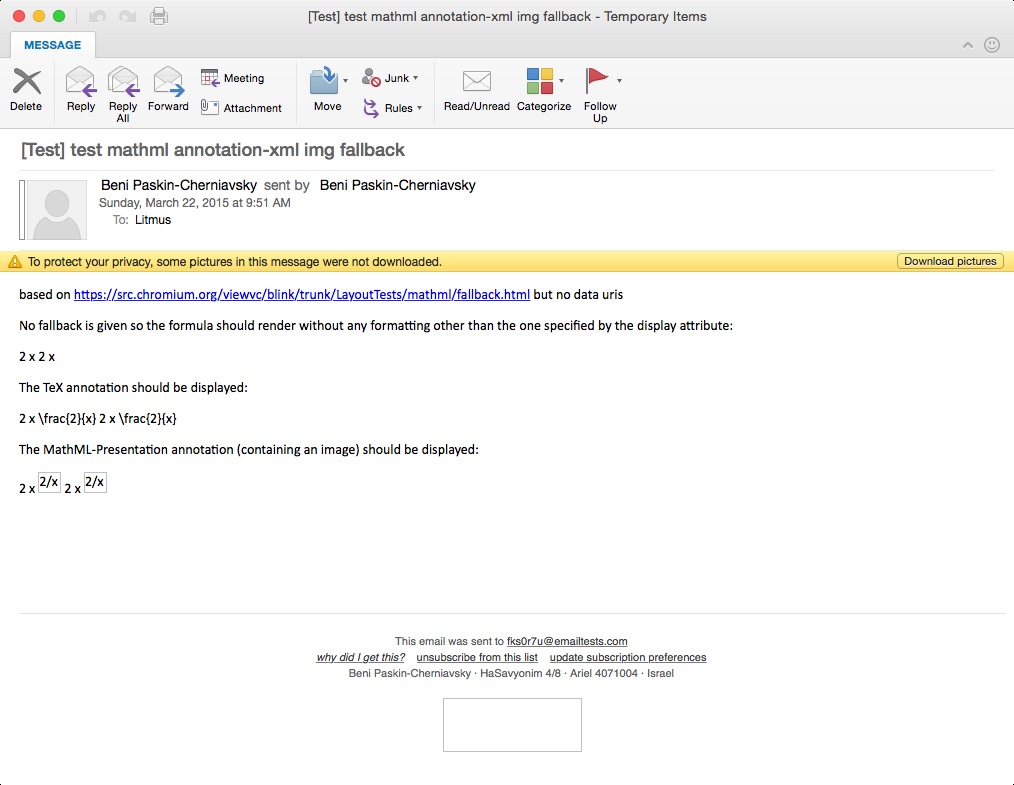
<p> based on https://src.chromium.org/viewvc/blink/trunk/LayoutTests/mathml/fallback.html but no data uris</p>
No fallback is given so the formula should render without any formatting other than the one specified by the display attribute:
<p>
2
x
2
x
</p>
The TeX annotation should be displayed:
<p>
2
x
\frac{2}{x}
2
x
\frac{2}{x}
</p>
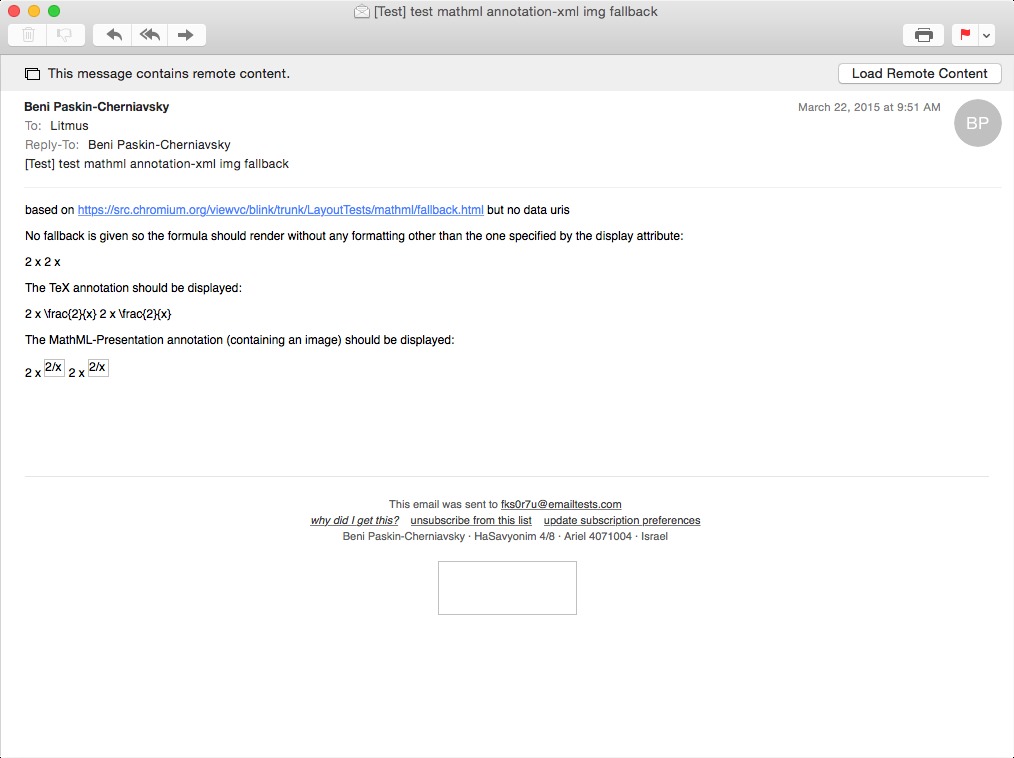
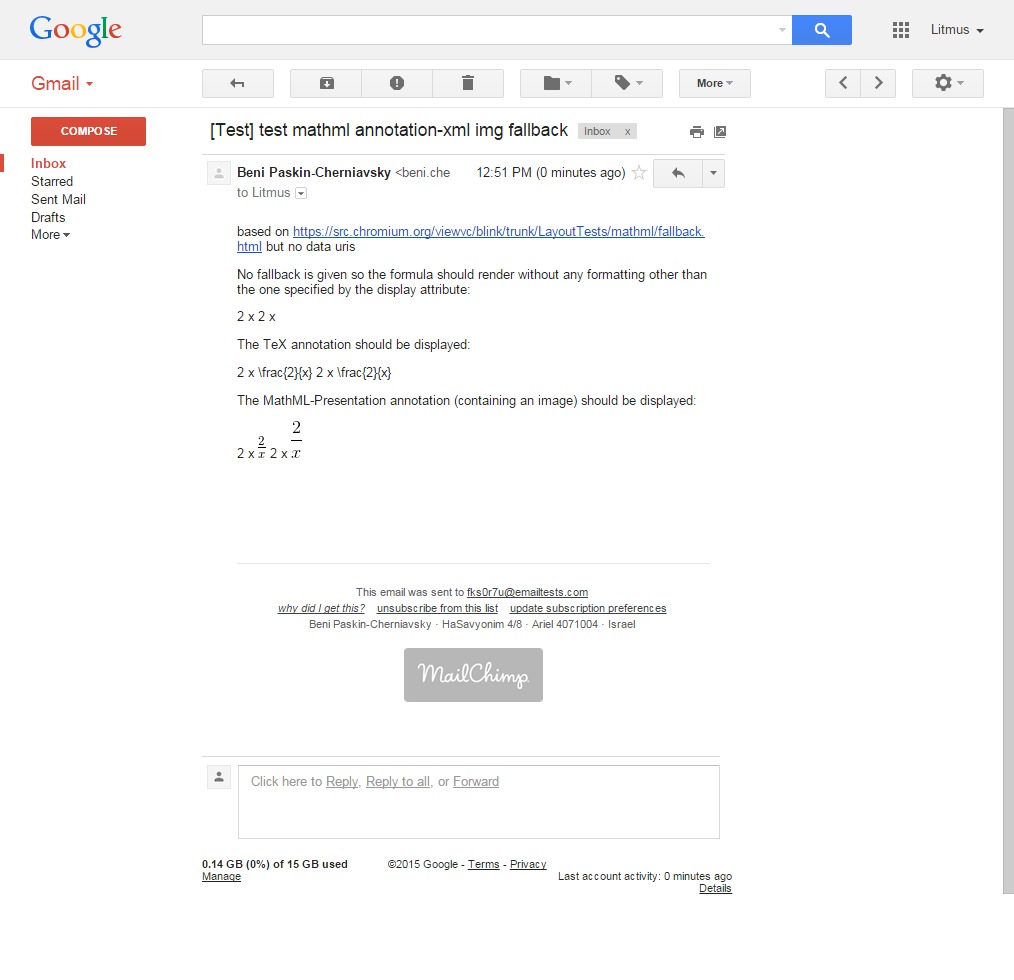
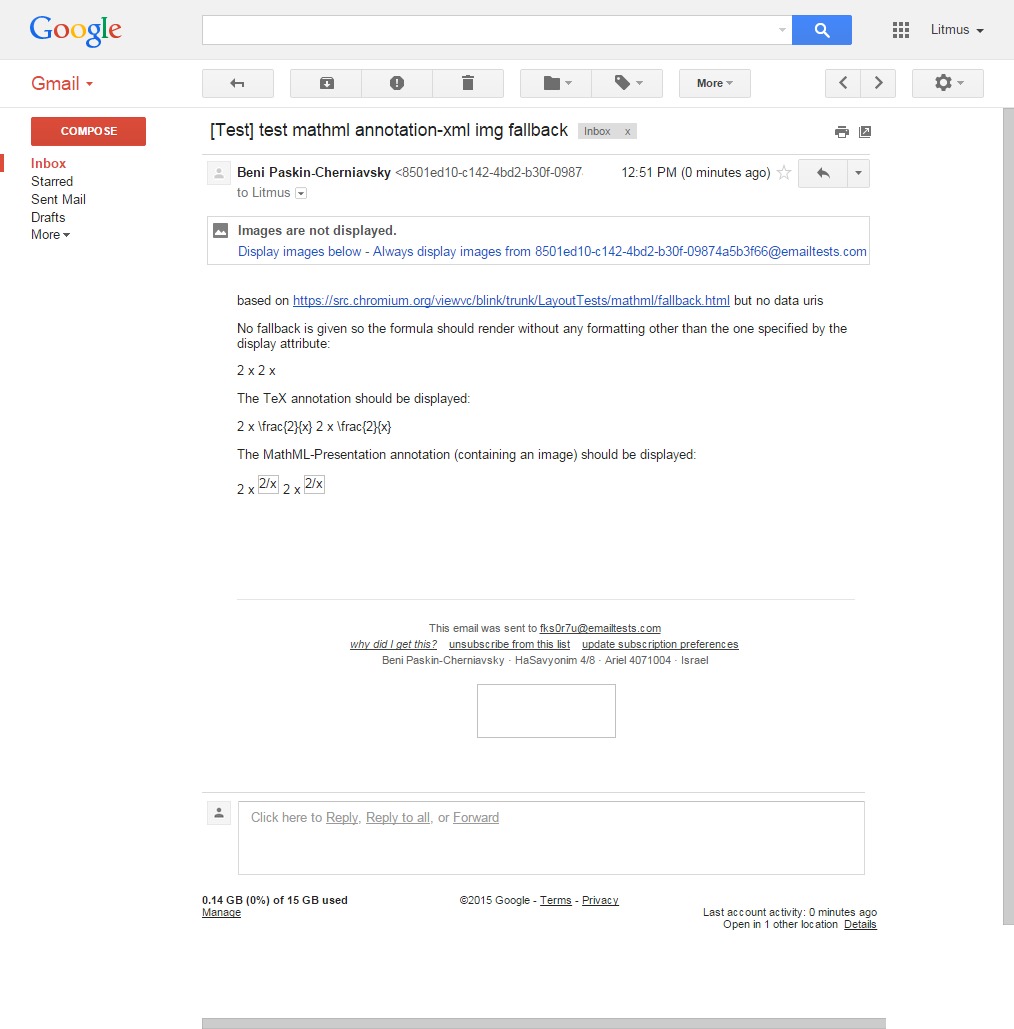
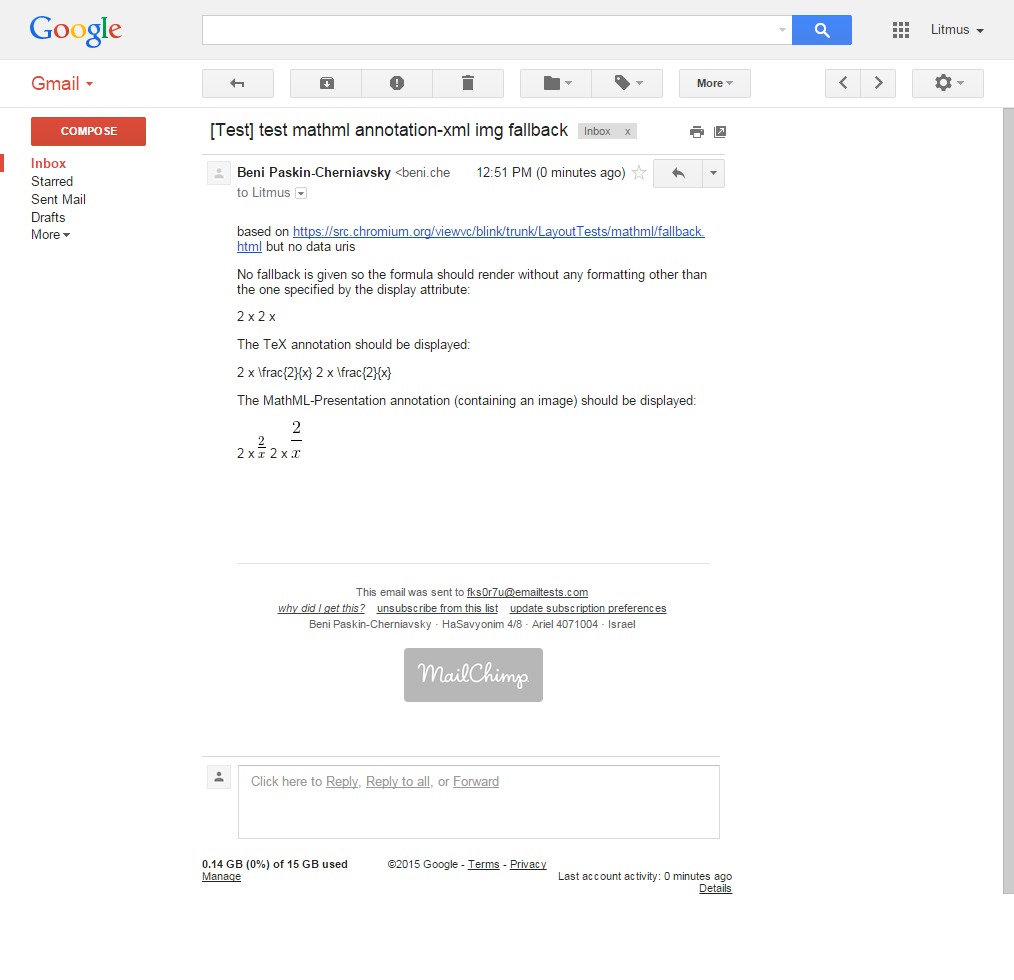
