Common text alternative techniques
A link or button containing nothing but an image
When an a element that is a hyperlink, or a button element, has no text content but contains one or more images, include text in the alt attribute(s) that together convey the purpose of the link or button.

<ul> <li><button><img src="b.png" alt="Bold"></button></li> <li><button><img src="i.png" alt="Italics"></button></li> <li><button><img src="strike.png" alt="Strike through"></button></li> <li><button><img src="blist.png" alt="Bulleted list"></button></li> <li><button><img src="nlist.png" alt="Numbered list"></button></li> </ul>
The image link is broken, and I don't see such an image name in the current HTML source. Where is this image?
In this example, a link contains a logo. The link points to the W3C web site from an external site. The text alternative is a brief description of the link target.
![]()
<a href="http://w3.org"> <img src="images/w3c_home.png" width="72" height="48" alt="W3C web site"> </a>
This example is the same as the previous example, except that the link is on the W3C web site. The text alternative is a brief description of the link target.
![]()
<a href="http://w3.org"> <img src="images/w3c_home.png" width="72" height="48" alt="W3C home"> </a>
Depending on the context in which an image of a logo is used it could be appropriate to provide an indication, as part of the text alternative, that the image is a logo. Refer to section on Logos, insignia, flags, or emblems.
In this example, a link contains a print preview icon. The link points to a version of the page with a print stylesheet applied. The text alternative is a brief description of the link target.
![]()
<a href="preview.html"> <img src="images/preview.png" width="32" height="30" alt="Print preview."> </a>
In this example, a company logo for the PIP Corporation has been split into the following two images, the first containing the word PIP and the second with the abbreviated word CO. The images are the sole content of a link to the PIPCO home page. In this case a brief description of the link target is provided. As the images are presented to the user as a single entity the text alternative PIP CO home is in the alt attribute of the first image.


<a href="pipco-home.html"> <img src="pip.gif" alt="PIP CO home"><img src="co.gif" alt=""> </a>
Graphical Representations: Charts, diagrams, graphs, maps, illustrations
Readers can benefit when content is presented in graphical form, for example as a flowchart, a diagram, a graph, or a map showing directions. People unable to see the image for any reason will need the information provided in another form.
Diagrams often convey a lot of information. This means that
a textual alternative may be quite lengthy. The content of the
alt attribute is in general limited to the amount
of text that will fit in the space normally occupied by
the image. In addition, it may be tedious for someone
listening to an audio rendition of a Web page to have to skip
over a lengthy description each time they reach the diagram.
An appropriate technique, then, is to have a short description
in the alt attribute, such as
bar chart of product sales by region, and
to link to a longer image description.
An image description in this context is text, whether embedded in the main document or elsewhere, that would enable a reader to have a good idea of what the image looks like. This is different from an alternate representation in that, for example, it might mention that a pie chart is circular or that the items in a bar chart are horizontal rows, and should mention any significant colors. Such a description can enable people to participate in conversations about the image, or to answer examination questions that might rely on the way the information is represented and not just the underlying data.
Using the alt attribute with an external image description
An external image description is just another document, normally in HTML, that describes an image. You should consider using an external image description if one of more of the following applies:
- The description would not interest people able to see the image itself.
- The description might be lengthy enough to annoy people who can see the image, or confuse people reading the page.
- The description is provided by a third party, for example for diagrams in examination questions.
Using the alt attribute with an associated text alternative
A text alternative presents the same essential information
as a diagram or illustration but in a text format accessible
in cases where the image is not seen or used. It is normally contained
in the same document as the image.
You should supply a text alternative in addition to the alt attribute
in these circumstances:
- The information takes more than a few words to describe but is still of use to someone who can see the image.
- A user might reasonably want to select the text alternative, or to find it with a browser search function, regardless of whether the image is displayed.
- The text alternative requires structured markup such as MathML,
tables, emphasis, multiple paragraphs, links, or Japanese ruby annotations.
Attributes such as
altcannot contain elements. - The text alternative is not in the same language
as the main document.
Attributes such as
altcannot be marked withxml:langfor language.
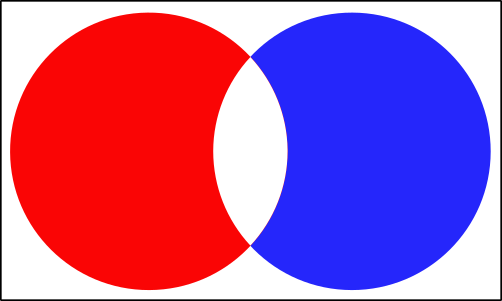
The following example is taken from a (fictional)
examination question on simple color theory.
Someone unable to see the image would need to know that the
two circles are colored red and blue respectively,
and that the white area is where the circles overlap.
Someone able to see the image would not want to waste time
in an exam context reading such a description. In addition,
the description is too long for an alt attribute
value.
To meet the needs both of users who see the image an
users who don't, an image description is provided separately.
In some contexts this could be included in the same HTML document
as the examination question
but image descriptions for educational purposes are often provided
by third parties and may be more easily managed as a separate file.
In addition browsers used by people with accessibility needs might
not have JavaScript available or enabled.
In this example the widely-supported longdesc attribute
is used to point to an external description;
a more general attribute to point to external descriptions,
aria-describedat, has been proposed but is not
yet (2015) widely supported.
Is there really a reason to say whether longdesc is widely supported or not? Longdesc is part of HTML5 so we can safely recommend its use. We don't need to point out that it is widely supported. It has been in HTML for ~20 years - Shane

