Adding a TrueType Font
In this article, we will add a TrueType font asset to your game's pipeline tool, and build the asset into a XNB.
This article assumes that you have completed the Textures tutorials.
Let's get started.
Copy the TrueTypeFont Asset
First, you'll need to download the TTF below.
Right click the image and choose 'Save As...' then save it to your project's Content folder.
Add the TTF file to Your Project
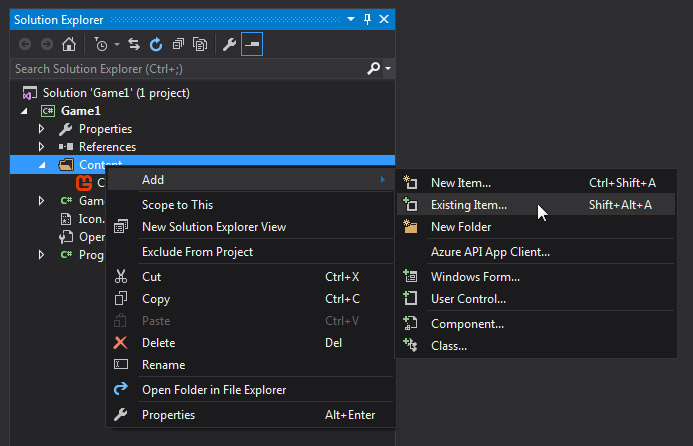
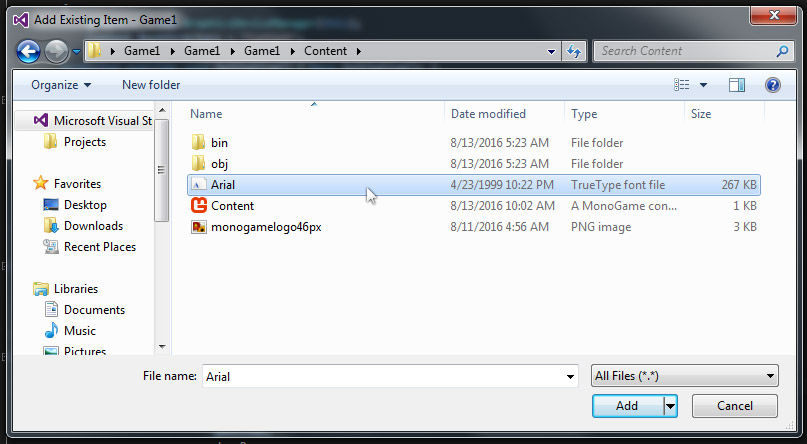
In your IDE, add the TTF file to your project.
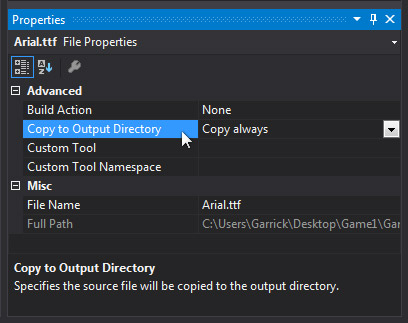
Set the Build Action to 'None' and the Copy Action to 'Copy Always'.



Create a .spritefont Description File
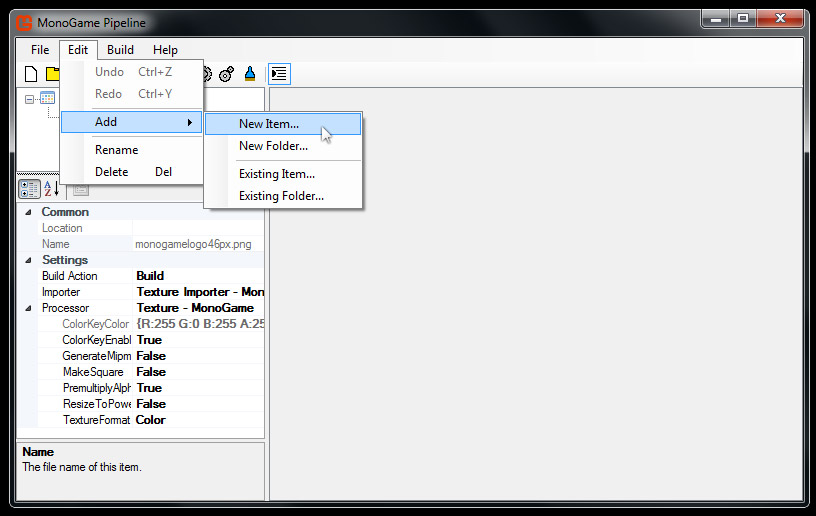
Return to your pipeline tool.
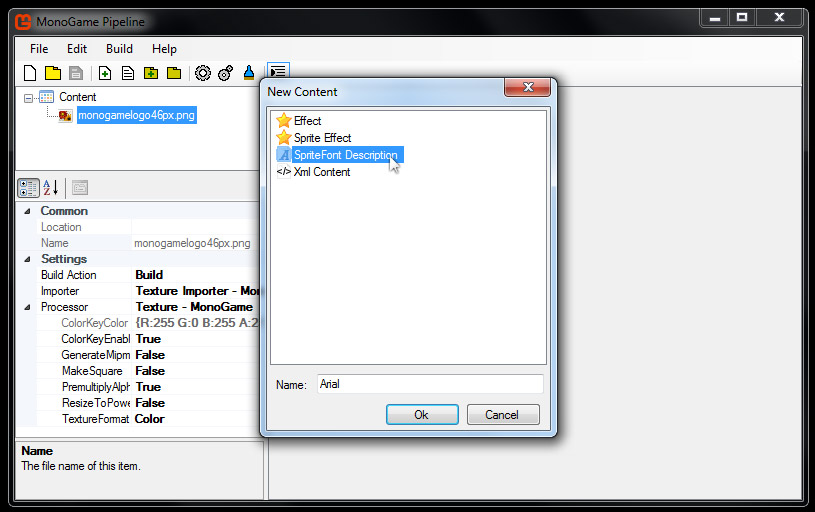
Click Edit > Add > New Item...