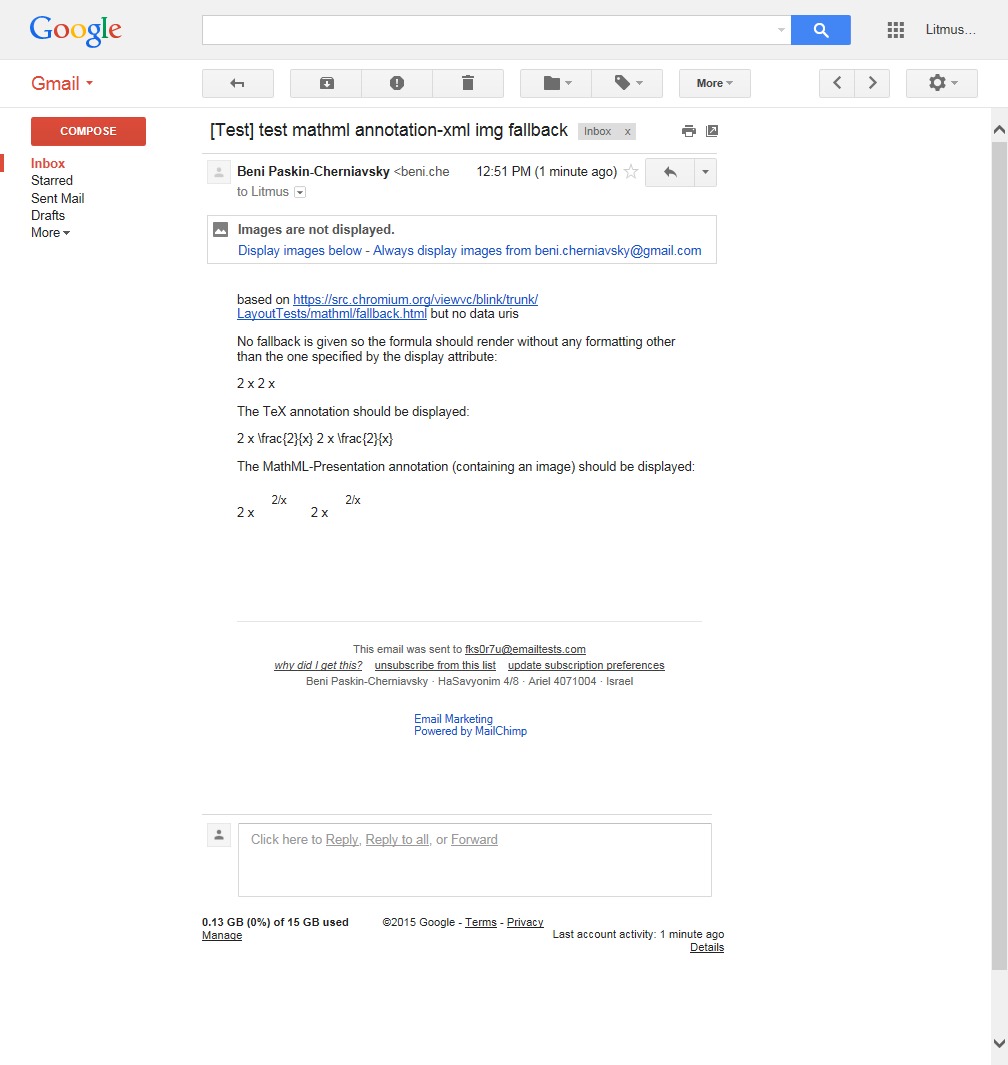
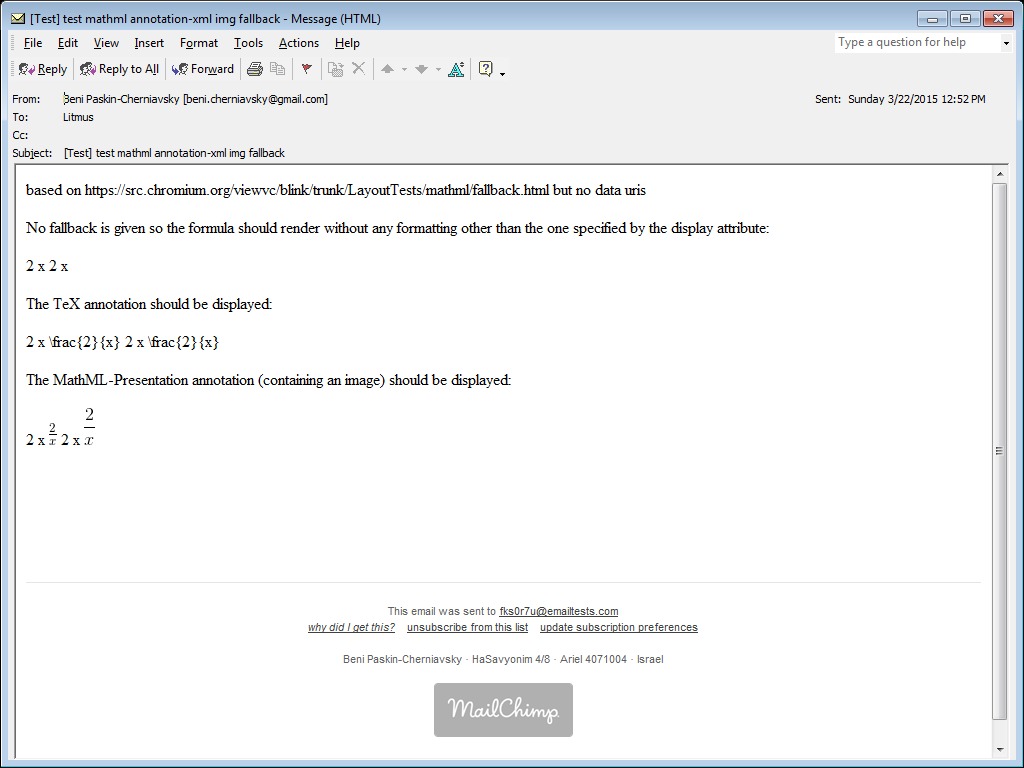
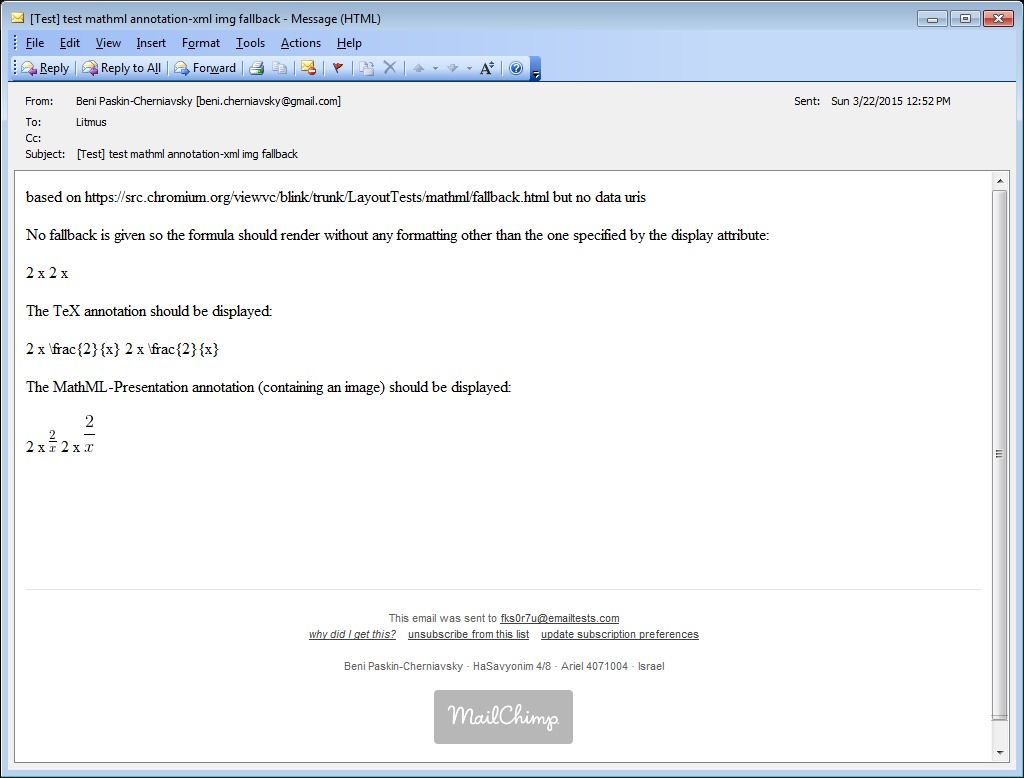
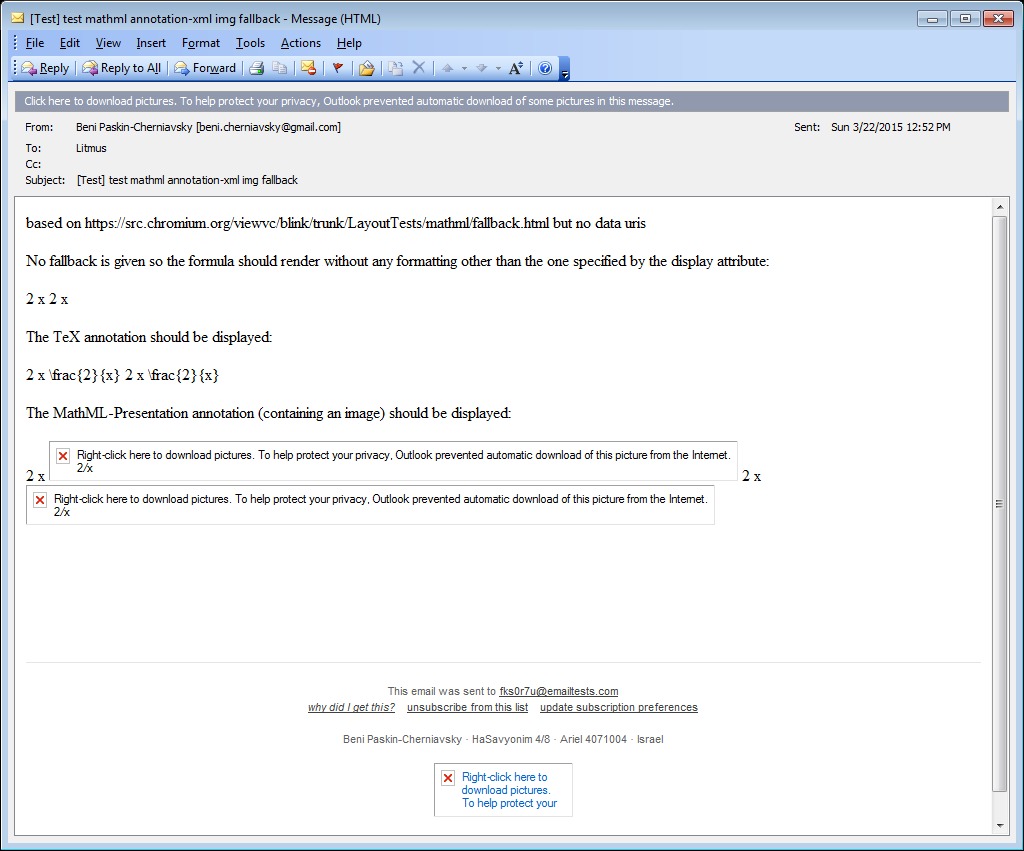
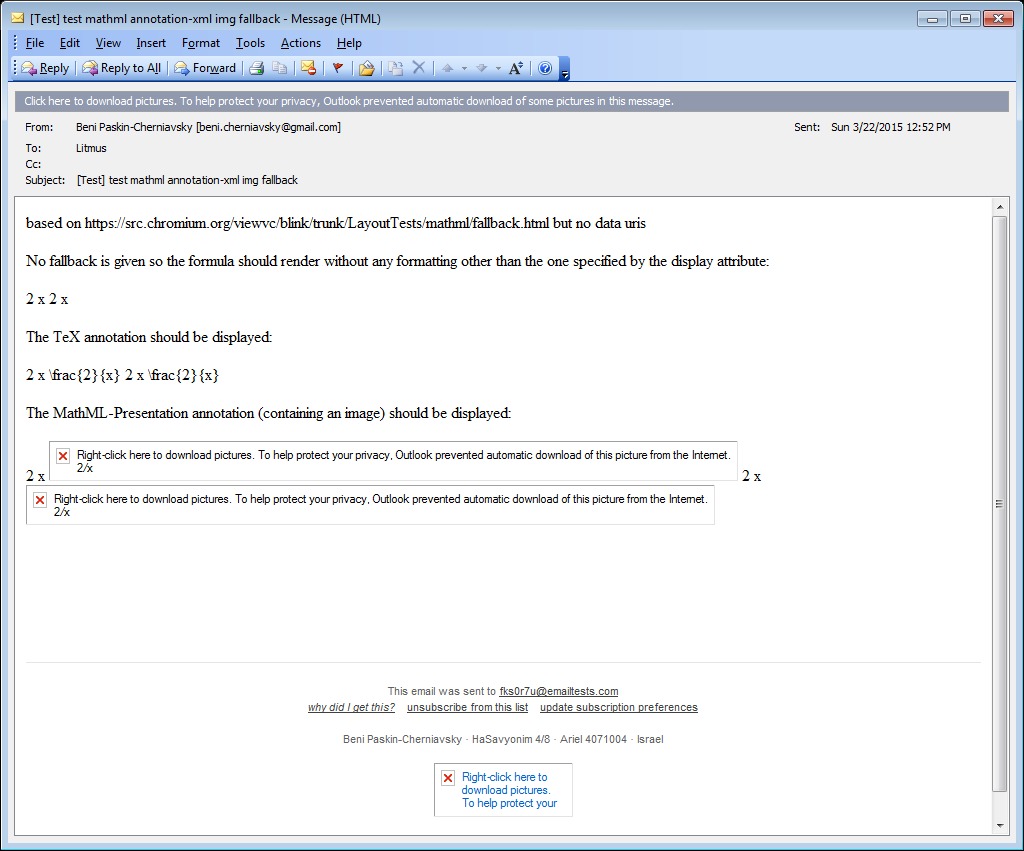
The MathML-Presentation annotation (containing an image) should be displayed:
<p>
2
x
<img src="http://latex.codecogs.com/png.latex?%5Cinline%20%5Cfrac%7B2%7D%7Bx%7D" alt="2/x">
2
x
<img src="http://latex.codecogs.com/png.latex?%5Cfrac%7B2%7D%7Bx%7D" alt="2/x">
</p>
<center>
<br>
<br>
<br>
<br>
<br>
<br>