What color should be used to complete the white part of
the diagram, assuming a reflective color model?
<p><img src="overlapping-circles.html" alt="overlapping circles" longdesc="overlapping circles-d.html><br> What color should be used to complete the white part of the diagram, assuming a reflective color model?</p>
Using the alt attribute with an associated text alternative
You should consider supplying a text alternative in addition to the alt attribute
in these circumstances:
- The text alternative is more than a few words long, or is complex or detailed.
- A user might reasonably want to select the text alternative, or to find it with a browser search function.
- The text alternative requires structured markup such as MathML,
emphasis, multiple paragraphs, links, or Japanese ruby annotations.
Attributes such as
altcannot contain elements. - The text alternative might need to be translated into other
languages, or is not in the same language as the main document.
Attributes such as
altcannot be marked with xml:lang for language.
Although the alt attribute is essential to enable someone to understand
which image was not rendered, it should not be relied on to convey
detailed content.
Here's an example of a flowchart image with a short text alternative included in the alt attribute.
In this case the text alternative is a description of the link target as the image is the sole content of a link. The link points to a description (within the same document) of the process represented in the flowchart.

<a href="#desc"><img src="flowchart.gif" alt="Flowchart: Dealing with a broken lamp."></a> ... ... <div id="desc"> <h2>Dealing with a broken lamp</h2> <ol> <li>Check if it's plugged in, if not, plug it in.</li> <li>If it still doesn't work; check if the bulb is burned out. If it is, replace the bulb.</li> <li>If it still doesn't work; buy a new lamp.</li> </ol> </div>
In this example, there is an image of a chart. It would be inappropriate to provide the information depicted in the chart as a plain text alternative in an alt attribute as the information is a data set. Instead a structured text alternative is provided below the image in the form of a data table using the data that is represented in the chart image.

Indications of the highest and lowest rainfall for each season have been included in the table, so trends easily identified in the chart are also available in the data table.
| United Kingdom | Japan | Australia | |
|---|---|---|---|
| Spring | 5.3 (highest) | 2.4 | 2 (lowest) |
| Summer | 4.5 (highest) | 3.4 | 2 (lowest) |
| Autumn | 3.5 (highest) | 1.8 | 1.5 (lowest) |
| Winter | 1.5 (highest) | 1.2 | 1 (lowest) |
<figure role="group" aria-labelledby="caption"> <img src="rainchart.gif" alt="Bar chart: Average rainfall in millimeters by Country and Season."> <table> <caption id="caption">Rainfall in millimeters by Country and Season.</caption> <tr><td><th scope="col">UK <th scope="col">Japan<th scope="col">Australia</tr> <tr><th scope="row">Spring <td>5.5 (highest)<td>2.4 <td>2 (lowest)</tr> <tr><th scope="row">Summer <td>4.5 (highest)<td>3.4<td>2 (lowest)</tr> <tr><th scope="row">Autumn <td>3.5 (highest) <td>1.8 <td>1.5 (lowest)</tr> <tr><th scope="row">Winter <td>1.5 (highest) <td>1.2 <td>1 lowest</tr> </table> </figure>
The table image and data table are grouped using a figure element
with a [[WAI-ARIA]] role="group". The
figure is labelled by the table caption content using aria-labelledby.
Once figure and figcaption are accessibility supported in browsers, the addition of ARIA attributes will not be required.
For any of the examples in this section the details and summary
elements could be used so that the text descriptions for the images are only displayed on demand:
Default (closed) view:

