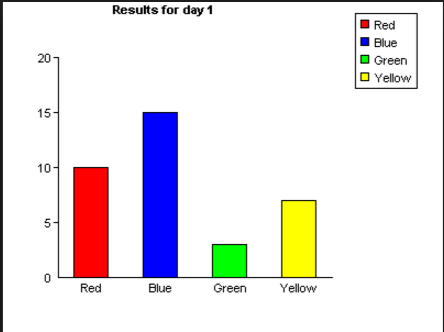
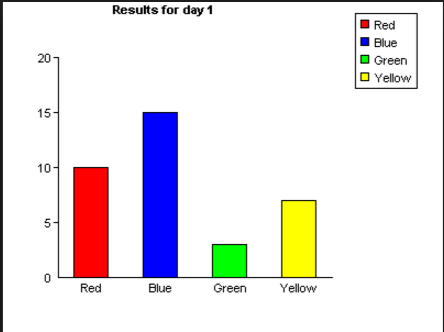
Bar graph of a university report about students attendance at day1
 Long description
Long description
Description of charts in the page
The above bar graph represents the number of students attendance in Andhra university btech college when college was reopened after holidays
- 10 students are attended at day 1 in cse branch
- 15 students are attended at day1 in ECE branch
- 4 students are attended at day1 in EEE branch
- 8 students are attended at day1 in mechanical branch
|
<h2>Bar graph of a university report about students attendance at day1</h2>
<img src="../../../Resources/Images/results-for-1-day.png" alt="Results for day1 of btech students attendance"></img>
<a href="#desc"> Long description </a>
<h3 id="desc" tabindex="0"> Description of charts in the page</h3>
<p>The above bar graph represents the number of students attendance in Andhra university btech college when college was reopened after holidays</p>
<ul>
<li>10 students are attended at day 1 in cse branch</li>
<li>15 students are attended at day1 in ECE branch</li>
<li>4 students are attended at day1 in EEE branch</li>
<li>8 students are attended at day1 in mechanical branch</li>
</ul> |
 Long description
Long description