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="canspamBarWrapper" style="background-color:#FFFFFF; border-top:1px solid #E5E5E5;">
<tr>
<td align="center" valign="top" style="padding-top:20px; padding-bottom:20px;">
<table border="0" cellpadding="0" cellspacing="0" id="canspamBar">
<tr>
<td align="center" valign="top" style="color:#606060; font-family:Helvetica, Arial, sans-serif; font-size:11px; line-height:150%; padding-right:20px; padding-bottom:5px; padding-left:20px; text-align:center;">
This email was sent to <a href="mailto:*|EMAIL|*" target="_blank" style="color:#404040 !important;">*|EMAIL|*</a>
<br>
<a href="*|ABOUT_LIST|*" target="_blank" style="color:#404040 !important;"><em>why did I get this?</em></a> <a href="*|UNSUB|*" style="color:#404040 !important;">unsubscribe from this list</a> <a href="*|UPDATE_PROFILE|*" style="color:#404040 !important;">update subscription preferences</a>
<br>
*|LIST:ADDRESSLINE|*
<br>
<br>
*|REWARDS|*
</td>
</tr>
</table>
</td>
</tr>
</table>
<style type="text/css">
@media only screen and (max-width: 480px){
table[id="canspamBar"] td{font-size:14px !important;}
table[id="canspamBar"] td a{display:block !important; margin-top:10px !important;}