Expanded view (after control activated):

<figure> <img src="flowchart.gif" alt="Flowchart: Dealing with a broken lamp."> <details> <summary>Dealing with a broken lamp</summary> <ol> <li>Check if it's plugged in, if not, plug it in.</li> <li>If it still doesn't work; check if the bulb is burned out. If it is, replace the bulb.</li> <li>If it still doesn't work; buy a new lamp.</li> </ol> </details> </figure>
The details and summary elements are not well supported by browsers. Until they are well supported, you will need to use scripting to provide the functionality. There are a number of scripted polyfills and custom controls available in popular JavaScript UI widget libraries that provide similar functionality.
Images of text
Sometimes an image contains only text, and the purpose of the image is to display text using visual effects and/or fonts. It is strongly recommended that text styled using CSS be used, but if this is not possible, provide the same text in the alt attribute as is in the image.
This example shows an image of the text "Get Happy!" written in a fancy multi colored freehand style. The image makes up the content of a heading. In this case the text alternative for the image is "Get Happy!".

<h1><img src="gethappy.gif" alt="Get Happy!"></h1>
When an image is used to represent a character that cannot otherwise be represented in Unicode (e.g., gaiji, itaiji, or new characters such as novel currency symbols) the text alternative should be a more conventional way of writing the same thing (e.g., using the phonetic hiragana or katakana to give the character's pronunciation).
An image should not be used if Unicode characters would serve an identical purpose. Only when the text cannot be directly represented using Unicode (e.g., because of decorations or because the character is not in the Unicode character set) would an image be appropriate. If necessary Web fonts can be used to supply specific representations for Unicode characters. This is preferable to the use of images because a text reader or search engine can process the Unicode character directly.
An illuminated manuscript might use ornate forms for some of its letters. The text alternative in such a situation is just the character that the image represents.
![]() nce upon a time and a long long time ago...
nce upon a time and a long long time ago...
<p><img src="initials/fancyO.png" alt="O">nce upon a time and a long long time ago...
A graphical representation of some of the surrounding text
In many cases an image is actually just supplementary &emdash; its presence merely reinforces the surrounding text. In these cases, the alt attribute must be present but its value MUST be the empty string.
In general, an image falls into this category if removing the image doesn't make the page any less useful, but including the image makes it a lot easier for users of visual browsers to understand the concept.
It is not always easy to write a useful text alternative for an image. Another option is to provide a link to a description or further information about the image when one is available.
In this example of the same image, there is a short text alternative included in the alt attribute, and there is a link after the image. The link points to a page containing information about the painting.
The Lady of Shalott
A poem by Alfred Lord Tennyson.

Full recitation of Alfred, Lord Tennyson's poem.
<header> <h1>The Lady of Shalott</h1> <p>A poem by Alfred Lord Tennyson</p> </header> <figure> <img src="shalott.jpeg" alt="Painting of a woman in a white flowing dress, sitting in a small boat."> <p><a href="http://bit.ly/5HJvVZ">About this painting.</a></p> </figure> <!-- Full Recitation of Alfred, Lord Tennyson's Poem. -->
A purely decorative image that doesn't add any information
Purely decorative images are visual enhancements, decorations, or embellishments that provide no function or information beyond aesthetics to users who can view the images.
Mark purely decorative images so they can be ignored by assistive technology by using an empty alt attribute (alt="").
Here's an example of an image being used as a decorative banner for a person's blog. The image offers no information and so an empty alt attribute is used.
![]()
Clara's Blog
Welcome to my blog...
<header> <div><img src="border.gif" alt="" width="400" height="30"></div> <h1>Clara's Blog</h1> </header> <p>Welcome to my blog...</p>
Inline images
When images are used inline as part of the flow of text in a sentence, provide a word or phrase as a text alternative which makes sense in the context of the containing sentence:
I ![]() you.
you.
I <img src="heart.png" alt="love"> you.
My ![]() breaks.
breaks.
My <img src="heart.png" alt="heart"> breaks.
Unicode characters could be used as an alternative to inline images where appropriate. Modern browsers have support for characters like "♥" and "☺", and support the use of custom fonts to render those as colored image fonts.
Image maps
If an img element has a usemap attribute which references a map element containing area elements that have href attributes, the img is considered to be interactive content. In such cases, always provide a text alternative for the image using thealt attribute.
Consider the following image which is a map of Katoomba, it has 2 interactive regions corresponding to the areas of North and South Katoomba:

The text alternative is a brief description of the image. The alt attribute on each of the area elements provides text describing the content of the target page of each linked region:
<p>View houses for sale in North Katoomba or South Katoomba:</p> <p><img src="imagemap.png" width="209" alt="Map of Katoomba" height="249" usemap="#Map"> <map name="Map"> <area shape="poly" coords="78,124,124,10,189,29,173,93,168,132,136,151,110,130" href="north.html" alt="Houses in North Katoomba"> <area shape="poly" coords="66,63,80,135,106,138,137,154,167,137,175,133,144,240,49,223,17,137,17,61" alt="Houses in South Katoomba" href="south.html"> </map>
Generally, slicing an image for links should be used instead of image maps as fallback support for image maps is poorly supported.
When a text alternative is not available at the time of publication
In some cases an image is included in a published document, but the author is unable to provide an appropriate text alternative. In such cases the minimum requirement is to provide a caption for the image using the figure and figcaption elements under the following conditions:
- The img element is in a figure element.
- The figure element contains a figcaption element.
- The figcaption element contains content other than inter-element whitespace.
- Ignoring the figcaption element and its descendants, the figure element has no Text node descendants other than inter-element whitespace, and no embedded content descendant other than the img element.
In other words, the only content of the figure is an img element and a figcaption element, and the figcaption element must include (caption) content.
Such cases SHOULD be kept to an absolute minimum. If there is even the slightest possibility of the author having the ability to provide real alternative text, then it would not be acceptable to omit the alt attribute.
In this example, a person uploads a photo, as part of a bulk upload of many images, to a photo sharing site. The user has not provided a text alternative or a caption for the image. The site's authoring tool inserts a caption automatically using whatever useful information it has for the image. In this case it's the file name and date the photo was taken.
The caption text in the example below is not a suitable text alternative and is not conforming to the Web Accessibility Guidelines 2.0. [[WCAG20]]

clara.jpg, taken on 12/11/2010.
<figure> <img src="clara.jpg"> <figcaption>clara.jpg, taken on 12/11/2010.</figcaption> </figure>
Notice that even in this example, as much useful information as possible is still included in the figcaption element.
In this second example, a person uploads a photo to a photo sharing site. She has provided a caption for the image but not a text alternative. This may be because the site does not provide users with the ability to add a text alternative in the alt attribute.

Eloisa with Princess Belle
<figure> <img src="elo.jpg"> <figcaption>Eloisa with Princess Belle</figcaption> </figure>
CAPTCHA Images
CAPTCHA stands for "Completely Automated Public Turing test to tell Computers and Humans Apart". CAPTCHA images are used for security purposes to confirm that content is being accessed by a person rather than a computer. This authentication is done through visual verification of an image. CAPTCHA typically presents an image with characters or words in it that the user is to re-type. The image is usually distorted and has some noise applied to it to make the characters difficult to read.
To improve the accessibility of CAPTCHA provide text alternatives that identify and describe the purpose of the image, and provide alternative forms of the CAPTCHA using output modes for different types of sensory perception. For instance provide an audio alternative along with the visual image. Place the audio option right next to the visual one. This helps but is still problematic for people without sound cards, the deaf-blind, and some people with limited hearing. Another method is to include a form that asks a question along with the visual image. This helps but can be problematic for people with cognitive impairments.
It is strongly recommended that alternatives to CAPTCHA be used, as all forms of CAPTCHA introduce unacceptable barriers to entry for users with disabilities. For further information, see [[TURINGTEST]].
This example shows a CAPTCHA test which uses a distorted image of text. The text alternative in the alt attribute provides instructions for a user in the case where she cannot access the image content.