Choose the SpriteFont description file type.
You should name this description file the same name as your font.

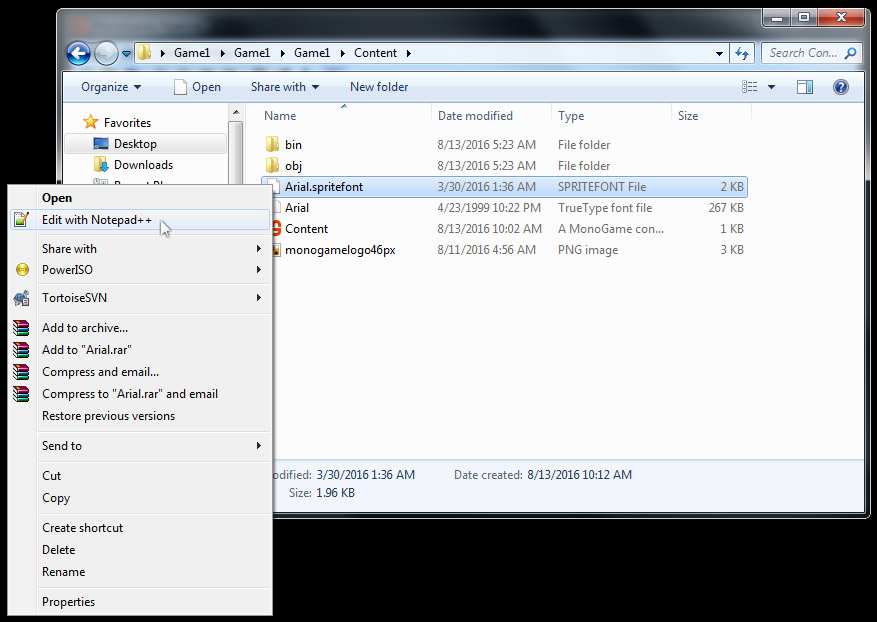
Locate this .spritefont file in your project Content folder.
Open this file with a text editor.

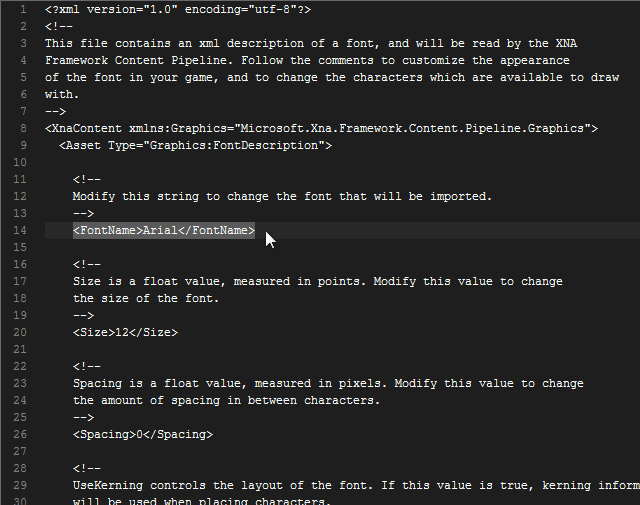
Locate the fontname tag in the .spritefont file.
Change the value to your font's name.

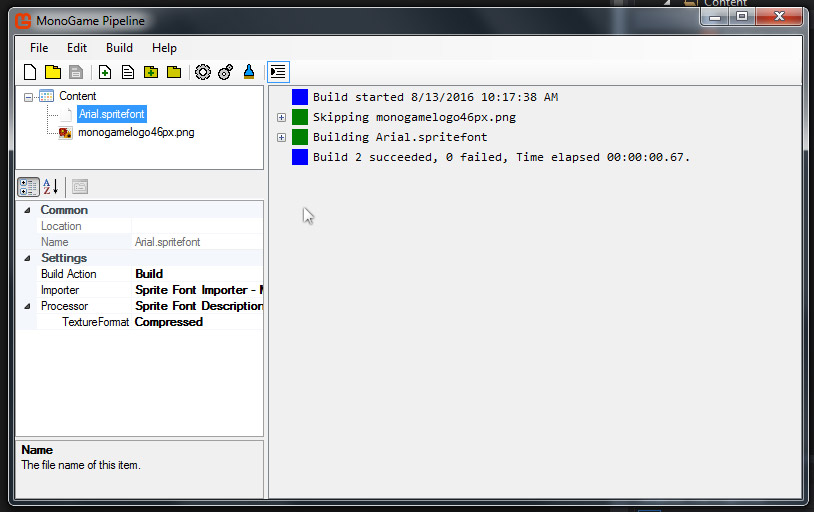
Build the pipeline content project.

Modifying Your Font
Modifying your font's size or weight is done by editing the .spritefont file.
Summary
Your font asset was added to your project, you created a spritefont description file,
and then built your content project. You also learned how to edit the size and weight
of your font file.
The next step is to load and draw the font in your game.
We'll cover this in the next article Drawing Text.