}
</style>
</center></body>
</html>
<!doctype html>
<html>
<head>
<title>MathML fallback</title>
<meta charset="utf-8">
<!-- This test passes if the appropriate fallback content is displayed and the display attribute is taken into account. -->
</head>
<body>
<p> based on https://src.chromium.org/viewvc/blink/trunk/LayoutTests/mathml/fallback.html but no data uris</p>
No fallback is given so the formula should render without any formatting other than the one specified by the display attribute:
<p>
2
x
2
x
</p>
The TeX annotation should be displayed:
<p>
2
x
\frac{2}{x}
2
x
\frac{2}{x}
</p>
The MathML-Presentation annotation (containing an image) should be displayed:
<p>
2
x
<img src="http://latex.codecogs.com/png.latex?%5Cinline%20%5Cfrac%7B2%7D%7Bx%7D" alt="2/x">
2
x
<img src="http://latex.codecogs.com/png.latex?%5Cfrac%7B2%7D%7Bx%7D" alt="2/x">
</p>
<center>
<br>
<br>
<br>
<br>
<br>
<br>
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="canspamBarWrapper" style="background-color:#FFFFFF; border-top:1px solid #E5E5E5;">
<tr>
<td align="center" valign="top" style="padding-top:20px; padding-bottom:20px;">
<table border="0" cellpadding="0" cellspacing="0" id="canspamBar">
<tr>
<td align="center" valign="top" style="color:#606060; font-family:Helvetica, Arial, sans-serif; font-size:11px; line-height:150%; padding-right:20px; padding-bottom:5px; padding-left:20px; text-align:center;">
This email was sent to <a href="mailto:*|EMAIL|*" target="_blank" style="color:#404040 !important;">*|EMAIL|*</a>
<br>
<a href="*|ABOUT_LIST|*" target="_blank" style="color:#404040 !important;"><em>why did I get this?</em></a> <a href="*|UNSUB|*" style="color:#404040 !important;">unsubscribe from this list</a> <a href="*|UPDATE_PROFILE|*" style="color:#404040 !important;">update subscription preferences</a>
<br>
*|LIST:ADDRESSLINE|*
<br>
<br>
*|REWARDS|*
</td>
</tr>
</table>
</td>
</tr>
</table>
<style type="text/css">
@media only screen and (max-width: 480px){
table[id="canspamBar"] td{font-size:14px !important;}
table[id="canspamBar"] td a{display:block !important; margin-top:10px !important;}
}
</style>
</center></body>
</html>
Text-Only Version Content
Hmm...
Nothing to show here.