<img src="captcha.png" alt="If you cannot view this image an audio challenge is provided."> <!-- audio CAPTCHA option that allows the user to listen and type the word --> <!-- form that asks a question -->
Methods for Providing Text Alternatives
Native HTML methods
The img element alt attribute
The primary method for providing text alternatives for images is by including text in the img element alt attribute. In graphical browsers the content of the alt attribute is typically displayed along with an indication (bordered area and/or an image icon) of the presence of an image when the image is not displayed, because the user has disabled image display or the image source information is incorrect. Assistive technologies such as screen readers will typically announce the presence of an image followed by the alt attribute content. Text based browsers may display the alt attribute content in brackets or in different colored text or as the content of a link to the image or as text without any indication of the image or prefixed with an indication of the image.
<img src="example.jpg" alt="text alternative.">
Advantages:
- Robust support in most graphical & non graphical web browsers and assistive technologies.
- Text alternative is explicitly associated with the image.
- Inclusion of text alternatives as
altattribute content does not impact upon the default visual display of content.
Disadvantages:
- Content of the
altattribute is not available to some users who may find it useful. - If the
altattribute content is too long it may cause display issues in some browsers. - If the
altattribute content is too long it may cause reading issues in some assistive technologies. - The entire contents of the
altattribute are read by assistive technologies every time the image is encountered, with no possibility of skipping and no distinction from the surrounding text. - Semantic structure cannot be added to
altattribute content.
Is alt attribute content a replacement for an image?
The answer to this question depends on the content of the image and the context the image is being used in:
- When an image contains too much information to use the
altattribute as a container for a text alternative, thealtattribute content can be a label for the image. This label MAY be a brief description that identifies the image. This SHOULD be accompanied by a more complete text alternative that is programmatically associated with the image. - When an image contains structured information that cannot be conveyed using the
altattribute as a container for a text alternative, thealtattribute content SHOULD be a label for the image. This label MAY be a brief description that identifies the image. This SHOULD be accompanied by a structured text alternative that is programmatically associated with the image. - When an image is used to represent text and it is the author's intent that the purpose of using an image of text is to achieve a visual style, the
altattribute content SHOULD be considered as a replacement for the image. - When an image is decorative and it is the author's intent that it not convey any information, an empty
altattribute SHOULD be considered as an indication that the image can be safely ignored. - When it is the author's intent that the image is not to be seen by users, an empty
altattribute SHOULD be considered as an indication that the image can be safely ignored. - When an image is immediately preceded or followed by a text alternative and the image and the text alternative are not complex in nature, an empty
altattribute SHOULD be considered as an indication that the image can be safely ignored. - When an image is the sole content of a link, the
altattribute content SHOULD be a brief description of the link target. - When an image is the content of a link and is immediately preceded or followed by a brief description of the link target, the
altattribute content SHOULD be empty. - When an image is the content of a link that also contains structured text content, if the text content is a description of the link target, the
altattribute content MAY be empty or a text alternative for the image. If the text content is not a description of the link target, thealtattribute content SHOULD be a brief description of the link target.
Using an empty alt attribute alt=""
Circumstances in which it is appropriate to use an empty or null alt attribute:
- An image is purely decorative.
- An image is not meant to be visible to any user.
- An image consists of text that is repeated as text or a graphical symbol whose meaning is conveyed as text, immediately before or after the image.
- The image is part of a group of images that form a single larger picture and one of the other images in the group has a text alternative which serves as the text alternative for the single larger picture.
- The image is included as the content of a link and there is text content included that clearly describes the link target.
Circumstances in which it is not appropriate to use an empty or null alt attribute:
- An image is contained within a
figureelement and has an associated caption provided using thefigcaptionelement. Using an emptyaltattribute hides an image from some users. If an image has a caption the image needs to be discoverable by users, otherwise a caption is present that refers to nothing for some users. - An image contains relevant information not available in the same document as text. Using an empty
altattribute hides an image from some users. In order to have the possibility of interrogating the image, the image must be discoverable. - An image contains relevant information, an alternative interpretation of which is available in the same document as structured text. Using an empty
altattribute hides an image from some users, which is incorrect. The image is not meaningless, it contains information which a range of users could interpret with the aid of the short text alternative and longer description. It also provides a text alternative for users who have images turned off in their browsers, so they can load and view the image if they wish. If an emptyaltattribute is present there may be no indication that an image is present. Furthermore if a description of an image is provided in a document, a programmatic association between the image and the descriptive text is required. Using an emptyaltattribute on the image effectively precludes the assigning of a programmatic association.
How long should a text alternative be?
A text alternative for an image should be as long as it needs to be to adequately convey the information in the image in the context in which the image is being used.
How long should an alt text be?
While there are no definitive right or wrong lengths for text alternatives provided using the img element's alt attribute, the general consensus is that if the text alternative is longer 30-50 words (2 to 3 sentences), it should not be considered a short text alternative and should not be presented using the alt attribute. Refer to the section - Graphical Representations: Charts, diagrams, graphs, maps, illustrations for example methods of providing longer text alternatives for images.
A text alternative provided using the alt attribute is exposed to screen reader users as a text string, generally announced as a chunk, and cannot be structured into paragraphs or have other markup added to aid comprehension. It also cannot usually be interrupted, so brevity can be of considerable value.
The figure and figcaption elements
The figure and figcaption elements provide a method to explicitly associate a caption with a variety of content including images. Any content inside the figure element that is not contained within the figcaption element is labelled by the content of the figcaption element. The figcaption content may be an adjunct to the text alternative provided using the alt attribute:
The figcaption content may be a text alternative for the image, obviating the need for a text alternative provided using the alt attribute. This would only be the case if the figcaption content provides an adequate text alternative for the visual content in the image:

<img src="example.jpg" alt="Shadow like figures and a graffiti tag drawn on the walls of a partially demolished building, illuminated by the light from a street lamp.">

Drawings on the walls of a partially demolished building (photo)
<figure>
<img src="shadows.jpg">
<figcaption>Drawings on the walls of a partially demolished building (photo). </figcaption>
</figure>
Advantages:
- When supported by browsers and assistive technology the content of the
figcaptionwill be explicitly associated with the image.
Disadvantages:
- The
figureandfigcaptionelements are not currently accessibility supported by all browsers.
Until the figure and figcaption elements are widely accessibility supported by browsers and/or assistive technology it is recommended that role="group" be used on the figure element and in the case where the figcaption content is the text alternative, provide a label for the image in the alt attribute. These recommendations are illustrated in following example:

Shadow like figures and a graffiti tag drawn on the walls of a
partially demolished building, illuminated by the light from a street lamp (photo 1).
<figure role="group">
<img src="shadows.jpg" alt="photo 1">
<figcaption>Shadow like figures and a graffiti tag drawn on the walls of a
partially demolished building, illuminated by the light from a street lamp (photo 1).
</figcaption>
</figure>
Using nested figure elements
In cases where there is a group of related images each having an associated caption, it is recommended that nested figure and figcaption elements be used.
The castle through the ages: 1423, 1756, and 1966 respectively.

Charcoal on wood. Anonymous, circa 1423
.
Oil-based paint on canvas. Eloisa Faulkner, 1756.

Film photograph. Séraphin-Médéric Mieusement, 1936.
<figure> <figcaption>The castle through the ages: 1423, 1756, and 1966 respectively.</figcaption> <figure> <img src="castle-etching.jpg" alt="The castle has one tower, and a tall wall around it."> <figcaption>Charcoal on wood. Anonymous, circa 1423.</figcaption> </figure> <figure> <img src="castle-painting.jpg" alt="The castle now has two towers and two walls."> <figcaption>Oil-based paint on canvas. Eloisa Faulkner, 1756.</figcaption> </figure> <figure> <img src="castle-fluro.jpg" alt="The castle lies in ruins, the original tower all that remains in one piece."> <figcaption>Film photograph. <span lang="fr">Séraphin Médéric Mieusement</span>, 1936.</figcaption> </figure> </figure>
The img element title attribute
The title attribute MUST NOT be used to provide a text alternative for an image. The title attribute MUST NOT be used to provide a caption for an image; use the figure and figcaption elements to provide a caption, as described above.
Notes on use of Gaiji
Gaiji is a term meaning "external characters". In general, this means characters that are not represented in existing Japanese encoding systems such as [[UNICODE]].
- When gaiji is used as a "hack" to display a character that is adequately represented by a real Unicode character, the recommended practice is to remove the gaiji image and just use the Unicode character.
- When gaiji is used to display a character that is not available in a particular font, the alternative text should be the Unicode character.
- When gaiji is used to represent a graphical image similar to those displaying emoji, use a short description of the image's content (e.g. "thumbs up", "sunrise", or "smiling woman").
- When gaiji is used to represent a new or made-up character that has no Unicode representation, use the phonetic hiragana or katakana string to represent the pronunciation of the new or made-up character.